Die wesentlichen Zutaten für Perfect Parallax UX
Mit so vielen Web-Technologien, Plattformen und Programmiersprachen suchen Webdesigner und Entwickler immer noch nach neuen Möglichkeiten, um Besucher zu binden und sie zu Stammkunden zu machen.
Es gibt alle möglichen Optionen, um Benutzer anzulocken, aber einer der beliebtesten ist Parallax Scrolling. Parallax-Scrolling verwendet ein Skript, um Elemente auf einer Webseite mit unterschiedlichen Geschwindigkeiten zu verschieben und so den Eindruck von Tiefe zu erzeugen.
Wenn Sie gezwungene perspektivische Fotografie mögen, werden Sie wahrscheinlich auch Parallax Scrolling-Websites mögen. Der Effekt kann sehr schwere Stellen erzeugen, aber bei richtiger Anwendung erzeugt er einen spektakulären und ansprechenden visuellen Effekt.
Das Gewicht von Parallaxen
Das erste Hindernis bei der Betrachtung einer Parallax-Website ist ihre große Dateigröße und die daraus resultierende Erhöhung der Seitenladezeit. Dies liegt daran, dass Sie in der Regel viel mehr auf einer einzelnen Seite laden als normalerweise.
Je mehr Sie laden, desto schwerer ist die Seite. Aus diesem Grund sind Parallaxen am besten für Situationen geeignet, in denen der Benutzer bereit ist, etwas länger auf Informationen zu warten.
Parallaxe und SEO
Wenn Sie über Branchennews auf dem Laufenden bleiben, wissen Sie wahrscheinlich, dass Suchmaschinen (insbesondere Google) ihre Anforderungen an die On-Page-Optimierung regelmäßig verschärfen. Der Prozess der Informationssuche wird benutzerfreundlicher, stimmt aber nicht immer mit den Plänen und Fähigkeiten der Websitebetreiber überein.
Derzeit, wenn Sie eine Parallax Scrolling-Website mit einer Seite bevorzugen, müssen Sie diese für nur ein Keyword optimieren. Gleichzeitig können reguläre Websites jede Seite für ein separates Keyword / eine separate Phrase optimieren. Folglich kann eine durchdachte Trennung der Startseite sehr effektiv sein, aber Sie müssen sicherstellen, dass der Inhalt, für den Sie Inhalte erstellen, unter einer sehr begrenzten Anzahl von Keywords promotbar ist.
Mobile Parallaxe
Sie können dem mobilen Web nicht mehr entkommen, und das gilt für Parallax-Sites genauso wie für alle anderen. Wenn Sie sich für einen Parallax-Effekt entscheiden, müssen Sie sicherstellen, dass Sie den Effekt korrekt auf Handys übertragen.
Glücklicherweise gibt es viele verschiedene Bibliotheken und Skripte, die helfen, Seiten mit Parallax Scrollen auf mobilen Geräten auf native Weise anzuzeigen, einige meiner Favoriten sind iScroll 4,Zynga Scroller,Stellar.js, und Scrollbarkeit .
Parallax scrollen und UX
Parallax-Sites sind äußerst ansprechend und leisten einen großartigen Beitrag zur Reduzierung der Absprungrate einer Website. Dies geschieht jedoch nur, wenn Sie die Größe niedrig halten und sicherstellen, dass der Effekt auf Mobilgeräten korrekt funktioniert.
Parallax-Sites erlauben es uns, Geschichten zu erzählen, und diese Geschichten sind eine großartige Möglichkeit, Besucher zu binden. Im Folgenden haben wir einige der besten Beispiele für Parallax-Standorte zusammengestellt, die alle die oben genannten Fallstricke vermieden haben, um ihre Projekte erfolgreich zu implementieren.
Michelle Lana
Jeder letzte Tropfen
FK Agentur
Wildes Leben
KitKat
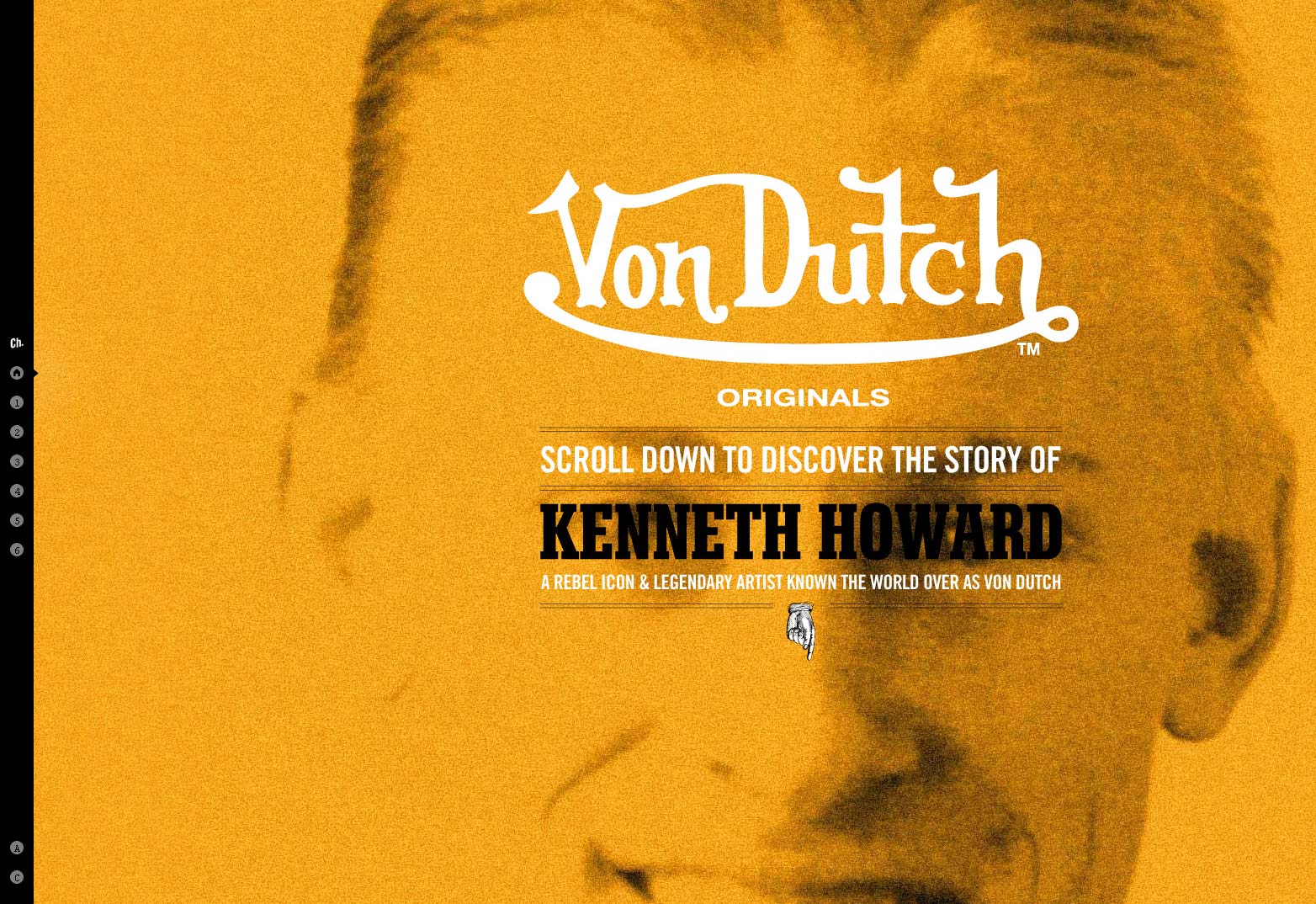
Von Niederländisch
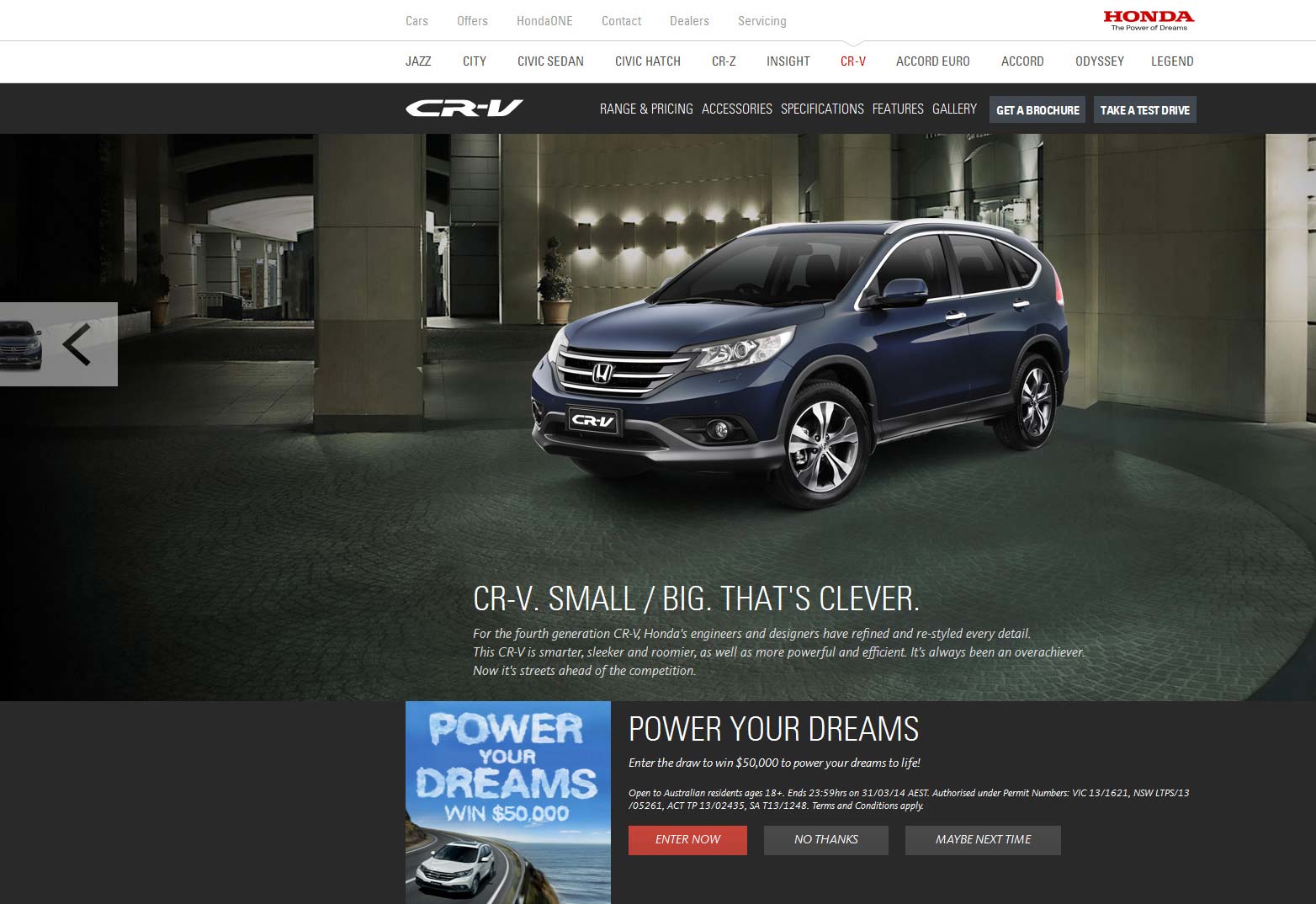
CR-V Honda
Sonja Rykiel
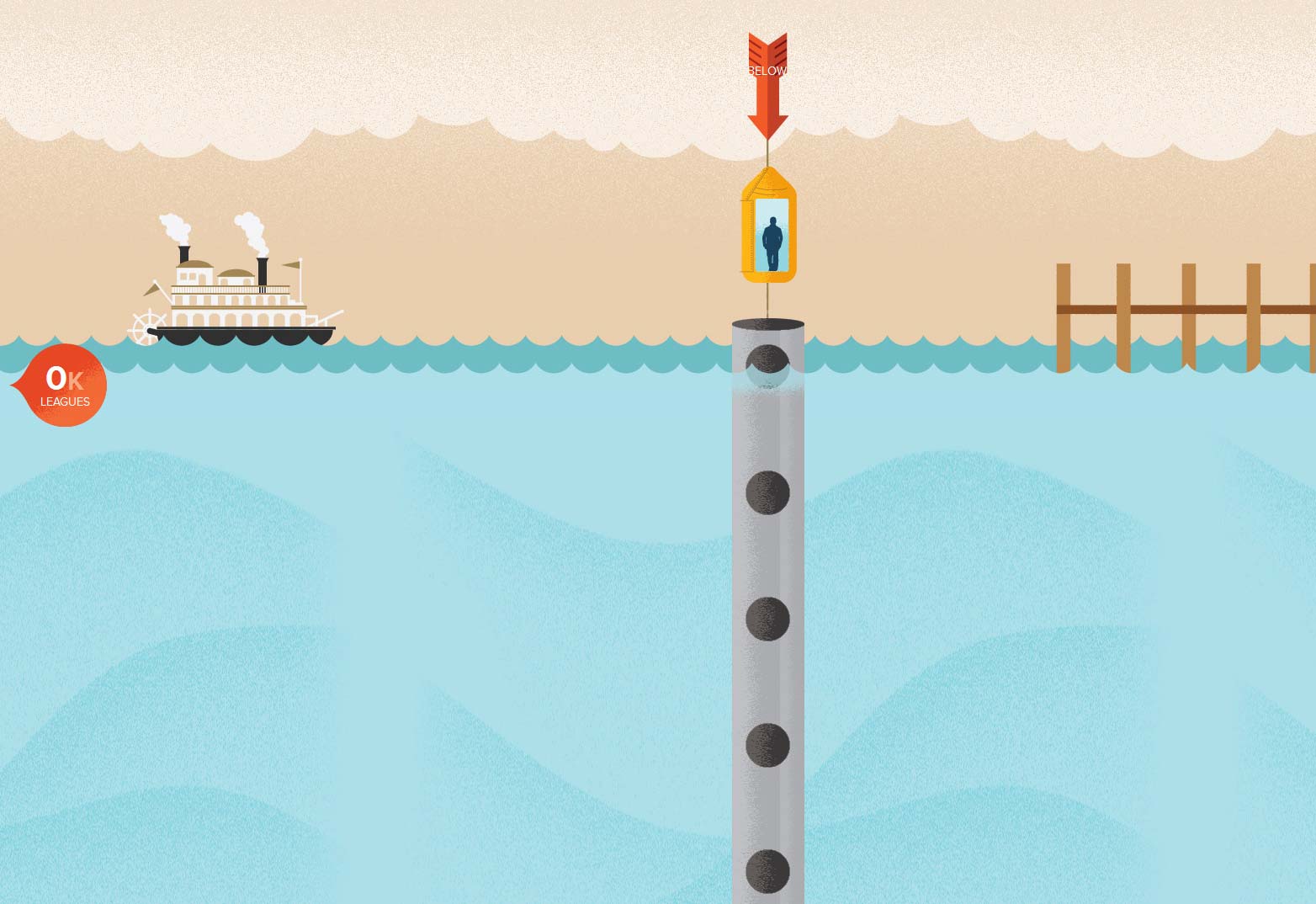
Atlantis Weltausstellung
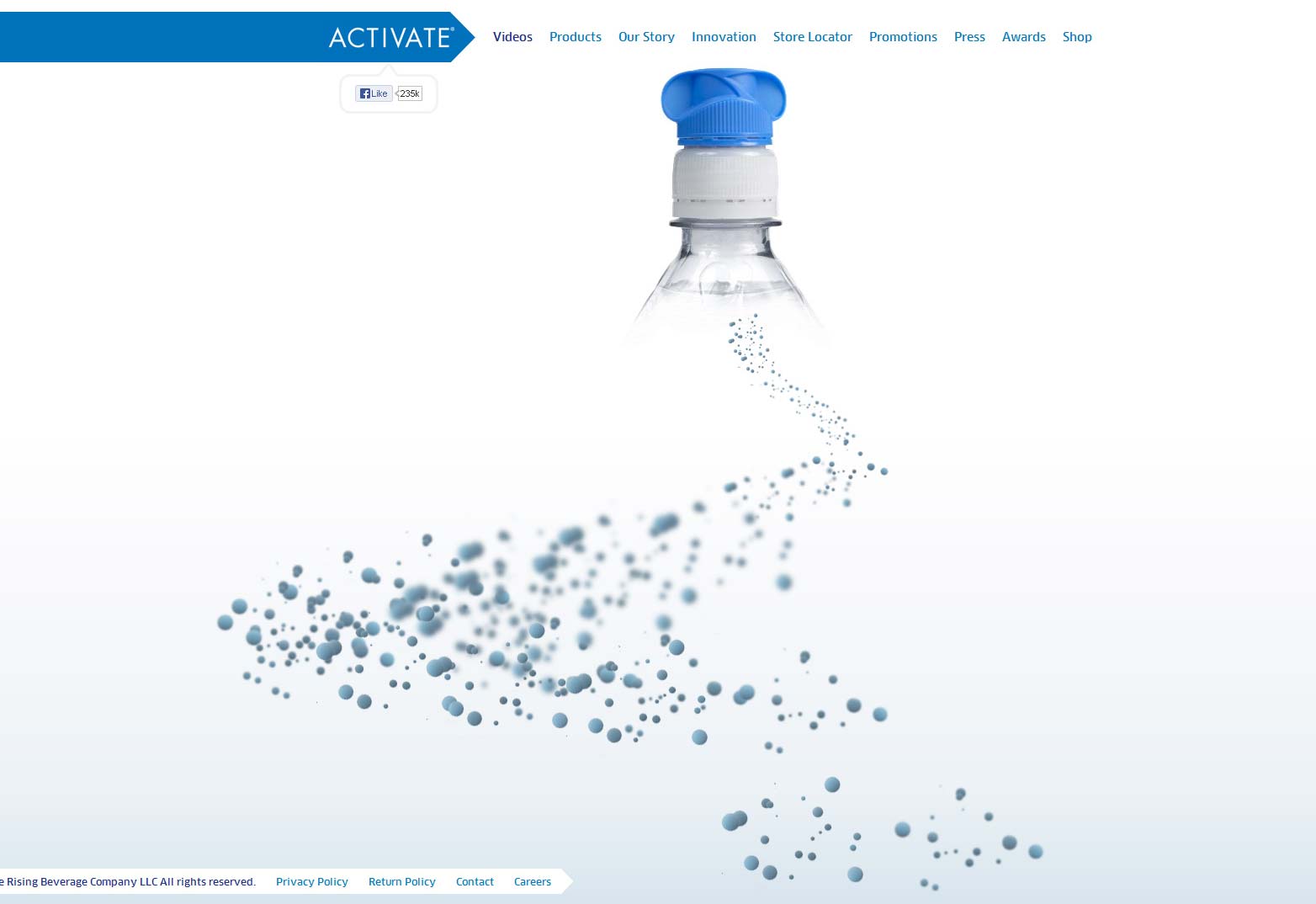
Aktiviere Getränke
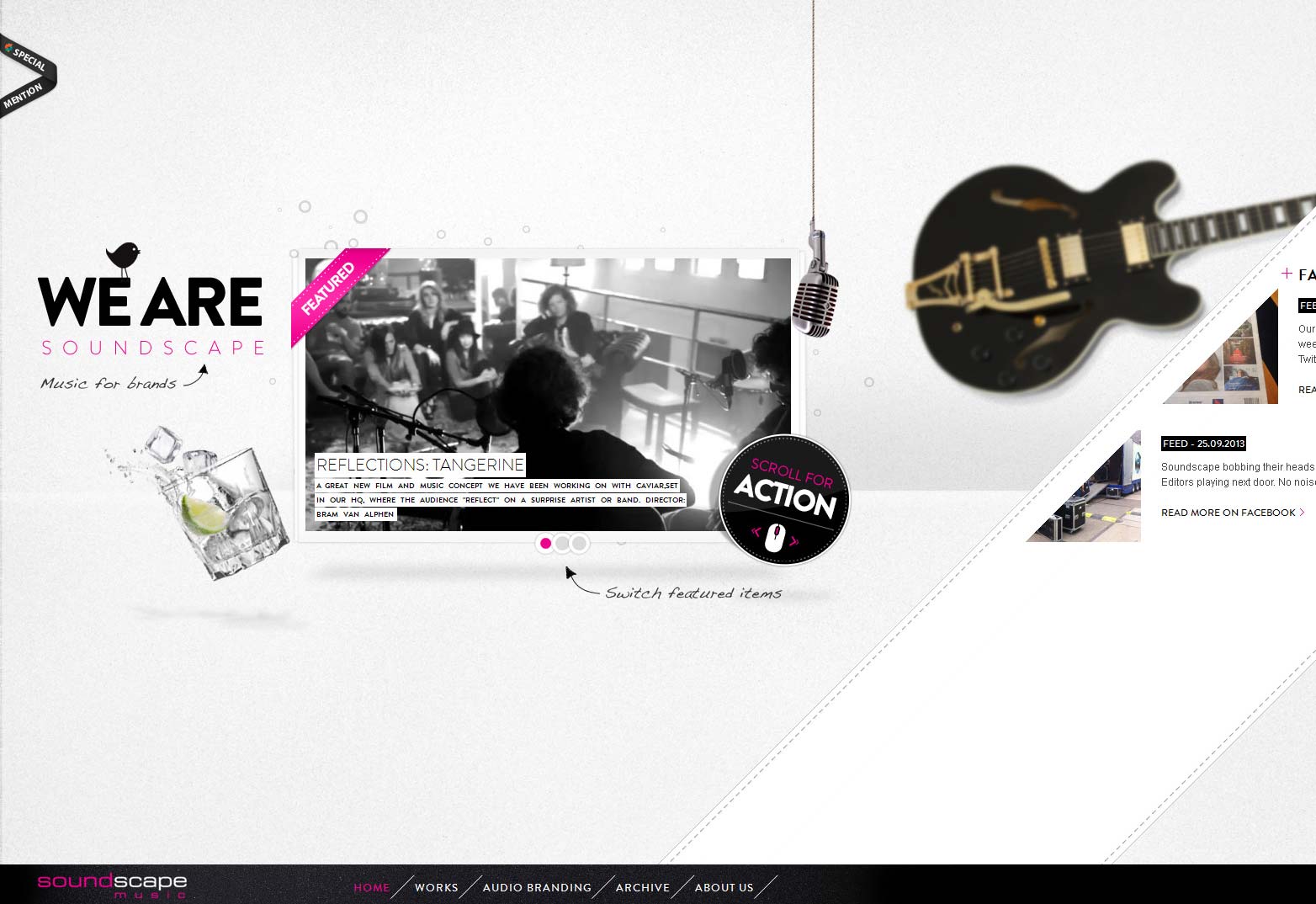
Soundscape
Tokio Labor
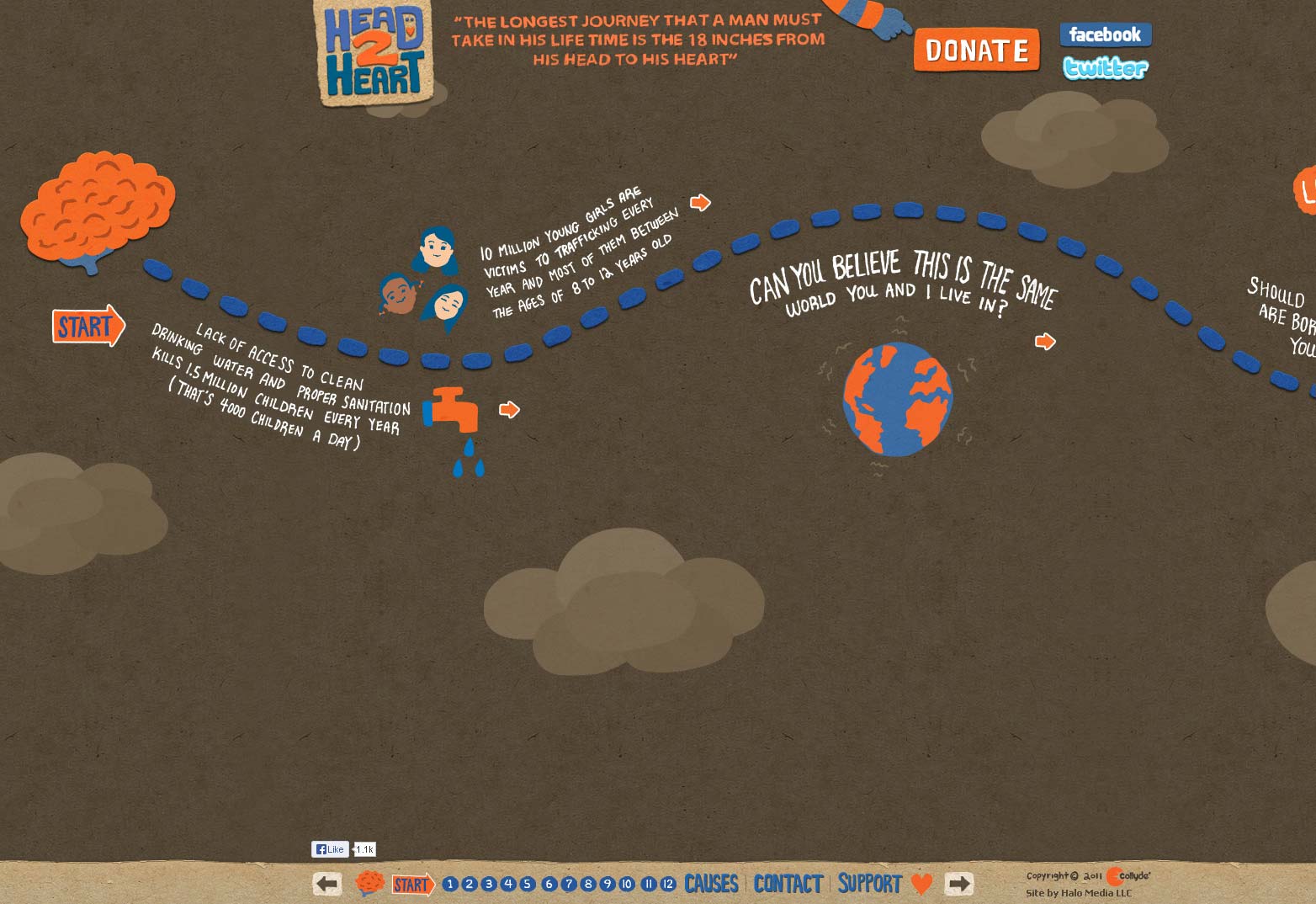
Kopf zu Herz
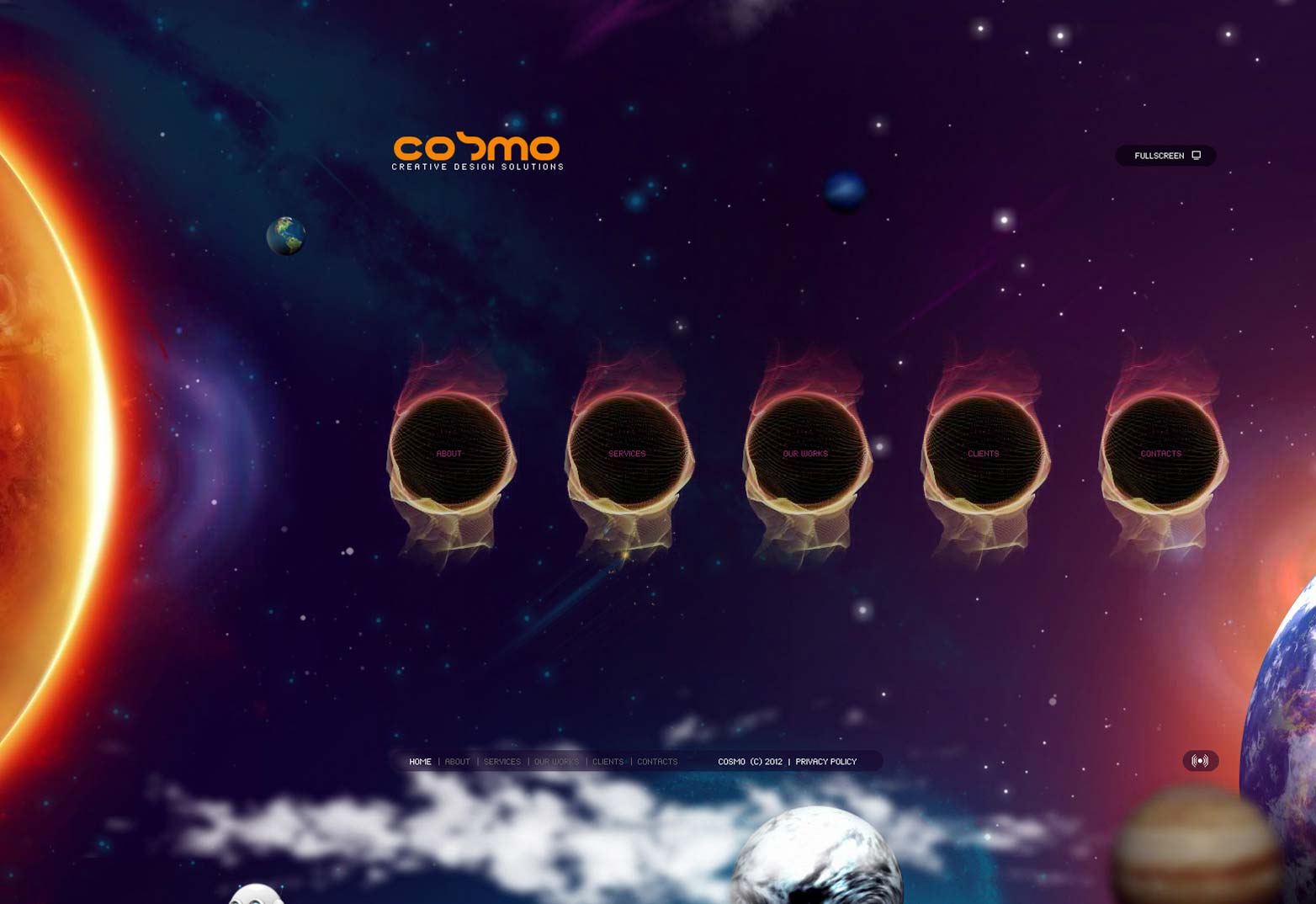
Cosmo
Geze Bewegt
Kulturelle Lösungen
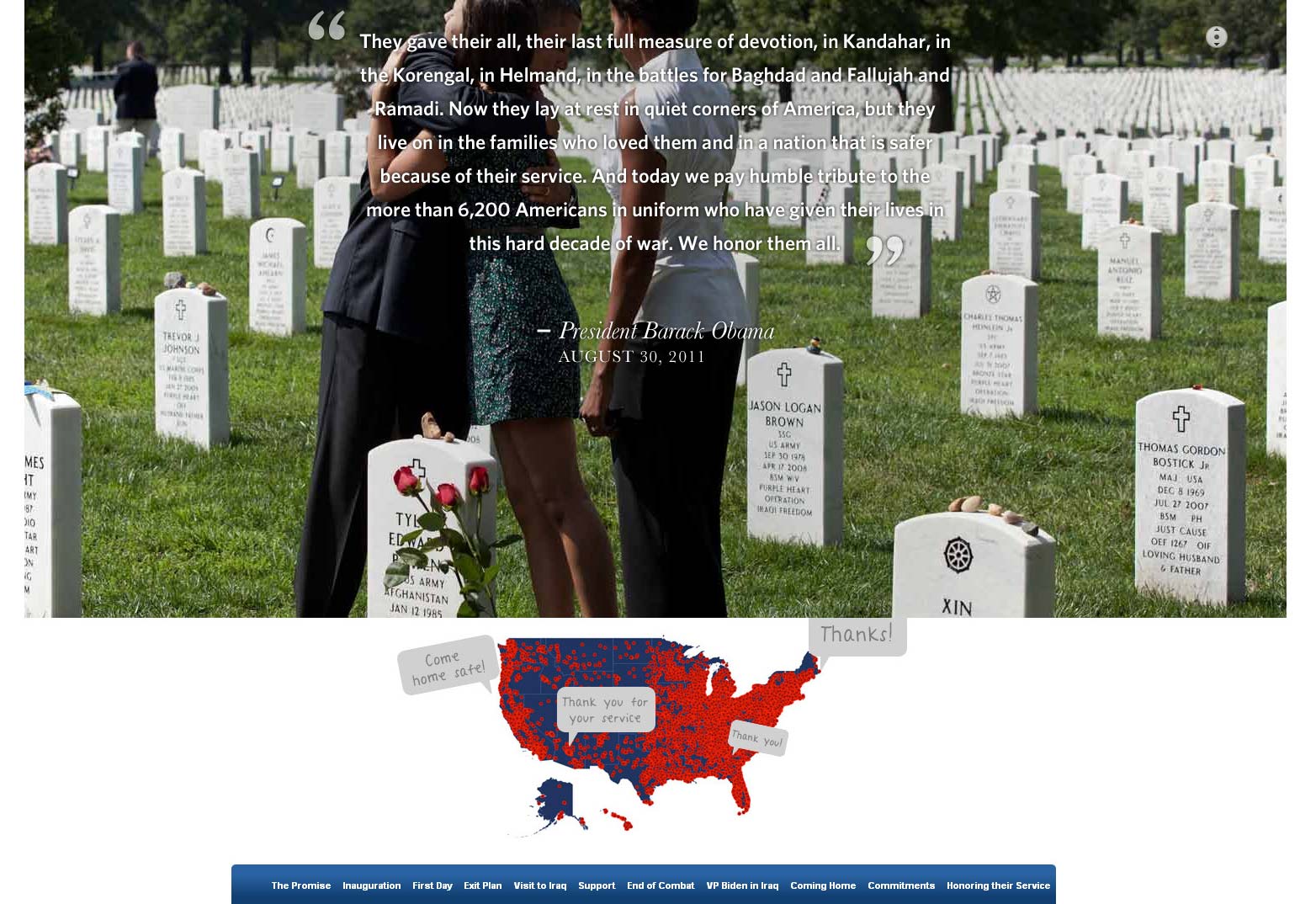
Die Zeitleiste des Weißen Hauses im Irak
Atipics
Bolia
Bagigia
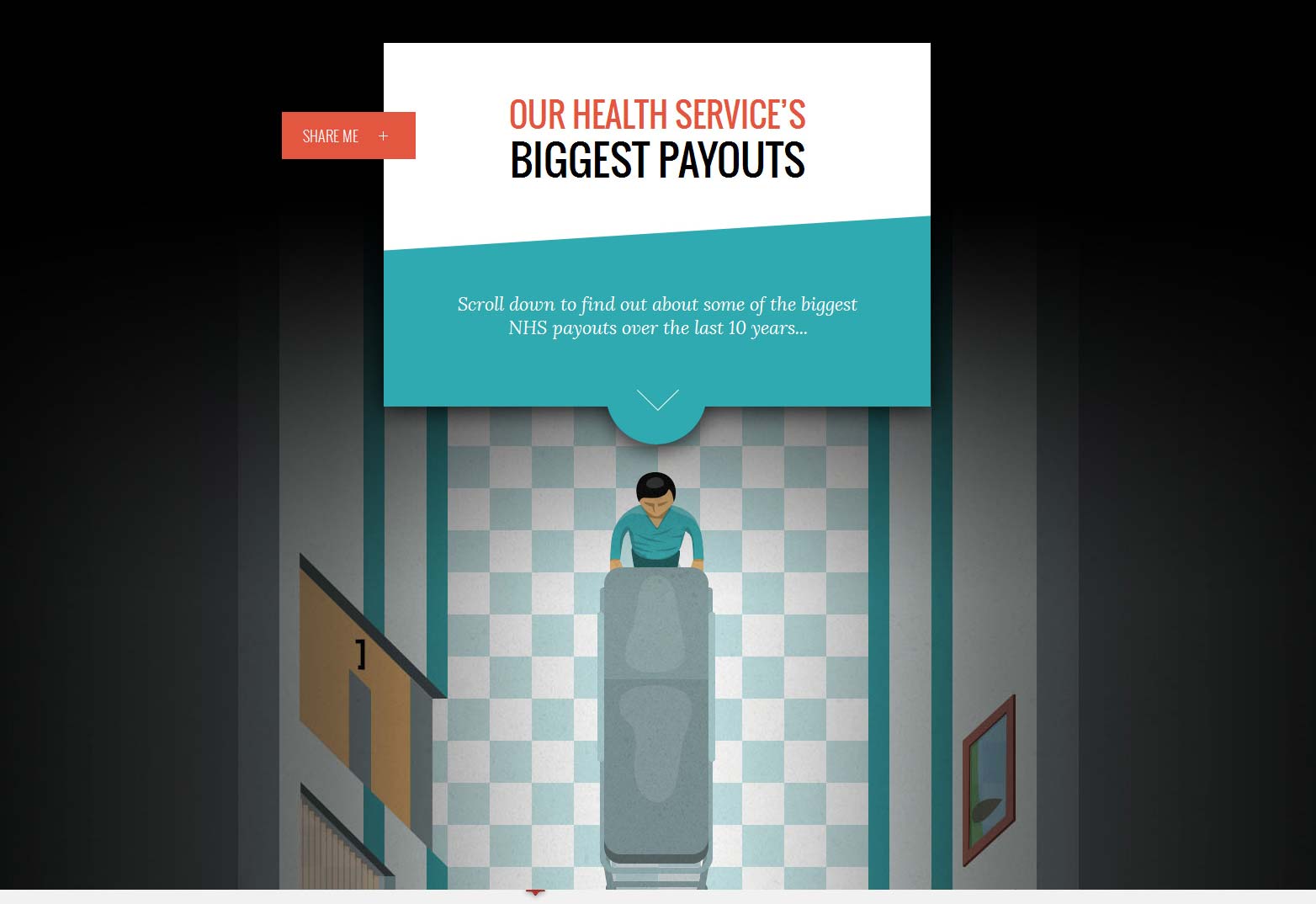
Health Service Auszahlungen
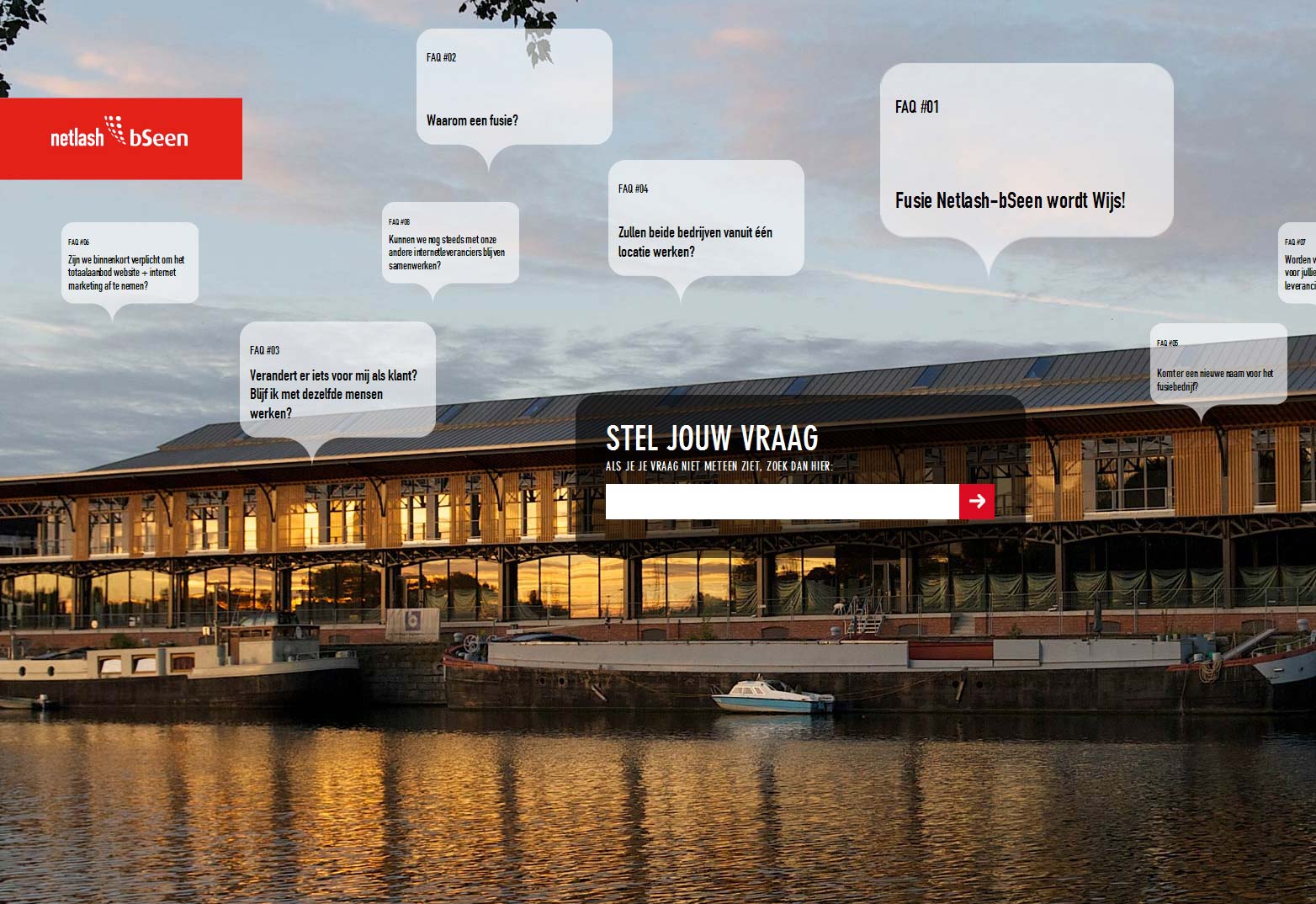
Netlash bSeen
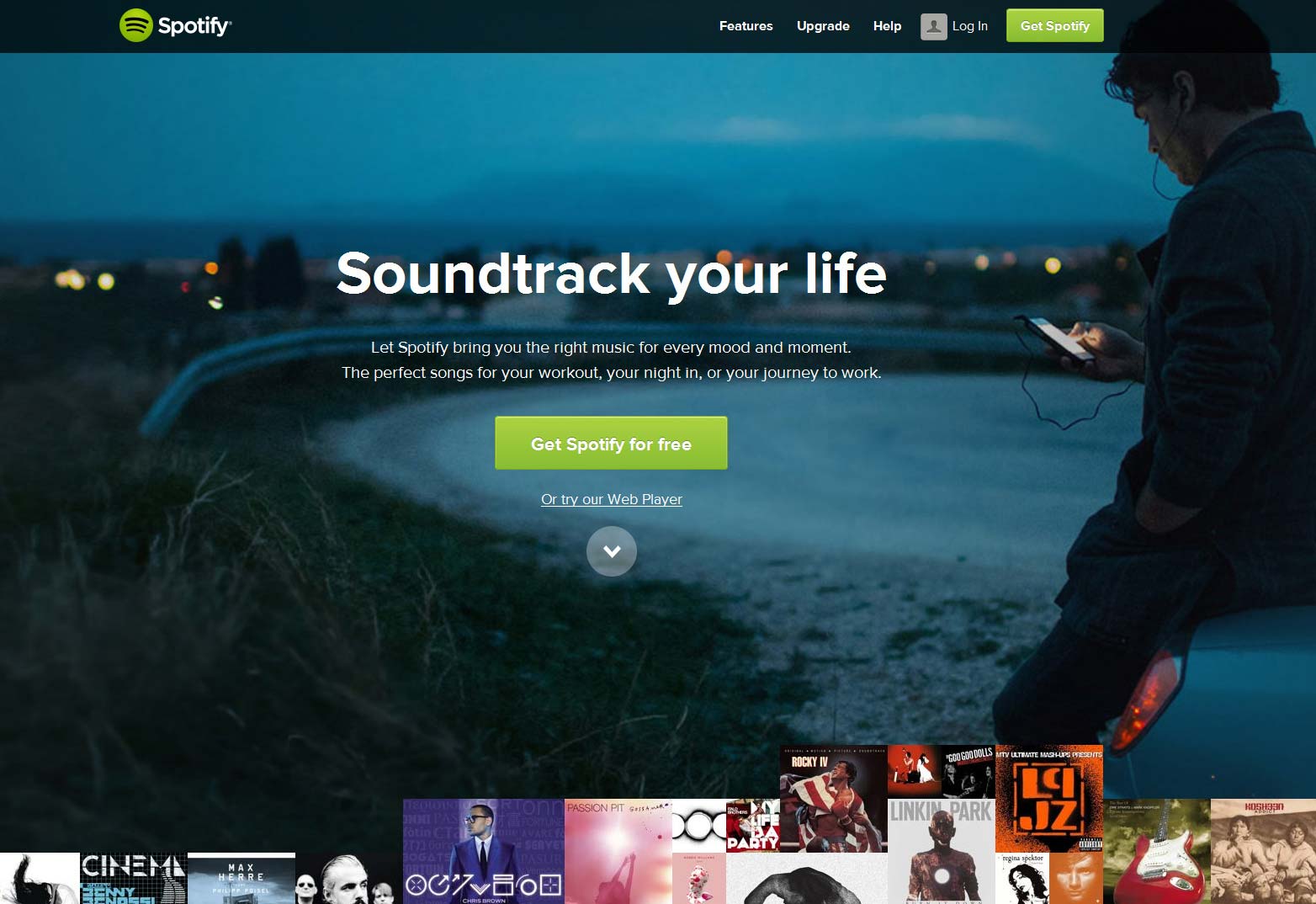
Spotify
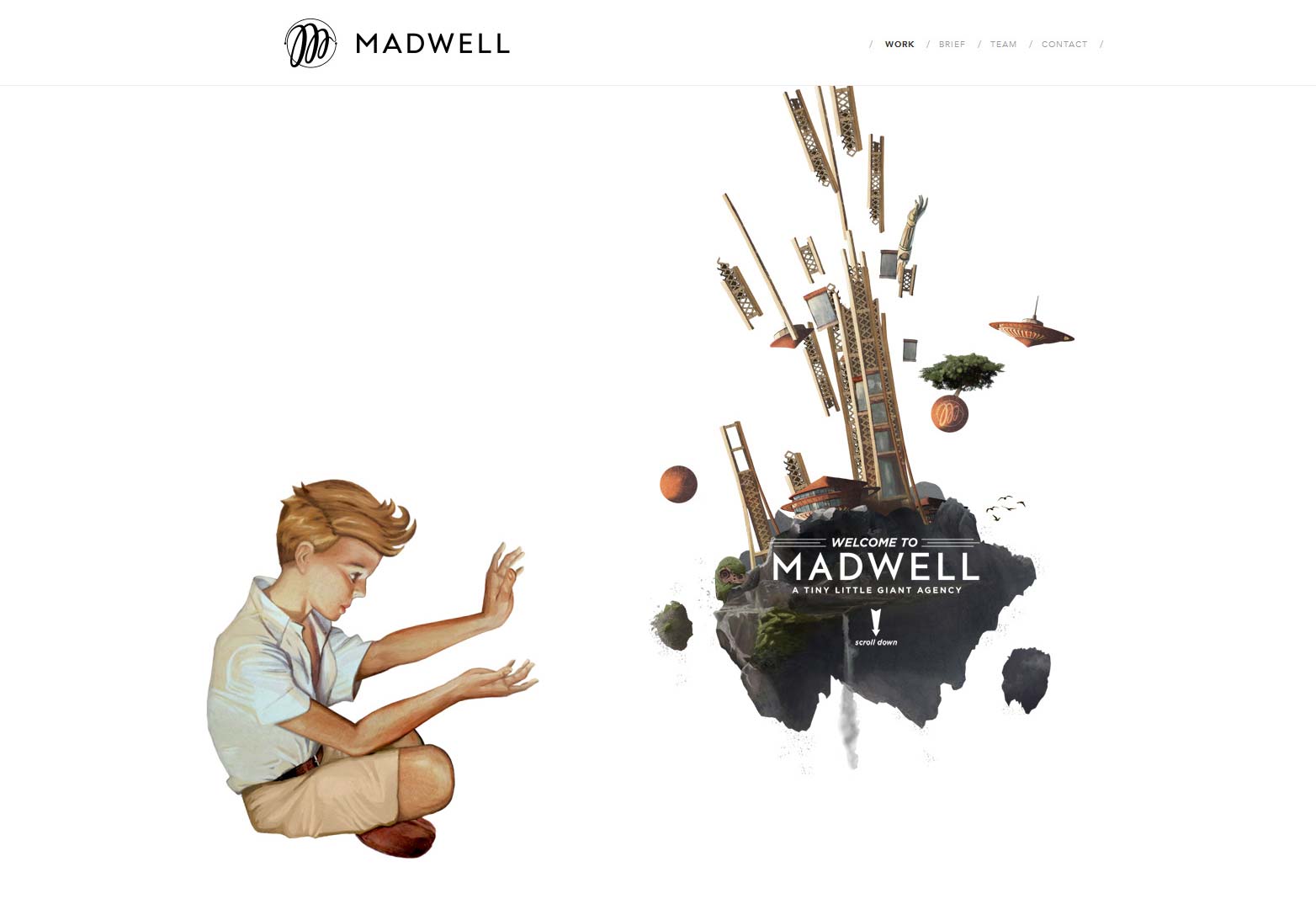
Madwell
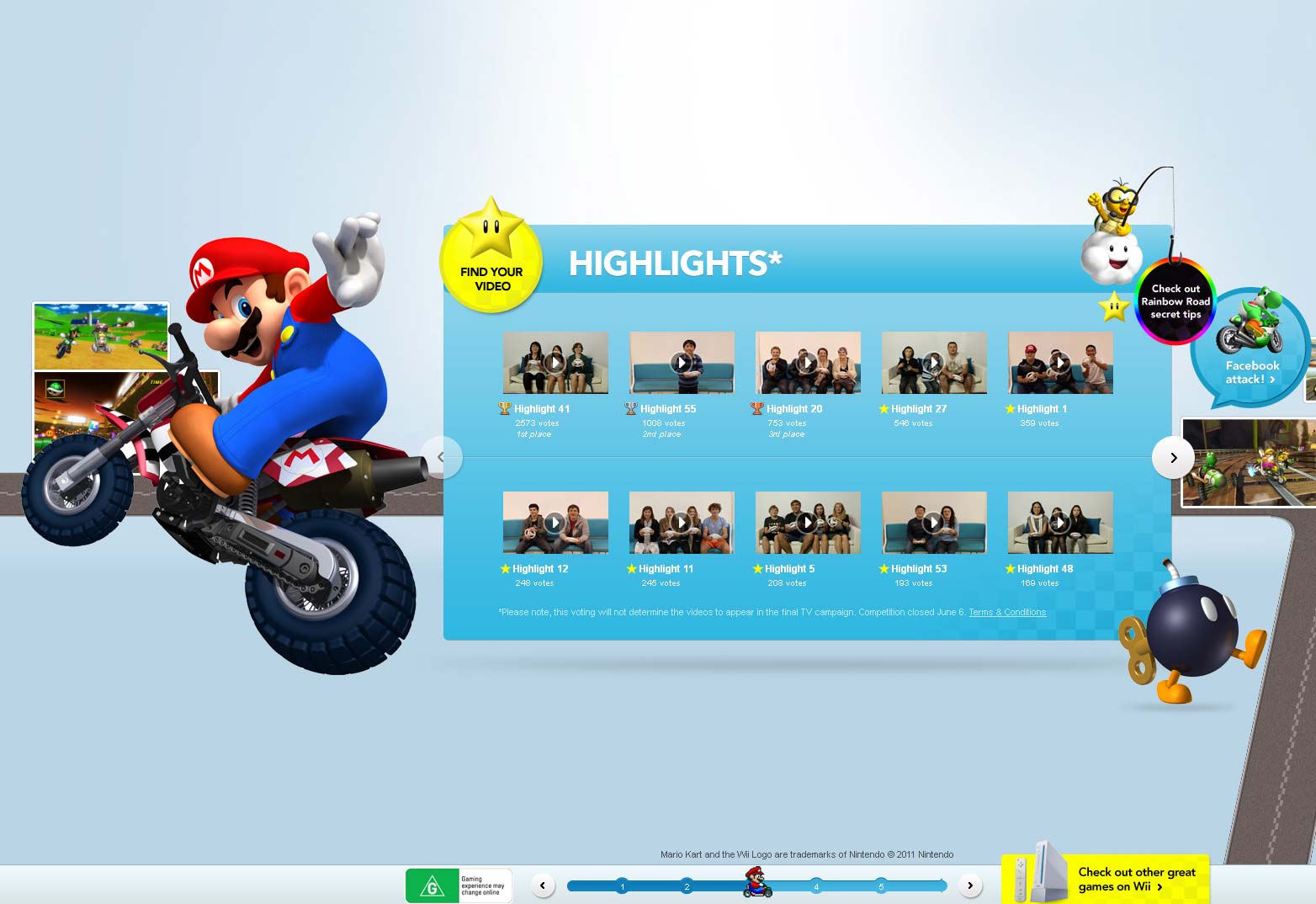
Mario Warenkorb Wii
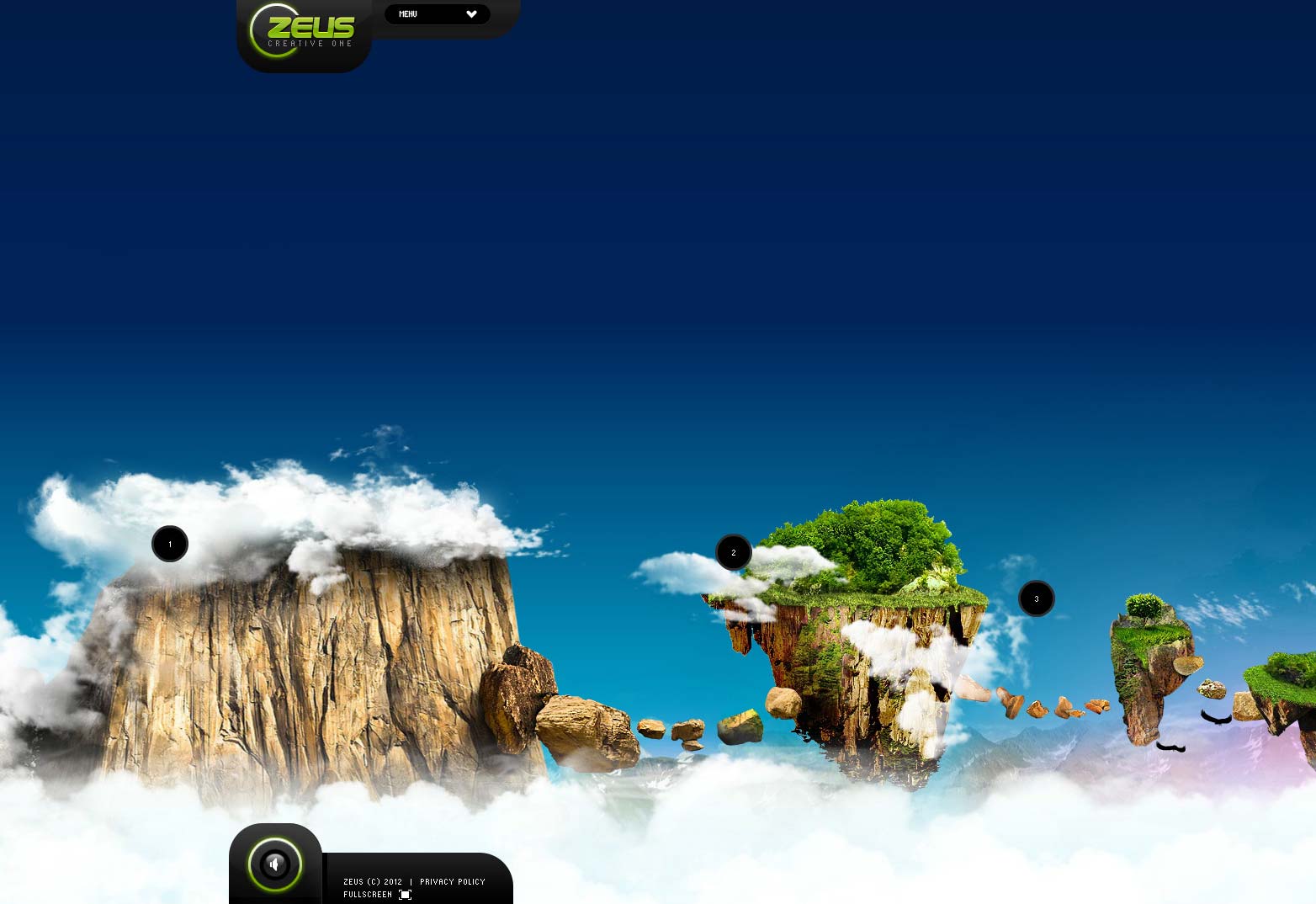
Zeus
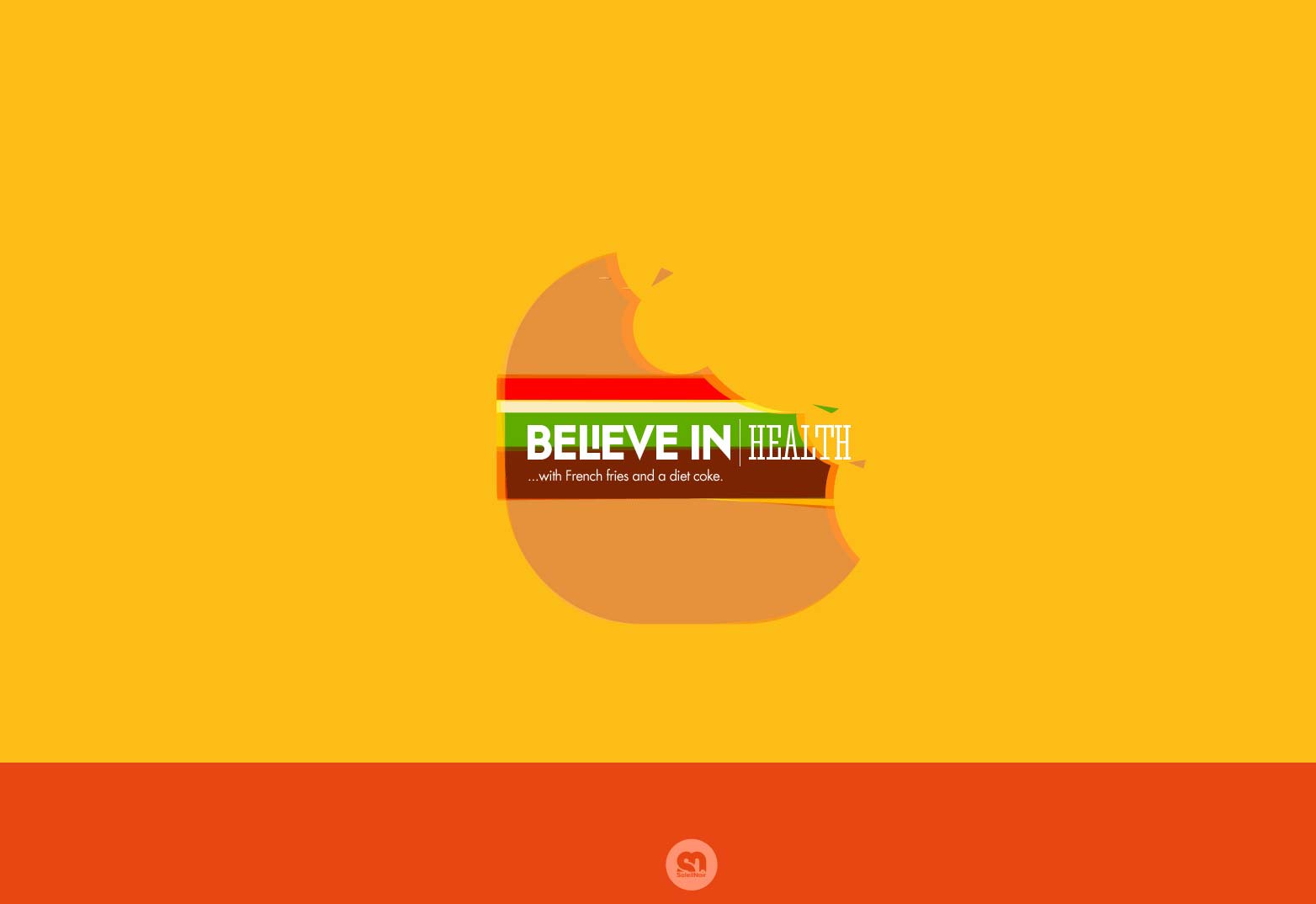
Soleir Noir 2012
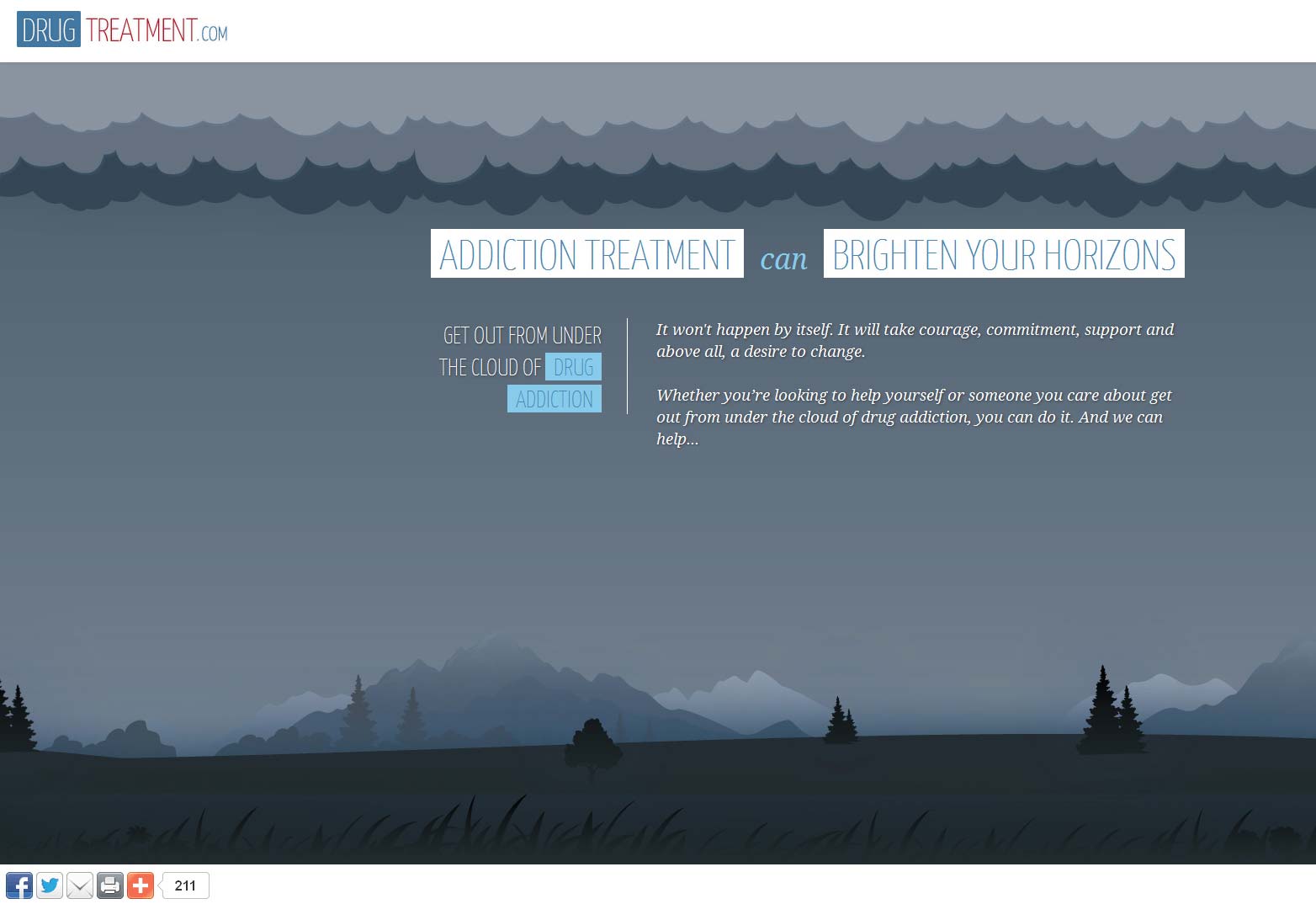
Medikamentöse Behandlung
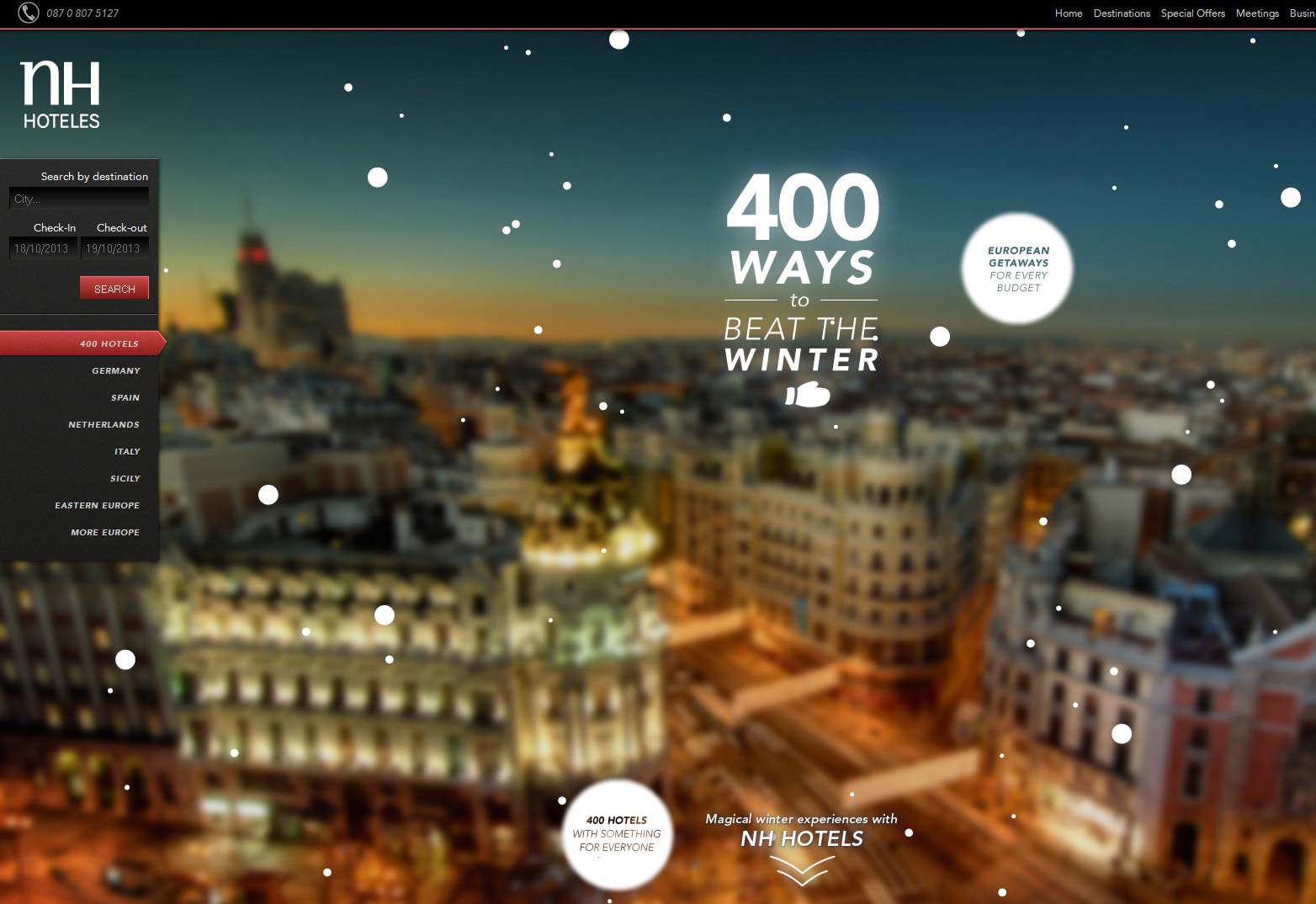
NH Hotels
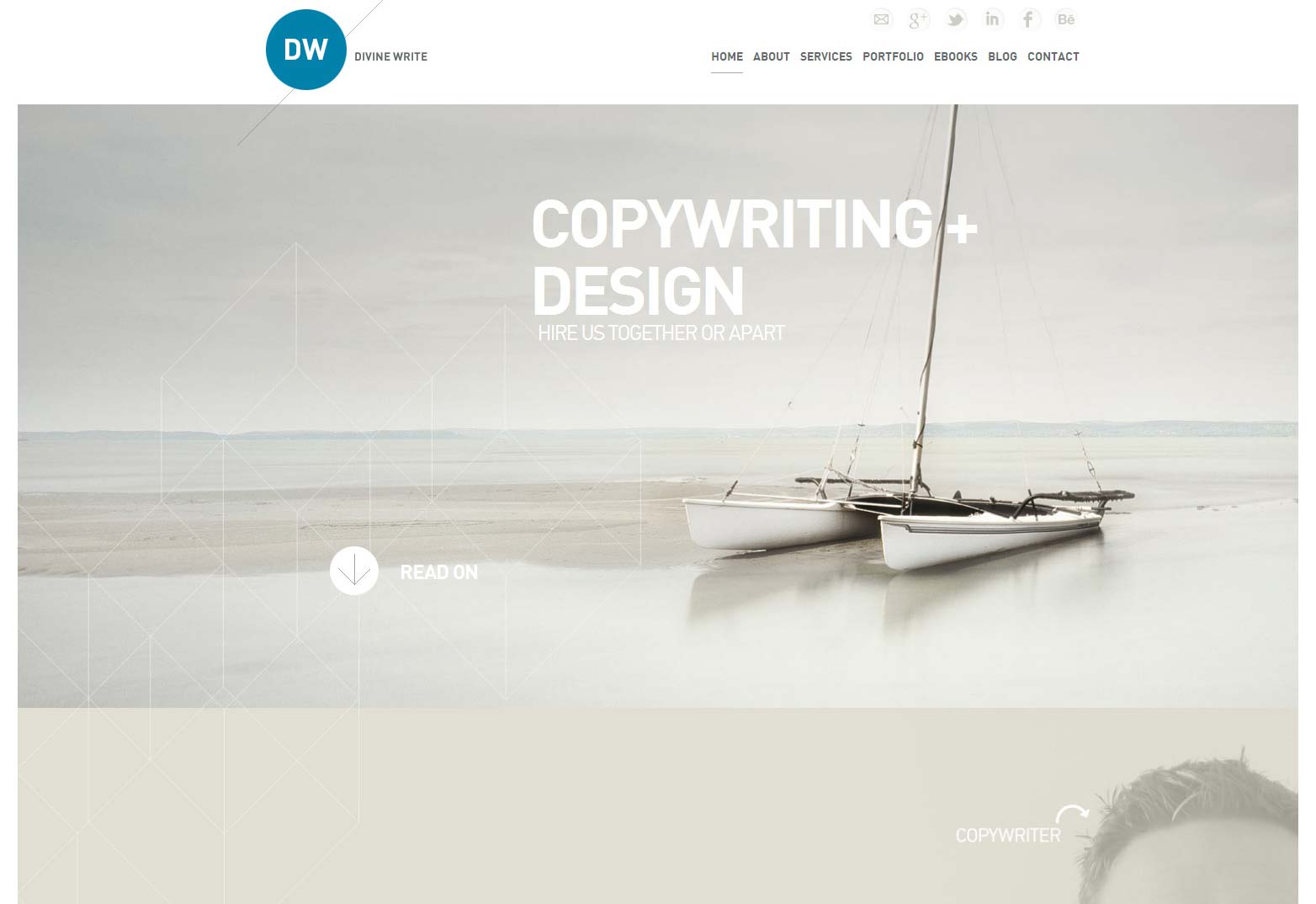
Göttliches Schreiben
Spaziergang
Vita Frute Cocktails
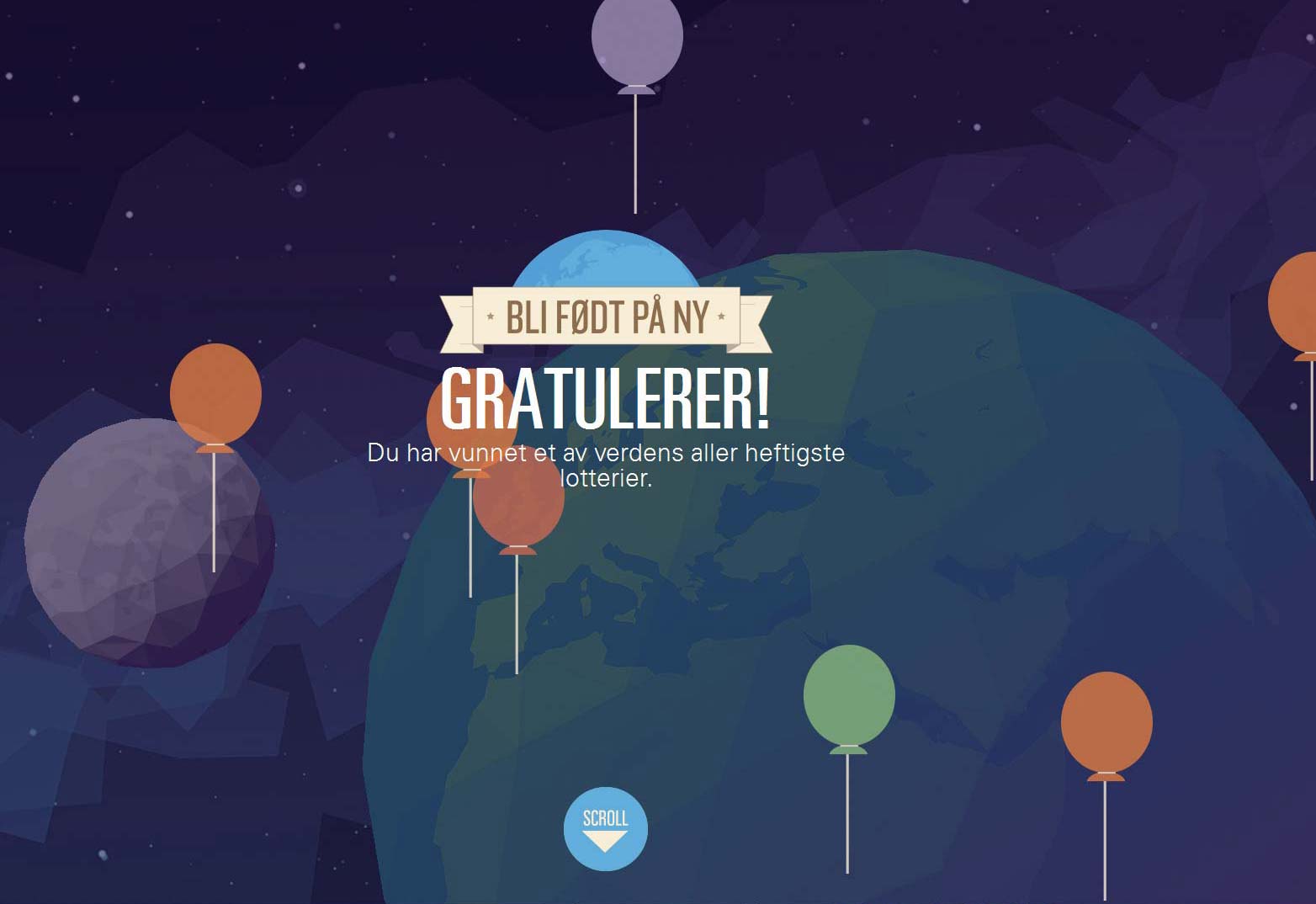
Gjenfodt
Haben Sie eine Parallax-Site erstellt? Welche dieser Seiten ist dein Favorit? Lassen Sie es uns in den Kommentaren wissen.