Twenty-Ten-Front-End-Code: 5 Dinge, die es richtig macht
Inzwischen sollten die meisten Blogger, die WordPress verwenden, auf die neueste Version von WordPress umsteigen, die offiziell bei Version 3.0.1 .
Zusammen mit Updates für das Kernframework, als Version 3.0 veröffentlicht wurde, fügte das WordPress-Team auch ein neues Standardthema hinzu und ersetzte das nun veraltete Kubrick . Das neue Thema wird, wie die meisten von Ihnen wahrscheinlich wissen, genannt Zwanzig Zehn .
Um nicht zu kitschig zu klingen, aber vom ersten Moment an, als ich Twenty Ten sah, verliebte ich mich in sie. Aber ich rede nicht über das visuelle Design des Themas (was ziemlich hemmungslos ist); Ich spreche über den Front-End-Code, der gegenüber dem vorherigen Standardthema einige Verbesserungen erfahren hat .
In diesem Artikel werde ich einige dieser Verbesserungen besprechen, die meiner Ansicht nach einer Prüfung und Nachahmung würdig sind.
Und denken Sie daran, dass dies keine Diskussion der Merkmale des Themas selbst ist; Dies ist eine Diskussion über die Struktur und Organisation von HTML und CSS und wie es ein exzellentes Modell für Front-End-Entwickler bietet.
Es ist HTML5 bereit
Das erste, was Sie bemerken werden, wenn Sie die Quelle des Themas Twenty Ten anzeigen, ist der vereinfachte Doctype, was bedeutet, dass er technisch in der Lage ist, HTML5 zu verwenden. Obwohl es im Theme (wie und) keine der üblichen HTML5-Elemente gibt, ist der HTML5-Doctype ein Schritt in die richtige Richtung.

Sie werden in der Quelle feststellen, dass es einige andere Vereinfachungen für die Markups gibt: Die Deklaration der Zeichenkodierung ist vereinfacht, und das HTML-Element verfügt nicht über das Attribut "xlmns". Beide Verbesserungen basieren auf der HTML5-Spezifikation.
Selbst wenn Sie keines der üblichen HTML5-Elemente in Ihren Seiten verwenden, können Sie Ihre Seiten trotzdem HTML5-ready machen, indem Sie den neuen vereinfachten Doctype hinzufügen und so einige der anderen bald veralteten Elemente entfernen Nach dem Beispiel der Entwickler von Twenty Ten.
Korrekte Verwendung des h1-Tags
Dies ist eine Verbesserung, die beim Betrachten der eigentlichen PHP-Dateien, die das Markup erstellen, leichter zu überprüfen ist und eine deutliche Verbesserung gegenüber Kubrick für Best Practices SEO, Semantik und Zugänglichkeit darstellt .
In Kubrick, auf jeder Seite die oberste Überschrift ( ) ist der Website-Titel. Dies ist in Ordnung für die Startseite, aber keine sekundären Seiten. So hat eine einzelne Artikel-Seite in Kubrick den Titel des Artikels markiert mit dem Element. Laut Roger Johansson von 456 Berea Street Das ist keine Best Practice .
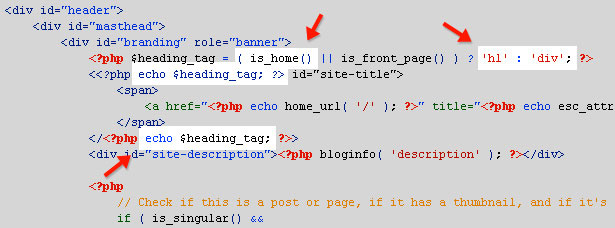
Werfen Sie einen Blick auf den folgenden Screenshot, der zeigt, wie das neue Twenty Ten-Theme dieses Problem löst:

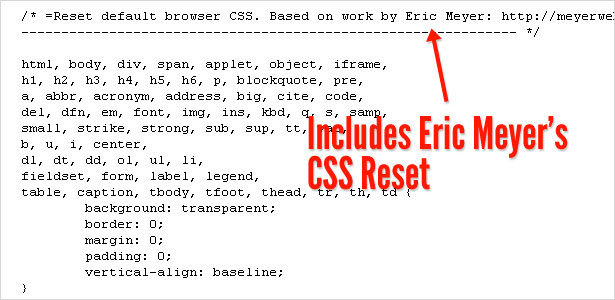
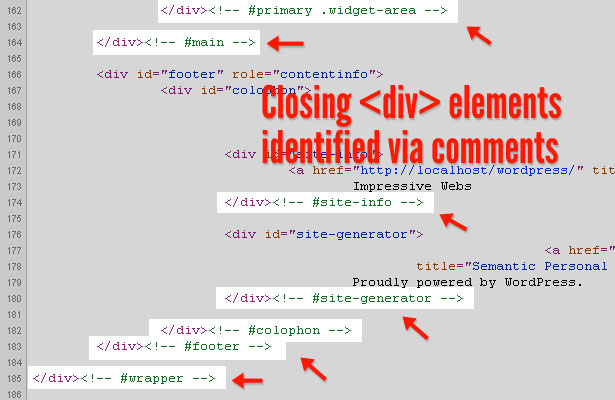
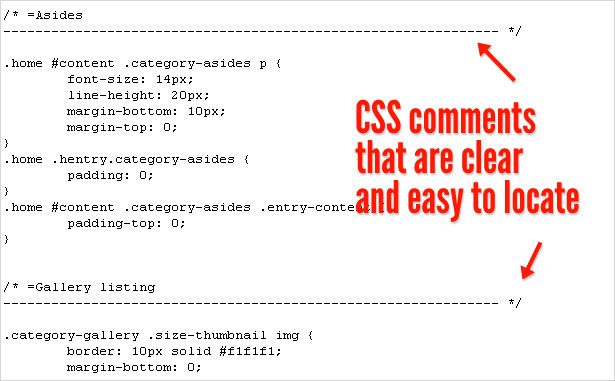
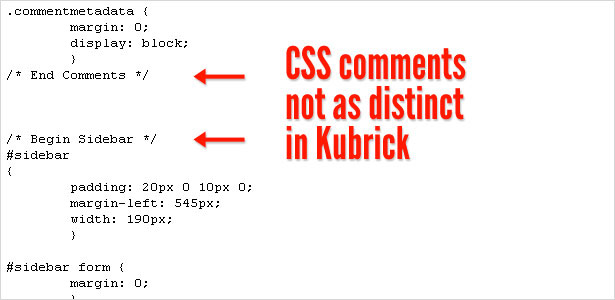
Der PHP-Code in der header.php ändert das Markup abhängig davon, welche Seite gerade angesehen wird. Wenn die Startseite angezeigt wird, wird das Element, das den Seitentitel umgibt, zu In Anerkennung der Nützlichkeit eines CSS-Reset haben die Twenty-Ten-Theme-Entwickler auch eine Variation von Eric Meyers CSS Reset am oberen Rand der CSS-Datei des Themas, in dem Meyer in einem Kommentar angegeben wird: Ein Reset kann einen großen Beitrag dazu leisten, browserübergreifende kompatible CSS-Layouts zu erstellen . Die Aufnahme des Reset ist also keine Überraschung und eine weitere Technik, die von den Twenty-Ten-Entwicklern eingesetzt wird und die Nachahmung verdient. Bei einem meiner früheren Jobs arbeitete ich an einer Menge von ererbtem Code, und einige der früheren Entwickler litten darunter Divitis , wodurch es schwierig wird, Elemente im Markup neu anzuordnen oder auszurichten. Also habe ich in neuen Projekten am Ende der Seite Kommentare hinzugefügt Die Twenty-Ten-Entwickler haben den Wert von Kommentaren zur Identifizierung der Namen erkannt Ihre Kommentare enthalten nicht nur die ID oder den Klassennamen des Elements, das sie identifizieren, sondern auch, ob der Name eine Klasse oder ID ist oder nicht. Der erste Kommentar im obigen Screenshot bezieht sich auf ein Element mit der ID "primary" (gekennzeichnet durch "#primary") und dem Klassennamen "widget-area" (angezeigt durch ".widget-area"). Während meine eigene Konvention darin besteht, das Element unabhängig von der Klasse oder ID einfach zu benennen, haben sie ein einzelnes Zeichen (den Hash oder den Punkt) eingefügt, um das Attribut zu identifizieren, auf dem der Name basiert. Dies ist eine gute Vorgehensweise, und es ist nur eine einfache Möglichkeit , die Übersichtlichkeit und Wartbarkeit Ihres Markups zu verbessern . Zu guter Letzt bemerkte ich eine deutliche Verbesserung der Art und Weise, wie CSS in Twenty Ten im Vergleich zu Kubrick kommentiert und organisiert wird. Dies ist zweifellos etwas, was viele Frontend-Entwickler seit einigen Jahren versucht haben, und es ist gut zu sehen, dass die Twenty-Ten-Entwickler diesem Beispiel folgen. Unten ist ein Screenshot, der die unterschiedlichen Kommentare in der CSS-Datei von Twenty Ten zeigt, so dass sie beim Scannen durch die Stile sehr einfach zu finden sind: Im Gegensatz dazu waren die Kommentare in Kubrick beim Scannen der Datei nicht so einfach zu erkennen: Es ist klar, dass einer der besten Wege, ein besserer Coder zu werden, ist studieren Sie die Arbeit anderer . Und dieser Ratschlag gilt sicherlich für Front-End-Code, der auf fast jeder Website leicht zugänglich ist. Die fünf Dinge, die ich in diesem Artikel besprochen habe, sind in der Front-End-Entwicklung nicht unbedingt neu, aber ich denke, dass diese in einem einzigen Projekt implementierten Praktiken einzigartig sind, und so die Twenty-Ten-Entwickler (die offensichtlich Matt Thomas und seine Firma ) haben in dieser Hinsicht eine großartige Arbeit geleistet und einige hervorragende Techniken und nachahmenswerte Beispiele geliefert. Dieser Beitrag wurde exklusiv für Webdesigner Depot von Louis Lazaris, einem freiberuflichen Autor und Webentwickler, geschrieben. Louis rennt Beeindruckende Webs wo er Artikel und Tutorials zum Thema Webdesign veröffentlicht. Sie können folge Louis auf Twitter oder über seine Website mit ihm in Kontakt treten. Ist Ihnen noch etwas über den Code des neuen Standard-WordPress-Themes aufgefallen, der diskussionswürdig ist? Bitte teilen Sie Ihre Kommentare unten. Element. Auf jeder anderen Seite ist der Titel in a eingepackt Eric Meyers CSS Reset enthalten

Closing-Tags werden kommentiert, um IDs und Klassen anzugeben

CSS wird deutlicher kommentiert


Fazit