Die Chancen und Herausforderungen von Responsive Design
Im August 2011 kamen 7,12% aller Website-Hits weltweit von einem Handheld-Gerät. Bis August 2012 war diese Zahl auf 11,78% gestiegen.
Wir können buchstäblich sehen, wie Tablets und Smartphones zu unserer Standardwahl für die Verbindung mit dem Internet werden. Die Menschen haben sich lange als Teil ihres Lebens an das Internet gewöhnt, sind nicht gewillt, einen anderen Tag zu leben, noch einen weiteren Moment, ohne ständig verbunden zu sein.
Diese Verlagerung von Desktop zu Mobile erfordert eine Neuausrichtung des Webdesigners. Nicht unbedingt weg von Desktop-Design, aber sicherlich in Richtung mobiles Design. Es gibt mehrere Möglichkeiten, eine mobile Webpräsenz anzusprechen, z. B. eine separate mobile Website oder eine mobile App. Der neueste und immer beliebter werdende Ansatz ist Responsive Web Design.
Responsive Design löst ein so großes Problem für Webdesigner, dass man leicht die Tatsache aus den Augen verlieren kann, dass es eigene Probleme aufwerfen kann.
In diesem Artikel möchte ich auf die Möglichkeiten und Herausforderungen eingehen, die mit Responsive Design einhergehen. Ich werde diese neue Denkweise beleuchten und Ihnen helfen, eine fundierte Entscheidung für Ihr nächstes Projekt zu treffen.
Möglichkeiten, die durch responsives Webdesign geboten werden
Bei Responsive Webdesign geht es darum, es einfach zu halten. Die Idee besteht darin, eine Website zu erstellen, die buchstäblich auf alle Bildschirmgrößen passt, egal ob Desktop- oder Laptop-Bildschirm, Tablet oder Smartphone im Quer- oder Hochformat. Responsive Websites sind mit einem flexiblen Raster gestaltet. Sie verwenden Medienabfragen, um die Bildschirmgröße für jeden einzelnen Standortbesuch festzulegen und den Inhalt entsprechend zu skalieren.
Werfen wir einen Blick auf die Vorteile, die mit einem responsiven Design-Ansatz einhergehen.
1. Geringe Wartung
Mit einem responsiven Design müssen Sie nur eine Website verwalten. Während sich das Layout ändert, bleibt der Inhalt auf verschiedenen Geräten gleich. Sie können Inhalte gleichzeitig aktualisieren oder Fehler für alle Geräte beheben.
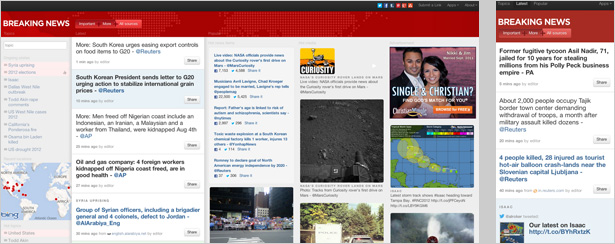
Zum Beispiel für Nachrichtenseiten wie Bruchnews.com das ist von großem Vorteil. Schnell wechselnde Inhalte und häufige Updates erfordern einen sehr hohen Wartungsaufwand. Ein responsives Design spart nicht nur Zeit, sondern auch Geld.
Sie können sich auf eine einzelne Website konzentrieren und all Ihre Ressourcen in die Optimierung und Pflege dieser Website einbinden. Keine Notwendigkeit mehr, verschiedene Versionen Ihrer Website separat zu priorisieren oder zu behandeln.
2. Markenkonsistenz
Mit einer Website, die sowohl auf Desktop- als auch auf mobilen Bildschirmen funktioniert, ist es viel einfacher, eine konsistente Markenidentität aufrechtzuerhalten. Es sind keine Styleguides mehr erforderlich, die zwischen mehreren Parteien ausgetauscht werden müssen, z. B. verschiedene Agenturen für die Desktopversion und die mobile Version Ihrer Website.
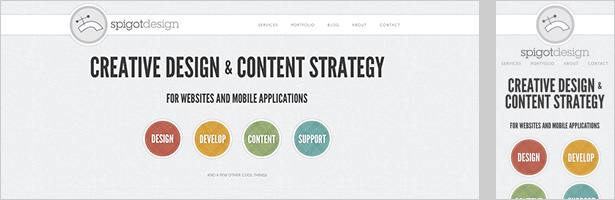
Das Erscheinungsbild einer Responsive-Website wird über alle Bildschirmgrößen hinweg konsistent sein. spigotdesign.com pflegt ein einzigartiges Branding-Erlebnis auf allen Geräten. Dies macht es sehr einfach für die Menschen, die Website zu erkennen, egal wo und wie sie sie besuchen.
3. Benutzerfreundlichkeit
Responsive Webdesign ist sehr benutzerfreundlich. Ihre Besucher können sich nicht nur besser mit Ihrer Marke identifizieren, wenn sie Ihre Website auf Mobilgeräten erkennen, sondern auch besser wissen, wie sie sie verwenden. Ein konsistenter Stil und konsistente Inhalte sind wichtig, da die Benutzer nicht erwarten, dass sie sich unterscheiden, nur weil sie ein anderes Gerät verwenden.
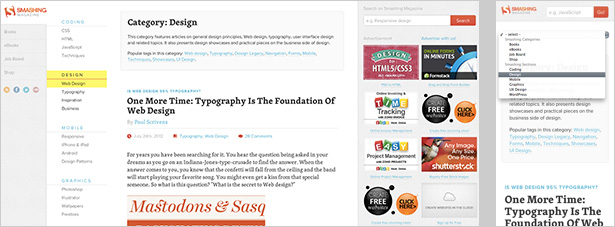
Ein wichtiger Aspekt guter Usability ist es, die Erwartungen Ihrer Nutzer zu erfüllen. Wenn Sie das schaffen, werden Sie weniger Probleme beim Navigieren Ihrer Website haben. smashingmagazine.com macht es ihren Lesern sehr leicht, auf allen Geräten durch die Site zu navigieren und eine positive Nutzererfahrung aufrechtzuerhalten. Ein gutes Erlebnis erhöht die Chance auf einen Wiederholungsbesuch.
4. Keine Weiterleitungen
Die Tatsache, dass Sie nur eine Website für alle Geräte haben, bedeutet auch, dass Sie dieselben Seiten-URLs haben, um Inhalte an alle Ihre Nutzer zu liefern. Sie müssen sich keine Gedanken über Weiterleitungen oder Inkompatibilitäten zwischen verschiedenen Geräten machen.
Wenn Sie einen Link bewerben, können Sie sicher sein, dass Personen direkt darauf zugreifen können, egal wo sie sich befinden oder wie sie Ihre Website besuchen.
Zum Beispiel beim Versand von Newslettern ist die Wahrscheinlichkeit hoch, dass Ihre Leser Ihre E-Mails auf einem mobilen Gerät öffnen. Sie möchten nicht, dass sie zu einem Desktop-Computer oder Laptop wechseln müssen, bevor sie Ihre Links öffnen können.
Alle Inhalte, die Sie bewerben, sollten ebenfalls verfügbar sein, sei es auf Mobilgeräten oder nicht.
5. Ladezeit
Diese Besucher, die mit einer stabilen WLAN- oder Kabelverbindung auf Ihre Website zugreifen, haben wenig Schwierigkeiten beim Herunterladen relativ großer Datenblöcke, z. B. spezieller Animationen oder großer Bilder. Mobile Nutzer hingegen, die 3G- oder 4G-Verbindungen nutzen, werden für so wenig Daten wie möglich dankbar sein.
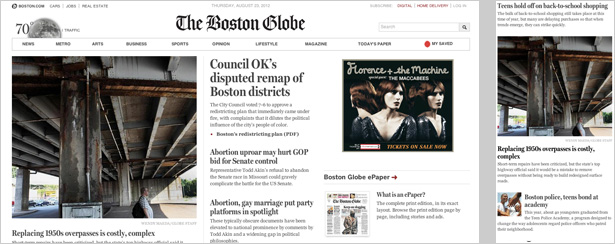
Wiederum, Nachrichtenseiten, wie die bostonglobe.com werden oft unterwegs verwendet, zum Beispiel während einer täglichen Fahrt. Responsive Design ermöglicht es ihnen, sehr spezifische Inhalte für jedes Gerät auszuwählen oder Bilder vorkomprimieren.
Herausforderungen durch ansprechendes Webdesign
Responsive Webdesign ist ein relativ neuer Ansatz für das mobile Webdesign. Manche sagen, es ist nur ein Trend, andere sagen, es ist eine neue Art zu denken. Persönlich glaube ich, dass im Rahmen des sich schnell und ständig verändernden Internets alles in gewisser Weise als Trend betrachtet werden kann. Gehen wir hier nicht zu tief hinein. Werfen wir stattdessen einen Blick auf die Herausforderungen, die wir überwinden müssen, um erfolgreiche responsive Websites zu erstellen.
1. Entwicklungszeit
Der offensichtlichste Minuspunkt beim Aufbau einer responsiven Website ist, dass es mehr Zeit in Anspruch nimmt. Offensichtlich benötigt man für eine normale Desktop-Site viel weniger Vorbereitungszeit, weniger Ressourcen, um sie zu erstellen, und auch das Testen erfordert weniger Aufwand.
Es dauert normalerweise länger, um eine bestehende Website in eine reaktionsfähige Website umzuwandeln, als von Grund auf neu zu erstellen. Wenn Sie darüber nachdenken, mobil zu werden und dabei Ihre Website ansprechbar zu gestalten, unterschätzen Sie nicht die Arbeit, die Sie auch in Ihre bestehende Desktop-Version investieren müssen.
2. Verschiedene Geräte bleiben anders
Die Idee, dass man einfach eine Website erstellen kann, die auf jedem Gerät gleich gut funktioniert, ist ein Mythos. Sicher, es gibt nur einen Code-Satz und Ihre Website bleibt inhaltlich und strukturell gleich, aber unterschiedliche Geräte erfordern eine andere Denkweise.
Die Leute werden Ihre Website nach ihren ganz spezifischen Bedürfnissen und Zielen durchsuchen, ganz zu schweigen von ihrem einzigartigen Nutzungskontext.
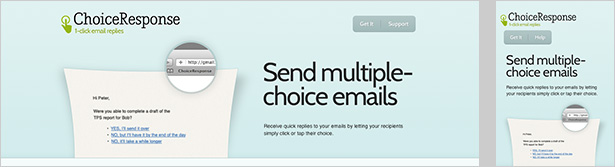
Designer von choiceresponse.com haben ihre Inhalte eindeutig für den mobilen Einsatz priorisiert. Während die Desktop-Version viele Inhalte gleichzeitig anzeigen kann, müssen Sie bei kleineren Bildschirmen genau wissen, worauf es ankommt.
Stellen Sie sich vor, Sie sind für eine Website für den öffentlichen Verkehr verantwortlich. Ein Benutzer könnte die Desktop-Version besuchen, um geduldig zu surfen, in der Hoffnung, ein besonderes Schnäppchen für seinen Wochenendausflug zu finden. Zur gleichen Zeit könnte jemand anderes die mobile Version prüfen, in der Hoffnung herauszufinden, auf welcher Plattform er laufen sollte, bevor sein Zug in weniger als einer Minute abfährt.
Eine Website, zwei Situationen und zwei völlig unterschiedliche Benutzerszenarien. Um eine gute Benutzererfahrung für alle Ihre Benutzer zu schaffen, müssen Sie berücksichtigen, dass die Benutzer unterschiedliche Geräte in unterschiedlichen Situationen und mit unterschiedlichen Zielen verwenden.
3. Verschiedene Geräte bieten unterschiedliche Interaktionen
Ihre Desktop-Version unterscheidet sich nicht nur hypothetisch, sondern auch sehr praktisch von der mobilen Version. Interaktion, die auf einem Gerät einwandfrei funktioniert, kann auf einem anderen Gerät irrelevant sein. Das liegt hauptsächlich daran, dass die Art und Weise, wie wir mit Desktops und mobilen Geräten interagieren, unterschiedlich ist.
Während wir Tastaturkürzel und einen sehr definierten Mauszeiger verwenden, um auf einem Gerät durch eine Website zu navigieren, haben wir nichts anderes als unsere Finger auf dem anderen.
Während die Desktop-Version von affevatersgroup.com Enthält mehrere Links mit einem Hover-Over-Effekt, verwendete der Designer diese Effekte nur für Inhalte, die es nicht auf die mobile Version geschafft hatten. Auch hier ist die Priorisierung von Inhalten im responsiven Design sehr wichtig.
4. Eingeschränkte Unterstützung von Medienanfragen
Responsive Websites arbeiten mit Medienanfragen, um die Bildschirmgröße jedes Besuchers zu bestimmen und zeigen dann das korrekte Layout an.
Das Problem hierbei ist, dass alte Browser, insbesondere der Internet Explorer ab Version 8, Medienabfragen nicht erkennen. Derzeit verwenden noch immer 14% der Internetnutzer weltweit IE8. 14% sind ein wesentlicher Teil Ihres Publikums und abhängig von Ihrer Zielgruppe könnte die Zahl höher sein.
Dies bedeutet nicht, dass es keine Möglichkeit gibt, Ihre Website auf diesen älteren Browsern anzuzeigen. Sie müssen dies nur beachten, wenn Sie mit Medienabfragen arbeiten. Es gibt mehrere Möglichkeiten, das Problem zu vermeiden, z. B. ein vollständig separates Stylesheet für IE oder die mobile Gestaltung Ihrer Website.
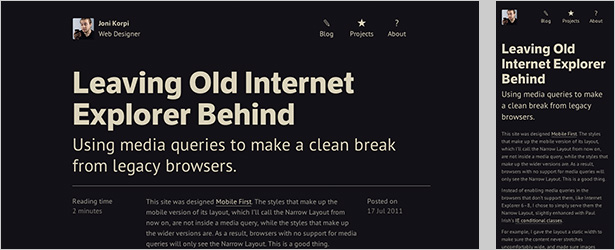
Der Ansatz "Mobile zuerst" bedeutet, dass nur Stile, die für größere Versionen des Layouts gelten sollen, in einer Medienabfrage enthalten sind und nicht für die mobile Version. Auf diese Weise sehen Browser, die keine Medienabfragen unterstützen, nur die mobile Version.
5. Skalierbare Bilder verlieren Details
Eine weitere Einschränkung des responsiven Designs ist die Skalierung von Bildern. Skalierte Bilder verlieren schnell Details und damit ihre Bedeutung. Im Grunde ist die wahre Einschränkung hier nicht die Skalierung selbst, sondern die Tatsache, dass die Skalierung ausschließlich auf der Bildschirmgröße und nicht auf dem Kontext basiert.
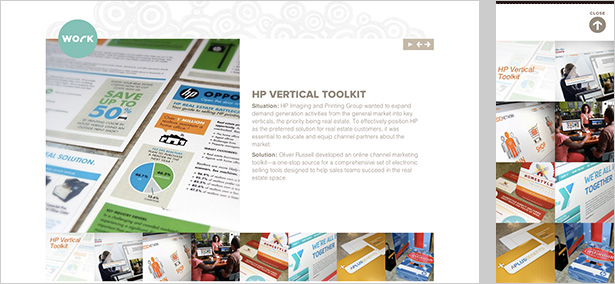
Auf oliverrussell.com Dieses Problem ist sehr gut gelöst. Bilder werden neu angeordnet, damit sie sich bei Bedarf über den gesamten Bildschirm erstrecken können. Dies schafft genug Platz, um die meisten Bilder vor einer Neuskalierung zu bewahren.
Eine Alternative zum Skalieren von Bildern könnte sein, sie zu beschneiden. Aber ihre Bedeutung und die damit verbundene Erfahrung wird sich letztlich ändern.
6. Navigationsmenüs
Last but not least machen Navigationsmenüs einen wichtigen Teil jeder Website aus. Insbesondere auf komplexeren Desktop-Websites sind wir mehrstufige Drop-Down-Menüs gewohnt. Bei kleineren Geräten werden Sie immer auf eingeschränkte Bildschirmeigenschaften stoßen, was die Gestaltung intuitiver Navigationsmenüs zu einer Herausforderung macht.
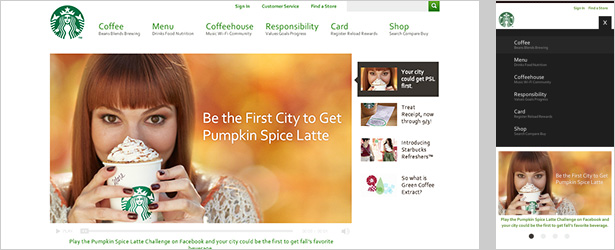
Die Designer von starbucks.com haben entschieden, das Navigationsmenü standardmäßig auf kleinen Bildschirmgrößen auszublenden. Nur wenn Sie ein kleines Symbol in der oberen linken Ecke drücken, werden die verschiedenen Inhaltskategorien als fingerfreundliche Schaltflächen angezeigt.
Die Faustregel bei jedem Gerät besteht darin, ein Gleichgewicht zwischen einem einfachen Zugang zu Informationen und einem unauffälligen Design zu finden. Erfinde das Rad nicht neu, wenn du es nicht musst.
Dinge, die man beachten muss
Ob Sie reaktionsfreudig sind, liegt letztendlich an Ihnen. Wenn Sie sich jedoch dazu entschließen, es auszuprobieren, sollten Sie hier einige Dinge beachten, bevor Sie beginnen.
Vorbereitung ist der Schlüssel
Gründliche Responsive Webdesign beginnt lange vor Ihrem ersten Photoshop-Modell. Auch lange vor deinem ersten Wireframe. Gute Vorbereitung ist der Schlüssel zum erfolgreichen Design. Je besser Sie vorbereitet sind, desto mehr Zeit und Geld sparen Sie am Ende.
Da Ihre Website auf verschiedenen Geräten variieren wird, müssen Sie ein klares Bild davon haben, wie Sie Ihren Inhalt für jedes dieser Geräte strukturieren möchten. Je kleiner das Gerät wird, desto mehr Entscheidungen müssen Sie hinsichtlich der Priorität Ihres Inhalts treffen.
Von vorne anfangen
Wenn Sie bereits ein bestehendes Desktop-Design haben und eine mobile Präsenz zum ersten Mal in Erwägung ziehen, denken Sie sorgfältig darüber nach.
Sie können das Design von Ihrer alten Desktop-Site aus recyceln, aber das Ändern des Codes kann länger dauern als das Neu-Starten.
Erfinde das Rad nicht neu
Es gibt viele Tools und Ressourcen online, die Ihnen beim Entwickeln einer responsiven Website helfen.
Versuchen Sie nicht, das Rad neu zu erfinden, indem Sie einen neuen Ansatz erstellen. Aus den Fehlern anderer zu lernen, wird Ihre Entwicklungszeit erheblich beschleunigen.
Testen, testen und erneut testen
Das ist nichts Neues und sollte nicht überraschen. Frühe und sich wiederholende Benutzertests sind essentiell für jedes erfolgreiche Design, responsiv oder nicht.
Das unterschiedliche Verhalten und die Herausforderung, sowohl für Touch- als auch normale Bildschirme gleichzeitig zu entwerfen, erfordern einige übermäßige Tests. Beginnen Sie mit dem Testen aller Ihrer Geräte. Wenn alles funktioniert, leihen Sie sich Geräte von Freunden und Familie und testen Sie diese. Besuchen Sie nicht zuletzt einen Elektrofachmarkt und testen Sie Ihre Website auf ihren Geräten.
Produzieren Sie responsive Designs für Ihre Kunden? Hast du diese Probleme gelöst? Lassen Sie es uns in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, mobiles Internet Bild über Shutterstock.