Das Beste von 2013 für Designer
Im Jahr 2013 haben wir eine Menge neuer Apps, Ressourcen und mehr für Designer und Entwickler bereitgestellt. In der Tat haben wir Hunderte von Ressourcen abgedeckt!
Also, anstatt dass du durch unser Archiv von Beiträgen zurückgehen musst, haben wir das Beste von dem, was im letzten Jahr neu war, an einem Ort gesammelt! Wir beziehen nicht alles mit ein (schließlich sind einige Ressourcen nicht mehr verfügbar, Websites haben möglicherweise den Besitzer gewechselt, Apps sind möglicherweise nicht mehr aktiv usw.), sondern haben eine wahre "Best of" -Kompilierung mit mehr als 130 Einträge! Einschließlich unserer Lieblingsschriftart von jedem Monat!
Viel Spaß, und lassen Sie uns in den Kommentaren wissen, was Ihre bevorzugten neuen Ressourcen für das Jahr waren!
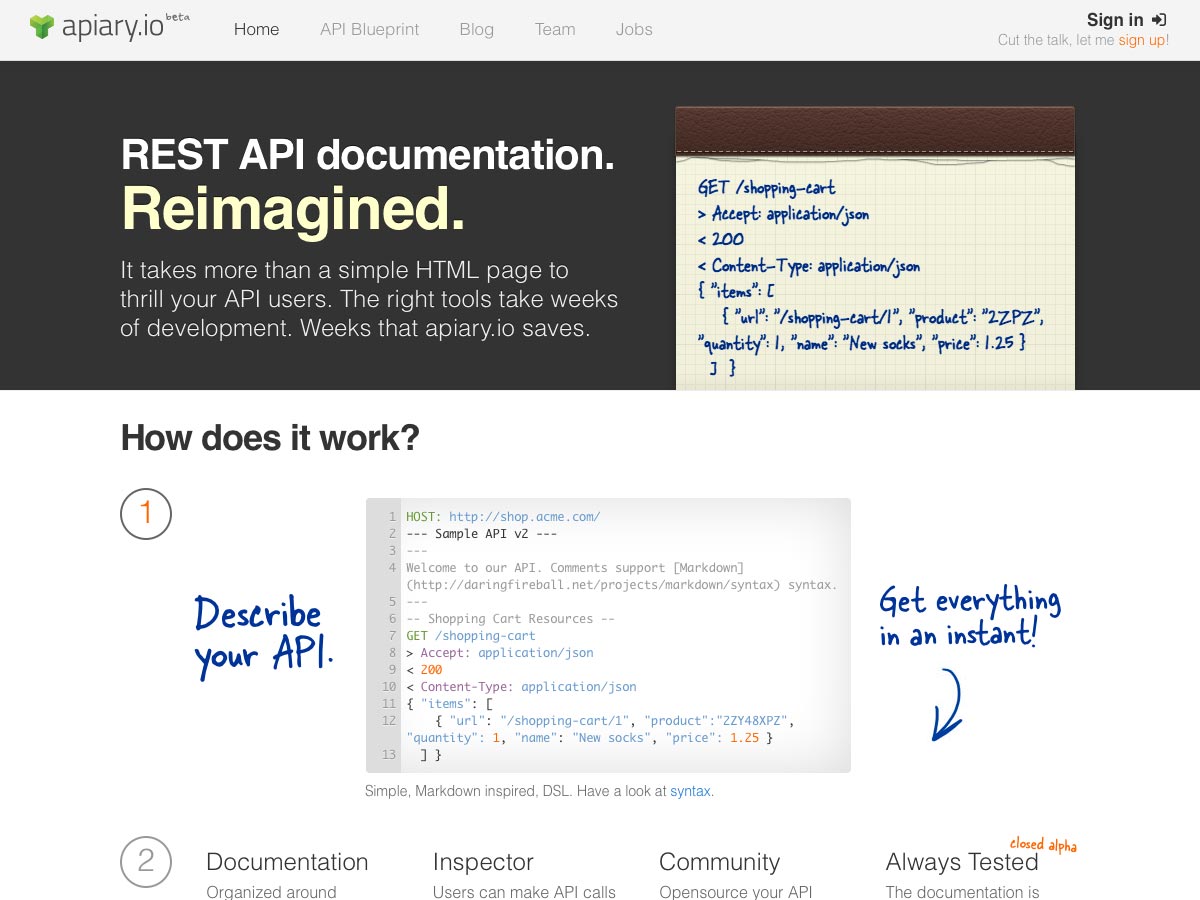
Apiary.io
Apiary.io ist ein REST-API-Tool, mit dem Sie einfach Dokumentation und andere Tools für Ihre Benutzer erstellen können, um Ihre API zu verwenden. Es enthält sogar Tools, mit denen die Community Ihre Dokumentation auf GitHub erstellen kann.
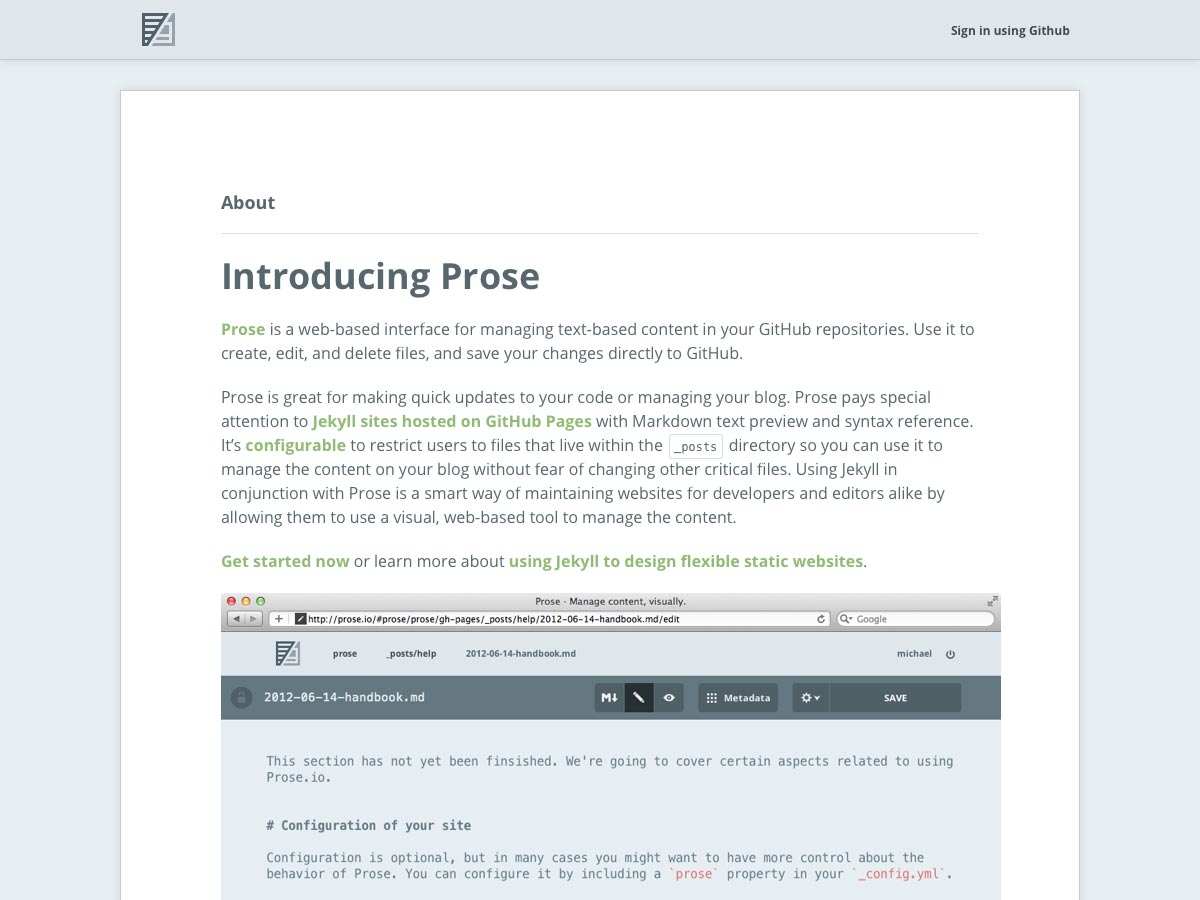
Prosa
Prosa ist ein Web-Interface zur Verwaltung Ihrer textbasierten GituHub-Repository-Inhalte. Dies ist eine großartige Möglichkeit, Ihren Blog zu verwalten oder schnelle Aktualisierungen Ihres Codes vorzunehmen. Dies ist besonders nützlich für Jekyll-Sites, die auf GitHub Pages mit Markdown-Textvorschau und -Syntaxreferenz gehostet werden.
Landstreicher
Benötigen Sie eine leichte, reproduzierbare und portable Entwicklungsumgebung? Landstreicher hast du bedeckt. Es funktioniert mit Mac OS X, Windows und Linux, mit einem einfach zu bedienenden Installer und einfacher Konfiguration.
Maske
Maske ist eine JavaScript-Bibliothek zum Verdrehen der Formen von Elementen. Es ist mobilfreundlich, hat keine Abhängigkeiten und ist weniger als 5k.
Flüchtige Icons
Flüchtige Icons sind 271 Vektoricons, die speziell für Bootstrap entwickelt wurden, aber da es sich um eine Webschriftart handelt, wird es auch mit benutzerdefinierten Projekten funktionieren.
Profundes Gitter
Profundes Gitter ist ein reaktionsfähiges Grid-System zum Erstellen von festen und flüssigen Layouts, die mit SCSS erstellt wurden. Sie können Spalten nach Bedarf hinzufügen oder entfernen, Spalten- und Rinnenbreiten ändern und vieles mehr.
Junior
Junior ist ein Front-End-Framework zum Erstellen von mobilen Apps mit HTML5, die ein einheitliches Erscheinungsbild aufweisen. Es enthält CSS3-Übergänge, die für mobile Leistung optimiert sind, ausschaltbare Karussells und mehr.
Zenturio
Zenturio ist ein responsives Webframework, das mit SASS- und CSS3-Medienabfragen erstellt wurde. Es verwendet semantisches HTML5 und macht es sogar einfach, schnelle Prototypen zu erstellen.
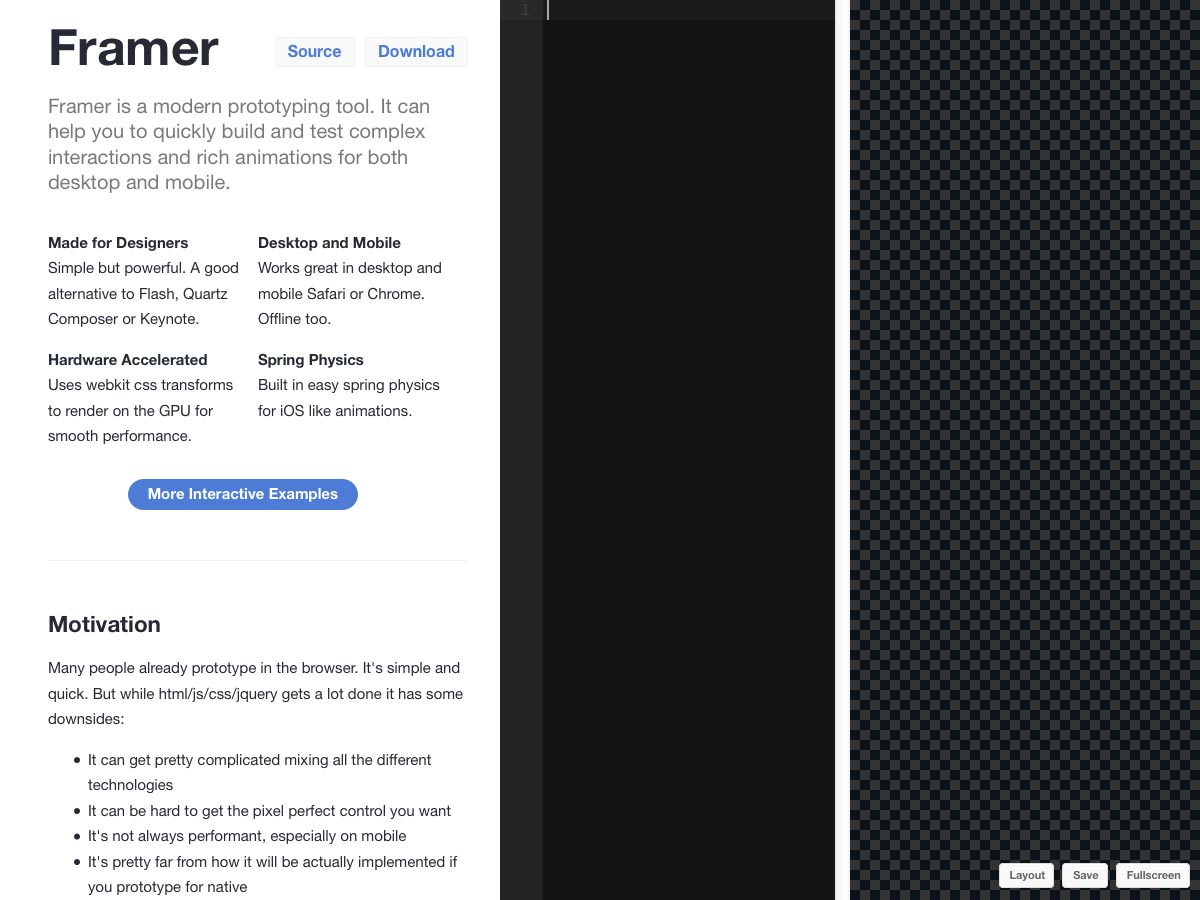
Framer
Framer ist ein modernes Prototyping-Tool zum Erstellen und Testen komplexer Interaktionen und reichhaltiger Animationen. Es ist eine gute Alternative zu Flash, Quartz, Composer und Keynote.
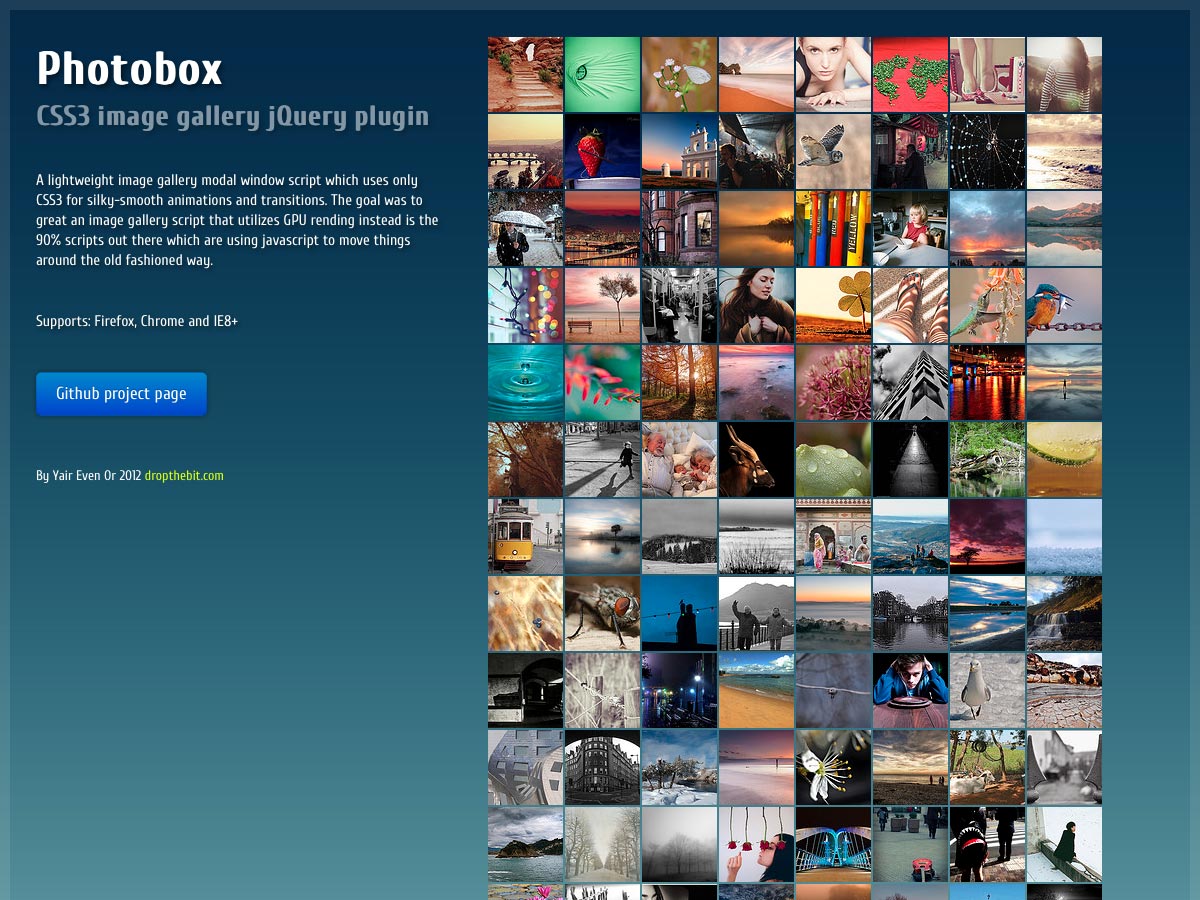
Fotobox
Fotobox ist ein jQuery-Bildergalerie-Skript mit hardwarebeschleunigten CSS3-Übergängen und Animationen, zusammen mit einer hübschen Benutzeroberfläche und einem einfach zu bedienenden UX.
Dropzone.js
Dropzone.js ist ein Open Source, einfach per Drag & Drop Datei-Uploader mit Bildvorschau. Es ist einfach einzurichten (insbesondere, wenn Sie Component verwenden, da Sie es als Abhängigkeit hinzufügen können) und entweder als Formular oder programmgesteuert implementiert.
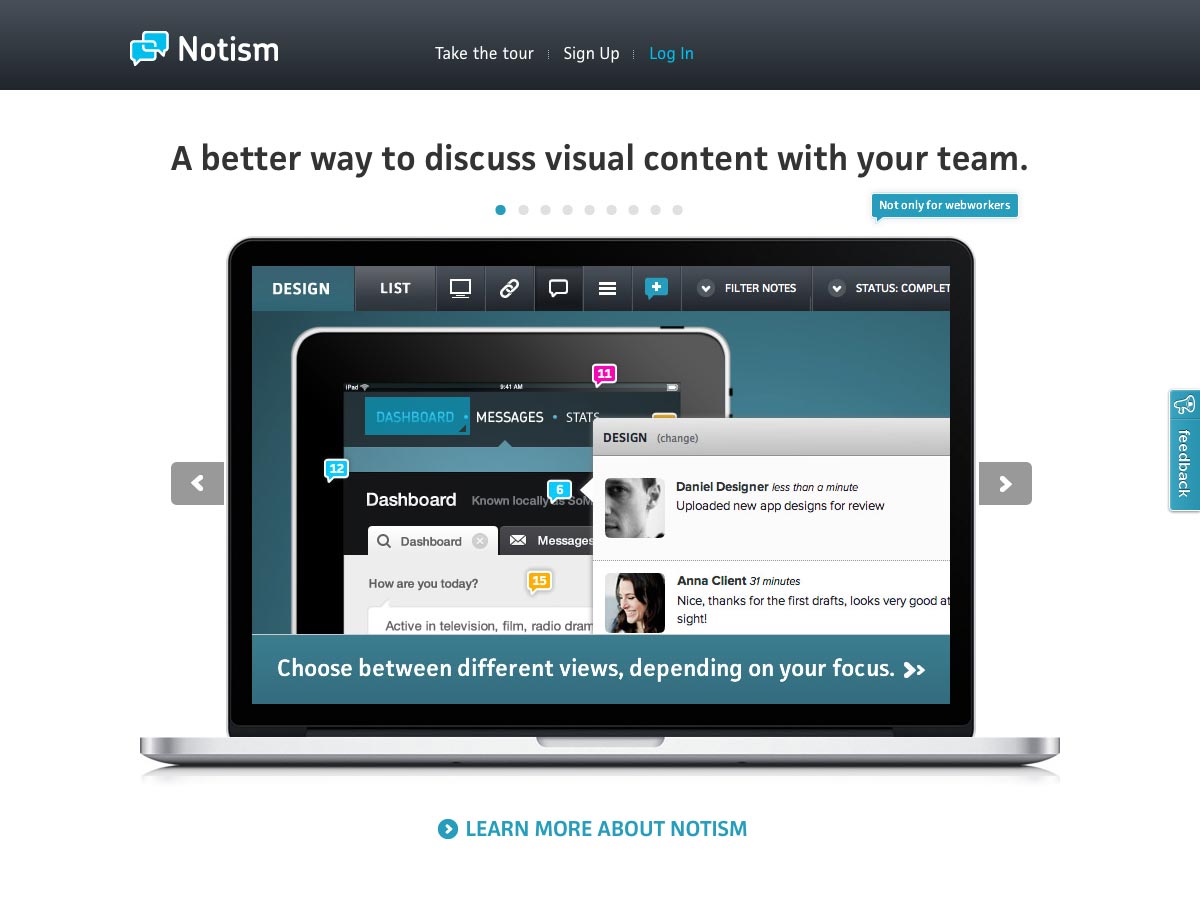
Notismus
Notismus ist ein großartiges Werkzeug, um mit einem Team an visuellen Inhalten zu arbeiten. Sie können visuelle Projektideen hochladen, stapeln und überprüfen, funktionsfähige Prototypen von statischen Vorlagen erstellen, Entwürfe diskutieren und vieles mehr. Es gibt sogar Werkzeuge zum Abmelden von Layouts.
Dropify
Dropify macht es einfach, Dateien auf Ihrer Facebook-Fanpage zum Download bereit zu stellen. Es gibt einen kostenlosen Plan (der kein Like-Gating anbietet) sowie Premium-Pläne. Es ist großartig für Künstler, Autoren, Kreative, Marken und kleine Unternehmen.
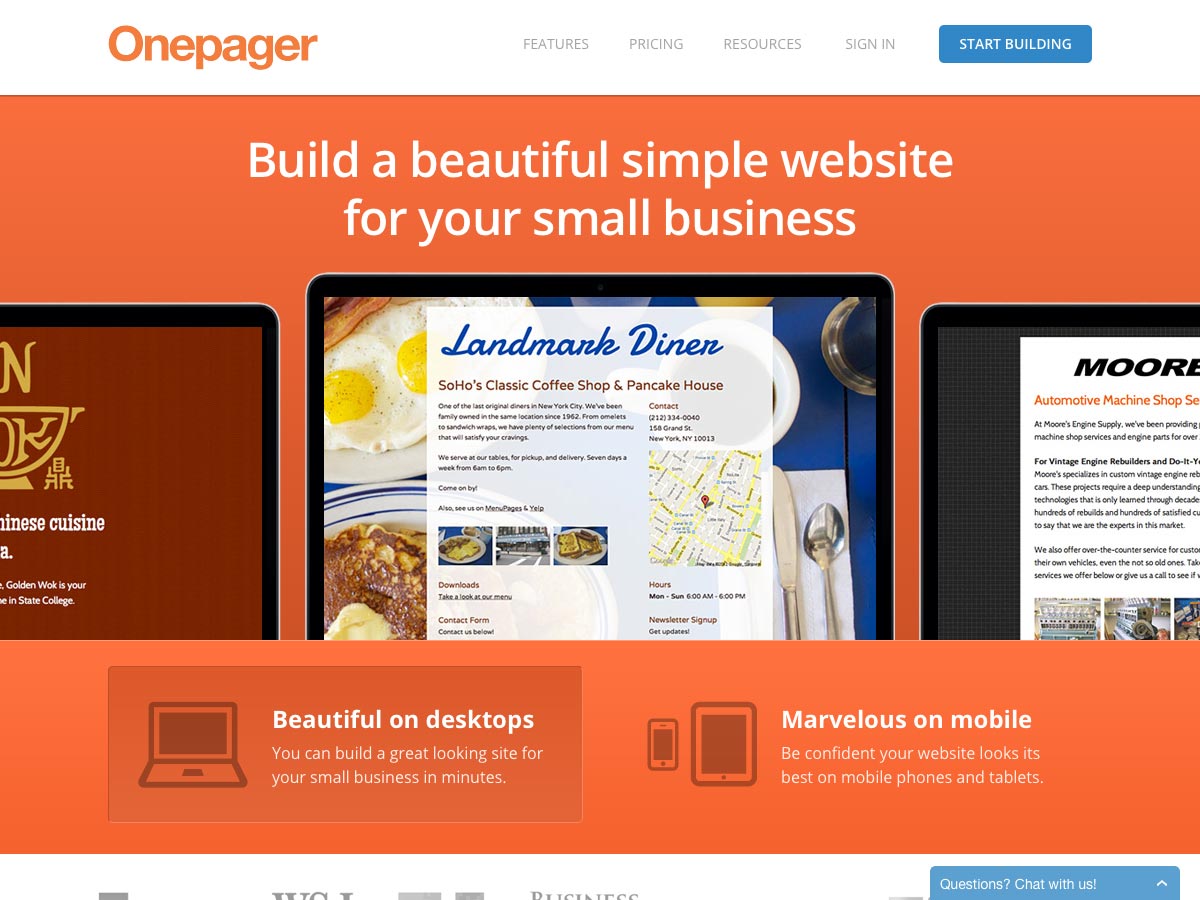
Einseiter
Einseiter können Sie einfach einfache Websites für kleine Unternehmen erstellen. Die resultierenden Websites eignen sich sowohl für Desktops als auch für mobile Geräte, sind cloud-gehostet, enthalten Funktionen für benutzerdefinierte Formulare und sind suchmaschinenfreundlich. Starter-Sites sind nur $ 8 / Monat, mit robusteren Plänen zur Verfügung.
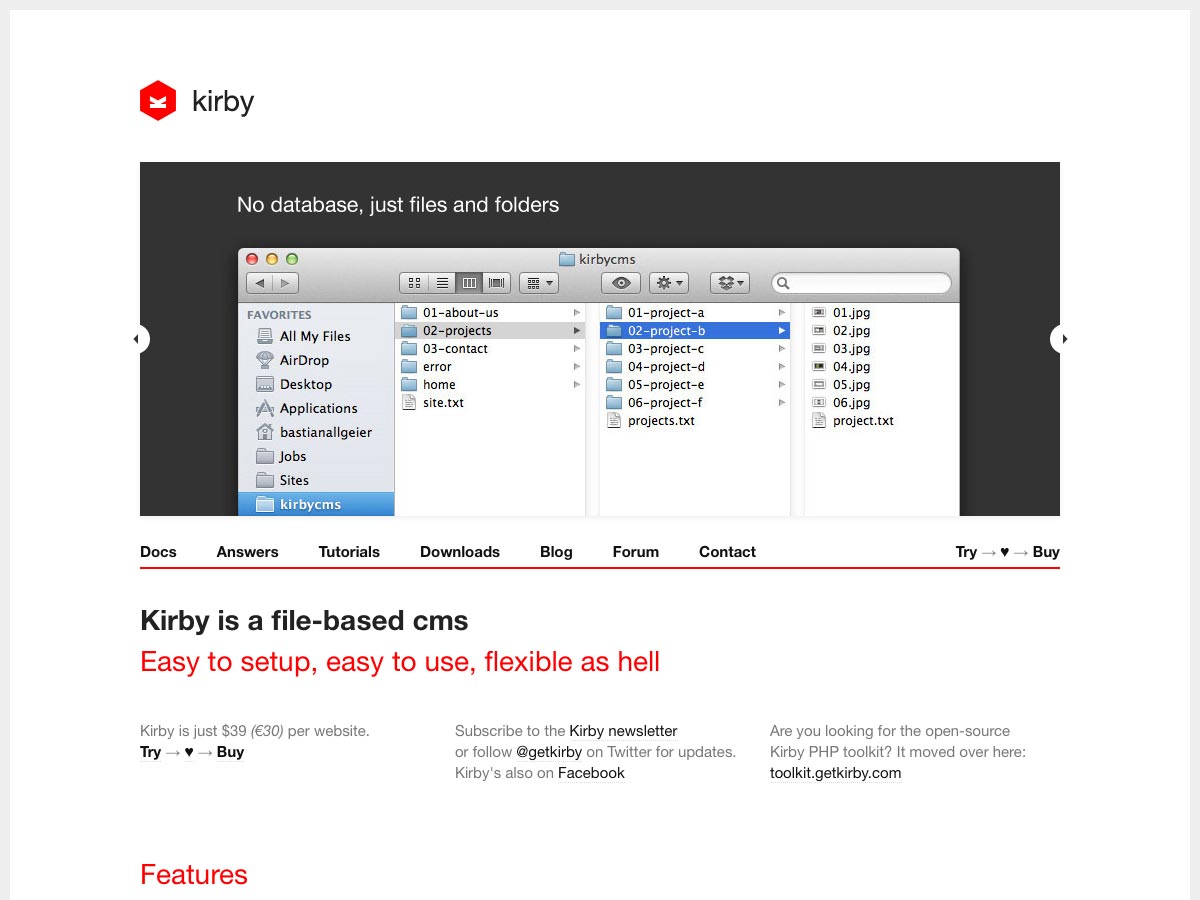
Kirby
Kirby ist ein dateibasiertes CMS, das einfach einzurichten und zu verwenden ist und unglaublich flexibel ist. Es verwendet Ihr Design und Ihre Vorlagen, benötigt keine Datenbank und unterstützt unter anderem die Markdown-Syntax. Es ist nur 39 Dollar pro Website.
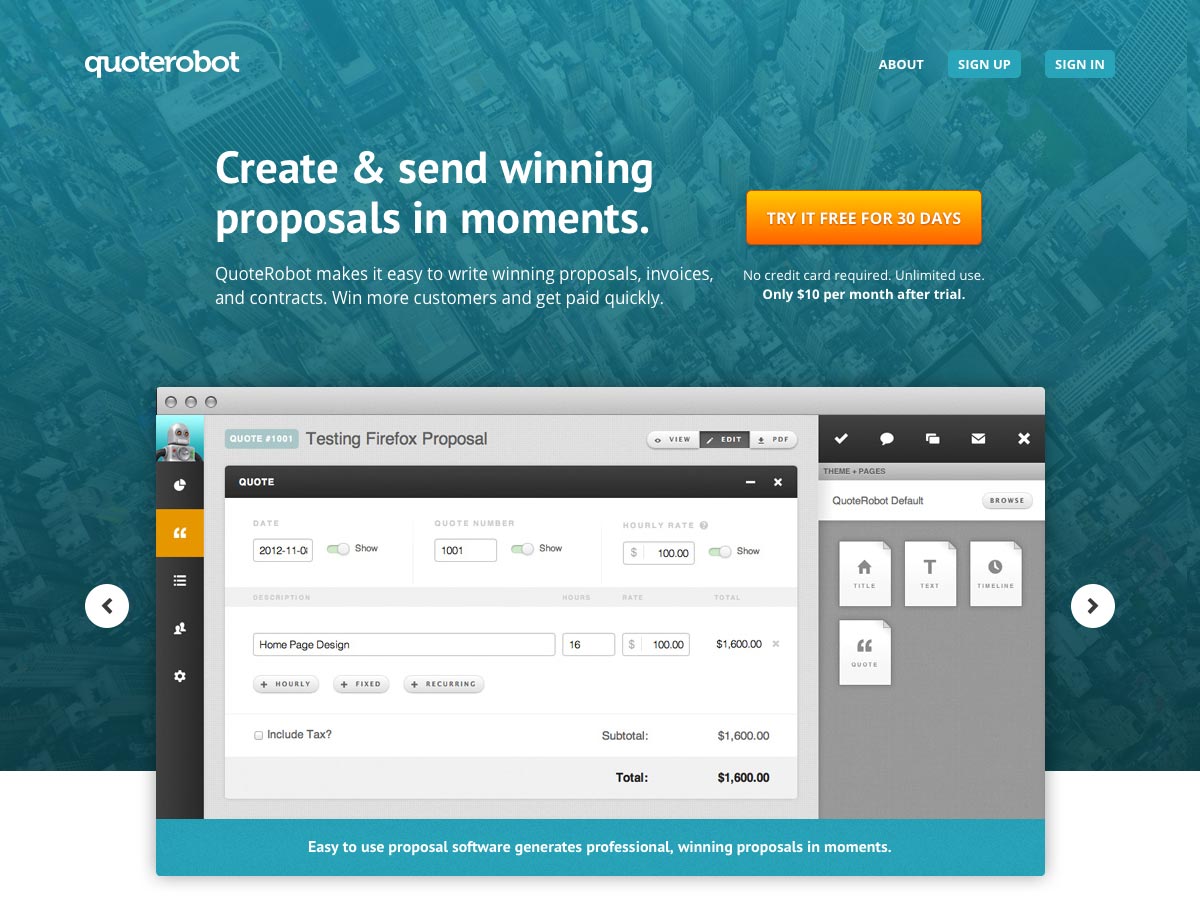
ZitatRoboter
ZitatRoboter macht es einfach, professionell gestaltete Angebote, Rechnungen und Angebote zu erstellen. Es funktioniert gut mit Highrise, FreshBooks, SalesForce, Google Apps und Xero und kostet nur $ 10 / Monat nach der 30-tägigen kostenlosen Testversion.
Hint.css
Hint.css ist eine SASS-Tooltip-Bibliothek, die nur HTML / CSS (kein JavaScript) verwendet, um einfache Tooltips mit Datenattributen, Pseudoelementen, Inhaltseigenschaften und CSS3-Übergängen zu erstellen. Es wird in Browsern, in denen CSS3-Übergänge nicht unterstützt werden, ohne Übergänge elegant degradiert.
Tinte
Tinte ist ein einfach zu verwendendes Toolkit zum Erstellen von Web-Interfaces. Es verwendet HTML, CSS und JavaScript zum Erstellen von Layouts, Anzeigen von allgemeinen Schnittstellenelementen, Implementieren inhaltsorientierter interaktiver Funktionen und mehr.
Cooles Kätzchen
Cooles Kätzchen ist ein Beta-Framework, das HTML-, CSS- und JavaScript-Dateien enthält, die reaktionsfähig sind und Parallax-Scrolling-Unterstützung bieten.
Baseline.js
Baseline.js hilft dabei, Ihren vertikalen Rhythmus (eingestellt durch Ihre typografische Grundlinie) beizubehalten, trotz der seltsam großen Bilder in Ihren Artikeln und Seiten.
Mailstrom
Mailstrom ist ein Tool, mit dem Sie Ihre E-Mails säubern können, indem Sie Ihre Nachrichten in Sekundenschnelle versenden. Es befindet sich derzeit in der Betaversion und hat eine unbegrenzte kostenlose Testversion, die jedoch später im Abonnement verfügbar sein wird.
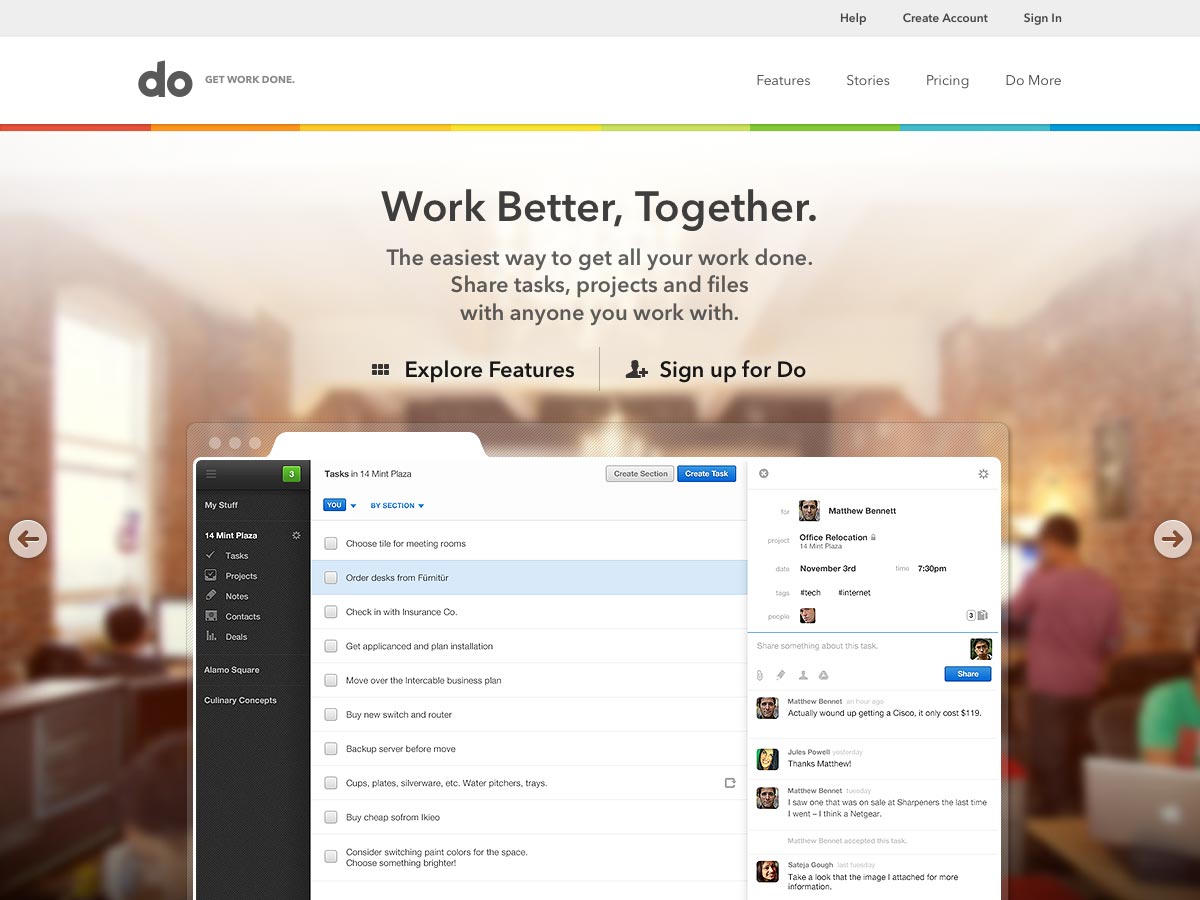
Machen
Machen ist ein einfach zu bedienender Team-Projekt-Manager, der es einfach macht, all Ihre Arbeit zu erledigen. Neben der Web-App gibt es auch mobile Apps für iPhone und Android.
Galleria
Galleria ist ein Bildergalerie-Framework, das in JavaScript integriert ist und die Erstellung schöner Galerien für Web- und Mobilgeräte vereinfacht.
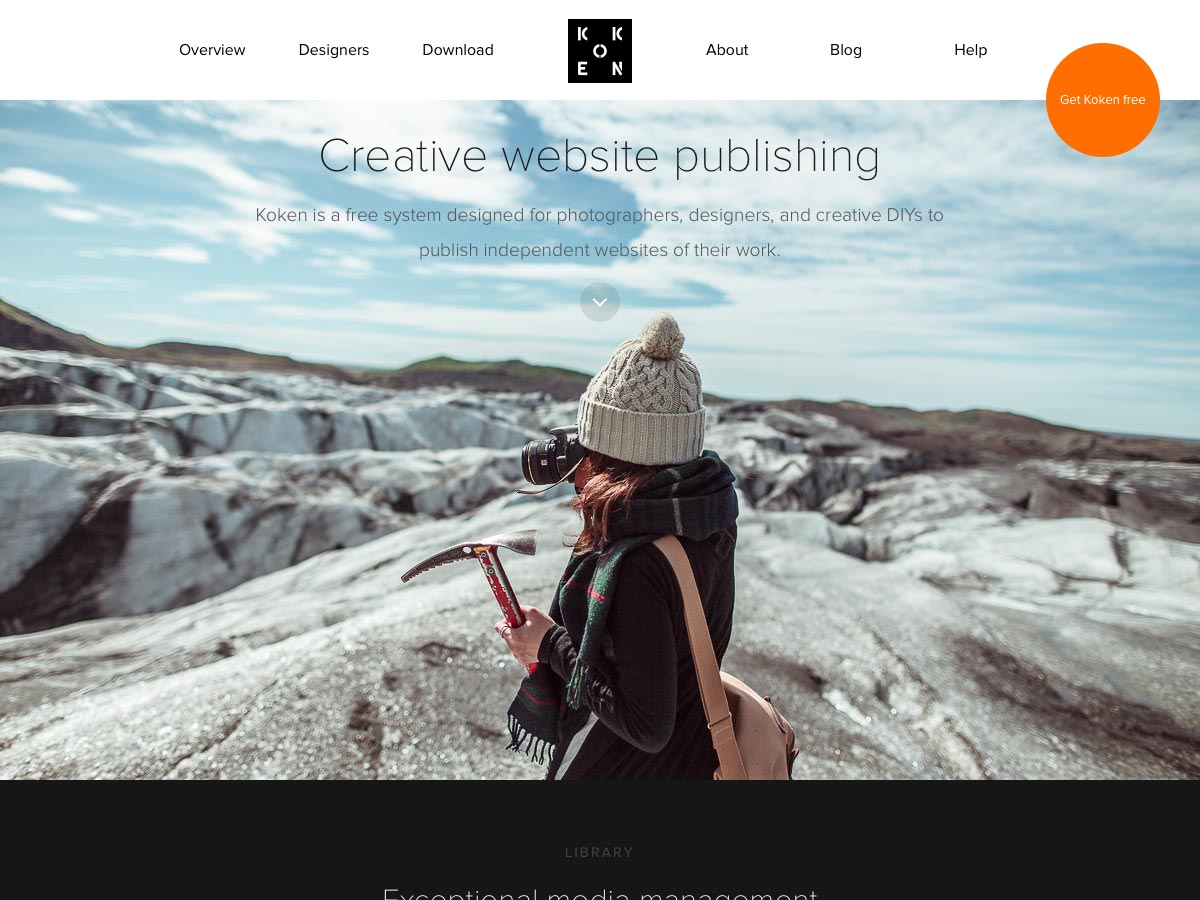
Koken
Koken ist ein kostenloses CMS für Creatives, das die Verwaltung von Creative-Inhalten vereinfacht. Es hat eine Desktop-ähnliche Oberfläche und verfügt über leistungsstarke Werkzeuge für die Arbeit mit praktisch jeder Art von Inhalt von Text über Bilder bis hin zu Video.
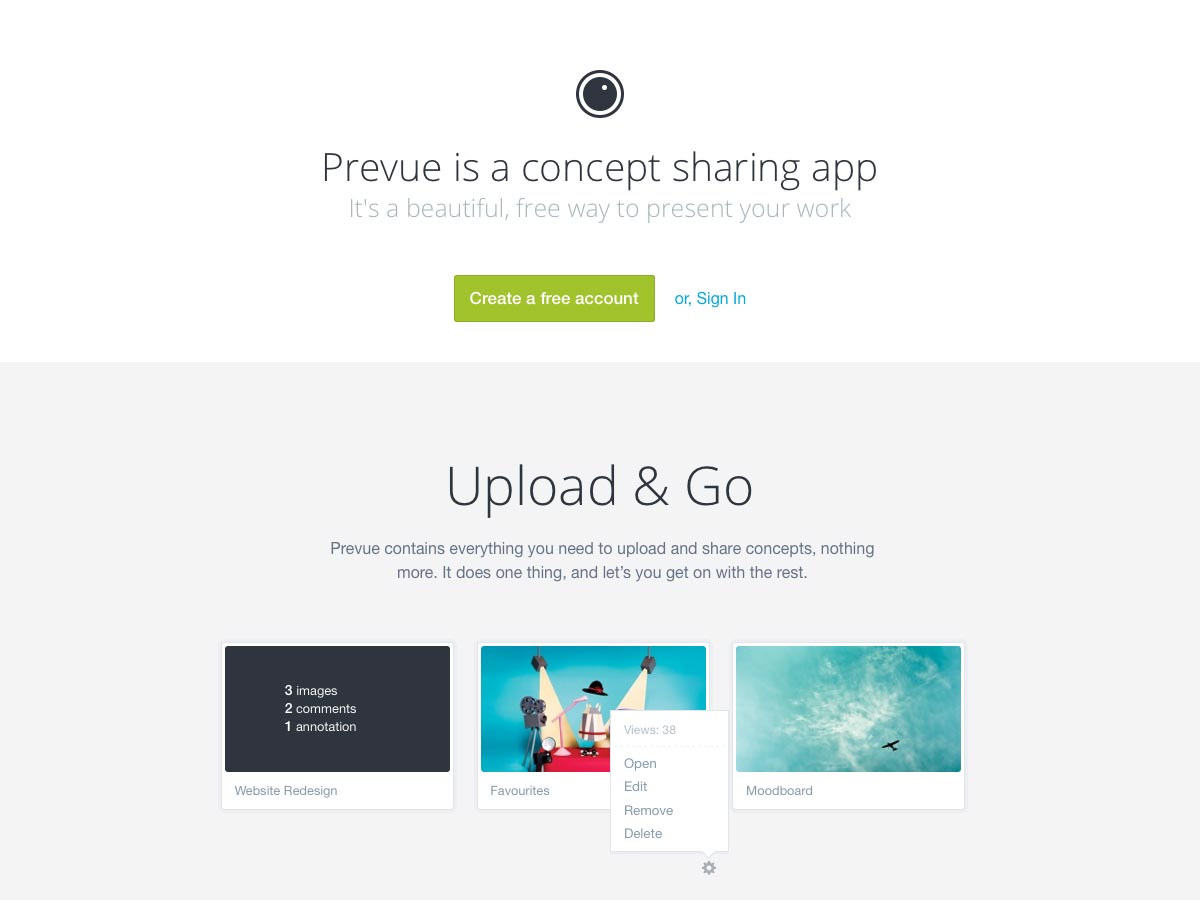
Prevue
Prevue ist eine kostenlose Möglichkeit, Ihre Konzepte online zu präsentieren und sogar Feedback zu erhalten. Sie können Ihre Bildsets mit einem Kennwort schützen und benutzerdefinierte URLs an Ihre Kunden senden.
TippenUp
TippenUp ist eine Compass-Erweiterung, die die von Ihnen angegebene Schriftgröße und Zeilenlänge in eine Gruppe von CSS-Regeln für eine vertikale Baseline in ems umwandelt.
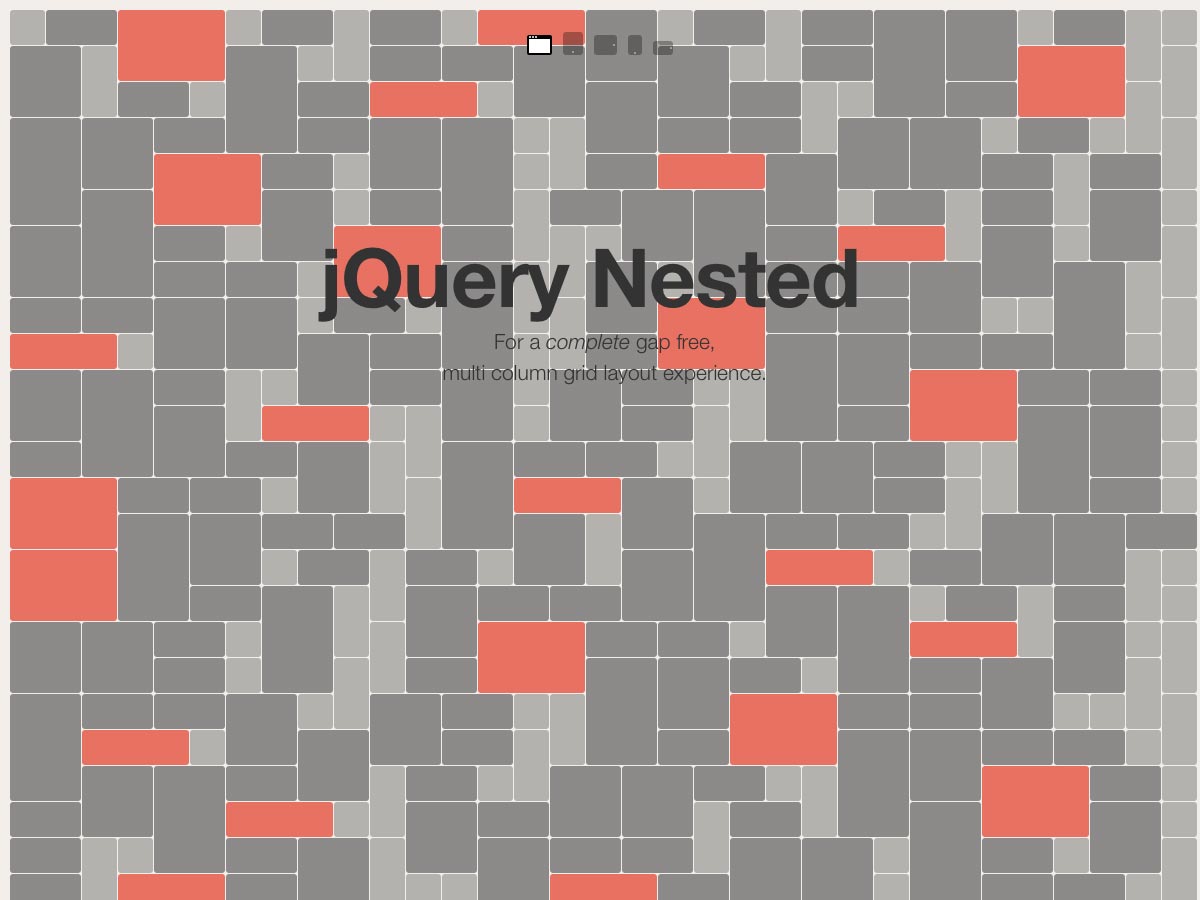
jQuery geschachtelt
jQuery geschachtelt ist ein Plugin zum Erstellen eines lückenlosen, mehrspaltigen Rasterlayouts. Es funktioniert auf einer Vielzahl von Geräten, und Rasterelemente animieren die Neuanordnung, wenn sich die Größe des Darstellungsbereichs ändert.
Hook.js
Hook.js ermöglicht "Pull-to-Refresh" auf Websites, so wie es in mobilen Anwendungen funktioniert. Scrollen Sie einfach ein wenig nach unten und dann wieder hoch und Ihre Seite wird aktualisiert.
Gumroad
Gumroad ist eine Plattform, um digitale Dateien direkt online zu verkaufen. Sie übernehmen das Hosting, die Bezahlung und die Lieferung für Sie schnell und sicher.
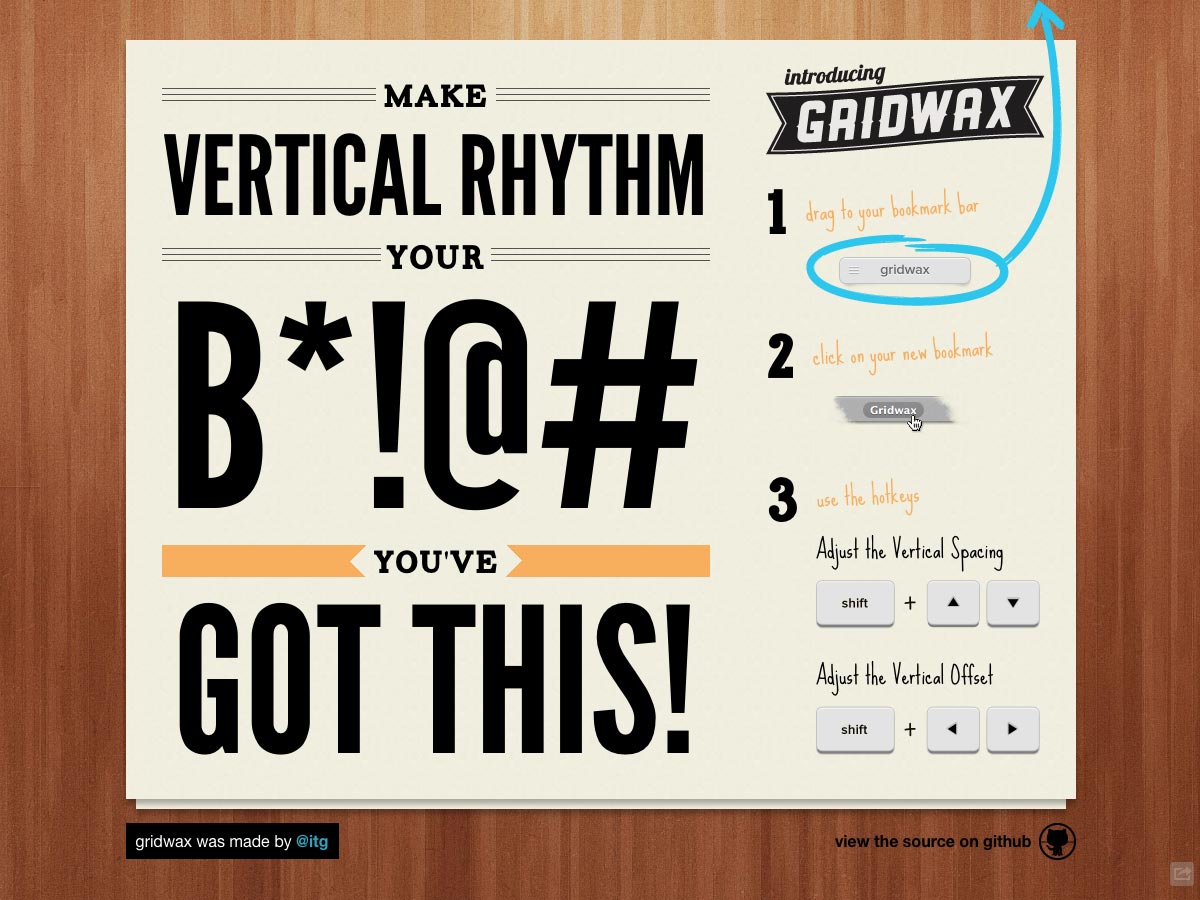
Gridwachs
Gridwachs ist ein Bookmarklet, mit dem Sie auf einfache Weise eine einstellbare vertikale Baseline zu jeder Site in Ihrem Browser hinzufügen können. Installieren Sie das Lesezeichen, klicken Sie darauf und passen Sie die Höhe mit den Pfeiltasten an.
Fototerminierung
Fototerminierung ist eine kostenlose iOS-App, mit der Sie Text zu Fotos, die Sie in der App machen, oder Bilder von Ihrer Kamera hinzufügen können. Es enthält einige großartige Schriften von House Industries, darunter Elephant, Kerpow und Aztek.
UX Lehrling
UX Lehrling lehrt Sie die Prinzipien des UX-Designs mit einem mehrschichtigen Ansatz, einschließlich Entdeckung, Strategie und Design. Es enthält Informationen zu den Kernprinzipien jeder Schicht sowie Beispiele und Ressourcen für jedes einzelne Leben.
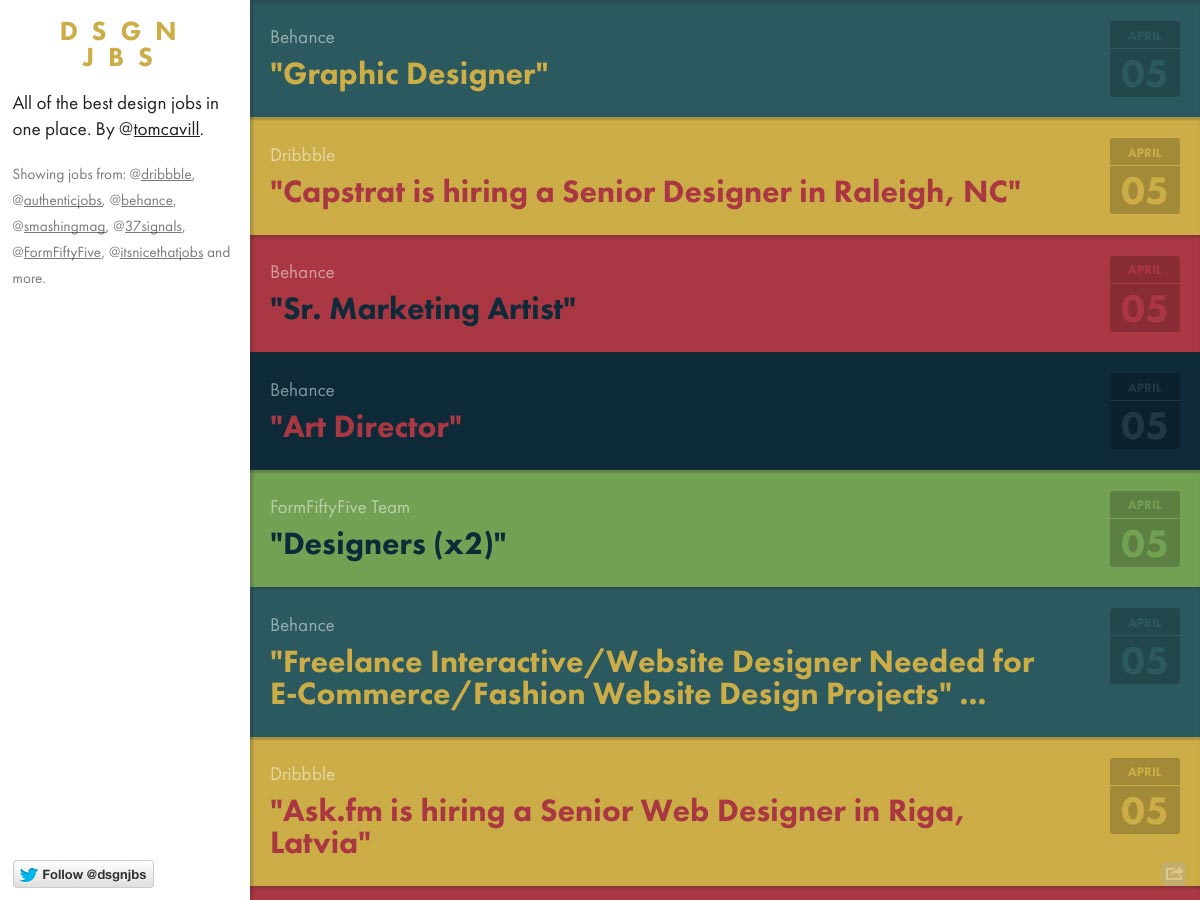
dsgnjbs
dsgnjbs sammelt die besten Design-Jobs aus einer Vielzahl von Design-Websites, darunter Dribbble, Behance, Smashing Magazine, 37 Signale und mehr.
SVG-Mustergalerie
Das SVG-Mustergalerie ist eine Sammlung von SVG-Mustern mit Code. SVG-Bilder sind im Allgemeinen kleiner als Bitmap-Bilder und bleiben auf hochauflösenden Displays scharf.
Flach + 3D-Mockup-Kit
Dies Flach + 3D-Mockup-Kit macht es einfach, attraktive Modelle für Ihre Apps auf einer Vielzahl von Geräten zu erstellen. Es gibt kostenlose und kostenpflichtige Kits, je nachdem, welche Geräte Sie benötigen.
SuperBox
SuperBox ist ein jQuery-Plugin, das als statische Bildergalerie funktioniert, die beim Klicken auf ein Bild die Version in voller Größe anzeigt.
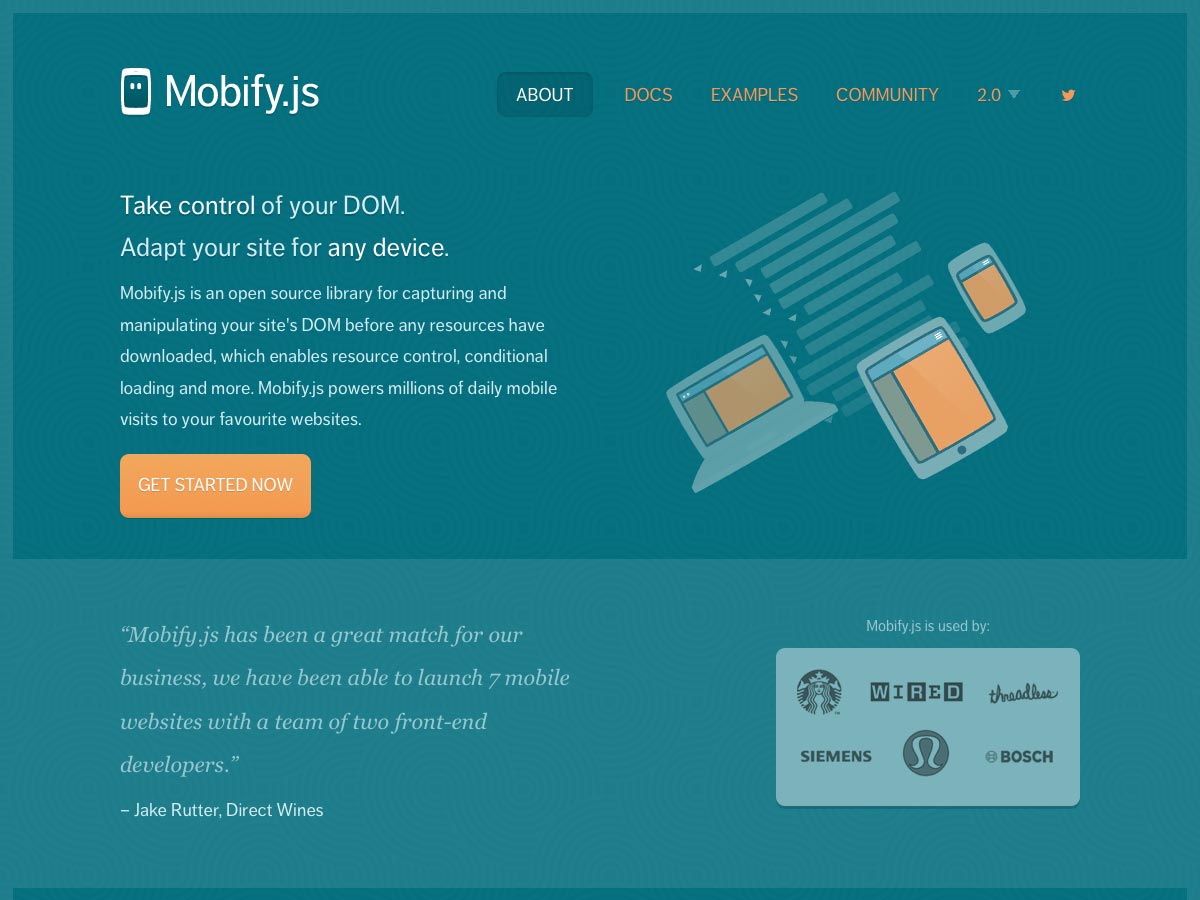
Mobify.js
Mobify.js ist eine Open-Source-Bibliothek, mit der Sie Ihre Website für jedes Gerät anpassen können. Es erfasst und bearbeitet das DOM Ihrer Site, bevor Ressourcen heruntergeladen werden, wodurch Ressourcensteuerung, bedingtes Laden und mehr ermöglicht werden.
Animierbar
Animierbar Damit können Sie ganz einfach alle Arten von Eigenschaften animieren, einschließlich Hintergrundfarbe, Hintergrundposition, Rahmenbreite, Schriftgröße, Farbe, Rahmenradius, Deckkraft und vieles mehr.
Bespoke.js
Bespoke.js ist ein DIY-Präsentations-Mikro-Framework, das eine Reihe verschiedener Slide-Animationen bietet, darunter Covers, Cubes und Karussells.
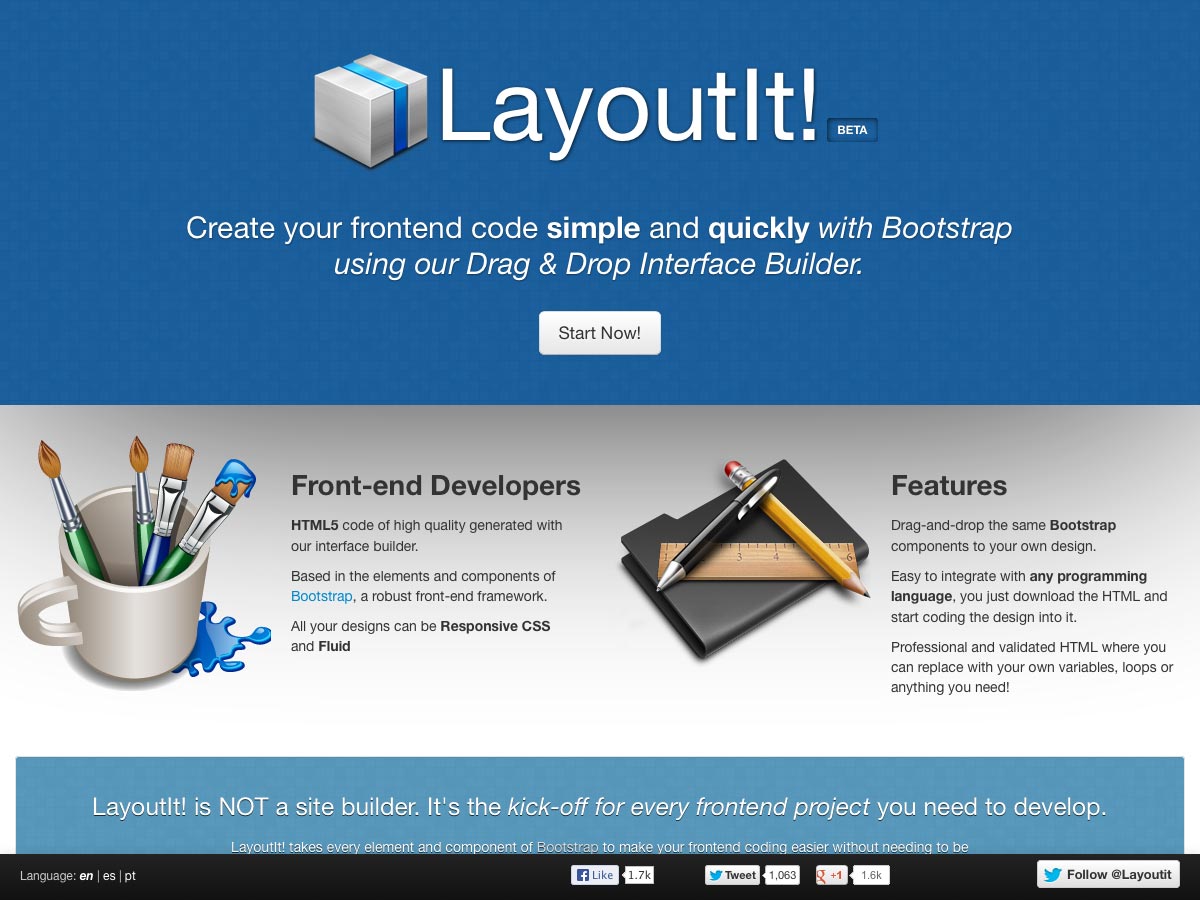
LayoutIt!
LayoutIt! vereinfacht die Erstellung Ihres Front-End-Codes mit Bootstrap, komplett mit einer Drag-and-Drop-Schnittstelle. Sie erhalten qualitativ hochwertigen HTML5-Code ausgehend von einer ihrer grundlegenden Vorlagen.
Flache UI-Farben
Eine flache Benutzeroberfläche erstellen? Flache UI-Farben ist eine kleine App, die es einfach macht, die Farben von Flat UI für Ihr Projekt zu verwenden.
Ähnlichkeit.js
Ähnlichkeit.js ist eine HTML5-Canvas- und JavaScript-App, die Bilder analysiert und vergleicht. Ziehen Sie Bilder einfach per Drag-and-Drop in die App und sie werden ihre Unterschiede hervorheben.
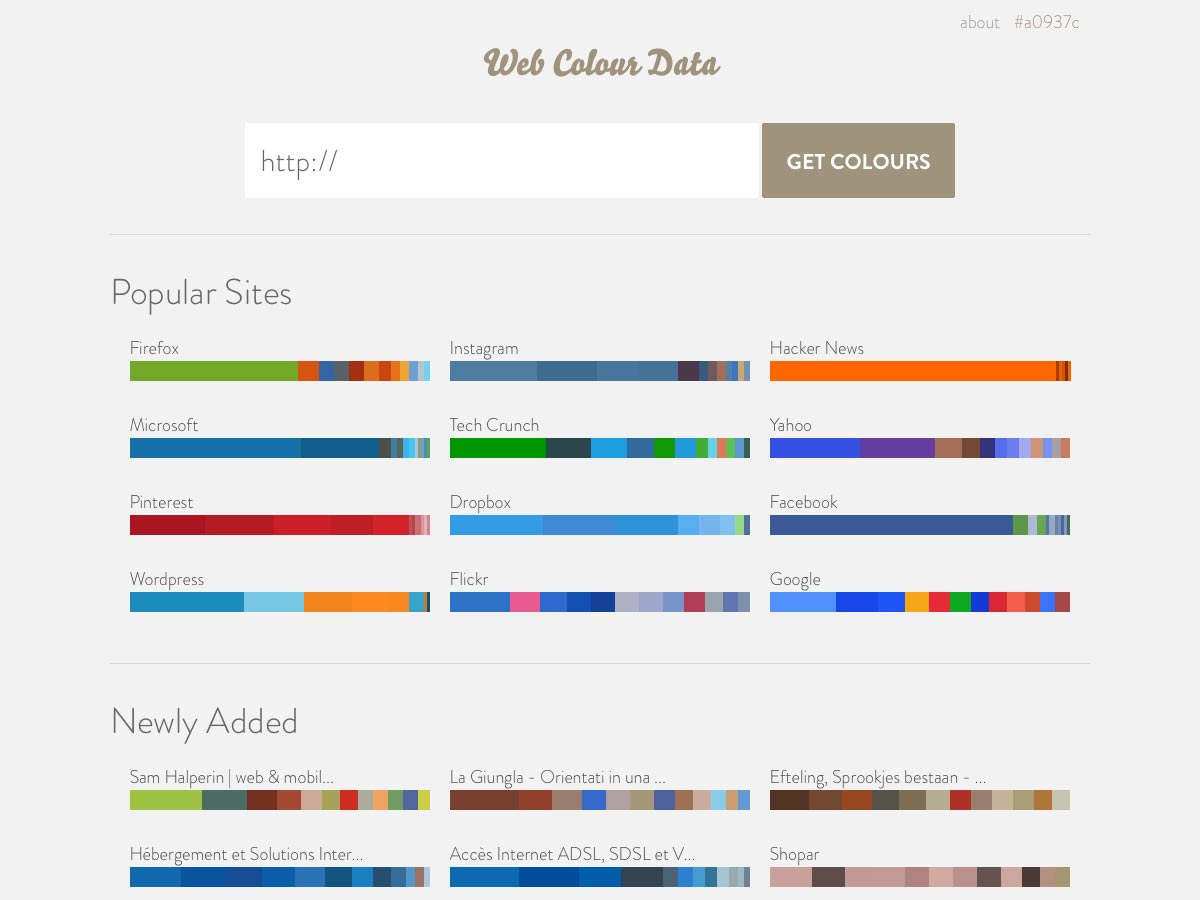
Web-Farbdaten
Web-Farbdaten macht es einfach, Farbdaten von einer beliebigen URL zu ziehen, komplett mit Diagrammen, die die Prävalenz jeder verwendeten Farbe zeigen.
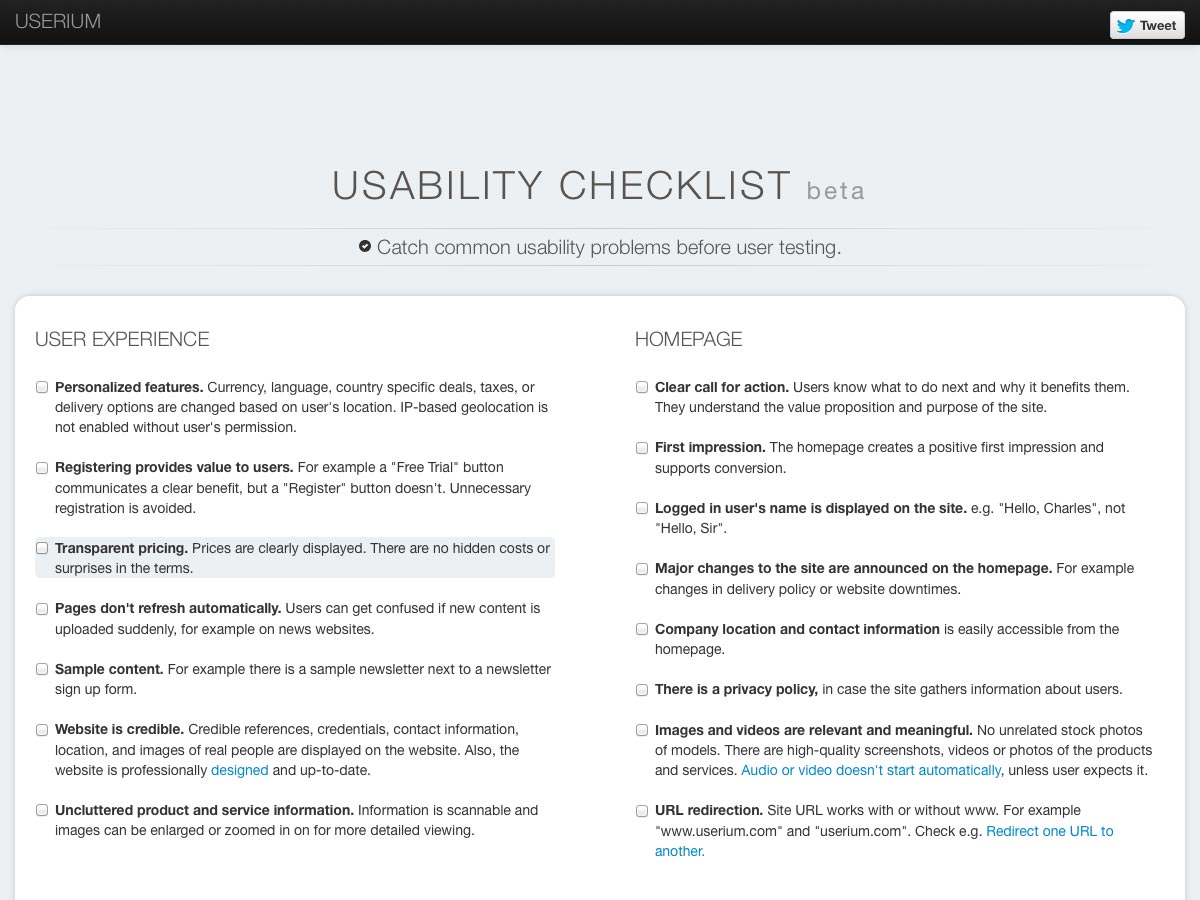
Benutzer
Benutzer ist eine interaktive Usability-Checkliste, die Kategorien für Benutzererfahrung, die Homepage der Website, Zugänglichkeit, Navigation, Links, Suche und mehr enthält.
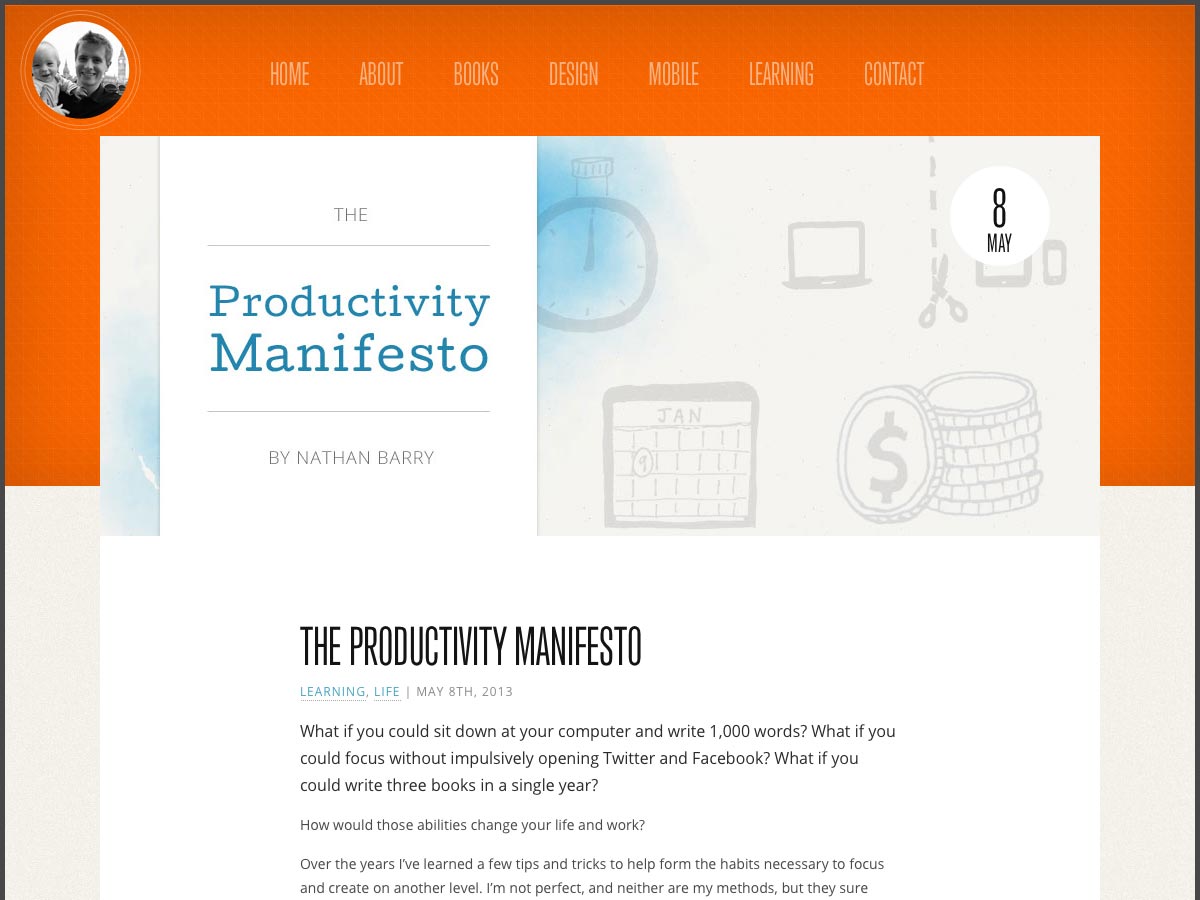
Das Produktivitätsmanifest
Das Produktivitätsmanifest ist ein kostenloses E-Book mit Tipps, um produktiver zu werden. Melden Sie sich einfach für den kostenlosen Newsletter an, um einen Link zum Herunterladen des PDFs zu erhalten.
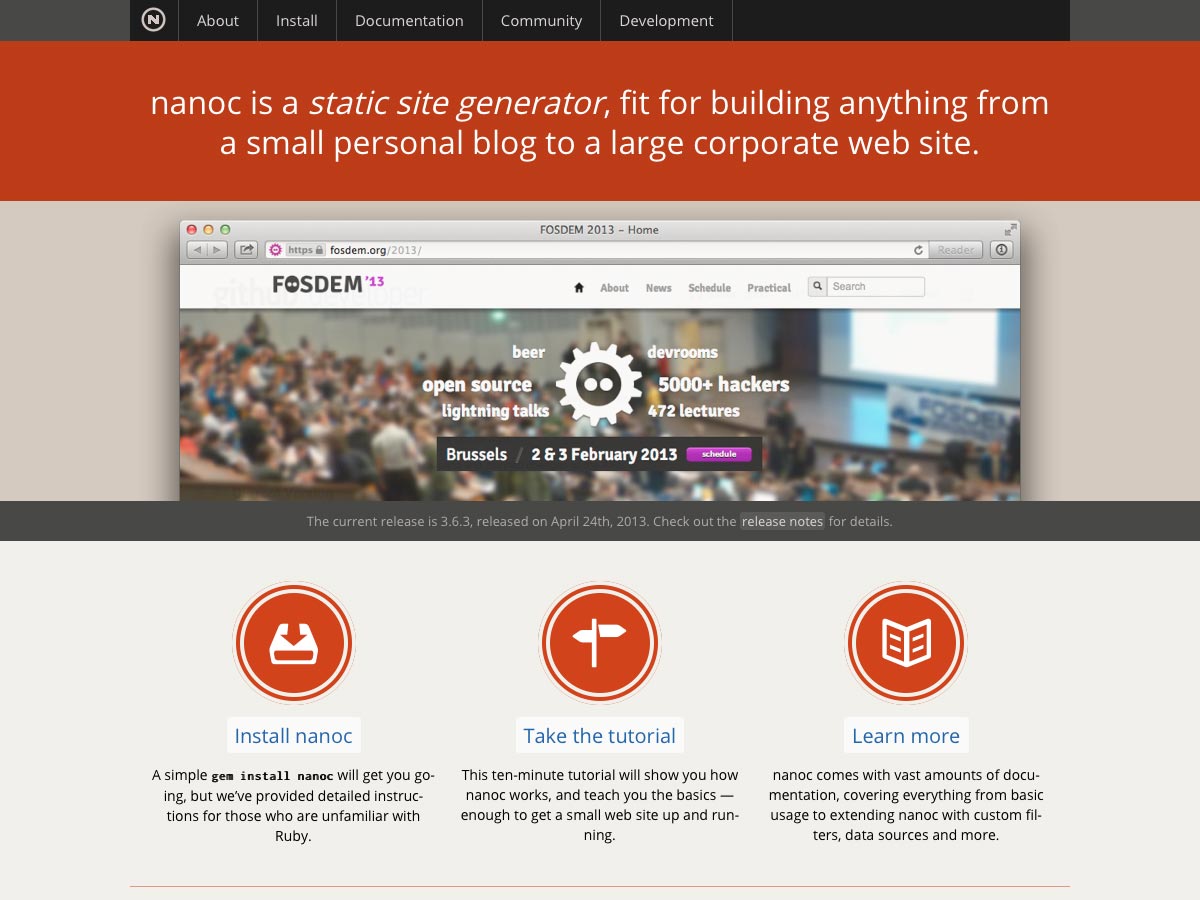
Nanoc
Nanoc ist ein statischer Website-Generator, der alles von einer kleinen persönlichen Website bis hin zu einer großen Unternehmens-Website erstellen kann. Es funktioniert sogar für Blogs.
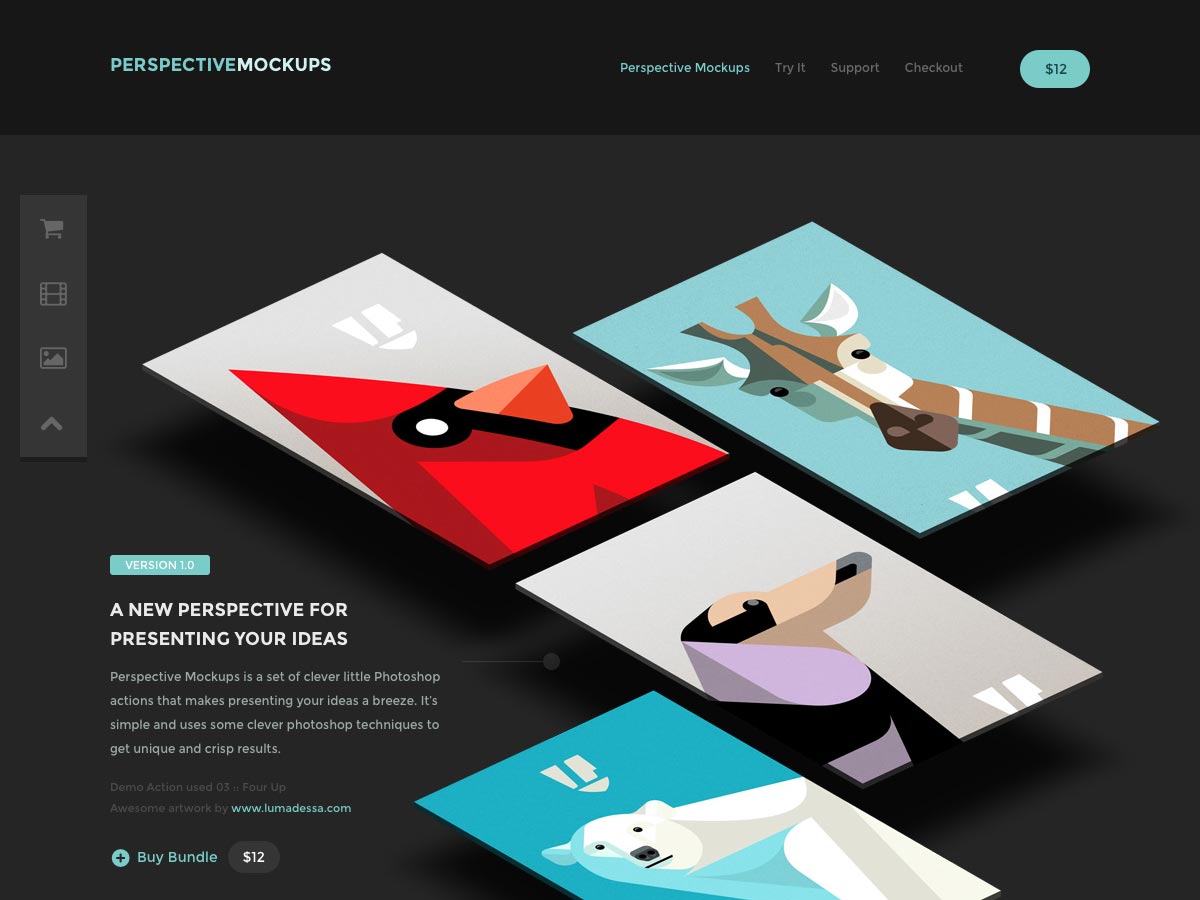
Perspektive Mockups
Perspektive Mockups ist eine Sammlung von Photoshop-Aktionen zum Erstellen interessanterer Modelle für die Präsentation Ihrer Ideen. Die Ergebnisse sind klar und einzigartig.
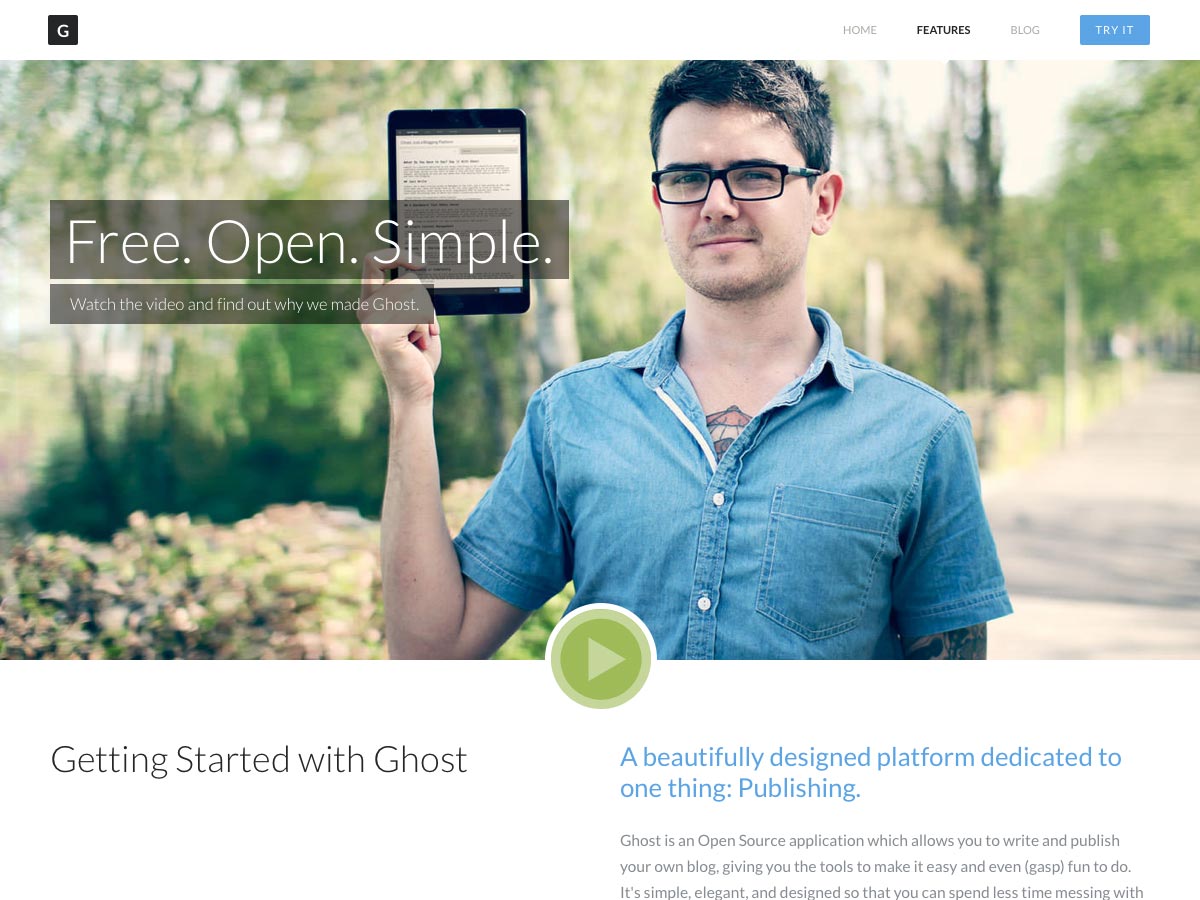
Geist
Geist ist eine kostenlose, quelloffene, einfache Blogging-Plattform. Es legt den Schwerpunkt auf die Veröffentlichung und Ihre Inhalte.
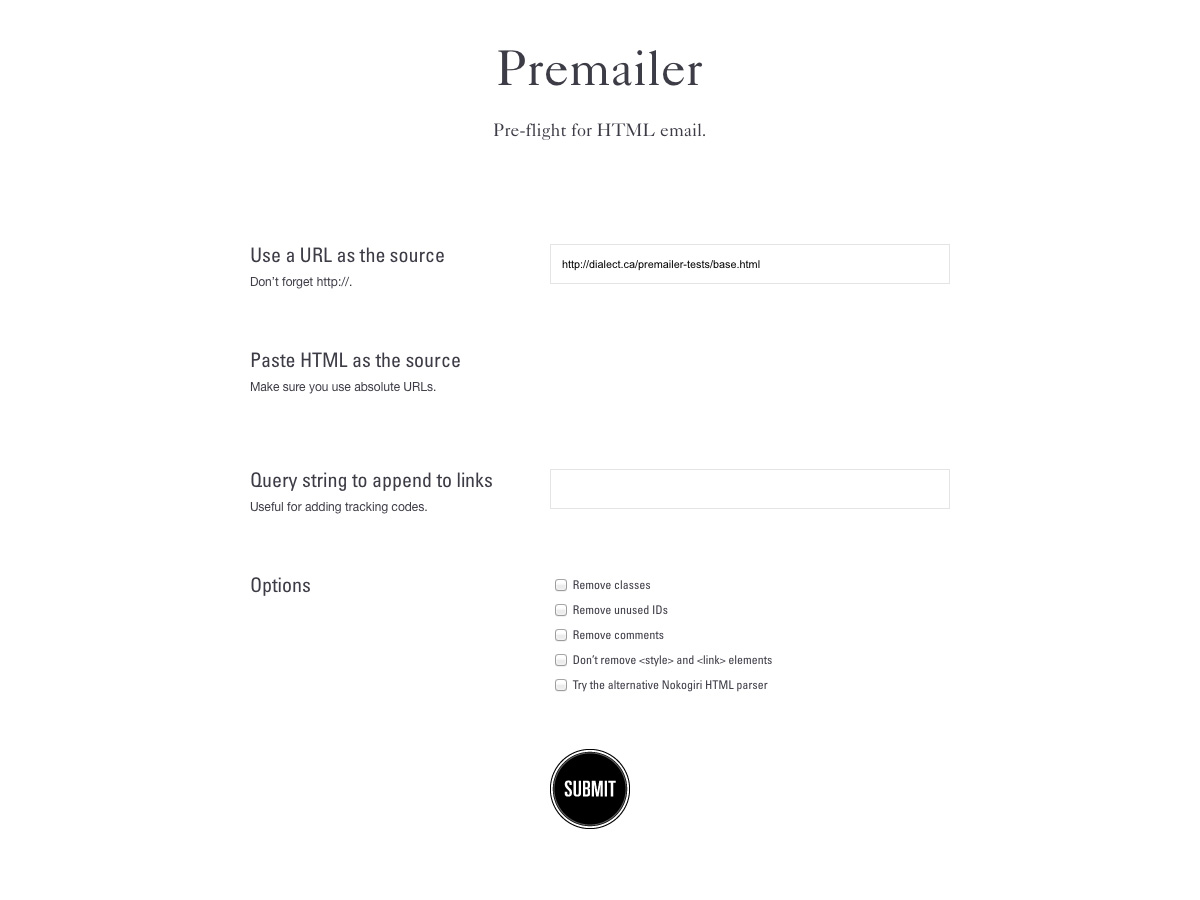
Vorabsender
Vorabsender ist eine Online-Pre-Flight-App für die Erstellung von HTML-E-Mails. Fügen Sie einfach Ihre URL oder Quelle ein, fügen Sie eine Abfragezeichenfolge hinzu, die an Links angehängt werden soll, und fügen Sie Optionen hinzu (z. B. nicht verwendete IDs, Kommentare oder Klassen entfernen) und senden Sie sie ab.
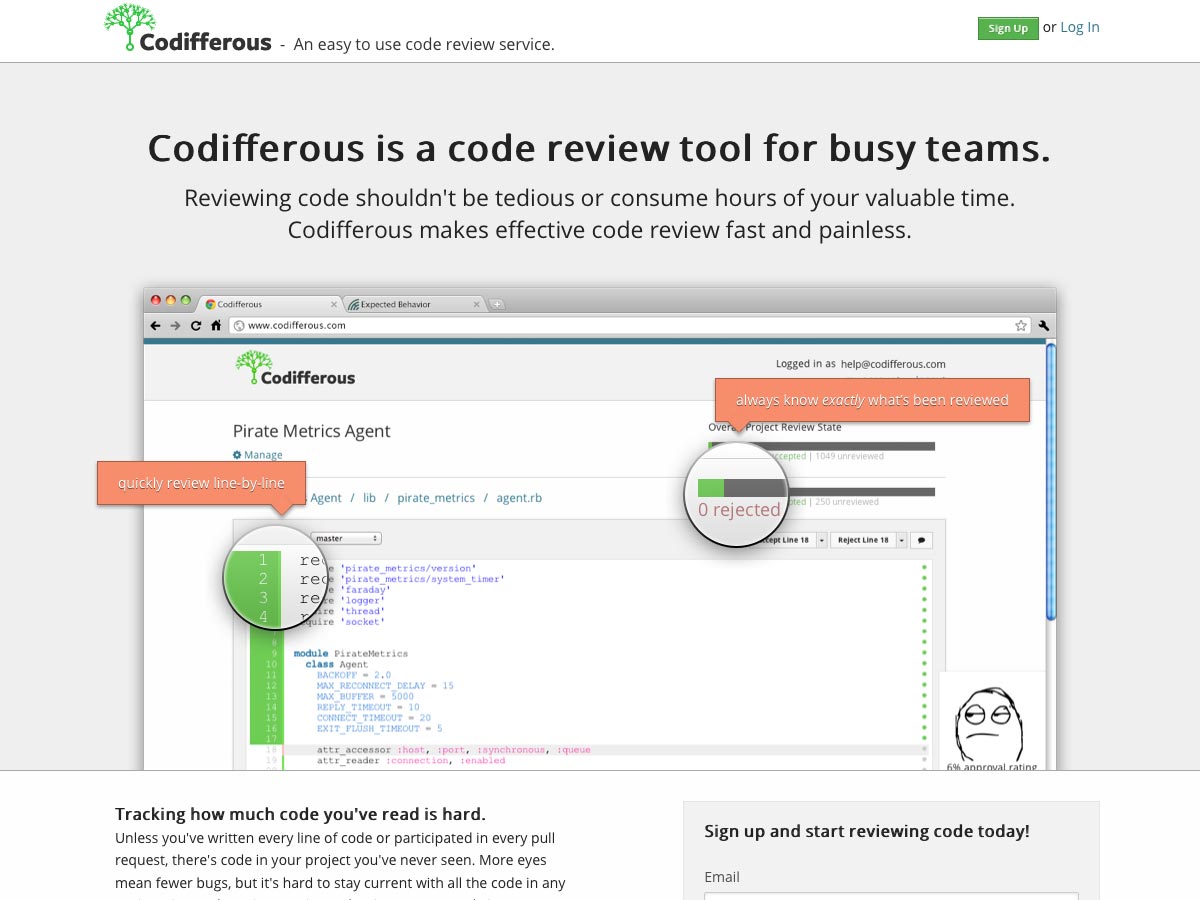
Codifferous
Codifferous hilft Ihnen, den Code schneller und effektiver zu überprüfen. Es verfolgt, wie viel Sie im Quellcode überprüft haben, und Sie können sogar festlegen, ob jede Zeile akzeptiert oder abgelehnt wird. Öffentliche Projekte sind kostenlos, während private Projekte eventuell eine geringe Gebühr erfordern.
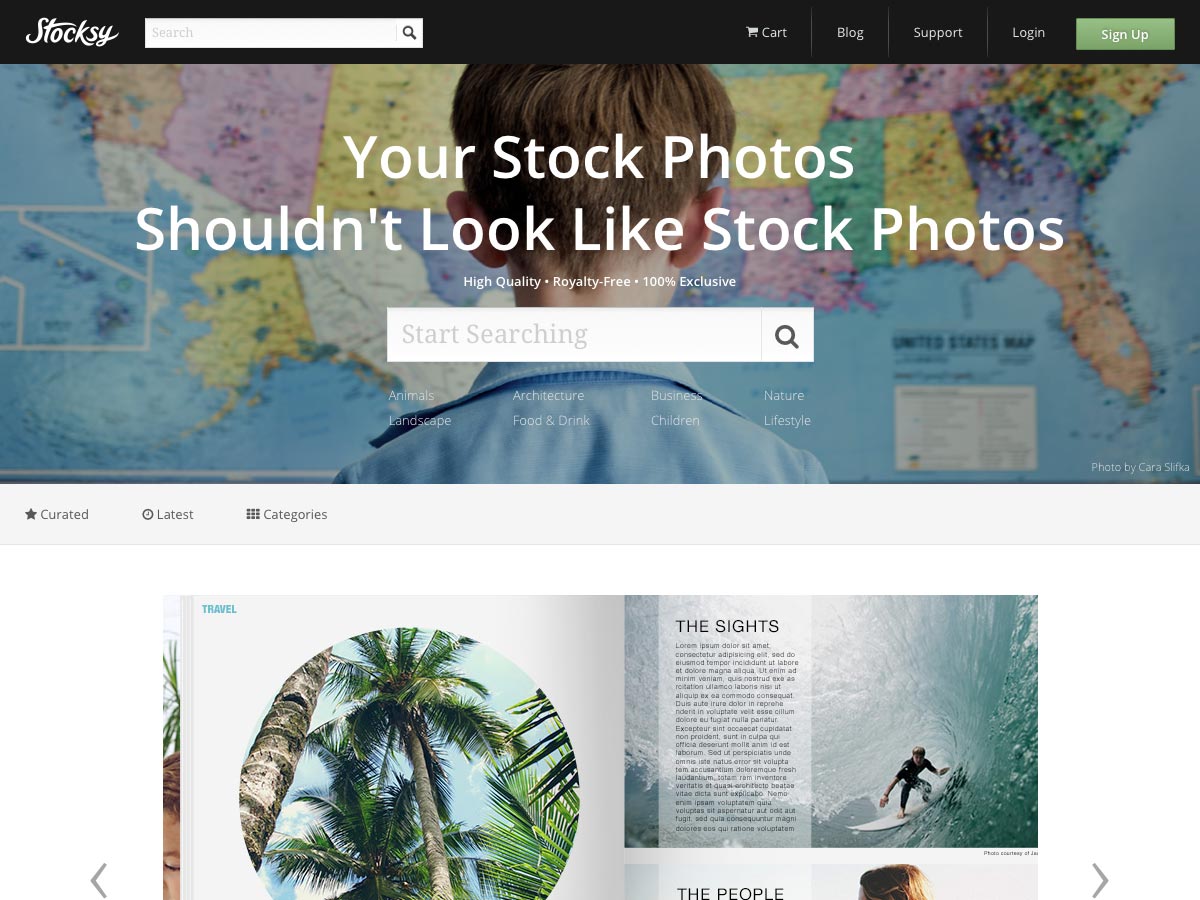
Stocksy
Stocksy ist ein Bildagentur-Service, der qualitativ hochwertige, lizenzfreie Fotos bietet, die im Gegensatz zu den meisten Stock-Fotos und exklusiv für Stocksy sind. Fotos beginnen bei nur 10 $.
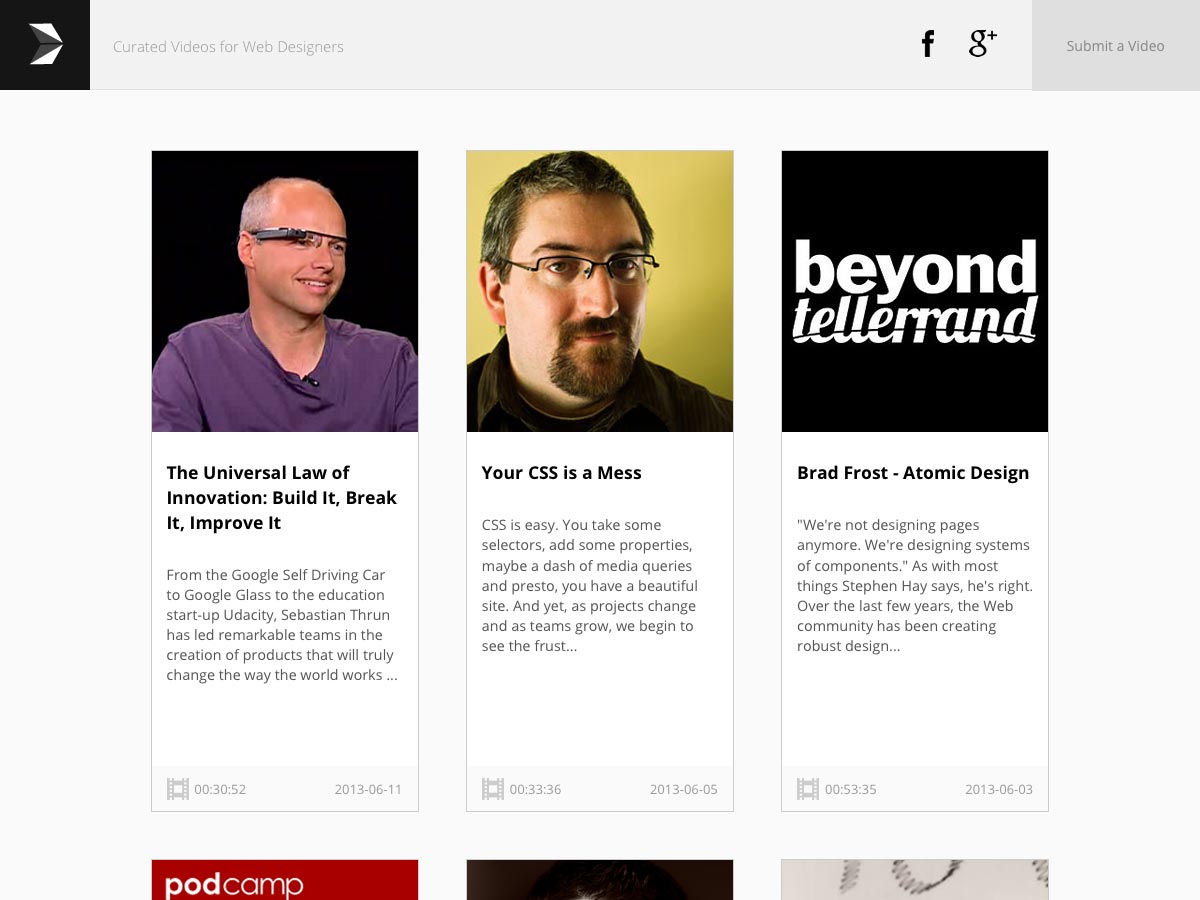
Videry
Videry ist eine kuratierte Sammlung von Videos für Webdesigner. Es gibt Videos zu verschiedenen Themen, darunter CSS, Innovation, Psychologie im Design, Typografie und vieles mehr.
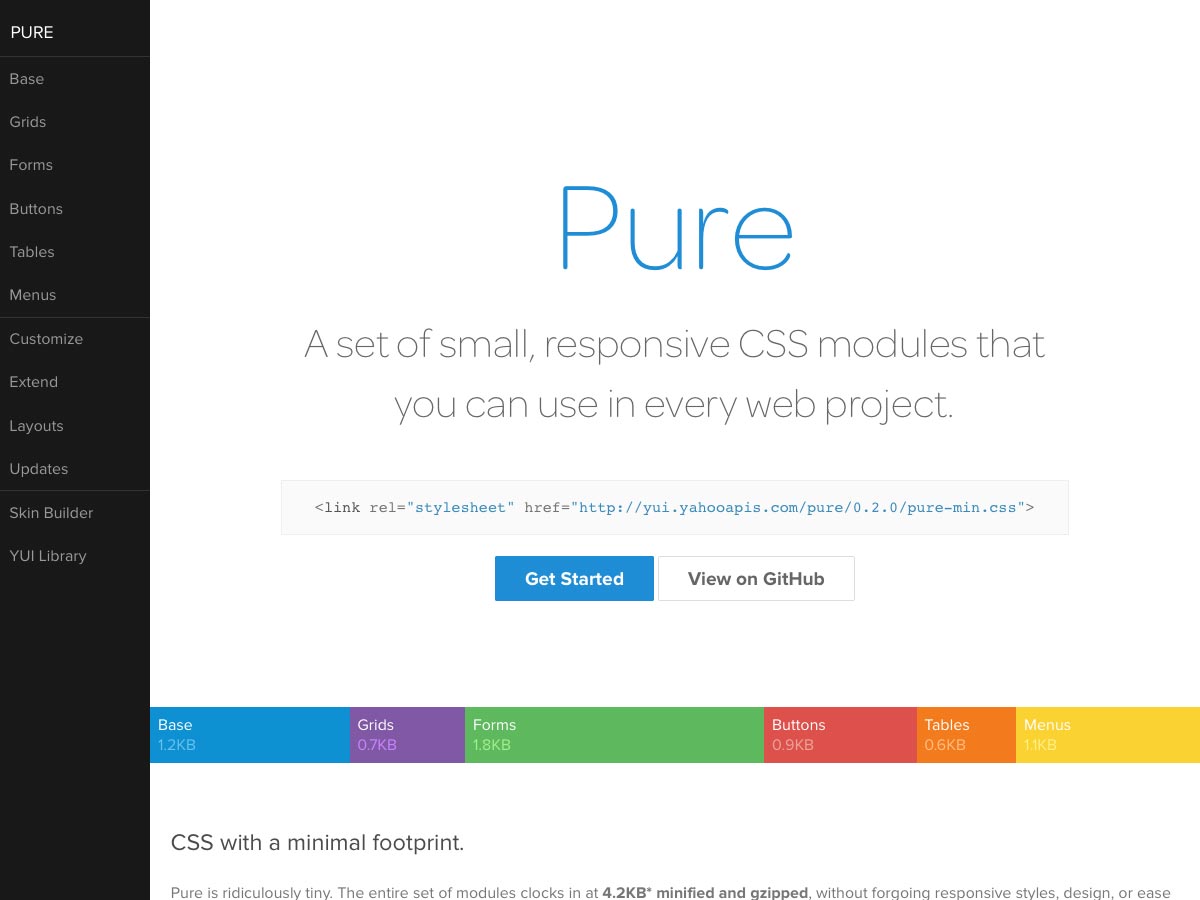
Rein
Rein ist eine Reihe von reaktionsfähigen CSS-Modulen, die Sie in allen Ihren Website- und App-Projekten verwenden können. Es enthält Module für Raster, Formulare, Schaltflächen, Tabellen, Menüs und mehr.
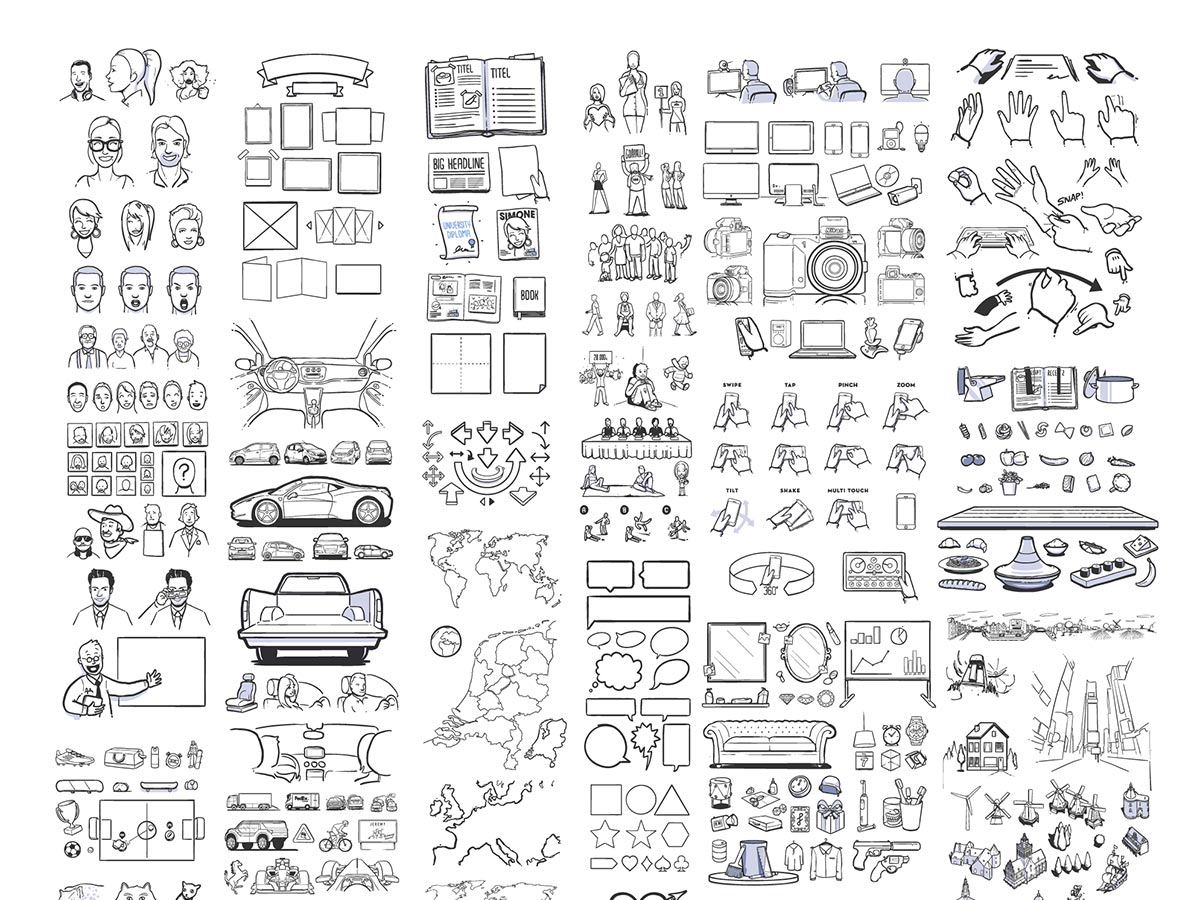
430+ Kostenlose Storyboard Illustrationen
Diese Sammlung von 430+ Kostenlose Storyboard Illustrationen ist frei für Sie für Ihre persönlichen Projekte (es ist nicht für den Einsatz in endgültigen Produktionsprojekten gemacht). Es enthält eine Vektordatei sowie eine PNG-Datei.
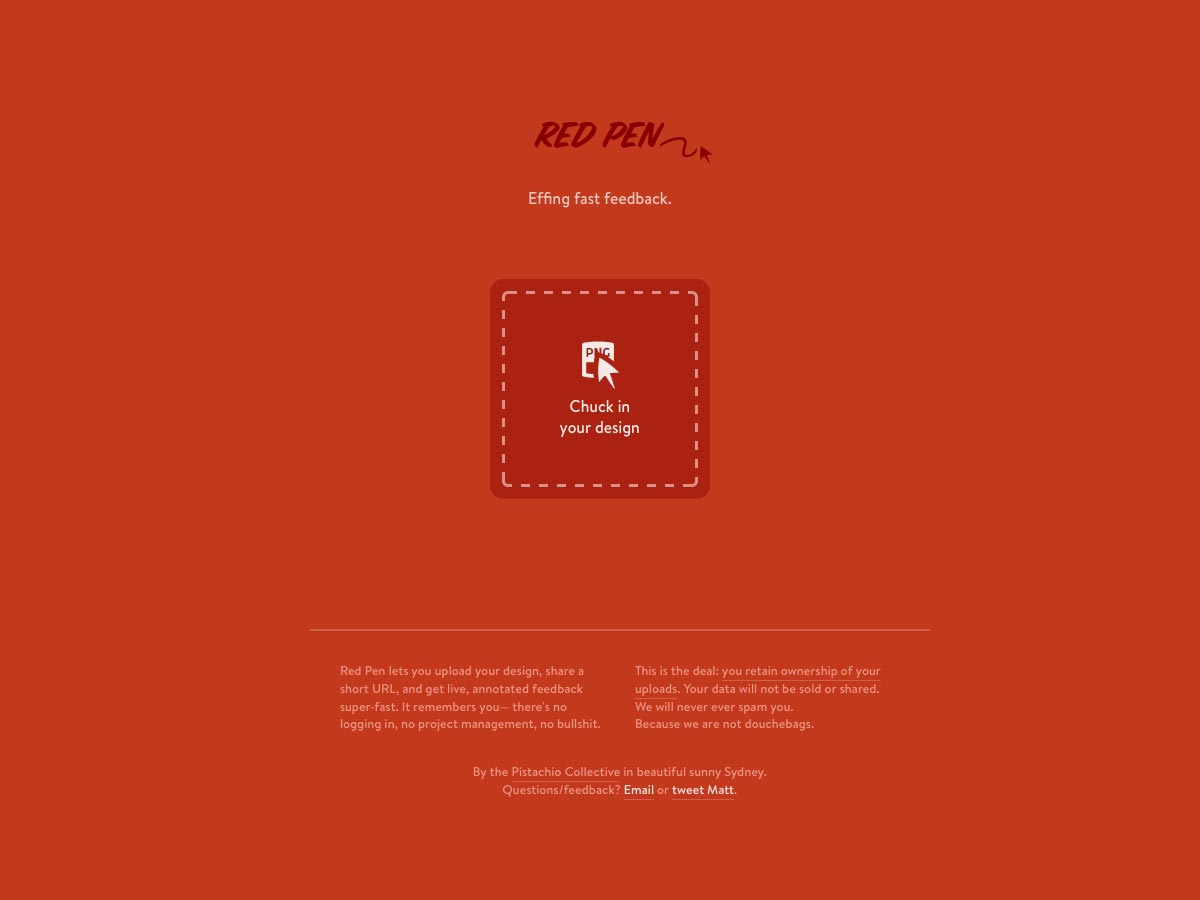
Roter Stift
Roter Stift macht es super schnell und einfach, Feedback von Ihren Kunden oder Teammitgliedern zu erhalten. Ziehen Sie einfach Ihr Design auf den Upload-Bereich, teilen Sie die kurze URL, die Ihnen zur Verfügung gestellt wird, und erhalten Sie ein kommentiertes Live-Feedback. Und es gibt keine Anmeldung, Projektmanagement oder andere nutzlose Funktionen.
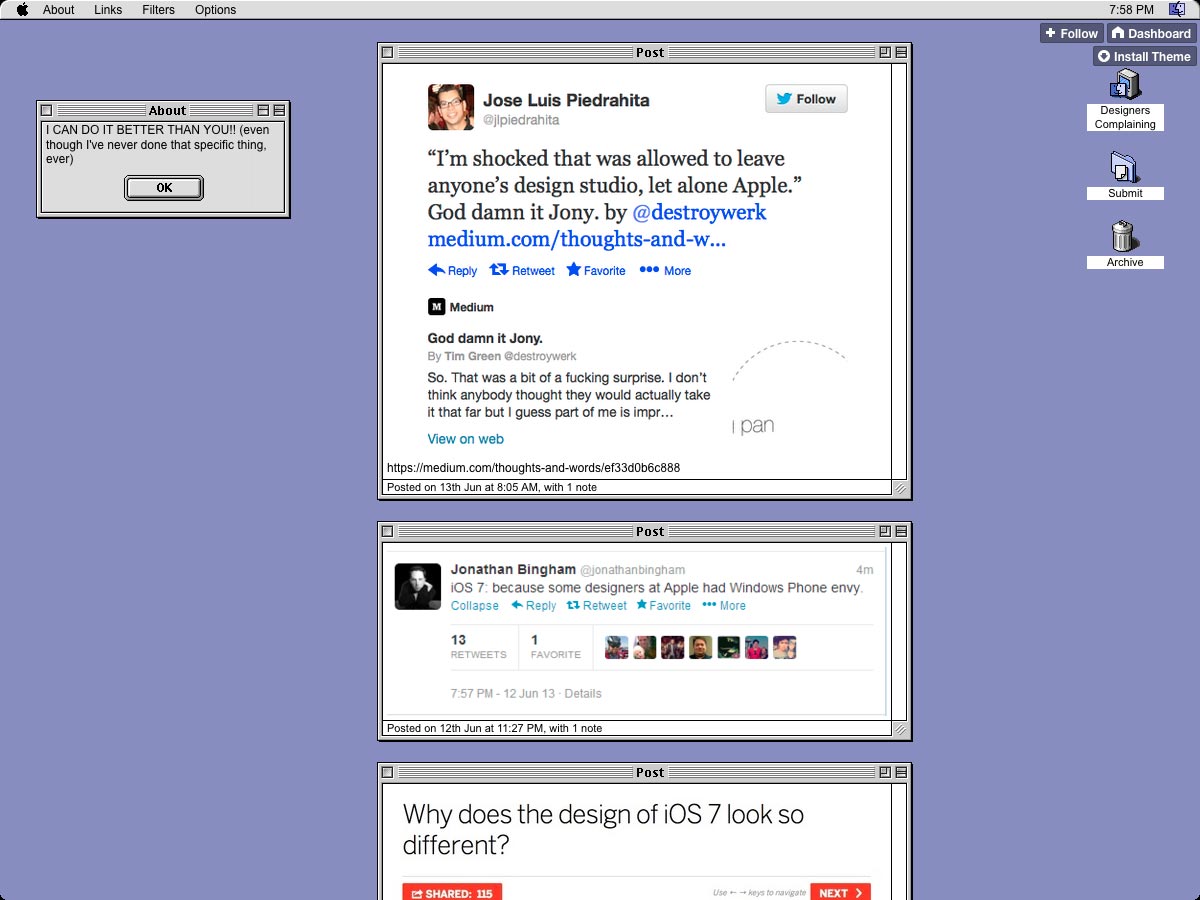
Designer, die sich beschweren
Designer, die sich beschweren ist ein toller Tumblr-Blog, der Beschwerden von Designern aus dem ganzen Web katalogisiert. In letzter Zeit gab es eine große Anzahl von Beschwerden über iOS 7.
Flatdoc
Benötigen Sie eine Website zur Dokumentation Ihres Open-Source-Projekts? Flatdoc ist hier um zu helfen. Mit Markdown können Sie schnell eine Website erstellen.
Erkunden. Erstellen. Wiederholen.
Erkunden. Erstellen. Wiederholen. ist ein Online-Wochenmagazin für die Kreativ-Community, um zu inspirieren und Einblicke zu bieten. Sie können per E-Mail abonnieren oder online lesen.
Froont
Froont können Sie Websites direkt in Ihrem Browser mit einer einfachen Drag-and-Drop-Oberfläche gestalten. So können Sie Ihre Website genau so sehen, wie Ihre Besucher es tun.
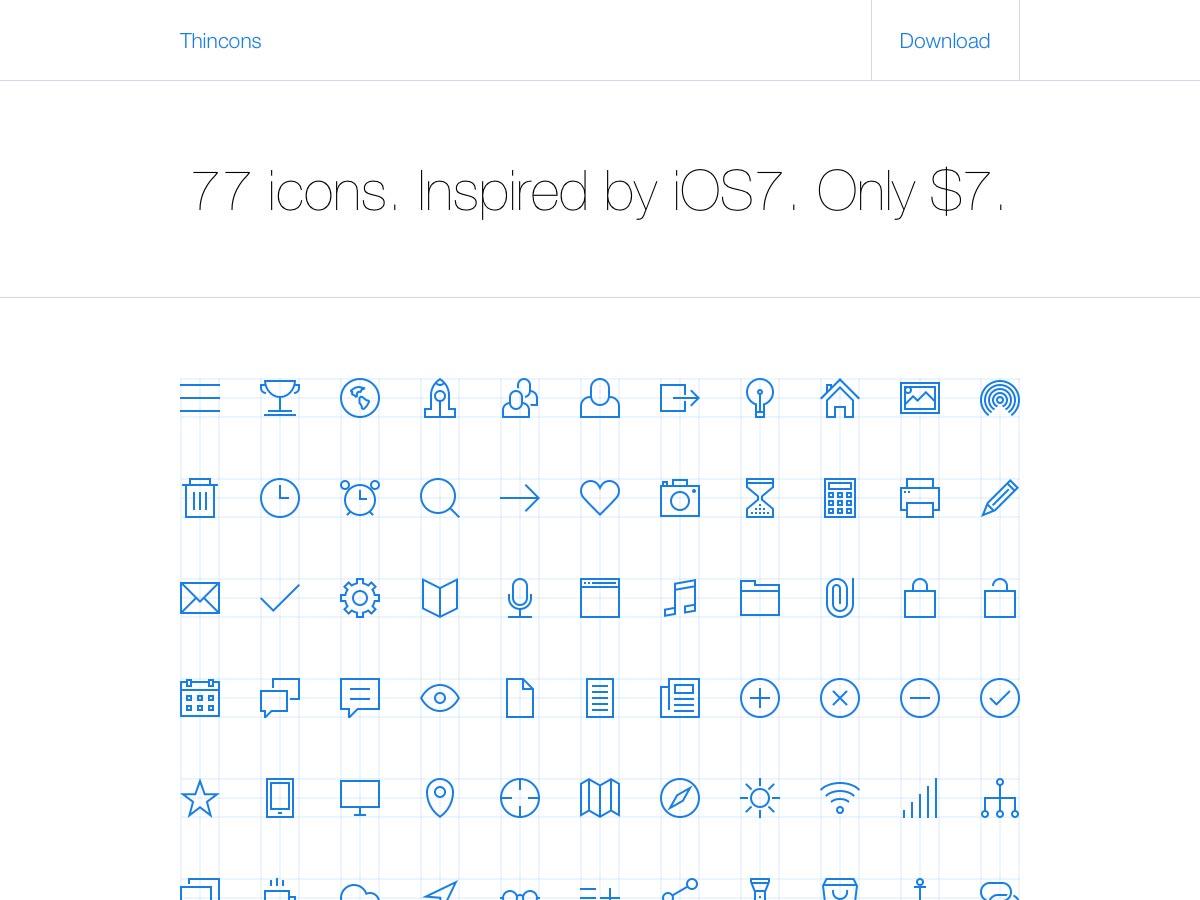
Thincons
Thincons ist ein $ 7 Satz von Icons von iOS7 inspiriert. Es gibt insgesamt 77 Symbole, und Sie können eine Auswahl davon im Austausch für einen Tweet erhalten, wenn Sie nicht für das gesamte Set bezahlen möchten.
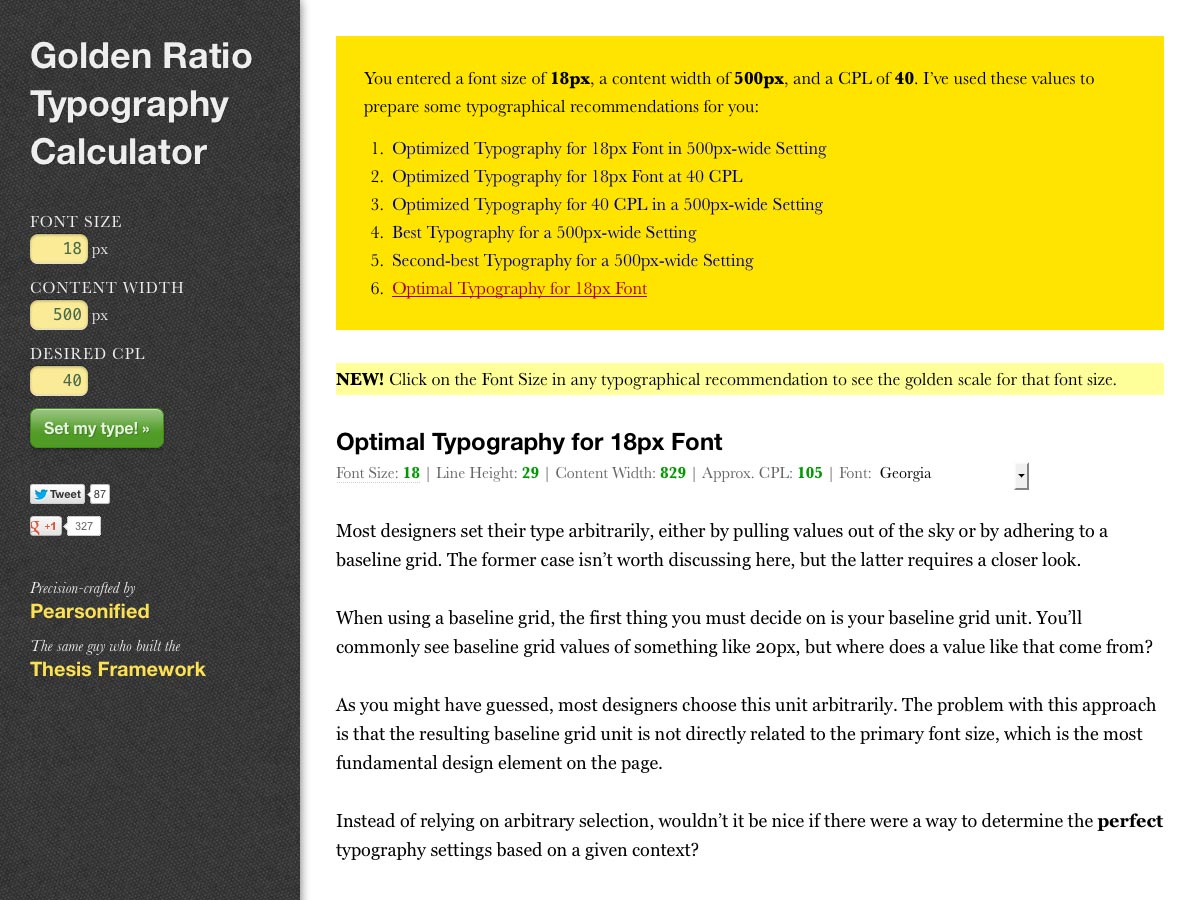
Golden Ratio Typografie-Rechner
Das Golden Ratio Typografie-Rechner ist ein einfaches Werkzeug, um bessere Typografie zu erstellen. Geben Sie einfach Ihre Schriftgröße und -breite sowie eine optionale CPL (Zeichen pro Zeile) ein und erhalten Sie eine Reihe typografischer Empfehlungen.
Style Guide Kesselplatte
Dies Style Guide Kesselplatte richtet sich an Designer und Entwickler, die ihre eigenen Frameworks für die Handhabung gemeinsamer Komponenten zwischen Projekten verwenden möchten.
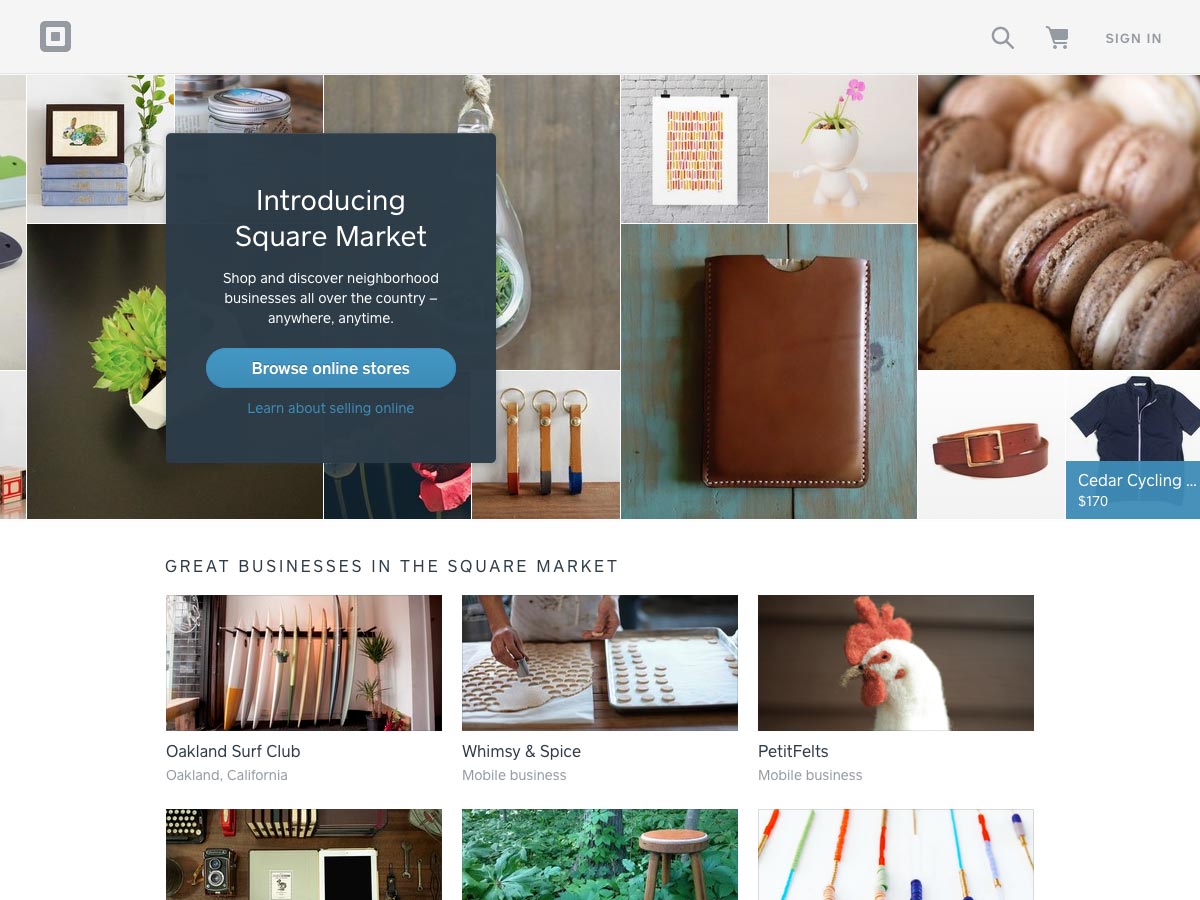
Square Markt
Square Markt ist eine neue E-Commerce-Lösung von Square. Es kostet nichts extra über die regulären Kosten der Square-Zahlungsabwicklung, und die Storefronts sind modern und gut gestaltet.
Gridismus
Gridismus ist ein reaktionsfähiges Grid-System, das einfach und benutzerfreundlich ist. Es stapelt Grid-Einheiten auf Mobilgeräte-Bildschirmen und skaliert bis zu 978 oder 1140px (Ihre Wahl).
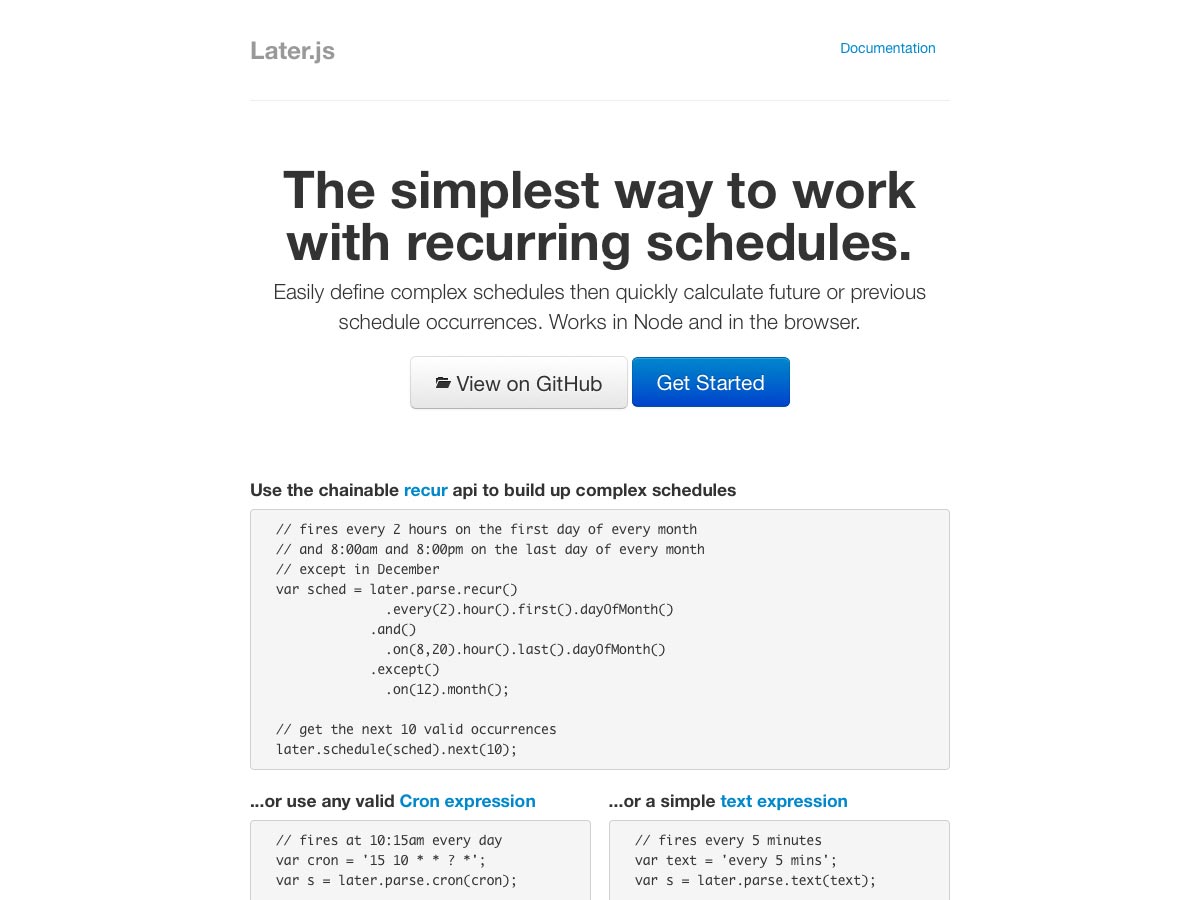
Later.js
Later.js Ermöglicht die Definition komplexer Zeitpläne und die schnelle Berechnung zukünftiger oder vergangener Ereignisse im Zeitplan. Es funktioniert clientseitig oder mit Node.js.
Decklack
Decklack ist ein CSS-Framework zum Erstellen von sauberen und schnellen Web-Apps. Es enthält eine Reihe nützlicher Komponenten, ist anpassbar und enthält eine PSD mit allen Komponenten in der Codebasis.
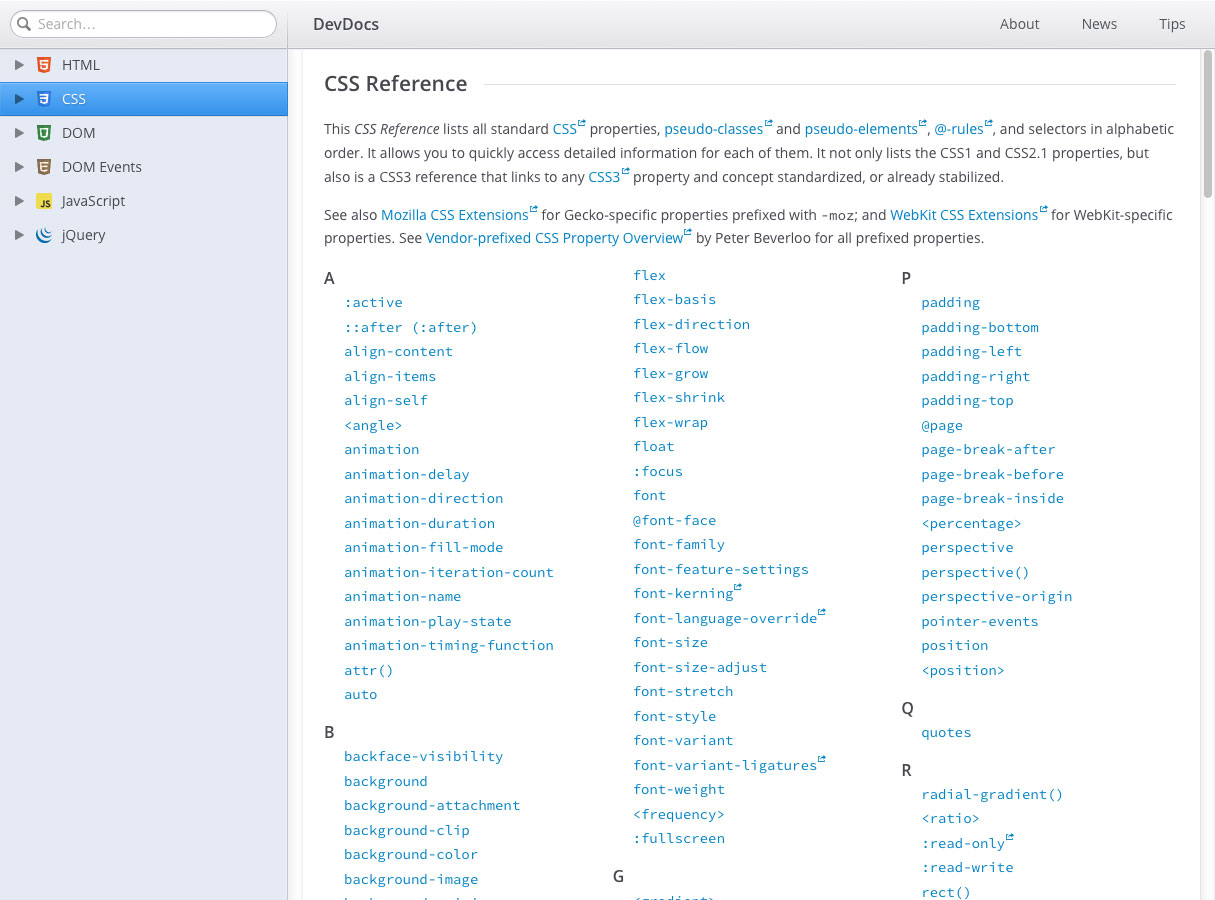
DevDocs
DevDocs ist ein API-Dokumentationsleser mit einer konsistenten, organisierten Schnittstelle. Sie können die Dokumentation für HTML, CSS, DOM, JavaScript, jQuery und mehr von einem einzigen Ort aus durchsuchen.
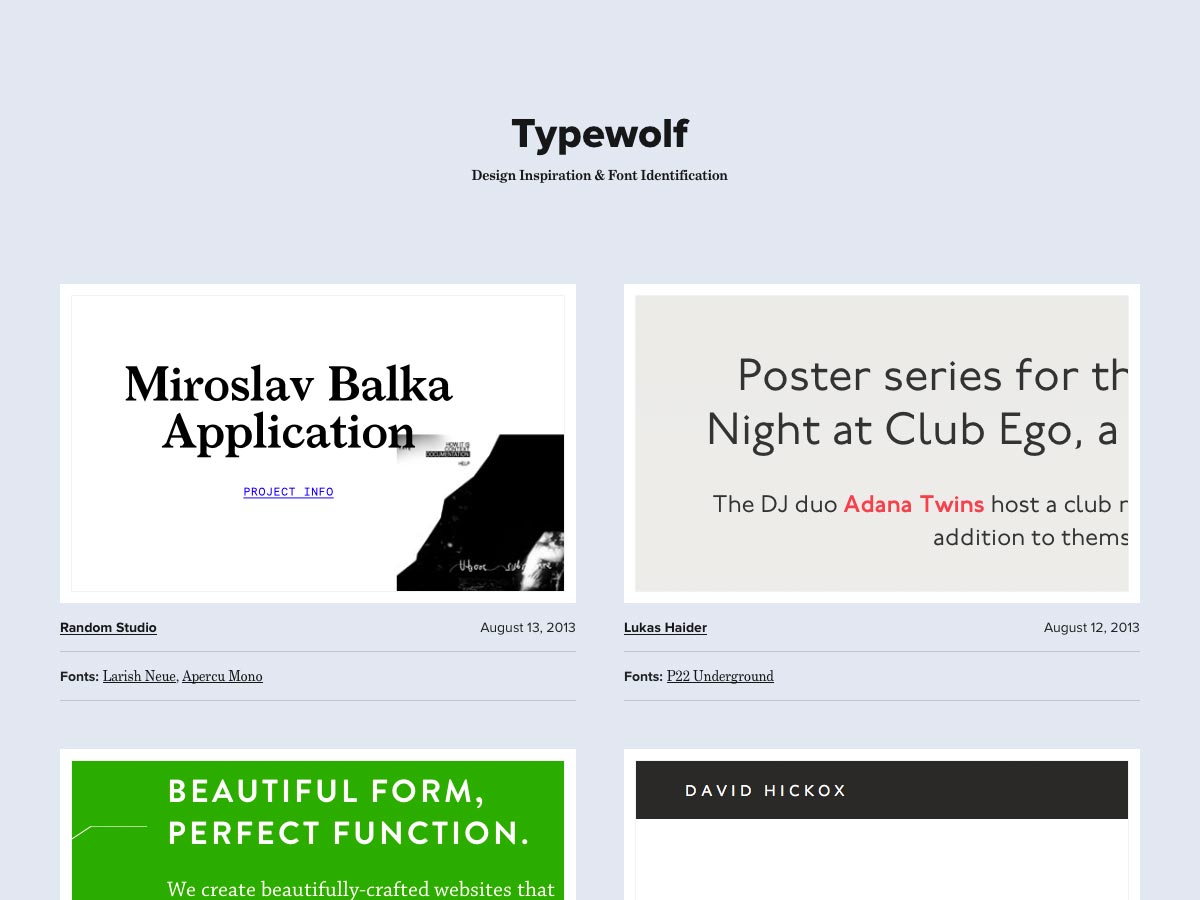
Typwolf
Auf der Suche nach Typografie Inspiration? Dann Typwolf ist nur die Seite. Es bietet nicht nur viele typografische Inspirationen, sondern auch die für Sie verwendeten Schriften.
Tiff
Tiff ist ein Textwerkzeug, mit dem Sie die Unterschiede zwischen zwei Schriftarten visuell kontrastieren können. Es funktioniert derzeit mit Google Web Fonts sowie Ihren Systemschriftarten.
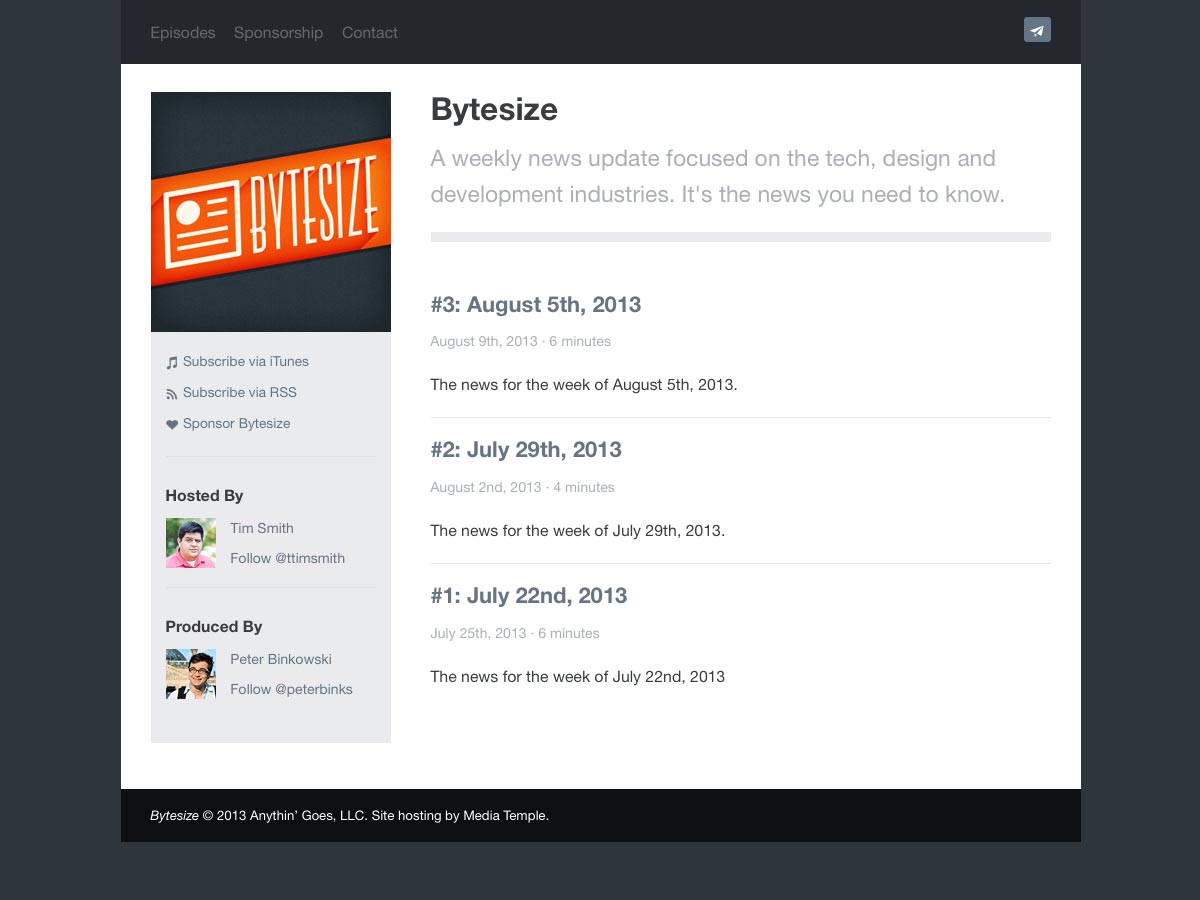
Bytesize
Bytesize ist ein neuer wöchentlicher Podcast über Technik, Design und Entwicklung. Sie können auch Zusammenfassungen der Nachrichten der Woche auf der Website zusammen mit Links zu den Originalartikeln lesen.
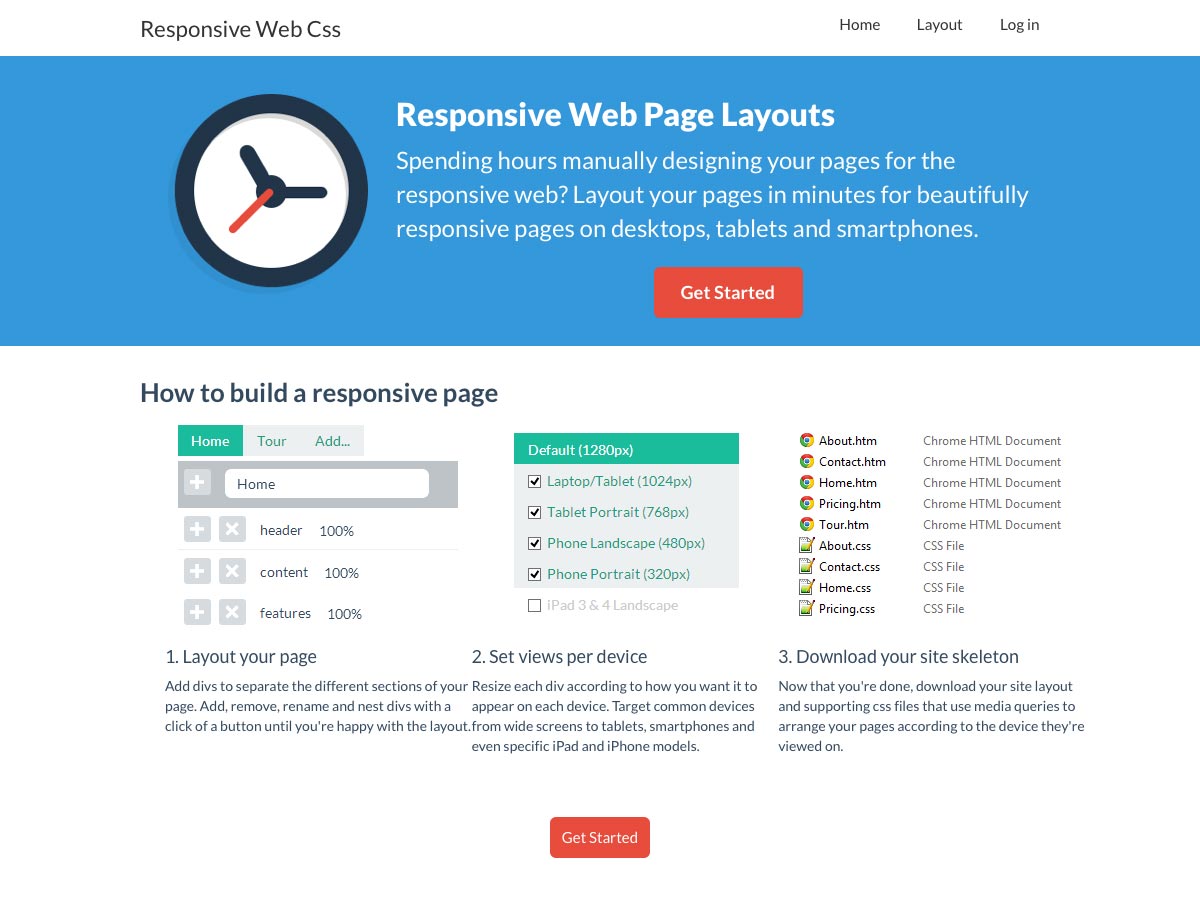
Responsive Web CSS
Responsive Web CSS macht es schnell und einfach, Ihre Seiten für Responsive-Websites für eine Vielzahl von Geräten zu gestalten.
Snapnote.io
Snapnote.io macht es unglaublich einfach, Bilder und Screenshots zu teilen und zu kommentieren. Ziehen Sie Ihr Bild einfach per Drag & Drop auf die Seite, verwenden Sie die integrierten Tools für die Annotation und teilen Sie es dann mit anderen.
Pico
Pico ist ein einfaches, schnelles Flatfile-CMS, das heißt es verwendet keine Datenbank. Es verwendet die Twig-Templating-Engine für leistungsstarke und flexible Themen und ist vollständig kostenlos und Open Source.
Buttericks praktische Typografie
Buttericks praktische Typografie ist ein umfassender Leitfaden für die Typografie, der alles umfasst, von der guten Typografie bis zu grundlegenderen Dingen wie Akzentbuchstaben.
Mailparser.io
Mailparser ist eine einfache Möglichkeit, Ihre tägliche E-Mail-Routine zu automatisieren. Richten Sie einfach Ihre Datenextraktionsregeln ein und teilen Sie ihnen mit, wie sie mit den Ergebnissen umgehen sollen.
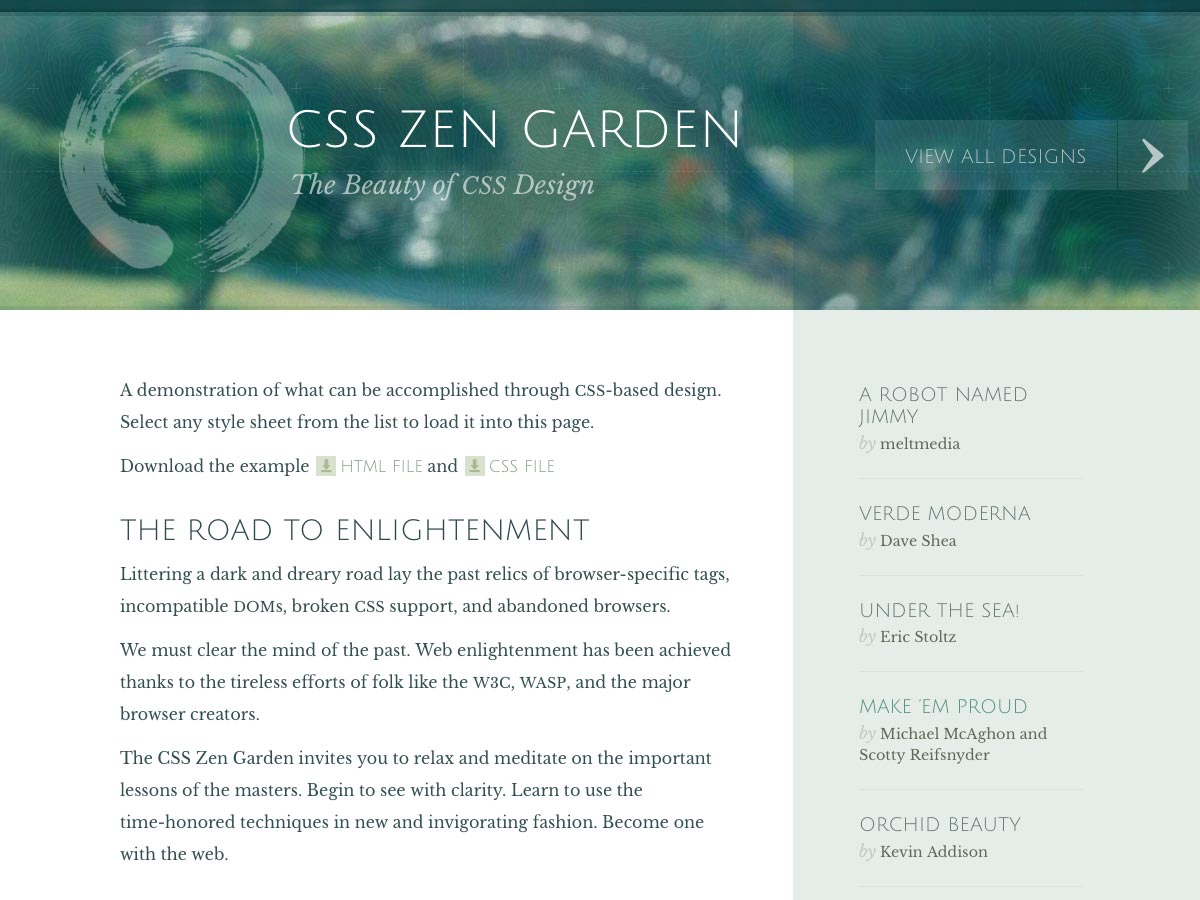
CSS Zen Garten
CSS Zen Garten gibt es seit einiger Zeit, wurde aber kürzlich als HTML5-Vorlage überarbeitet. Es ist eine großartige Demonstration dessen, was mit CSS-basiertem Design getan werden kann.
Wolkenkanone
Wolkenkanone Damit können Sie innerhalb von Sekunden ein gehostetes CMS aus Ihrem HTML und CSS zusammenstellen. Es hat eine 30-tägige kostenlose Testversion.
Typ Jagd
Typ Jagd ist eine kuratierte Sammlung von Vintage-Typografie-Beispielen. Sie finden alles von Retro-T-Shirts bis hin zu antiken Verpackungen, alten Schildern und mehr.
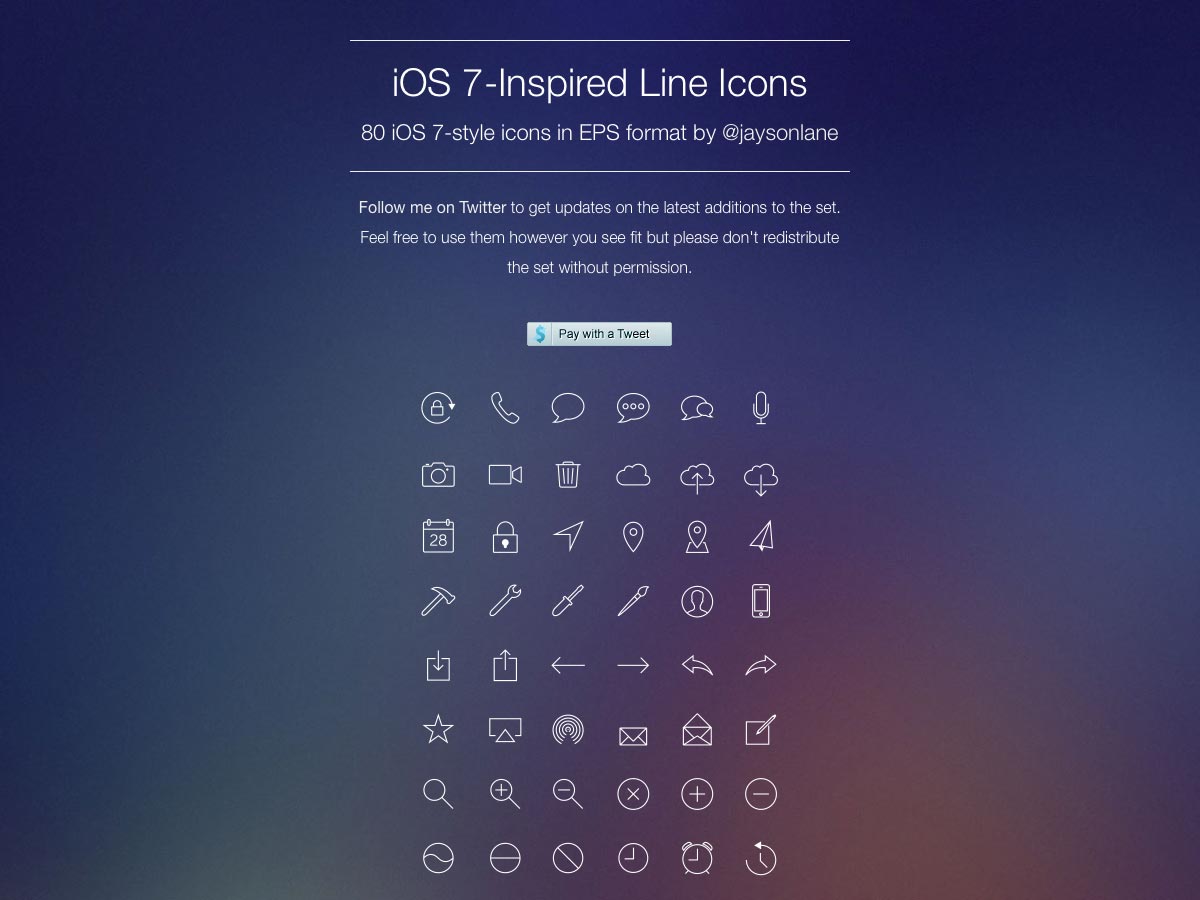
iOS 7-inspirierte Linie Icons
Diese iOS 7-inspirierte Linie Icons sind eine großartige Sammlung von mehr als 80 Icons im Stil von iOS7. Sie können sie verwenden, wie Sie möchten, solange Sie sie nicht ohne Erlaubnis weiterverteilen.
Bootstrap-Magie
Bootstrap-Magie macht es einfach, ein eigenes Bootstrap-Thema zu erstellen. Es ist mit Bootstrap 3 und Angular JS erstellt und gibt Ihnen Live-Vorschau, einen Colorpicker, Google Webfonts und vieles mehr.
StatusPage.io
StatusPage.io ist eine einfache Möglichkeit, eine Statusseite für Ihre Website oder App zu erstellen. Es umfasst benutzerdefiniertes Branding, Unterstützung für verschiedene Arten von Systemstatusmeldungen und mehr.
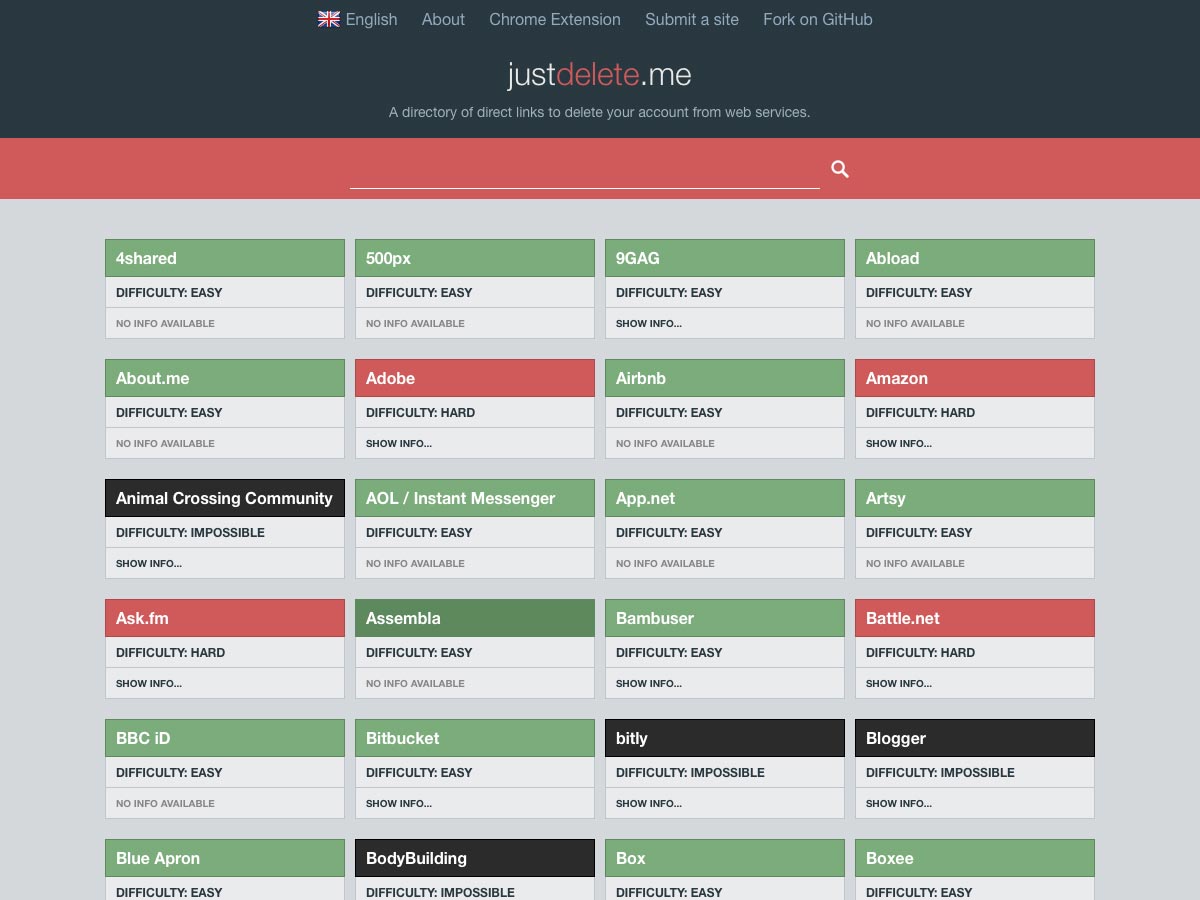
Löschen Sie mich einfach
Löschen Sie mich einfach gibt Ihnen die Informationen, die Sie benötigen, um Ihr Konto von einer Vielzahl von Websites und Diensten zu löschen, einschließlich Amazon, Blogger, Facebook, Gumroad und mehr.
Web-Ablaufverfolgungs-Framework
Web-Ablaufverfolgungs-Framework ist eine Sammlung umfangreicher Tools zur Analyse und Visualisierung Ihrer Web-Apps. Es ist entweder als Chrome- oder Firefox-Erweiterung verfügbar.
Zufälliger Benutzergenerator
Das Zufälliger Benutzergenerator erstellt einen zufälligen Benutzer für Sie, den Sie als Platzhalter in Ihren Projekten verwenden können. Es funktioniert mit jQuery und anderen Methoden.
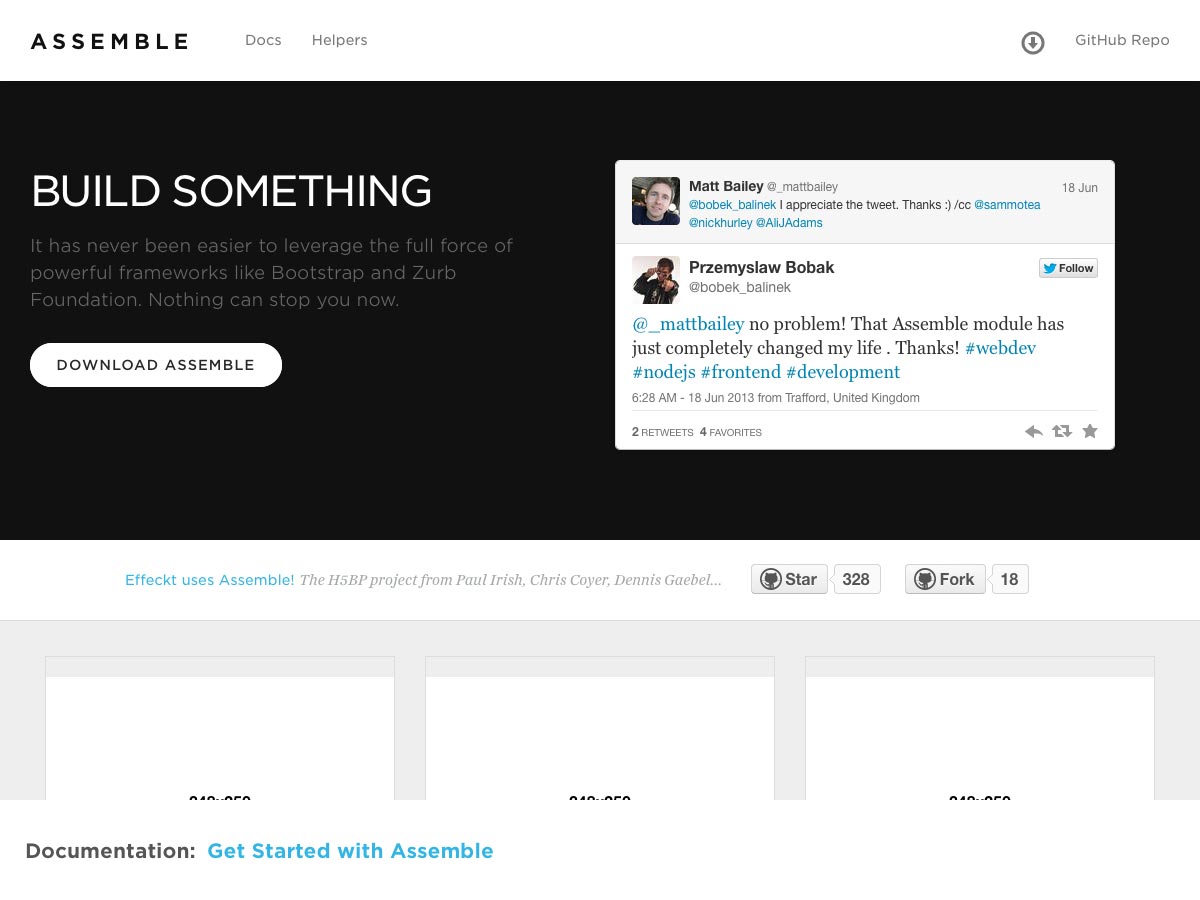
Montieren
Montieren können Sie die Leistung von Frameworks wie Foundation und Bootstrap für Ihre Projekte kombinieren, um genau die Art von Framework und Endergebnis zu erstellen, die Sie benötigen.
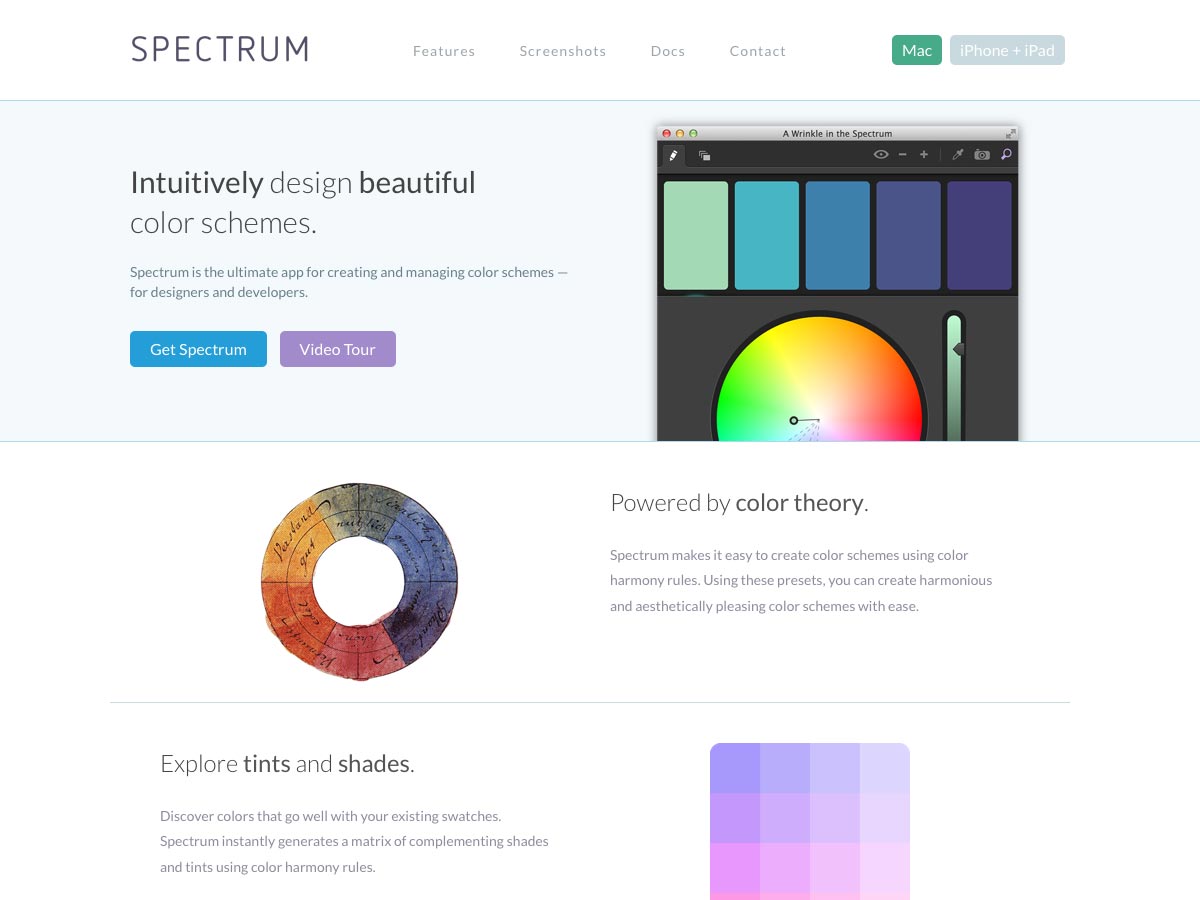
Spektrum
Spektrum ist eine Mac- und iOS-App für Designer und Entwickler, die es einfach macht, Farbschemata intuitiv zu gestalten. Es verwendet eine etablierte Farbtheorie, wodurch es viel einfacher wird, ästhetisch ansprechende Paletten zu erstellen.
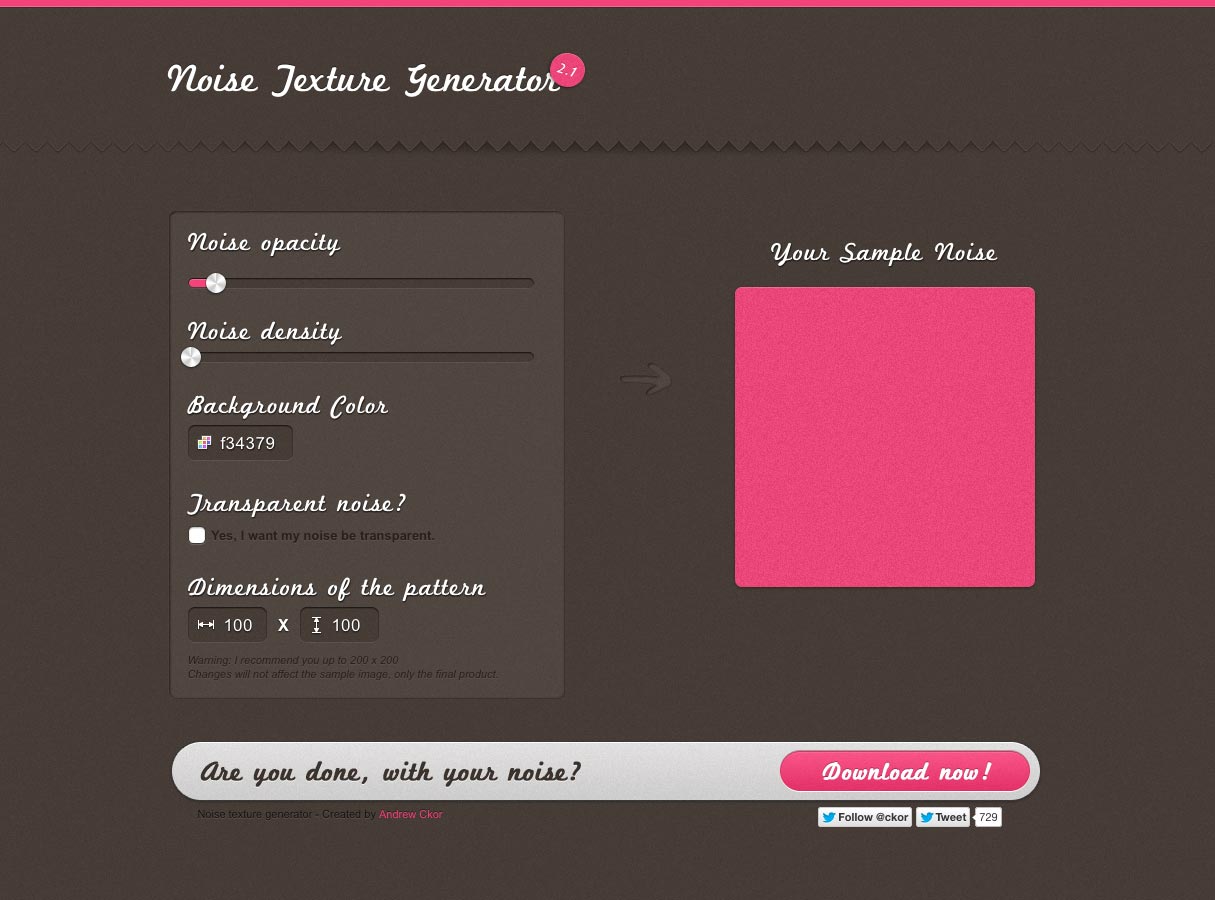
Lärm Textur Generator
Wenn du einen strukturierten Hintergrund für dein nächstes Projekt benötigst, solltest du das unbedingt ausprobieren Lärm Textur Generator . Geben Sie einfach Werte für die Deckkraft, die Dichte, die Hintergrundfarbe und die Abmessungen ein und laden Sie dann Ihr benutzerdefiniertes Muster herunter.
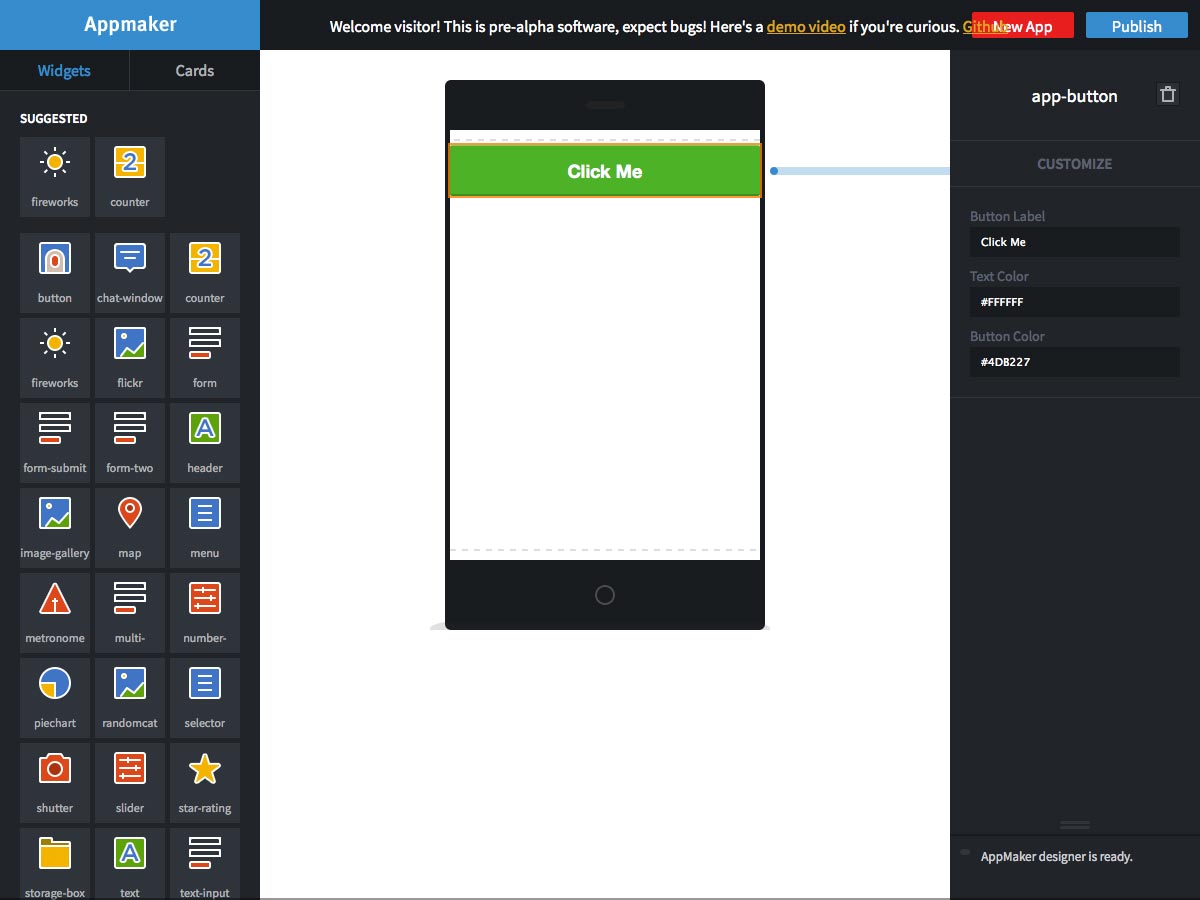
Appmaker
Appmaker , von Mozilla, ist ein Drag & Drop-App für mobile Apps, der direkt in Ihrem Browser funktioniert. Es ist in der Pre-Alpha-Version, also erwarte einige Bugs, aber es sieht vielversprechend aus.
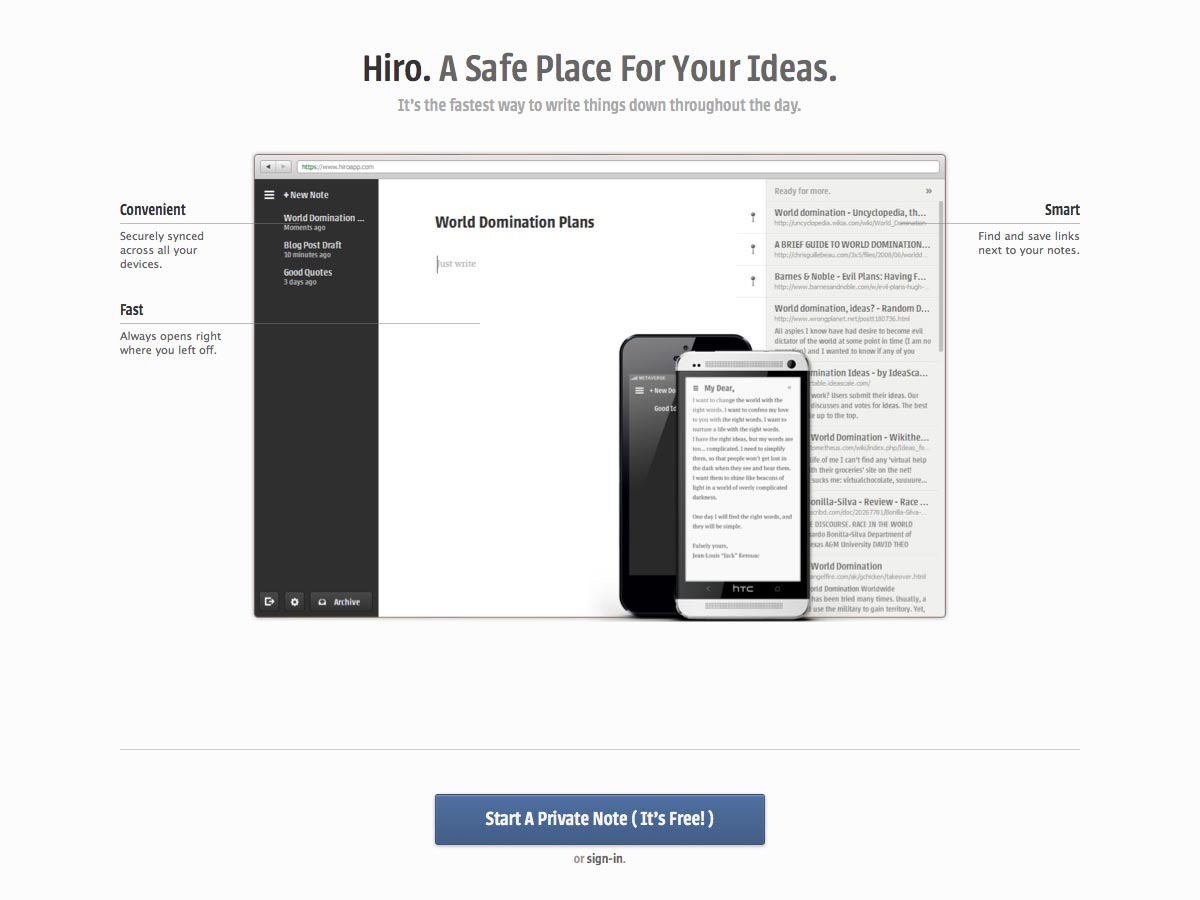
Hiro
Hiro ist ein Online-Notizblock, wo Sie Ihre Ideen und Notizen im Laufe des Tages sicher speichern können. Es öffnet sich immer dort, wo Sie aufgehört haben, synchronisiert sich sicher über Ihre Geräte und es ist kostenlos.
Sagan Ipsum
Sagan Ipsum ist ein Lorem Ipsum Generator, der Ihnen Carl Sagan Zitate über das Universum gibt.
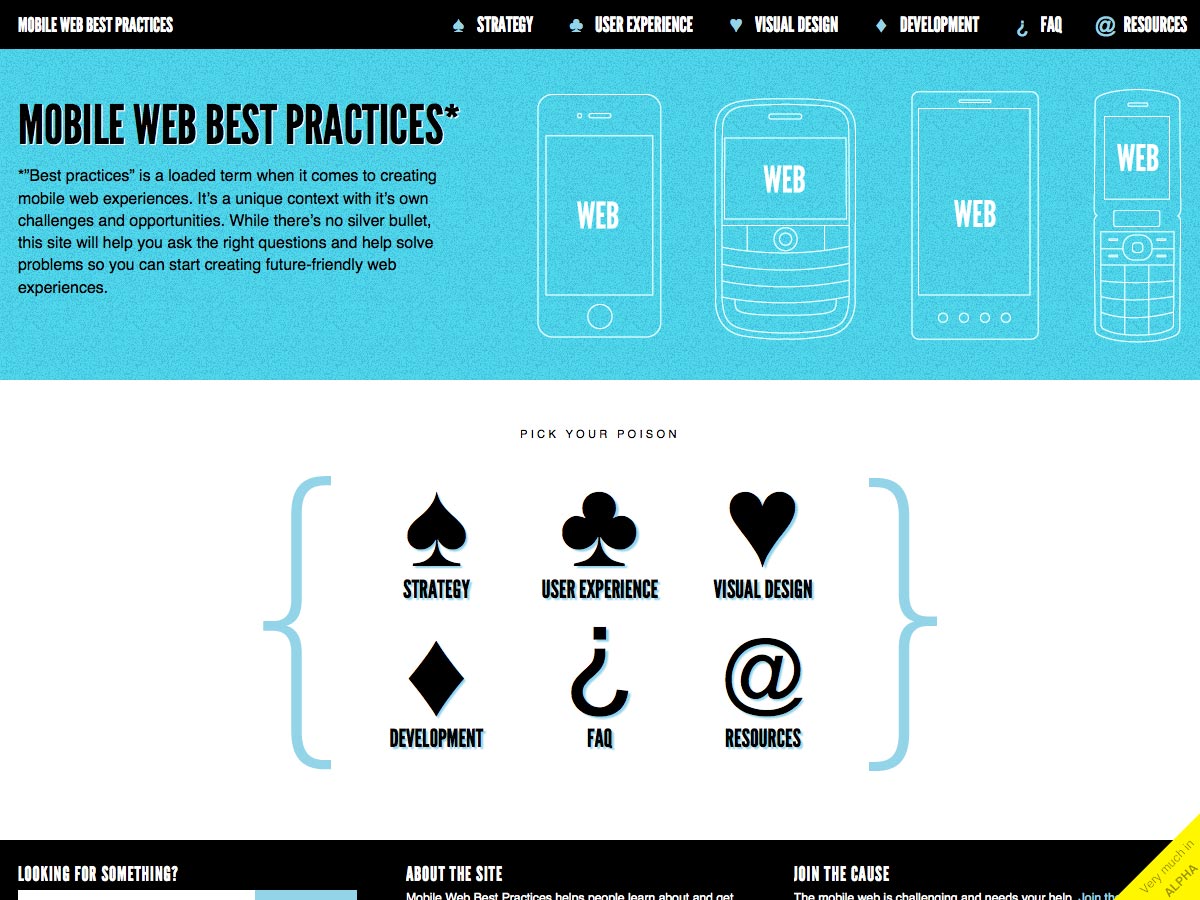
Mobile Web Best Practices
Mobile Web Best Practices hilft Ihnen dabei, die richtigen Fragen zu stellen und Probleme zu lösen, die beim Entwerfen für das mobile Web auftreten können. Es ist unterteilt in Strategie, Benutzererfahrung, visuelles Design und Entwicklung und enthält zusätzliche Ressourcen und einen FAQ-Bereich.
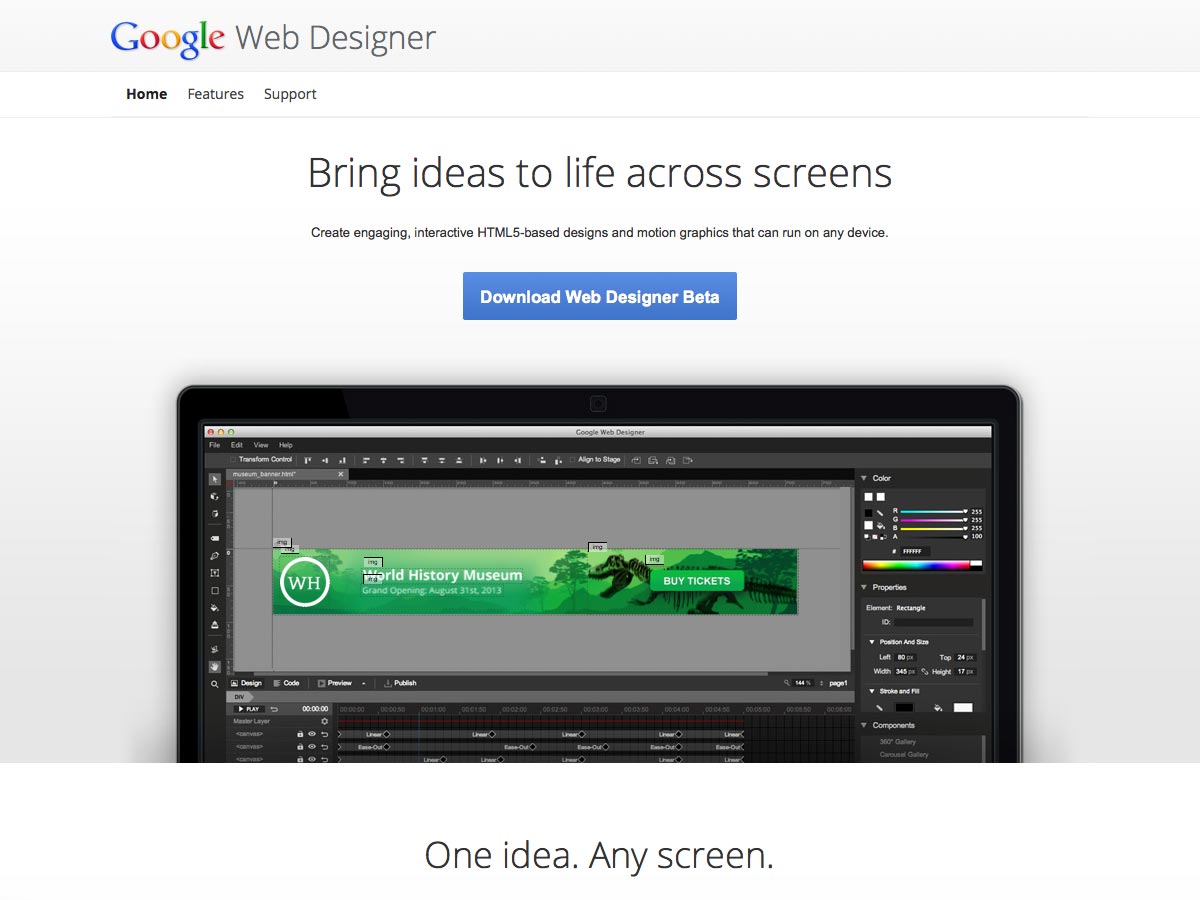
Google Web Designer
Google Web Designer ist ein neuer Responsive HTML5-Website-Ersteller von Google, mit dem Sie in einer WYSIWYG-Umgebung entwerfen oder direkt in den Code eintauchen können.
Auflisten
Auflisten ist eine einfache kleine App, die es einfach macht, eine Gruppe von Zeilen in eine HTML-Liste umzuwandeln, wodurch Sie Zeit und Mühe sparen.
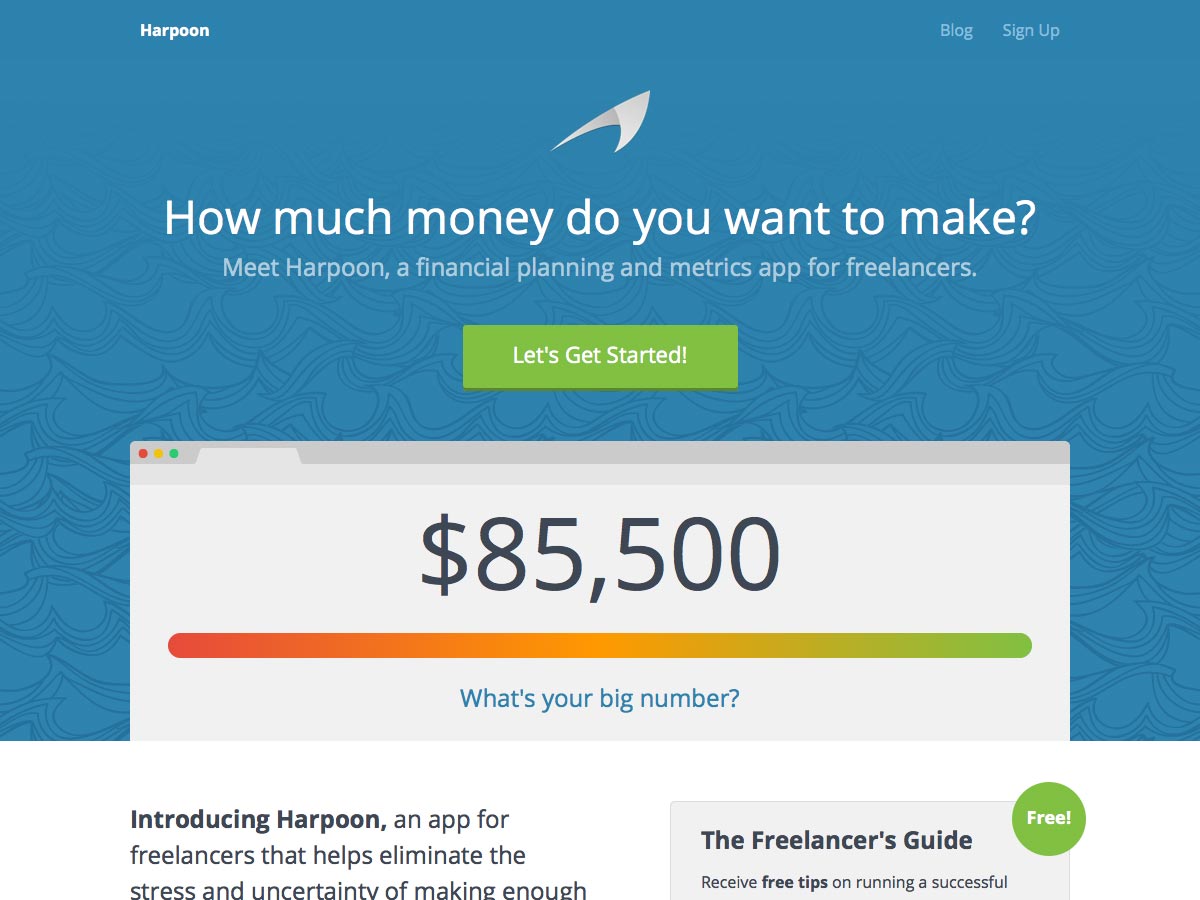
Harpune
Versuchen Sie herauszufinden, wie viel Geld Sie verdienen müssen? Harpune vereinfacht dies und gibt Ihnen finanzielle Planungsberatung und Metriken für die Verwaltung Ihres Einkommens. Es ist noch nicht fertig, aber Sie können sich für Updates anmelden.
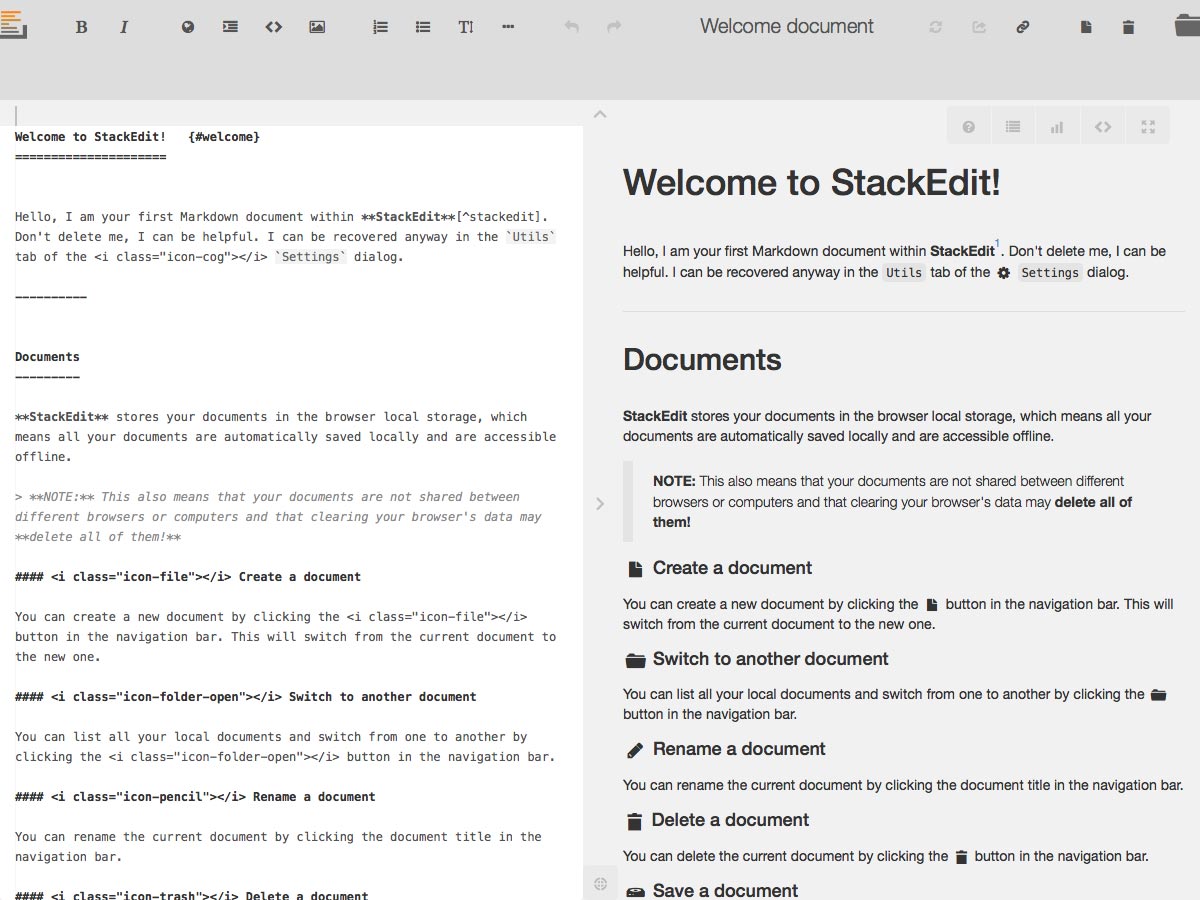
StackEdit
Brauchen Sie einen Online-Markdown-Editor? StackEdit können Sie Markdown-Dateien schreiben und bearbeiten sowie in Google Drive oder Dropbox speichern, um Ihre Dokumente jederzeit in der Cloud verfügbar zu haben.
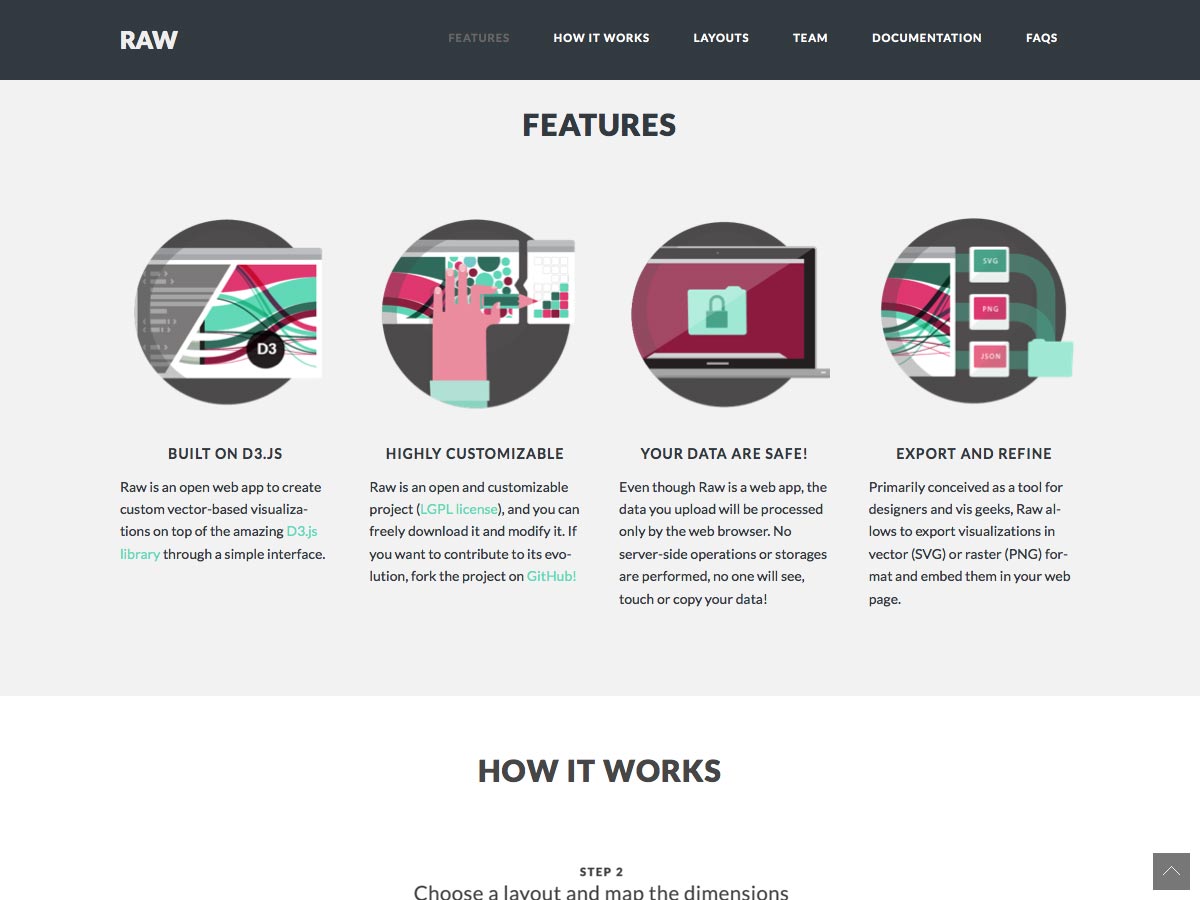
Roh
Roh ist eine Open-Source-Webanwendung, mit der Sie vektorbasierte Visualisierungen in Vektor- und Rasterformaten erstellen können, die Sie auf Ihrer Website einbetten können. Es ist auf D3.js gebaut und hat eine einfache Benutzeroberfläche.
Starten Sie Bootstrap
Starten Sie Bootstrap ist eine Sammlung von freien, Open Source HTML Starter Templates für Bootstrap. Sie sind bereit, auch mit Bootstrap 3 zu verwenden.
GlyphSuche
GlyphSuche macht es einfach, nach Symbolen von Glyphicons, Ionicons und Font Awesome zu suchen. Sie können auch auf der Website nach Symbolen suchen.
Kostenlose Vektorkarten
Kostenlose Vektorkarten gibt Ihnen Zugriff auf viele Vektorkarten von Ländern auf der ganzen Welt. Sie können kostenlos unter der Creative Commons Attribution License verwendet werden oder können für unbegrenzte Nutzung erworben werden.
Slidr.js
Slidr.js ist eine leichtgewichtige, einfache JS-Bibliothek ohne Abhängigkeiten zum Hinzufügen von Folienübergängen zu Ihrer Seite.
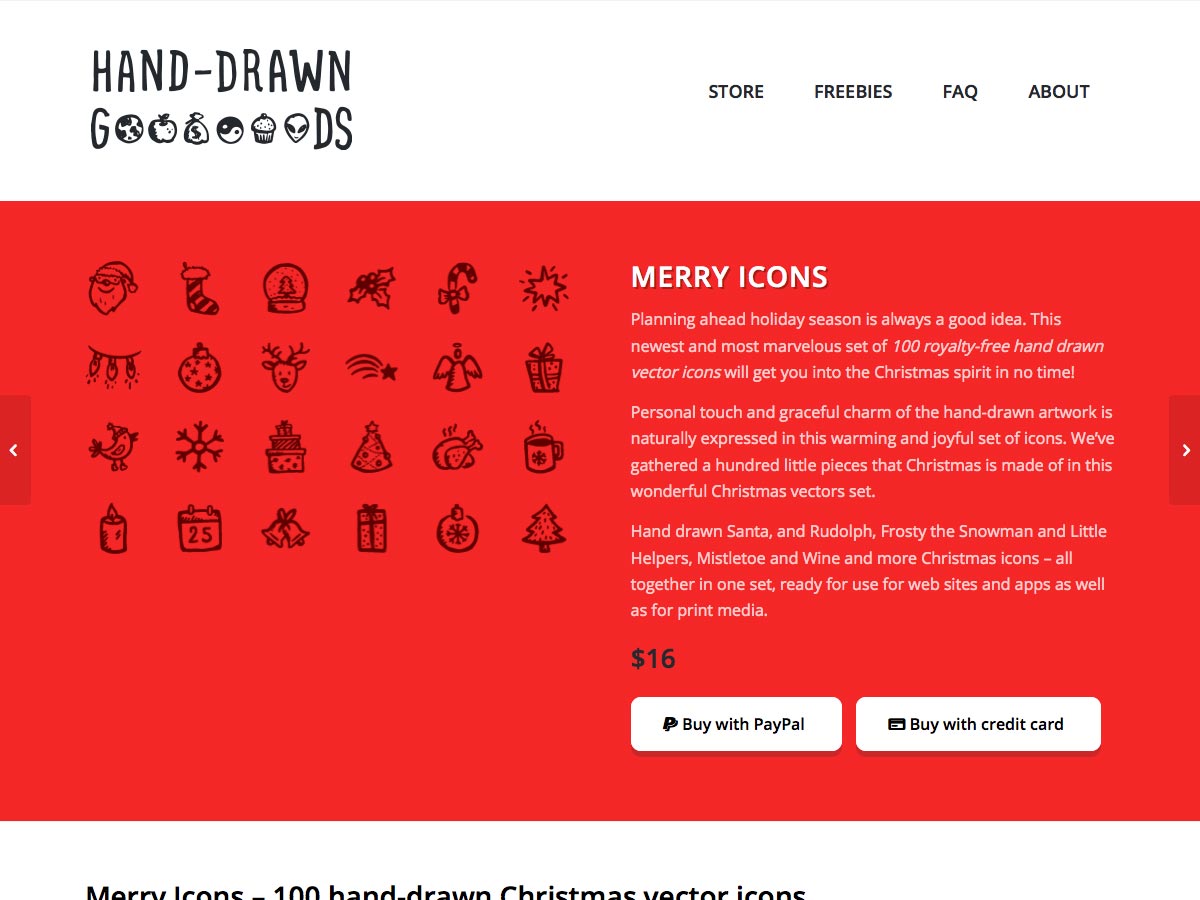
Frohe Ikonen
Frohe Ikonen ist ein Satz von 100 lizenzfreien handgezeichneten Icons für Weihnachten, alles für nur $ 16.
Klopfen
Klopfen ist eine innovative Möglichkeit, Ihren Mac mit Ihrem iPhone zu entsperren. Alles, was Sie tun müssen, klopft auf den Bildschirm Ihres iPhones und Ihr Mac wird entsperrt, kein Passwort erforderlich.
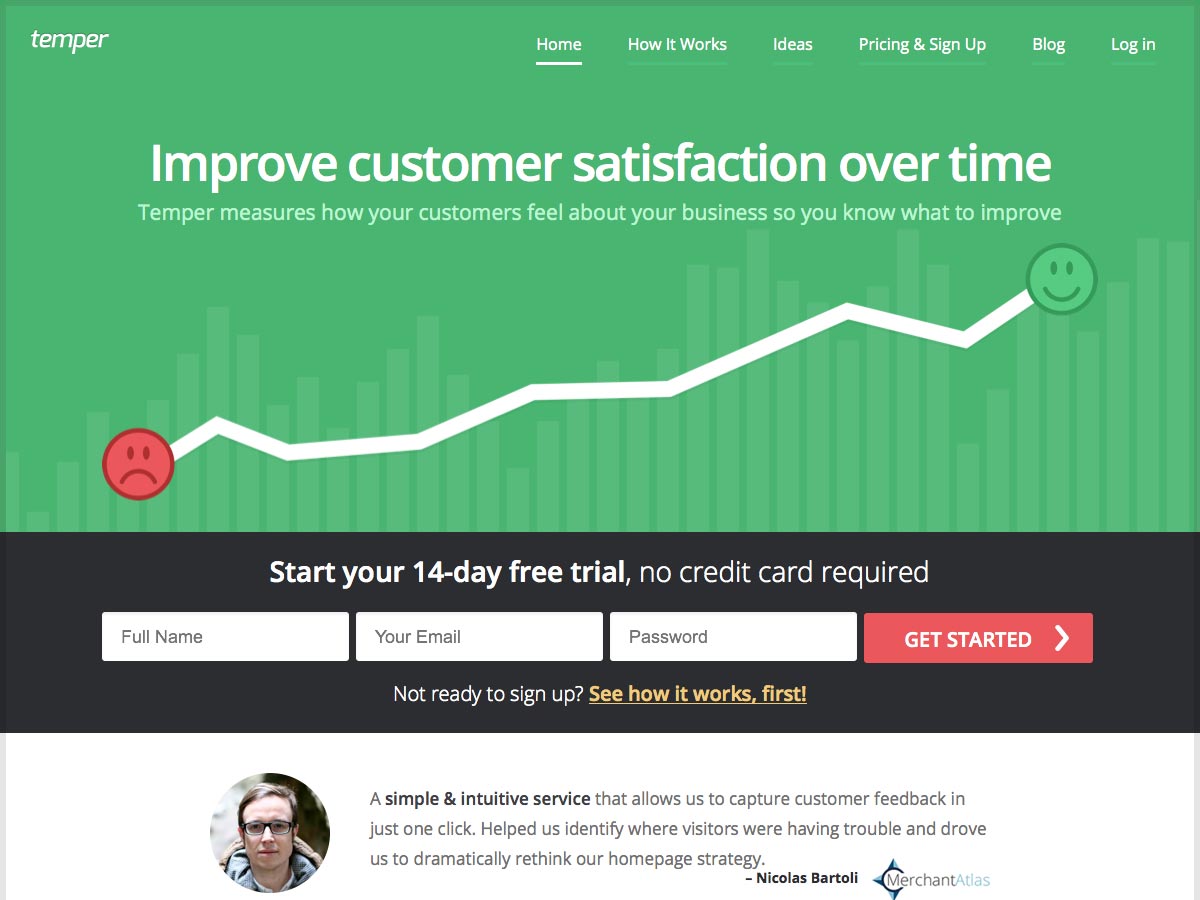
Temperament
Temperament ist eine einfache App, mit der Sie Fragen erstellen können, die Sie auf Ihrer Website einbetten können, um Feedback zu erhalten, damit Sie sich besser an die Wünsche Ihrer Besucher anpassen können. Die Pläne beginnen bei nur $ 12 / Monat.
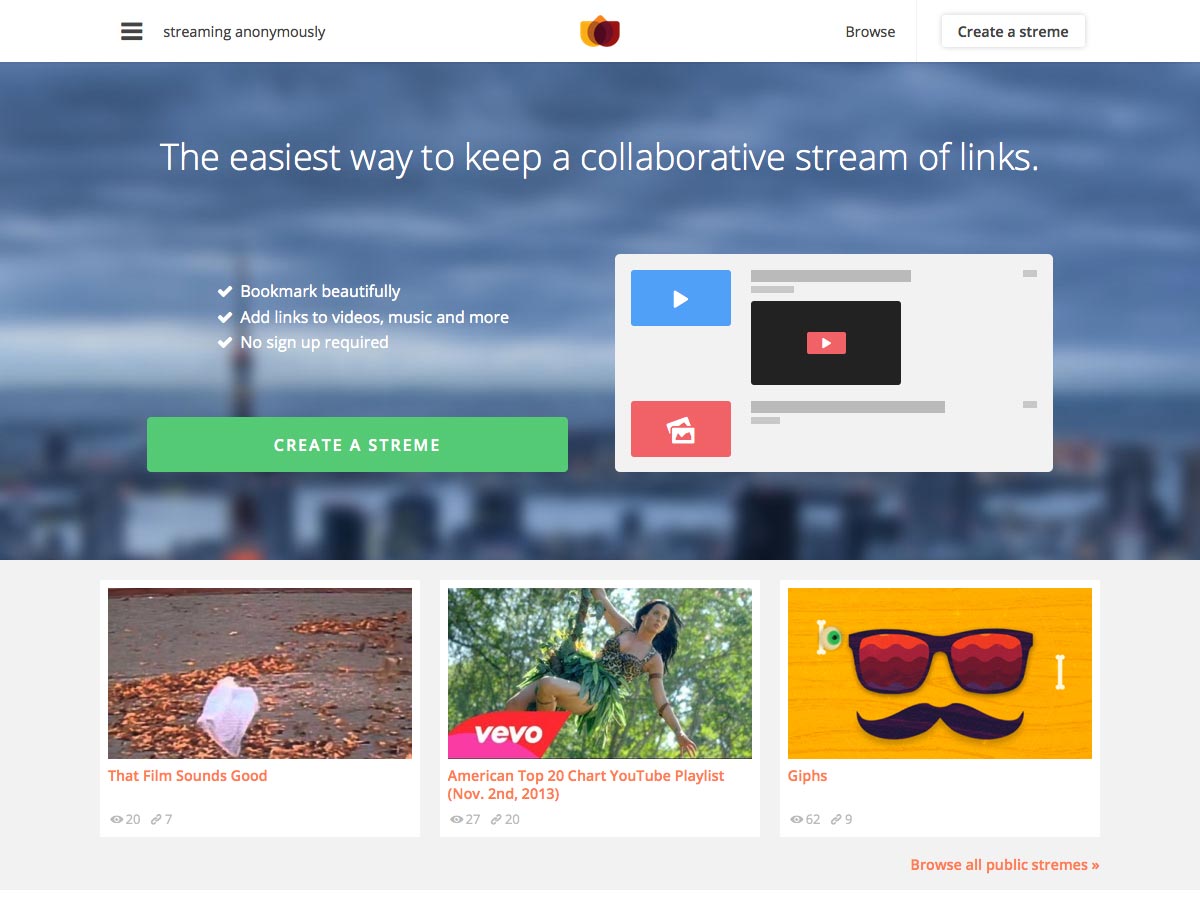
Streme
Streme ist eine einfache Möglichkeit, einen kollaborativen Stream von Links zu verwalten, ohne dass eine Anmeldung erforderlich ist. Sie können Links zu Videos, Musik und mehr hinzufügen.
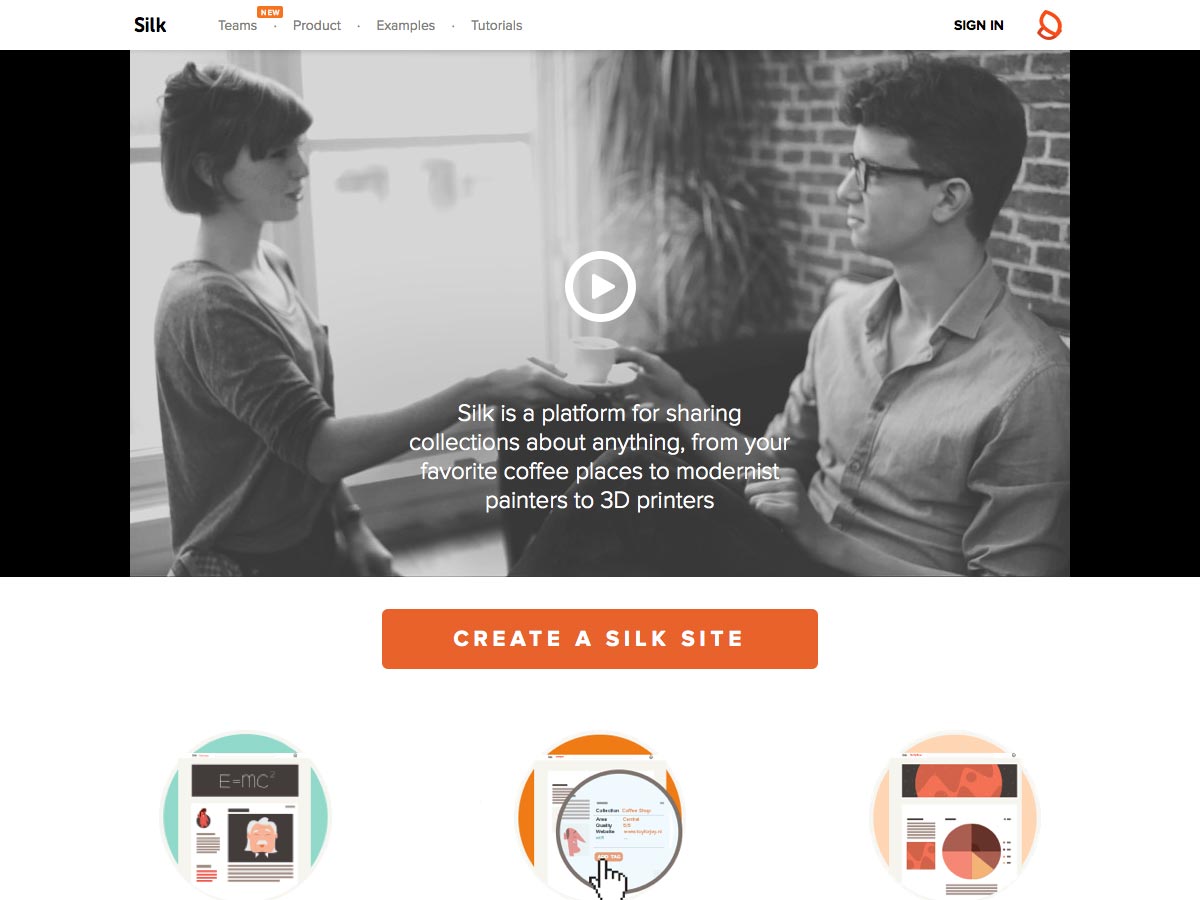
Seide
Seide ist eine Sharing-Plattform zum Erstellen von Sammlungen über alles. Erstellen Sie einfach eine Website, fügen Sie Fakten zu Ihren Seiten hinzu und erstellen Sie Übersichten und Visualisierungen.
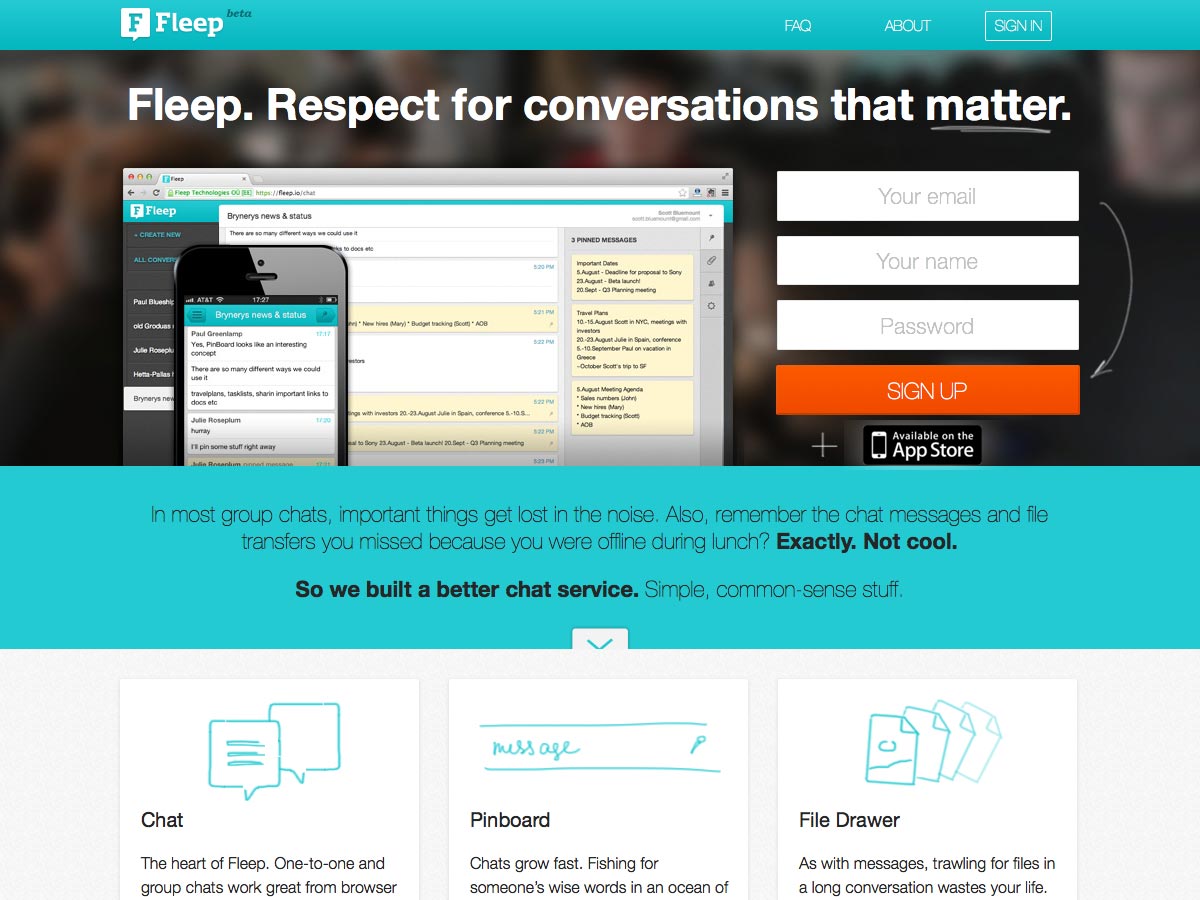
Fleep
Fleep ist ein Chat-Programm, Pinnwand und Datei-Schublade in einem, online und für iOS verfügbar.
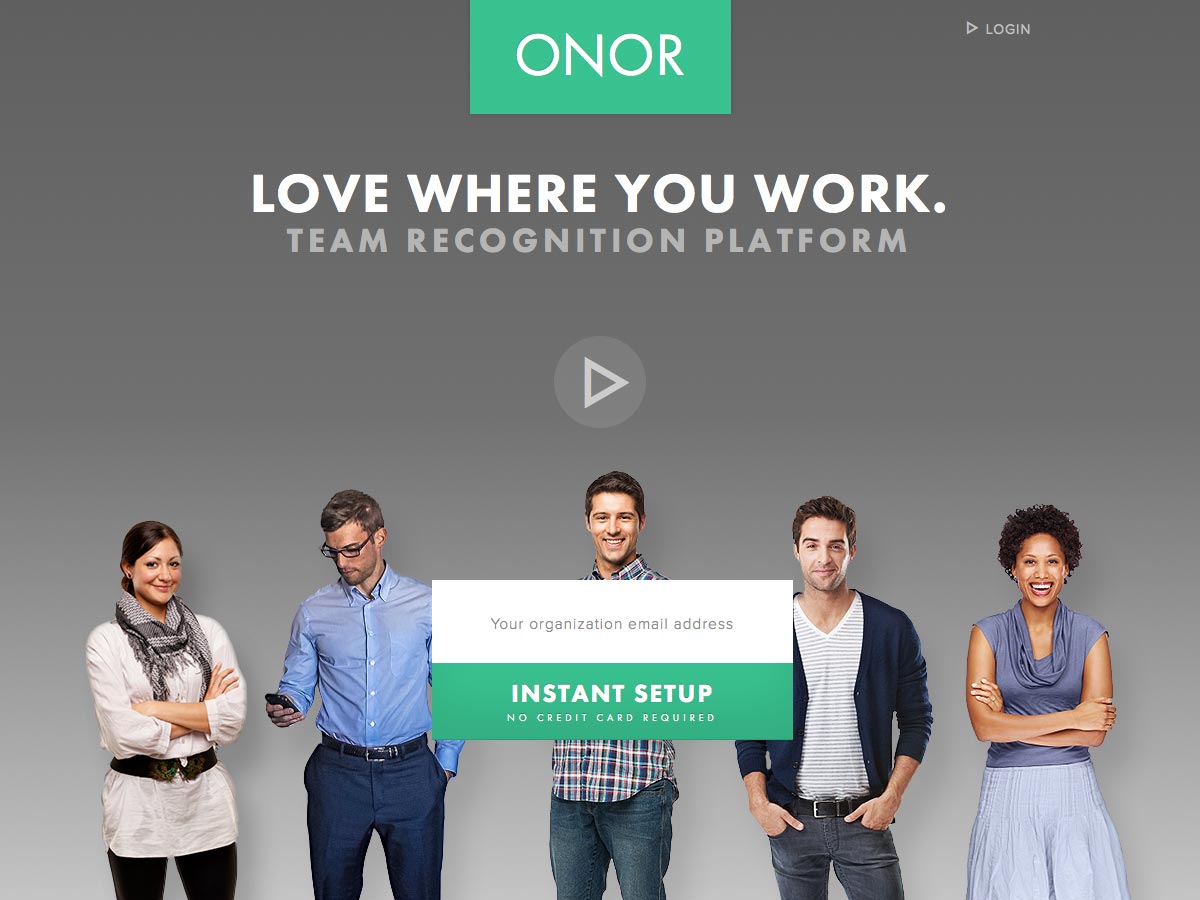
Onor
Onor ist eine Teamerkennungsplattform, die den Prozess der Ermutigung und Belohnung Ihrer Teammitglieder vereinfacht.
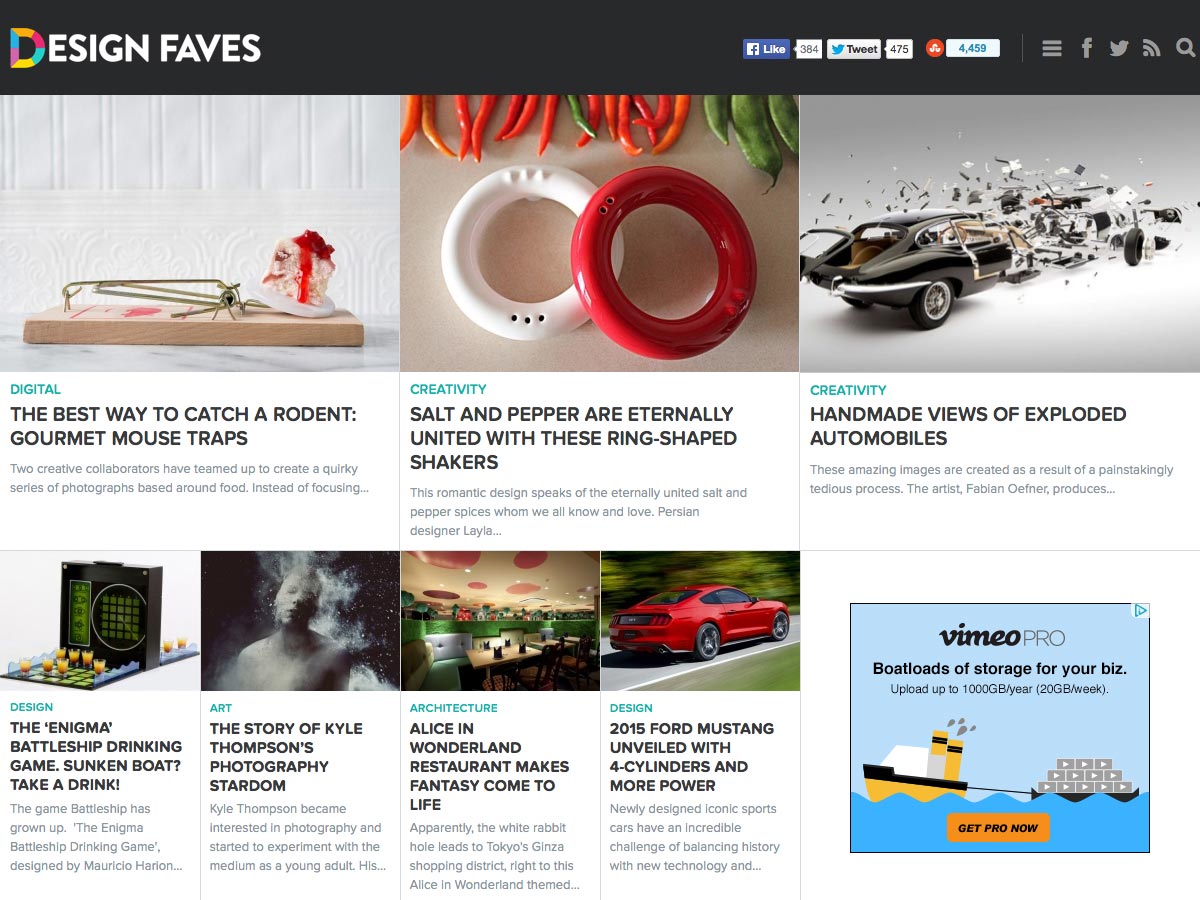
Design-Favoriten
Design-Favoriten ist eine neue Seite, die jeden Tag viele Design-Inspirationen bietet. Es gibt Posts über Kreativität, allgemeines Design, Kunst, Architektur und vieles mehr.
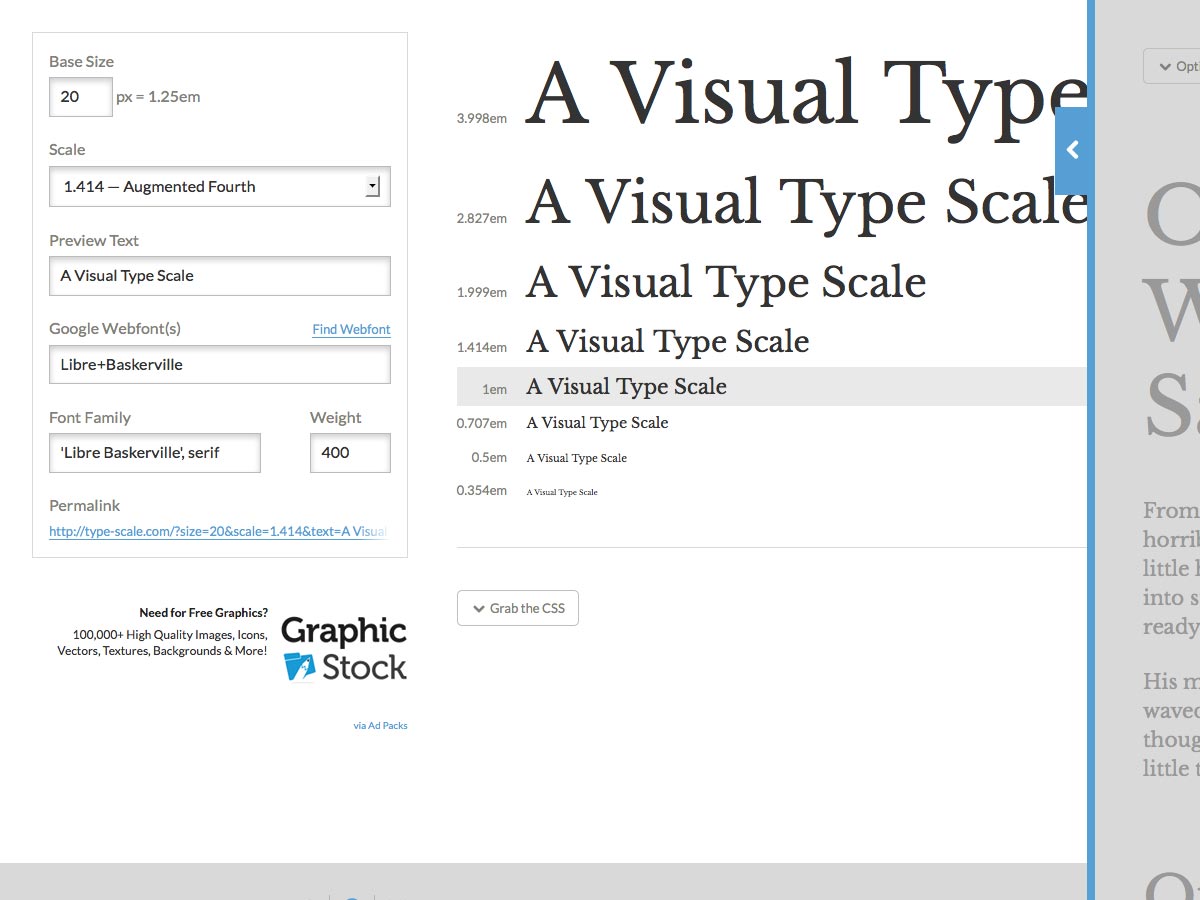
Geben Sie Maßstab ein
Geben Sie Maßstab ein ist ein visueller Rechner zum Erstellen von typografischen Skalen für Ihre Designs. Geben Sie einfach Ihre Basisgröße und die gewünschte Skalierung ein, und Sie erhalten die besten Größen für Ihre Kopfzeilen, Ihren Text und anderen Text.
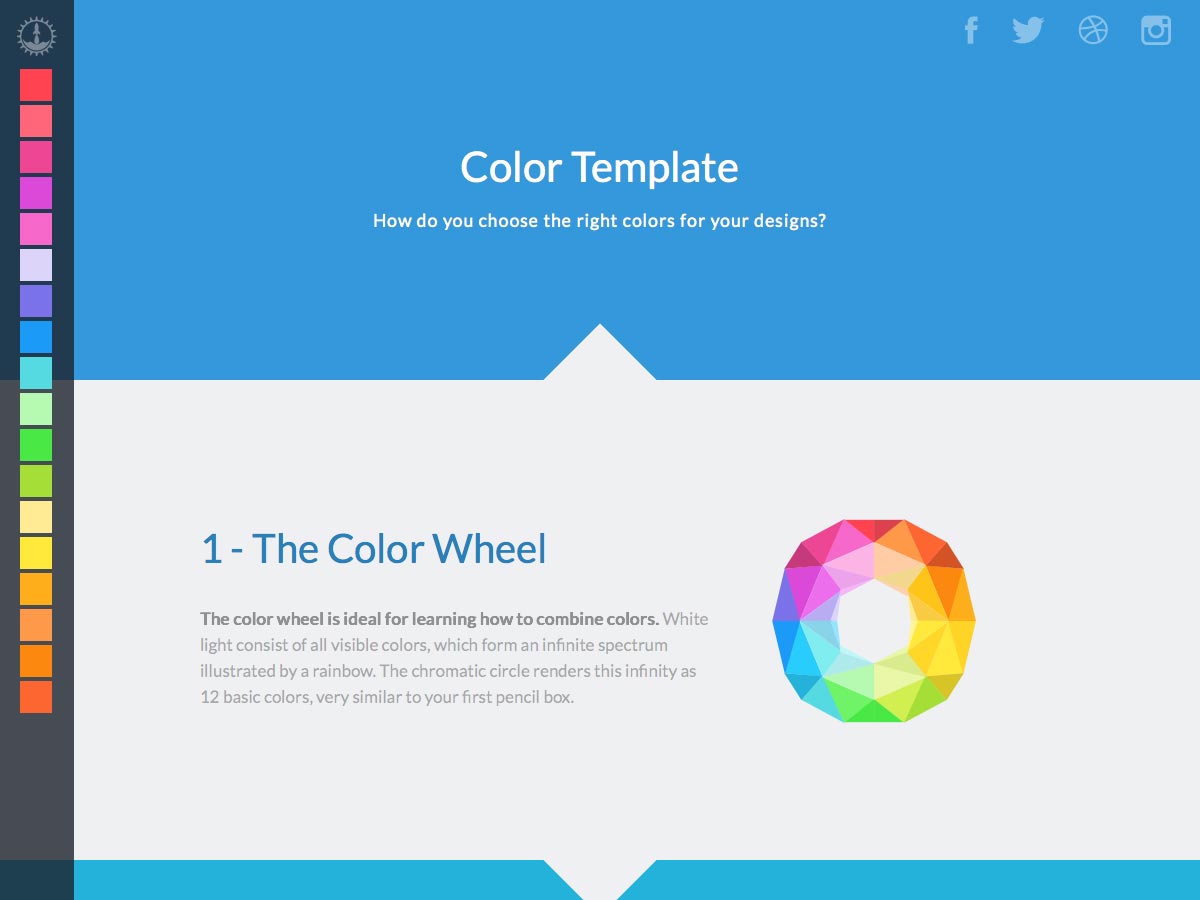
Farbvorlage
Farbvorlage ist ein schnelles Tutorial, das Ihnen beibringt, wie Sie die besten Farben für Ihre Designs auswählen. Es beginnt mit dem Farbrad und führt durch eine Reihe anderer farbtheoretischer Themen.
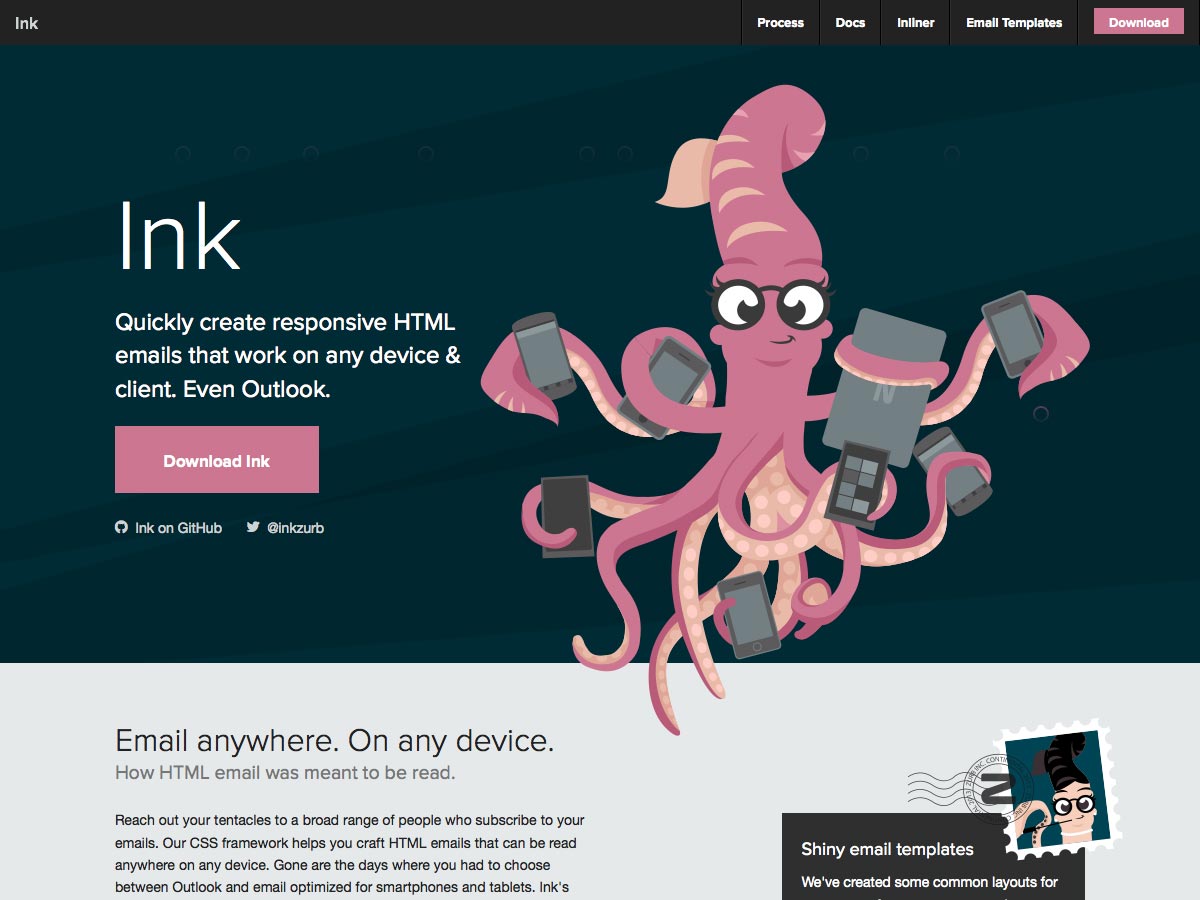
Tinte
Tinte ist ein responsives HTML-E-Mail-Framework von Zurb. Damit können Sie schnell E-Mails erstellen, die auf jedem Gerät oder Client funktionieren, sogar in Outlook.
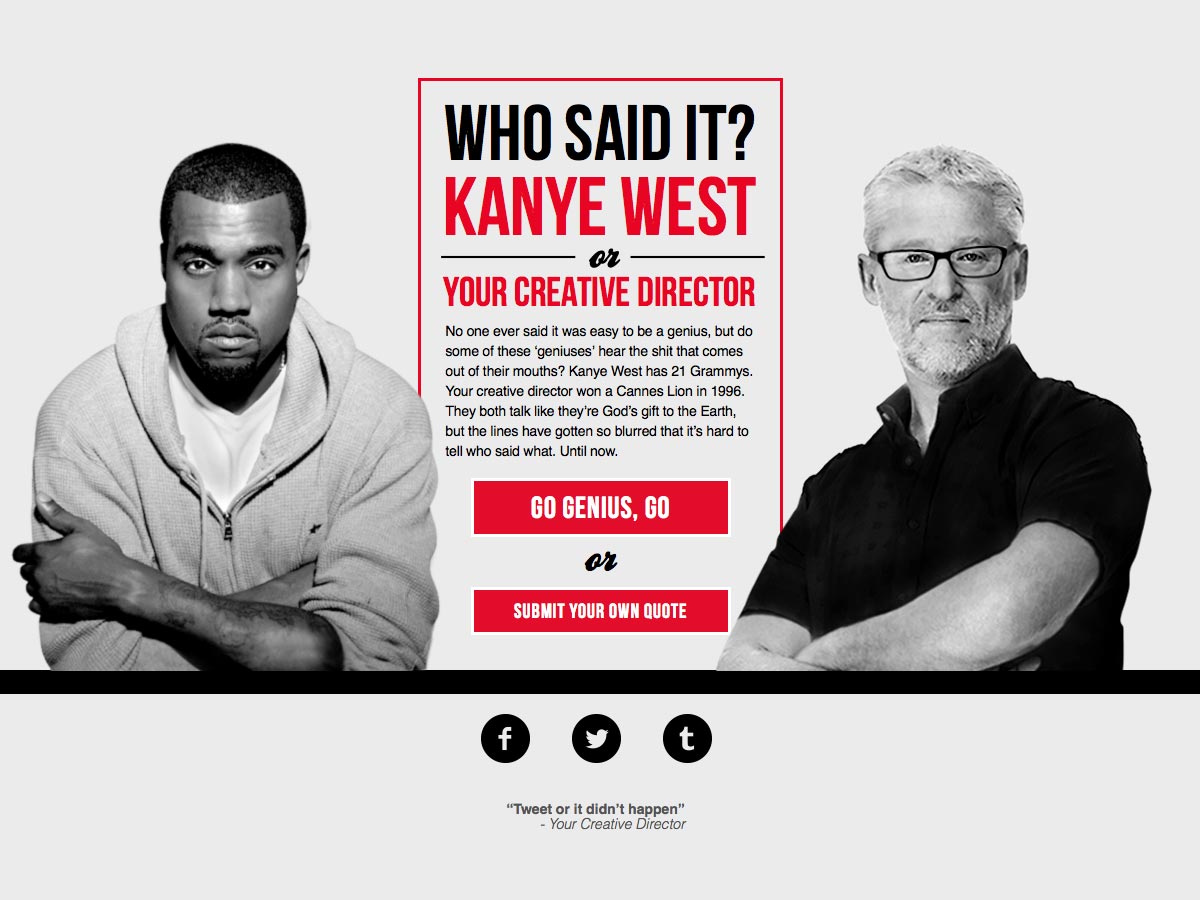
Kanye vs Kreativdirektor
Kanye vs Kreativdirektor ist ein lustiger Blick auf Zitate, die entweder von einem Kreativdirektor oder Kanye West gesprochen wurden. Sehen Sie, wenn Sie erraten können, oder ein eigenes Angebot einreichen.
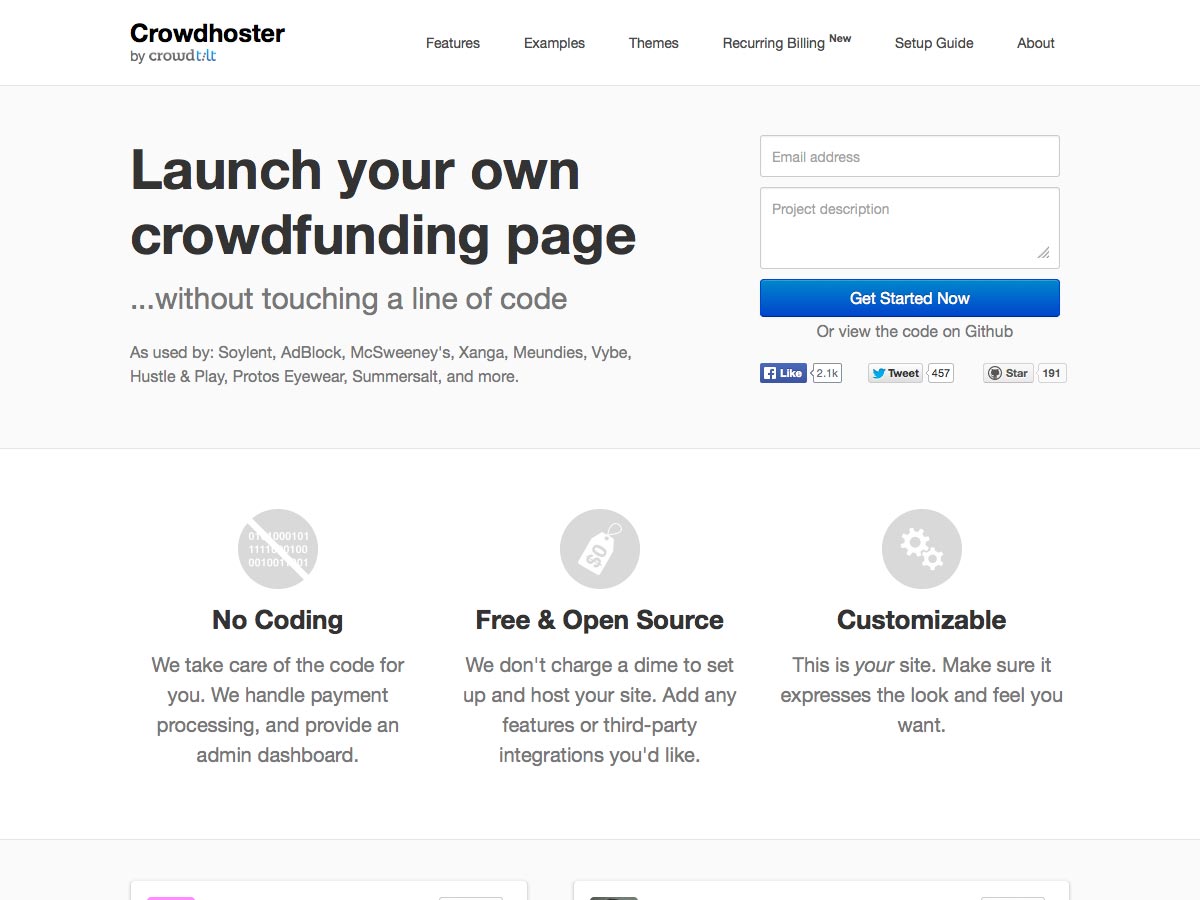
Crowdhoster
Crowdhoster ist ein Service für den Start einer eigenen Crowdfunding-Seite ohne jegliche Programmierung. Sie können es nach Belieben anpassen und die gesamte Zahlungsabwicklung für Sie übernehmen und Ihnen ein Admin-Dashboard zur Verfügung stellen.
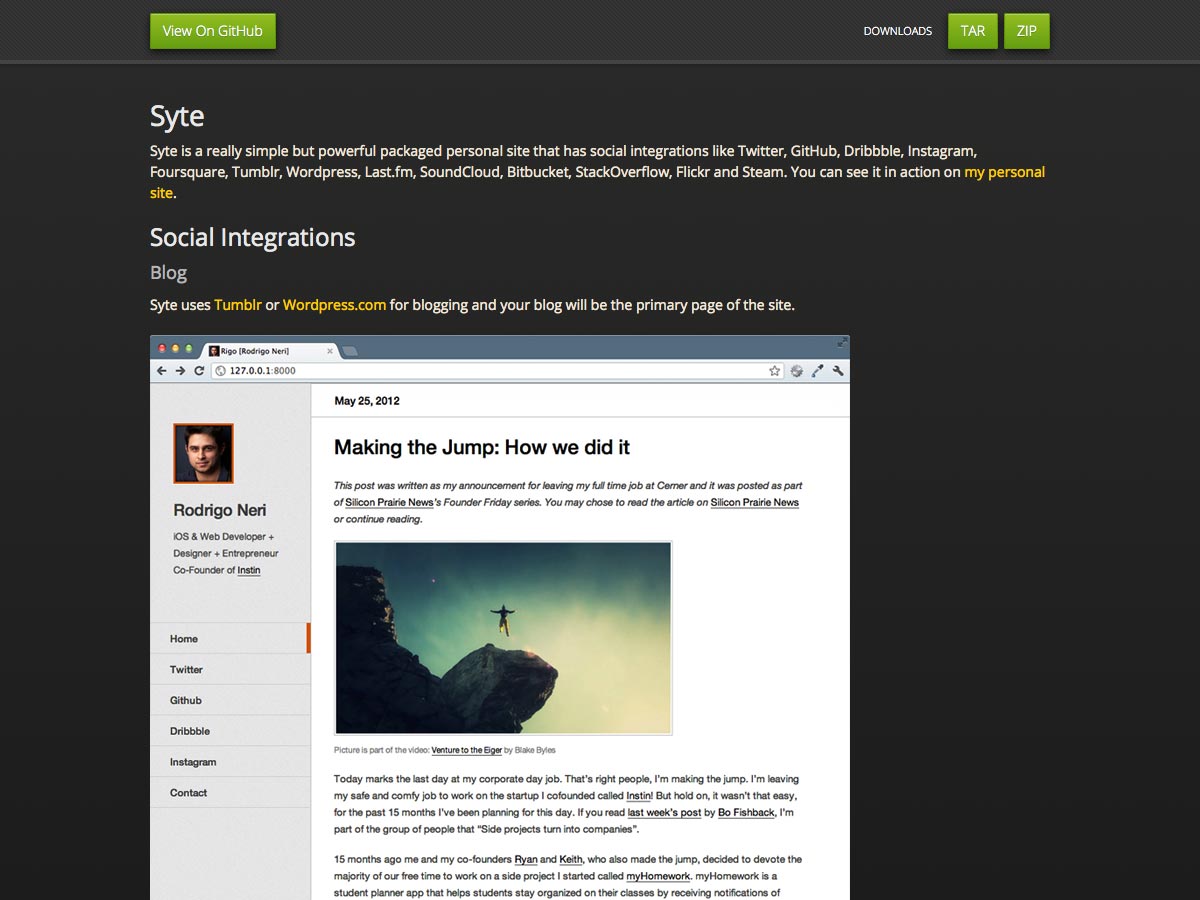
Syte
Syte ist eine einfache, aber leistungsfähige Möglichkeit, eine persönliche Website mit sozialen Integrationen wie Twitter, GitHub, Instagram, Dribbble und vielen anderen zu erstellen. Es funktioniert sogar mit WordPress.com oder Tumblr für Blog-Integration.
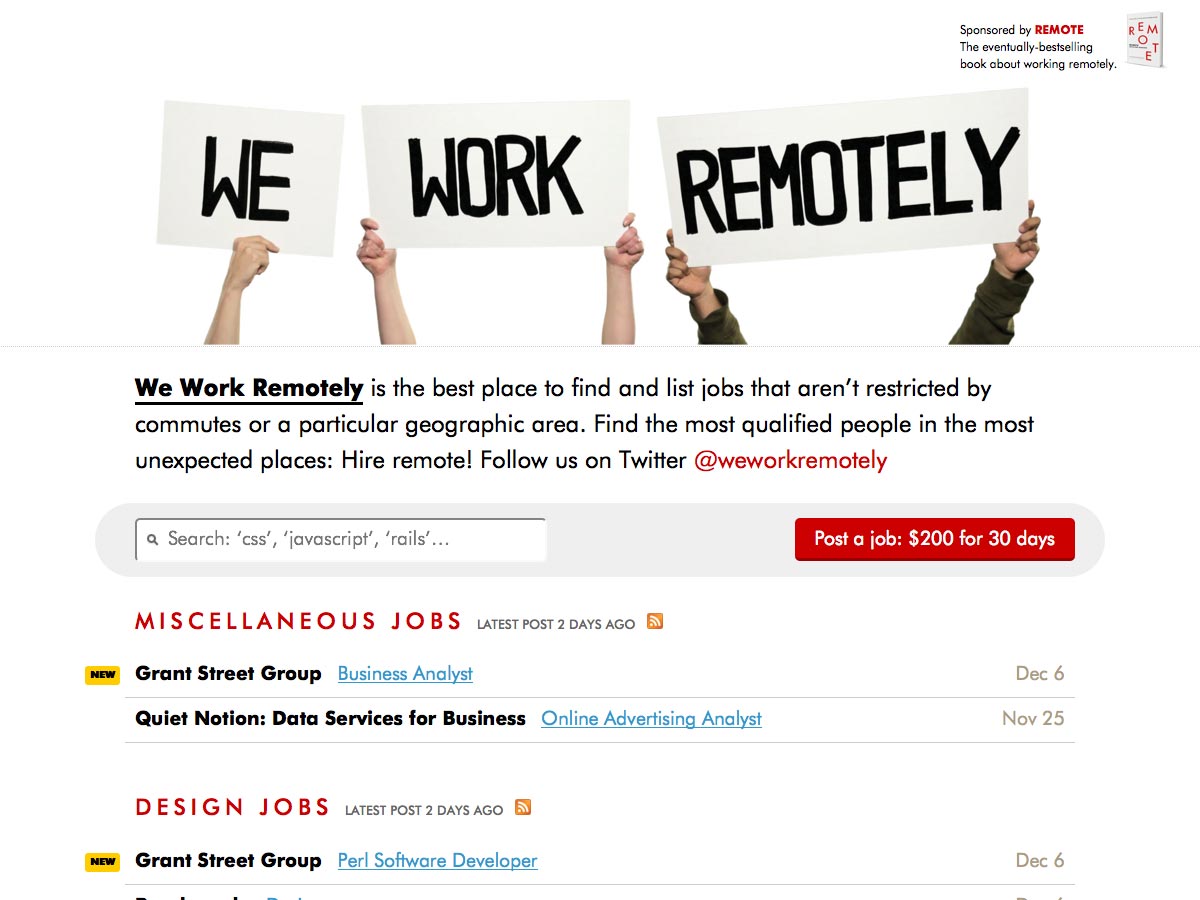
Wir arbeiten remote
Wir arbeiten remote ist eine neue Jobbörse von 37signals, um die besten Telearbeitsplätze zu finden.
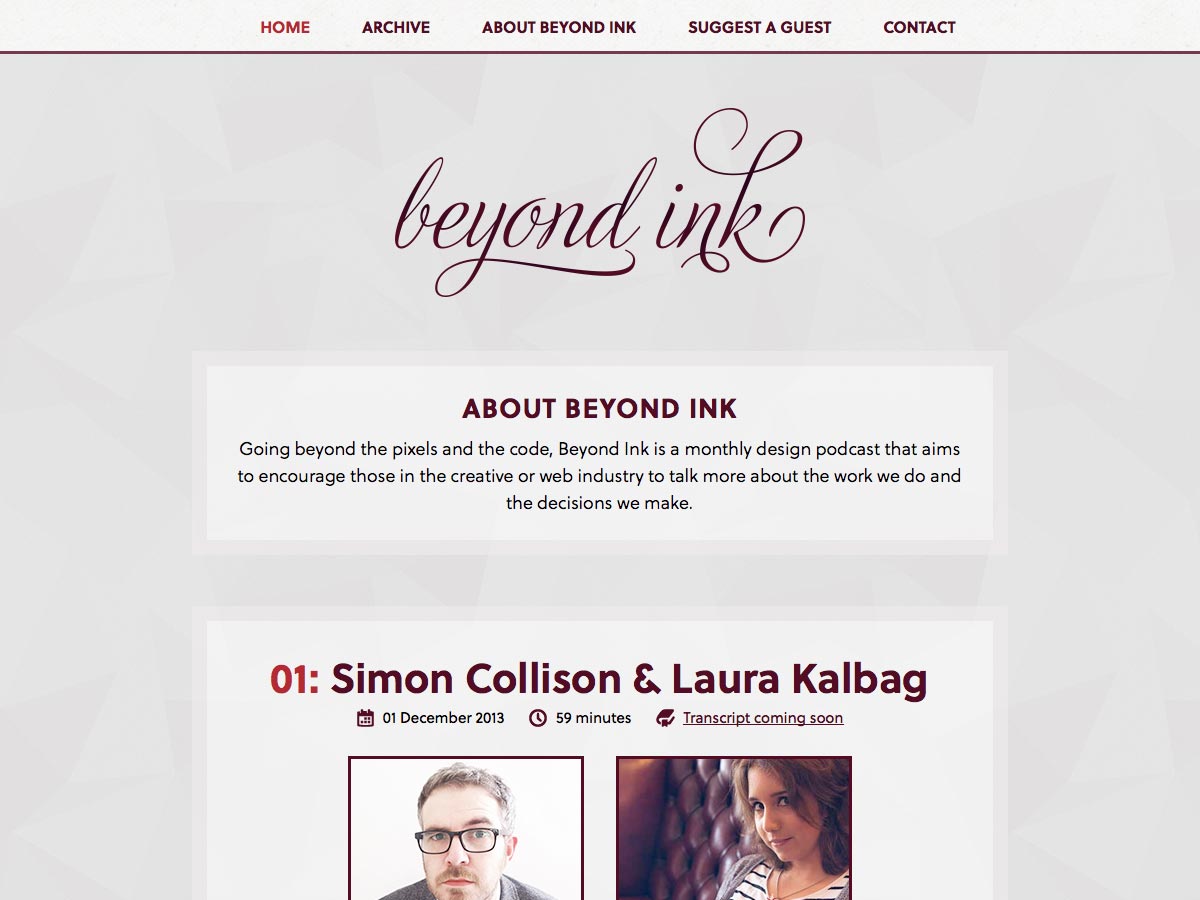
Jenseits von Tinte
Jenseits von Tinte ist ein monatlicher Design-Podcast für Kreative und Web-Industrie, um zu diskutieren, was sie tun.
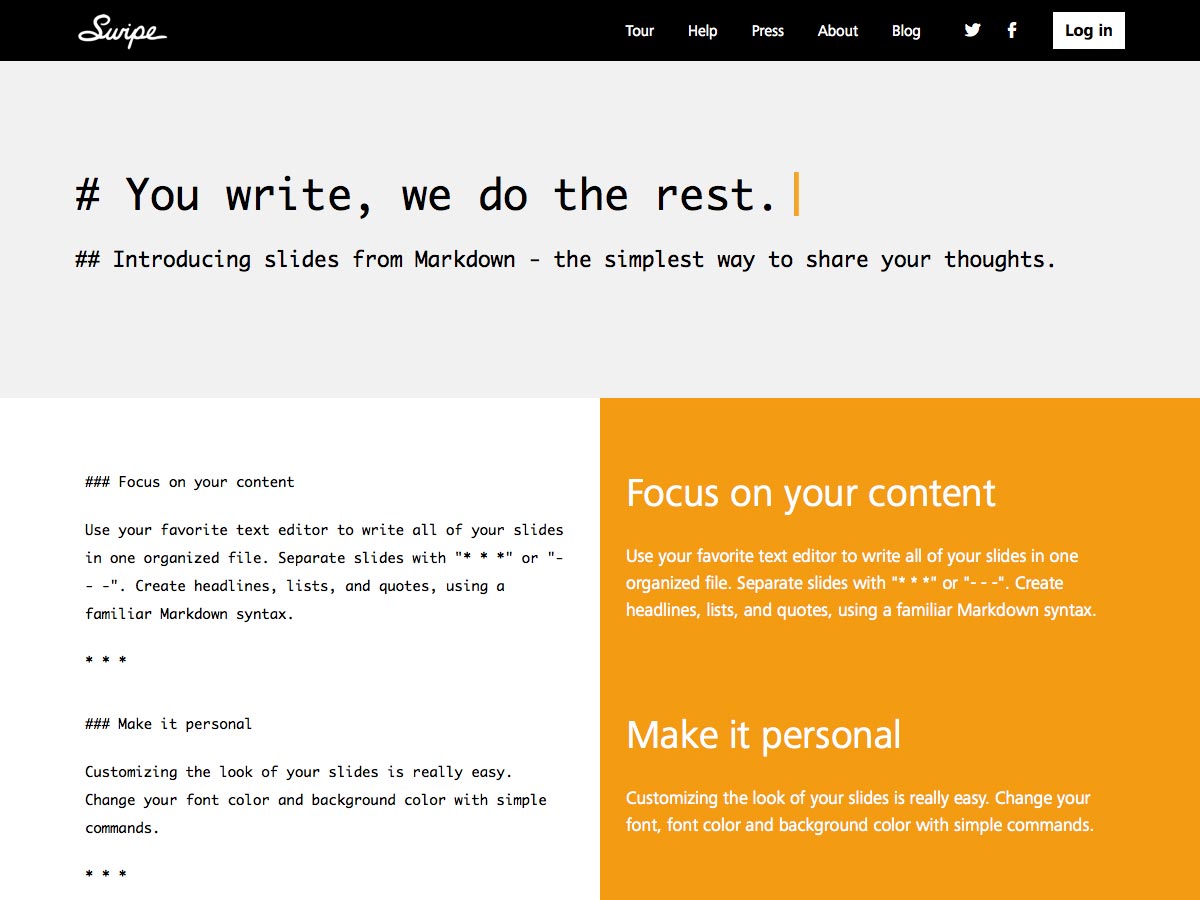
Folien
Folien von Markdown ist eine einfache Möglichkeit, Ihre Gedanken mit der Welt zu teilen. Folien können einfach angepasst werden, mit verschiedenen Schriftarten, Schriftfarben und mehr.
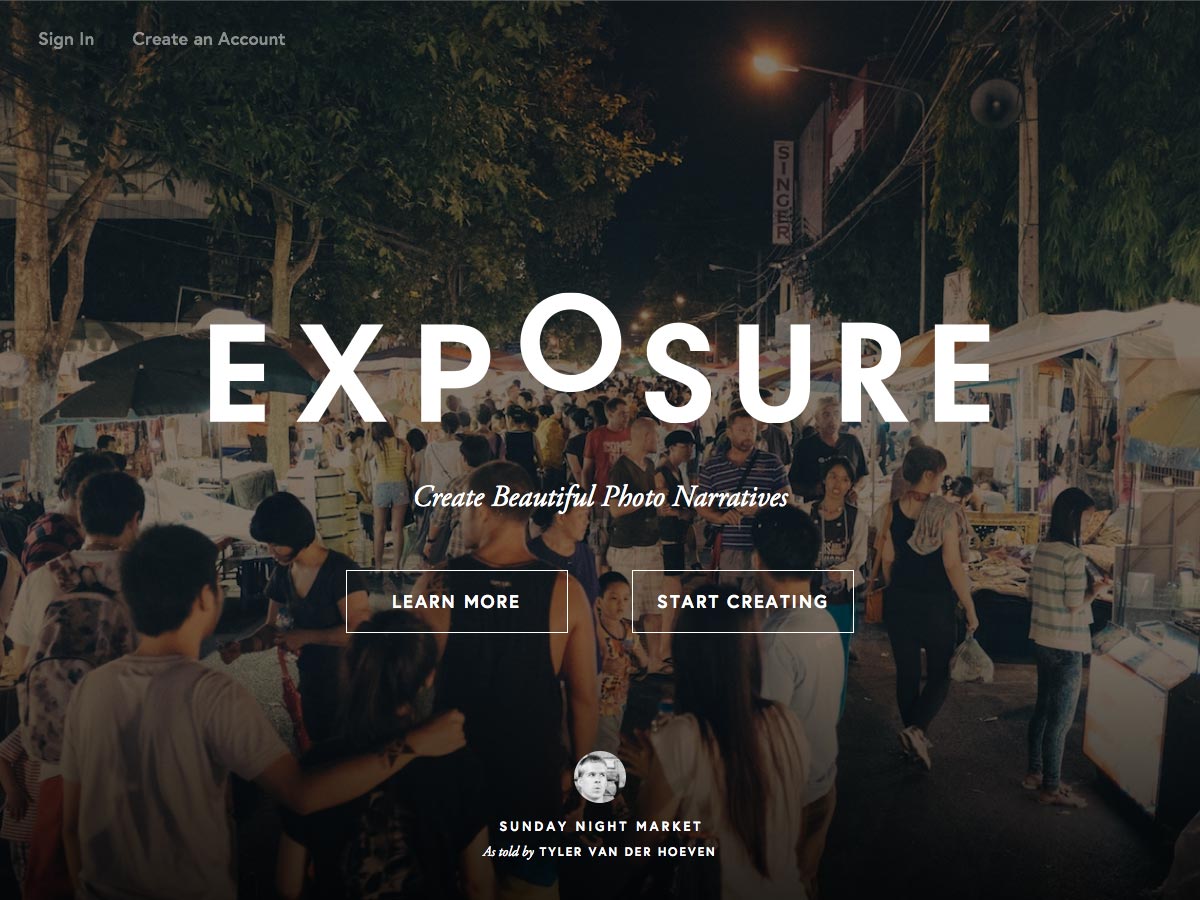
Exposition
Exposition ist ein Tool zum Erstellen von Fotoreportagen online. Es ist eine großartige Möglichkeit für Fotografen, ihre Arbeit auf sinnvolle, aber mühelose Weise zu veröffentlichen.
Cassannet (kostenlos)
Cassannet ist eine Schriftart im Art-Deco-Stil, die auf dem auf