Webkultur: Grid-basierte Layout-Designs
Das semantische Web hat eine neue Generation von Internet-Technologie hervorgebracht. Wenn Designer und Entwickler zusammenarbeiten, um die Regeln des Webs neu zu definieren, wächst die Anzahl der Open-Source-Projekte und APIs von Drittanbietern weiter.
Die Meinungen von Web-Gelehrten unterscheiden sich in der Verwendung von Grid-Systemen . Viele argumentieren, dass das Setzen von Rasterpunkten die Kreativität von Designern einschränkt. Andere behaupten, dass ein Raster eine wissenschaftliche Grundlage für ein zu perfektionierendes Design bietet.
Beide Seiten liefern interessante Argumente. Diese Ideen sind Teil einer einzigartigen Webkultur geworden, die sich durch einflussreiche Designregeln und Open-Source-Projekte auszeichnet.
Das Raster ist kein Hauptschlüssel für perfektes Design. Mathematik hat jedoch bewiesen, dass bestimmte Designspezifikationen die besten Verhältnisse für Seitenelemente und Layouts bieten. Wenn du es getan hast davon schon einmal gehört Vielleicht kennen Sie die vielen Möglichkeiten, die Rasterlayouts Designern bieten.
Ein Vergleich mit dem klassischen Web
Ältere Generationen verwendeten Design als Kontrollmechanismus. Ihre Entwürfe präsentierten Informationen präzise und leicht zu verwalten. Dies gilt auch heute noch, aber diese alten Konstruktionsprinzipien werden entwurzelt.
In ihrer Folge regt sich eine neue Webkultur. Eine Kultur offener Standards und Protokolle, frei geteilter Quellcode und leistungsfähiger Plattformen, die von Programmierern auf der ganzen Welt betrieben werden.
Ein Grund für diese Entwicklung ist die deutlich gestiegene Anzahl von Personen, die am semantischen Web arbeiten. Die zugrunde liegende Ursache ergibt sich aus dem menschlichen Antrieb, zu etwas mehr als uns selbst beizutragen.
Für einen Lohntag zu arbeiten ist befriedigend, aber nicht leidenschaftlich. Entwickler, denen neue Standards wichtig sind, wollen ihre Spuren hinterlassen.
Wo sich Grids entwickelt haben
Es gab keine größere Studie, in der Web-Design-Techniken vor und Webstandards verglichen wurden. Wir können jedoch nachvollziehen, wie Grids im Laufe der Zeit beliebter wurden.
Das Grid-System basiert auf aktuellen technologischen Trends und Fortschritten. Dazu gehören Statistiken über die Anzahl der Personen, die zu einem bestimmten Zeitpunkt auf das Internet zugreifen, die Geräte, mit denen sie auf das Internet zugreifen, sowie die Bildschirmauflösungen und Betriebssysteme ihrer Geräte. Rastersysteme sorgen für eine strukturelle Ausgewogenheit der Website-Layouts. Sie bieten konsistente Messungen und ermöglichen Flexibilität zwischen den Frameworks.
In den späten 1990er Jahren hatten nicht viele Haushaltsgeräte eine höhere Auflösung als 800 × 600 und noch weniger als 1024 × 768. In den letzten 20 Jahren wurden komplizierte und komplexe Betriebssysteme entwickelt, die viel höhere Auflösungen aufweisen. 1024 × 768 ist heutzutage üblich.
Monitor-Auflösungen wachsen exponentiell, und dieser Trend scheint sich nicht zu verlangsamen. Schau dir die Datentabelle von an Webstatistiken und Trends ; Es zeigt Bildschirmauflösung Messungen über W3Schools.
Visuelle Grid-Designs
Alle Webseiten basieren auf Grids, unabhängig davon, ob der Designer sich dessen bewusst ist oder nicht. Die digitale Arbeit setzt sich aus Pixeln zusammen und entspricht somit einer festgelegten Breite und Höhe, wobei auch künstlerische Effekte visuell mit Abstand und Abstand zwischen den Punkten erzeugt werden.
Anstatt sozusagen im Dunkeln zu malen, können Sie Gitter verwenden, um das Projekt zu beleuchten. Grids wurde zuerst populär mit der Entstehung von Adobe Photoshop als De-facto- Werkzeug für Webdesigner. Tutorials im Internet zeigen Möglichkeiten zum Anzeigen und Implementieren von Rasterlinien beim Erstellen von Mockups, Logos, Grafiken, Symbolen und anderen digitalen Grafiken.
Im Laufe der Zeit griffen Entwickler dazu auf und begannen Systeme in ihrer eigenen Arbeit zu implementieren. Das Entwerfen eines Rasterlayouts in Photoshop unterscheidet sich erheblich von der Erstellung desselben Layouts in HTML und CSS.
Die Arbeit, die für jeden Pfad erforderlich ist, ist sehr unterschiedlich, dennoch ist das Rastersystem selbst universell. Mit der Einführung offener Standards bewegt sich die aktuelle Designkultur in Richtung gitterbasierter Strukturen.
Grundlegende HTML- und CSS-Regeln
Raster verwenden einige der häufigsten Eigenschaften von HTML-Webseiten. HTML-Grid-Layouts erzeugen jedes Mal dieselbe Gesamtvorlage.
Die Struktur beginnt mit einem enthaltenden Wrapper, der breit genug ist, um alle Spalten zu enthalten. Innerhalb der Wrapper-Abteilung sollte es eine Sammlung von Unterteilungen geben. Die Anzahl der Unterteilungen sollte der Anzahl der benötigten Spalten entsprechen.
Für ein zweispaltiges Layout können Sie zwei Unterteilungen haben, die als klassifiziert sind .left und .right . Bei allen internen Spalten sollte die CSS-Eigenschaft float auf "left" oder "right" gesetzt sein, während der Wrapper a enthalten sollte Clearfix-Klasse .
Um ein Gefühl für HTML-Code zu bekommen, könnten Sie einen dynamischen Grid-Layout-Generator ausprobieren. Der populäre Lösung von Seitenspalte bietet eine großartige Struktur und unterstützt mehrspaltige Layouts. Alle HTML- und CSS-Dateien werden sofort generiert und bestehen den Standard-Compliance-Test.
Mit Padding ausbrechen
Polster und Dachrinnen sind integraler Bestandteil jedes Rastersystems. Inhaltsbereiche, die nebeneinander formatiert sind, benötigen Platz zwischen ihnen, was dazu führen kann, dass das Layout unnatürlich erweitert wird, was zu defekten Seiten führt.

Erstellen Sie eine Definition in gepolsterten Bereichen, indem Sie ein Layout erstellen, das mit Dummy-Inhalt gefüllt ist. Platzieren Sie Ihre Spalten auf einer Seite und geben Sie ihnen 1-Pixel-Umrisse mit verschiedenen Farben. Dies liefert eine genaue Darstellung dessen, wie Ihr Design aussehen wird, indem es den Inhaltsbereich jedes Bereichs umreißt.
Diese Technik arbeitet sowohl mit festen als auch mit flüssigen Layouts, wodurch die Integration in aktuelle Rasterrahmen erheblich vereinfacht wird.
Dachrinnen müssen auch nicht einem festgelegten Rahmen folgen. Sie sind möglicherweise bereit, den Inhaltsbereich zu opfern, um den Abstand zwischen einer zweispaltigen Teilung zu vergrößern. Open-Source-Frameworks sind formbar und ermöglichen es Ihnen, Styles direkt zu bearbeiten oder sogar eigene zu implementieren, um Regeln zu überschreiben und Eigenschaften zu definieren.
Layout-Raster CSS-Eigenschaft
Das layout-grid Eigenschaft ist eine ältere CSS-Spezifikation, die von Microsoft übernommen wurde. Es ist in Kurzschrift geschrieben, um eine Vielzahl von Gittereigenschaften festzulegen. Insbesondere verweisen sie layout-grid-mode , layout-grid-type , layout-grid-line , layout-grid-char und layout-grid-char-spacing .
Jede davon kann als eigene Eigenschaft definiert werden und ohne das Übergeordnete geschrieben werden layout-grid . Hier ist eine kurze Liste, die jedes erklärt:
layout-grid-mode
Steuert, welcher Typ oder Modus des Layout-Rasters verwendet wird. Mögliche Werte sind:nonefür kein Gitter,linefür Inline-Gitterelemente,charfür Zeichen und Blockzeilenelemente undbothfür eine umfassende Unterstützung.layout-grid-type
Steuert, welches Raster zum Rendern von Seitentypographie und internen Textelementen verwendet wird. Wertepaare sindloose, die für chinesischen und koreanischen Text verwendet wird,strict, die für japanische Zeichen verwendet wird, undfixed, die monospacing verwendet, um die gleiche Entfernung zwischen Zeichen unabhängig von der Sprache anzuwenden.layout-grid-line
Steuert die Rasterlängengranularität beilayout-grid-modeist eingestellt auflineoderboth. Diese Eigenschaft verhält sich ähnlich wieline-heightund kann numerische Werte empfangen, die in cm, px, pt, em oder prozentual eingestellt sind.layout-grid-char
Steuert die Größe des Zeichenrasters für den Textinhalt eines Elements wannlayout-grid-modeist eingestellt auflineoderboth. Die Werte, die diese Eigenschaft akzeptiert, sind dieselben wie oben und wirken sich direkt auf die Zeilenhöhe der Seite aus. Der Unterschied ist derlayout-grid-linewirkt sich auf das Seitenraster aus, währendlayout-grid-charwirkt sich auf das Raster für Text- und Zeichenabstände aus.layout-grid-char-spacing
Steuert den Zeichenabstand, wennlayout-grid-modeist eingestellt aufcharoderbothund daslayout-grid-typeEigenschaft ist festgelegt aufloose. Diese Eigenschaft verhält sich wieline-heightund sollte für Textbereiche auf Blockebene verwendet werden.
Der Zweck der Erstellung dieser Eigenschaften besteht darin, Rasterlayouts für Asian-codierte Seiten anzupassen. Die Zeichen in asiatischen Sprachen erfordern häufig benutzerdefinierte Seitenlayouts.
In anderen Ländern könnten sich diese Zeichen merkwürdig verhalten und Ihre Gitterberechnungen durchbrechen. Diese einzigartigen Eigenschaften ermöglichen eine bessere visuelle Formatierung durch Verwendung eines ein- oder zweidimensionalen Rastersystems.
Vertikaler Seitenrhythmus
Viele Grafiker werden die Bedeutung von vertikalen Abständen im Rasterdesign hervorheben. Gridlines unterstützen horizontales Layoutdesign und richten vertikale Seitenelemente und Typografie aus. Vier wichtige Eigenschaften manipulieren den vertikalen Abstand: Schriftgröße, Zeilenhöhe, oberer und unterer Rand und Füllung.
Die Zeilenhöhe ist der größte Faktor für den vertikalen Abstand. Der Seitentext wird skaliert, indem angezeigt wird, wie groß die einzelnen Buchstaben sind und um wie viel Platz die dazwischen liegenden Zeilen benötigen. Im Allgemeinen wird die Zeilenhöhe in Pixeln oder ems definiert, je nachdem, wie flexibel das Layout ist. Ems behalten typografische Konsistenz über alle Auflösungen und Browser hinweg. Der beste Ansatz ist das Anwenden von Schriftstilen auf alle wichtigen HTML-Elemente, einschließlich Überschriften, Blockzitaten und Absätzen.
Der vertikale Rhythmus kann nach dem Setzen eines Gitters retuschiert werden, wodurch die Skalierung für verschiedene Umgebungen vereinfacht wird. Desktop-Benutzer werden eine viel andere Erfahrung haben als Laptop- und mobile Benutzer, die mit wesentlich kleineren Auflösungen zu tun haben.
Sie können die vertikale Ausrichtung nicht mit exakter Genauigkeit planen, aber in den meisten Fällen führt eine fundierte Schätzung zu Qualitätsergebnissen.
Die Drittelregel
Teilen Sie ein Design in drei horizontale und vertikale Bereiche auf. Dadurch entsteht ein Raster aus neun Rechtecken, die in neu geformten Taschen eingebettet sind. Es ist viel einfacher, mit Designs zu arbeiten, die in Blockbereiche mit endlichen Punkten unterteilt sind.
Die Wissenschaft, die hinter dieser Tendenz steht, kommt von der "göttlichen Proportion", auch bekannt als "göttliches Verhältnis". Das Verhältnis von 1,618, was der göttliche Anteil ist, ist eine mathematische Konstante. Wenn wir ein Layout mit fester Größe in diesen Wert aufteilen, können wir die genaueste Division für eine zweispaltige Struktur berechnen.
Nehmen Sie als Beispiel ein 960-Pixel-Layout. Wenn wir 960 durch 1,618 teilen, erhalten wir ungefähr 593. Entsprechend dem goldenen Verhältnis sollten wir dann unsere primäre Spaltenlänge auf 593 Pixel setzen. Diese Methode geht vor Jahrhunderten auf Künstler zurück. Glücklicherweise wurde mit der Verbreitung von Open-Source-Frameworks der Großteil der Berechnungen bereits berechnet.
Ein goldenes Rechteck bauen
Diese Theorie zur Erstellung von schönen gitterbasierten rechteckigen Layouts basiert auf der Drittelregel. Geteilte Rechtecke sind im Vergleich zum Goldenen Schnitt geometrisch solide. Numerische Werte für die Breite und Höhe des Rechtecks stehen im Verhältnis zur goldenen Regel.
Diese Arten von Rechtecken sind als "goldene Rechtecke" bekannt. Die kürzere und die längere Seite sollten die Werte der Variablen a bzw. b enthalten.
Diese Rechtecke sind nützlich, um Seitenlayouts zu erstellen: Sie messen, wie groß Blockelemente sein sollten. Sie sind extrem einfach zu berechnen, und die Tools für viele gängige Grid-Frameworks sind eingebaut.
Diese Elemente sind sehr vorteilhaft für Webdesigner, die mathematische Gitter verwenden. Stellen Sie sich die verschiedenen Szenarien vor, in denen ein sorgfältig strukturiertes goldenes Rechteck die Ästhetik einer Seite verbessern würde. Dies kann Seiten-Widgets, E-Commerce-Produktbilder und sogar inhaltsreiche Tabellen enthalten.
Beginnend mit 960gs
Mit all diesen Informationen für die Öffentlichkeit haben Webdesigner begonnen, ihre eigenen Standards zu definieren.
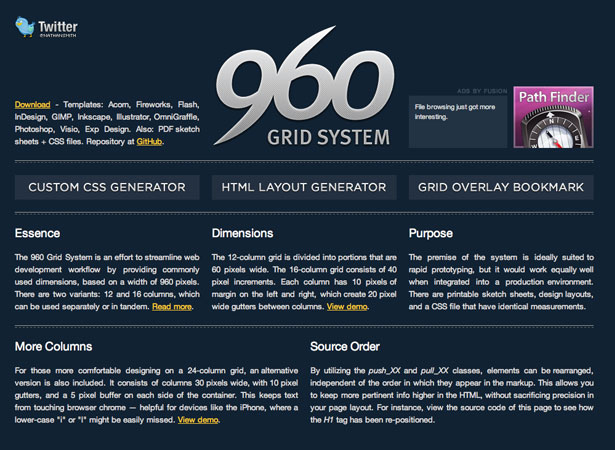
Von allen Frameworks, die 960 Gittersystem (960g) ist wahrscheinlich der bekannteste. Das heißt nicht, dass es das beste ist - kein Rastersystem erfüllt alle Kriterien perfekt - aber es ist einfach, damit zu arbeiten. 960gs ist anpassungsfähig und funktioniert gut mit fast jeder Website. Und es macht gut auf den meisten Browsern und Geräten
Die Mathematik umfasst 12 Spalten mit jeweils 60 Pixeln, zusammen mit einem 10-Pixel-Rand auf jeder Seite, was eine 20-Pixel-Rinne ergibt. Die meisten Grid-Frameworks basieren auf Spalten mit 12 bis 24 Pixeln. Es wird natürlich nicht erwartet, dass Sie 12 Spalten in Ihr Layout integrieren.
Schließlich werden Sie die Säulen und Dachrinnen zu einer einzigen Rastereinheit kombinieren. Die Veröffentlichung von Inhalten ist viel einfacher, wenn Sie bestimmte Details für Bilder, Widgets, Videos und andere Seitenelemente erstellen können.
960gs hat so viel Aufmerksamkeit erregt, weil es sich gut an das Web anpasst. Die meisten Bildschirmauflösungen können eine 960-Pixel-Website ohne horizontale Bildlaufleiste anzeigen. Layouts passen zunehmend in dieses Verhältnis, was darauf hindeutet, dass dies die Zukunft des Webs ist. Die zusätzliche Breite nimmt nicht vom Design ab und das Erweitern oder Zusammenziehen einer Vorlage ist durchaus möglich.
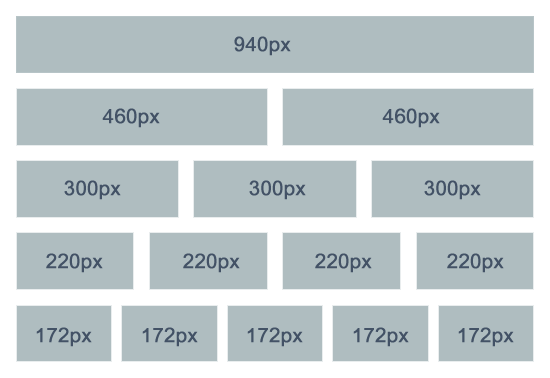
Ein komplettes 960 Layout verstehen
Nur so viele Spalten können rational in ein Design passen. Ein Gitter soll dich nicht in eine einschränkende Denkweise sperren. Grids sind zu beachtende Richtlinien: Sie verbessern die Benutzerinteraktivität und die Platzierung von Seitenelementen.
Das größte Raster, das Sie erstellen können, ist ein 940-Pixel-Inhaltsbereich mit 20-Pixel-Rinnen. Es ist eine alberne Verwendung des Gitters, aber es ist gut, die Möglichkeiten zu verstehen. Zweispaltige Layouts sind ziemlich einfach und bieten viel Platz für Inhalte. Typische Beispiele sind:
- 780 x 140,
- 700 x 220,
- 620 x 300.
Beachten Sie, dass diese alle bis zu 920 ergeben. Der 40-Pixel-Verlust kann durch Rinnen in jedem "Block" des Layouts erklärt werden. Diese Bereiche sorgen dafür, dass sich die Benutzer konzentrieren und den Inhalt problemlos trennen können. Bei Split-Content-Elementen haben wir Rinnen auf der anderen Seite und zwischen den Blöcken, die jeweils 10 der 40 Pixel ausmachen.
Diese Leerzeichen werden größer, wenn Sie dem Layout neue Blöcke hinzufügen. Ein dreispaltiges Design hat etwas weniger Platz für Inhalte als ein zweispaltiges Design.

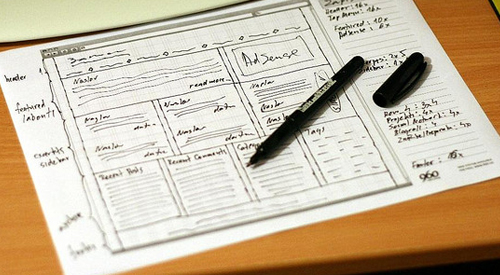
Wenn dieses Konzept immer noch verwirrend ist, beziehen Sie sich auf das Bild oben. Die einfachste Möglichkeit, mit Gittern zu arbeiten, besteht darin, ein Referenzblatt ähnlich der obigen Grafik mit allen möglichen Unterbrechungen für Inhaltsblöcke zu entwerfen. Mit diesen Informationen können Sie verschiedene Stile kombinieren und anpassen, um den für Ihr Projekt am besten geeigneten Entwurfstyp zu bestimmen.
Nehmen wir beispielsweise an, wir möchten ein Modell erstellen, das drei Spalten und den größtmöglichen Inhaltsbereich verwendet. Mit der obigen Tabelle können wir unseren Inhaltsbereich in zwei Teile unterteilen: einen mit Inhalt, aber zwei Teile mit zwei Spalten. Dies würde einen 450-Pixel-Inhaltsblock und zwei 210-Pixel-Spalten erfordern.
Auch diese Gitter sollen die Kreativität nicht ersticken. Sie ermöglichen Flexibilität, halten aber Ihre Backend-Struktur sicher. Die meisten Designer werden nicht über die Wissenschaft von all dem beraten. Die Zeit, die diese Open-Source-Systeme ein Projekt speichern, ist außergewöhnlich. Es lohnt sich, die Dokumentation zu lesen und ein eigenes Layout zu implementieren.
Fluid-Grid-Layouts
Es ist nicht üblich, dass Raster an flüssige Layouts angeheftet sind. Pixel sind die genaueste Maßeinheit für eine Website. Um in eine Messung wie Prozentsätze oder ems zu gelangen, wäre eine sorgfältige Abwägung erforderlich. Solche Layouts sind mit einigen Änderungen und zusätzlichen CSS-Selektoren möglich.
Fluid 960 Grid System ist bekannt, obwohl der Großteil des Codes älteren Versionen von Internet Explorer nicht zugänglich ist. Durch interaktives Prototyping und Arbeiten an unzähligen Bildschirmauflösungen können Sie ein 960-Pixel-Design über viele Bildschirmauflösungen skalieren. Dieser offene Rahmen ist keine exakte Kopie von 960gs, und es kommt mit neuer Dokumentation. Wenn Sie interessiert sind, schauen Sie sich die GitHub-Repository für aktive Forumsdiskussionen und archivierte Fragen und Antworten.
Wie der Rest der Webdesign-Community juckt es wahrscheinlich nach etwas Stabilem. Einige fluide Frameworks, die erstaunliche Layouts erzeugen.
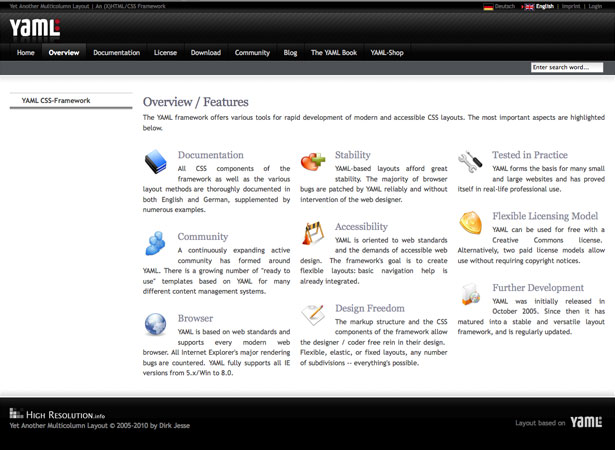
YAML-Rasterlayouts
Ein weiteres mehrspaltiges Layout (YAML) ist eines der beliebtesten CSS-Frameworks. Es enthält eine große Codebasis für die Manipulation flexibler XHTML- und CSS-Layouts. Es wird ständig von aktiven Community-Entwicklern aktualisiert.
Das Framework ist äußerst vielseitig und bietet zahlreiche praktische Beispiele mit Code. Das kleinste Layout mit fester Breite entspricht 740 Pixel bei einer Bildschirmauflösung von 800 × 600. Auflösungen mit maximaler Breite sind auf 80 em eingestellt, was eine Skalierbarkeit zwischen mobilem und Desktop-Browsing bietet.
Mit Standard-Webfonts eingestellt, entsprechen etwa 75% der Layouts einem Maximum von 960 Pixeln, das jedoch überschrieben werden kann.
Viele der in älteren Browsern gefundenen Bugs wurden gepatcht. YAML unterstützt Google Chrome, Mozilla Firefox, Safari und alle Versionen von Internet Explorer 5+. Siehe die Framework Überblick und Funktionen für detailliertere Informationen.
Yahoo! Benutzeroberflächenbibliothek
YUI ist eine Sammlung von JavaScript- und CSS-Bibliotheken, die von Yahoo veröffentlicht wurden. Die meisten Projektcode- und Fehlerbehebungen wurden von professionellen Entwicklern der YUI-Community geschrieben. Die aktuellste Version ist jedoch YUI2 YUI3-API-Dokumente wurden auf v3.1.1 veröffentlicht.
Das YUI2-Startseite hat Links zu den beliebtesten Projekten. Ganz unten, unter "YUI2 CSS Tools", sind vier einflussreiche Frameworks aufgelistet: CSS Reset, Base, Fonts und Grids. Dieser Artikel beschäftigt sich mit CSS Grids, obwohl viele dieser anderen Frameworks erwähnt wurden.
Die Download-Datei ist nur 4 KB groß und bietet über 1000 einzigartige Webseitenlayouts. Eingebaute Einstellungen ermöglichen sowohl die Breite als auch die Breite des festen Layouts. Spalten löschen sich selbst. Wenn Sie also Zwei- oder Vier-Wege-Splits ausführen, bleibt der Fußzeileninhalt immer unter dem primären Inhalt. Typografische Eigenschaften sind für flexible benutzerspezifische Anpassungen miteinander verknüpft. Viele Kernfunktionen sind erledigt, was das Arbeiten in YUI2 so angenehm macht.
Das CSS Grids-Framework bietet eine kleine Anzahl von mobilbasierten Layouts. Diese werden nur in Browsern mit einer relativ neuen Version der Webkit-Engine ordnungsgemäß gerendert. Dazu gehören Smartphones wie Android-Geräte, das iPhone, BlackBerry und viele Windows Mobile-Geräte.
Die Integration ist nett, aber diese neuen Medien wurden nicht gründlich getestet und können auf einigen Mobilgeräten immer noch nicht korrekt angezeigt werden. Aber am Ende des Tages ist es die Mühe wert, denn die meisten mobilen Besucher, die bereit sind, die Inhalte auf Ihrer Website zu lesen, besitzen wahrscheinlich ein Smartphone.
Die Evolution der Webkultur
Web-Designer haben offene Systeme und Regeln sehr nachdrücklich betont. Das frühe Internet war überhaupt keine Gemeinschaft. Es gab HTML- und CSS-Standards, aber die Mentalität, die hinter den meisten Layouts stand, lautete: "Was auch immer funktioniert." Nach bedeutenden Entwicklungen in der Webtechnologie ist das Internet zum weltweit besten Medium für die Veröffentlichung geworden.
Webdesigner und -entwickler wollen den Prozess der Erstellung von Websites vereinfachen, ohne sich von der Qualität oder der Erfahrung einer Website zu entfernen. Gitter sind ein harmonisches Instrument, indem sie den Konstruktionen Ordnung und Struktur geben. Chaos und Zufallserstellung bringen normalerweise keine Ergebnisse.
Aus diesem Grund sind Rasterdesigns so zugänglich. Das Web wurde zu einem agilen Entwicklungssystem umgestaltet. Grid-basierte Layouts produzieren stabile Websites: Es ist keine Überraschung, dass die Community Frameworks als gängige Praxis akzeptiert hat.
Anstatt sich auf ältere, unzuverlässige Methoden zu verlassen, kann sich der durchschnittliche Webdesigner heute darauf konzentrieren, Websites zu erstellen, die den Nutzern gefallen, anstatt pixelgenaue Kreationen zu koordinieren.
Heute sind Designer viel jünger und haben eine größere Leidenschaft für Design als je zuvor. Zusammen mit der Open-Web-Bewegung bedeutet dies, dass ständig neue Web-Codes für die Öffentlichkeit freigegeben werden. GitHub-Repositories bietet Netzwerkmöglichkeiten mit anderen CSS-Entwicklern.
Benutzerdefinierte Grid-Framework-Entwicklung
Designer haben viele offene Frameworks als zu aufgebläht kritisiert. Viele werden als verwirrend eingestuft, mit zu vielen Klassen und Regeln, mit denen man arbeiten kann. Dies mag für einige wahr sein, und ich diskrediere diese Bemerkungen sicherlich nicht.
Je flexibler ein Design letztlich ist, desto besser. Künstler suchen nach Werkzeugen, die ihre Arbeit erleichtern. Frameworks sind nicht für alle Designs geeignet. Die Entwicklung von Frameworks über kleinere Webprojekte spart auf lange Sicht Zeit. Betrachten Sie die CSS-Systeme jedoch eher als Lernwerkzeug als als Produktionsumgebung.
Gitter können auf den ersten Blick verwirrend sein, kein Zweifel. Mit einem Referenzrahmen und einer Dokumentation, die während des gesamten Prozesses überprüft werden, können Neulinge schnell und mit weniger Stress integriert werden.
Mit genügend Übung ist die Entwicklung eines benutzerdefinierten CSS-Frameworks einfach. Die Vorteile von bei weitem überwiegen die Vorteile der Arbeit mit der Quelle eines anderen. Sie können alle Layout-Formate an einem Ort strukturieren und Eigenschaften wie Schriftgröße, Zeilenhöhe und Blockelemente definieren. Niemand hat jemals einen perfekten CSS-Code geschrieben, also bleiben Sie bei dem, was am besten für Sie funktioniert.
Gemeinsame CSS-Raster-Frameworks
Im Folgenden finden Sie einige der beliebtesten CSS-Frameworks. Obwohl nicht alle diese Frameworks sich ausschließlich auf das Grid-Design konzentrieren, bieten sie nützliche Bibliotheken zum Studieren und Implementieren in Web-Designs. Der Projektquellcode ist jeweils frei und wird in der Regel mit Dokumentation geliefert.
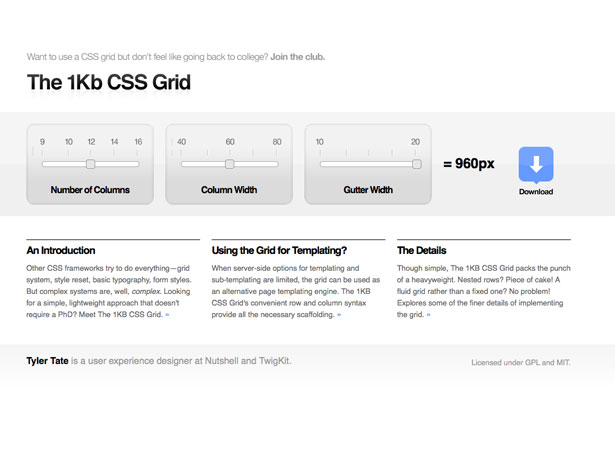
1KB Gitter
1KB Gitter ist ein großartiger CSS-Rahmen, der hauptsächlich Geschwindigkeit betont. Die Download-Dateien sind insgesamt kleiner als 1 KB und enthalten die meisten CSS-Selektoren, die Sie benötigen, um ein schönes Website-Layout zu erstellen. Der CSS-Code kann vor dem Download angepasst werden, was für alle Webdesigner von großem Vorteil ist. Sie können wählen, wie viele Spalten eingeschlossen werden sollen und wie breit die Spalten und Rinnen erscheinen sollen. Dieses Gitter ist extrem freundlich für Neulinge und eine gute Möglichkeit, sich selbst zu brechen.
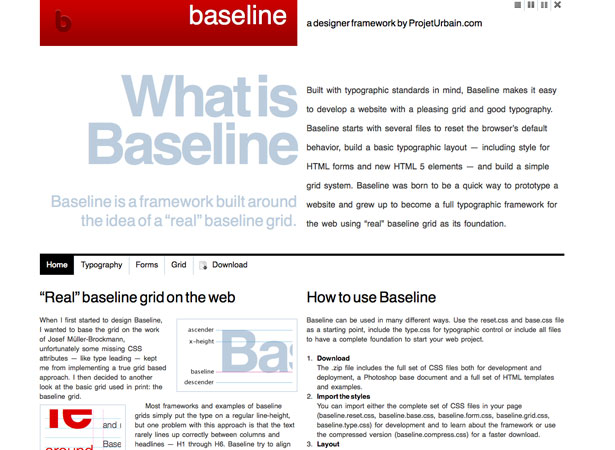
Baseline-CSS
Baseline ist eine weitere Standard-CSS-Vorlage, die kostenlos heruntergeladen werden kann. Dieses Paket enthält nicht nur Code für Raster, sondern auch Seitentypografie und Blockelemente. Der gesamte Code ist mit CSS3- und HTML5-Elementen kompatibel, sodass die Entwickler steuern können, wie der Seitenfluss strukturiert wird. Baseline CSS bietet Lösungen für vertikale Raummanipulation durch die Integration von Seitentypographie in ein flexibles Raster.
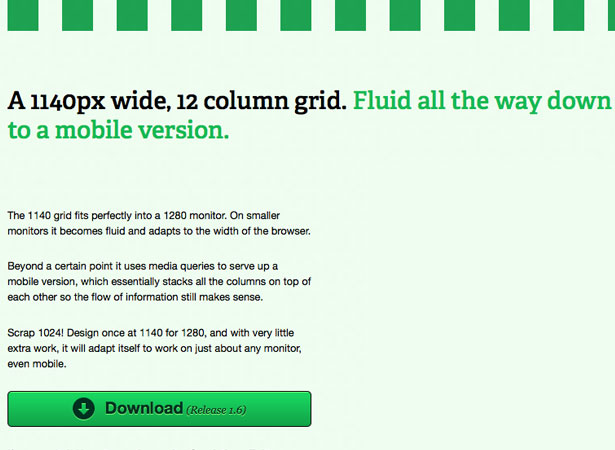
1140px CSS-Grid-System
CSSGrid.net ist die Heimat eines neueren fluiden Frameworks für netzbasierte Websites. Mit 1140 Pixeln und einer Aufteilung von 12 Spalten skaliert die Struktur auf allen Geräten, von den größten Bildschirmauflösungen bis hin zu Handhelds. Das Framework überprüft mithilfe von Medienabfragen, wann ein bestimmtes Layout angezeigt wird und wie der Seiteninhalt verteilt wird. Autor Andy Taylor aktualisiert das Projekt regelmäßig und Sie können das neueste Version 1.6 hier .
YAML
YAML bietet den flexibelsten Rahmen für die Entwicklung von Layouts. Die Dokumentation bietet eine Komplettlösung für alle festen, elastischen und flüssigen Layouts. Core-Dateien wurden ausführlich auf kleinen und großen Websites getestet. Wenn Sie nach einem stabilen CSS-Framework suchen, ist YAML eine großartige Lösung.
Blueprint CSS
Entwurf enthält viele der Vorteile von Baseline. Der Vorteil dieses Frameworks ist sein bekannter Markenname. Viele aktive Entwickler haben das Projekt mit neuen Klassen aktualisiert. Gitter bilden einen großen Teil des Rahmens, aber viele Modelle werden verwendet, um Typografie, mobile und gedruckte Bildschirme und mehr zu bilden!
CSS-Kesselplatte
Das CSS-Kesselplatte Projekt wurde von einem der Entwickler von Blueprint gestartet. Der Code ist eine verfeinerte, abgespeckte Version des Blueprint-Frameworks, optimiert für Geschwindigkeit und einfache Lesbarkeit. Obwohl das Projekt kürzlich nicht aktualisiert wurde, bietet es Anfängern die Möglichkeit, ihre eigenen CSS-Projektdefinitionen auszuschließen.
YUI 2: Gitter CSS
YUI2-Gitter ist ein sehr populärer Rahmen, der von Yahoo unter seiner YUI2-Linie veröffentlicht wurde. Der Code eignet sich perfekt für feste und flüssige Layouts, wobei die Regeln in CSS2 und CSS3 festgelegt werden. Das Framework ist in der Yahoo User Interface Library gut dokumentiert und gilt als eines der besseren Frameworks für Anfänger.
Dieser Beitrag wurde exklusiv für Webdesigner Depot geschrieben von Jake Rocheleau , ein leidenschaftlicher Webdesigner und Social Media Enthusiast. Jake liest und schreibt gerne über die neuesten digitalen Internet-Trends und Networking innerhalb der Design-Community. Überprüfe ihn auf Twitter @jakerocheleau für mehr über seine Arbeit.
Verwenden Sie ein gitterbasiertes Framework für Ihre Designs? Teilen Sie Ihre Ansichten mit uns!