Das Splash schlägt zurück: 40+ Splash-Like Header
Vor langer Zeit wurden Sie auf einer nicht allzu weit entfernten Website von einer Webseite begrüßt, auf der nicht viel dabei war.
Es hatte vielleicht ein Logo oder Bild und einen Knopf oder einen Link, der dir sagte, dass du die Seite, die du gerade besucht hast, "betreten" solltest. Wenn du wirklich nett warst, hattest du vielleicht ein (damals Macromedia) Flash-Intro mit lauter Musik und schrecklicher Typografie. Ich meine, das war der letzte Schrei und deine Webseite war überhaupt nicht cool, wenn du keine dieser Splash-Seiten hattest.
Schnell vorwärts zu jetzt und die Leute werden Ihnen sagen, ein Spritzer ist dumm. Es ist blöd. Es ist sinnlos. Sie werden Ihnen sogar sagen, dass dies Ihrer Suchmaschinenoptimierung abträglich ist. Was auch immer die Entschuldigung sein mag, diese Splash-Seiten wurden im Wesentlichen annulliert und sind heutzutage schwer zu finden.
Ehrlich gesagt, hasste ich nicht die Idee, etwas zu haben, das eine Website oder Marke einführte. Es ergab einen Sinn. Und jetzt, 2012, konzentrieren wir uns nicht alle auf die Benutzererfahrung und machen es einfach?
Wo sind sie hin?
Nachdem ich einige Seiten nach Inspiration gesucht habe, habe ich die Splash-Seite realisiert, da eine Idee noch nicht vollständig verschwunden ist. Es wurde tatsächlich in eine bessere, effizientere Nutzung reinkarniert. Wie können Sie etwas schaffen, das Sie in eine Marke einführt, aber das Spidering von Inhalten oder die Benutzerfreundlichkeit einer Website nicht außer Acht lässt?
Ich denke, wir haben es herausgefunden. Ich glaube, wir haben uns diese riesigen Header ausgedacht, die oberhalb der Falte funktionieren. Sie sind oft vom Rest der Website unterscheidbar und haben alle diese einleitenden Informationen, nach denen wir suchen. Diese Splash-Header machen Sinn. Sie nehmen unsere SEO nicht weg und lassen die Zuschauer sofort wissen, in was sie hineingeraten sind. Und meistens sehen sie wirklich gut aus.
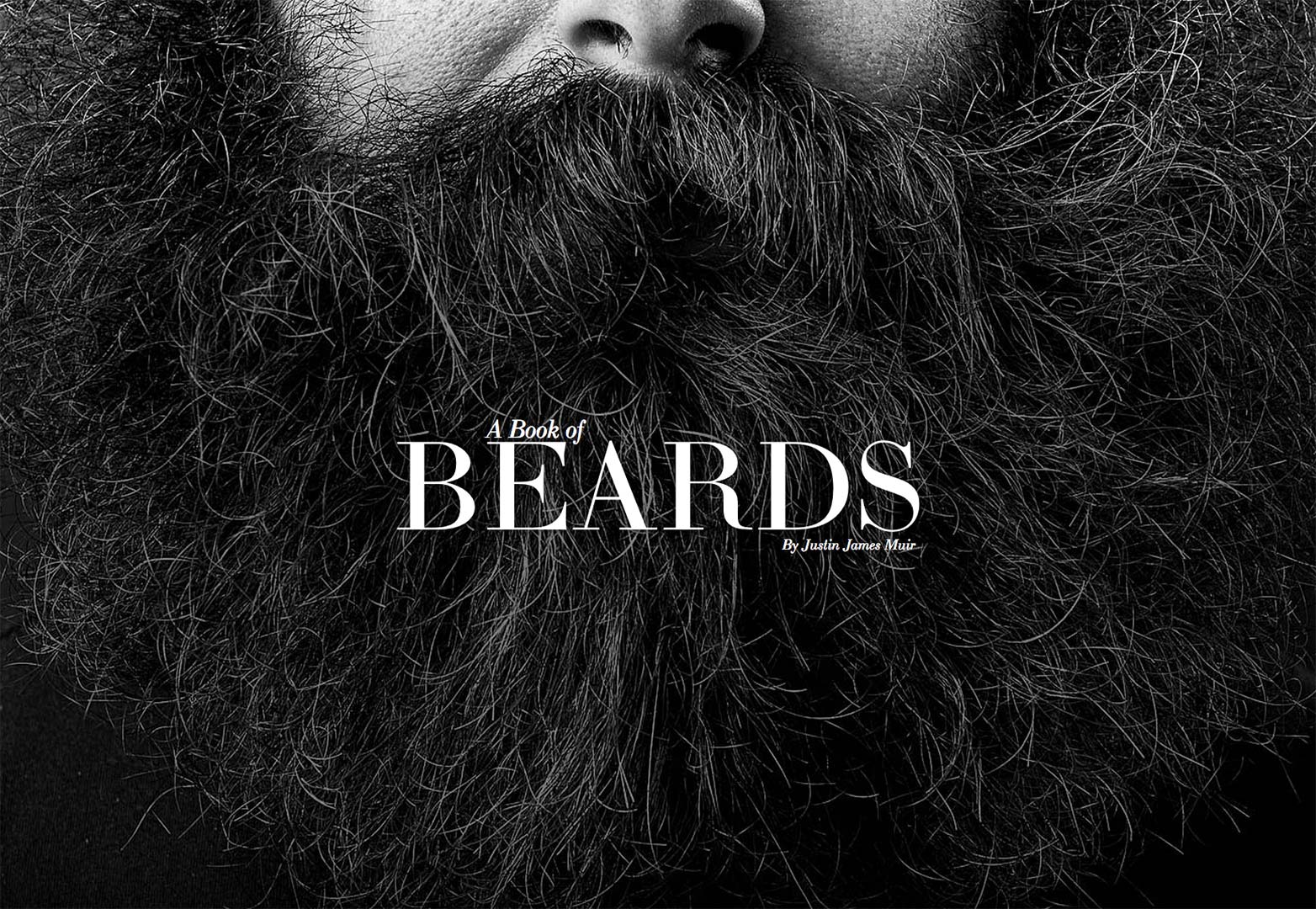
Ein Buch mit Bärten
Auf Anhieb wissen Sie genau, wofür diese Seite steht und worum es in dem Buch geht. Es hilft, ein großes, offensichtliches Produkt zu haben, aber es tut nicht weh, es einzuführen.
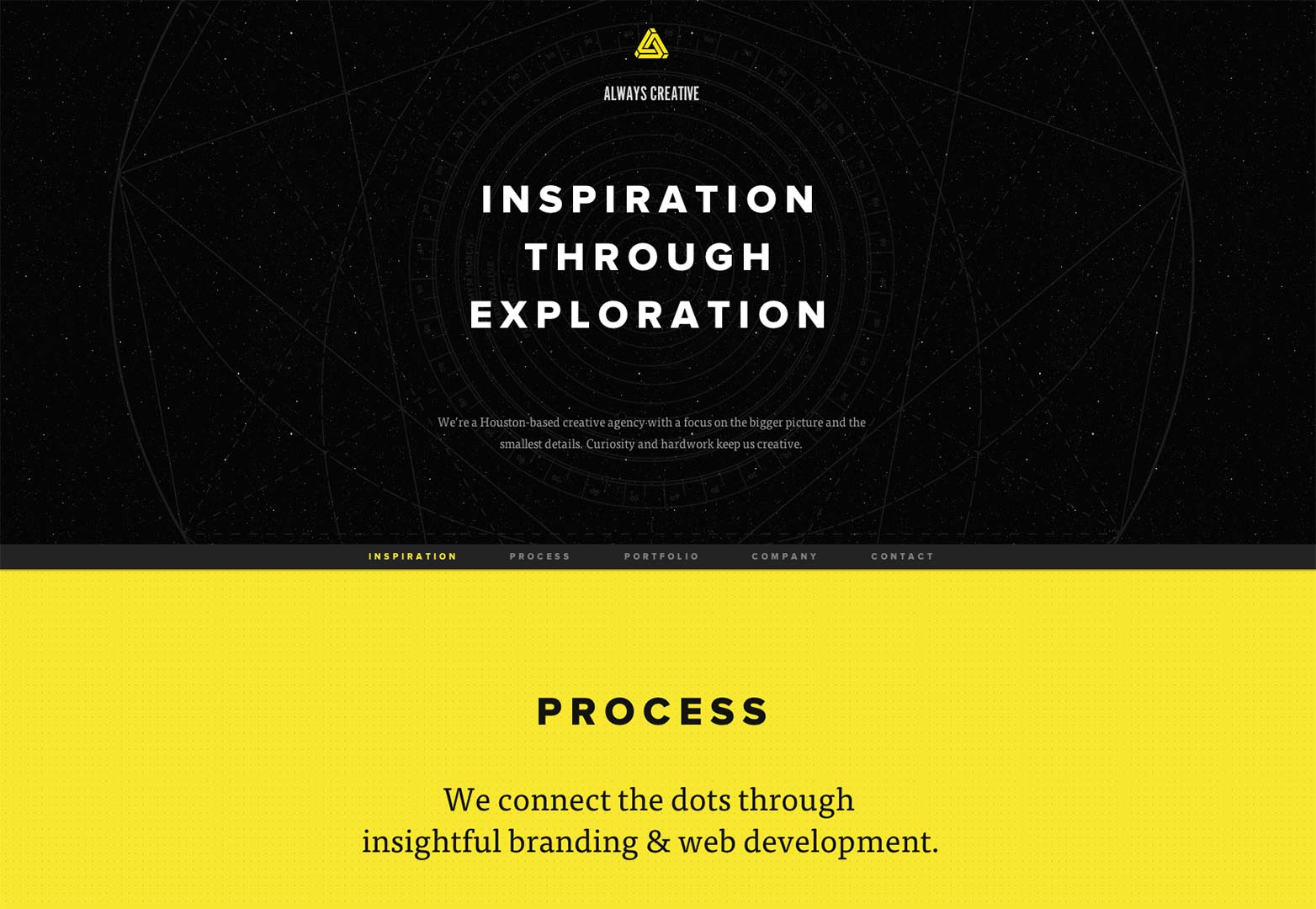
Immer kreativ
Diese Gruppe verwendet den Kopfbereich, um Besuchern und Zuschauern genau zu sagen, was sie tun und wie sie es tun. Es ist wirklich dramatisch wie ein Eröffnungstitel.
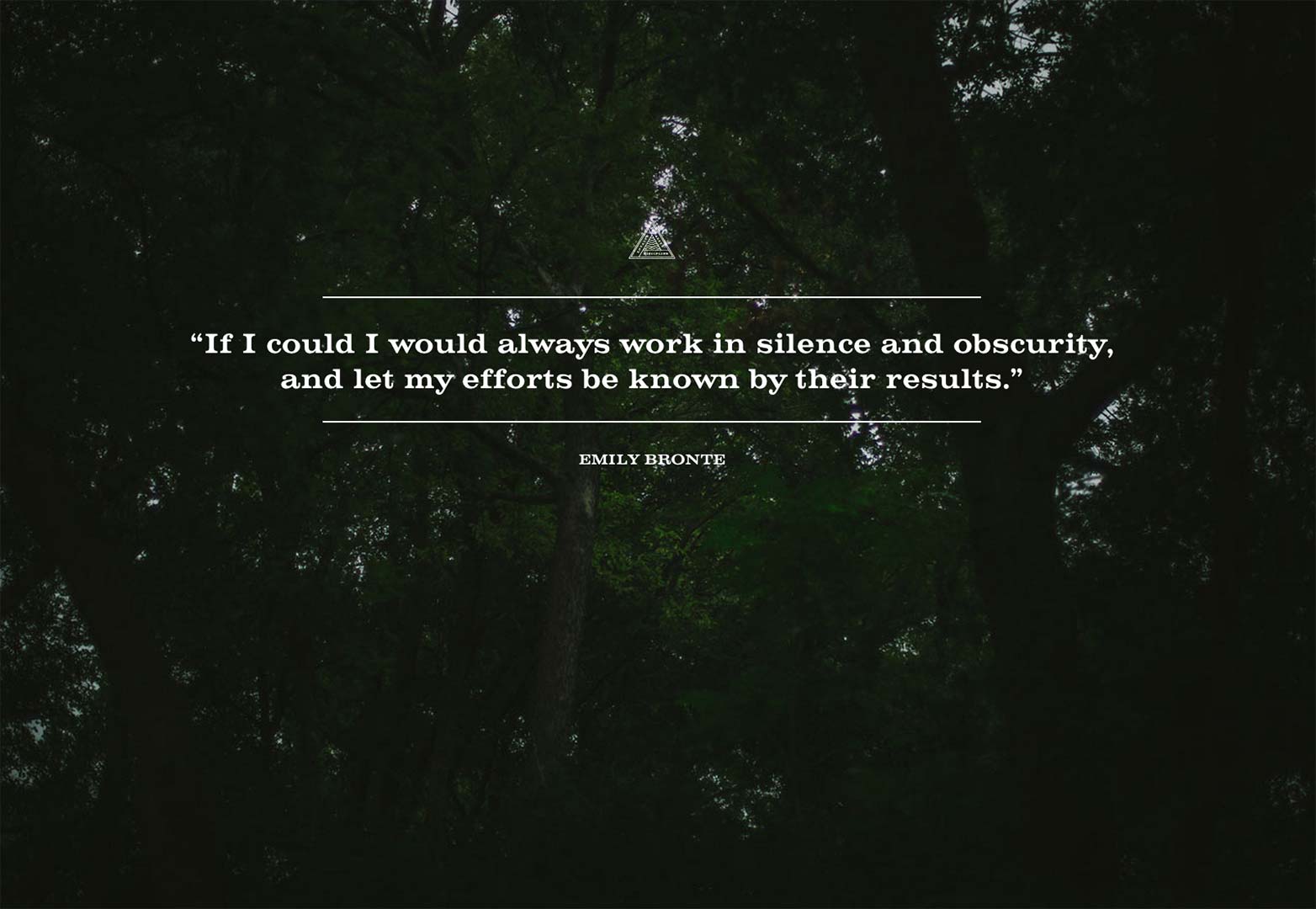
Brady Williams
Einige Splash-Seiten in den vergangenen Jahren waren hauptsächlich ein kurzer, kryptischer Blick auf die Marke. Der Zweck ist es, Sie interessiert zu machen und mehr zu erfahren. Ich glaube, das ist etwas, das Brady Williams benutzt hat.
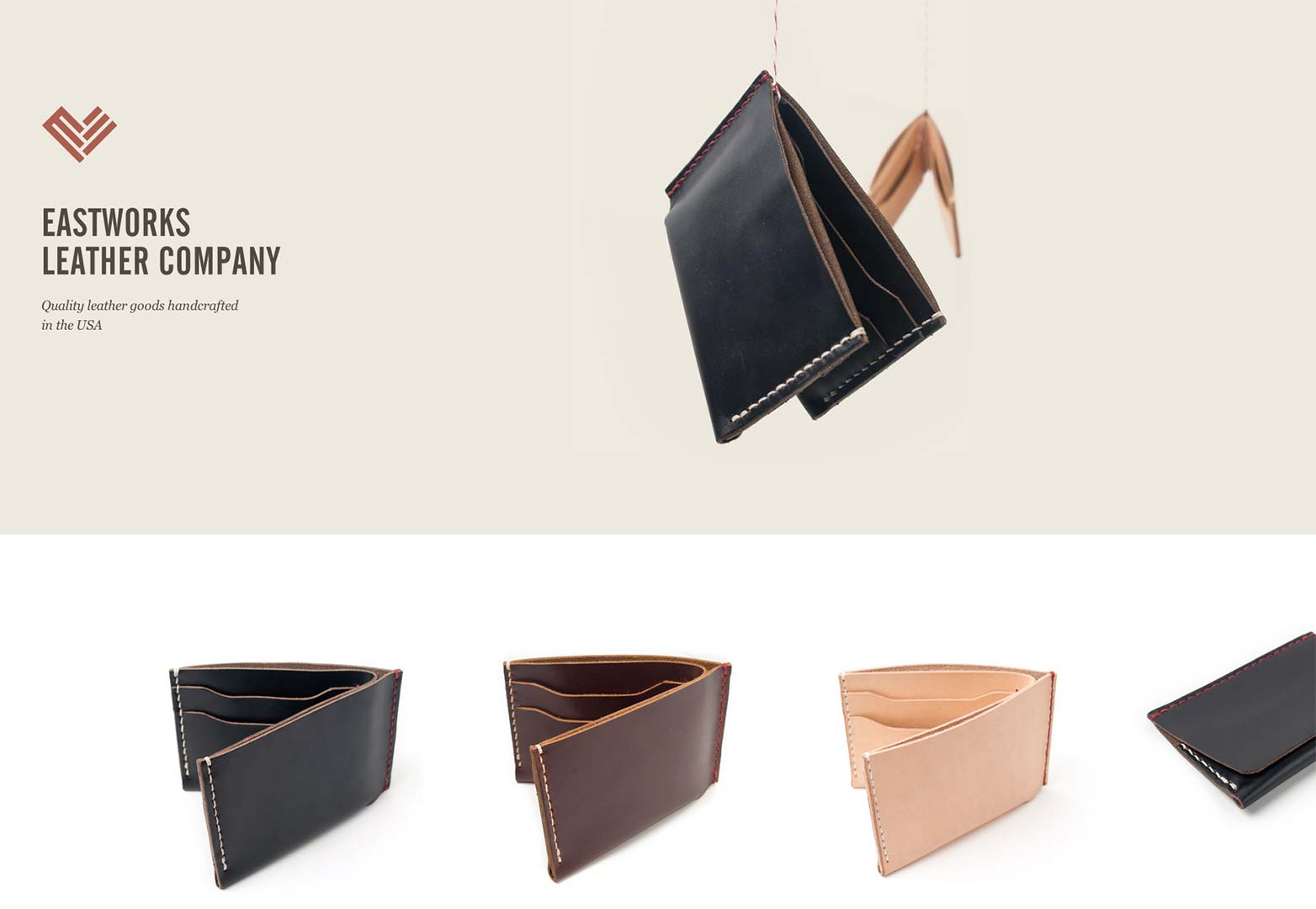
Eastworks Lederfirma
Dies ist eine ausgezeichnete Darstellung der Marke. Sie können das Logo und den Firmennamen, eine kurze Zusammenfassung ihrer Dienstleistungen und eine Produktaufnahme sehen. Das ist das Beste, was Sie verlangen können, wenn Sie mit einer Marke völlig unvertraut sind
Bearbeitungen
Der Zweck dieser Seite ist es, ein digitales Magazin zu präsentieren. Die Funktionalität besteht darin, ein wenig den Effekt des Durchgehens von Seiten zu erzeugen. Das ändert nichts an der Tatsache, dass sie einen dieser Spreizer benutzt haben, um sich den Zuschauern vorzustellen.
Elevation Church Jahresbericht 2011
Ich war zuerst überrascht, dass eine Kirche so detailliert ins Detail ging (und ehrlich gesagt, ein Budget entwickelte) für ihren Jahresbericht. Diese Seite dient jedoch nicht nur als Inspirationsquelle, sondern als Infographik für alle.
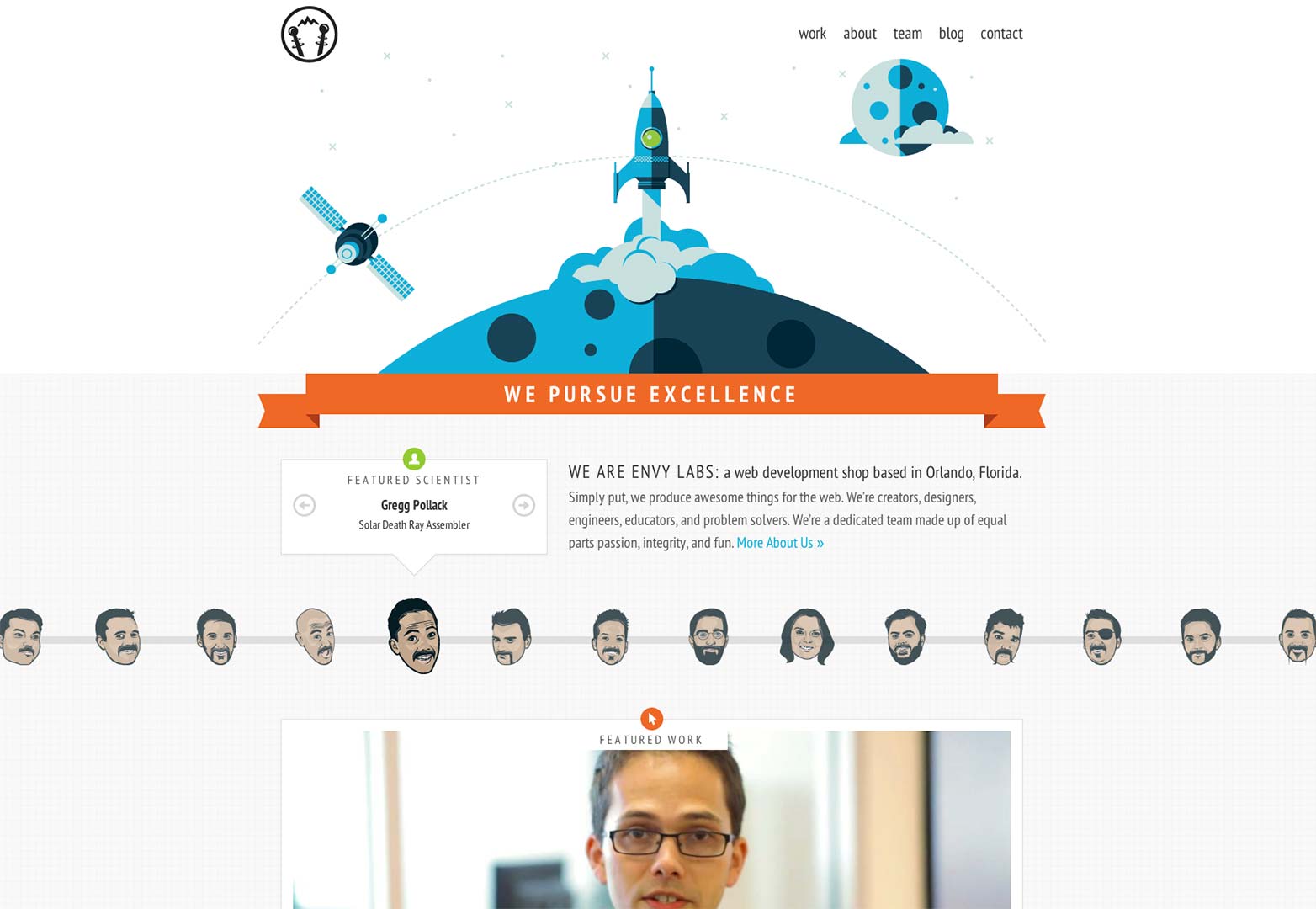
Envy Labs
Illustrative Arbeiten in Webdesign helfen mir, Unternehmen zu charakterisieren. Es lässt mich wissen, dass sie auf Details achten, aber auch ein bisschen eine eigenartige Seite haben. Envy Labs scheint genau das zu sein.
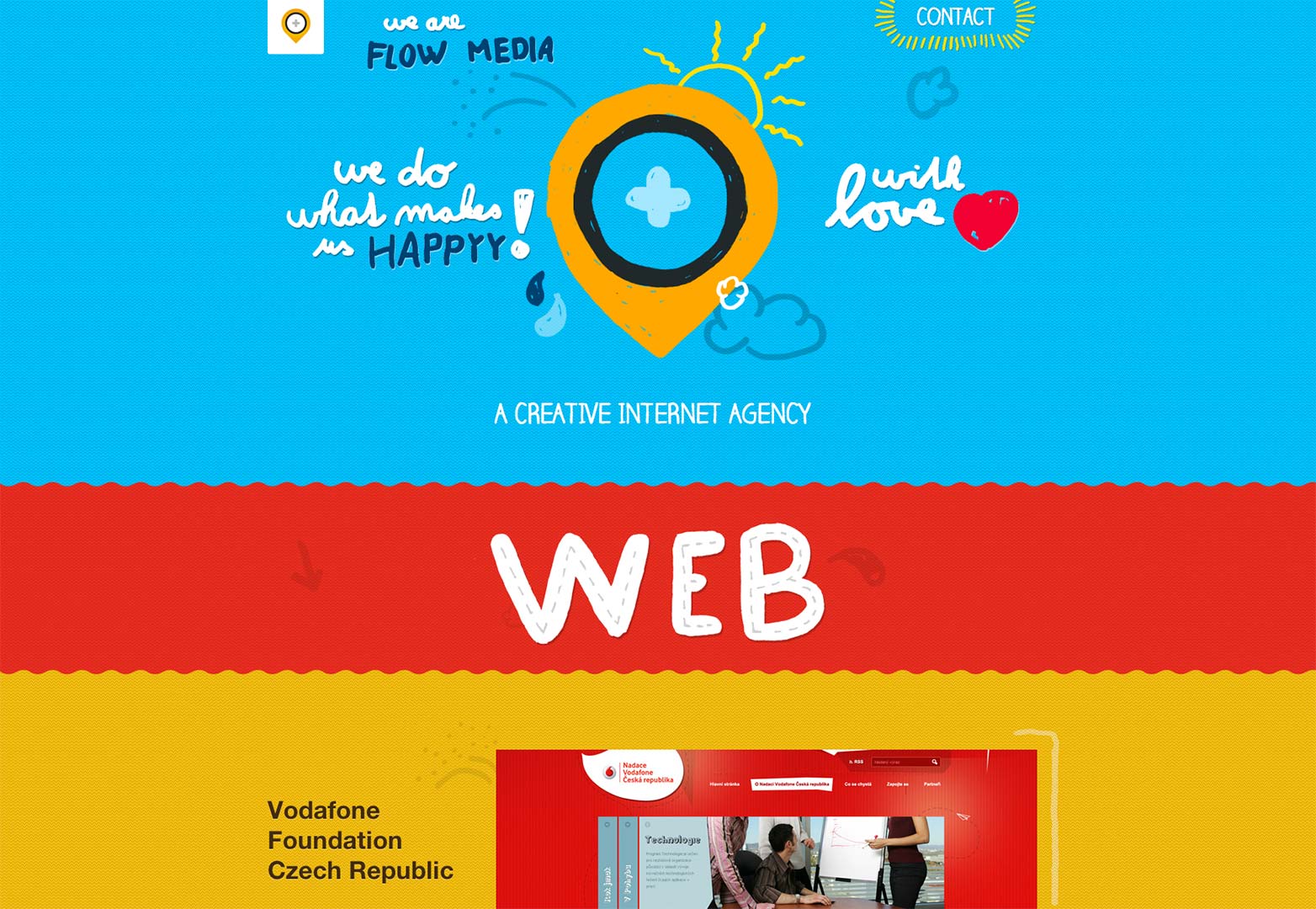
Strömungsmedien
Auch hier verwendet diese Firma einen lustigen und phantasievollen illustrativen Stil, um ihre Marke zu repräsentieren. Wenn Sie etwas Spaß haben möchten, sollten Sie diese Leute anrufen.
Glamour.biz
In Wirklichkeit ist dies eine echte, lebendige Splash-Seite im Internet im Jahr 2012. Ich muss ihm jedoch seine Requisiten geben. Dies ist eine verrückte und gut gestaltete Splash, geschweige denn Website.
Großvaters Ballsack
Mit solch einem rohen Namen müssen Sie es irgendwie mit dem Grund für seine Kreation unterstützen. Zum Glück sagt Ihnen diese Website nicht nur, warum Sie gerade dabei sind, sondern gibt Ihnen auch Möglichkeiten, dem Problem entgegenzuwirken. Komisch.
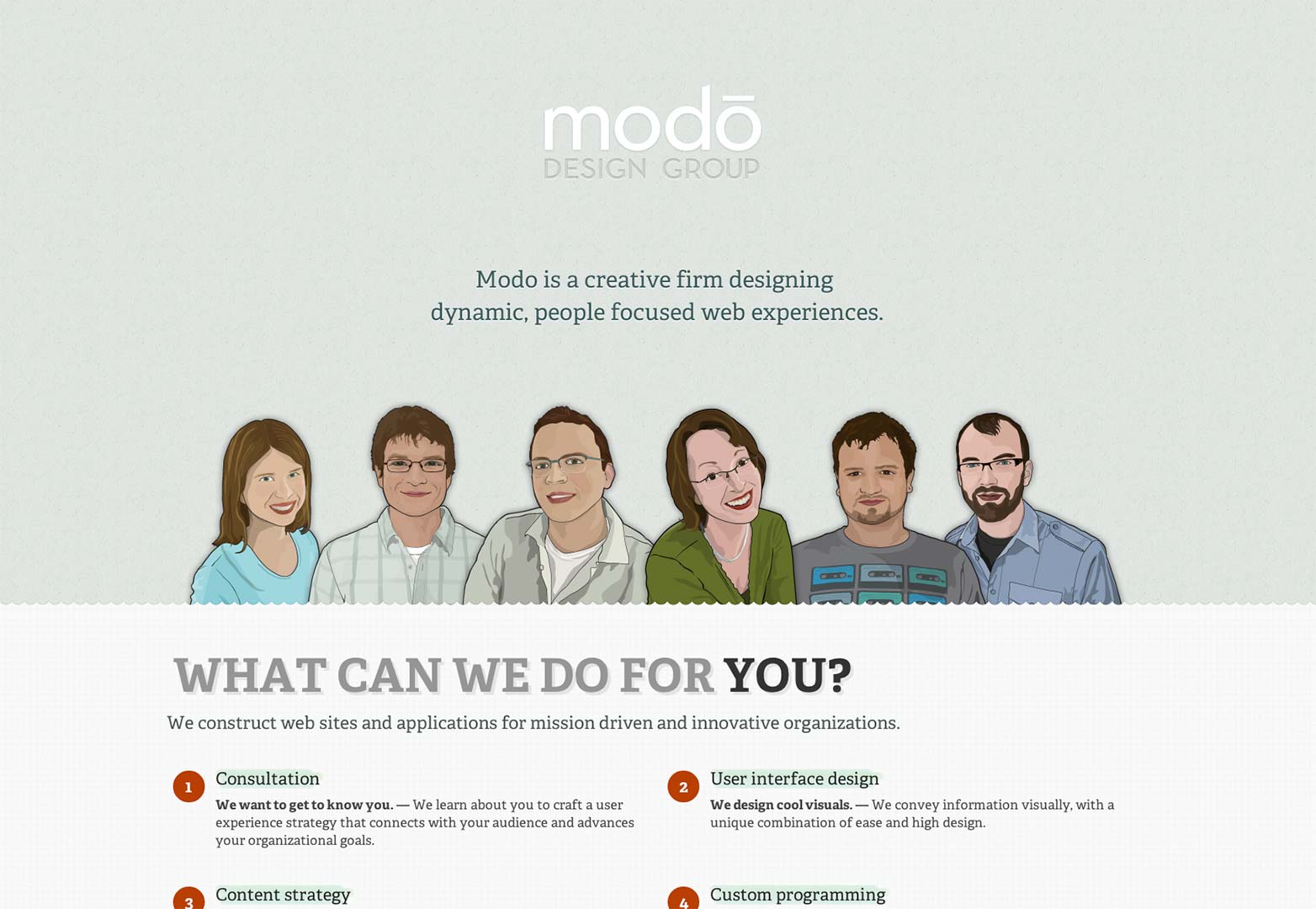
Modo Designgruppe
Ich genieße es wirklich, auf eine Seite zu kommen und einen kurzen Satz oder zwei Sätze zu lesen, die dich wissen lassen, wo du bist. Modo hat diese Funktion genutzt. Sie sind auch gut darin, Dinge einfach und prägnant auf der gesamten Website zu halten.
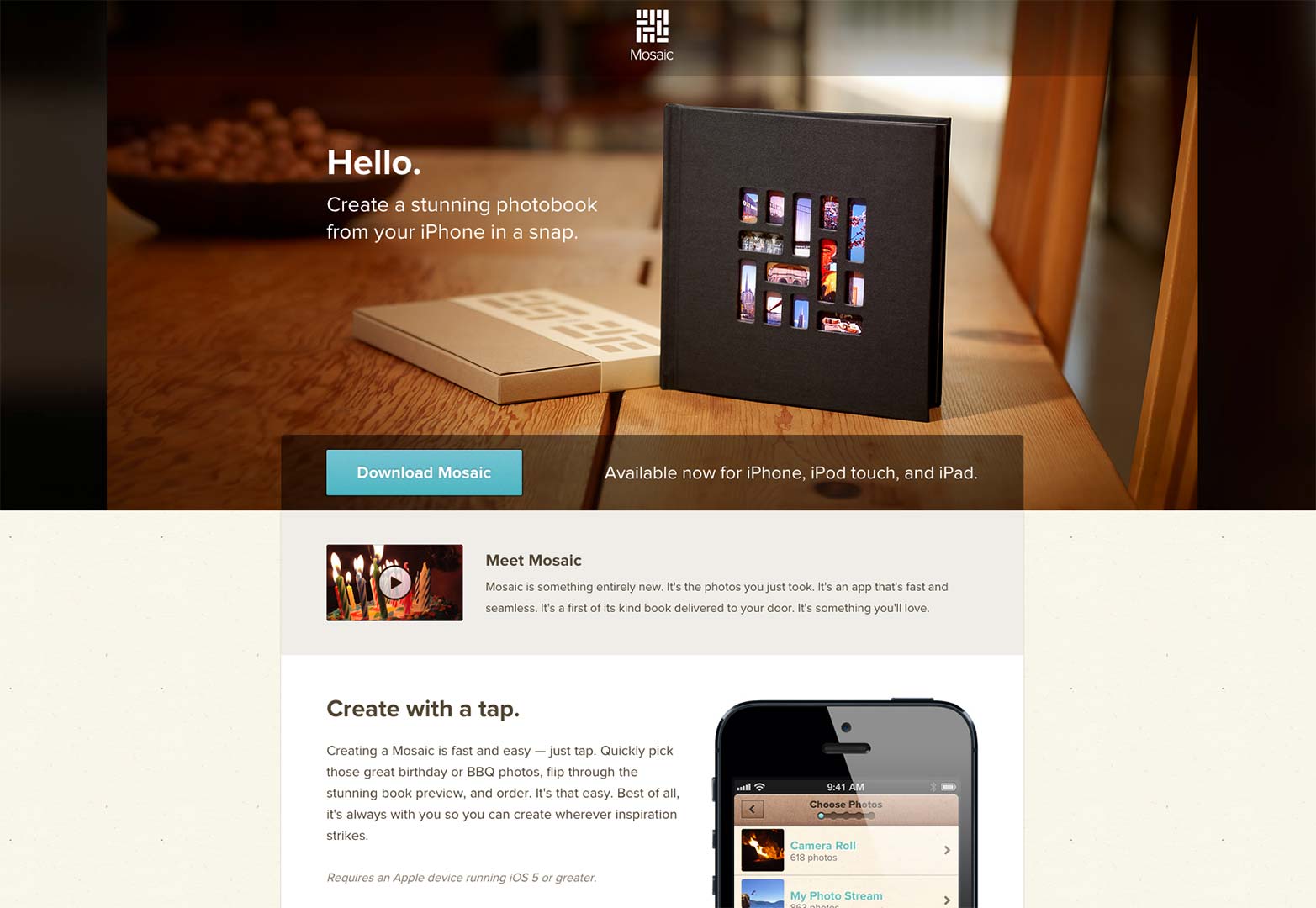
Mosaik
Es spielt keine Rolle, wo oder wie Sie es lesen, es gibt einen Grund, warum Leute Zielseiten erstellen. Viele werden Ihnen sagen, dass die Idee ist, jemanden über das Produkt zu informieren, was es tut und wie es dazu kommt. Mosaic macht all dies in seiner Spleader.
Startup-Giraffe
Während dieser Header nicht explizit den Zweck hinter dem Unternehmen angibt, können Sie zu Ihren eigenen Schlussfolgerungen kommen. Nach einem kurzen Scrollen wird es sehr deutlich. Das ist gut zusammen, interessante Website.
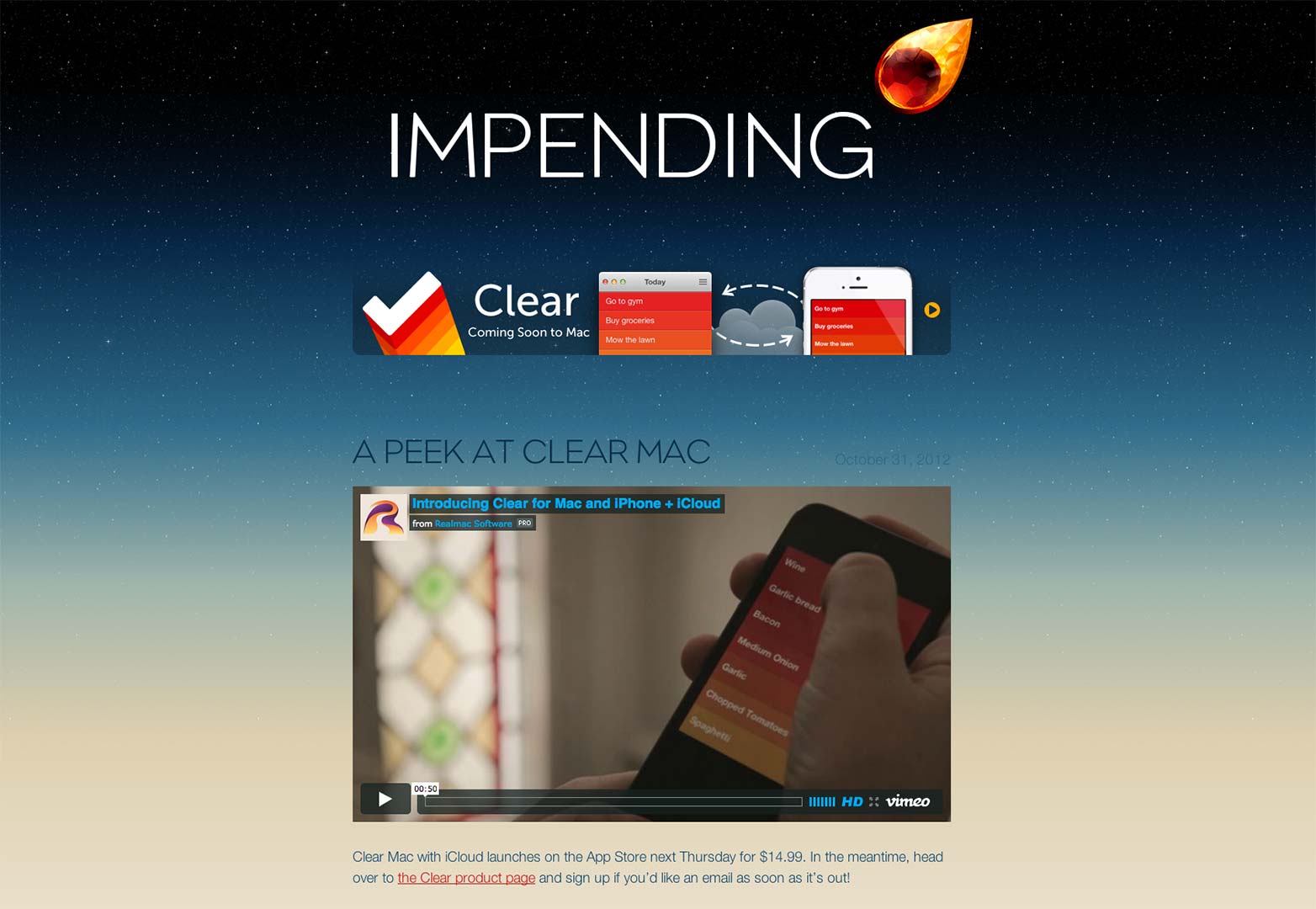
Drohend
Diese Firma verwendete ihren Header für einen anderen Zweck. Es sollte ihren Zweck nicht vorstellen oder erklären. Aber es war, Interesse an einer neu entwickelten App von ihnen zu schaffen. Dies ist ein anderer, aber solider Ansatz.
Joint
Dies ist ein erstaunlicher anderer Ansatz für das Webdesign. Die Navigation ist in diesen kleinen Kästchen (man könnte sie Header nennen). Das allererste Set, das du siehst, schlägt vor, dass du sie kontaktierst. Gute Nachricht für jede Website.
Lapka
Obwohl dieser Web-Header nicht alles sagt, was Sie wissen müssen, sind das Logo und die Produktaufnahme hilfreich. Die Präsentation ist auch subtil erstaunlich.
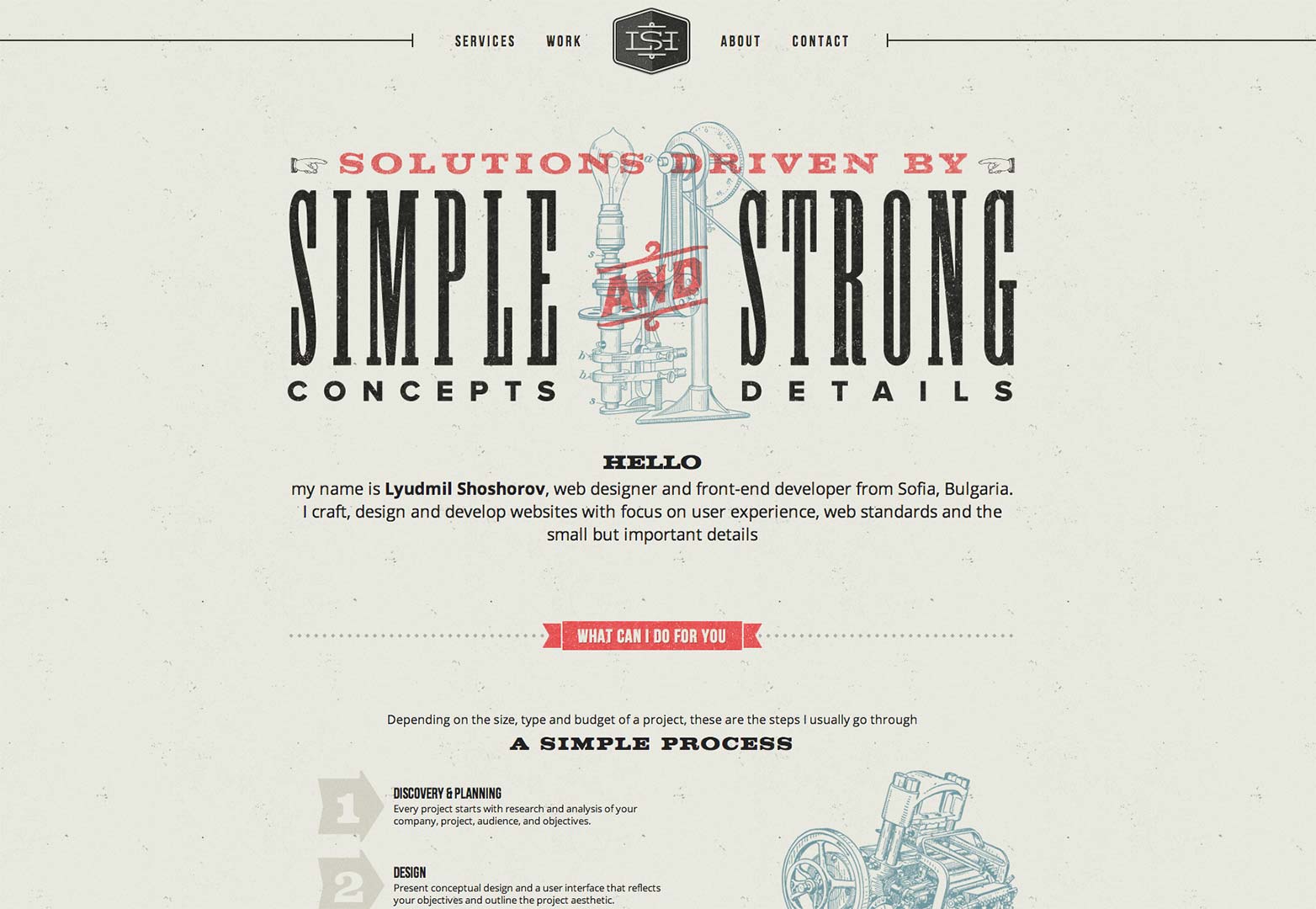
Lyumidl Schoschorow
Als Designer möchten Sie immer den besten Schritt nach vorne machen, wenn Sie sich präsentieren. Der erste Eindruck zählt und dieser Designer versteht das. Dieser typografisch gesteuerte Header ermöglicht es Zuschauern, den Deal zu kennen und zeigt ein wenig Geschicklichkeit.
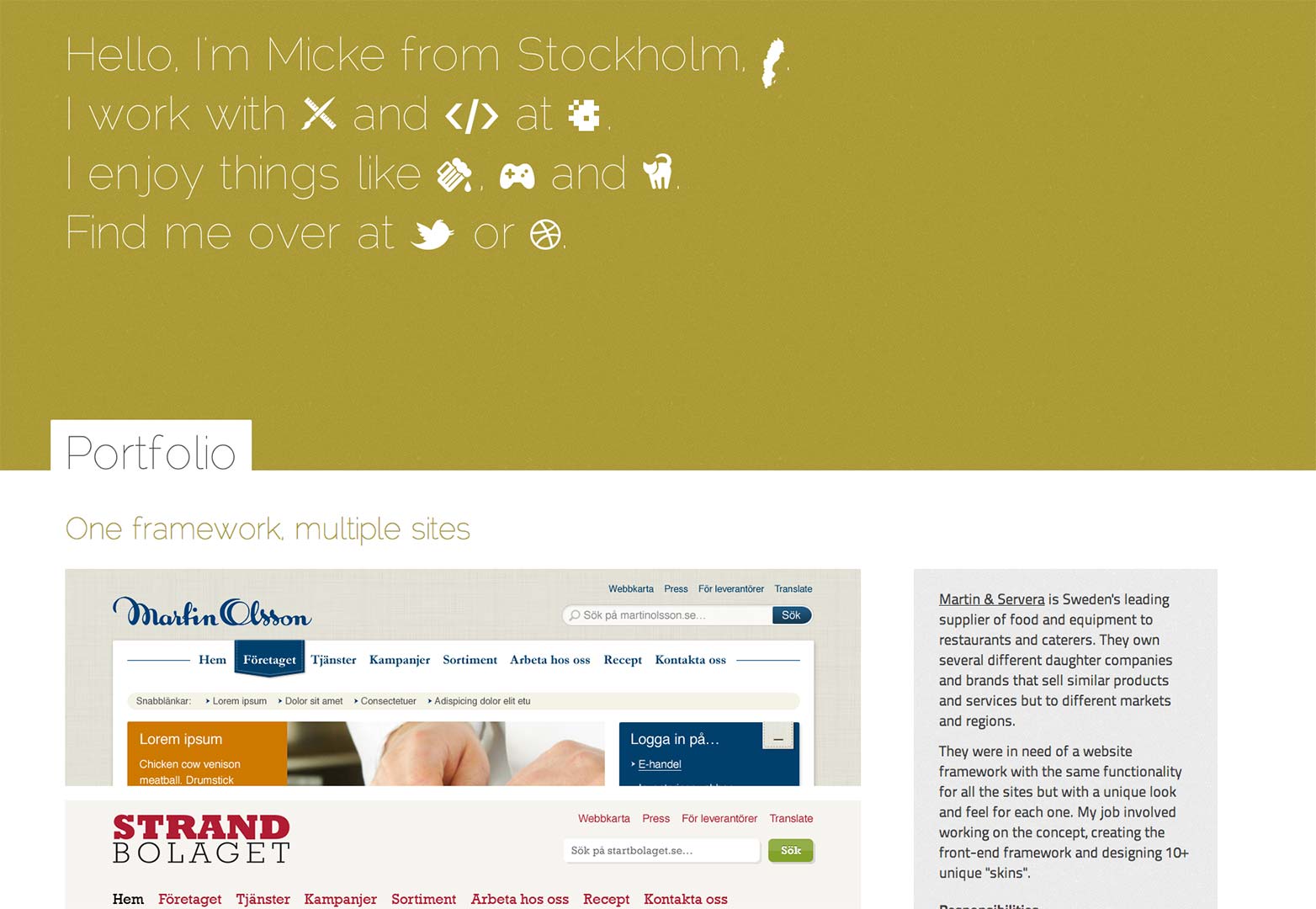
Mikael Norling
Für eine lange Zeit, waren Freiberufler Linien enthalten, wer sie sind und was sie in ihren Kopfzeilen machen. Mikael ging noch einen Schritt weiter und machte das einzige in seinem Kopf. Das nennt man einen Fokus erstellen.
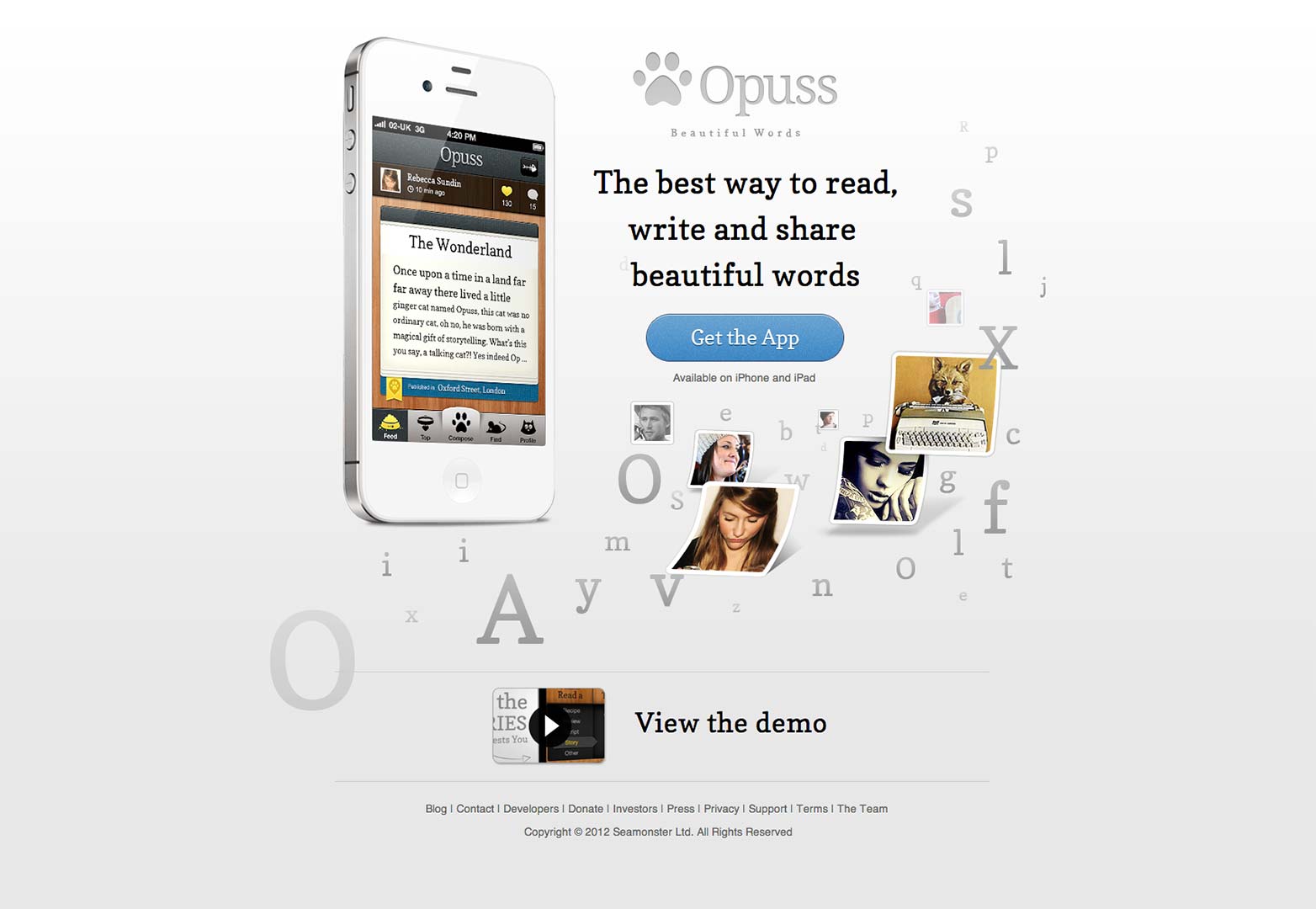
Opuss
Dies ist ein weiteres Beispiel für eine Zielseite, die das Richtige tut. Auch hier haben sie alle ihre Informationen in ihren "Spalter" gelegt, um den Job zu erledigen.
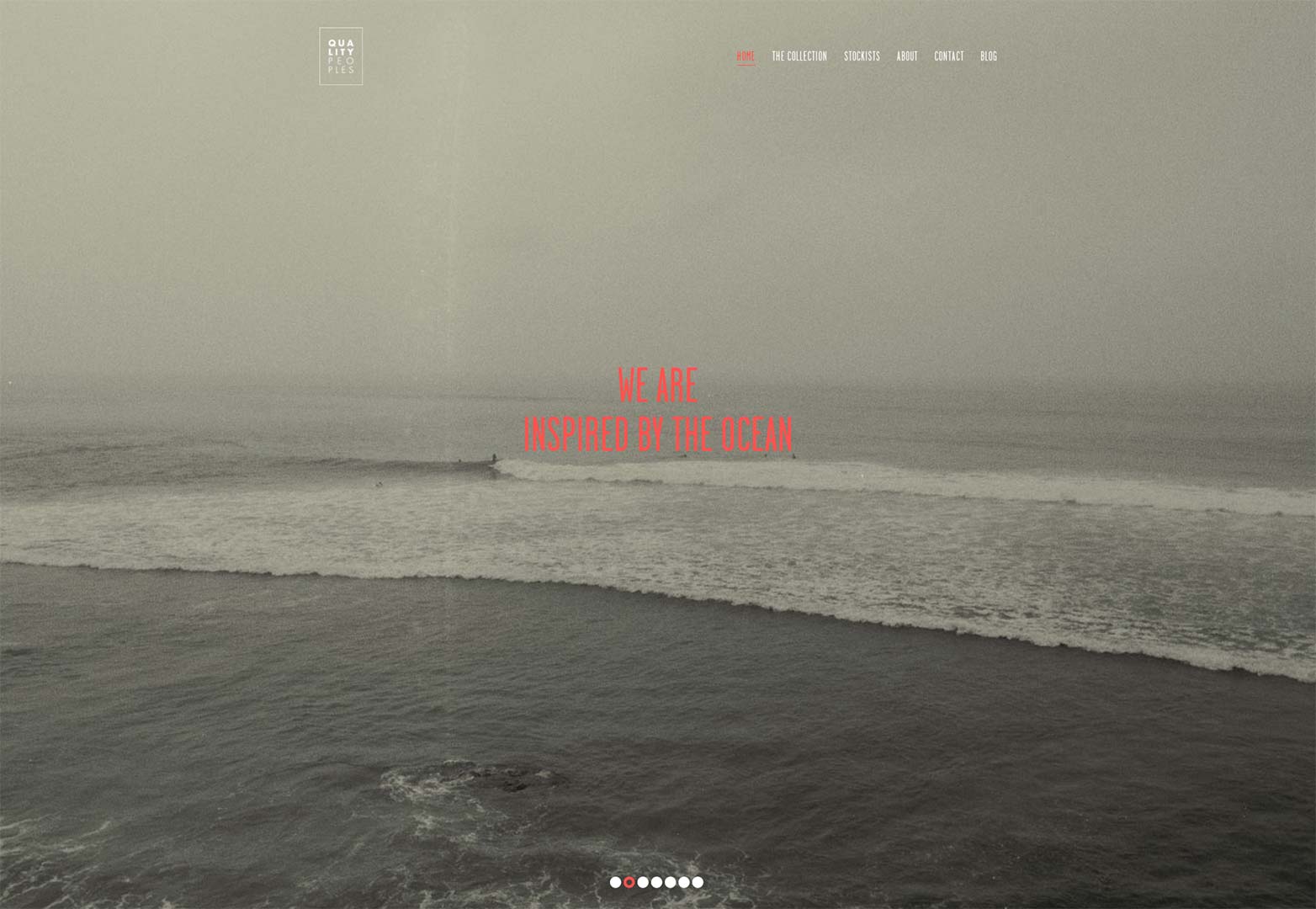
Qualitätsvölker
Dies ist eine weitere traditionelle Verwendung der Splash-Seite. Hier verwenden sie Schieberegler-Funktionalität, um durch Bilder und kurze Sätze zu scrollen, die erklären, wer sie sind.
Readymag
Ich liebe diese Seite nicht nur, weil sie extrem unterhaltsam ist, sondern auch weil dieses Angebot äußerst innovativ ist. Wenn Sie das Interesse und die Chance haben, sollten Sie nach Readymag Ausschau halten.
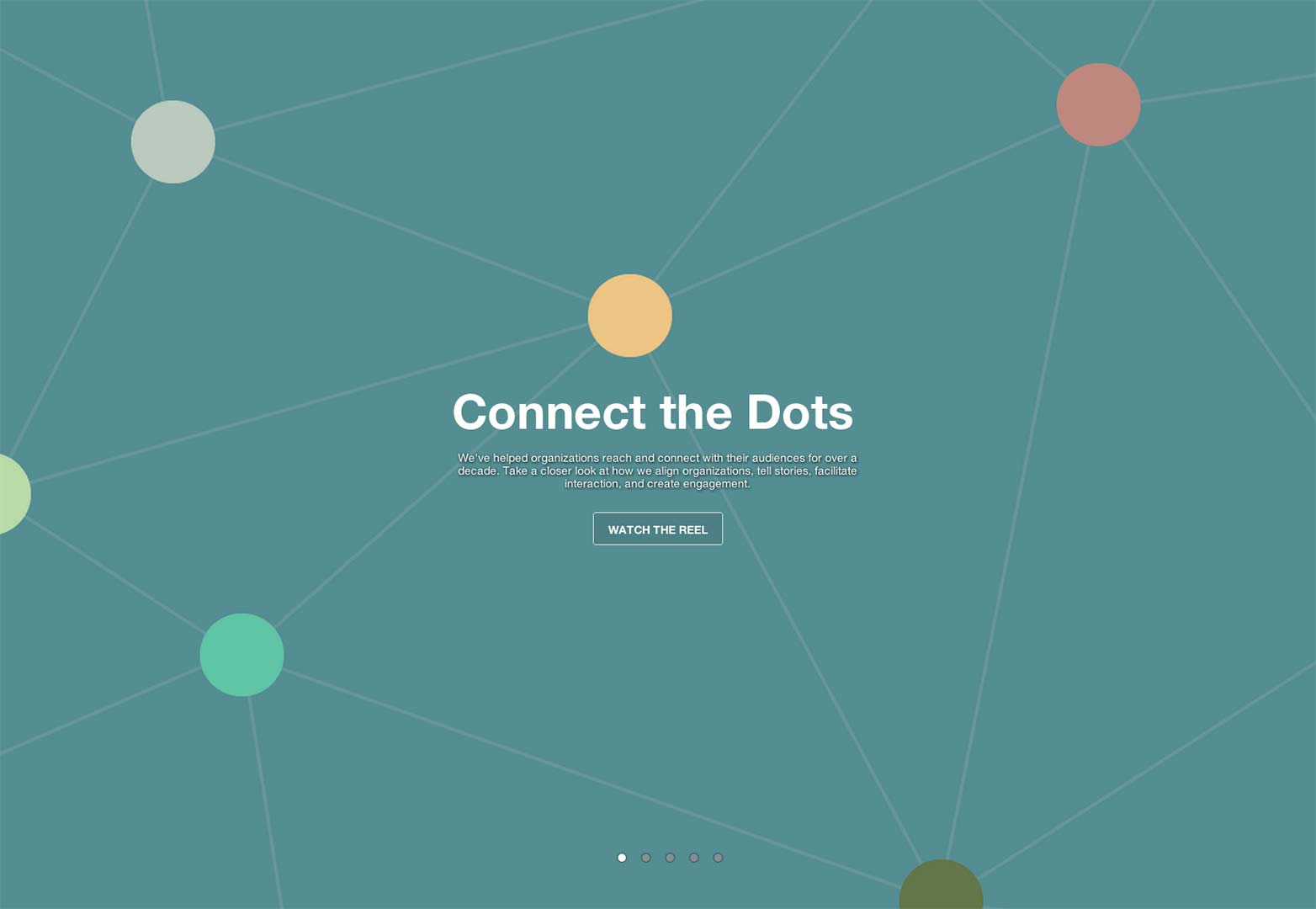
smashLAB
Auch dies ist ein bisschen wie bei der Quality People-Website mit dem Schieberegler. Diesmal können Sie durch die Seiten blättern, aber die erste Seite ist informativ und enthält Links zu ihrer Arbeit.
SRKP
Sie belügen sich, wenn Sie sagen, dass Sie genau wissen, was diese Firma auf den ersten Blick macht. Das Vergnügen dieser Seite ist jedoch in ihrer kreativen Fähigkeit, sich zu zeigen. Dies ist ein wundervoller und interessanter Splash / Header.
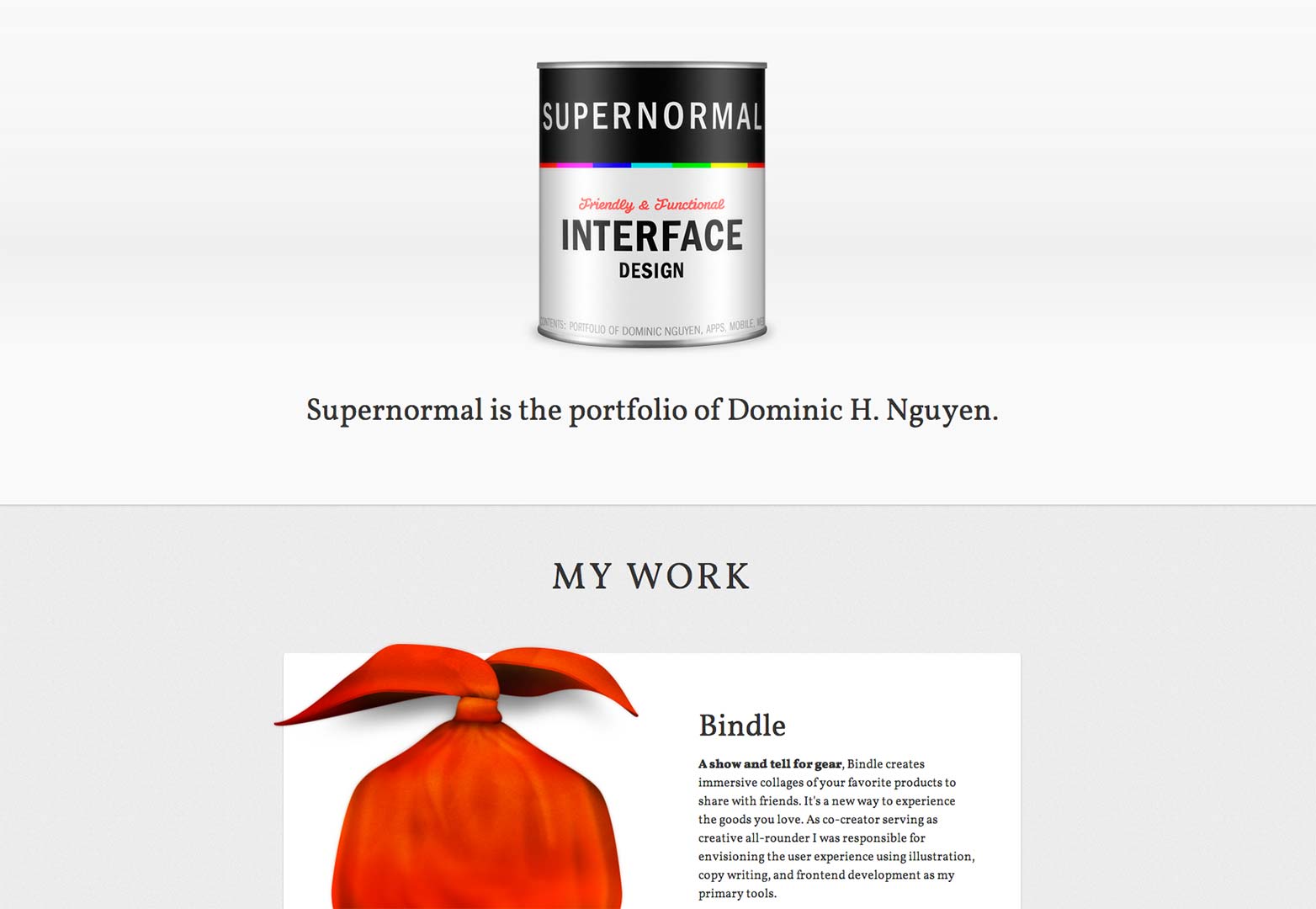
Supernormal
Diese Seite macht genau das, was sie für einen Designer tun sollte. Es stellt nicht nur den Typ vor, sondern stellt die Arbeit vor. Es interessiert Sie auch in einem Blog.
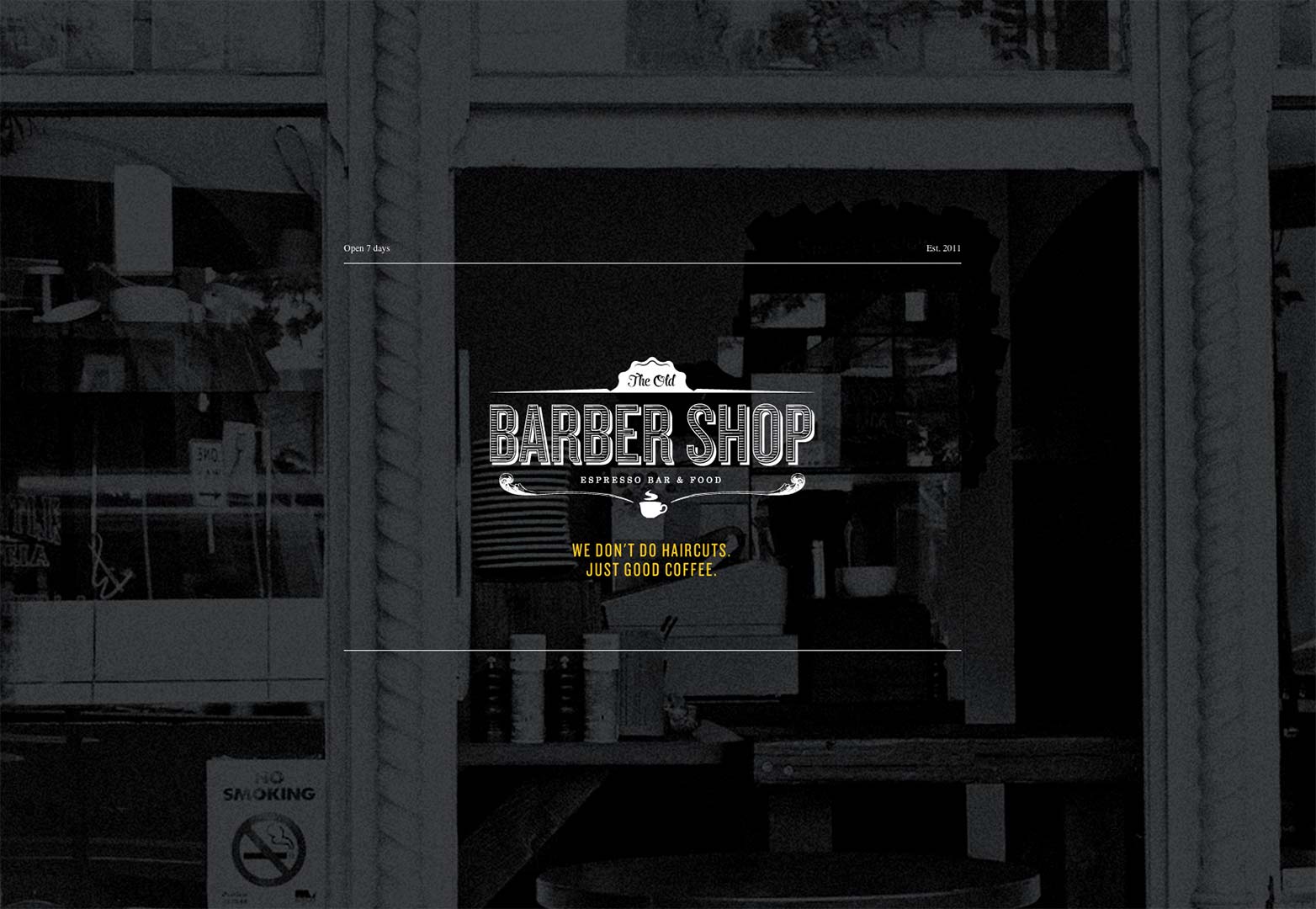
Der alte Friseurladen
Wenn Sie im Titel auf eine Seite mit "Friseurladen" gestoßen sind, denken Sie wahrscheinlich, dass es sich um Ihre Frisur handelt. Nicht so schnell. Diese Seite hat ihren Namen und lässt dich sofort wissen, dass du nicht so nah dran bist. Nicht zu vergessen das Essen hier sieht sehr lecker aus.
Das Gewöhnliche
Wir haben einige traditionelle Splash-Seiten und einige Splash-Header gesehen, die sich unterschiedlich präsentiert haben, aber das ist wahrscheinlich der authentischste Splash-Header, der zu sehen ist. Es ist ein Logo, eine Linie und Navigation zum nächsten Teil. So läuft das.
Das Portfolio von Neil Judges
Dies ist eine absolut hinreißende Seite. Der Header erklärt natürlich die Art der Seite, aber es erklärt nicht, wie cool es ist. Du wirst das hier überprüfen wollen.
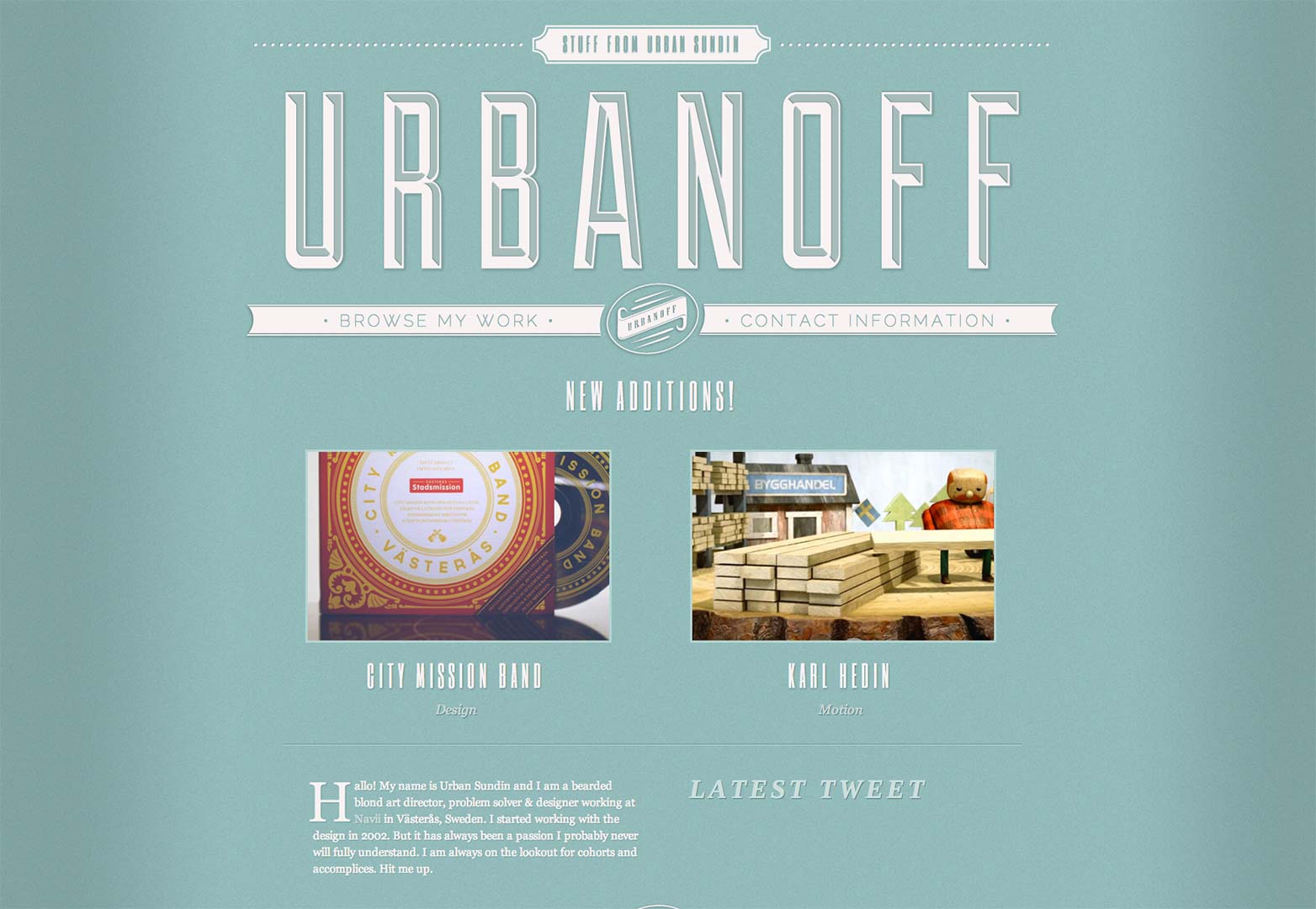
Urbanoff
Wir können unsere Header für alles verwenden. Während viele es verwenden, um sich zu erklären, kann es auch eine Gelegenheit sein, mehr von Ihrem Zuschauer zu bekommen. Urbanoff nahm diesen Weg, indem er seinen Kontaktlink in seinem Header hinzufügte.
Wigolia
Auch wenn dies ein überzeugender Header ist, ist dies eine Seite, die man im Auge behalten sollte. Wenn Sie ein legitimes Creative sind und Spaß an Kunst haben, kann es für Sie jetzt oder in Zukunft etwas geben. Großartige Idee.
Bäckerei Agentur
Bake führt uns sofort zu ihrem Logo und Navigationsschema ein. Was ist eine angenehme Überraschung ist die verrückte Funktionalität der Website. Es ist wirklich abgefahren!
Gib 'den Code ein
Diese Site behauptet, dass sie Dinge entwerfen und zum Leben erwecken. Nachdem Sie Ihre Splash-Seite erreicht und damit herumgespielt haben, werden Sie feststellen, dass der Anspruch absolut wahr ist.
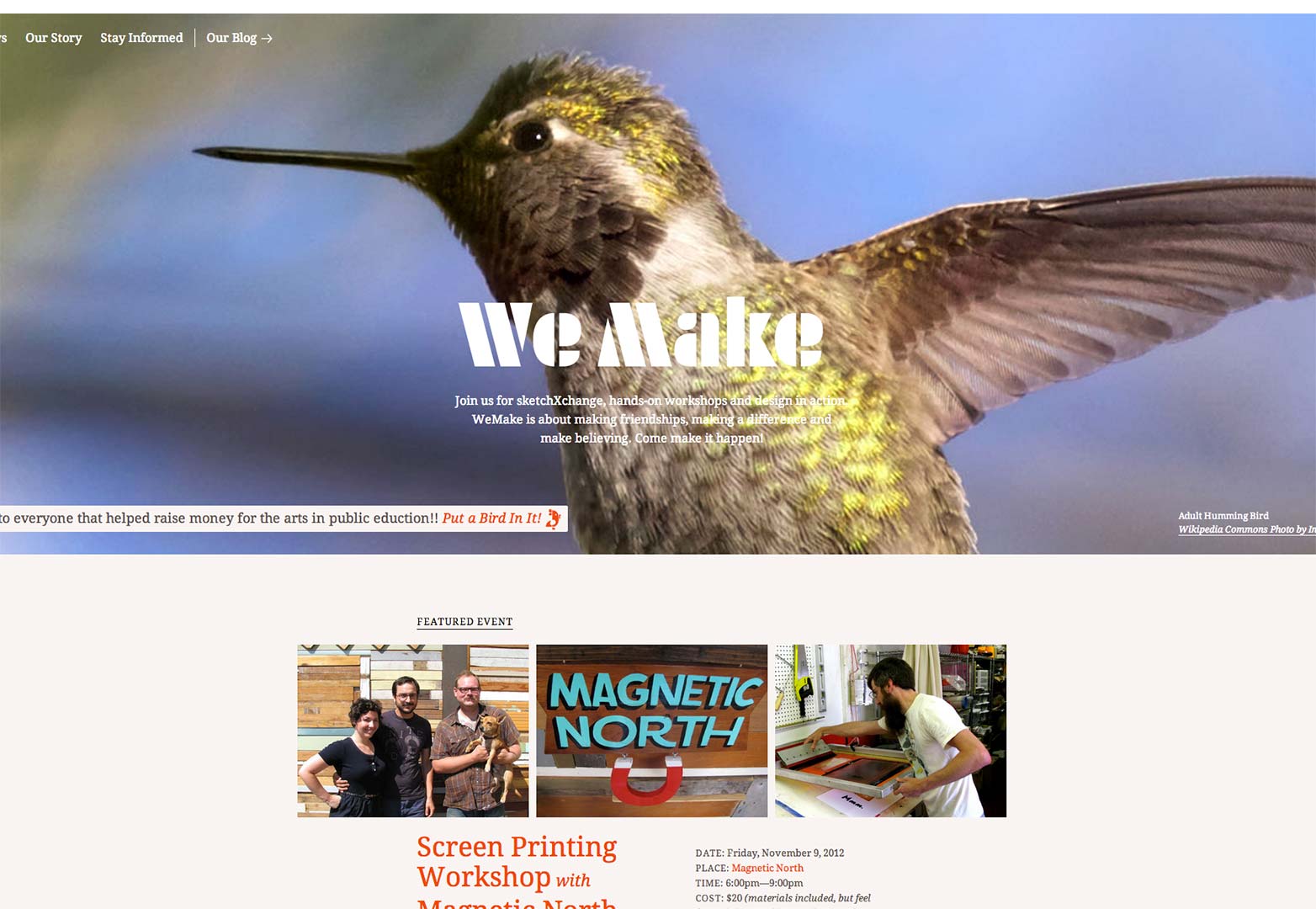
Wir machen
Diese Seite verwendet auch einen Schieberegler, um zu veranschaulichen, wer sie sind und was sie tun. Sie enthalten auch ihre Linie darüber, wer sie sind und was sie tun. Dies ist ein solides Beispiel für einen Splash-Header.
Quinn Architekten
Dies ist eine weitere Old-School-Version einer Splash-Seite. Es enthält nicht viele Informationen, aber es macht Sie sofort mit ihrem Arbeitsbereich vertraut.
Mickey / Johnny
Dies ist eine wirklich intuitive und einfache Seite. Der Splash ist ein Gateway zum Rest der Navigation und ist einfach genial.
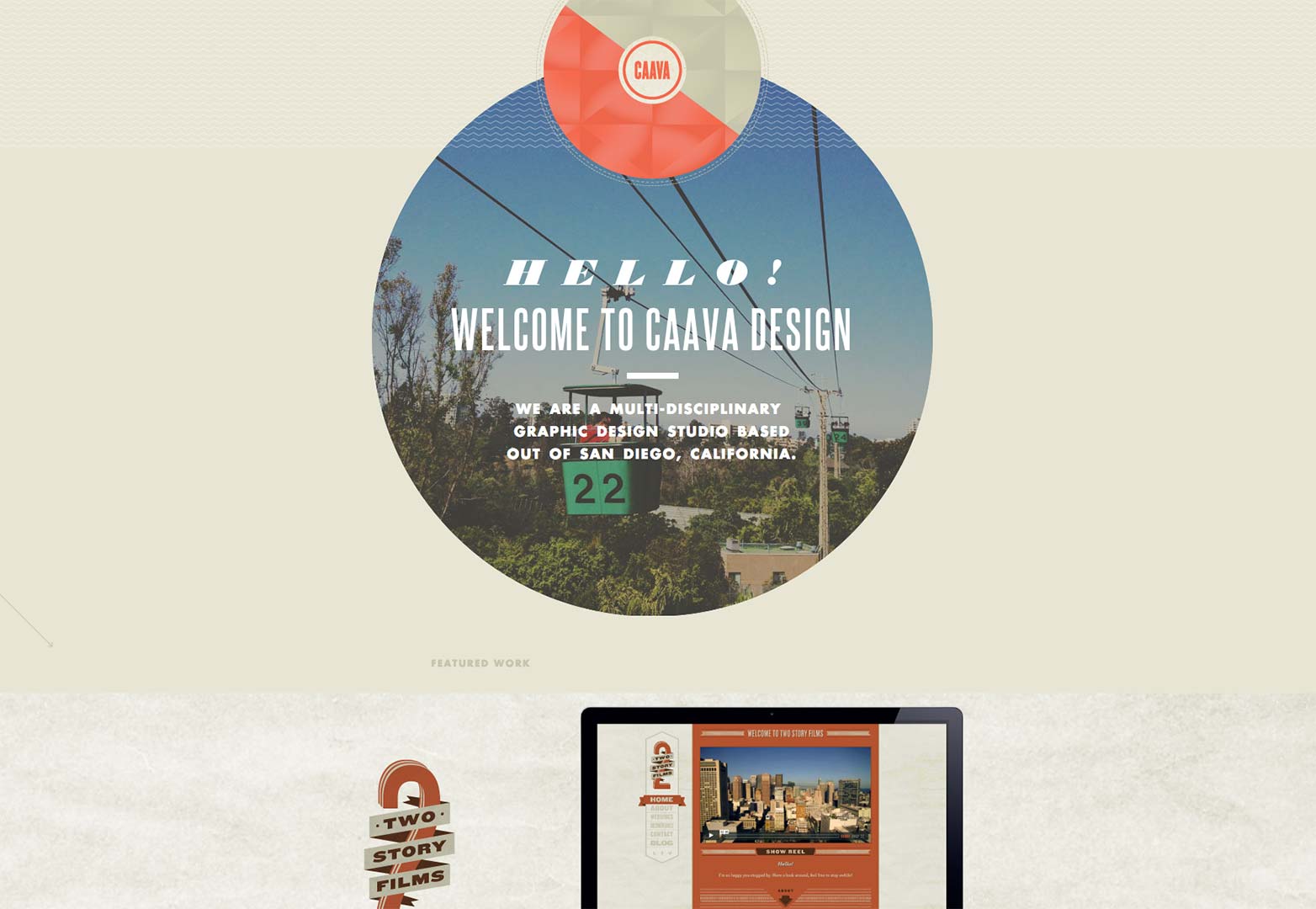
Caava-Design
Diese Seite ist rundherum gut. Jeder Designer wird einen Blick darauf werfen und sich davon inspirieren lassen wollen. Das Detail im Design und der Entwicklung ist einfach unglaublich.
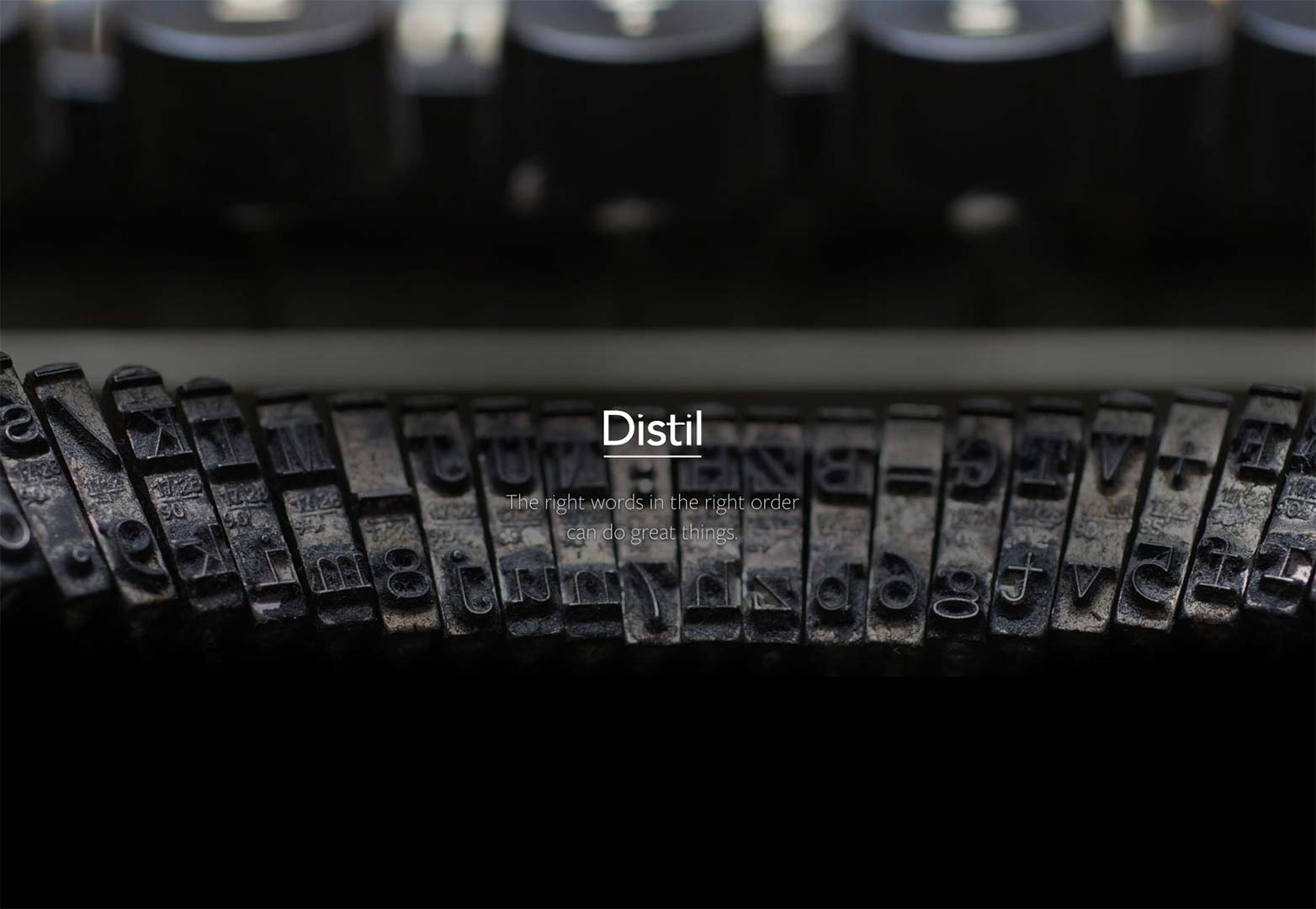
Destillierschreiben
Dies ist eine weitere solide Umsetzung dieser Splash-Header-Idee. Wir haben einen Firmennamen und einen kleinen Einblick, den das Unternehmen glaubt. Es schafft Neugier für das, was als nächstes kommt.
Exkursion
Dieser Header enthält ziemlich genau das Logo und einige andere nette Entwicklungstricks. Sobald Sie einige nach unten scrollen, wird der Zweck aufgedeckt. Dieser Splash-Header ist jedoch einzigartig, illustrativ und macht Spaß.
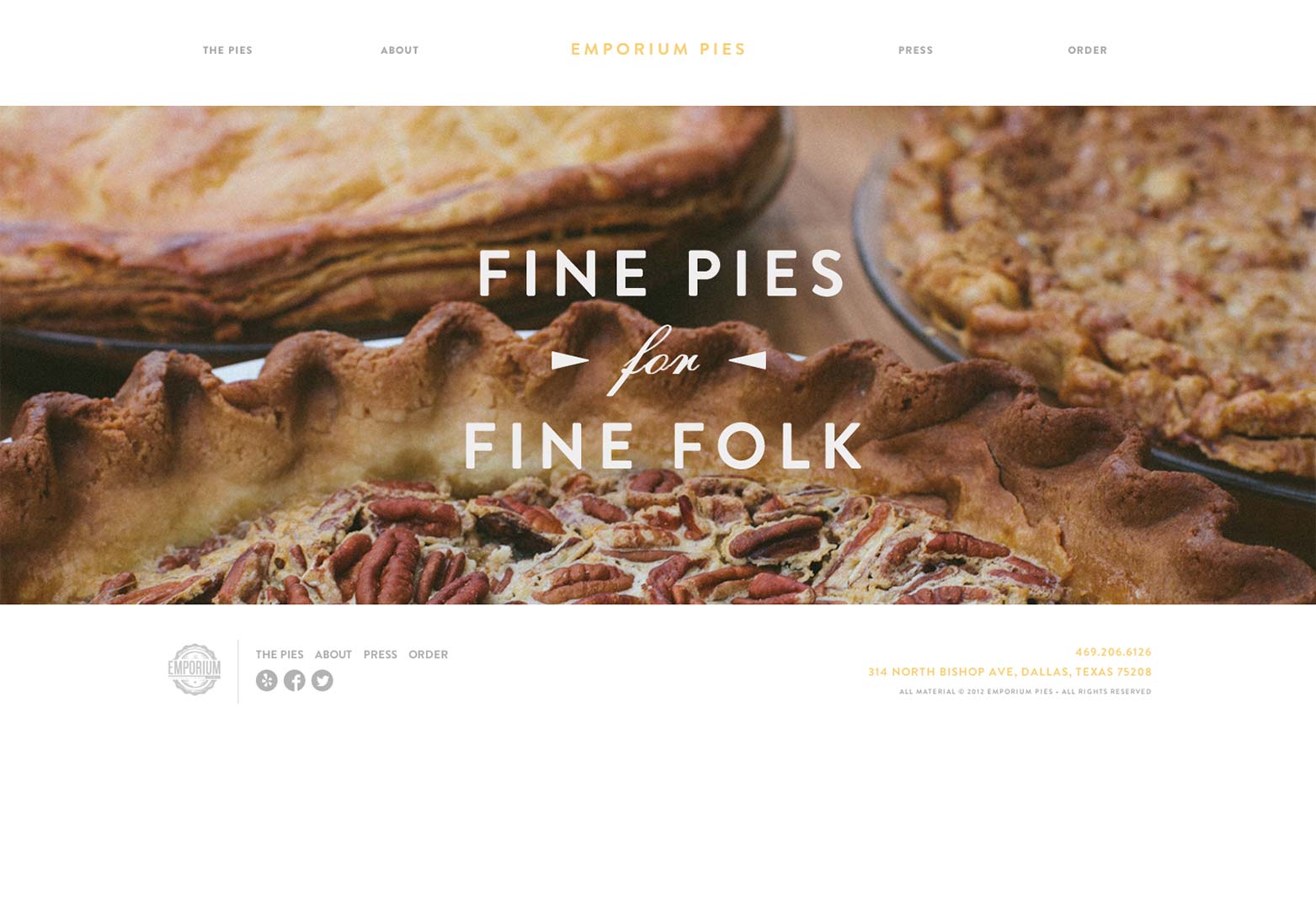
Emporium Kuchen
Emporium Pies hat eine weitere zertifizierte Splash-Seite erstellt, die garantiert Ihren Mund wässrig macht.
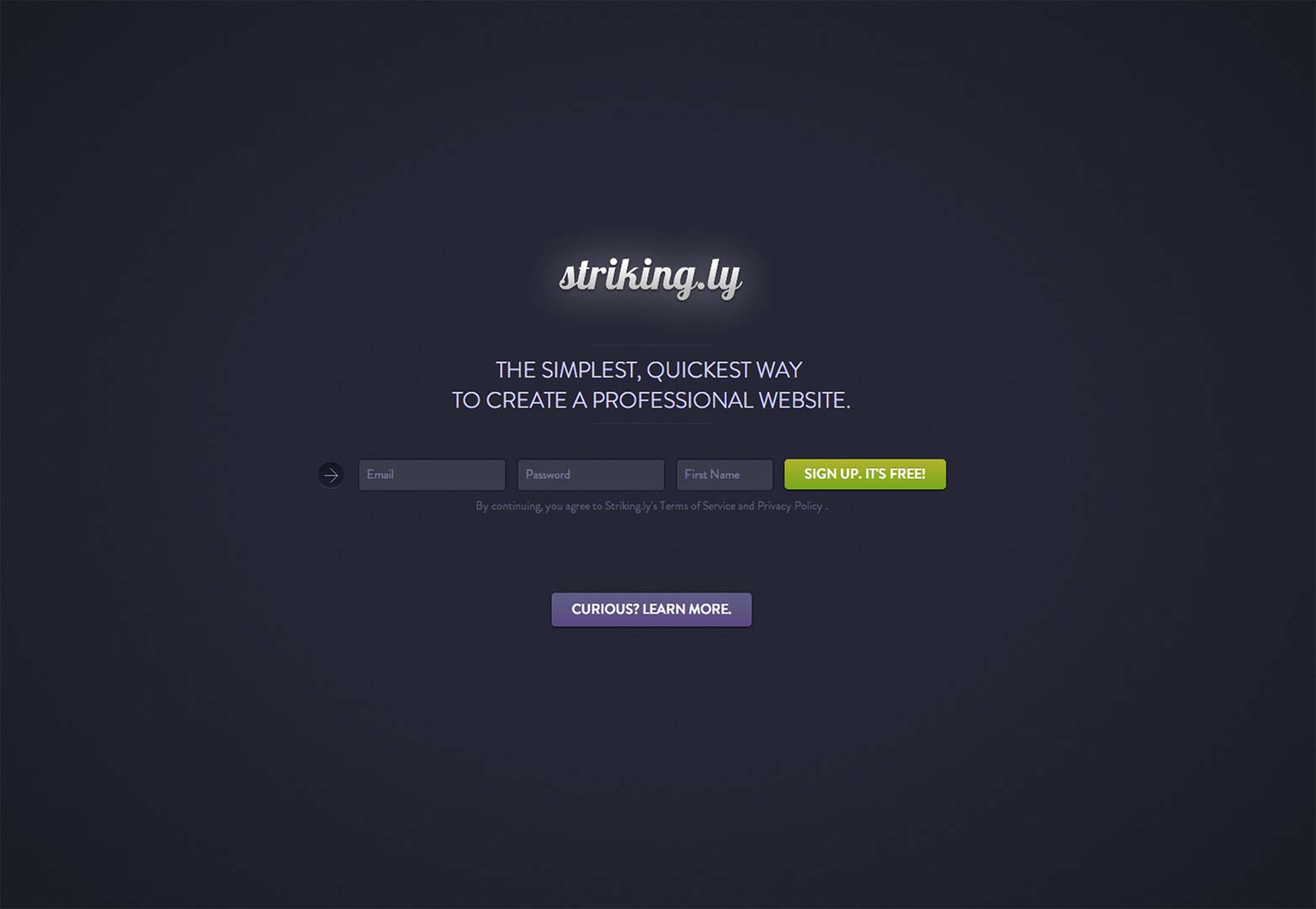
Auffallend
Dies ist eine weitere dieser Websites, die Sie wahrscheinlich mit einem Lesezeichen versehen möchten. Die Idee hier ist es, den Trend zu nutzen, der einseitige Webseiten ist. Striking.ly wird sicherlich Interesse wecken.
Flip
Die Leute bei Flip wissen offensichtlich, was sie tun. Dieser informative Eingang gibt Ihnen einen Eindruck von der Persönlichkeit. Glücklicherweise können sie das große Gespräch mit ihrem Arbeitsprogramm unterstützen.
Unordentliche Medien
Diese Website ist aufregend und interessant. Sie kennen sofort die Arbeitsmöglichkeiten dieses Freelancers und Sie bekommen ein wenig von seiner Persönlichkeit. Dies ist nur eine großartige Allround-Site.
Fazit
Wie wir sehen können, gibt es diese Art von Idee in vielen verschiedenen Formen, Größen und Wiederholungen. Wir können die Wirksamkeit dieser Art von Dingen nicht leugnen. Wenn ich eine Website betrete und mit der Marke nicht vertraut bin, werde ich wahrscheinlich nicht zu lange dabei bleiben. Ich werde auch nicht wissen, wie man auf der Website richtig navigiert, wenn es sich um eine neue Art von Funktionalität handelt. Ich brauche Anweisungen dafür. Die mit der Splash-Page-Idee vermischte Kopfzeile ermöglicht es, Websites sofort informativ, repräsentativ und wirkungsvoll zu machen.
Ehrlich gesagt, mit dem Fokus der Suchmaschinenoptimierung auf den Inhalt einer ganzen Website, denke ich, dass es eine großartige Zeit für echte Splash-Seiten ist, ein Comeback zu machen. Sie machen nur Sinn. Was sagst du?
Sind Splash-Seiten ein stetiges Comeback? Alle Seiten, die wir vermisst haben? Lassen Sie es uns in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, Spritzer Bild über Shutterstock