Web Design Inspiration aus der Kunstgeschichte
Wenn es um die kreativen Künste geht, ist ein fundamentaler Weg, um den Handel besser zu verstehen, ein Blick in die Vergangenheit.
Menschen in jedem Beruf tun dies, auch in den Bereichen Fotografie, Malerei, Bildhauerei und Architektur. Warum sollten Webdesigner anders sein?
Natürlich blicken wir durch unsere unzähligen Webdesign-Showcases auf die jüngste Vergangenheit. Aber wir können viel weiter zurück zur Inspiration gehen, zu den alten Meistern.
Lassen Sie uns einige wichtige Kunstbewegungen und die grundlegenden Designprinzipien, die sie berücksichtigten, Revue passieren lassen. Auf dieser Basis können wir aktuelle Webdesigns auf Elemente überprüfen, die für unsere eigene Arbeit gelten.
Wir werden uns vor dem 20. Jahrhundert auf die westliche Kunst konzentrieren, und wir werden nur einige wenige Bewegungen aus den vielen hervorheben, die stattgefunden haben.
Die Renaissance
Wir beginnen unsere Reise in der Mitte des 15. Jahrhunderts mit einer der bekanntesten Epochen: der Renaissance. Der Höhepunkt dieser Periode sah einige der bemerkenswertesten Künstler aller Zeiten: Michelangelo , da Vinci , Raphael . Einer der Gründe, warum diese Zeit so kritisch war, und unser Grund, hier anzufangen, ist, dass es den Übergang vom Mittelalter zur Moderne markierte.
Während viele Dinge diese Periode der Kunstgeschichte prägten, zeichnen sich einige grundlegende Prinzipien ab: die Verwendung der Perspektive, der Versuch der Stabilität und Ausgewogenheit der Kompositionen und der unerbittliche Drang nach Realismus. Um diese Ideen zu illustrieren, habe ich da Vinci ausgewählt Das letzte Abendmahl :

Perspektive
Der Gebrauch von Perspektive war für die Renaissance brandneu. Das Letzte Abendmahl zeigt eine ganze Szene, die mit einer Einzelpunktperspektive erstellt wurde. Der Fokus liegt direkt auf Christi Kopf und zieht den Blick des Betrachters auf sich. Perspektive erhöht nicht nur den Realismus, sondern lenkt die Aufmerksamkeit des Betrachters auf den wichtigsten Bereich.

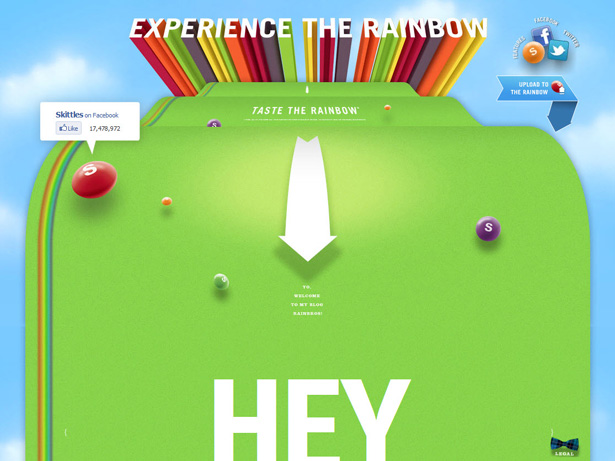
Auf den ersten Blick kreischt die Website von Skittles nicht Renaissance. Aber die Ideen dieser Periode können auf kreative Weise genutzt werden. Beachten Sie die Verwendung der Perspektive auf den Titel, "Erleben Sie den Regenbogen." Es mag zunächst rein dekorativ erscheinen, aber der nachziehende Regenbogen führt uns zum Pfeil unten. Es ist eine offensichtliche Verwendung der Perspektive, die den Benutzer auf die Seite führt und seinen Zweck erfüllt. Die Verwendung ist in diesem Fall völlig angemessen: Die Seite scrollt unendlich und der Inhalt wird weiter geladen, je weiter Sie gehen.
Stabilität und Balance
Ein anderes Schlüsselprinzip der Renaissance ist Gleichgewicht und Stabilität in der Komposition. Das Letzte Abendmahl hat ein Gefühl der allgemeinen Stabilität, ermöglicht durch den langen Tisch am Ende der Szene. Dies begründet das Bild und verhindert, dass es sich schief anfühlt.
Beachten Sie auch die Symmetrie über das gesamte Stück hinweg: sechs Personen auf jeder Seite und ein spiegelbildlicher Hintergrund, die sich um die zentrale Figur drehen.
Und beachte, wie Christus wie ein Dreieck geformt ist, mit seinem Kopf an der Spitze. Das war kein Zufall. Diese Art von Balance und Stabilität ist ein Markenzeichen der Kunst der Renaissance.
Wiederum verbindet Site Stitcher nicht viel mit der Renaissance. Wir sehen jedoch Stabilität und Balance bei der Arbeit. Erstens hat die Seite eine dreieckige Grundstruktur. An der Spitze ist das Logo und Branding; unten ist eine Zusammenfassung und Illustration der Arbeit des Unternehmens; und all das sitzt auf den wichtigsten Informationen und Aktionselementen. Dies schafft nicht nur Struktur, sondern führt den Betrachter in eine wichtige Reihe von Schritten. Überlegen Sie sich Ihr Design und wie Sie Stabilität und Balance nutzen können, um die Benutzererfahrung zu steuern und eine positive Umgebung für Ihr Produkt zu schaffen.
Barock-
Die Barockzeit folgte der Renaissance und erreichte ihren Höhepunkt im 17. Jahrhundert. Im krassen Gegensatz zur Renaissance war es von dynamischen, aktiven und hochdramatischen Bildern geprägt. Viele Bilder aus dieser Zeit scheinen einen aktiven Moment zu erfassen und fühlen sich sehr lebendig, als könnten sie sich in jeder Sekunde bewegen. Die Barockzeit setzte den Realismus fort, der in der Renaissance begann, aber es brachte ein Drama und einen Bewegungssinn, der nicht getan worden war.
Einige der wichtigsten Künstler unter den unzähligen während dieser Zeit sind Caravaggio , Rubens und Bernini . Viele der dramatischsten Ikonen bestimmter europäischer Städte entstanden in dieser Zeit. Zum Beispiel, die Trevi-Brunnen in Rom wurde von Bernini entworfen und ist ein Paradebeispiel für barocke Skulptur.
Wir können die drei häufigsten Merkmale der Kunst aus dieser Zeit mit modernem Design in Verbindung bringen: Drama, satte Farben und intensive dunkle und helle Kontraste. Schauen wir uns Caravaggios an Berufung von Matthäus :

Starker Kontrast
Die charakteristische barocke Qualität des intensiven Kontrasts zwischen Hell und Dunkel ist hier deutlich sichtbar. Dieses Grundprinzip des Designs wird in unseren Einführungskursen unterrichtet, so dass das Thema für niemanden neu ist. Betrachten wir dennoch seine Rolle in diesem Gemälde.
Vor allem hebt es die kritischsten Elemente hervor. Die Gesichter der Personen heben sich mutig von dem schattenhaften Hintergrund ab und fokussieren den Betrachter effektiv auf das Thema und minimieren die Ablenkung der Umgebung. Die Technik stellt sicher, dass die Geschichte im Bild leicht verständlich ist.
Das sind alles Eigenschaften, die wir im Web haben wollen. Wir möchten, dass unsere Designs einfach zu verstehen und einfach zu verwenden sind. Wir wollen auch, dass die kritischen Elemente - wir nennen sie Aktionselemente - herausstechen. Ich habe eine Website gefunden, die genau diese Eigenschaften aufweist:
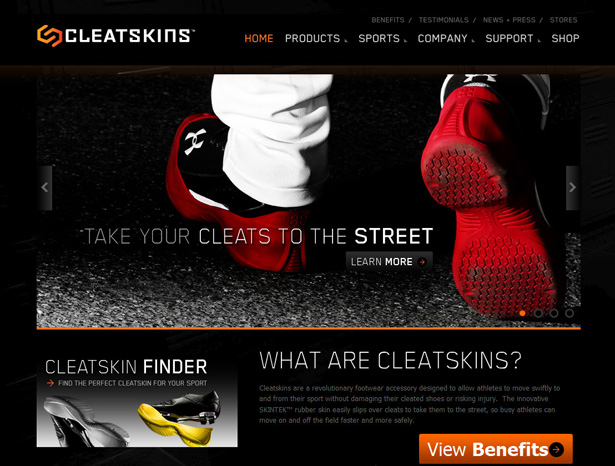
Auf Cleatskins , finden wir viele Designelemente, die an die Barockzeit erinnern: der scharfe Kontrast von Schwarz auf Weiß, die kräftige Farbpalette der Produkte und die Aktionselemente. All dies konzentriert sich auf das Produkt selbst und sorgt für eine Website, die einfach zu bedienen, einfach zu verstehen und hochwirksam ist.
Beachten Sie auch, dass die Bilder der Produkte für sie ein Gefühl der Aktion haben. Der fotografische Stil fängt einen Moment ein, und Sie haben das Gefühl, dass eine Bewegung im Gange ist, die sich von dem Stil der Renaissance unterscheidet.
Theater
Für ein Gefühl des Dramas wenden wir uns an Goldener Gopher . Alles an diesem Design schreit dramatisch: das hochaktive Hauptfoto, die satten Farben und der starke Kontrast, sogar die diagonalen Linien, die Textur und Bewegung hinzufügen. All dies führt zu einem Gefühl von großer Leistung, die dem Fußball sehr ähnlich ist. Dieser Entwurf umfaßt Ideale in der barocken Kunst und passt tadellos dem Thema zur Hand.
Rokoko
Die Rokokozeit folgte dem Barock im 18. Jahrhundert. Während dieser Zeit wechselten Künstler zu leichteren Themen und konzentrierten sich auf aristokratisches Leben und Romantik.
Kunst aus dieser Zeit zeichnet sich durch aufwendige Ornamentik und leicht anmutige Bildsprache aus. Einige der einflussreichsten Künstler dieser Zeit waren Jean-Honoré Fragonard, Watteau und Boucher . Eines der bemerkenswertesten Wahrzeichen aus dieser Zeit ist die Gärten von Versailles .
Die Deckenmalerei und Architektur von Wieskirche , oben gezeigt, ist ein fantastisches Exemplar dieser Zeit. Lassen Sie uns sehen, wie die Prinzipien, die es verkörpert, auf modernes Design angewendet werden können.
Ornamentik
Zu sagen, dass die Decke ornamental ist, wäre eine Untertreibung. Es drängt die Grenze der Verzierung. Dies ist eine Signatur der Rokokokunst. Ornamentik wurde auf beispiellose Art und Weise verwendet und fügte Flair und Eleganz wie nie zuvor hinzu.
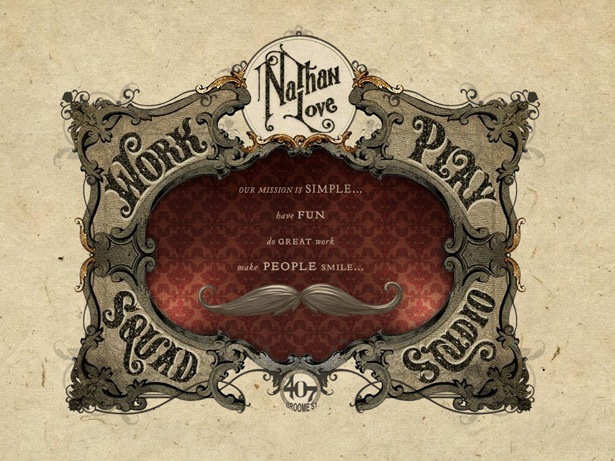
Wenden wir uns dem Portfolio von Nathan Liebe . Die Ornamentik definiert die Website, ähnlich wie in einem Werk aus dem 18. Jahrhundert. Natürlich hat es auch ein modernes Flair und enthält einige Elemente der frühen 1900er Jahre, aber der Stil wird von der Ästhetik der Rokokozeit dominiert.
Nathan hat ein unverwechselbares Portfolio geschaffen, das seine Arbeit wunderschön darstellt. Ich mag besonders die kleinen Illustrationen, die auf der ganzen Website verteilt sind und uns ein Gefühl für seine Persönlichkeit geben, ohne die Benutzerfreundlichkeit zu beeinträchtigen. Die Navigation und Interaktion sind trotz des ungewöhnlichen Ansatzes klar.
Spielerische Szene
Das Sujet vieler Gemälde aus dieser Zeit bildet einen interessanten Kontrast zur Zierlichkeit der Ornamentik. Zum Beispiel präsentiert The Swing von Jean-Honore Fragonard eine heitere und triviale Szene. Aber in Kombination mit der extremen Verzierung erzeugt es eine innere Spannung.

Wenn man sich wieder Nathans Website zuwendet, hat sie einen ziemlich ernsten Stil, und doch ist sie mit einigen ziemlich spielerischen Elementen durchsetzt. Die kleinen animierten Figuren, albernen Videos und die Leichtigkeit des Inhalts bilden einen Kontrapunkt zum Gesamten Ernst der Ästhetik. Diese zeigen den Menschen hinter der Website, jemanden mit Persönlichkeit und Humor, der aber versteht, wie ein Produkt fabelhaft aussieht und seiner Funktion dient.
Diese Kombination ist genau das, was ein Unternehmer wünscht, wenn er einen Designer anheuert. So ist seine Website ein fantastisches Beispiel dafür, wie Rokoko-Prinzipien mit klaren Absichten angepasst werden können. Natürlich dachte Nathan beim Erstellen seiner Website nicht an den Rokoko-Stil, aber wir sehen, wie es trotzdem funktioniert.
Neoklassisch
Wie in der Kunst üblich, lehnt eine Generation die vorherige ab und geht in die vollkommen entgegengesetzte Richtung. In der neoklassischen Periode verwarfen Künstler die Tendenzen des Rokoko und betrachteten sie als übertrieben und trivial. Sie griffen auf klassische Ansätze zurück, einschließlich jener der Renaissance und der klassischen griechischen und römischen Kunst.
Die Neoklassizisten akzeptierten das, was sie als ideale Standards ansahen, um optimale Ergebnisse zu erzielen. Dies bedeutete, die bedeutendsten Künstler, Kunstwerke und Methoden dieser idealen Zeiten zu umfassen.
Die Bewegung umfasste die Mitte des 18. und Anfang des 19. Jahrhunderts und gab uns solche Künstler wie Jacques-Louis David , Rembrandt Peale und Antonio Canova , um nur einige zu nennen. Diese Künstler nahmen Stile und Themen aus früheren Epochen an. Es ist leicht für uns zu übersehen, dass ein Gemälde wie Jacques Louis-Davids Periode bestimmend ist Schwur der Horatier wäre damals "klassisch" gewesen.

Einige der bestimmenden Merkmale dieser Periode sind Einfachheit, Ordnung, Stabilität und klassisches Thema. Lassen Sie uns sehen, wie diese auf modernes Design angewendet werden könnten, mit David's Stück aus dieser Zeit.
Historisch
Davids Malerei ist vor allem eine historische Referenz. Es zeigt eine Szene aus einem Werk des römischen Historikers Livius. David erinnerte sich tatsächlich an eine längst vergangene Ära.
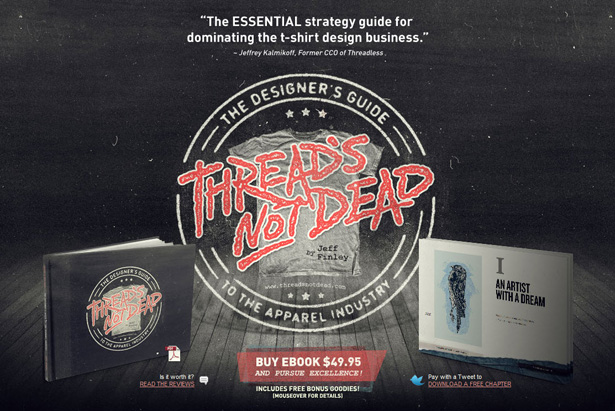
Auf den ersten Blick würden Sie sich schwer tun, das zu erzählen Thread ist nicht tot Website zu dieser Zeit in der Kunstgeschichte. Aber denken Sie an den Retro-Stil des Designs. Der abgenutzte Look verleiht der Website ein Alter, das sie wie das Produkt einer vergangenen Zeit erscheinen lässt. Und dennoch passt es gut in das moderne Web. Thematisch geht es in die Vergangenheit, aber aktuell ist es sehr relevant.
Dies könnte genauso gut den Eid der Horatii beschreiben . Das Thema ist historisch, aber es erinnert an die Moderne (die Soldaten auf der linken Seite), die die Vergangenheit umarmt (der Ahnherr auf der rechten Seite). Genau das taten Künstler.
Die Thread's Not Dead Webseite vermittelt Qualität und Erfahrung durch ihre Verbindung zur Vergangenheit, eine Art "da gewesen, getan" -Mentalität. Und rate was? Der Autor war da und hat das gemacht. Das Thema passt hervorragend zum Thema.
Romantik
Die Romantik in der Kunstgeschichte begann in der Mitte des 18. Jahrhunderts und war in Europa am stärksten.
Trotz seines Namens ging es nicht um das, was man als typisch romantisch empfinden würde. Stattdessen versuchten die Künstler, ihre Werke mit starken Emotionen zu erfüllen, darunter Schock, Angst, Unsicherheit und natürlich Liebe. Einige der prominentesten Künstler der Zeit waren Francisco Goya , Eugene Delacroix und Thomas Cole.
Das Ziel, aus einem Design eine emotionale Antwort zu generieren, ist fast selbstverständlich. In den meisten Fällen besteht die Intention einer Website darin, eine physische Reaktion des Benutzers auszulösen: Sie dazu zu bringen, auf etwas zu klicken, etwas zu kaufen, etwas zu lesen oder Ähnliches. Auf Emotionen zu spielen kann ein mächtiger Weg sein, dies zu erreichen.
Emotion

Ein Gemälde wie dieses trägt seine Gefühle auf dem Ärmel. Man braucht seinen besonderen historischen Bezug nicht zu verstehen, um es voll zu schätzen. Das Gemälde sickert vor Emotion, und das Thema ist klar, wenn man den Titel " Die Reise des Lebens" kennt und es vor allem als eines der vier Bilder einer Serie . Ein Gemälde wie dieses soll zum Nachdenken anregen, eine emotionale Reaktion erzeugen, den Betrachter wecken.
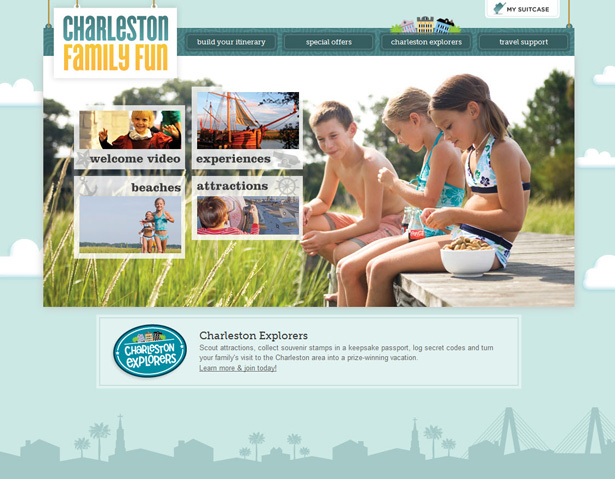
Man muss nicht weit suchen, um ein Website-Design zu finden, das eine emotionale Reaktion auslöst. In der Welt der Werbung scheint dies der Ansatz Nummer eins zu sein. Auf der Charleston Familienspaß Website, sehen wir einen klaren Versuch, eine solche Antwort zu generieren. Die nostalgische Fotografie überschreitet Barrieren und präsentiert uns ein zeitloses Gefühl von Frieden. Die Kinder kommen miteinander aus, schlürfen Cokes, frittieren Erdnüsse und erinnern an vergangene Zeiten, wie in einem elterlichen Traum. Alles hier ist ein Versuch, Eltern dazu zu bringen, nach Charleston zu gehen.
Während die Website sicherlich nicht wie ein Gemälde aus der Romantik aussieht, ist eine starke emotionale Reaktion das Hauptziel. Es gibt viele Möglichkeiten, ein Produkt zu verkaufen, und an rohe Emotionen zu appellieren ist eine der stärksten.
Es ist nicht schwer vorstellbar, wie diese Prinzipien auf modernes Design angewendet werden könnten; Schließlich machen wir es schon. Doch wie bei den meisten Dingen lohnt es sich, die Wurzeln des Ansatzes zu erforschen. Wenn Sie sich auf eine Technik wie diese konzentrieren, finden Sie oft sehr praktische Gründe dafür, warum es so war, und deshalb ein besseres Verständnis davon, wie es genutzt werden kann.
Anscheinend bin ich nicht der Erste, der das beobachtet. Aaron Walter schreibt ein Buch mit dem Titel Entwerfen für Emotion , wird diesen Sommer veröffentlicht. Ich bezweifle, dass er seine Theorie mit der Romantik verbinden wird, aber mein Standpunkt steht trotzdem.
Fazit
Die Vorstellung, in die Vergangenheit nach Inspiration und Verständnis zu schauen, ist nicht neu. Dies ist der Grund, warum jedes kreative Ausbildungsprogramm eine Menge Kunstgeschichte Kurse beinhaltet. Als ehemaliger Student solcher Kurse kann ich bestätigen, dass sie viele Studenten oft langweilen und frustrieren. Aber mit einem offenen Geist können wir zeitlose Ideen finden, die für unsere tägliche Arbeit gelten.
Natürlich überspitzt dieser Artikel nur die Oberfläche dieser Perioden in der Kunstgeschichte. Aber ich hoffe, dass die Punkte sich für dich verbinden. Nehmen Sie unsere reiche Geschichte auf und ziehen Sie Inspiration und Techniken daraus. Sie werden erstaunt sein, was Sie bei Ihrer eigenen Arbeit lernen und anwenden können.
Das bringt uns bis zum Beginn des 20. Jahrhunderts, das ich in einem anderen Artikel behandeln werde.
Siehst du irgendwelche anderen Elemente in diesen Perioden der Kunstgeschichte, die wir auf modernen Websites anwenden können?