Der Designprozess vs. Design-als-Produkt
Das Problem mit dem Wort "Vorlage" ist, dass seine Bedeutung von der eigenen Sichtweise abhängt.
Vorlagen können Tickets für Instant-Websites sein. Viele Content-Management-Systeme ermöglichen es Besitzern, Plug-and-Play-Themen so einfach zu ändern, wie sie ihre Kleidung wechseln. Preiswerte Skins sind eine Google-Suche entfernt.
Für andere sind Vorlagen Lernwerkzeuge. Das Studieren von Beispielen aus realem Code und Stil kann praktischer sein als die folgenden Beispiele in einem Buch oder das Nachlesen von Skripten.
Das Problem mit dem Wort "Vorlage" ist, dass seine Bedeutung von der eigenen Sichtweise abhängt.
Für manche ist eine Vorlage ein Ticket für eine Instant-Website. Viele Content-Management-Systeme ermöglichen es den Besitzern, Plug-and-Play-Themen so einfach zu ändern, wie sie ihre Kleidung wechseln, und kostengünstige Skins sind nur eine Google-Suche entfernt.
Für andere sind Vorlagen Lernwerkzeuge. Das Studium von Beispielen aus realem Code und Stil ist für sie praktischer als die folgenden Beispiele in einem Buch oder das Nachschlagen von Skripten.
Vorlagen können die Unabhängigkeit repräsentieren. Jeder, selbst jemand ohne grundlegende Design- oder Entwicklungsfähigkeiten, kann aus Hunderten von Vorlagen wählen, ohne befürchten zu müssen, dass ein "Design-Experte" seine Entscheidung in Frage stellt.
Vorlagen können auch Effizienz bedeuten. Sie sind generisch genug, um zu den meisten Informationen zu passen, und sie sind wiederverwendbar. Fülle den Raum mit einer Prise Inhalt und du bist fertig.
Viele Menschen, mit denen ich zusammengearbeitet habe - Designer, Manager und Kunden - setzen Vorlagen mit Design gleich. Um ein Design zu erstellen, muss man einen Stuhl bauen, auf dem der Inhalt sitzt. Um ein Design auszuwählen, wählen Sie ein Fahrzeug aus, das Informationen enthält.
Das Substantiv "Design" unterscheidet sich vom Verb "Design" : eines ist ein Produkt, das andere ein Prozess. Dieser Gedanke wirft die Frage auf: Ist Web-Design-Haut tief, oder sind Designer mehr als Lieferanten von Vorlagen?

Tastenkombinationen jagen
Den Prozess der Gestaltung einer Website als "Vorlage der besten Vorlage" zu betrachten, ist der falsche Ansatz. Ich weiß aus Erfahrung.
Vor kurzem wurde ich beauftragt, die Website einer Anwaltskanzlei zu entwerfen. Die Besitzer des Unternehmens wussten mehr oder weniger, was sie wollten und stellten JPG-Modelle zur Verfügung. Im Bewusstsein der engen Frist haben der Entwickler und ich eine Datenbank, ein benutzerdefiniertes CMS und natürlich die HTML-Vorlage ausgearbeitet.
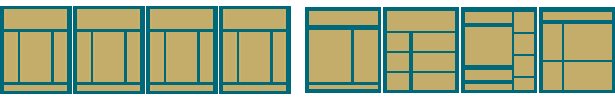
Ihre dreispaltige Zusammensetzung hatte blasse Kästen auf einem blasseren Hintergrund. Wir haben den Platz für Anzeigen auf der rechten Seite gemessen, das Suchwerkzeug auf der linken Seite angepasst, den Abstand in drei Explorer-Versionen überprüft und die Schlagschatten unter der Navigationsleiste angepasst. Kurz gesagt, wir haben uns um alles außer der Mittelsäule geschmerzt.
Als der Termin näher rückte, trafen wir uns, um Probleme in letzter Minute zu lösen. Eine Person war mit der Anordnung bestimmter Informationen nicht zufrieden. Jemand schlug eine Lösung vor und bat mich, es auszuprobieren. Ein paar HTML-Änderungen später sahen wir die neue Seite. Jeder hat sich für diesen Kompromiss entschieden, und die Website ging weiter.
Nach dem Start beglückwünschte der Kunde meine Designfähigkeiten und insbesondere meine Kenntnisse über Tastaturkürzel. Zuerst erkannte ich die unbeabsichtigte Beleidigung nicht, aber ich war in die Rolle des "Knopfdruckers" gedrängt worden, und das Feld des Designs war Knopfdruck. Schlimmer noch, es war meine Schuld: Indem ich auf die Laune des Komitees reagierte, versetzte ich mich in diese Position. Der Job hat gut bezahlt, aber das Ergebnis war uninspiriert und die Erfahrung gering.
Der beste Weg, zu entwerfen, und ich meine das Verb, ist, weiter zu entwerfen, Probleme zu suchen. Zu behaupten, dass "weniger ist mehr" ist, ist dasselbe wie zu sagen: "Tu nichts, wenn das Projekt ohne es leidet."

Wie funktioniert es?
1. Stellen Sie Fragen.
"Was wollen wir erreichen?" Ist nur der Anfang, und "Eine Website zu bauen" ist keine ausreichende Antwort.
- "Wem versuchen wir zu helfen, zu informieren oder zu beeinflussen?"
- "Warum sollten die Leute statt der Konkurrenz zu uns kommen?"
- "Wer ist für was verantwortlich?"
- "Was brauchen wir, um zu starten, und was kann später warten?"
- "Wie werden wir diese Website pflegen? Wer wird Änderungen vornehmen, den Datenverkehr überwachen und Probleme beheben? "
- "Wurde das schon mal gemacht? Wenn ja, wie können wir es verbessern? Von welchen Fehlern können wir lernen? "
Diese scheinen keine Designfragen zu sein. Durch ein gründliches Verständnis des Projekts können Sie jedoch die richtigen grafischen und technologischen Techniken anwenden. Zum Beispiel hängt die Wahl des CMS davon ab, wie oft die Website aktualisiert werden muss - vielleicht ist ein CMS nicht einmal notwendig.
2. Definieren Sie die Parameter.
Die Leute sind überrascht zu erfahren, dass Design von Grenzen lebt; Problemlösung ist eine gute Übung. Hier sind einige Parameter zu beachten:
- Achtung: "Wir wollen Menschen nachhaltig beeindrucken. Was ist unsere Botschaft? Wie viele verschiedene Wege können wir diese Botschaft ausdrücken? Was könnte Leute ablenken? "
- Mittel: "Wir müssen dies in Desktop-Browsern und auf Handheld-Geräten verwenden. Wie können wir für beide den gleichen HTML-Code schreiben? "
- Budget: "Wie viel können wir mit dem Geld machen, das wir haben?"
- Timeline: "Das Projekt muss in x Tagen starten. Wie können wir das alles bis dahin erreichen? "
- Erfolg: "Wir müssen x Anzahl von Widgets verkaufen, Anzahl von Personen informieren und z Anzahl von neuen Mitgliedern im ersten Monat erwerben. Was wird die Menschen zum Handeln bewegen? "
Beschränkungen züchten Innovation. Eine Website zu schreiben, die beispielsweise iPhones und Internet Explorer 6 entspricht, könnte erfordern, dass Designer ihr eigenes Verständnis davon, was HTML kann, in Frage stellen. Einschränkungen schaffen Probleme, und Design ist es, sie zu lösen.
3. Gehen Sie mit dem Unerwarteten um.
Selten spiegelt die Realität Ideale wider, also üben Fähigkeiten zur Problemlösung.
- Technisch: "Dieses Plug-In, das wir heruntergeladen haben, macht nicht alles, was wir wollen. Wird die Anpassung des Codes oder die Anpassung der Ziele mehr Trauer verursachen? "
- Visual: "Es sah in meinem Kopf besser aus als auf dem Bildschirm. Warum bin ich nicht begeistert? Wie können wir die Einstellung, die wir wollen, besser ausdrücken? Werden Besucher unbeeindruckt sein? "
- Politisch: "Wir haben diesen Code geschrieben, um eine bestimmte Aufgabe zu erfüllen, und jetzt werden wir aufgefordert, etwas anderes zu tun. Können wir "Nein" sagen oder sind die Anfragen machbar? "
- Zeit: "Das dauert länger als wir es erlaubt haben."
Wenn Design ein Prozess ist , löst die Verwendung von Layout, Typografie, Farbe, Linie, Form, Kontrast und Technologie die Probleme.
Wann ist ein Designer Design?
Die Entscheidung, wie ein Blog aussehen soll, ist ein schlechter Start. Ein Blog ist ein Mikrofon, keine Stimme; ohne Worte, um seine Seiten zu füllen, wird der Blog schmachten.
Keine Menge von WordPress / Drupal / Blogger / Joomla-Zauberei wird ein leeres Loch füllen. Nehmen Sie zum Beispiel Schriftarten: Eine Schrift zu wählen, die gut aussieht, ist nicht dasselbe wie eine mit Macken zu wählen, die grafische Elemente der Website nachahmen oder verstärken.
Das Herunterladen eines Designs (das Substantiv) ist eine Abkürzung, um Ergebnisse zu erzielen, aber nicht unbedingt um Erfolg zu haben. Seiten werden zu austauschbaren Gefäßen: leicht reproduzierbar, aber inhaltlich gleichgültig.
Design (das Verb) ist eine intime Beziehung zwischen Inhalt und Form. Es ist mehr Arbeit, aber sind das nicht die Leute, die professionelle Designer einstellen?
Geschrieben exklusiv für Webdesigner Depot von Ben Gremillion. Ben ist ein freiberuflicher Webdesigner, der löst Kommunikationsprobleme mit besserem Design.
Wie sehen Sie "Vorlagen" und "Design" nach dem Lesen dieses Artikels? Bitte teilen Sie Ihre Kommentare unten ...