Der ultimative Leitfaden für Bootstrap
Bootstrap ist ein leistungsstarkes, mobiles, reaktionsfähiges Front-End-Framework, das mit CSS, HTML und JavaScript erstellt wurde. Es bietet eine Menge Vorteile gegenüber dem Neuanfliegen und sogar gegenüber vielen anderen Frameworks.
Bootstrap wurde ursprünglich von einem Designer und Entwickler von Twitter entwickelt und hat sich zu einem der beliebtesten Front-End-Frameworks der Welt entwickelt. Es wurde zuerst als Twitter Blueprint bekannt, bevor es Open-Source wurde und diente als internes Styleguide von Twitter für mehr als ein Jahr, bevor es öffentlich veröffentlicht wurde.
Wenn Sie mit Bootstrap nicht vertraut sind, werden Sie durch die Ressourcen und Informationen auf dem Laufenden gehalten.
Warum Bootstrap?
Bootstrap hat viele Vorteile gegenüber der Neuentwicklung von Web-Dev-Projekten. Einer der größten Gründe ist die große Anzahl von Ressourcen, die für Bootstrap verfügbar sind, insbesondere im Vergleich zu vielen anderen Frameworks und Boilerplates (wir kommen später dazu).
Neben den verfügbaren Ressourcen gibt es noch viele andere Gründe, Bootstrap zu verwenden:
- Es ist einfach zu bedienen: Der Einstieg in Bootstrap ist ein ziemlich schneller und einfacher Vorgang. Und es ist flexibel: Sie können es mit Less oder CSS und sogar Sass (wenn Sie die Sass-Version herunterladen) verwenden.
- Das Grid: Bootstrap verwendet ein 12-Spalten-Responsive-Grid. Es unterstützt sogar verschachtelte und versetzte Elemente. Das Raster kann reaktionsbereit gehalten werden, oder Sie können es einfach in ein festes Layout ändern.
- Schnellere Entwicklung: Da Bootstrap über so viele vorgefertigte Komponenten und Ressourcen verfügt, kann Ihr Entwicklungsprozess erheblich beschleunigt werden.
- Basisstile: Bootstrap enthält Basisstile für eine Unmenge an HTML-Elementen, die Sie sowieso verwenden werden. Es enthält Stile für Typografie, Formulare, Bilder und vieles mehr.
- Pre-styled Komponenten: Bootstrap kommt auch mit vorgefertigten Komponenten für Dropdowns, Navigationsleisten, Warnungen und vielen anderen.
- Gebündelte JavaScript-Komponenten: Bootstrap enthält eine Reihe von JavaScript-Komponenten, um Funktionalität hinzuzufügen. Es macht es leicht, Dinge wie modale Fenster, Tooltips, Warnungen und mehr zu manipulieren. Sie können Skripts alle zusammen überspringen.
- Ausgezeichnete Dokumentation: Bootstrap verfügt über eine außergewöhnliche Dokumentation, die sowohl für Anfänger als auch für fortgeschrittene Benutzer nützlich ist.
- Einfache Integration: Bootstrap kann mit einer Vielzahl anderer Frameworks und Plattformen sowohl auf neuen als auch auf bestehenden Plattformen integriert werden. Sie können sogar nur bestimmte Elemente von Bootstrap neben Ihrem vorhandenen CSS verwenden.
Erste Schritte mit Bootstrap
Es gibt zwei Hauptwege, die Sie können Laden Sie Boostrap herunter : die vorkompilierte Version oder die Quellcodeversion. Welche Sie wählen, hängt davon ab, wie Sie beginnen möchten.
Der vorkompilierte ist bereit für die Drop-in-Verwendung in praktisch jedem Projekt und enthält kompiliertes CSS und JS sowie kompilierte und verkleinerte Versionen. Glyphicon-Schriftarten sind enthalten, zusammen mit dem optionalen Bootstrap-Design.
Die Quellcodeversion enthält das vorkompilierte CSS und JavaScript sowie die Schriftartassets. Es enthält auch Less, JavaScript und Dokumentation. Grundsätzlich ist es eine vollständigere Version, obwohl die Lernkurve ein bisschen höher ist als die vorkompilierte Version.
Es gibt auch eine Bootstrap-Version, die von Less nach Sass portiert wurde. Dies ist besonders nützlich, wenn Sie es in Rails, Compass oder Sass-only-Projekte einbinden möchten.
Sobald Sie entschieden haben, welche Version Sie installieren möchten, müssen Sie Grunt installieren, welches das Build-System ist, das Bootstrap verwendet. Sie müssen zuerst node.js und dann Grunt herunterladen und installieren. Von dort aus haben Sie eine Vielzahl von Grunt-Befehlen zur Hand.
Dann können Sie mit der grundlegenden Bootstrap-HTML-Vorlage oder einer von ihnen beginnen Beispielvorlagen . Beispielvorlagen umfassen Rasterlayouts, Jumbotron-basierte Layouts, verschiedene Navigationsleisten und andere benutzerdefinierte Komponenten (sogar einen Blog und eine Anmeldeseite).
Was ist, wenn ich keine responsive Website möchte?
Während Bootstrap sofort reaktionsschnell und mobil ist, muss es nicht so bleiben, wenn Sie keine reaktionsschnelle Website wünschen. Sie müssen nur das Viewport-Meta-Tag im CSS weglassen, die Breite der Container für jede Rasterebene überschreiben, das Verhalten beim Minimieren und Erweitern Ihrer Navigationsleisten aufheben und einige Anpassungen an den Rasterlayouts vornehmen. benutze sie. Sie können die spezifischen Anweisungen in der Erste Schritte mit der Dokumentation .
Bootstrap-Plugins, Erweiterungen und Komponenten
Bootstrap ist mit vielen tollen Funktionen ausgestattet. Aber es gibt auch viele Möglichkeiten, die Funktionalität auf Ihre Bedürfnisse zu erweitern.
Kraftstoff UX ist eine Reihe zusätzlicher JavaScript-Steuerelemente für Ihre Webanwendungen. Sie können nur die Steuerelemente bereitstellen, die Sie aus mehr als einem Dutzend verfügbarer Steuerelemente verwenden möchten.
Jasny Bootstrap ist eine Reihe von Komponenten einschließlich einer vertikalen Nav-Komponente und Warnungen.
Bootstrap-Modal Fügt Ihrer Bootstrap-Site stapelbare, responsive AJAX-Modal-Fenster hinzu. Es unterstützt unter anderem Formate in voller Breite und lange Modale.
Bootbox.js ist eine kleine Bibliothek, mit der Sie leicht programmatische Dialogfelder erstellen können.
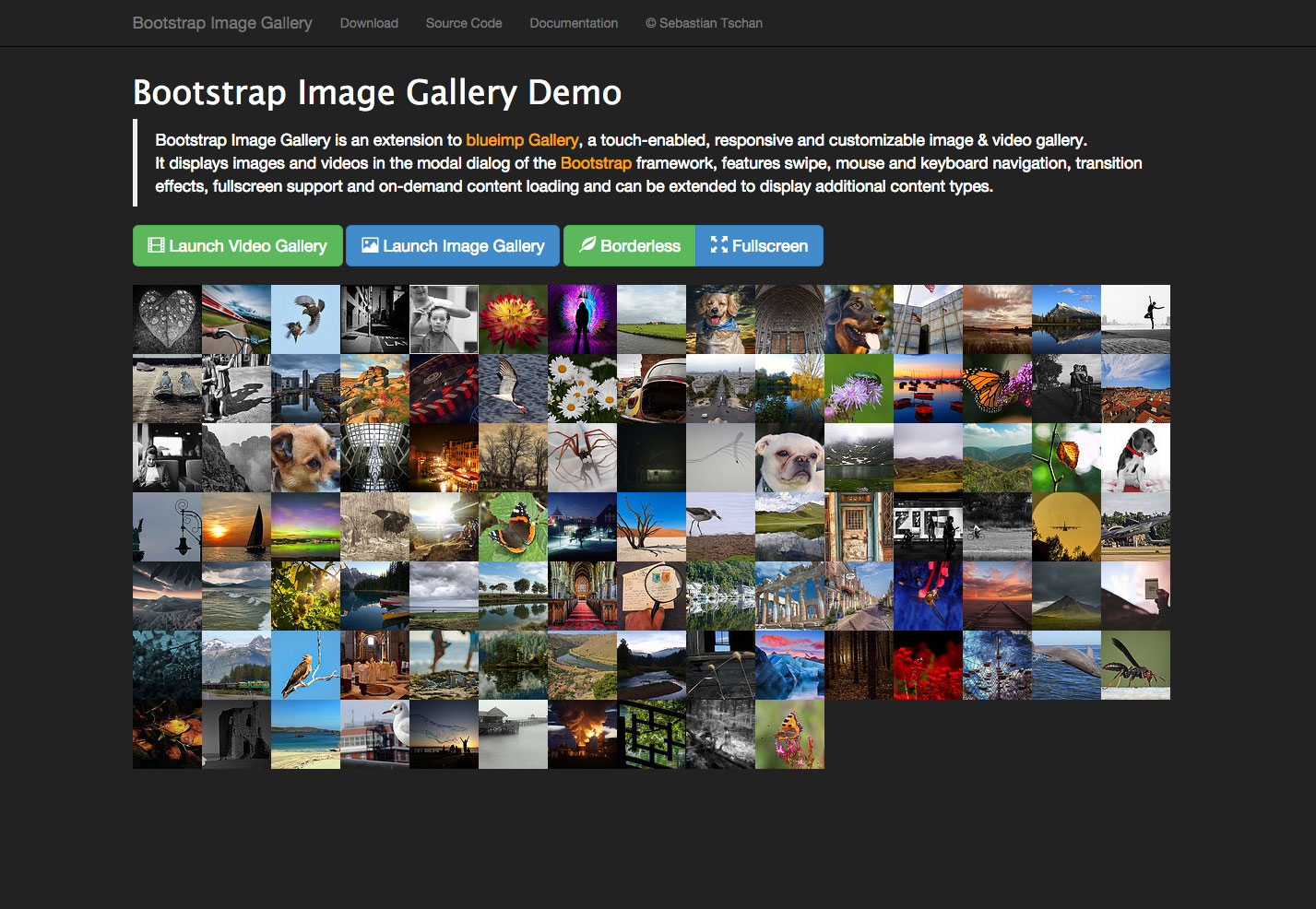
Bootstrap-Bildergalerie ist eine Erweiterung von blueimp Gallery, einer touch-fähigen, reaktionsfähigen Bildergalerie, die den modalen Dialog von Bootstrap verwendet.
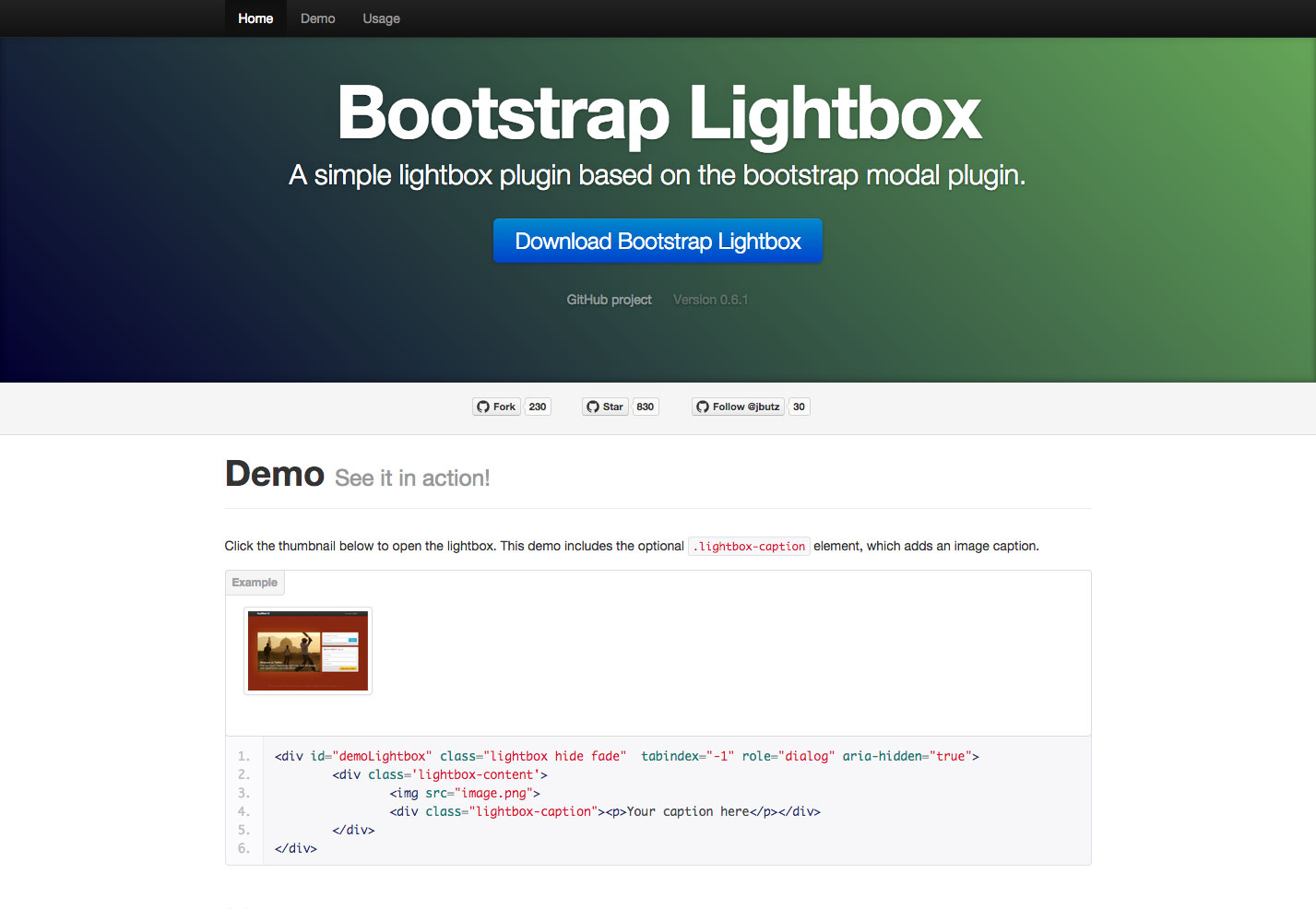
Bootstrap-Leuchtbox ist ein einfaches Lightbox-Plugin, das auf dem Bootstrap Modal Plugin basiert. Es enthält Optionen für den Hintergrund, wie der Leuchtkasten geschlossen werden soll und mehr.
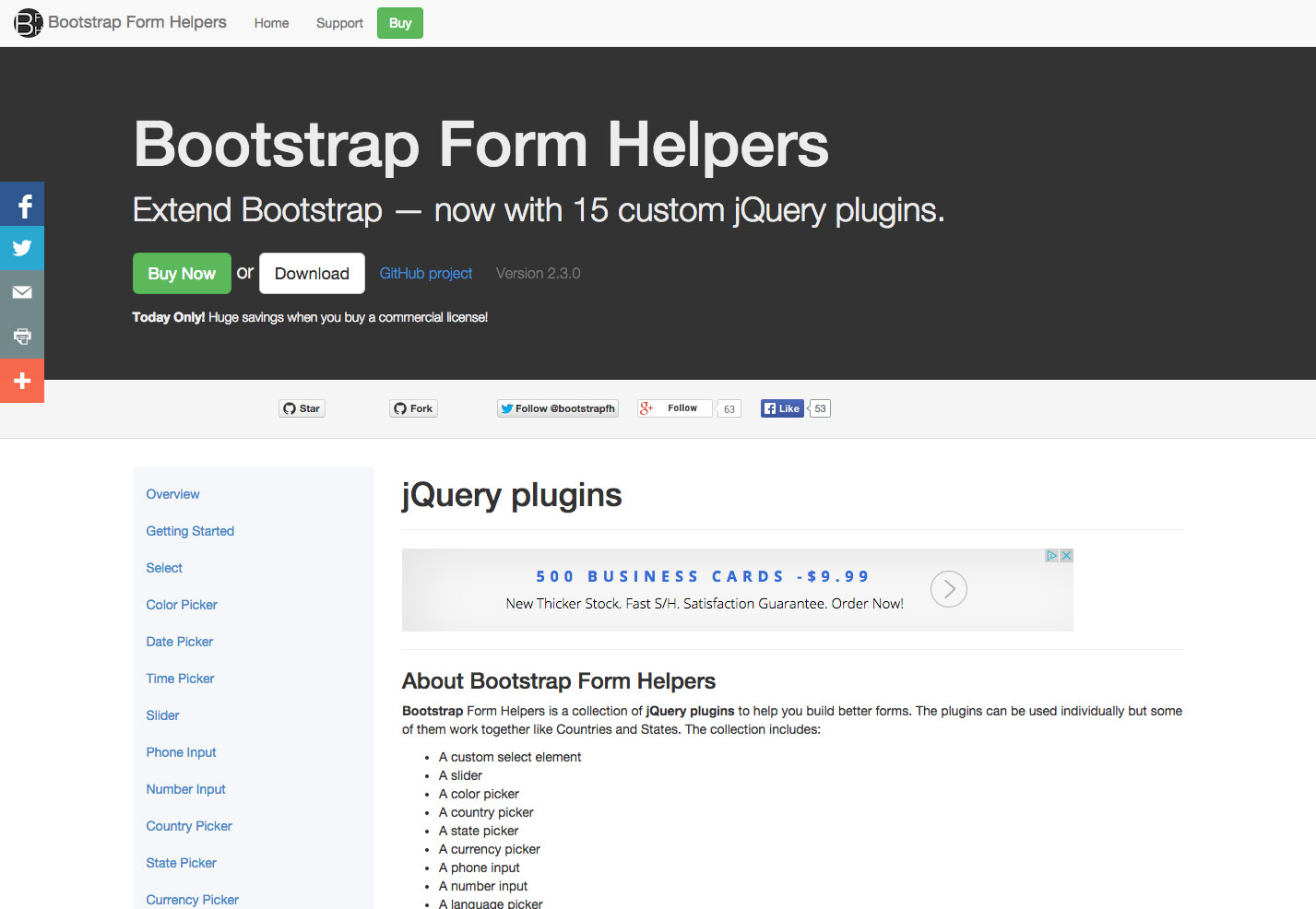
Bootstrap-Formular-Helfer ist eine Sammlung von jQuery Plugins zum Erstellen von besseren Formen. Sie können die meisten von ihnen unabhängig oder zusammen verwenden, um Ihren Bedürfnissen zu entsprechen.
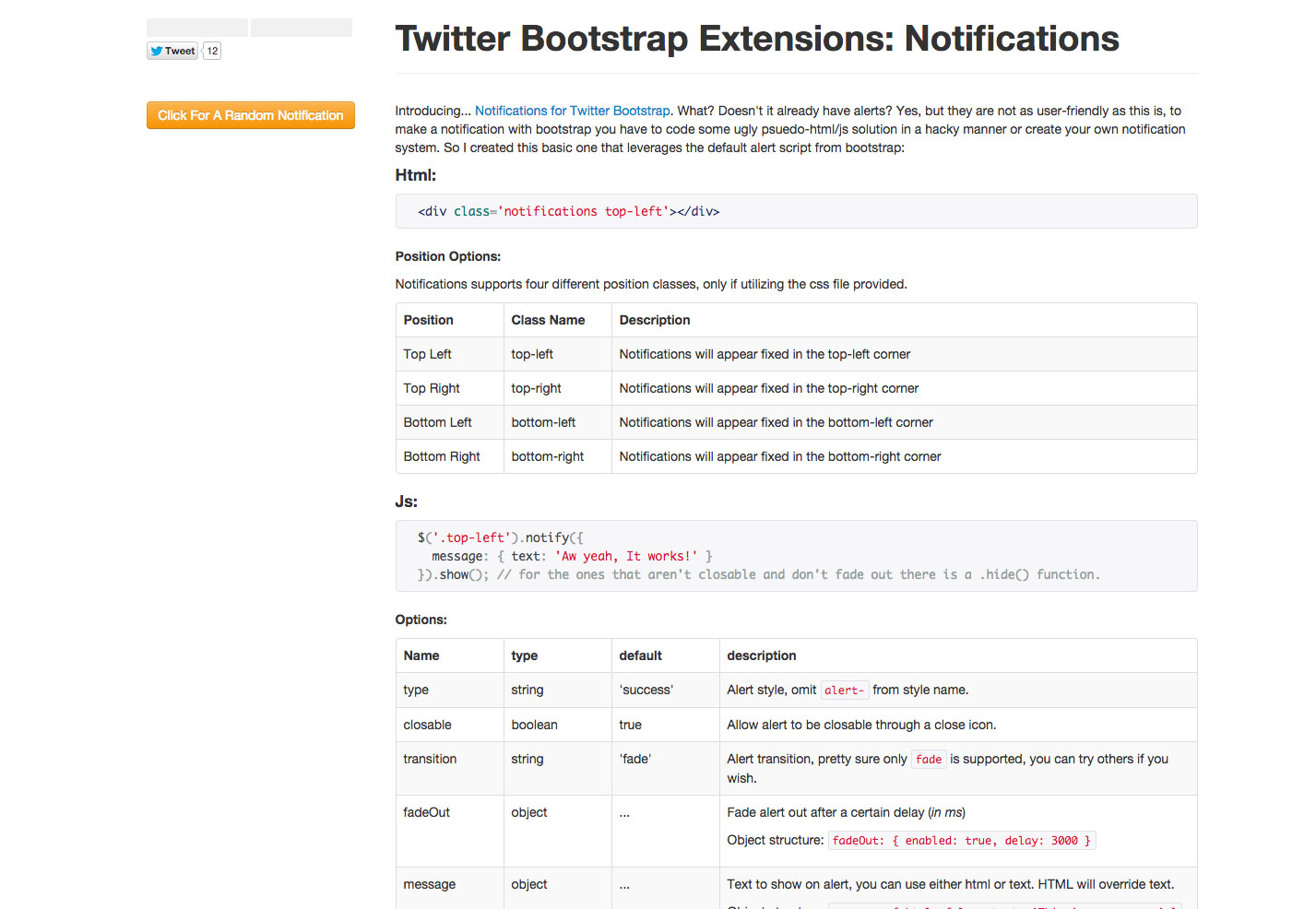
Benachrichtigungen ist eine Bootstrap-Erweiterung, mit der Sie ganz einfach benutzerdefinierte Benachrichtigungen zu Ihrer Website oder App hinzufügen können. Es gibt Optionen für Position, Typ, Übergänge und mehr.
Bootstrap-Knurren ist ein jQuery-Plugin, das reguläre Bootstrap-Warnungen in Growl-ähnliche Benachrichtigungen umwandelt. Es gibt Warnungen für Info, Fehler und Erfolgsstile, und es unterstützt mehrere aufeinander folgende Benachrichtigungen.
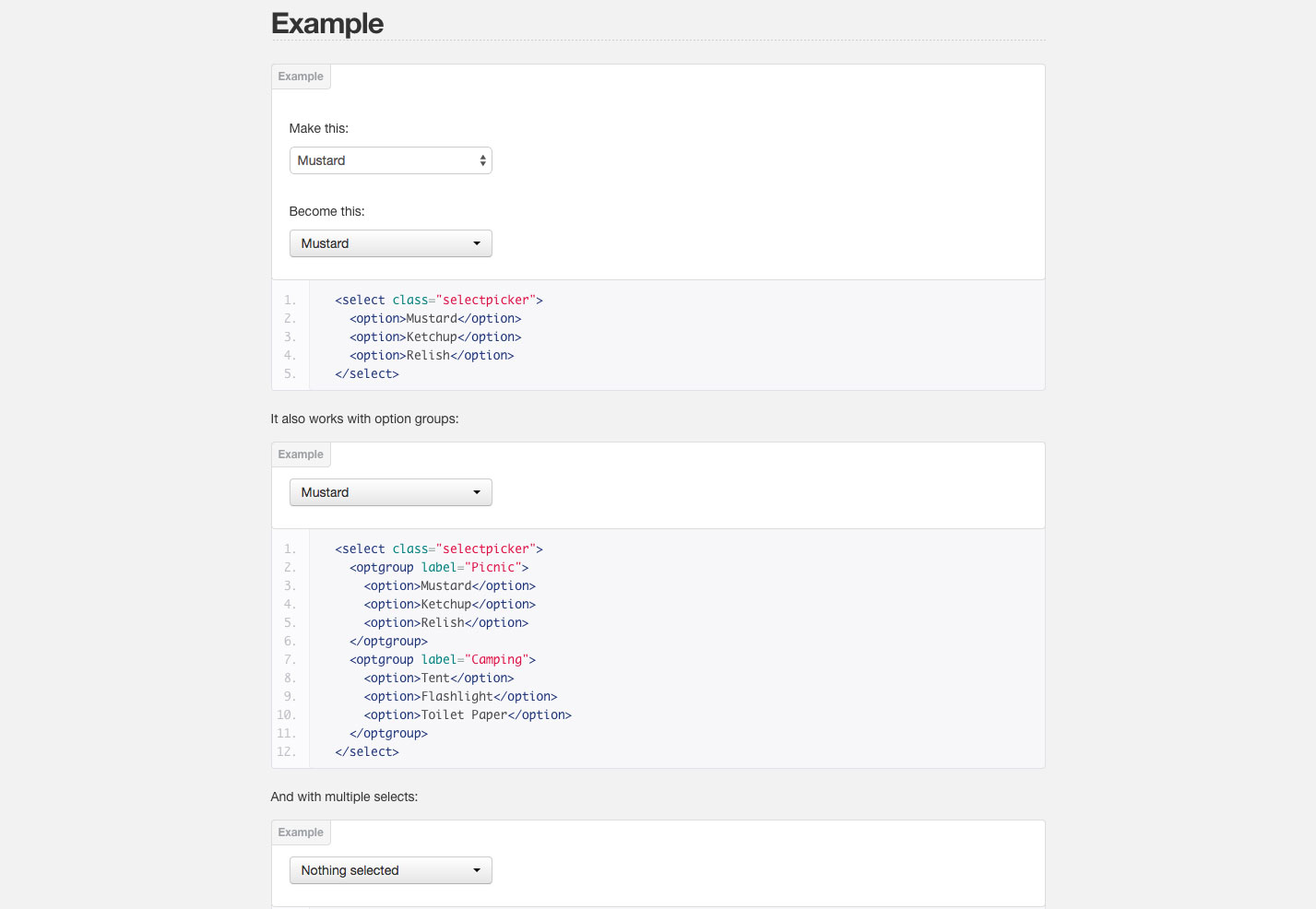
Bootstrap-Auswahl Fügt eine benutzerdefinierte Auswahl für Bootstrap mit einem Dropdown-Menü hinzu.
Boostrap Maxlänge Stellt einen visuellen Feedback-Indikator für das maxlength-Attribut für eine Feldeingabe bereit.
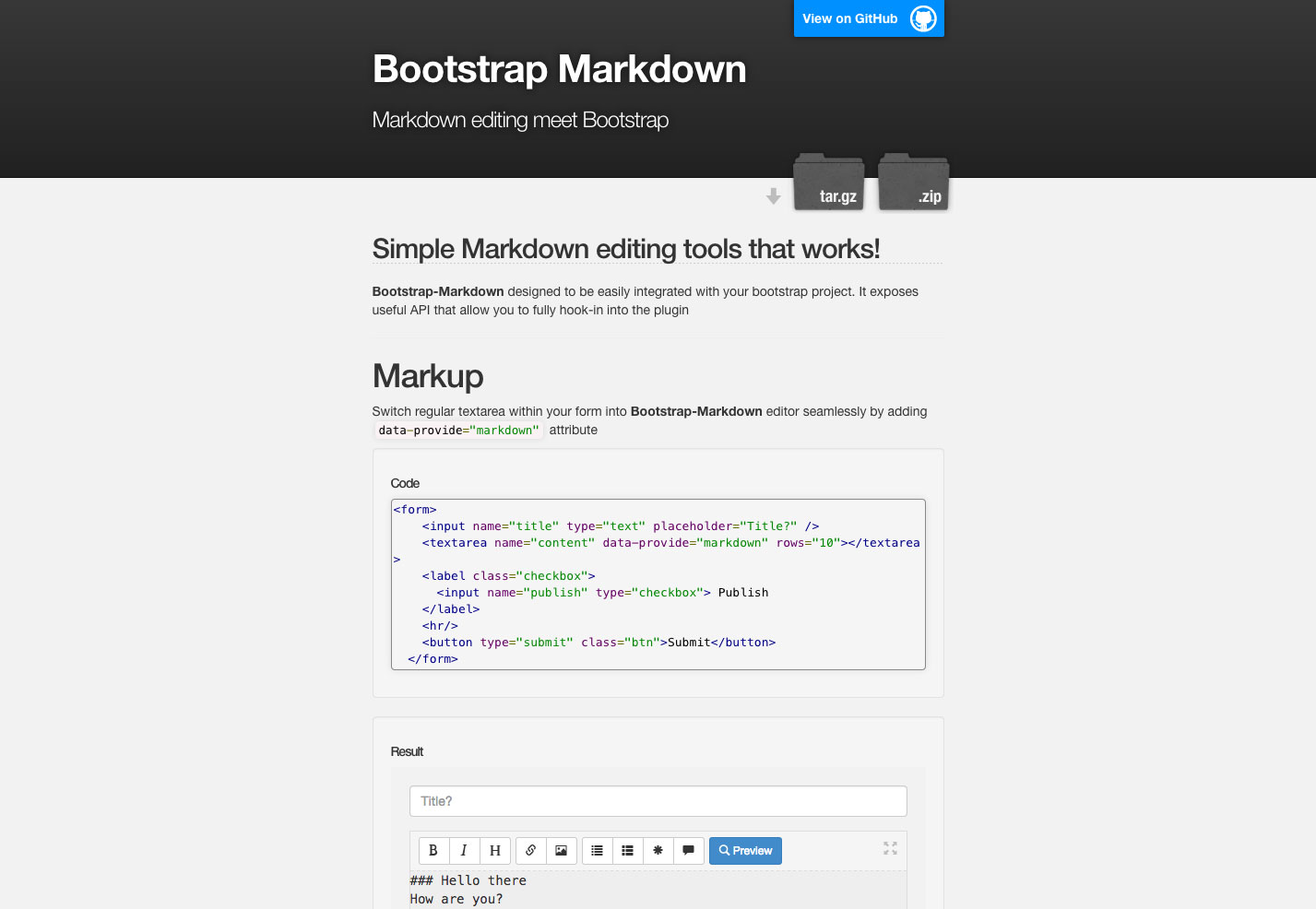
Boostrap Abschlag macht es einfach, Markdown-Unterstützung für Ihre Formulare hinzuzufügen und sie nahtlos in einen Markdown-Editor zu verwandeln.
Bootstrap-Schalter 3 macht es einfach, Ihre Checkboxen und Optionsfelder in Kippschalter zu verwandeln.
jQuery-Datei hochladen Fügt ein jQuery-Datei-Upload-Widget mit Unterstützung für Drag & Drop, mehrere Dateiauswahl und vieles mehr hinzu.
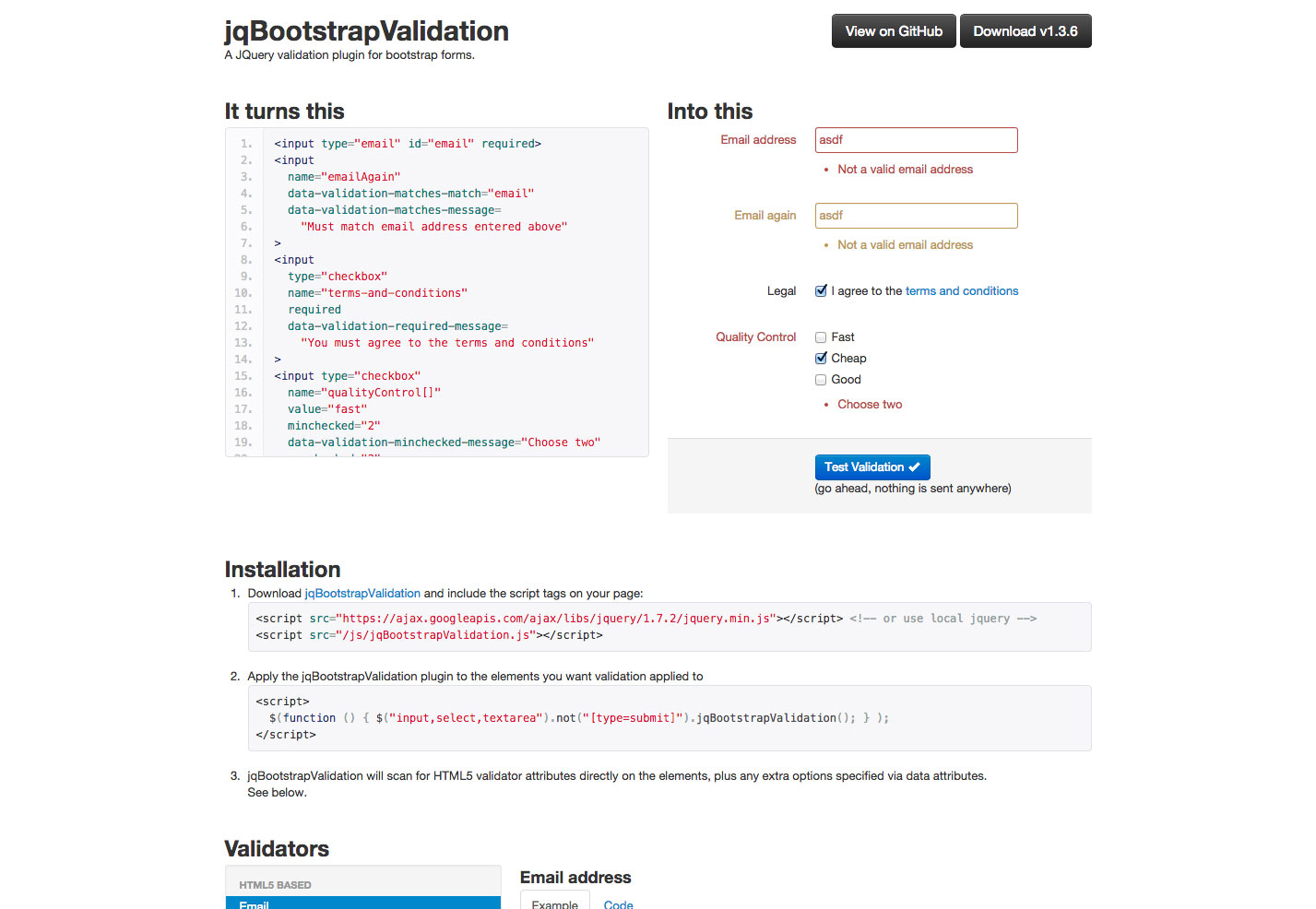
jqBootstrapValidierung ist ein jQuery-Validierungs-Plugin für Bootstrap-Formulare, das einfach zu verwenden ist und es einfach macht, klare Anweisungen zu geben, wenn Validierungsfehler auftreten.
Bootstrap-wysihtml5 ist ein einfacher und schöner HTML5 WYSIWYG-Editor, der als JavaScript-Plugin kommt.
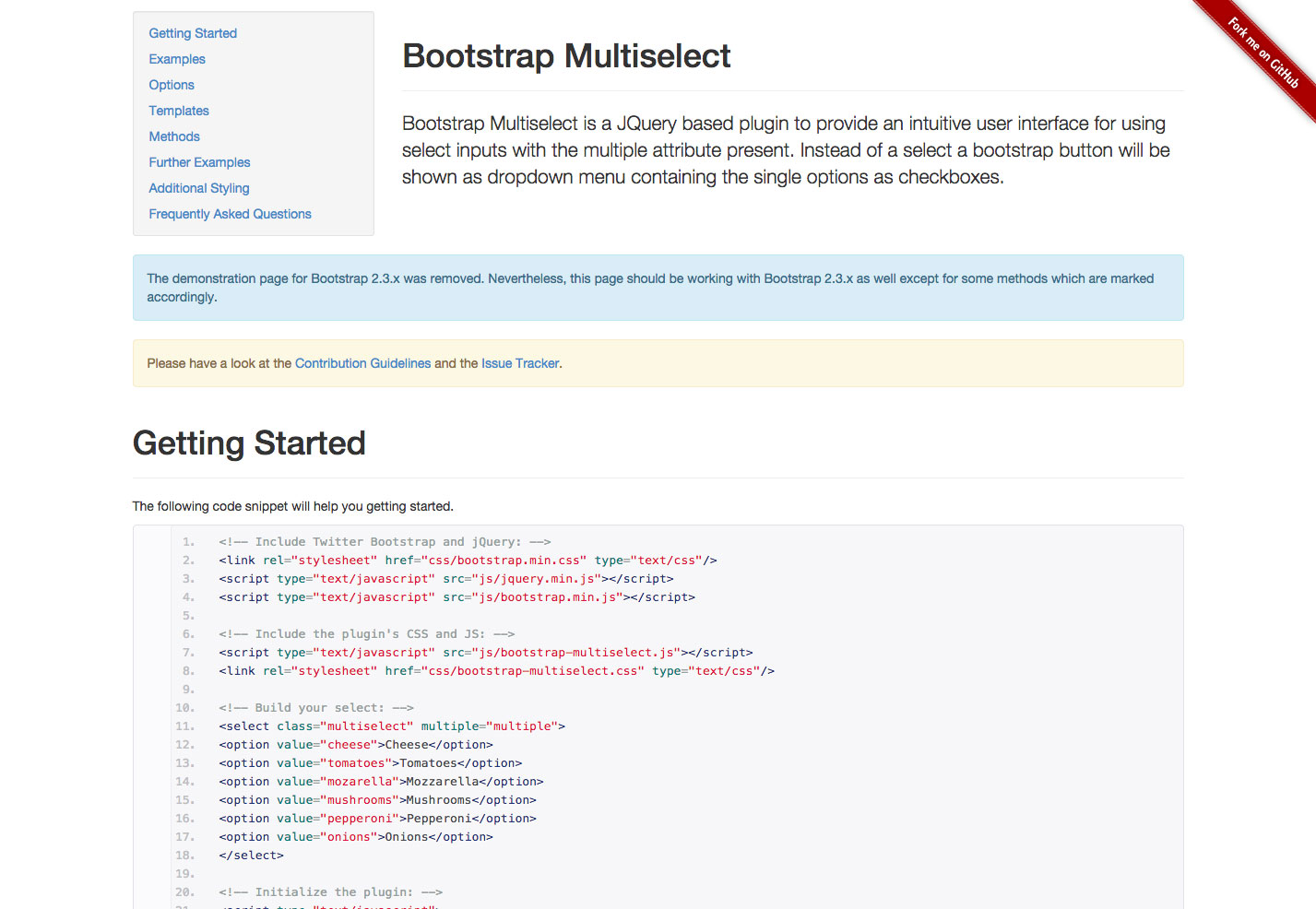
Bootstrap-Mehrfachauswahl ist ein jQuery-Plugin für Benutzeroberflächen, das ausgewählte Eingaben mit mehreren Attributen verwendet und diese als Dropdown-Liste mit Kontrollkästchen anzeigt.
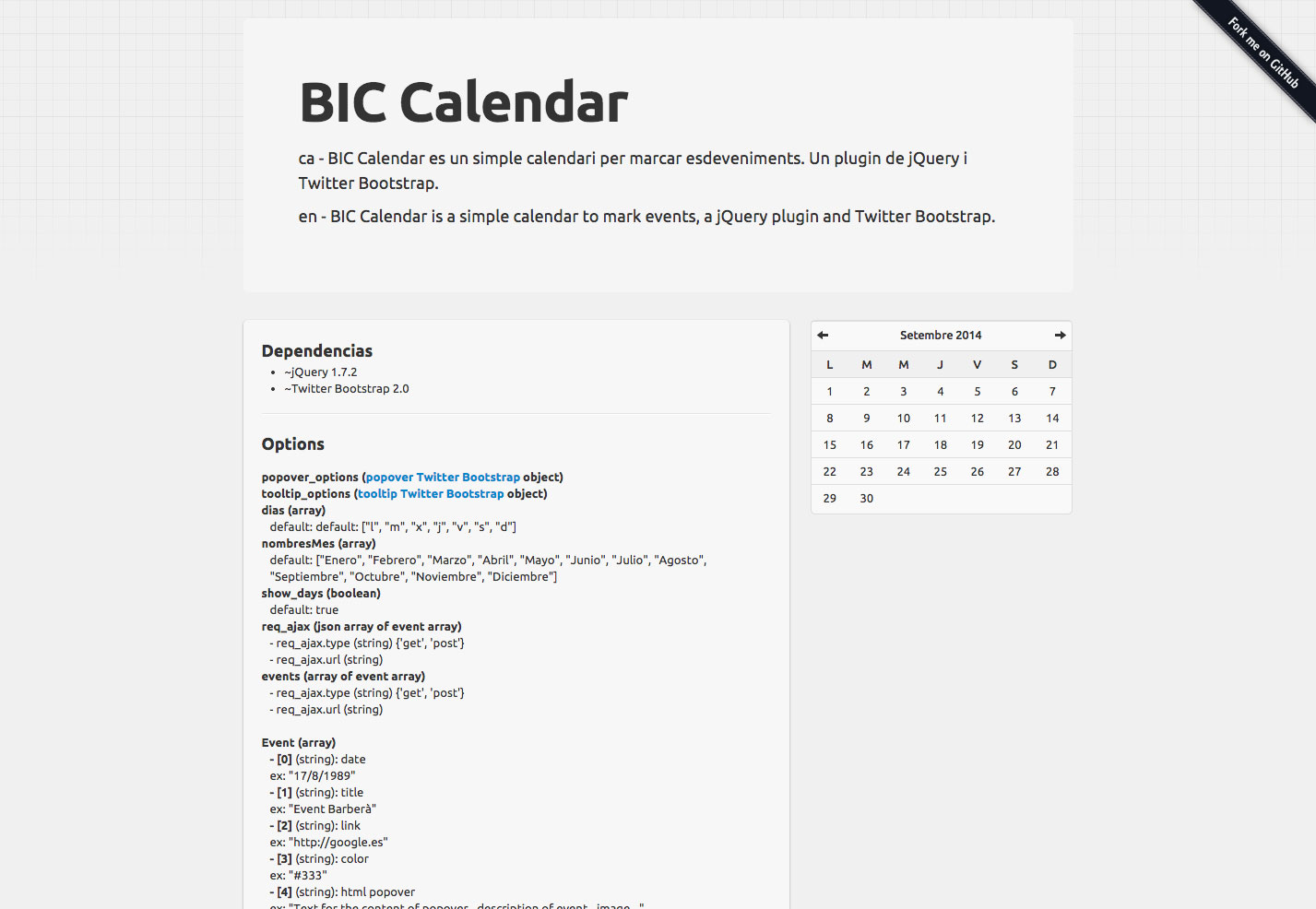
BIC Kalender ist ein einfacher jQuery Kalender zum Markieren von Events.
bootstrap-datetimepicker ist eine einfache Datums- und Uhrzeitauswahlkomponente für Bootstrap.
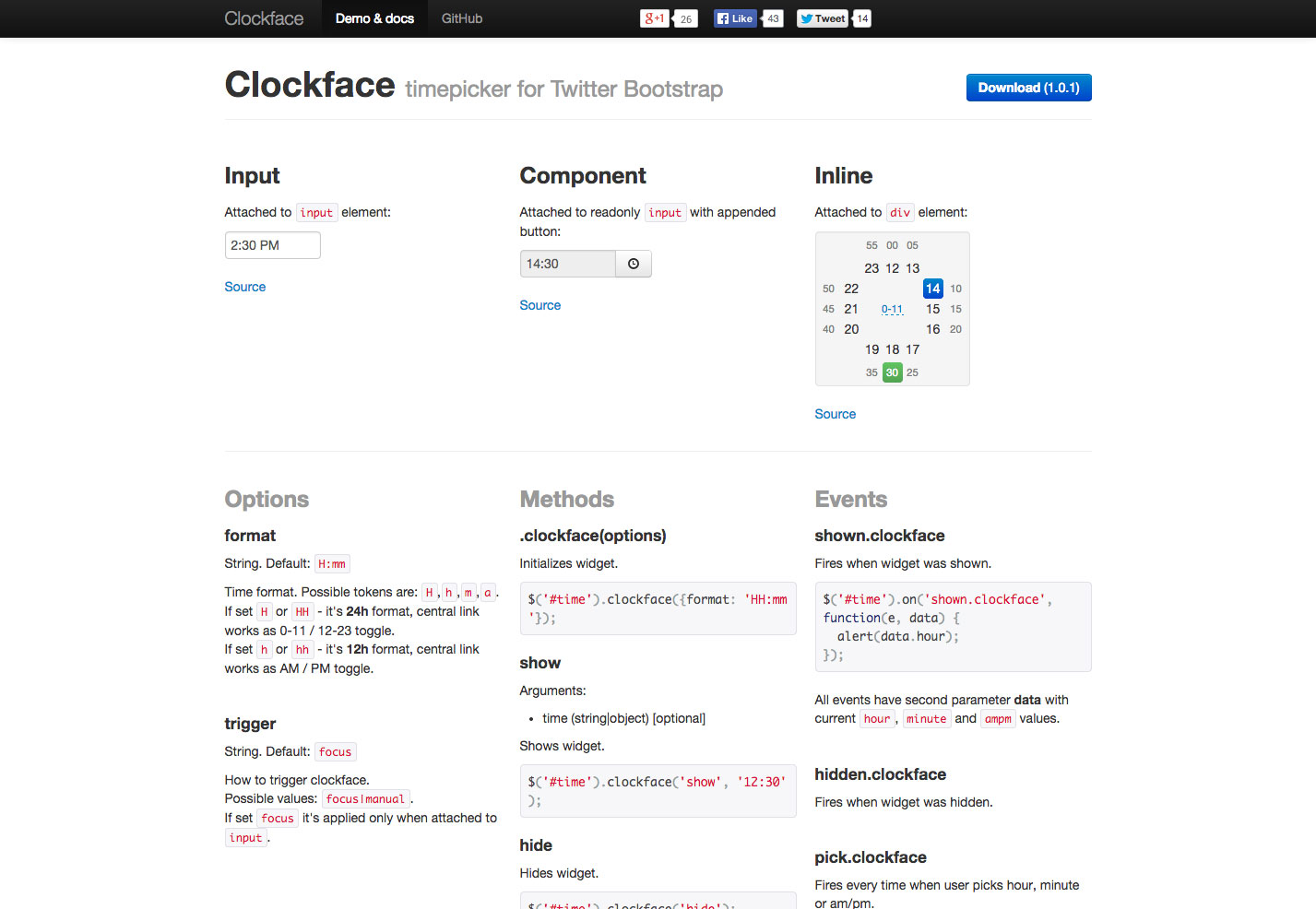
Ziffernblatt ist ein Zeitzähler für Bootstrap mit Optionen für Dinge wie Format und Trigger.
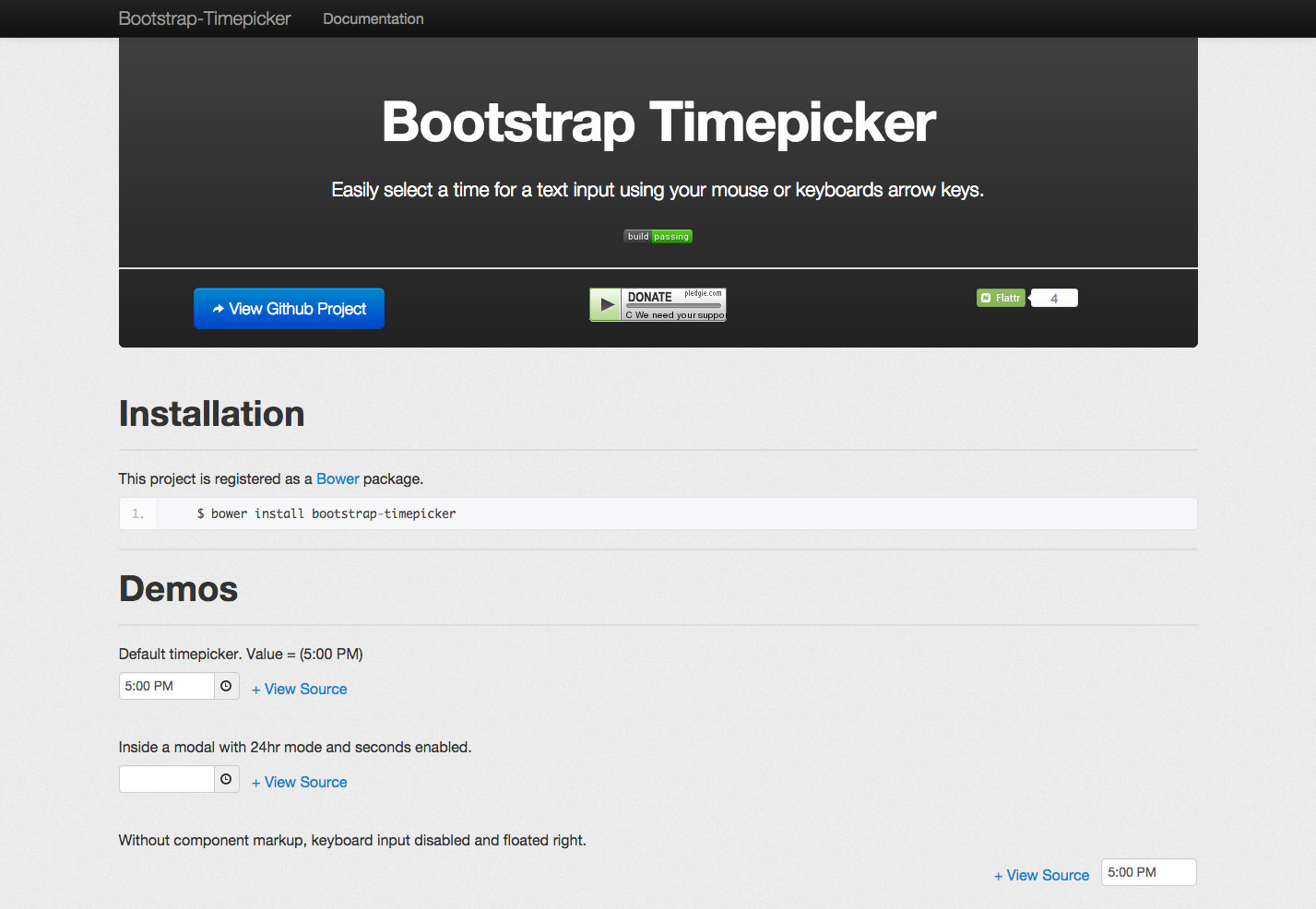
Bootstrap Zeitpicker macht es einfach, eine Zeit für eine Texteingabe entweder mit der Maus oder den Pfeiltasten auszuwählen.
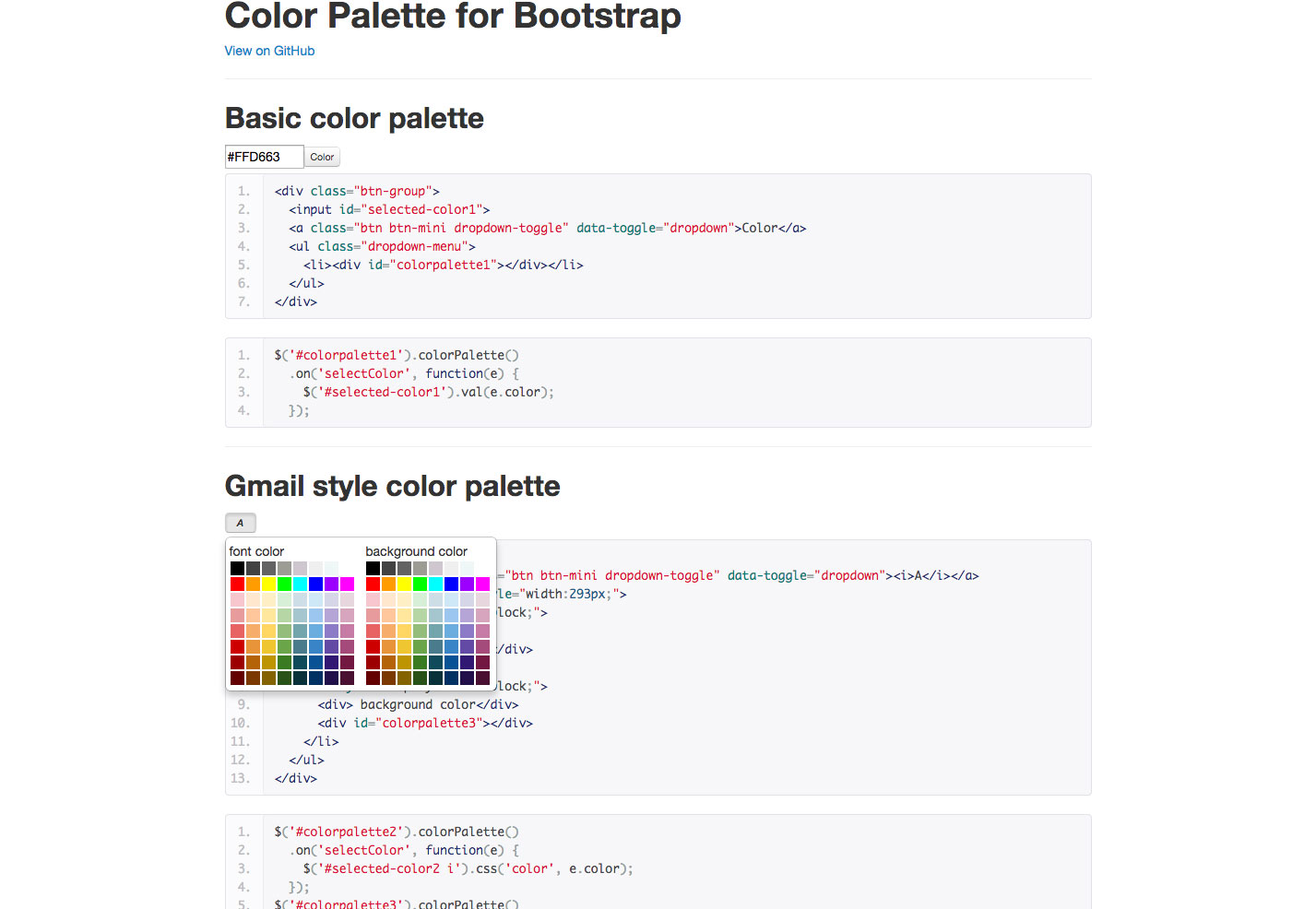
Farbpalette für Bootstrap ist eine einfache Farbauswahl, die grundlegende, Gmail-ähnliche und benutzerdefinierte Farbpaletten bietet.
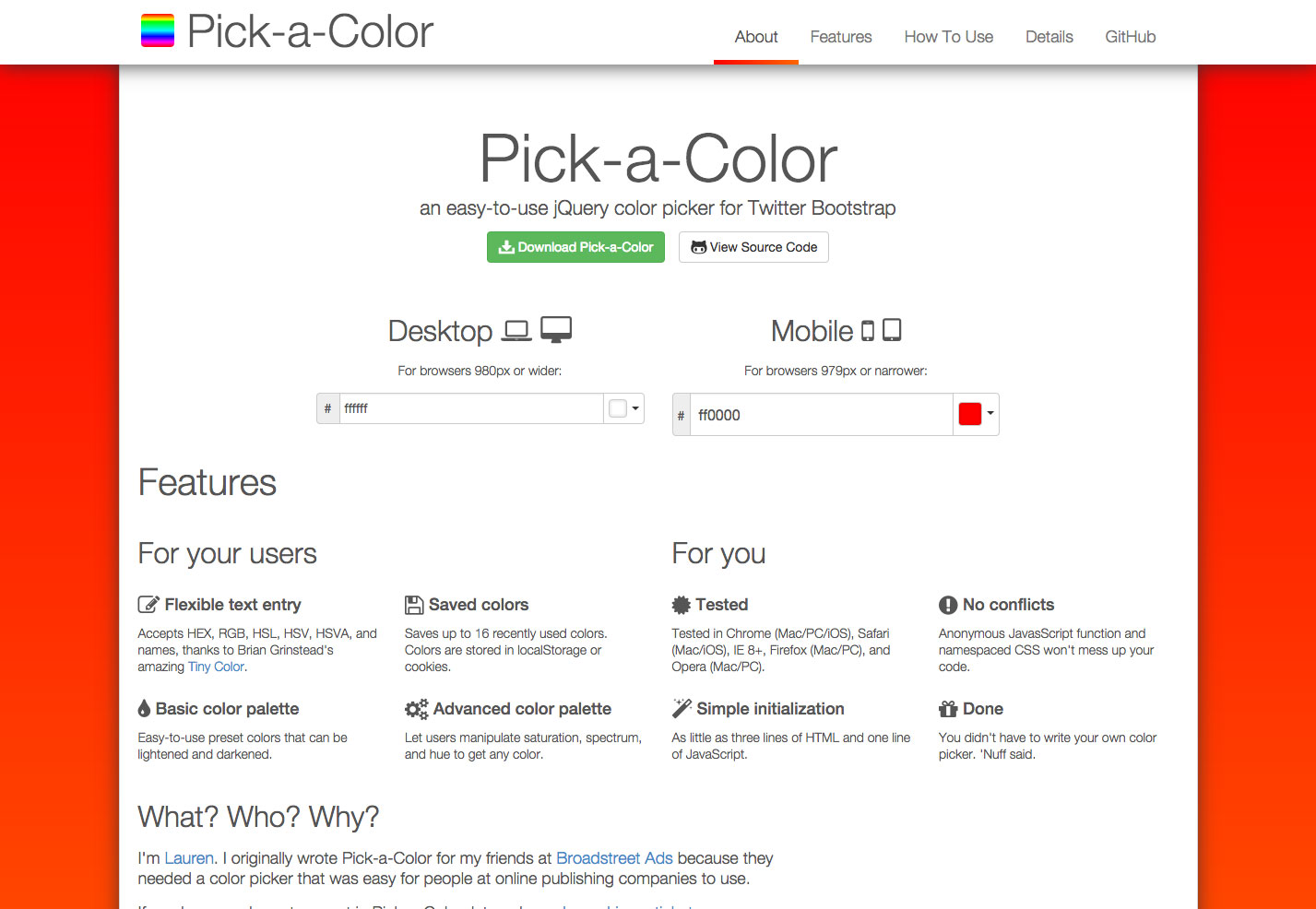
Wähle eine Farbe ist ein jQuery-Farbwähler für Bootstrap, der flexible Texteingabe, gespeicherte Farben und mehr ermöglicht.
Bootstro.js macht es einfach, eine geführte Tour zu Ihrer Website hinzuzufügen.
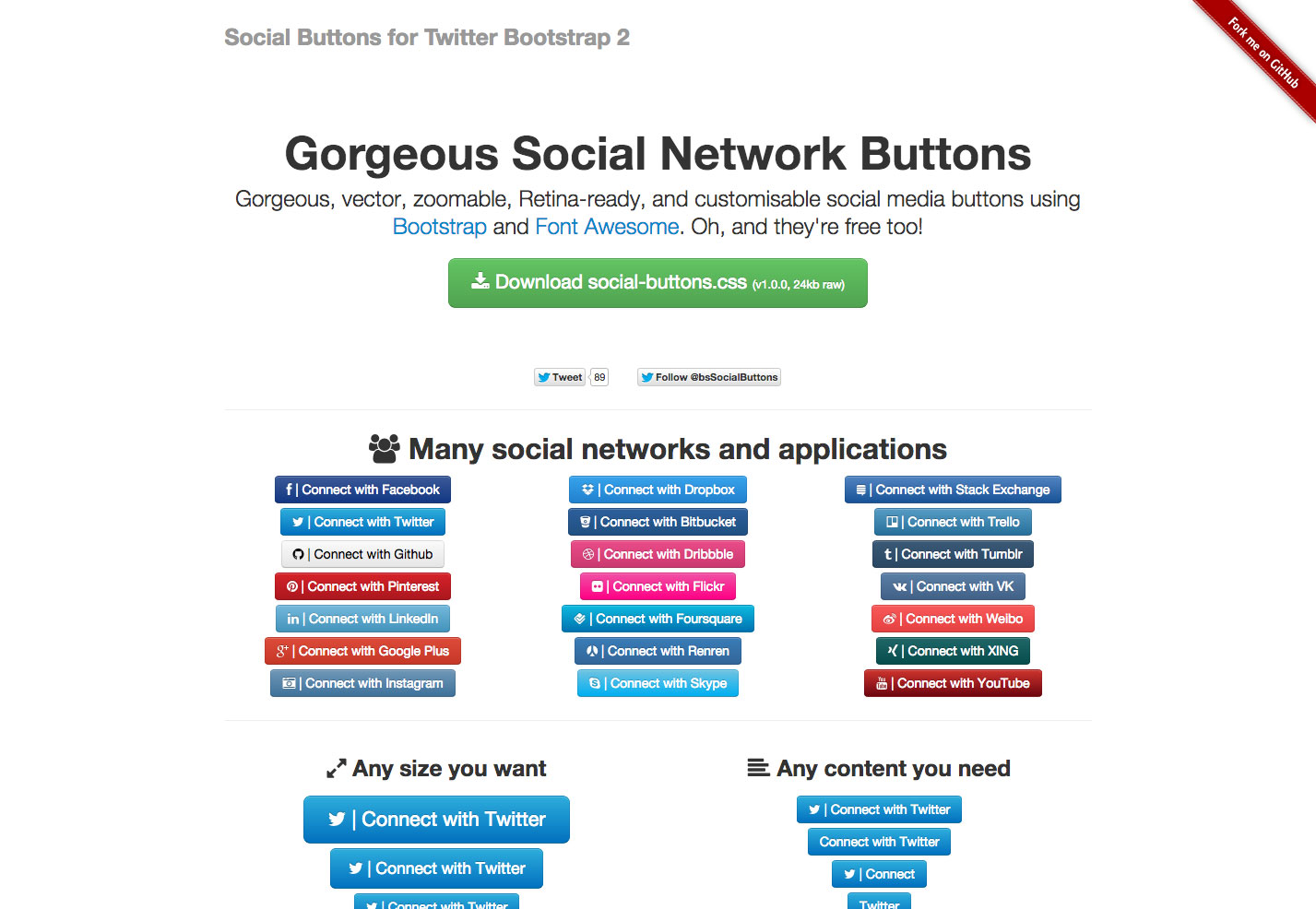
Social Buttons für Twitter Bootstrap 2 gibt Ihnen soziale Schaltflächen, die vektorisiert, zoombar, netzwerkfähig und anpassbar sind.
Flippant.js ist eine JavaScript- und CSS-Bibliothek zum Umblättern, die einfach angepasst werden kann, ohne Abhängigkeiten.
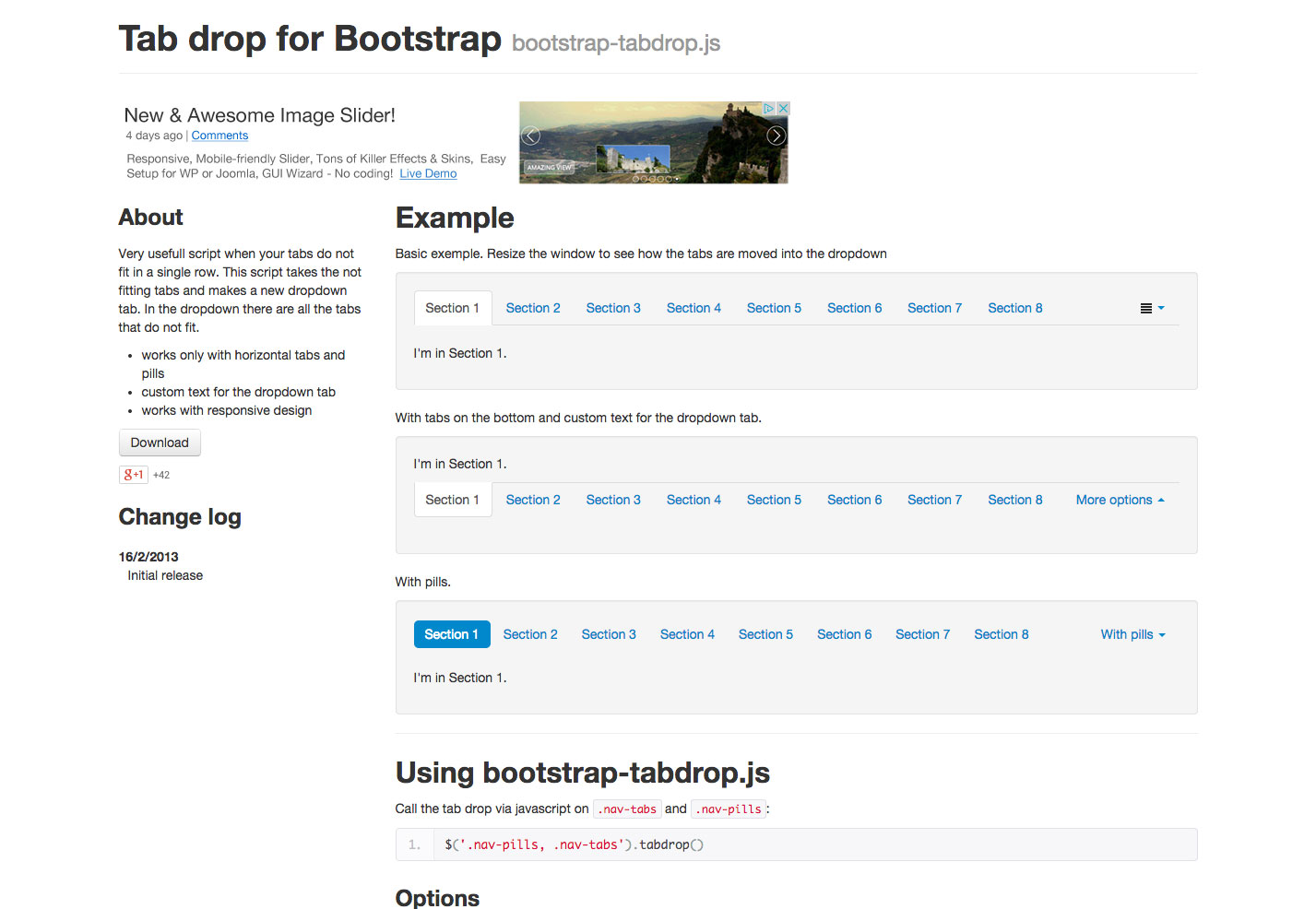
Tabulator für Bootstrap ordnet die Registerkarten in Dropdown-Menüs an, wenn sie nicht alle in den zugewiesenen Bereich passen.
Tocify ist ein jQuery-Inhaltsverzeichnis-Plugin, das mit Bootstrap thematisiert werden kann.
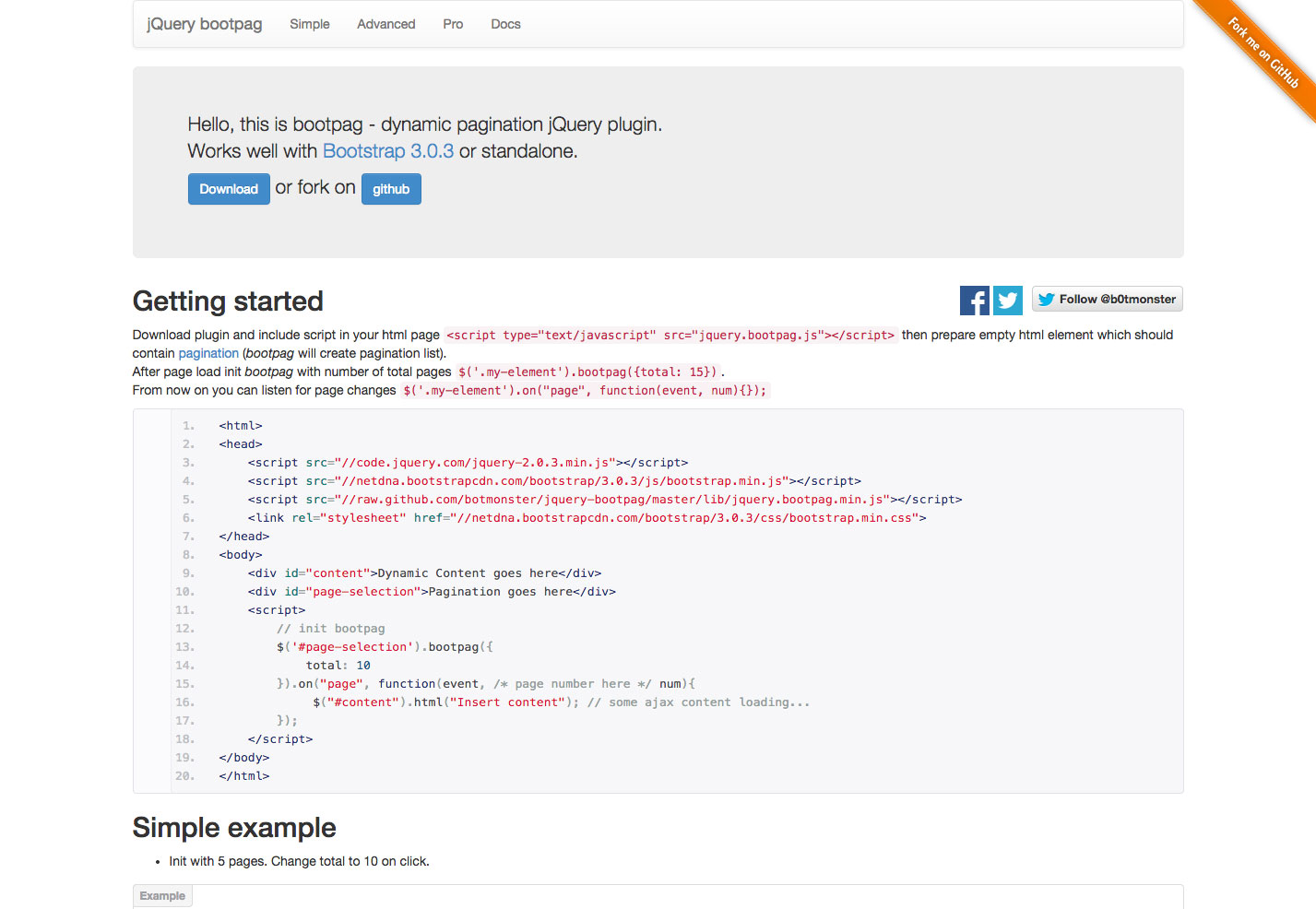
Bootpag ist ein jQuery-Plugin für dynamisches Paginieren, das mit Bootstrap oder alleine arbeitet.
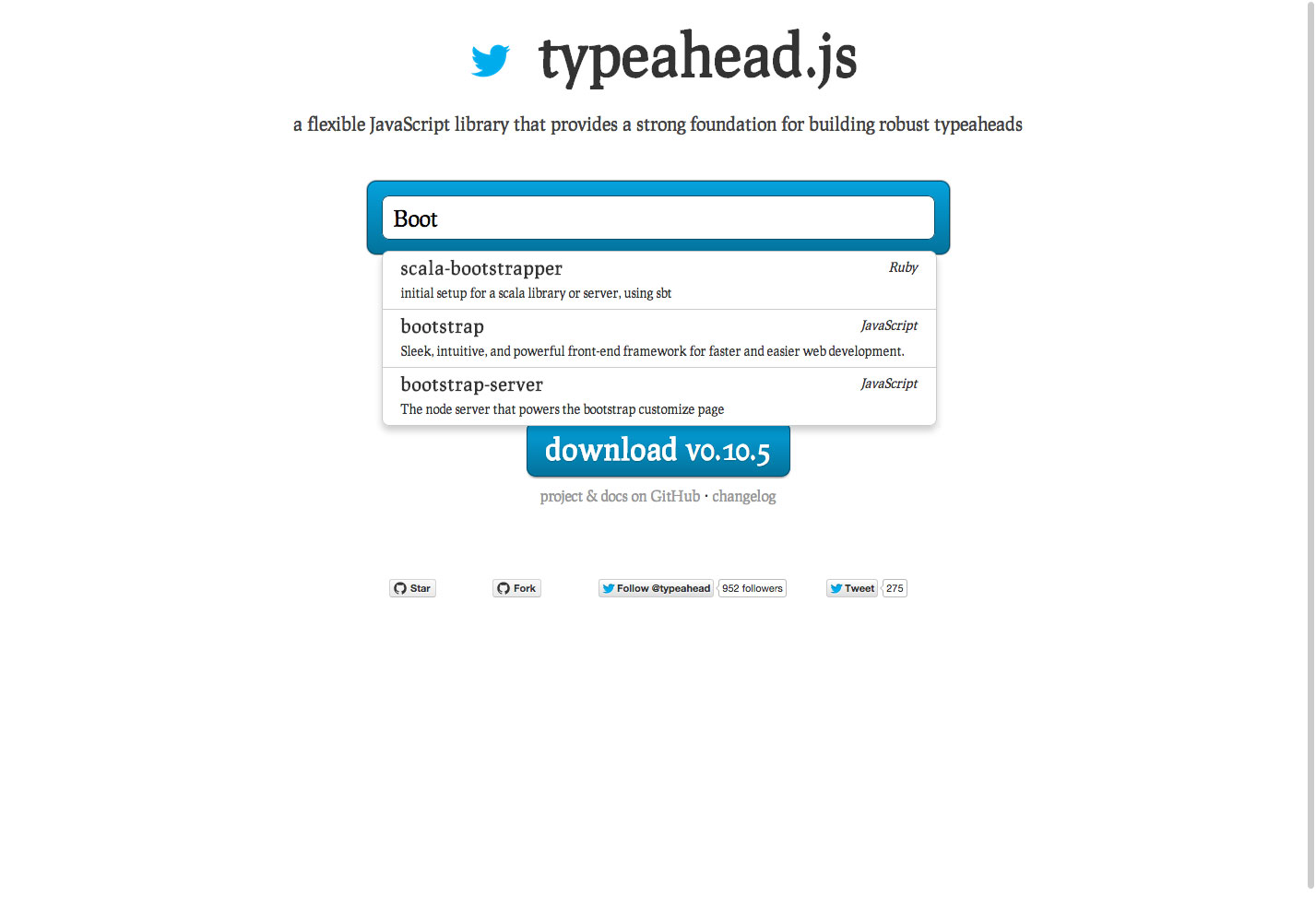
Typahead.js ist eine JavaScript-Bibliothek von Twitter zum Erstellen von TypeAheads.
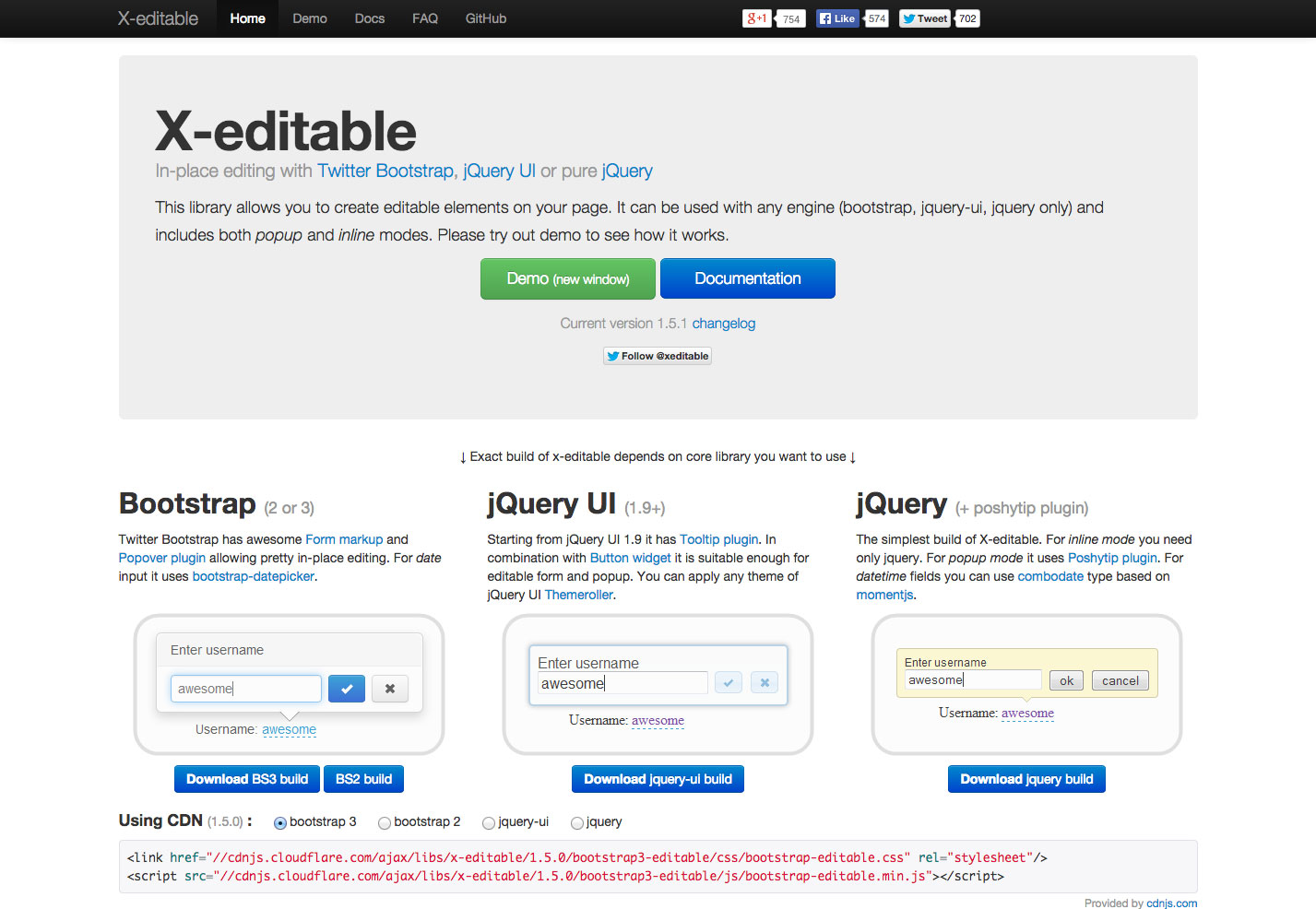
X-editierbar können Sie editierbare Elemente auf Ihrer Seite innerhalb von Bootstrap erstellen.
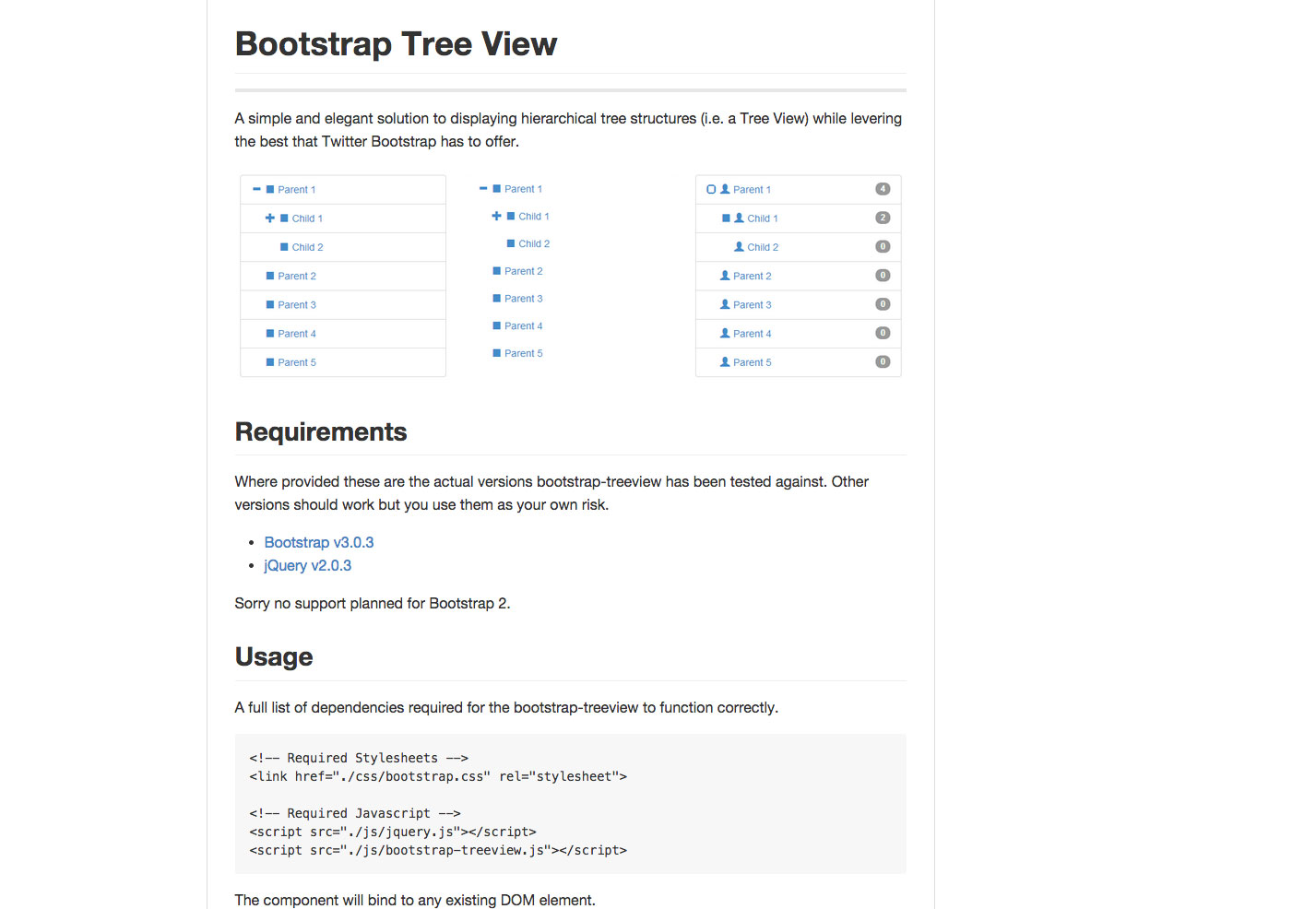
Bootstrap-Baumansicht ist eine einfache Lösung zum Anzeigen von hierarchischen Baumstrukturen.
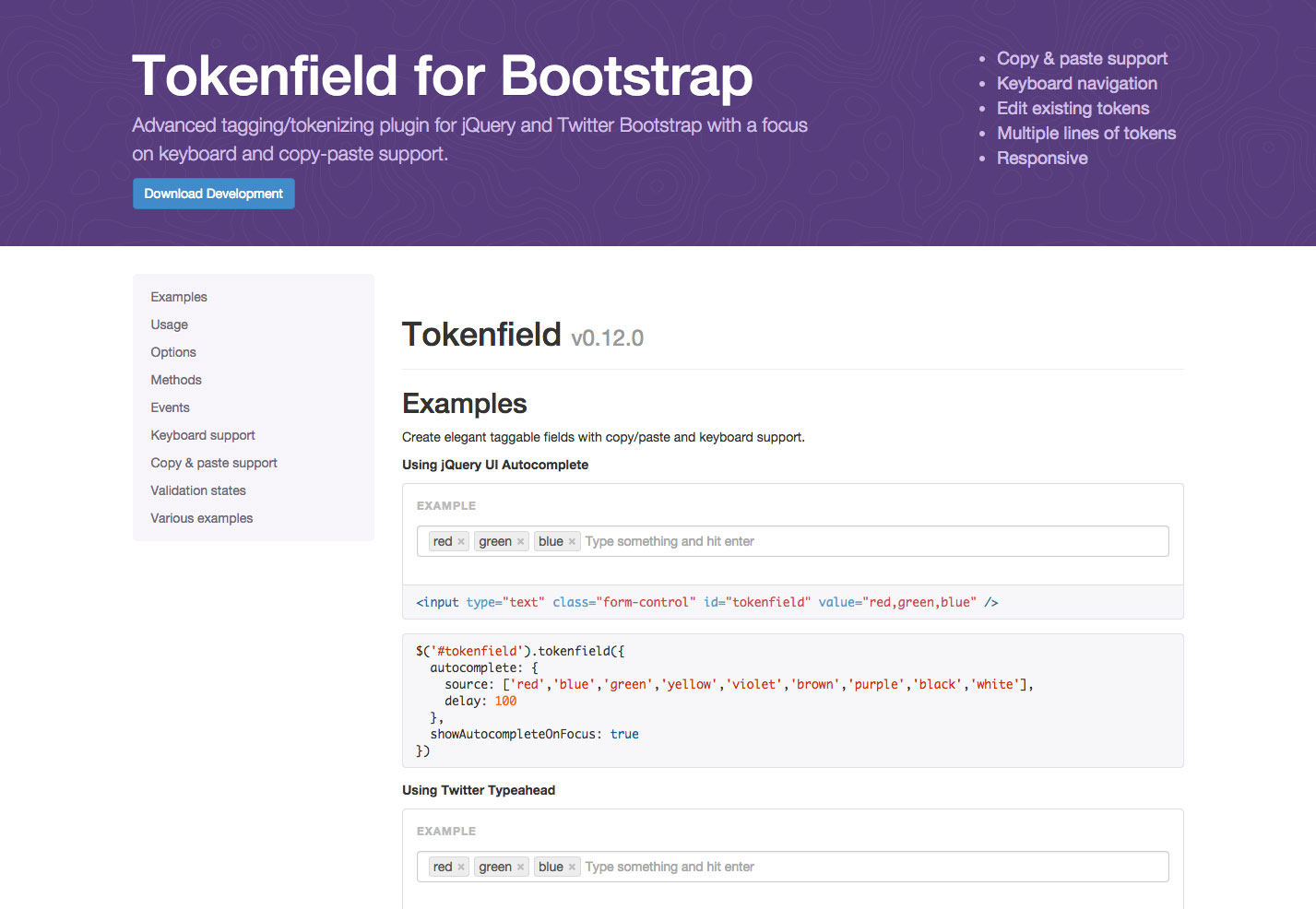
Tokenfield für Bootstrap ist ein fortgeschrittenes Tokenisierungs-Plugin, das sich auf Keyboard- und Copy-Paste-Unterstützung konzentriert.
Bootstrap-Sterne-Bewertung ist ein jQuery-Plugin für die Bewertung von Sternen, das Funktionen wie die Unterstützung von Teilbeträgen und RTL-Eingaben unterstützt.
Yamm Megamenu ist ein weiteres Megamenu für Bootstrap, das die standardmäßige Navbar Markup und die Fluid Grid Systemklassen verwendet.
Summernote ist ein einfacher WYSIWYG-Editor für Bootstrap.
Knockout-Bootstrap ist eine Gruppe von Knockout-Binding-Handlern für den Zugriff auf Bootstrap-JavaScript-Widgets.
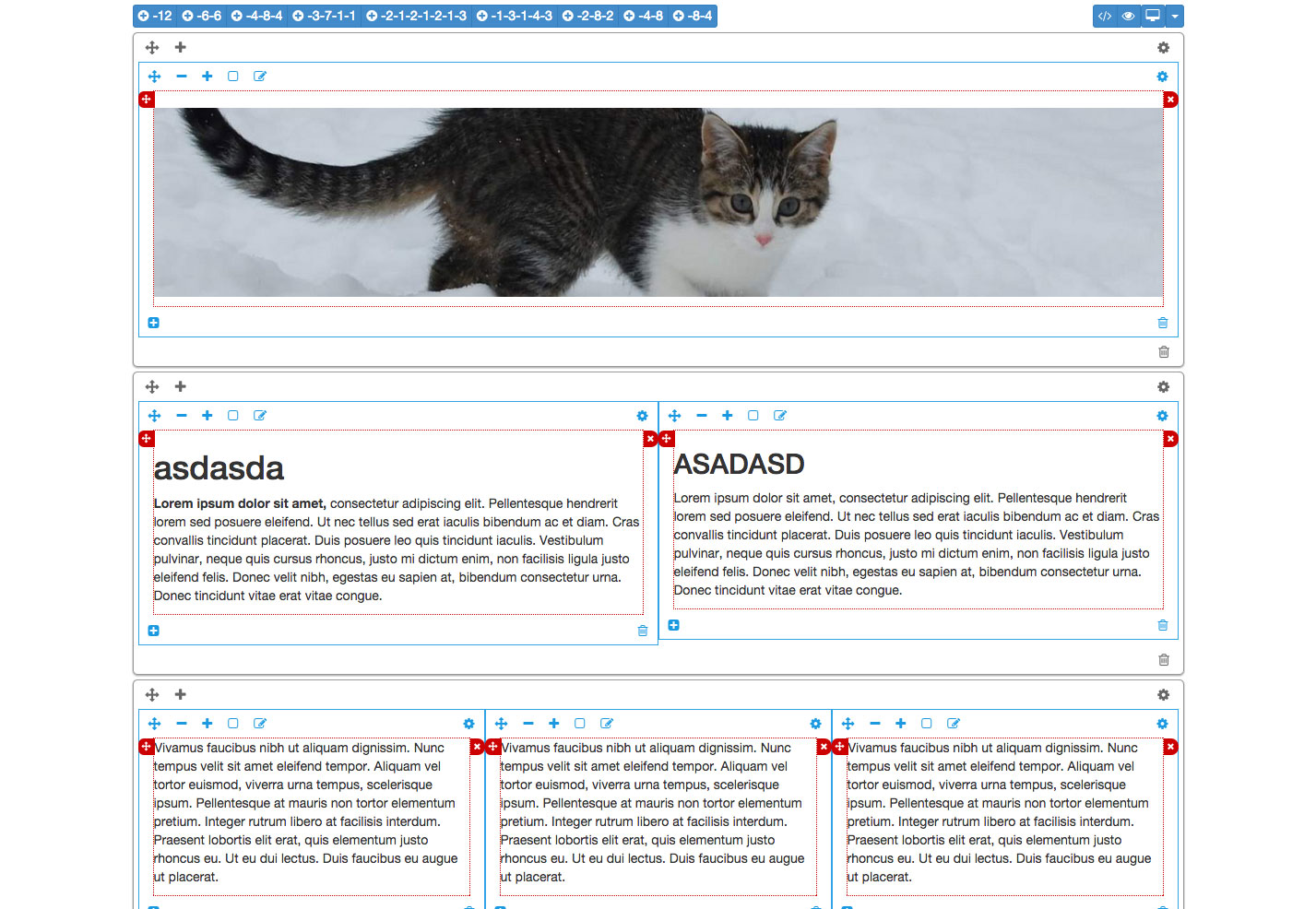
Gridmanager.js können Sie Grid-Layouts in Frameworks wie Bootstrap erstellen und bearbeiten.
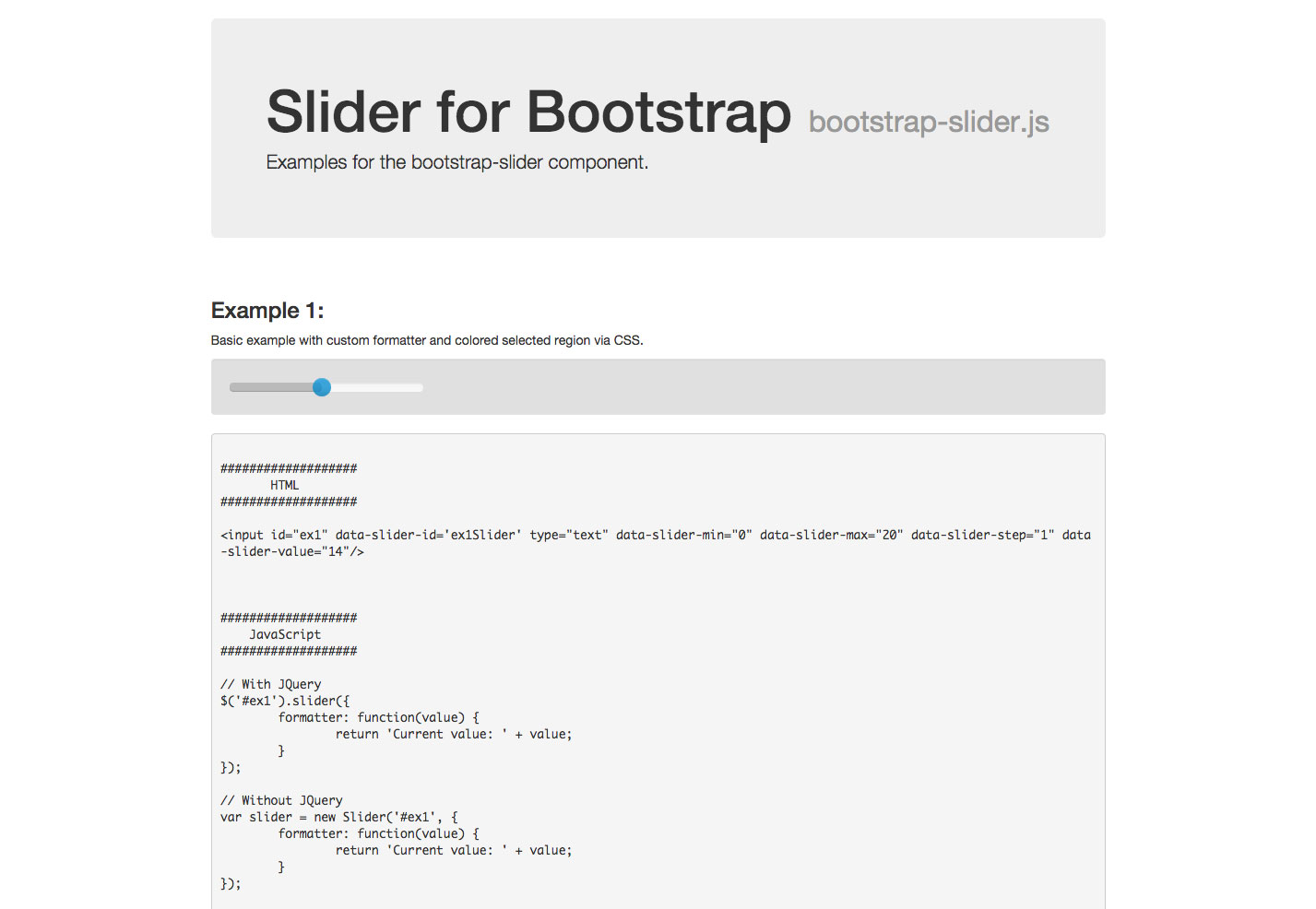
Slider für Bootstrap ist eine Bootstrap-Schiebereglerkomponente für Formulare.
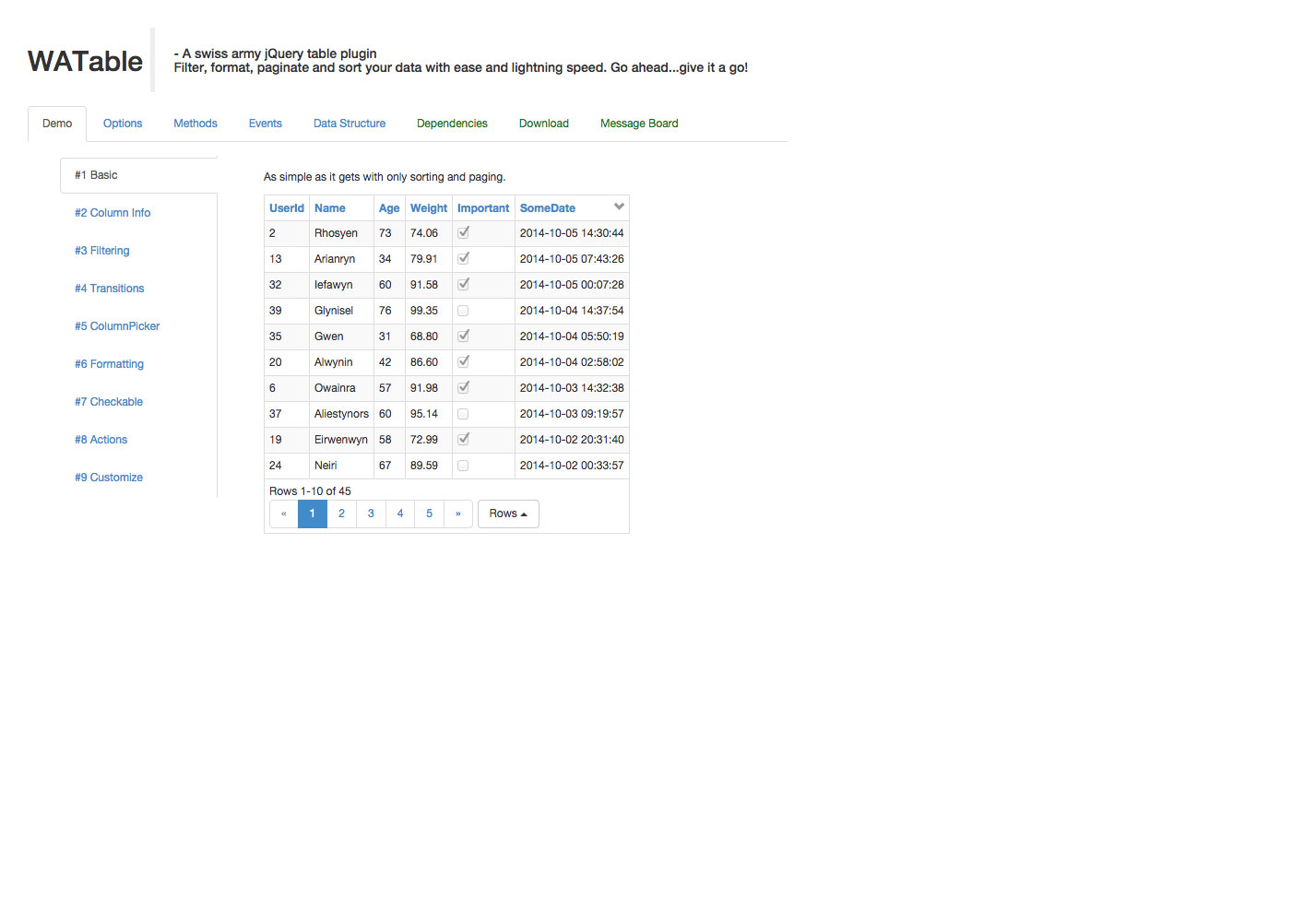
WATable ist ein jQuery-Plugin, mit dem Sie Ihre Daten schnell und einfach filtern, formatieren, paginieren und sortieren können.
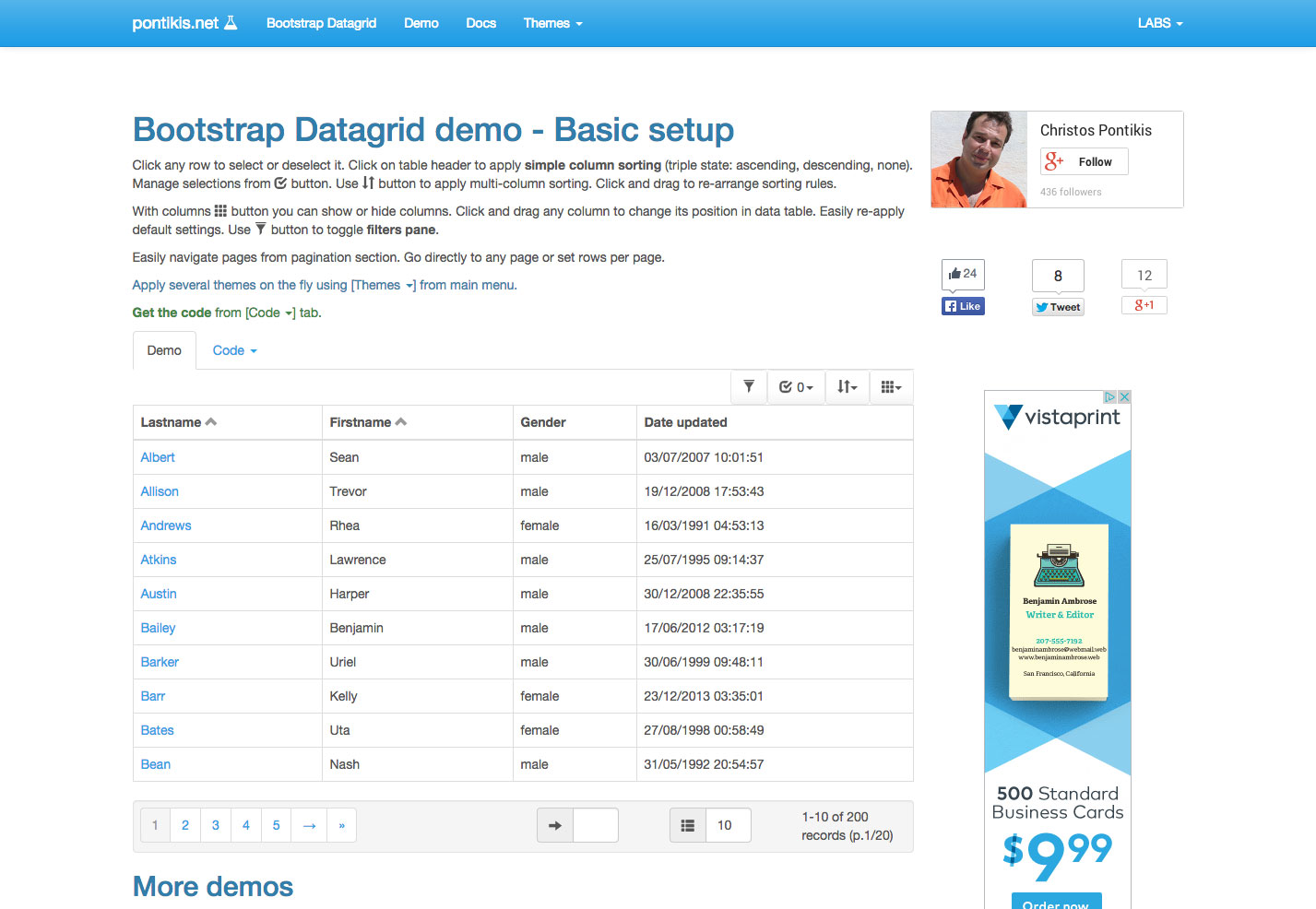
Bootstrap-Datagrid ist ein jQuery-Plugin für Bootstrap, das vollständig anpassbar ist und gleichzeitig einfach und leistungsstark bleibt.
PNotifizieren ist eine JavaScript-Benachrichtigungs-Erweiterung für Bootstrap.
Bootstrap-Tour ist eine einfache Erweiterung zum Erstellen von Site-Touren mit (oder ohne) Bootstrap.
Das Bootstrap Accessibility Plugin , von PayPal, macht viele Bootstrap-Komponenten für Benutzer von Tastaturen und Bildschirmleseprogrammen verfügbar.
Bootstrap-Videoplayer ist ein anpassbares HTML5 Video Player jQuery Plugin.
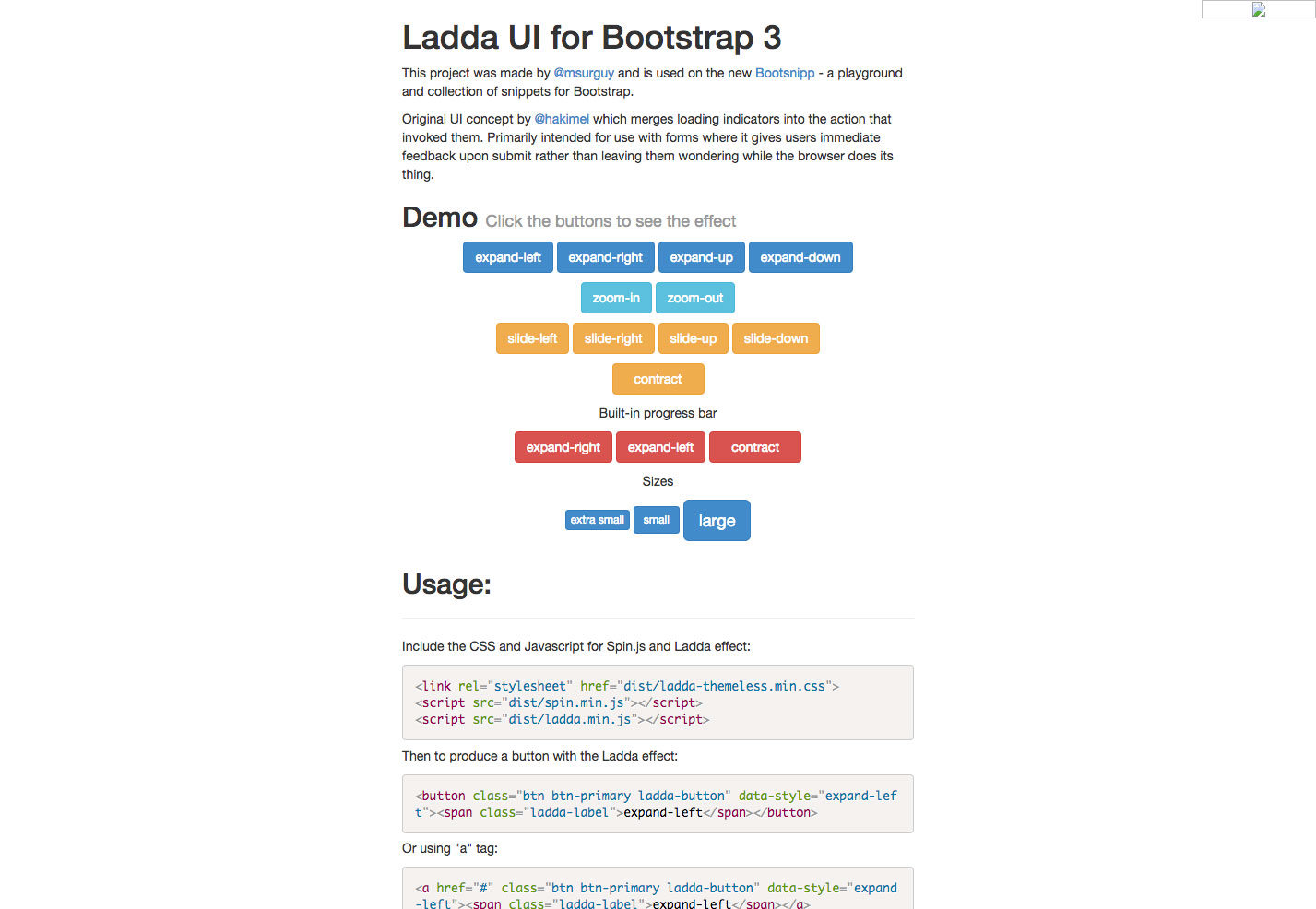
Ladda UI ist eine Reihe von Ladeindikatoren, die hauptsächlich für die Verwendung mit Formularen bestimmt sind.
Bootstrap-Designs, Vorlagen und UI-Kits
Sie können Ihre eigenen Designs und Vorlagen von Grund auf neu erstellen, wenn Sie möchten, oder diese kostenlosen und Premium-Assets auschecken, um Zeit zu sparen. Einige sind dazu gedacht, so wie sie sind zu verwenden, während viele andere als Sprungbrett für eigene Designs gedacht sind.
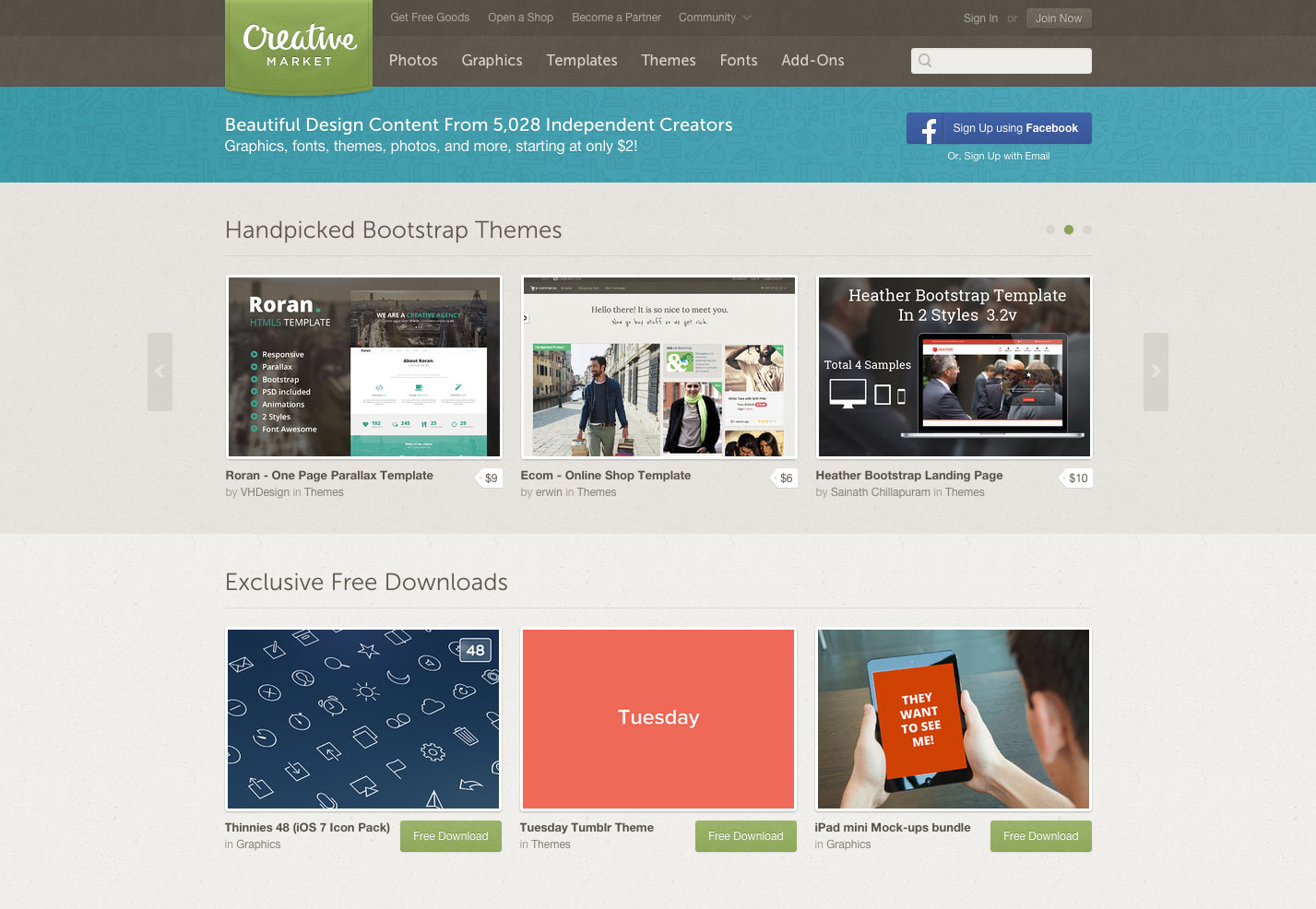
Kreativer Markt hat mehr als 300 Premium-Bootstrap-Themen verfügbar.
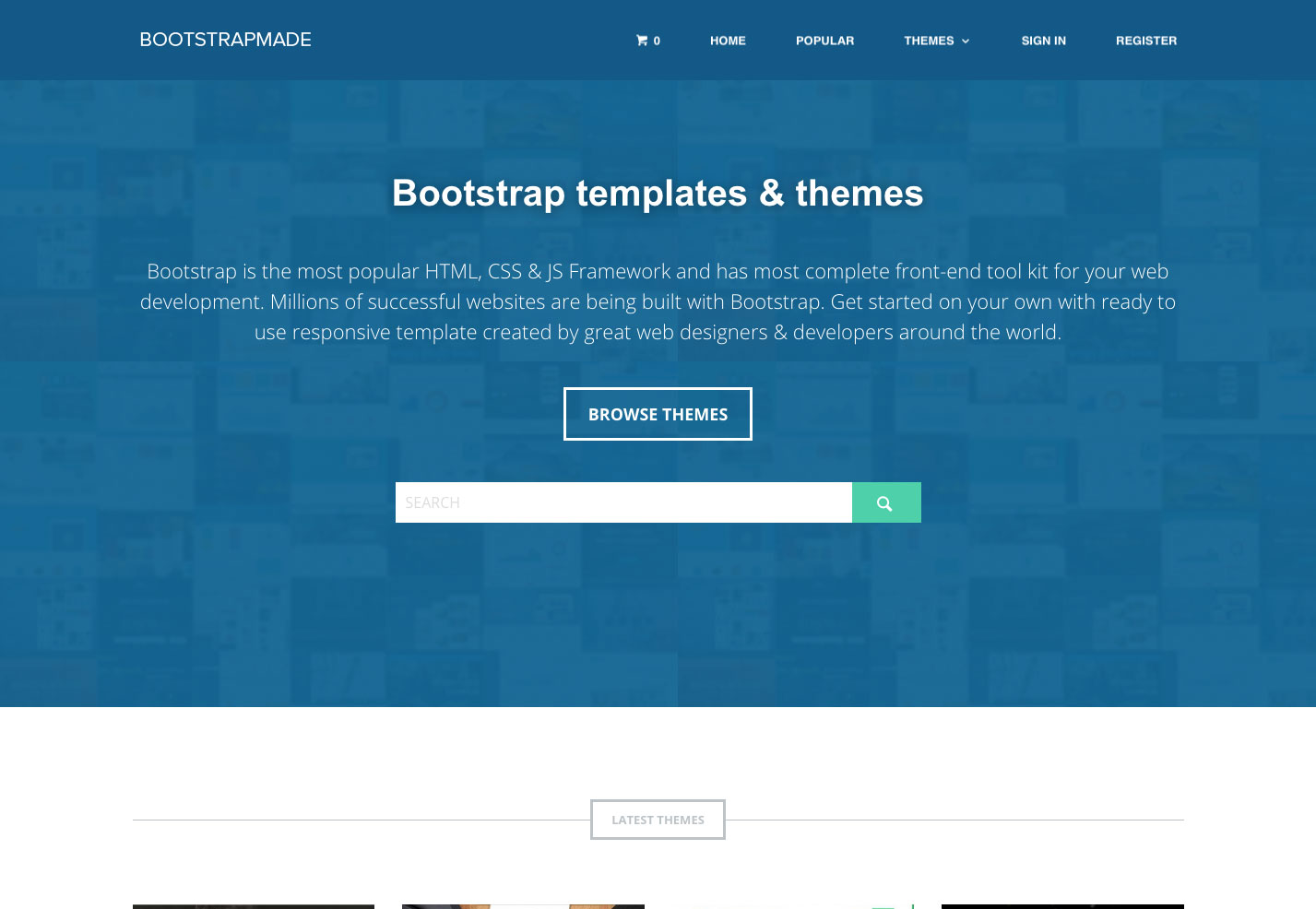
BootstrapMade bietet Themen in einer Vielzahl von Stilen an.
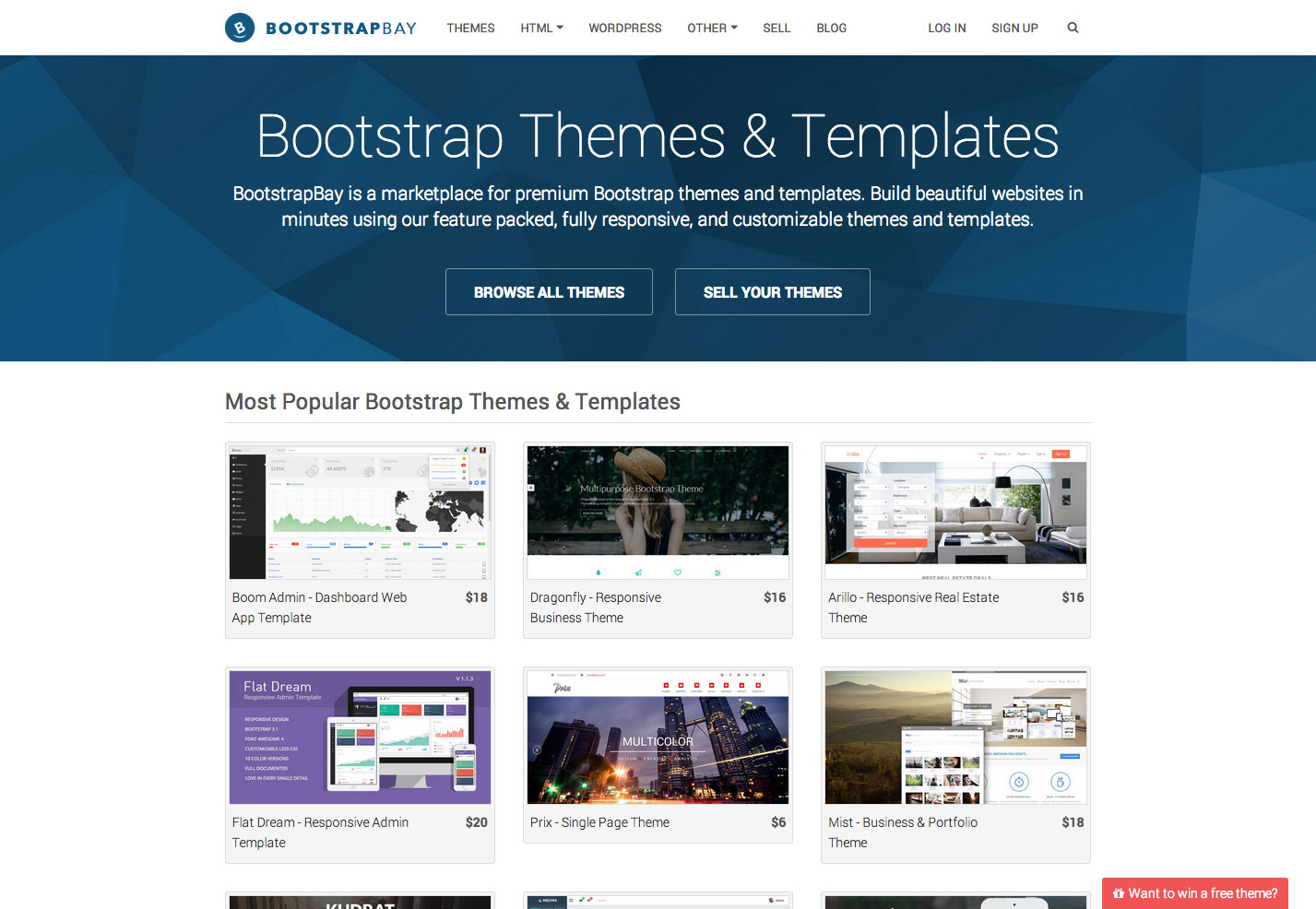
BootstrapBay ist ein Marktplatz für Premium-Bootstrap-Themen und Vorlagen, in denen Sie kaufen oder verkaufen können.
GridGum ist ein Premium-Themenmarkt mit Dutzenden von Themen im Angebot.
ThemeForest hat Hunderte von Bootstrap-Themen zum Verkauf, die bei nur $ 4 beginnen.
WrapBootstrap bietet Themen für alles von E-Commerce-Websites bis zu Zielseiten.
Kardetrage ist ein riesiges UI-Kit für Bootstrap, das CSS, Komponenten und JavaScript enthält.
Flatstrap ist ein kostenloses und Open-Source Bootstrap Theme Framework ohne all die Extras.
Bootmetro ist ein Web-Framework, das das Erscheinungsbild von Windows 8 hat.
Fbootstrapp ist ein Toolkit zum Erstellen von Facebook Iframe-Apps mit Bootstrap.
Bootplus ist ein Google-gestütztes Front-End-Framework, das schlank und intuitiv ist.
Vorlage erhalten ist eine kleine Sammlung von HTML5 und CSS3 Vorlagen in verschiedenen Stilen.
BootstrapTaste ist eine Sammlung von kostenlosen und Premium-Bootstrap-Themen.
Bootstrap Zero ist die selbsternannte größte Open-Source-Vorlagensammlung für Bootstrap.
Schwarze Krawatte ist eine Sammlung von kostenlosen und Premium-Themes, die auf verschiedenen Versionen von Bootstrap basieren. Sie umfassen alles von Dashboard-Themen über News-Aggregatoren bis hin zu Portfolio-Themen.
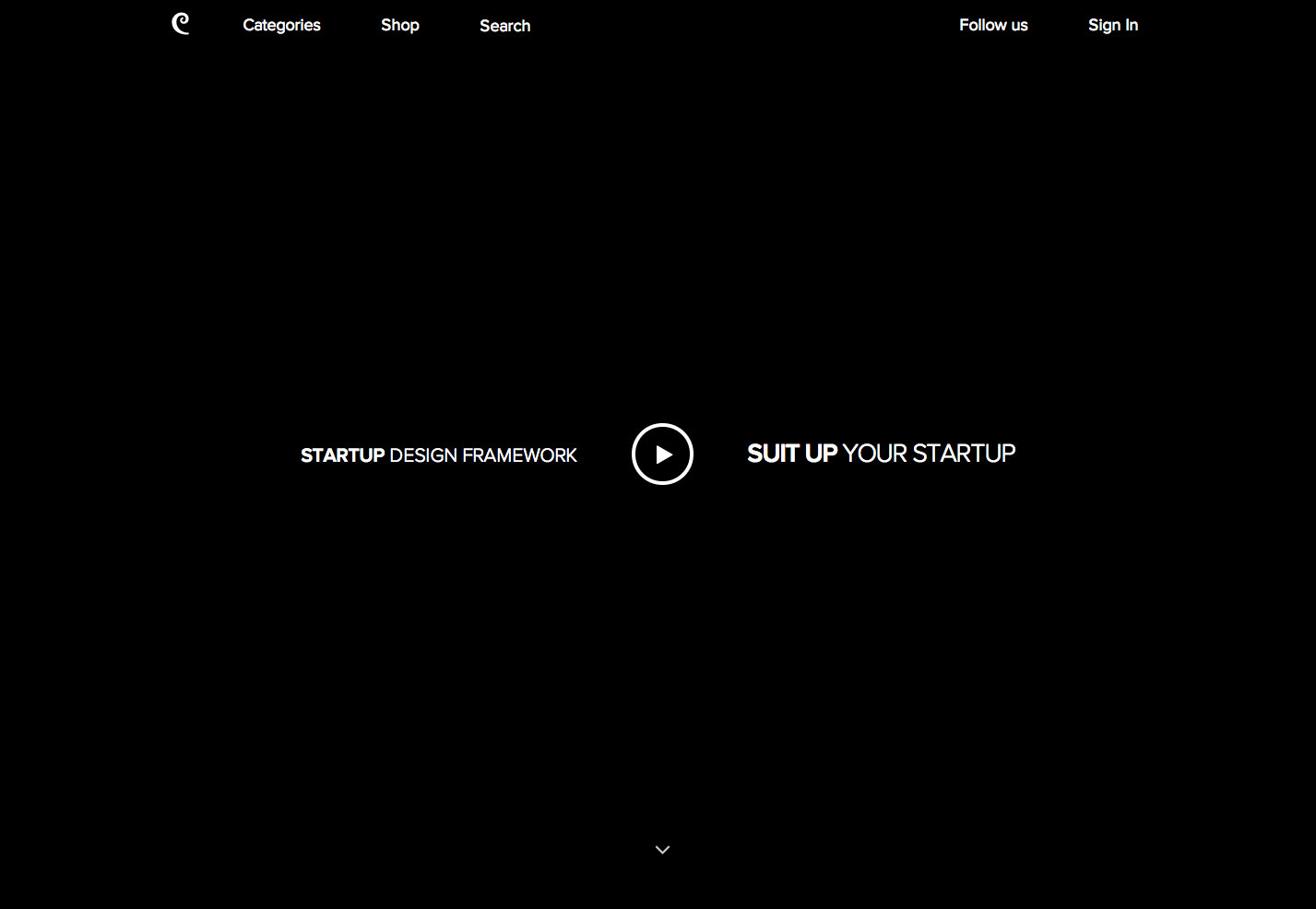
Start-Framework ist ein einfaches, aber leistungsfähiges Bootstrap-Framework von DesignModo.
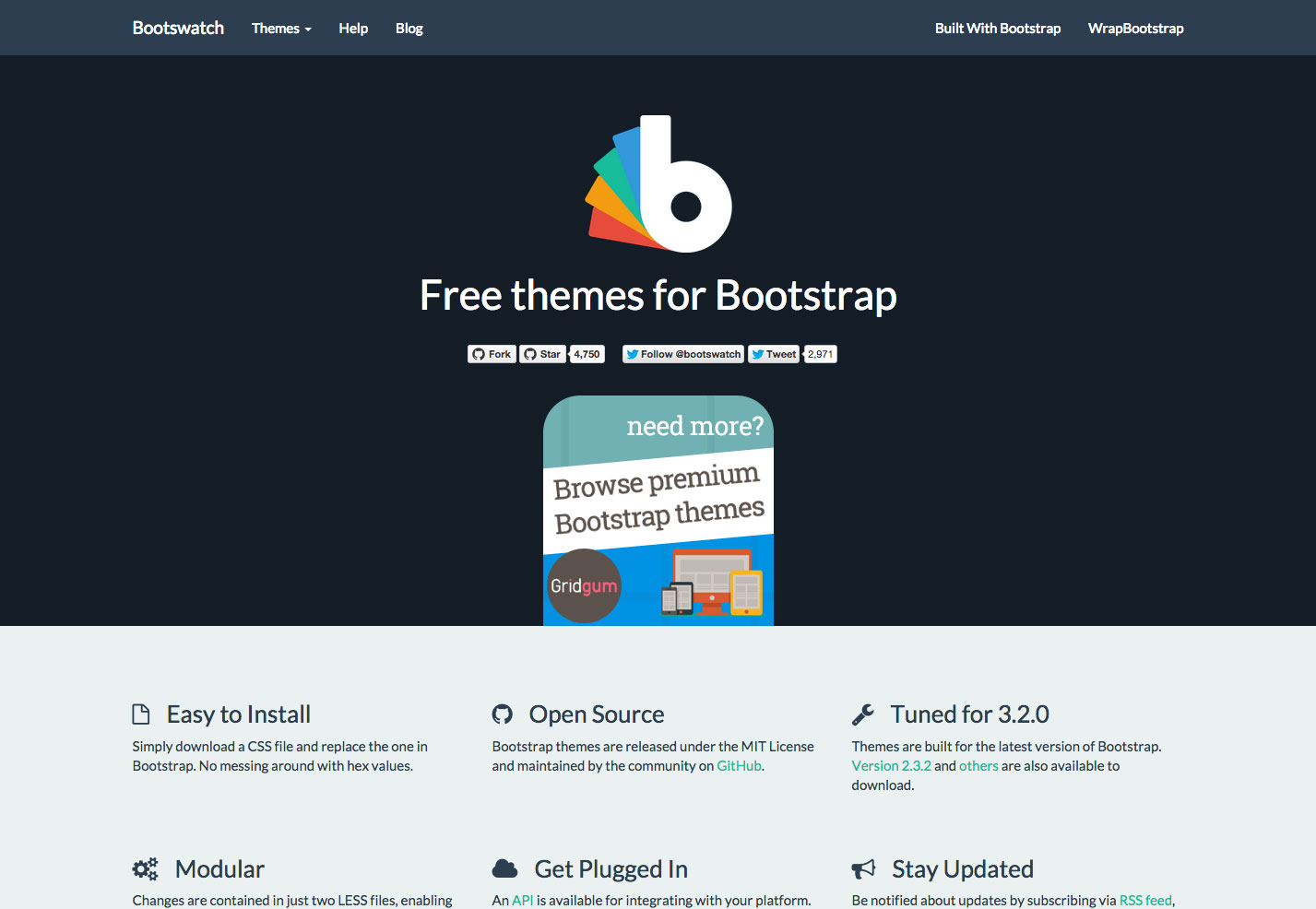
Bootswatch ist eine Sammlung von kostenlosen, einfach zu installierenden, modularen Bootstrap-Themes.
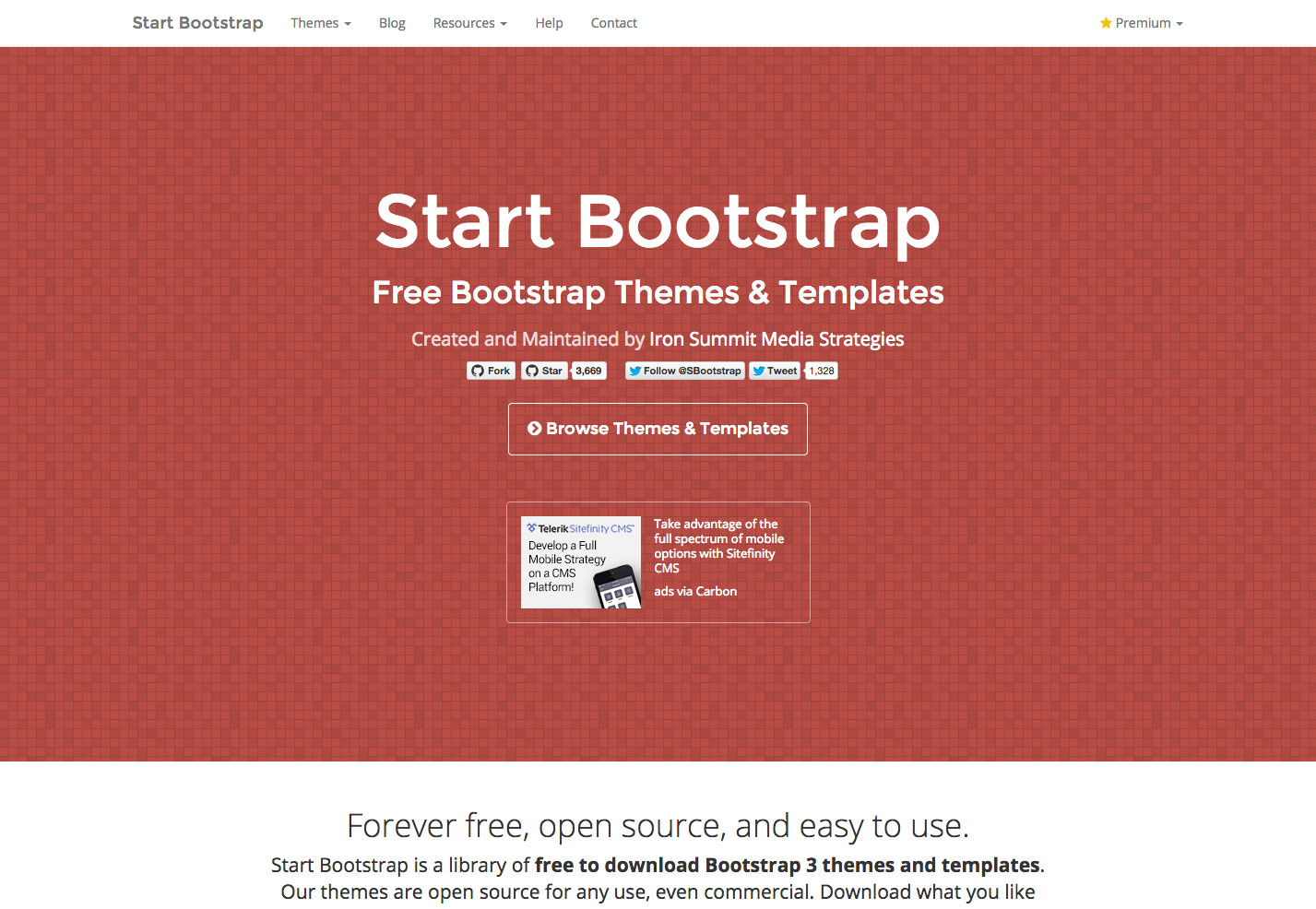
Starten Sie Bootstrap ist eine Sammlung von kostenlosen Bootstrap-Designs und -Templates, einschließlich Blog-Designs, Portfolio-Designs und mehr.
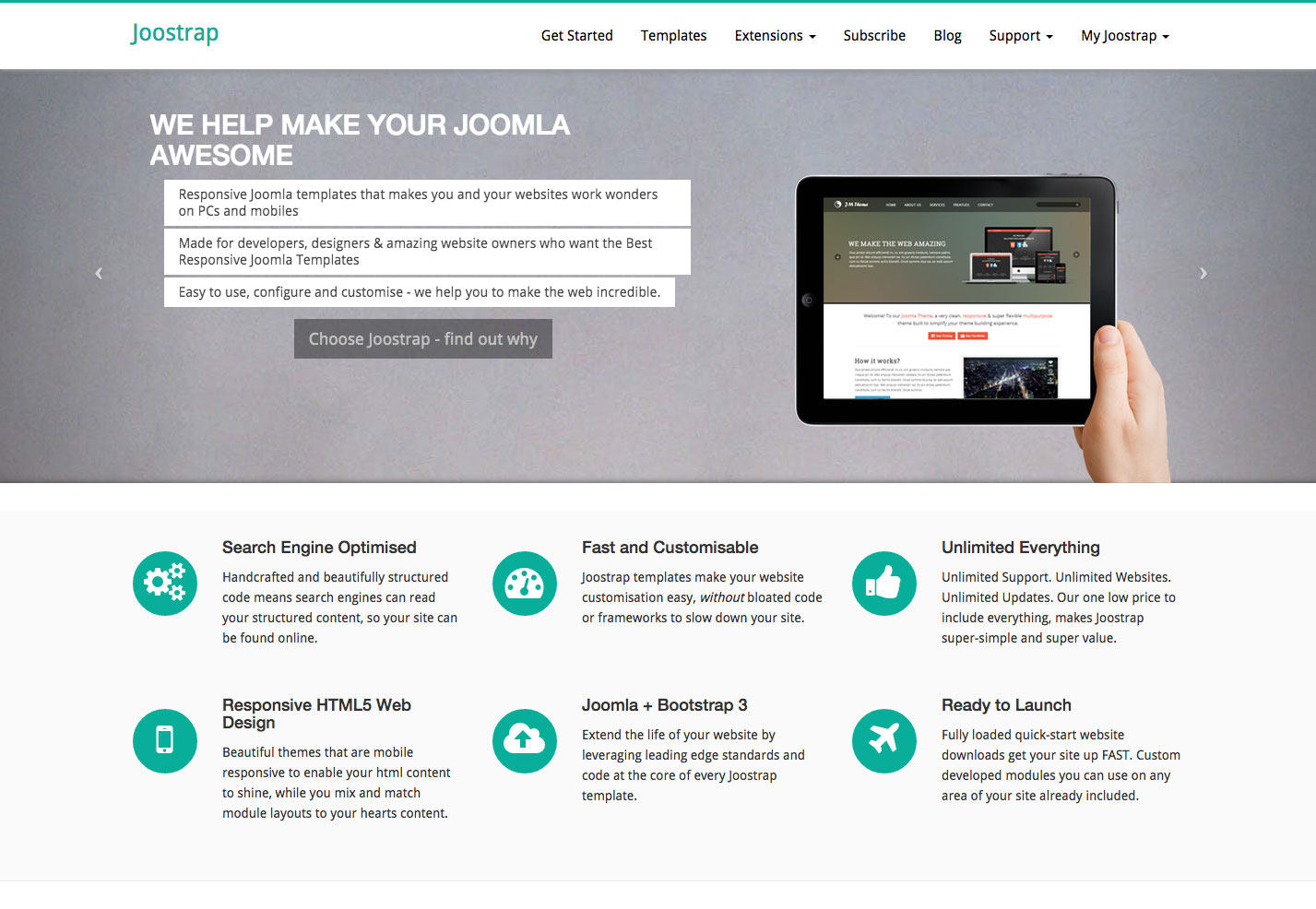
Joostrap ist eine Sammlung von Joomla-Vorlagen, die mit Bootstrap erstellt wurden.
Thema Armada ist eine Reihe von handgefertigten Responsive-Themes, die mit Bootstrap erstellt werden und bereits ab 8 $ erhältlich sind.
PrepBootstrap ist eine riesige Quelle von kostenlosen Themes, Vorlagen und Widgets für alles von Admin-Oberflächen bis zu Kontaktformularen.
RandThemen ist eine Sammlung von Premium-Bootstrap-Designs, die sowohl Front- als auch Back-End-Designs enthalten.
Wurzeln ist ein WordPress-Starter-Theme, das auf Bootstrap basiert.
UI Bootstrap ist eine Sammlung von Bootstrap-Komponenten, die in AngularJS geschrieben wurden.
Der Bootstrap ist ein sauberes und modernes Bootstrap WordPress Theme.
BootstrapWP ist eine solide Basis für benutzerdefinierte WordPress-Theme-Entwicklung basierend auf Bootstrap.
StrapPress ist ein WordPress-Theme, das zuerst mobil ist, reaktionsschnell ist und viele Bootstrap-Elemente enthält.
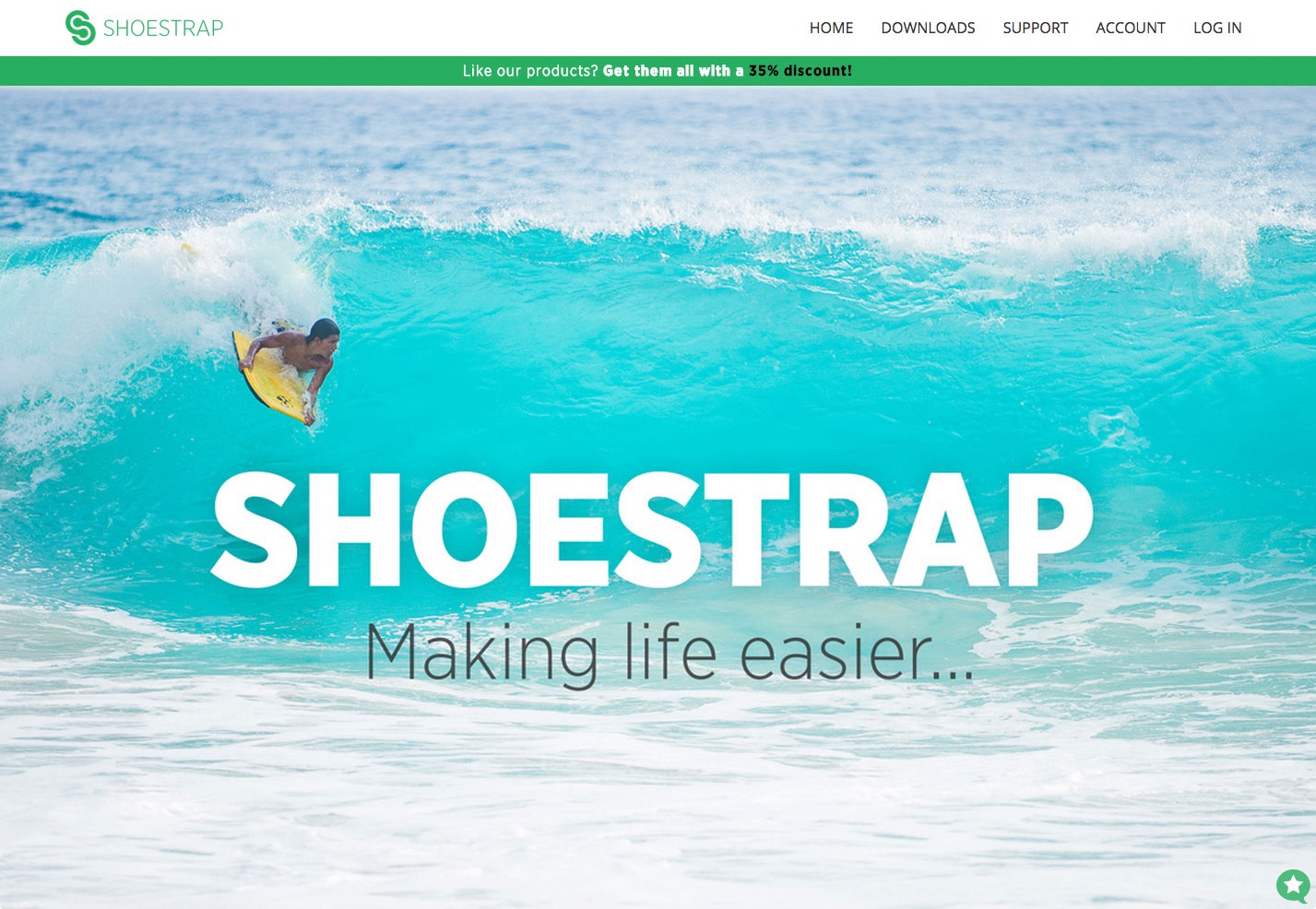
Schuhputz ist ein fortgeschrittenes WordPress Theme basierend auf Bootstrap.
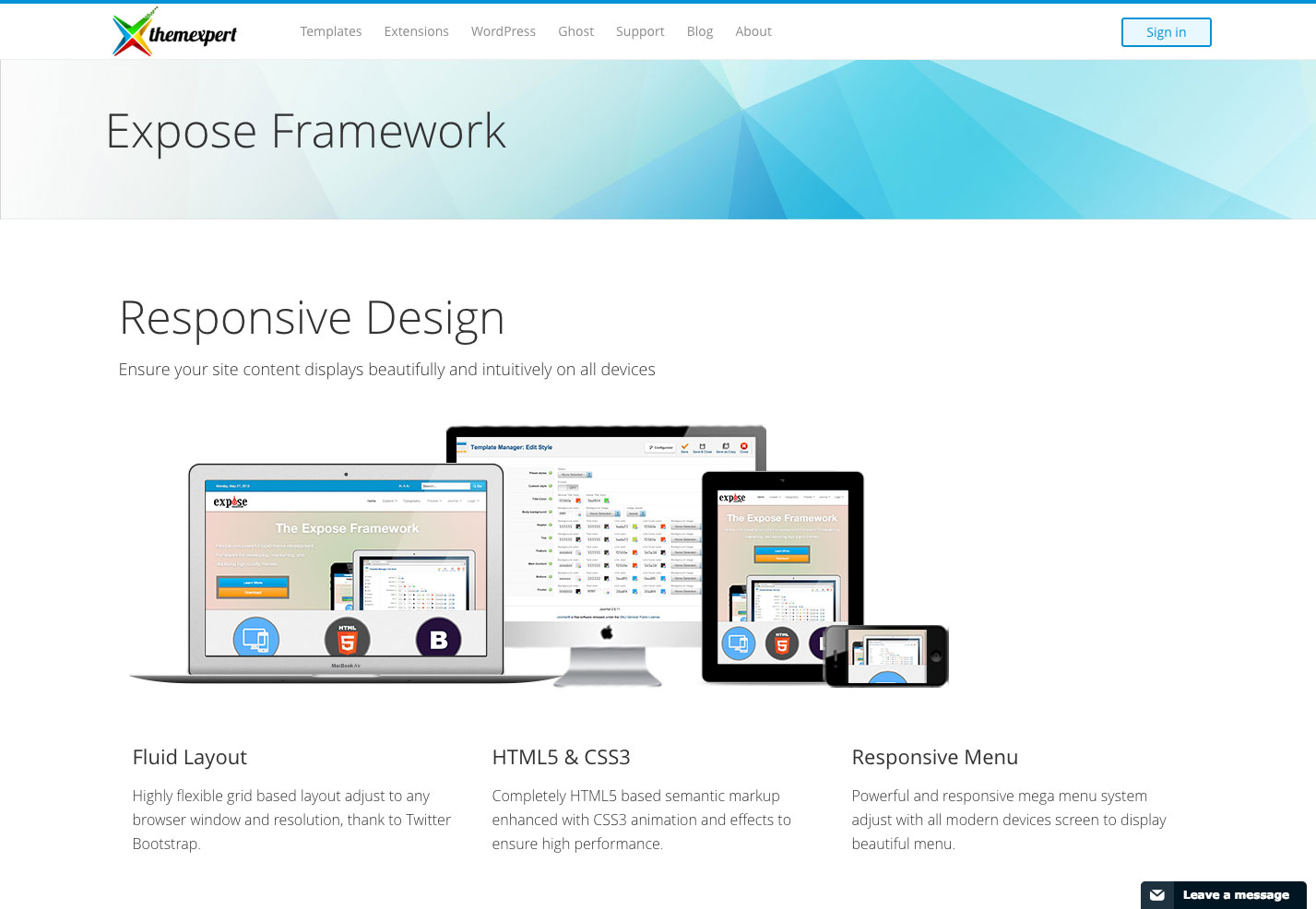
Rahmen offenlegen ist ein Basisthema, das ein flüssiges Layout, HTML5 und CSS3 sowie responsive Menüs bietet.
Weitere Bootstrap-Ressourcen
Neben grundlegenden Erweiterungen und Themen gibt es noch viele andere Bootstrap-Ressourcen, die das Arbeiten mit Bootstrap einfacher und angenehmer machen.
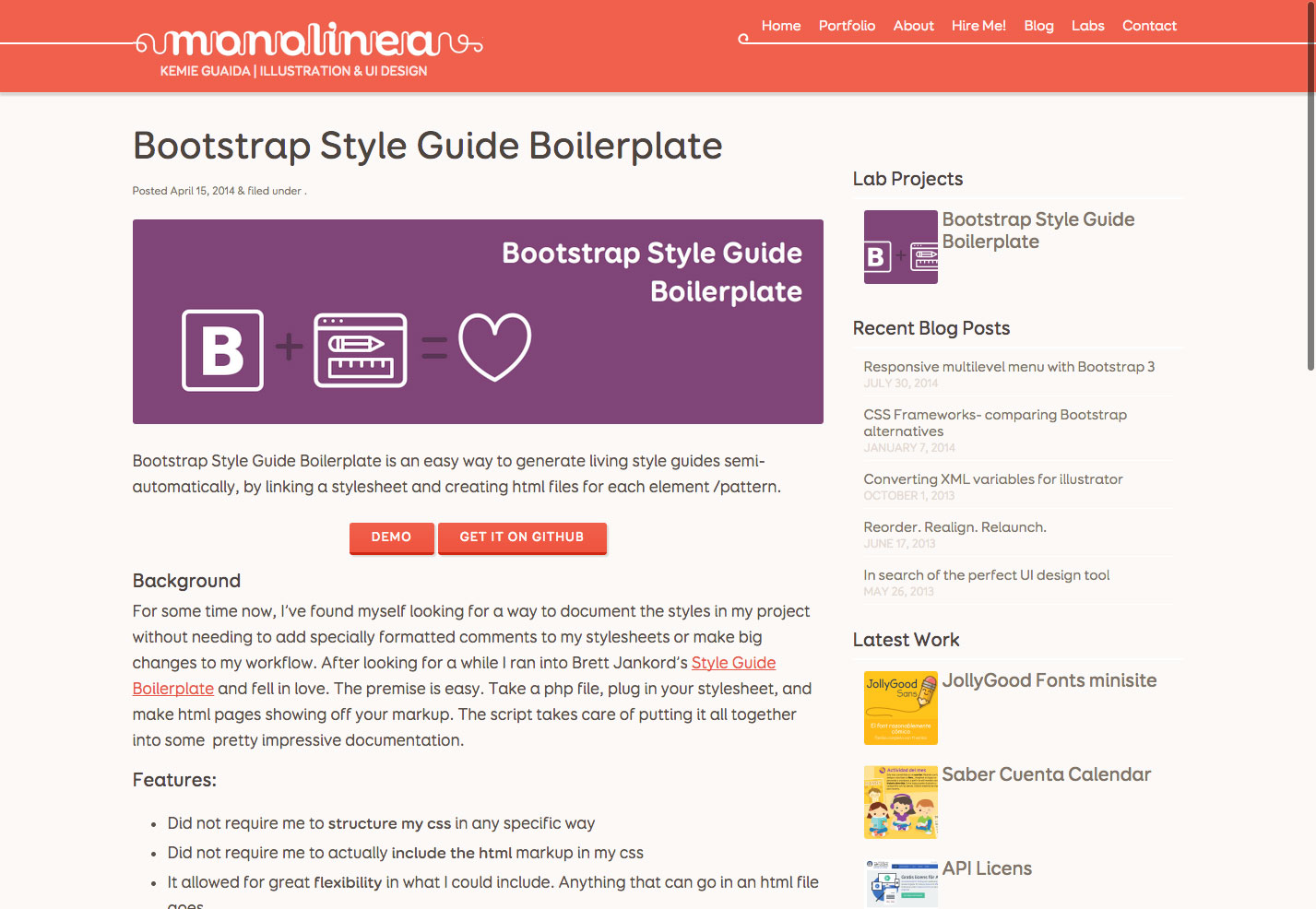
Das Bootstrap Style Guide Boilerplate unterstützt Sie halbautomatisch beim Erstellen von Living Style Guides, indem Sie ein Stylesheet verknüpfen und HTML-Dateien für jedes Muster oder Element erstellen.
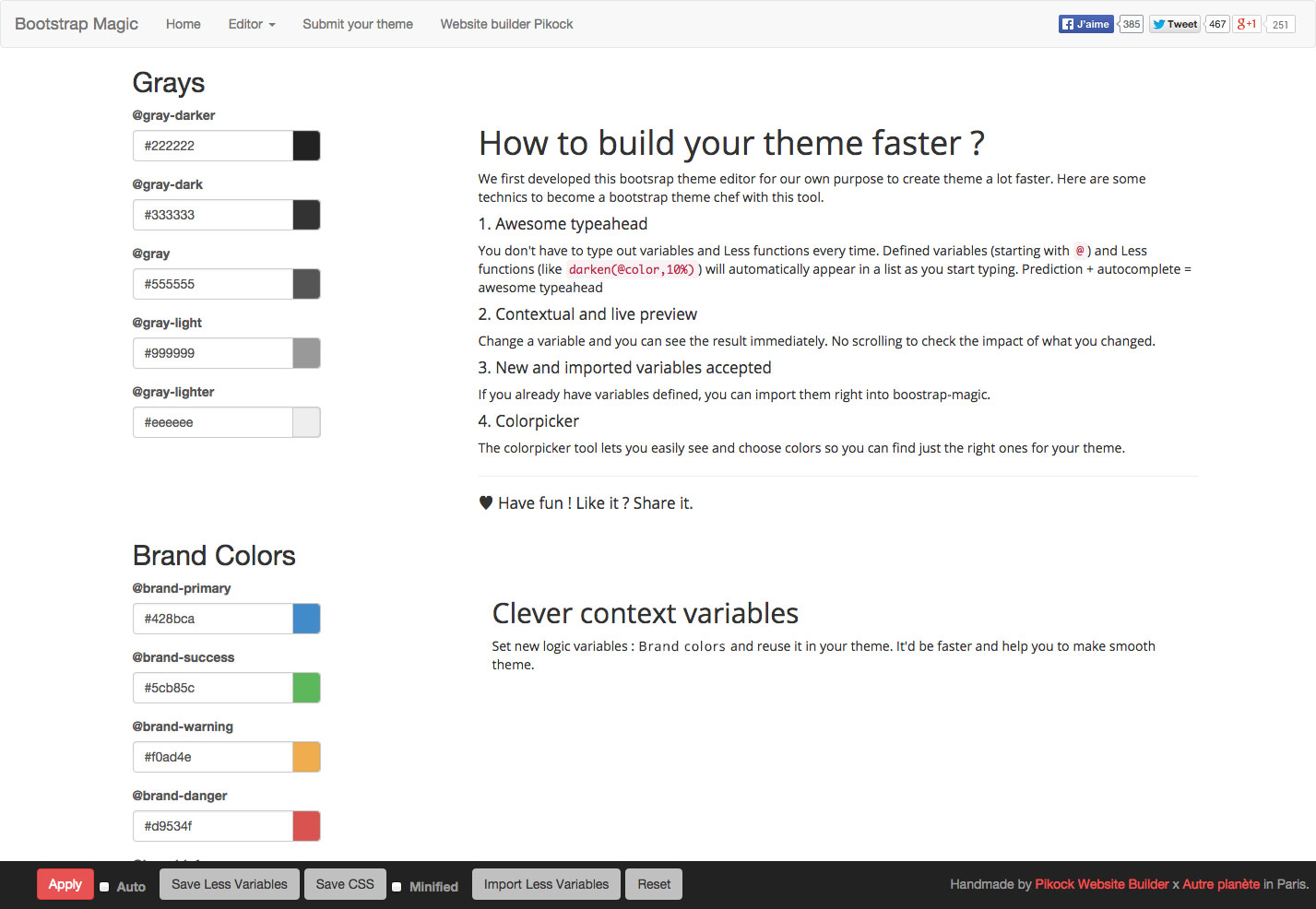
Bootstrap-Magie ist ein Bootstrap-Theme-Editor, mit dem Sie Designs schneller erstellen können.
Akademisch ist ein schnelles Blog CMS basierend auf Bootstrap.
Wright ist ein Joomla 2.5 und 3.x Framework, das auf Bootstrap basiert.
AngularStrap ist eine Reihe von nativen AngularJS-Direktiven für Bootstrap 3.
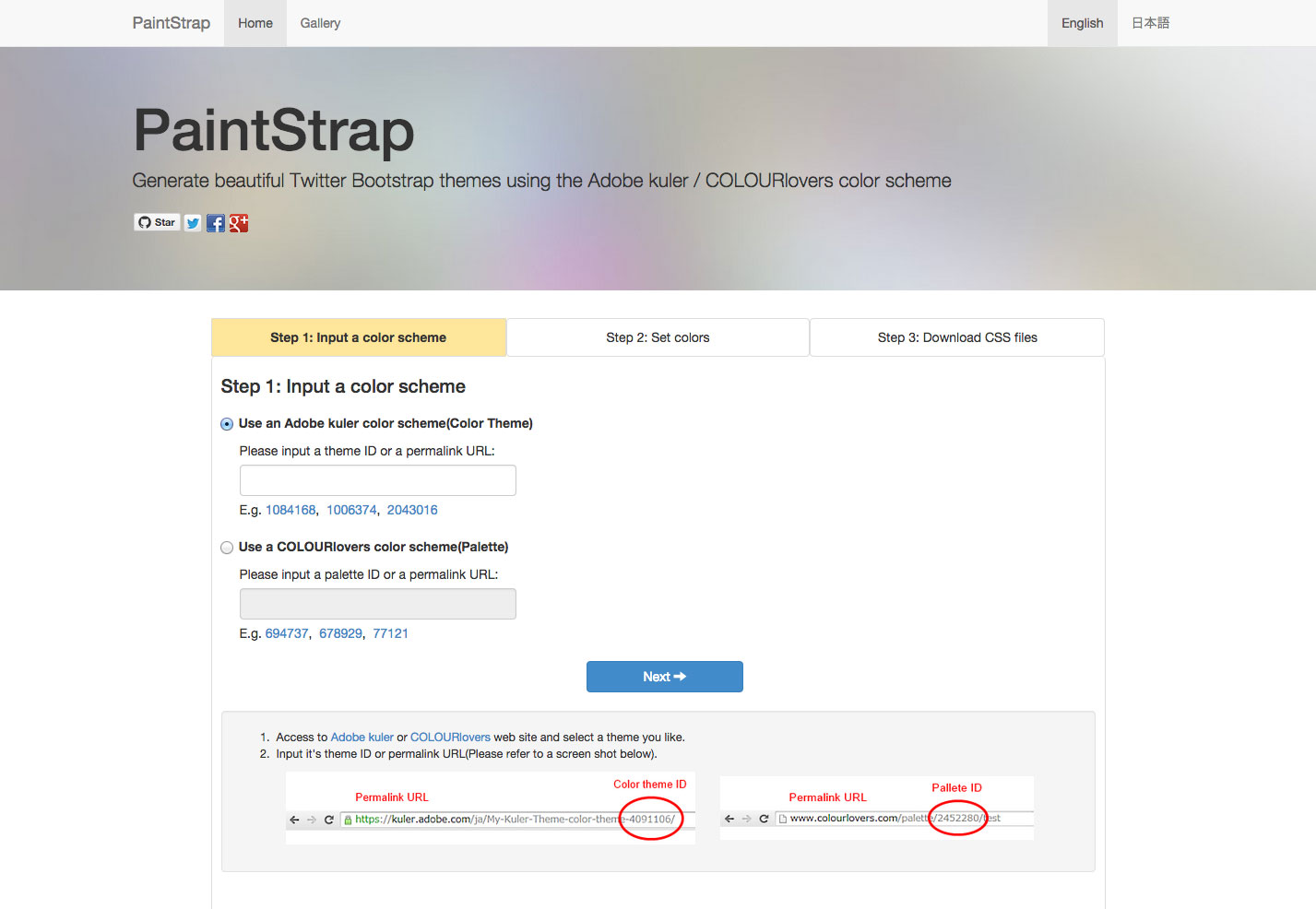
PaintStrap können Sie Bootstrap-Designs mit Farbpaletten von Adobe Kuler oder COLOURlovers erstellen.
Durandal ist ein Framework zum Erstellen von Single-Page-Apps, die mit Bootstrap integriert werden können.
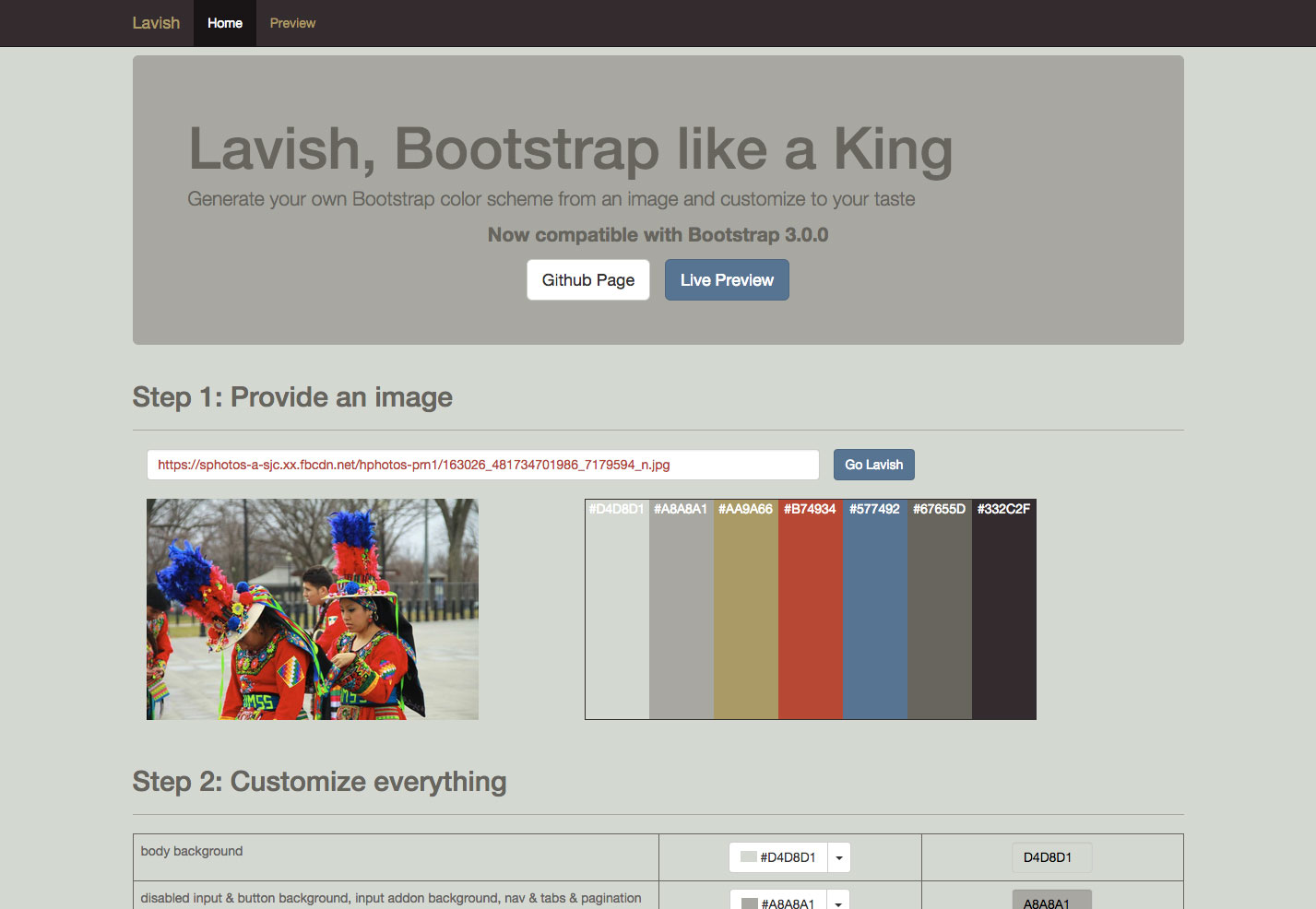
Aufwendig macht es einfach, aus einem Bild ein eigenes Bootstrap-Farbschema zu erstellen.
LayoutIt! ist ein Drag & Drop Interface Builder zum Erstellen Ihres Frontend-Codes.
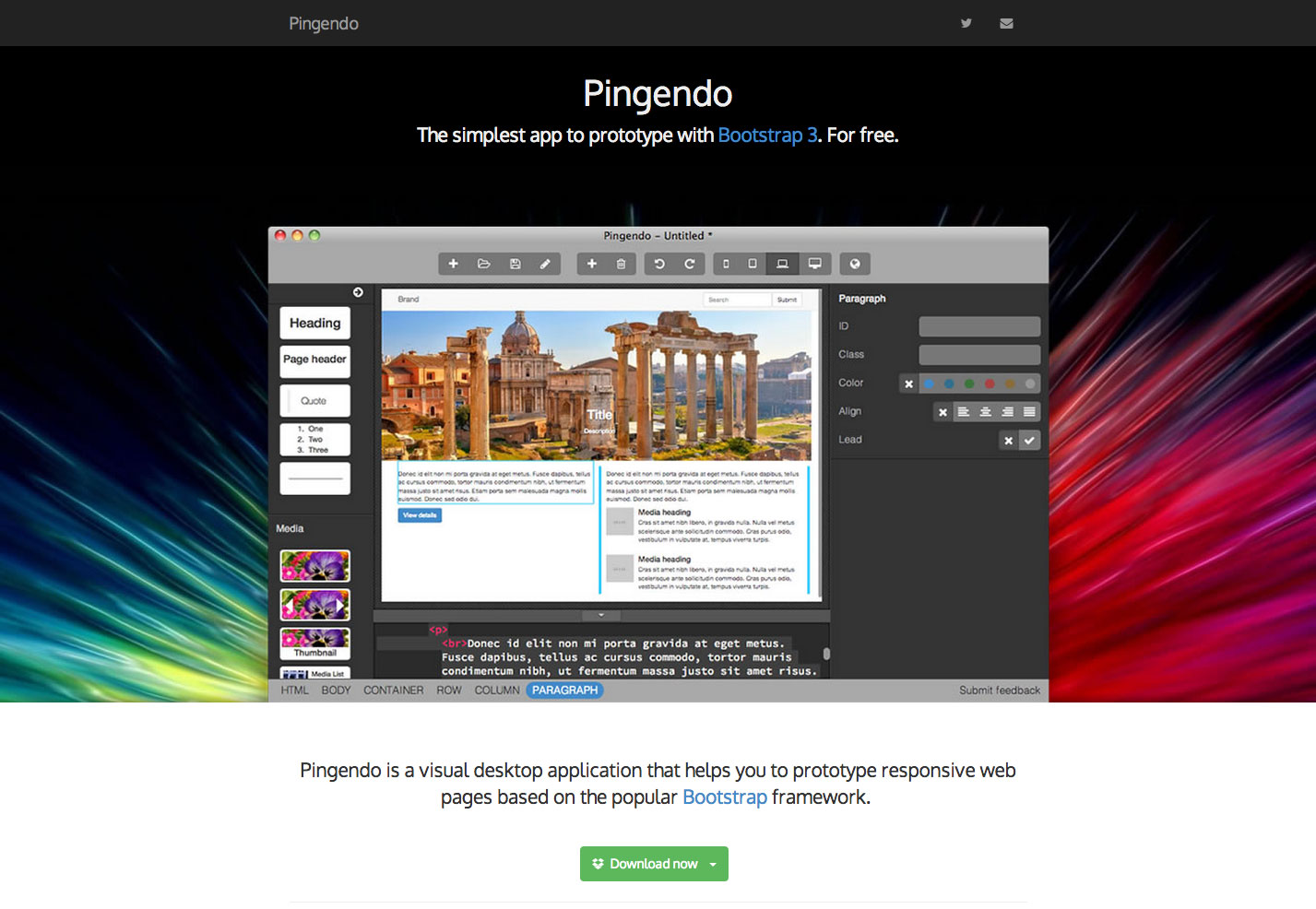
Pingendo ist eine visuelle Desktop-App für das Prototyping von Responsive Designs basierend auf Bootstrap.
Bootsnip ist eine Elementgalerie für Bootstrap-Ressourcen.
Bootply ist ein Spielplatz zum Erstellen, Testen und Prototyping mit dem Bootstrap-Framework.
Dojo für Bootstrap kombiniert Bootstrap-Komponenten mit benutzerdefinierten Dojo-Modulen für alles von modalen Fenstern über Karussells bis hin zu Schaltflächen.
Bootsnipp Form Builder ist ein Formular-Generator, der Drag & Drop-Komponenten verwendet.
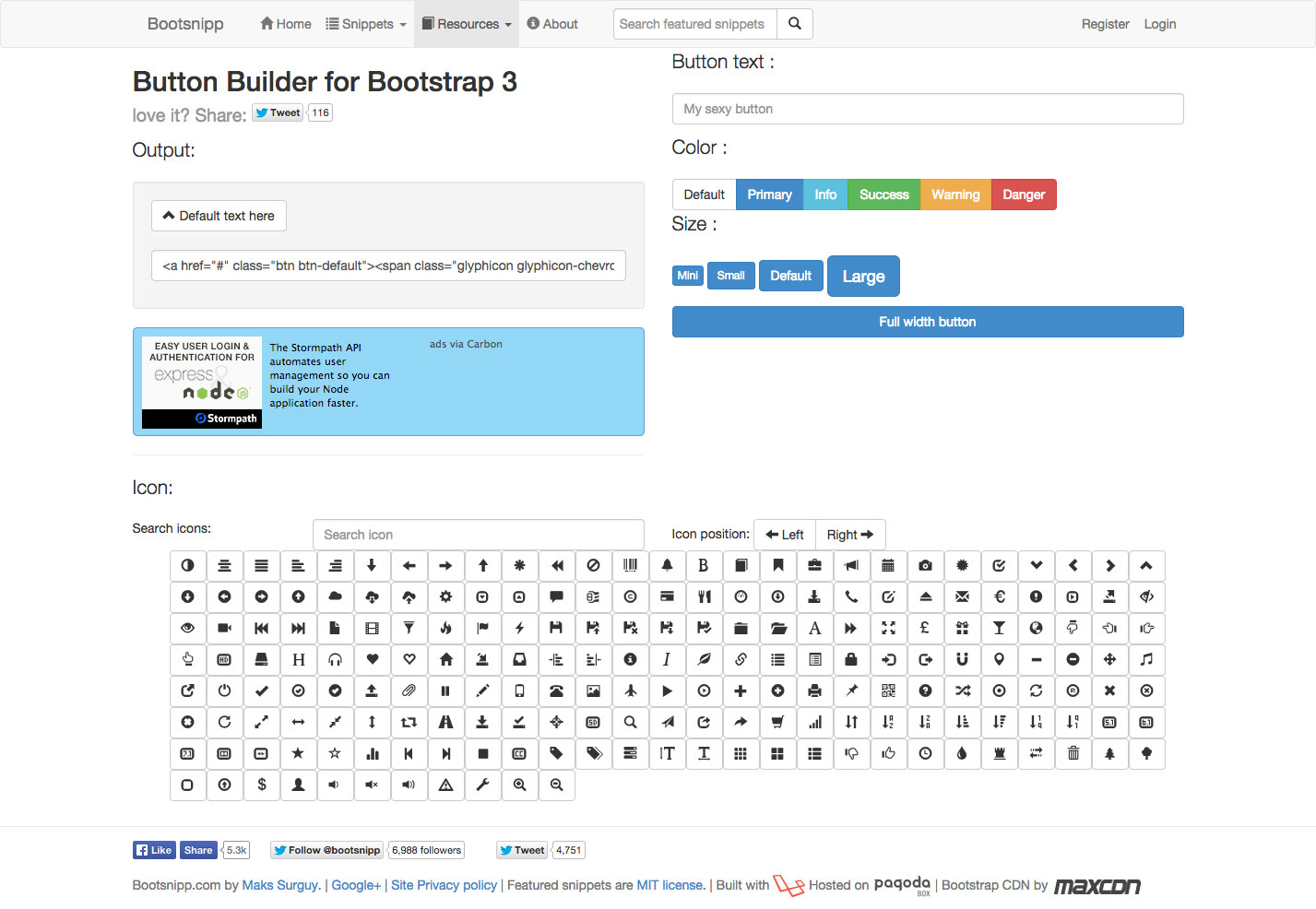
Stiefelschnalle Button Builder ist ein einfach zu bedienender Button Builder, mit dem Sie die Ausgabe, den Button-Text, die Farbe, die Größe und das Symbol anpassen können.
Ratsche ist ein Tool zum Erstellen von mobilen Apps mit HTML-, CSS- und JavaScript-Komponenten.
Bootbundle ist eine Sammlung von Themen, Snippets und Komponenten für Bootstrap.
BootSwatchr ist ein visueller Theme Creator zum Erstellen von Bootstrap Themes von Grund auf.
Reagieren Bootstrap ist ein Bootstrap-Build des beliebten Front-End-Frameworks.
Brix.io ist ein Interface Builder für Bootstrap. Es ist Cloud-basiert, einfach zu bedienen und bietet Echtzeit-Collaboration.
Einige großartige Bootstrap-Projekte
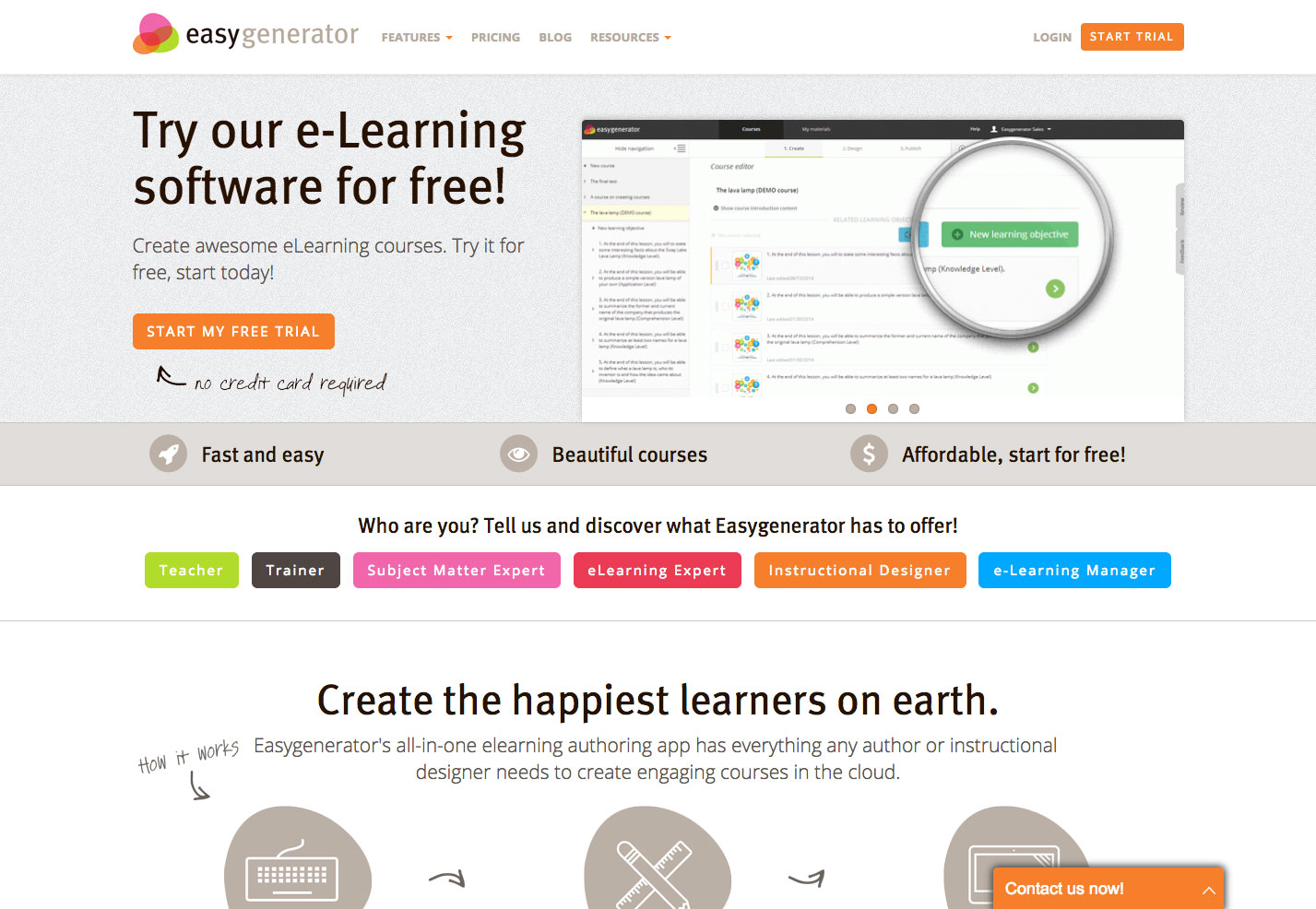
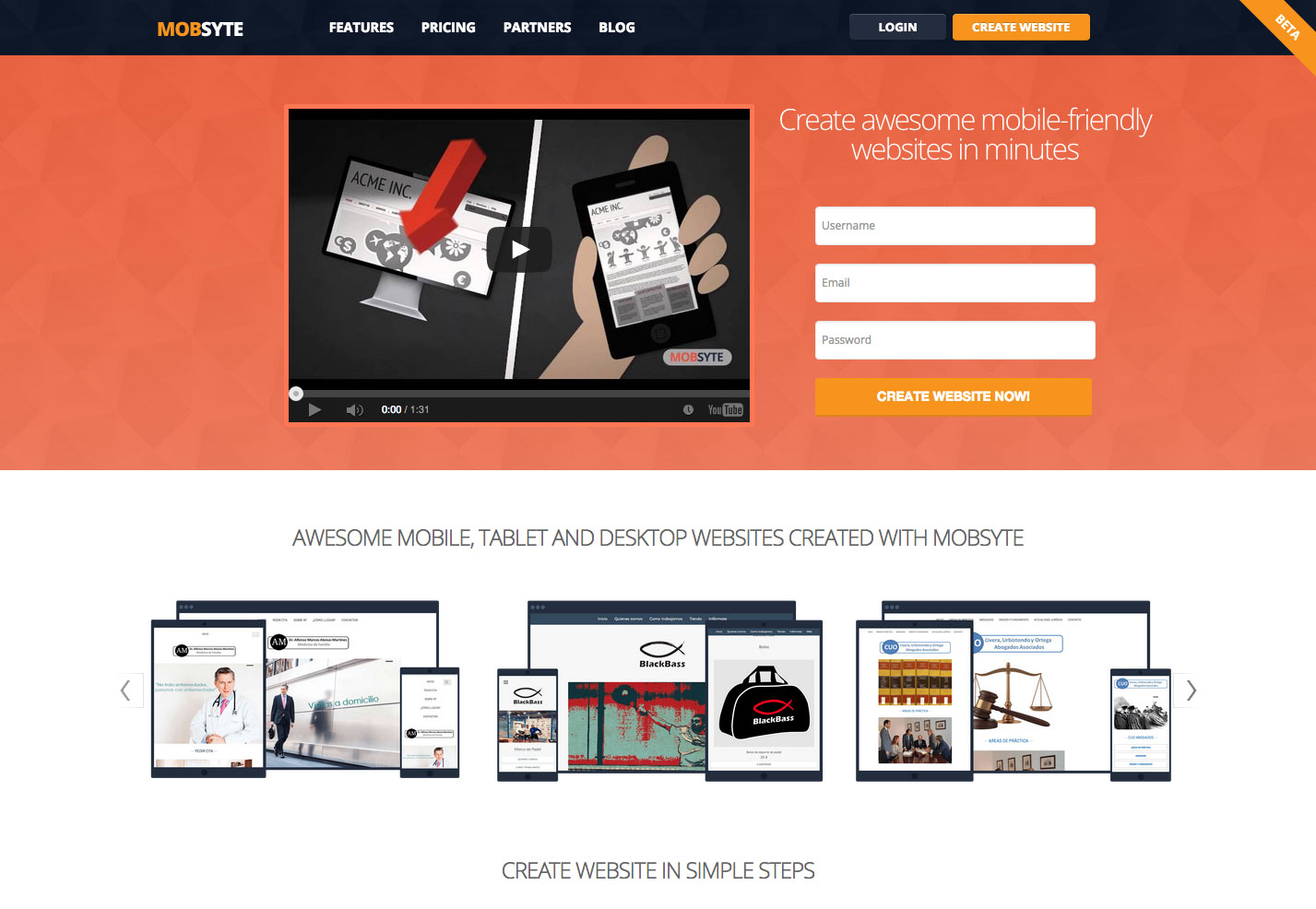
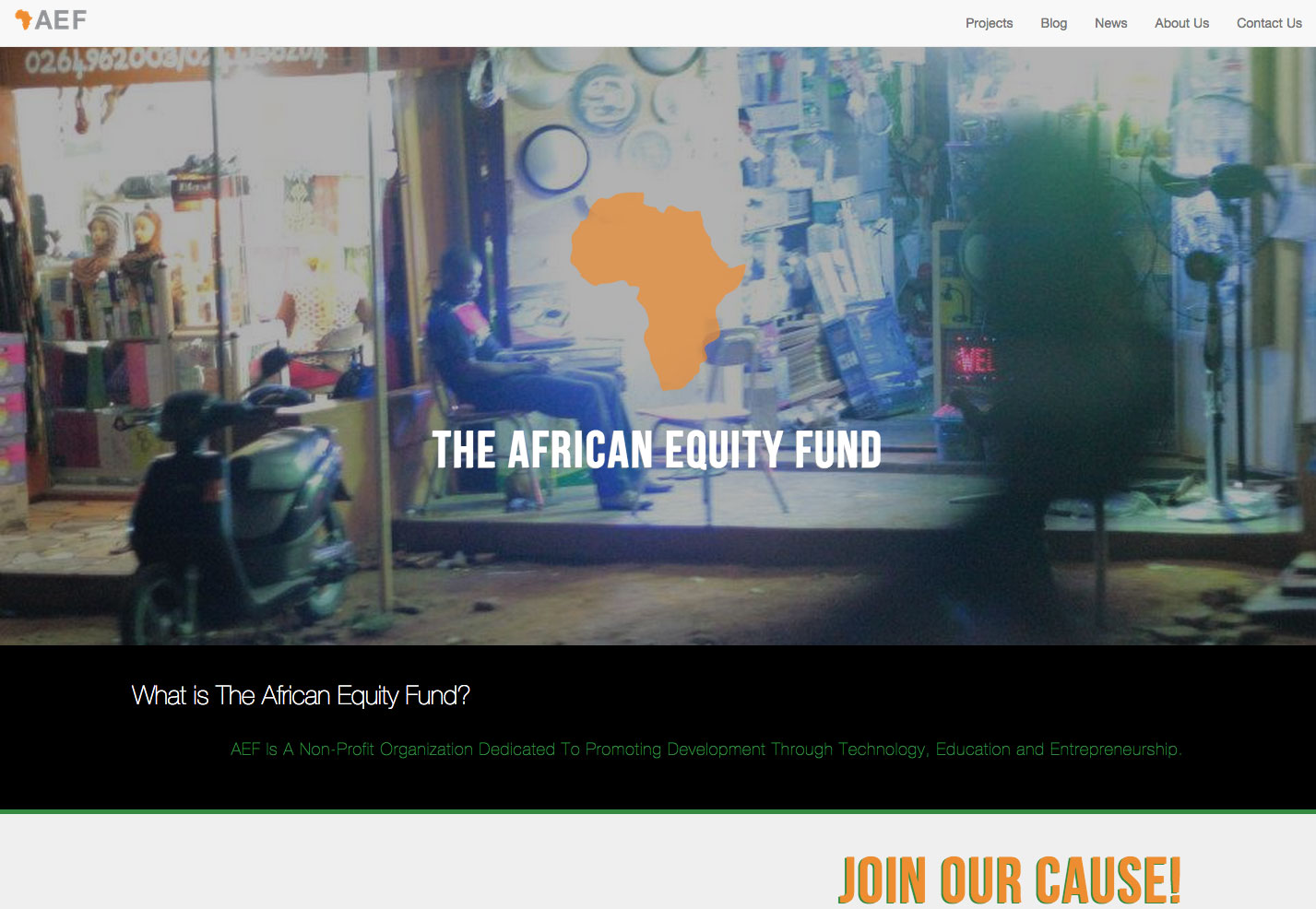
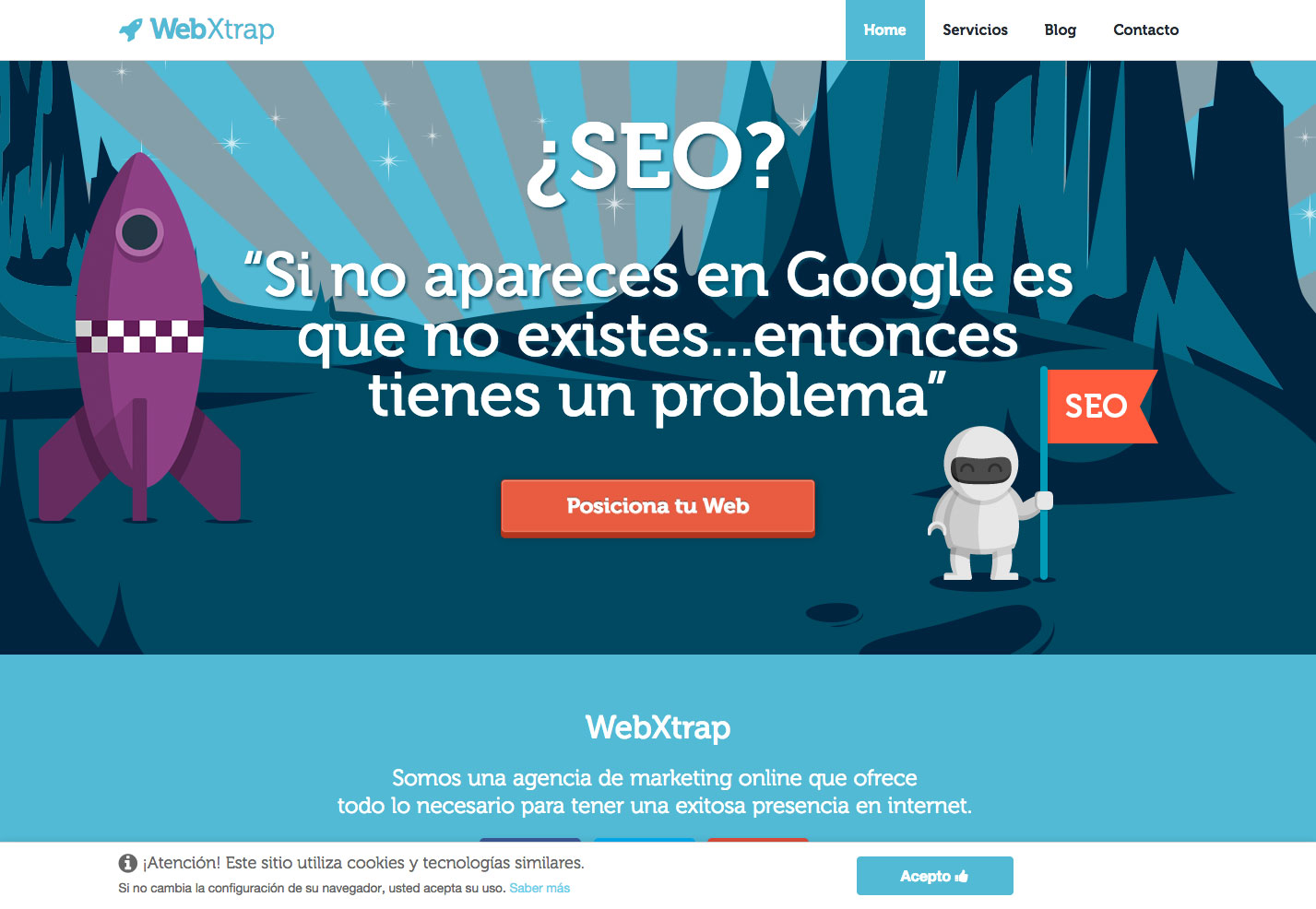
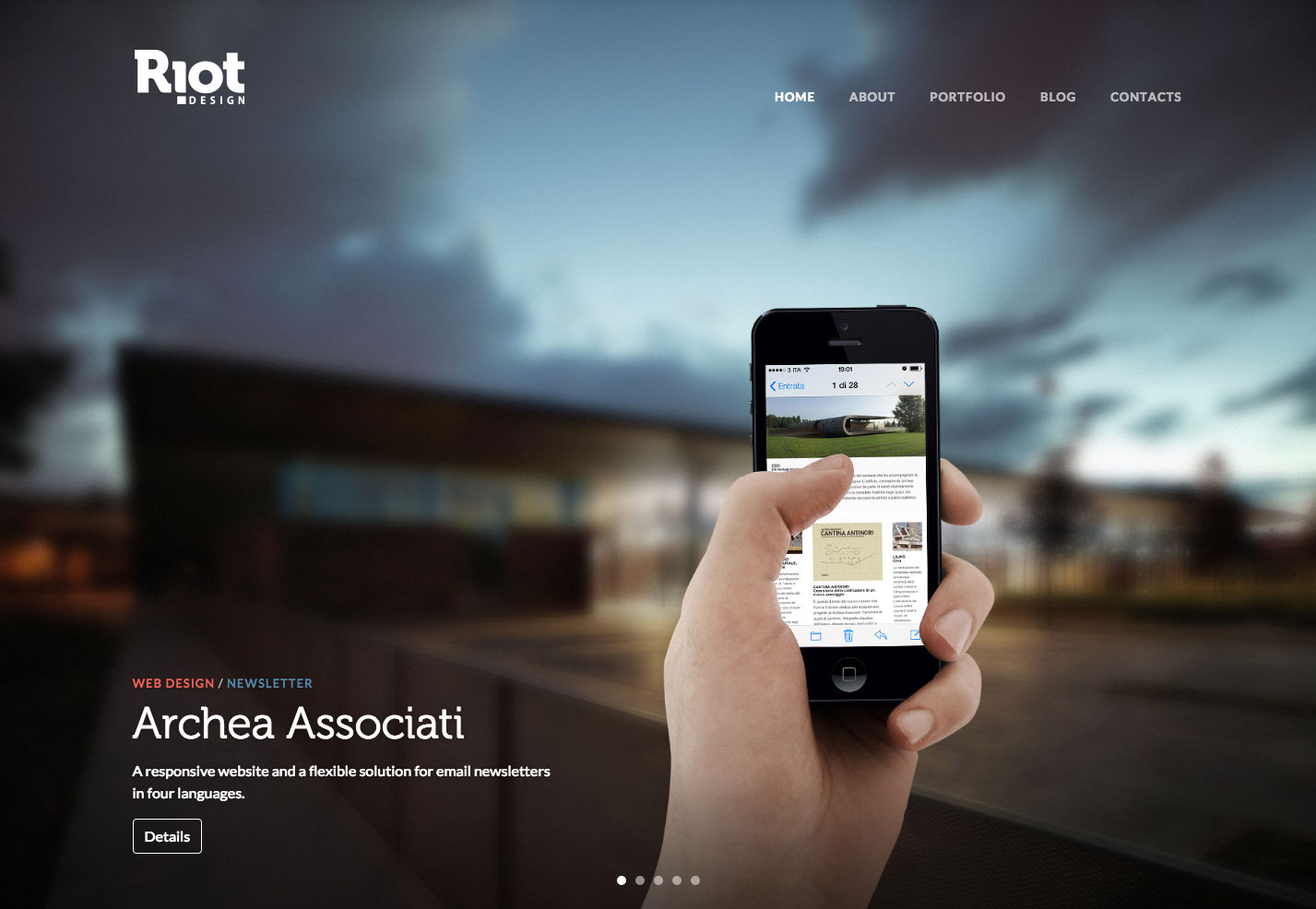
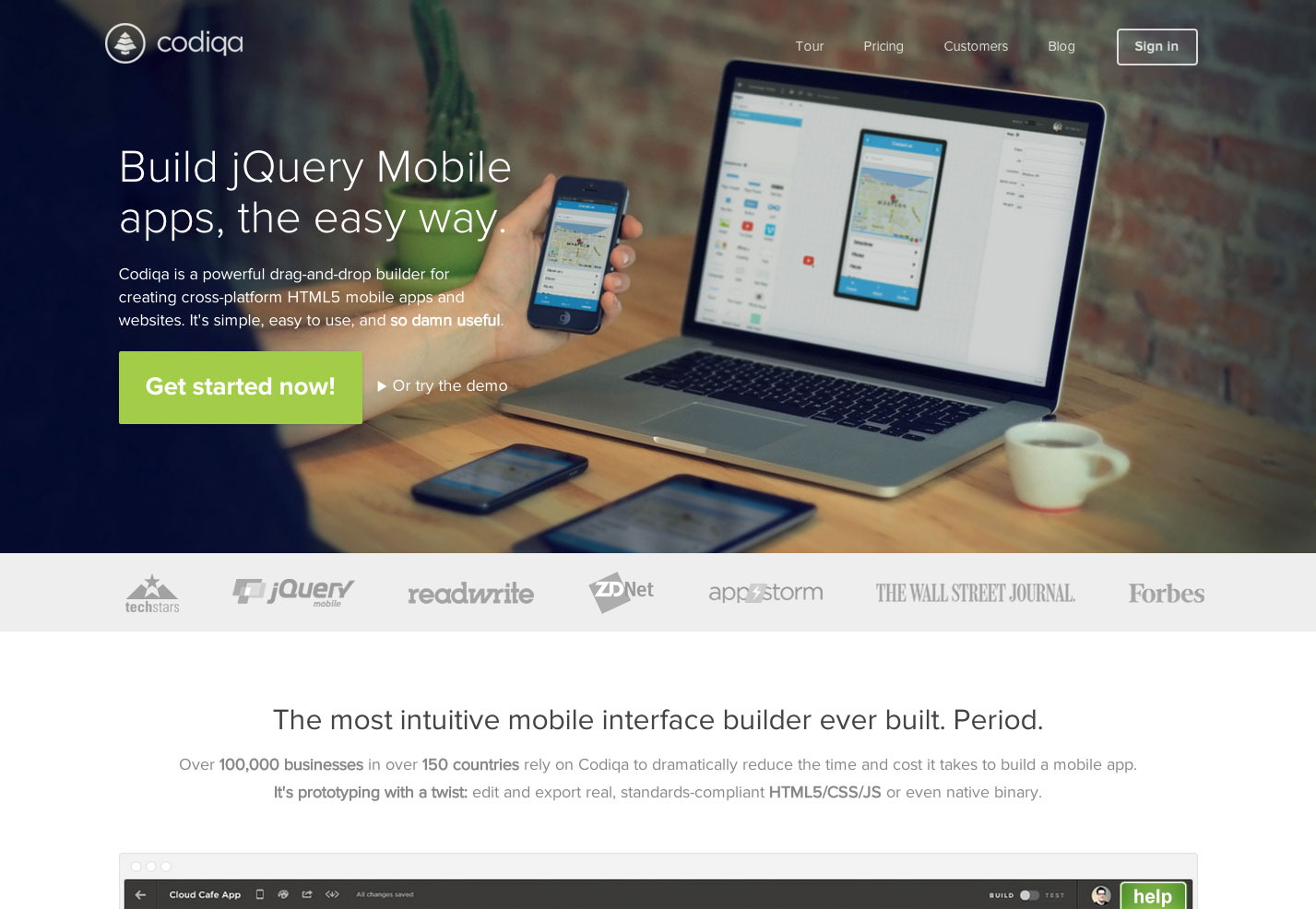
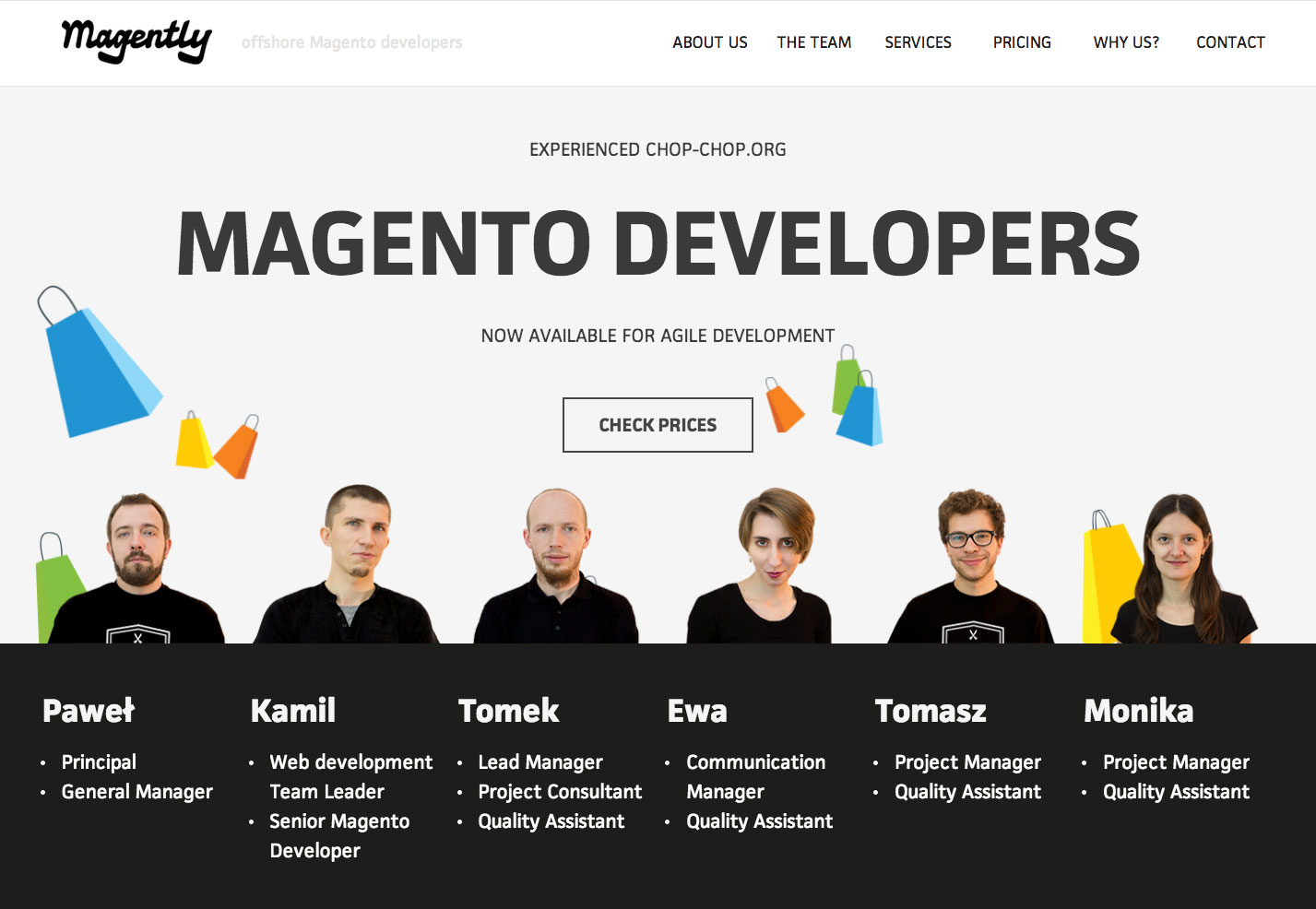
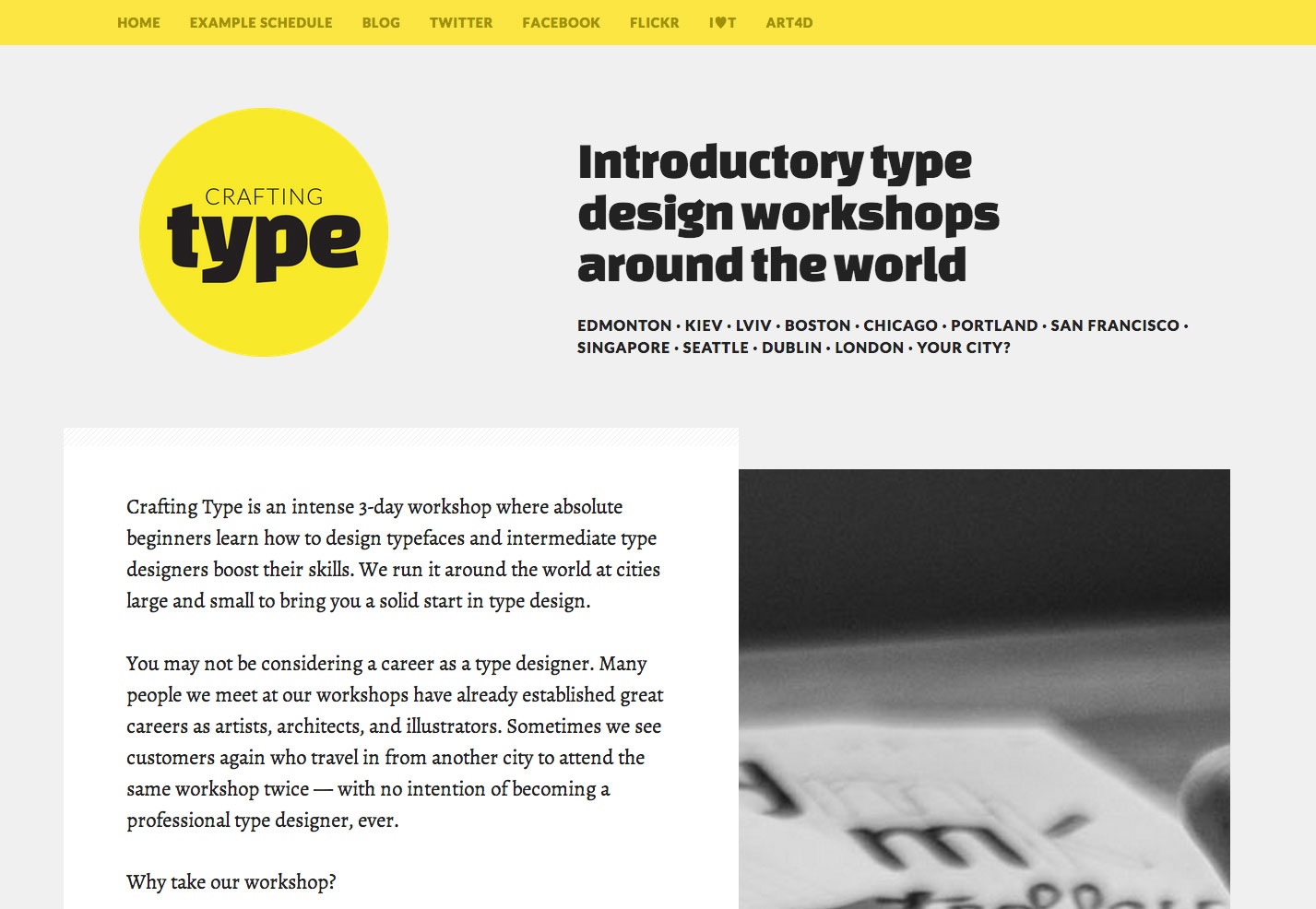
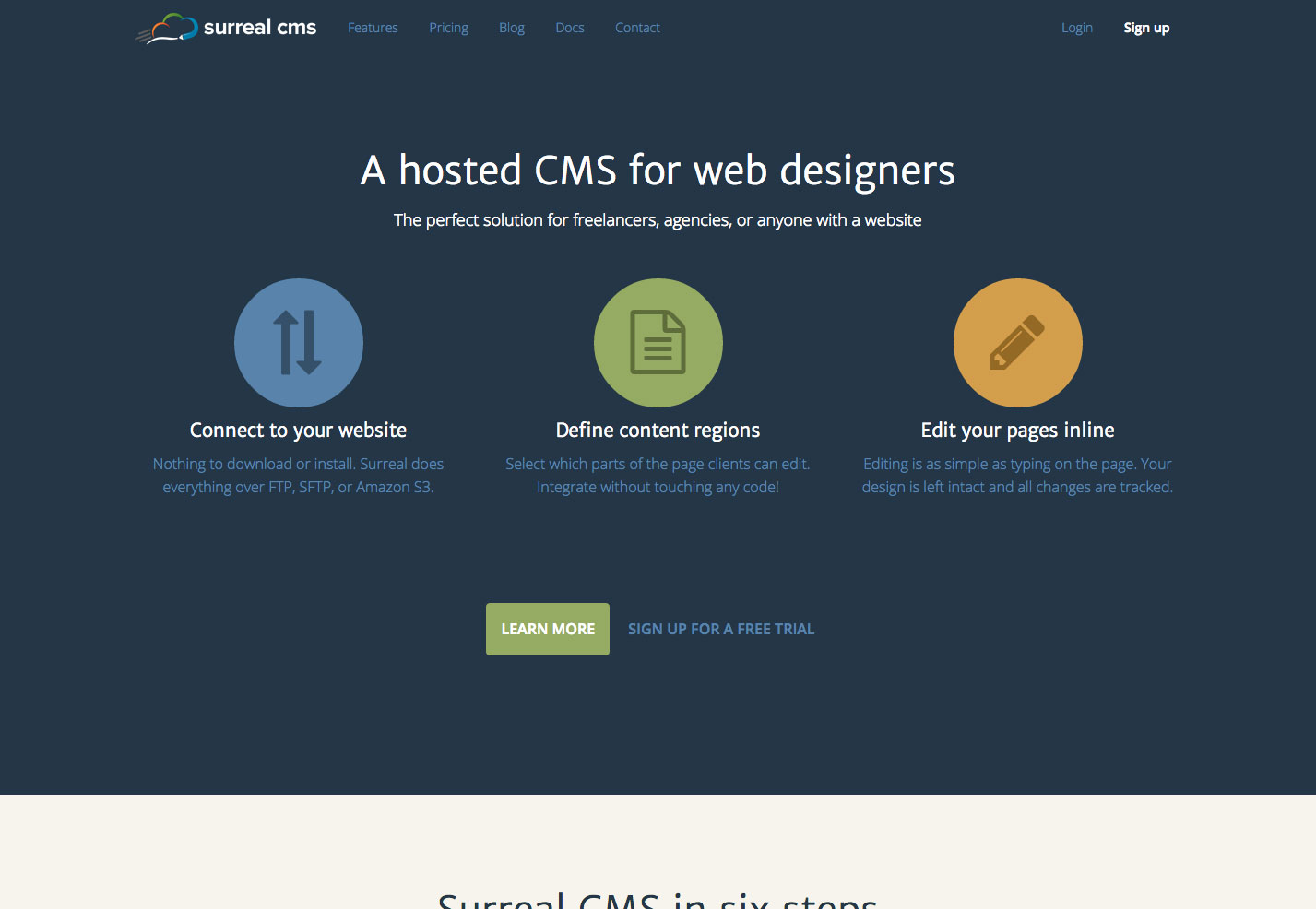
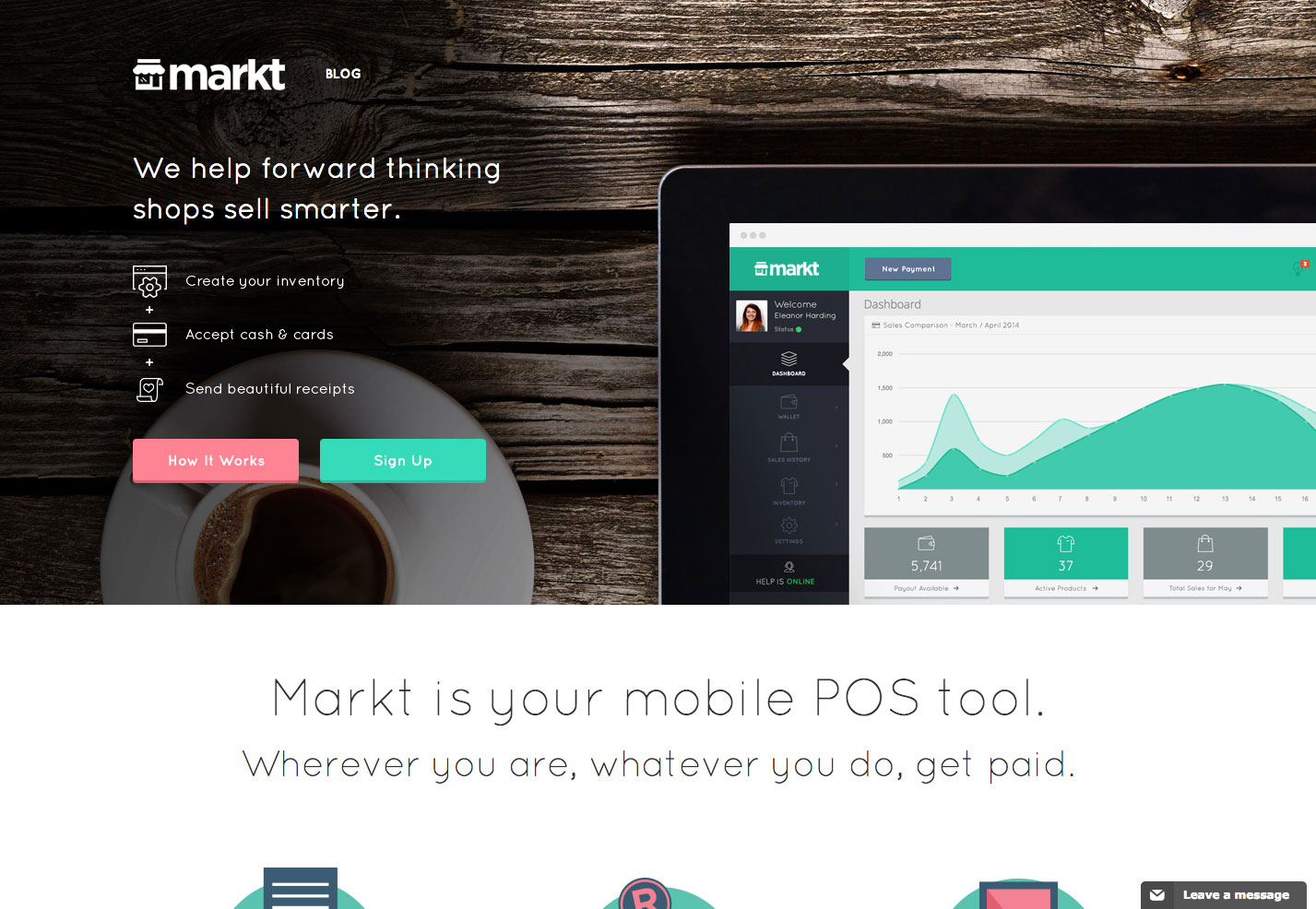
Es gibt Unmengen von Websites, die bereits auf Bootstrap laufen. Die folgenden zeigen, wie viel Vielfalt mit Bootstrap möglich ist.
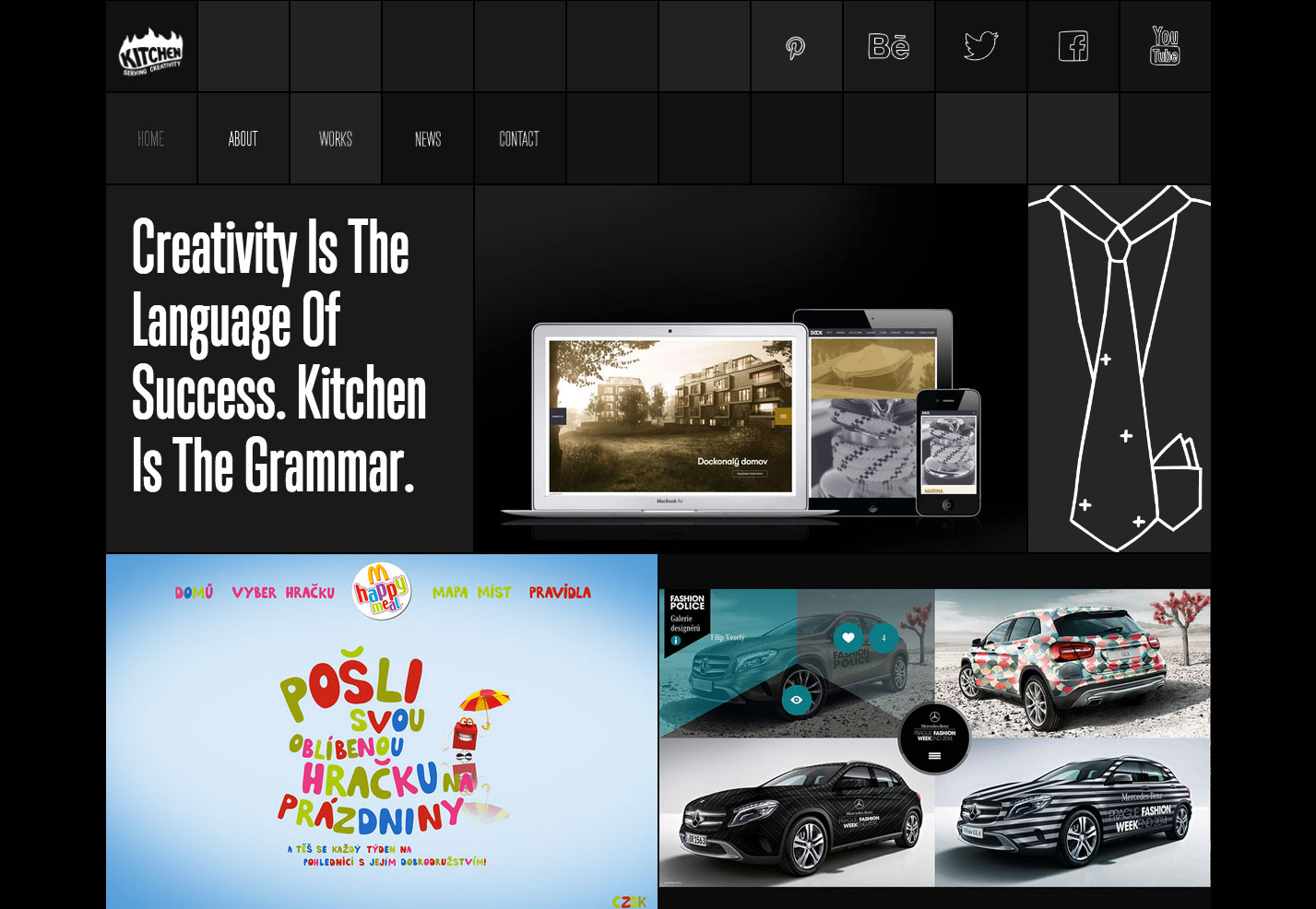
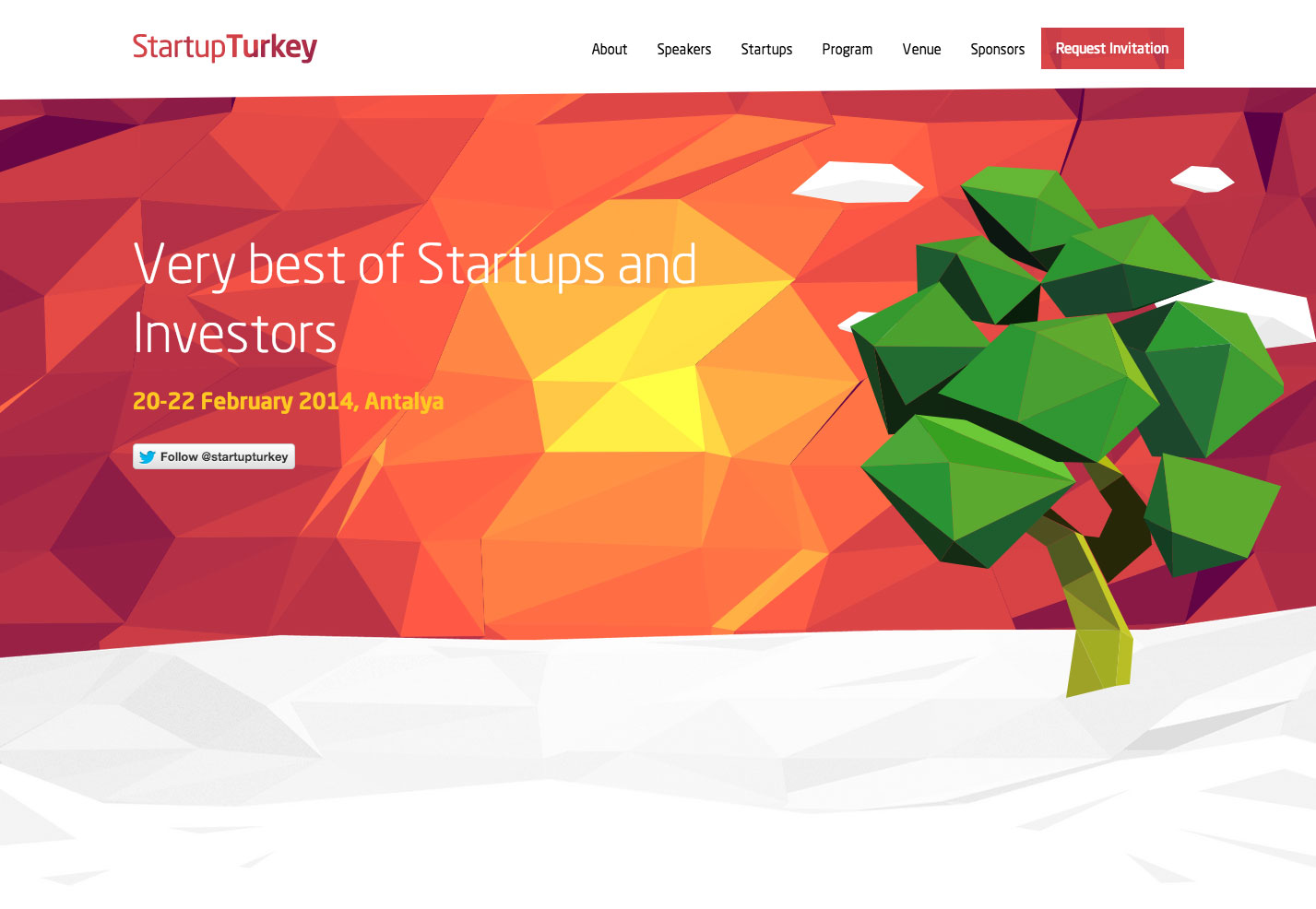
Filter Surfboard Herstellungsakademie
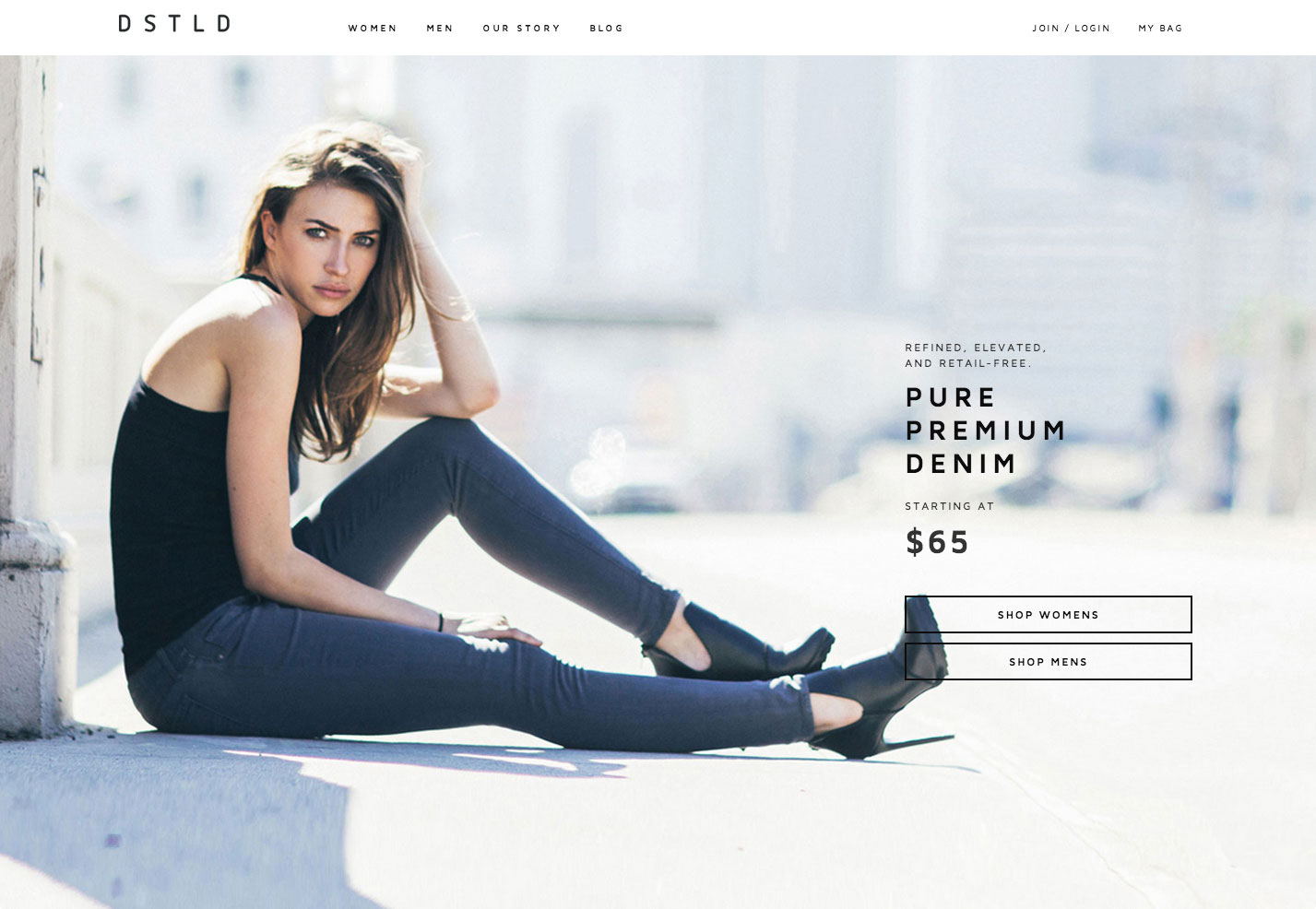
Plaza Klassisches Filmfestival
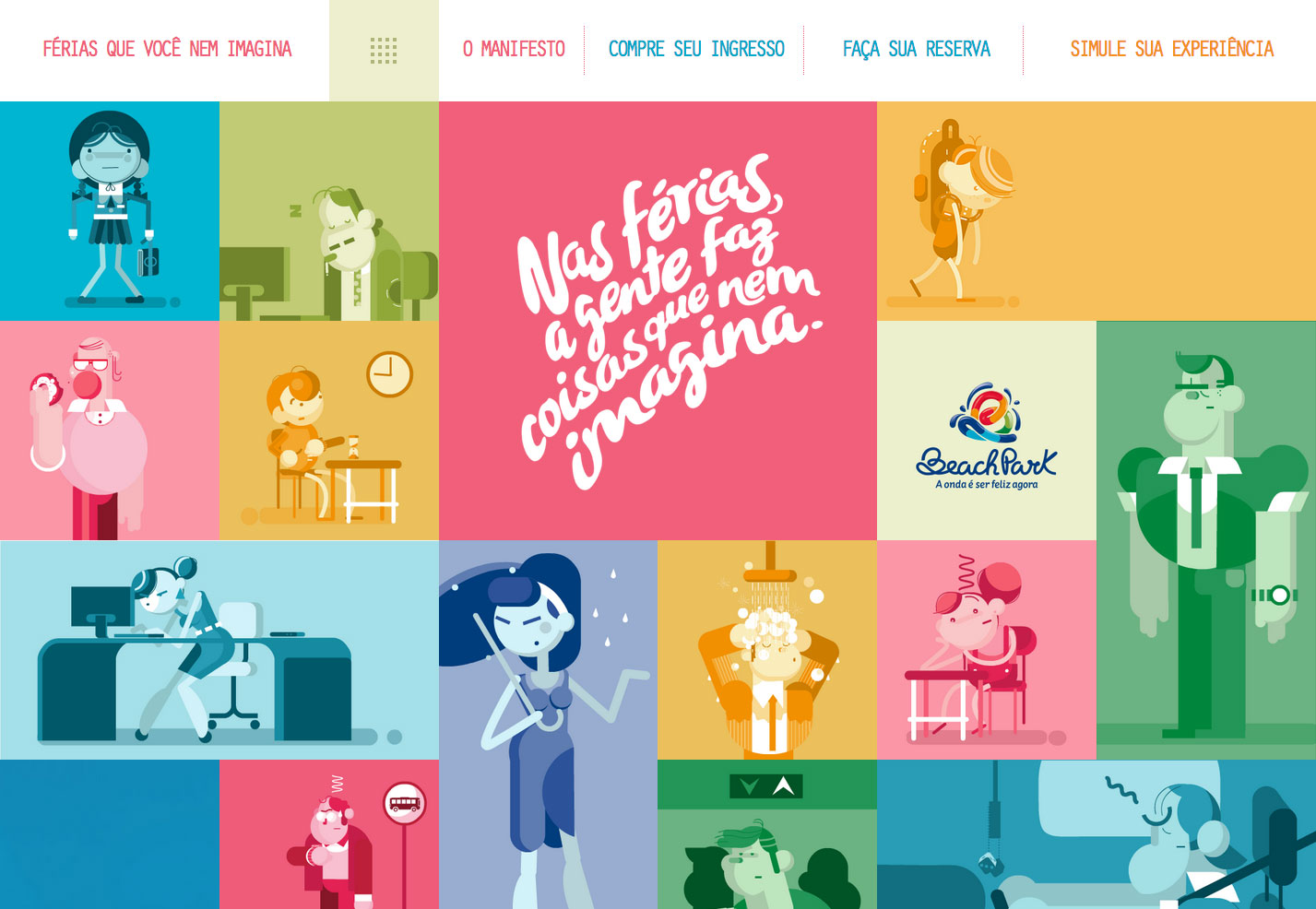
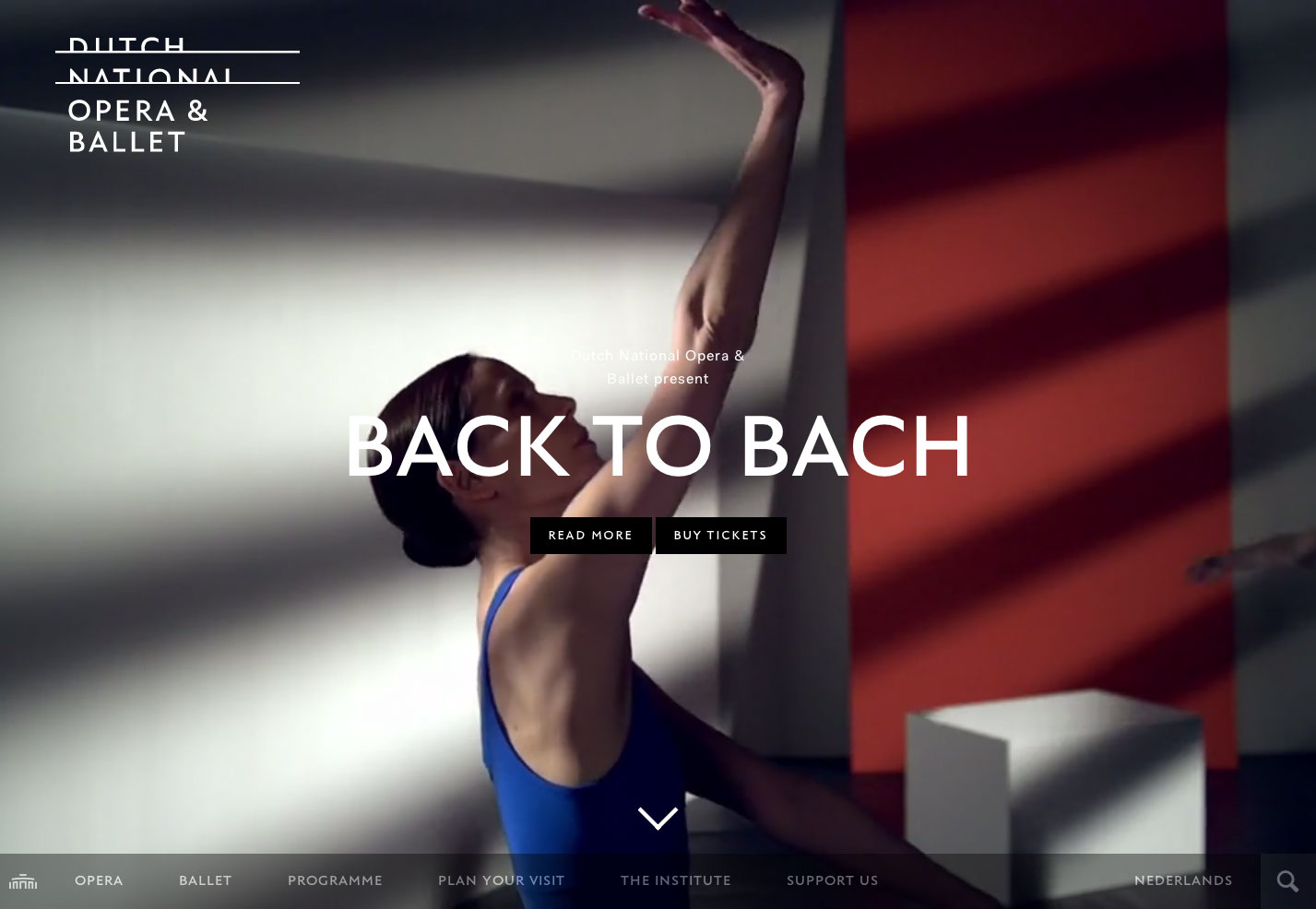
Niederländische Nationaloper und Ballett
Fazit
Bootstrap ist nur eines von vielen verfügbaren Frameworks zum Erstellen reaktionsschneller, auf Mobilgeräten installierter Websites mit HTML, CSS und JavaScript. Nehmen Sie sich die Zeit zu studieren, was Bootstrap tun kann (und was Sie damit tun können), verglichen mit anderen Frameworks und wählen Sie diejenige, die am besten zu Ihren spezifischen Projektanforderungen passt. Und haben Sie keine Angst, verschiedene Frameworks für verschiedene Projekte zu wählen!