Web Design Inspiration aus der modernen Kunstgeschichte
In meinem vorherigen Artikel habe ich eine kurze Geschichte der Kunst und ihrer Prinzipien für den modernen Handel mit Webdesign vorgestellt.
Hier setze ich das Thema fort, konzentriere mich aber auf moderne Designbewegungen (hauptsächlich des 20. Jahrhunderts), die uns Lehren und Inspirationen vermitteln.
Die Herausforderung beim modernen Design besteht darin, dass es Dutzende von Bewegungen gibt, die sich alle in einem Wirrwarr überlagern.
Die Dinge sind nicht mehr so einfach wie eine hundertjährige Renaissance oder Barockzeit. Um es überschaubar zu halten, habe ich einige Bewegungen ausgewählt, um sie hier zu überprüfen.
Kunst und Handwerk Bewegung
Wir beginnen unsere Reise mit der Kunst und Handwerk Bewegung Die Bewegung begann um 1860 und blühte bis etwa 1910. Die Bewegung betonte Handwerk und Einfachheit und war sensibel für die tatsächlichen Materialien, die für die Arbeit verwendet wurden.
Im Grunde war die Bewegung eine direkte Antwort auf das moderne Maschinenzeitalter, und sie stellte es in ihrem Stil und ihrer Dekoration in Frage. Mit einem Fokus auf Einfachheit, Funktionalität und Handwerkskunst bietet die Arts and Crafts-Bewegung viele Dinge, auf die der moderne Designer zurückgreifen kann.
Zugegeben, das Zeichnen von Prinzipien aus einer Bewegung, die grundsätzlich gegen moderne Maschinen gerichtet war und sie auf die Webentwicklung anwendet, ist ein offensichtliches Problem. Aber lass uns sehen, was wir uns ausgedacht haben.
Die Designer dieser Zeit, die sich mit Zweckmäßigkeit und technologischer Einfachheit beschäftigten, stützten sich in hohem Maße auf Ornamente und Muster, wobei sie dennoch auf Qualität und Stil insgesamt Rücksicht nahmen. Diese Elemente waren so grundlegend, dass ihnen ein Buch aus dieser Zeit gewidmet war, Die Grammatik der Verzierung .
Ornament, Muster und Verfeinerung

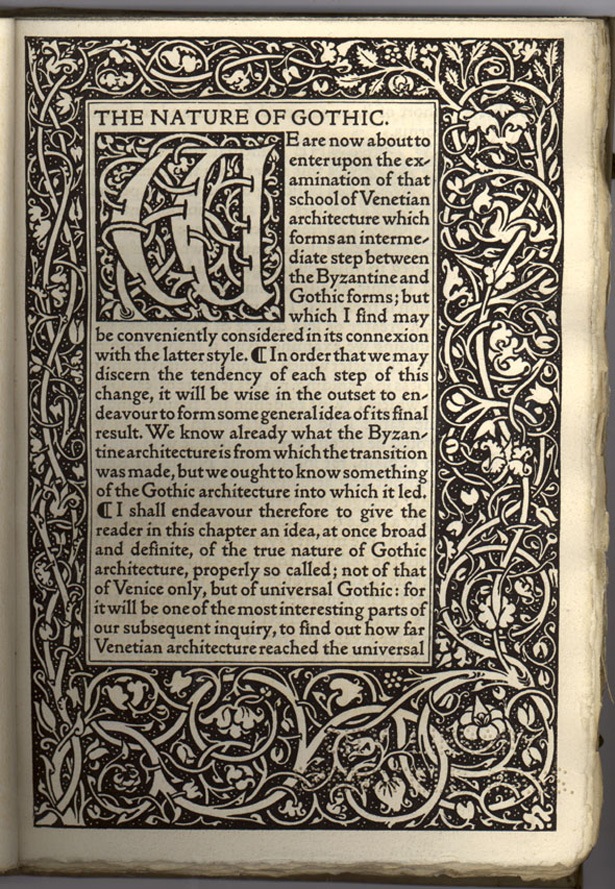
Diese Seite von The Nature of Gothic , wie sie von Kelmscott Press gedruckt wird, zeigt sorgfältiges Handwerk und eine Ästhetik, die der Massenproduktion grundsätzlich entgegengesetzt ist. Wie können wir dies auf das Webdesign übertragen? Der Sprung ist ziemlich schwierig, aber ich denke, wir haben hier einen Gewinner:
Trotz der Tatsache, dass eine Website, auf ihrer grundlegendsten Ebene, eine Umarmung der Technologie darstellt, ist diese spezielle Website eine fantastische Brücke zwischen dem Arts and Crafts Stil und dem Web.
Für den Anfang hat es eine bemerkenswert handwerkliche Atmosphäre. Der Hintergrund wurde höchstwahrscheinlich handgefertigt, bevor er in ein digitales Vektorformat umgewandelt wurde. Die Website spiegelt deutlich das Thema (Buchdruck) wider, das direkt mit dem Handwerk verbunden ist. Vor allem der Mangel an Grafik oder Dekoration, zusätzlich zu seiner Verfeinerung, macht es wirklich zum Stil.
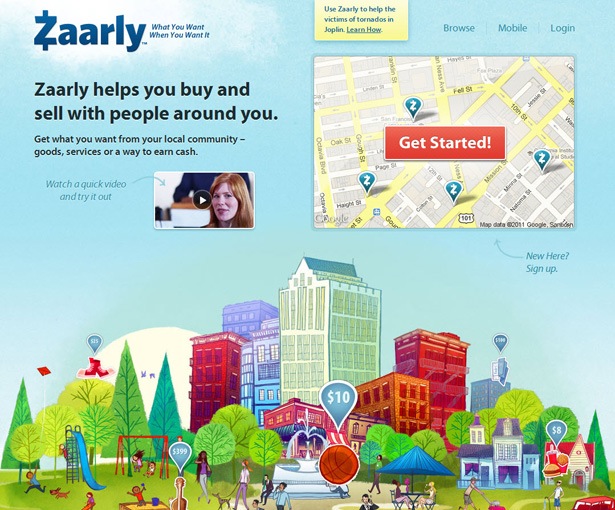
Ein anderes interessantes, wenn auch sehr unterschiedliches Beispiel ist Zaarly , die einen eindeutigen visuellen Schlag packt. Die Website verbindet moderne Funktionalität mit einem handwerklichen Stil. Die handgefertigte Illustration und die natürliche Farbpalette verbinden dieses Design mit handfesten Handarbeiten. In vielerlei Hinsicht distanziert sich der Designer von den kalten, sterilen Technologien, mit denen er kreiert wurde, und setzt stattdessen auf ein persönliches, natürliches Gefühl.
Die Website verzichtet mit ihrer Facebook-, Twitter- und Google Maps-Integration jedoch nicht auf moderne Tools. In der Tat wäre das schöne Design ohne seine moderne Anwendung und Relevanz nutzlos.
Betrachten wir die Auswirkungen dieses Stils. Man könnte annehmen, dass es nach dem Zufallsprinzip entschieden wurde. Ich würde vorschlagen, dass es sorgfältig berechnet wurde. Es stellt einen radikal anderen Ansatz als das von Craigslist , ein Konkurrent von Zaarly. Indem sie die Website persönlicher und weniger "digital" machen, versuchen die Designer, Menschen auf einer ganz anderen Ebene anzusprechen. Das Design erfüllt mit dem Produkt einen ganz bestimmten Zweck, der den Idealen der Arts and Crafts-Bewegung entspricht.
Jugendstil
Die Art Nouveau-Bewegung war um 1900 populär und wird am häufigsten für ihren Einfluss auf die Architektur der Zeit anerkannt. Der Stil erfasst Blumen- und Pflanzenelemente mit stilisierten fließenden Linien. Diese Kombination von Elementen macht Kunst aus dieser Zeit relativ leicht zu identifizieren.

Das schöne Plakat Maude Adams als Jeanne d'Arc durch Alfons Mucha verkörpert alle Grundprinzipien des Jugendstils. Deutlich sichtbar sind die floralen Muster und fließenden Linien. Der Stil des Gemäldes wird durch die angewandte Technik hervorgehoben, ohne von dem absolut schönen Ergebnis abzulenken. Es ist wie eine Kombination aus den realistischen und dekorativen Elementen anderer stilisierterer Bewegungen ( Impressionismus , beispielsweise).
Ich hätte nicht auf ein besseres Beispiel für Art Nouveau Elemente im modernen Design stoßen können Ich entwerfe Die Website. Die fließenden Elemente an der Spitze sind der offensichtlichste Hinweis auf diese Zeit. Werfen Sie die anderen Elemente, einschließlich Hahn, Fahrrad und Hand, und Sie haben eine sehr klare Hommage an die frühen 1900er Jahre.
Während die Verbindung zum Art Nouveau klar ist, sind die modernen Akzente, die die Website wirklich herausragend machen. Vor allem sind die einfachen Animationen am oberen Rand der Seite. Kleine Elemente wie diese tragen viel dazu bei, die Seite zum Leben zu erwecken.
Bauhaus
Bauhaus war eine deutsche Schule, die von etwa 1919 bis 1933 lief. Sie hatte einen enormen Einfluss auf das moderne Design und fast alle Formen der Kunst, vor allem die kommerziellen Künste.
Wie die meisten Bewegungen, kontrastierte der Bauhaus-Stil stark mit seinen Vorgängern. Abwesend sind die Verzierungen und Dekoration der Arts and Crafts und Jugendstil Stile. An seine Stelle tritt die Verschmelzung von Design und Funktion, die in vielerlei Hinsicht die Geburt des wahren Minimalismus war. Der Versuch, Funktion und Design in Einklang zu bringen, ist den Benutzererfahrungsbemühungen der Webdesign-Community von heute bemerkenswert ähnlich.

Das Barcelona Stuhl oben wurde von entworfen Mies van der Rohe , einer der Direktoren des Bauhauses. Der einfache Stuhl fängt perfekt die Ästhetik ein. Es ist stromlinienförmig und unglaublich stilvoll und dennoch vollständig entworfen, um seine Funktion zu erfüllen, die die Gründe dafür sind, dass es noch heute, 80 Jahre später, verwendet wird.
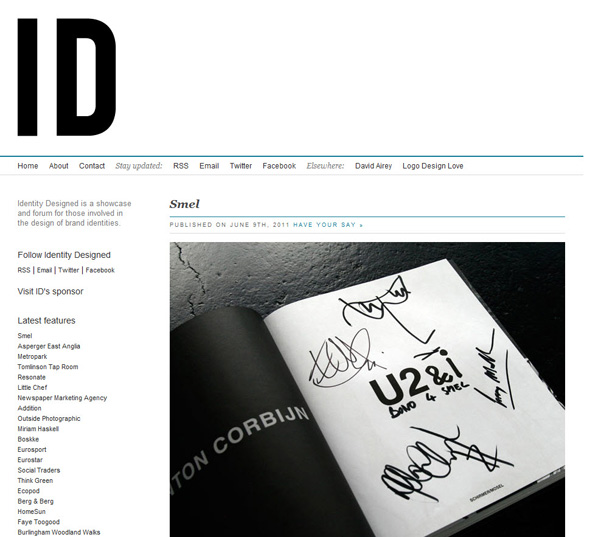
Minimalistische Websites zu finden ist bemerkenswert einfach , aber diejenigen, die auch den Bauhausstil umfassen, sind etwas schwieriger. Identität entworfen macht es effektiv. Die Website umfasst eindeutig Minimalismus, geht aber tiefer.
Funktion und Design
In Übereinstimmung mit dem Bauhaus-Stil hat Identity Designed eine minimalistische Website und hat dafür gesorgt, dass es sehr gut funktioniert. Der Header der Seite zeigt ein einfaches Branding, "ID". Von dort haben wir eine einfache, übersichtliche Menüleiste; Der Benutzer kann sofort auf der Website navigieren. Es folgt den Konventionen, während es wunderbar funktioniert.
Ein weiteres Merkmal des Bauhauses ist die Verwendung serifenloser Schriften. Schließlich kann eine Schriftart ihre Funktion ohne all diese Extras perfekt erfüllen Serifen , Ohren und Arme ! Nicht zu vergessen, Sans-Serif-Fonts können bemerkenswert schön für sich sein.
Beachten Sie schließlich, wie sorgfältig die Farbe verwendet wird. Im Stil des Bauhauses sind starke Farbkombinationen fast nicht existent. Identity Design verwendet die Farbe, um Links zu unterscheiden, ansonsten wird die Farbe nur für die subtilste Dekoration verwendet.
Internationaler typografischer Stil
Auch als Swiss Style bekannt, entstand der International Typographic Style in den 1950er Jahren in der Schweiz. An der Oberfläche verkörpert er den funktionalen und minimalistischen Stil des Bauhauses. Wenn Sie tiefer graben, werden Sie sich auf Typografie, geometrische Gestaltung und Rastersysteme konzentrieren.
Einige der größten Namen im Grafikdesign sind aus dieser Bewegung hervorgegangen: Paul Rand , Max Miedinger . Miedinger und Eduard Hoffmann schufen die Helvetica Schrift, von der einige von Ihnen vielleicht schon gehört haben.
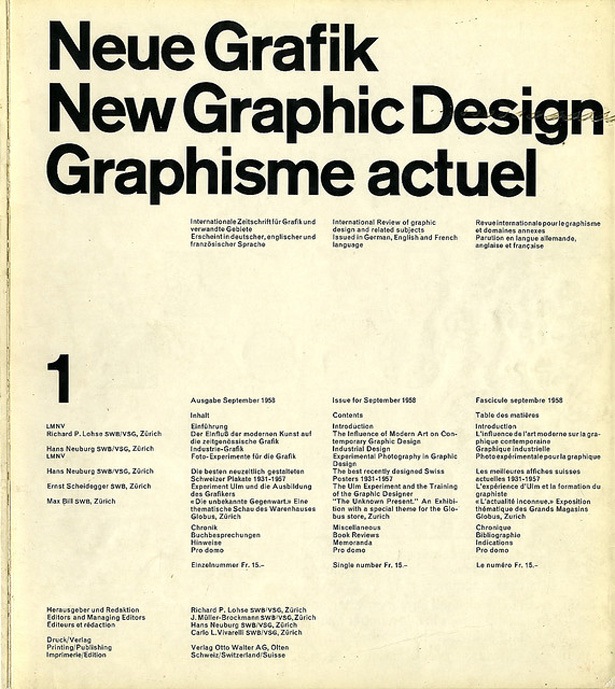
Das obige Beispiel aus der Neuen Grafik ist ein Beispiel für den International Typographic Style. Beachten Sie die fast vollständige Abhängigkeit von der Typografie, der starken Einhaltung eines Rasters und dem linksbündigen Text.
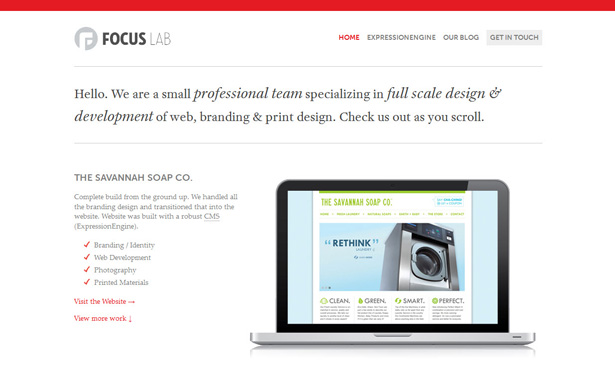
Fokuslabor Die Website ist nicht 100% im internationalen Stil, aber in gewisser Weise ist dies ein noch besseres Beispiel. Solche Vergleiche sollen schließlich zeigen, wie diese Ideen der modernen Kunst an aktuelle Bedürfnisse und Ästhetik angepasst werden können.
Auf der Website von Focus Lab ist eine raffinierte Typografie als stilistisches Element deutlich sichtbar. Der Typ kommuniziert nicht nur Informationen: Er ist das primäre Gestaltungselement auf der Seite (auch wenn es nicht ganz Helvetica ist).
Auch das Raster ist entscheidend für die Effektivität der Seite. Und während vielleicht ein subtileres Detail, der gesamte Text ist linksbündig, sehr im Einklang mit dem Stil. Die Website ist ein beeindruckendes Beispiel für modernes Webdesign und beweist, dass wir jeden Stil für unsere Bedürfnisse nutzen können.
Pop-Art
Pop-Art kam auch aus den 1950er Jahren. Es entstand in Großbritannien und fand seinen Weg in die USA. Andy Warhol ist vielleicht der bekannteste Befürworter.
Wieder einmal sehen wir eine Kunstbewegung, die die Tradition herausfordert. Pop Art umfasst Alltagsgegenstände wie Comic-Bücher, Prominentenfotos, Haushaltsgegenstände und sogar Werbung.

Eines der frühesten Beispiele der Pop Art ist diese Collage von Richard Hamilton , betitelt Was macht die heutigen Häuser so anders, so ansprechend? Diese Verschmelzung verschiedener Elemente des Lebens der 1950er Jahre war eine eindrucksvolle, vielleicht schockierende Demonstration dieses Stils.
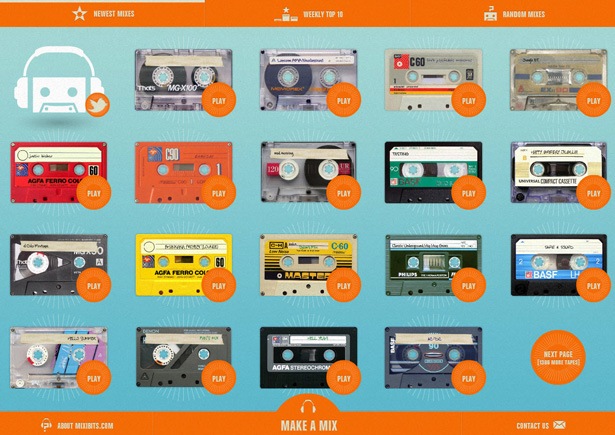
Websites zu finden, die den Pop-Art-Stil nutzen, ist schwer, aber sie existieren. Einer ist Mixbits.com :
Der vielleicht größte Unterschied zwischen diesem und dem Pop-Art-Stil ist, dass Mixbits.com eigentlich dazu gedacht ist, verwendet zu werden und nicht nur angesehen zu werden. Die Schnittstelle enthält jedoch Elemente des Stils. Was will die Pop Art erreichen, anstatt unsere Perspektive auf das, was Kunst ist, zu verändern? Die Benutzeroberfläche von Mixbits.com stellt unsere Erwartungen an das Aussehen einer Web-App in Frage. Und es funktioniert hervorragend.
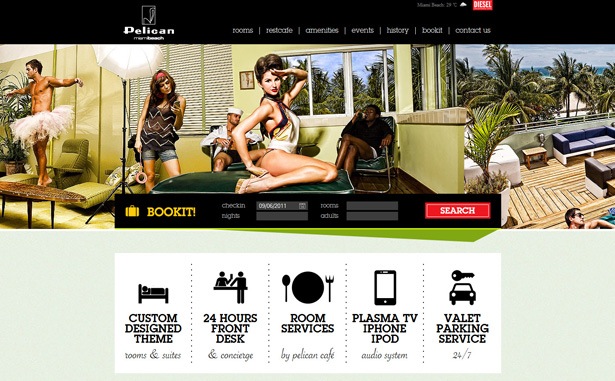
Wir kennen nicht die Inspiration hinter dem Pelikan Hotel 'S Website, aber die Bilder hier scheinen Richard Hamiltons Collage zu evozieren. Kommerzielle Überlegungen halten den Designer davon ab, alltägliche Dinge so zusammenzusetzen, wie Hamilton es getan hat, aber die Art und Weise, wie diese Seite zusammengesetzt wird, hat etwas Kollageartiges.
Punk
Nicht jeder würde die Punkrock-Szene der 1970er Jahre als einen Meilenstein der modernen Kunst und des modernen Designs betrachten. Aber sein Einfluss ist weitreichend und ziemlich hartnäckig. Nicht zu vergessen, es bildet einen schönen Kontrast zum Minimalismus des Bauhauses.
Einige seiner Hauptmerkmale sind Collage, kiesige Visuals, schockierende Inhalte und intensive leuchtende Farben wie fluoreszierendes Pink und Gelb. Eines der denkwürdigsten Produkte ist dieses Albumcover für die Sex Pistols ' Single Gott schütze die Königin :

Diese Album Art verkörpert perfekt die Punkrock-Ära: schockierende Grafik, Collage und geringer Produktionswert. Betrachten wir ein paar Website-Designs, um zu sehen, wie dieser Stil weiterlebt.
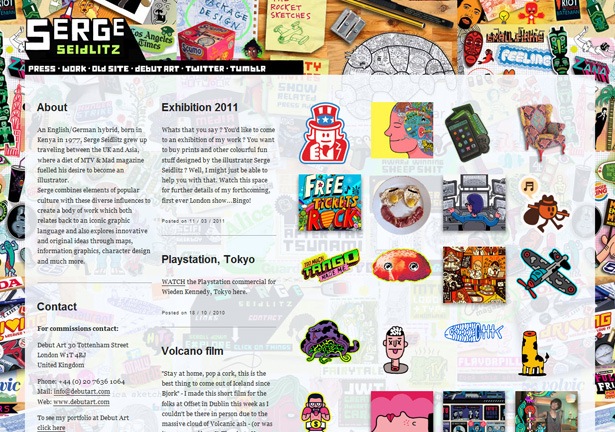
Glücklicherweise verzichten viele der Designer, die diese Ästhetik übernehmen, nicht auf Usability-Prinzipien. Nimm die beiden oben gezeigten Beispiele, Serge Seidlitz 'S Website und der mehr kommerzielle Ansatz von Puma-Gespräch . Zugegeben, keine dieser Websites ist im wahrsten Sinne des Wortes "Punkrock". Weder ist es beleidigend, noch hat es ein Lo-Fi-Gefühl. Dennoch sind die Websites im Stil verwurzelt, obwohl sie stark modernisiert wurden.
Ranzig ist wahrer zum Punkrockgeist. Die Website für diese aktuelle Semi-Punk-Band fehlt die Offensivität, aber sie hat sicherlich das Lo-Fi-Hacking-Feeling. Und es passt gut zur Band.
Wenn Sie darüber nachdenken, diesen Stil zu übernehmen, sollten Sie die Auswirkungen auf Ihr Publikum berücksichtigen. Puma Talk zum Beispiel nutzt einen Pseudo-Punk-Stil, um sich mit einem jungen Publikum zu verbinden, auch wenn die User nicht alt genug wären, um die Punk-Bewegung aus erster Hand zu erleben. Lass den Stil nicht das Projekt diktieren. Nutzen Sie stattdessen moderne Techniken und Ansätze und stellen Sie sicher, dass Ihre Website für das aktuelle Publikum relevant ist.
Fazit
Der Versuch, die unzähligen Kunstbewegungen, die in den letzten 100 Jahren stattgefunden haben, zu entwirren, wäre verblüffend. Mit der Globalisierung der Kommunikation haben sich die Stile bis zum Überdruss verflochten. Aber das ist keine Lektion in der Kunstgeschichte. Mein Ziel war es vielmehr, die Ursprünge einiger Stile, die wir heute im Web einsetzen, zu beleuchten.
Die heutigen Webdesigner greifen Ideen auf, die Jahrzehnte oder sogar Jahrhunderte alt sind. Die wahren Innovatoren jeder Epoche sind in der Lage, die Ideen der Vergangenheit zu nutzen, sich an die modernen Bedürfnisse anzupassen und neue Ansätze zu entwickeln, die zukünftige Generationen von Designern prägen.
Ich hoffe, diese kurze Einführung in verschiedene Kunstbewegungen zeigt die Kraft, in die Vergangenheit zu blicken. Kreativität wird nie dadurch in Frage gestellt, dass man berücksichtigt, was andere getan haben. Im Gegenteil: Wenn wir die Lektionen verstehen, die andere gelernt haben, können wir ihre Ideen an neue Stile anpassen.
Sehen Sie irgendwelche anderen Stile des 20. Jahrhunderts, die auf den heutigen Websites prominent vertreten sind?