Aus diesem Grund habe ich in diesem Beitrag die Top Ten der besten Online-Ressourcen zusammengestellt, um Sie beim Erstellen moderner E-Mail-Newsletter zu unterstützen. Sie finden Werkzeuge für jeden Schritt des Prozesses von Design, Entwicklung, Test und Management. Wenn Sie Ihr Newsletter-Spiel aufwerten möchten, garantiere ich, dass es hier mindestens ein Tool gibt, das helfen kann.
1. Wirklich gute E-Mails

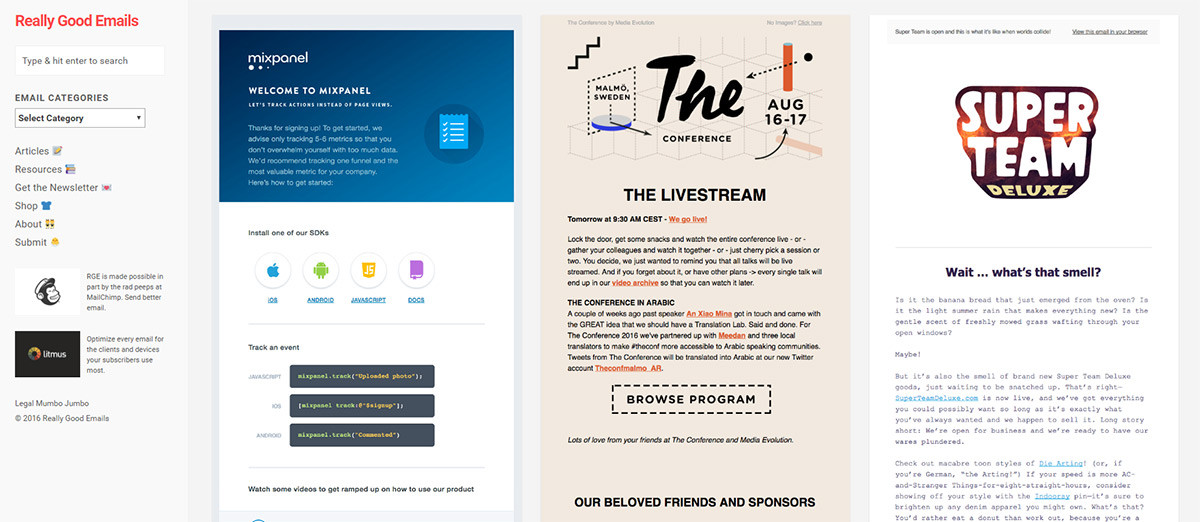
Bei der Suche nach einer Allround-Ressource für E-Mail-Newsletter ist die beste Website, die ich gefunden habe Wirklich gute E-Mails . Es funktioniert wie eine Inspirationsgalerie, die Hunderte von Newslettern in vollständigen Screenshots und in HTML archiviert.
Aber die Seite hat auch eine Ressourcen-Seite, die die besten Bücher, Vorlagen, Test-Tools und Online-Tutorials zum Erstellen von großartigen E-Mails teilt.
Dies ist bei weitem die beste Seite für alles rund um den Newsletter. Sie werden eine Menge Inspiration finden und die meisten Ressourcen sind völlig kostenlos.
2. Grundlage für E-Mails

Mit der neuesten Version von Grundlage für E-Mails 2.0 Die Bibliothek wurde grundlegend überarbeitet und mit vielen neuen Funktionen ausgestattet. Es funktioniert immer noch wie eine HTML / CSS-E-Mail-Bibliothek, die auf Foundation basiert, aber jetzt kommt es mit Test-Tools und einem vollständigen E-Mail-Entwicklungs-Workflow.
Die neueste Foundation for Emails hat sogar eine eigene Template-Sprache namens Inky. Auf diese Weise können Sie tabellenbasierte Layouts mit viel weniger Code erstellen. Alles wird in HTML kompiliert, nachdem es durch Gulp gelaufen ist.
Wenn Sie E-Mail-Newsletter in der Regel von Grund auf neu codieren, empfehle ich die Verwendung von Foundation For E-Mails. Es ist kostenlos, Open Source und eines der funktionsreichsten E-Mail-Newsletter-Frameworks im Internet.
3. Mail Tester

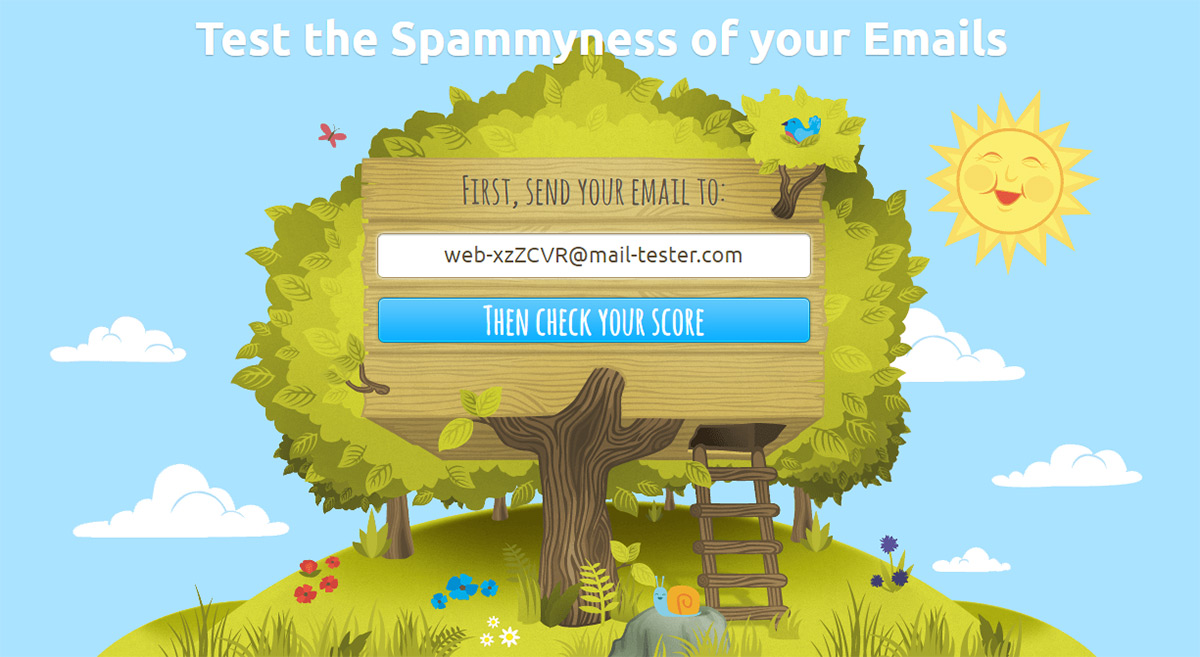
Sind Sie besorgt, dass Ihr Newsletter direkt in Spam geliefert wird? Mail Tester kann Ihnen dabei helfen, Ihre E-Mails in riskanten Bereichen zu analysieren, die Ihre Nachrichten automatisch als Spam kennzeichnen.
Dieses Tool ist völlig kostenlos und bietet eine Möglichkeit, die Spamminess Ihrer E-Mails zu überprüfen. Sie senden den Newsletter einfach an eine vordefinierte E-Mail-Adresse und Sie erhalten einen Bericht mit einem Spam-Score und Verbesserungsvorschlägen.
Ich kann nicht an eine andere App wie diese denken, und da es völlig kostenlos ist, sollte es ganz oben auf der Liste der praktischen E-Mail-Tools stehen.
4. MailThis

Die meisten Webentwickler verwenden einen eigenen Server zum Senden von E-Mails. Dies kann mit PHP oder einer anderen Back-End-Sprache geschehen, aber nicht alle Entwickler wollen auf dem Backend programmieren. MailThis bietet eine kostenlose Alternative mit einer benutzerdefinierten API zum Senden von POST-E-Mails. Es ist völlig kostenlos und Sie können E-Mail-Kontaktformulare über die API senden, um E-Mails von alternativen Servern zu senden.
Es ist sehr einfach einzurichten, und die Homepage hat einen Schritt-für-Schritt-Prozess, um Sie zu starten. Auf diese Weise können Sie E-Mail-Kontaktformulare über die MailThis-API ausführen, um die Bandbreite zu reduzieren und unnötige Back-End-Entwicklung zu vermeiden.
5. E-Mail Blueprints

Ich liebe MailChimp und sie sind ein großer Gewinn für die E-Mail-Marketing-Community. Das MailChimp-Team bietet eine Menge Werbegeschenke inklusive ihrer E-Mail-Pläne , eine riesige Menge von E-Mail-Newsletter-Vorlagen, die Sie kostenlos herunterladen und ändern können.
Insgesamt enthält dieses Paket weit über 30 verschiedene E-Mail-Stile einschließlich reaktionsfähiger, modularer und einfacher Vorlagen. Die Blueprints sind ziemlich alt, aber glücklicherweise ist HTML-E-Mail in den letzten Jahren nicht weit fortgeschritten.
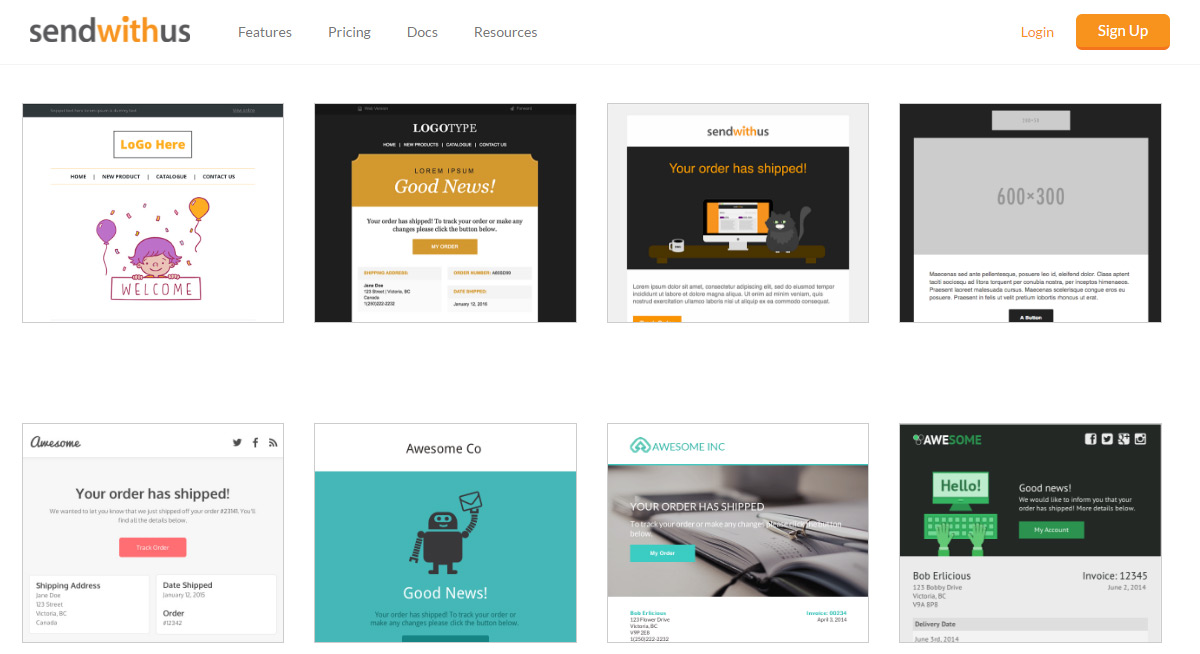
6. Sendwithus Vorlagen

Eine andere E-Mail-Firma, Sendwithus, war so nett, ihre eigenen zu veröffentlichen kostenlose Vorlagen für die Gemeinschaft. Dieser Stapel ist sehr detailliert und diese Vorlagen können als vollständige Newsletter und nicht nur als Gerüst verwendet werden. Aber sie sind auch ziemlich klein in der Anzahl, so dass Sie immer noch ein bisschen Anpassung vornehmen möchten, bevor Sie diese Vorlagen an Ihre E-Mail-Liste senden.
Zum Glück sind die Vorlagen alle Open Source, und sie sind leicht mit Sendwithus zu verbinden, wenn Sie ein Konto haben.
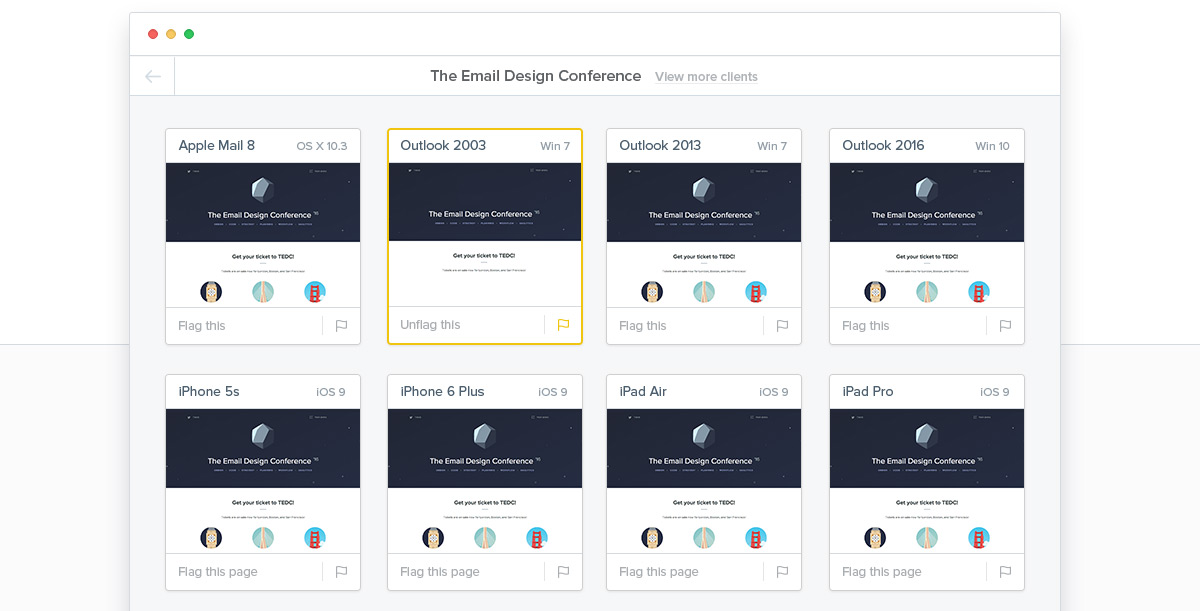
7. Lackmus-Test

Die Browser-Welt hat einiges zentralisiert und die Codierungsstandards haben nachgezogen. Leider gilt dies nicht für E-Mails, die immer noch Dutzende von E-Mail-Clients haben, die alle E-Mails unterschiedlich rendern.
Mit einem Werkzeug wie Lackmus Sie können überprüfen, wie Ihr Newsletter in einem bestimmten Client aussieht. Dies macht es einfacher, Fehler zu korrigieren, ohne alle verschiedenen Versionen von E-Mail-Programmen auf Ihrem lokalen Rechner ausführen zu müssen.
8. Posteingangsinspektor

Wenn Sie ein einfacheres E-Mail-Vorschau-Tool benötigen, schauen Sie nach Posteingang-Inspektor . Es unterstützt die gängigsten Web- und Mobile-E-Mail-Clients und bietet Methoden, mit denen Sie Ihre Tests auf bestimmte Betriebssysteme beschränken können.
Dieses Tool ist Teil eines Premium-Service, aber Sie können es kostenlos testen, um zu sehen, wie es Ihnen gefällt. Die Vorschau-Funktionen sind großartig und die Ergebnisse sind erstaunlich genau.
Soweit Test-Tools gehen, ist dies einer der einfachsten zu beginnen. Und wenn Sie mehr Newsletter erstellen, kann dieses Tool zu einem integralen Bestandteil Ihres kreativen Prozesses werden.
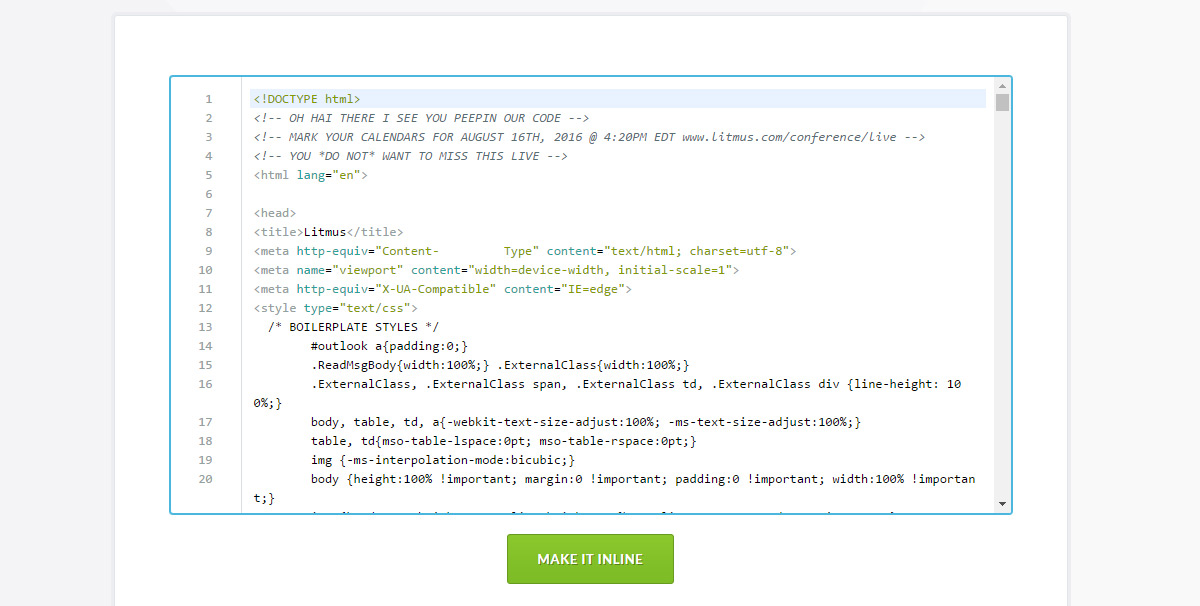
9. Lackmus PutsMail

Eine weitere praktische Methode besteht darin, Vorschau-Newsletter an einige wenige Personen zu senden, bevor Sie den vollständigen Newsletter an Ihre E-Mail-Liste senden. Dies kann mit einem Werkzeug wie gemacht werden Lackmus PutsMail Damit können Sie verwalten, wer die E-Mail erhält und wie sie gesendet wird.
Dieses Werkzeug wird von Lackmus betrieben, so dass es in Verbindung mit seinen Testfunktionen verwendet werden kann. Dies ist jedoch nicht zum Überprüfen aller E-Mail-Clients gedacht. Stattdessen ist es ein sehr praktisches Tool zum Überprüfen von Live-E-Mails, um zu sehen, wie es aussieht, wenn es geliefert wird.
Ich weiß, dass nicht jeder so weit mit Tests gehen will. Wenn Sie jedoch vor dem Senden kleine Vorschaubilder anzeigen möchten, ist PutsMail ein hervorragendes Tool für den Job.
10. Inliner

Die Codierung eines Newsletters ist ein ärgerlicher Prozess, da die meisten CSS inline eingebunden sein müssen, damit sie in allen wichtigen Clients ordnungsgemäß funktionieren. Das Schreiben von CSS in Blockcode ist jedoch oft einfacher zu bearbeiten, da Selektoren mehrere Elemente mit einer einzelnen Codezeile ansteuern können.
Anstatt alle CSS manuell zu inlinen, können Sie ein Tool wie verwenden Inliner Ändern Sie Ihr Block-CSS in Inline-Attribute. Auf diese Weise erhalten Sie beim Codieren alle Vorteile von Elementselektoren, und Sie müssen nicht alles von Hand bearbeiten, bevor Sie den fertigen Newsletter versenden. Kopieren Sie einfach Ihren HTML- und CSS-Code in das Textfeld und es wird automatisch für Sie inline eingefügt.
Dies ist ein kostenloses Tool von Campaign Monitor, mit dem Entwickler E-Mails mit weniger Aufwand erstellen können. Definitiv eines der coolsten Tools, die Sie haben sollten, wenn Sie E-Mails von Grund auf neu programmieren.
Alle Tools in dieser Liste sollten Ihnen helfen, Ihren E-Mail-Design- und -Entwicklungsprozess zu verbessern. Aber jeder hat seine eigenen Schmerzpunkte. Wenn Sie also hier etwas sehen, das Ihre Arbeit erleichtern kann, sollten Sie es für zukünftige Zwecke speichern.