Manchmal ist More is More
Wenn Sie in die heutigen Unterhaltungen darüber involviert sind, was am besten ist, was Style für Websites und fast alles andere angeht, was mit Design zu tun hat, dann wissen Sie, dass Designer sich in einen Minimalismus verlieben oder bereits haben.
Ich bin nicht hier, um diesen Designern zu sagen, dass sie falsch liegen, weil sie es nicht sind. Minimalistische Designs sind fantastisch und definitiv einer der größten Trends, die heute laufen.
Wir werden uns zwar ein paar Beispiele anschauen, wo Minimalismus anwendbar ist, aber das ist nicht das Ziel. Was wir hier behandeln werden, ist die Anwendung von anti-minimalistischem Design, denn Minimalismus ist definitiv nicht für jede Situation geeignet.
Das Ziel ist es, dich zu bekommen; der Leser, um zu verstehen, wo Minimalismus gut ist und wo nicht im Webdesign; vor allem, um konzentriert zu bleiben, anstatt über Minimalismus im Allgemeinen zu reden.
Was ist Minimalismus?
Fast jeder Blogartikel zu diesem Thema bezieht sich auf Minimalismus als Reduktion von Elementen oder Features durch den Prozess der Eliminierung, bis nur noch die wichtigsten Teile übrig sind.
Minimalismus im Webdesign ist mehr als nur die Reduktion von Elementen, ohne den Zweck des Designs zu gefährden. Es ist auch die korrekte Verwendung von Schriftfamilien, Zeilenhöhen, Kerning und anderen Abständen, bekannt als Typografie.
Mehr noch, Weißraum kann ein minimalistisches Design machen oder brechen, da es Elemente voneinander trennt, um die Identifikation beim "Augen-Scrollen" zu erleichtern.
Wo funktioniert Minimalismus?
Websites, auf denen minimalistische Designs arbeiten, sind Fotografien wie Jason Bells Portfolio Seite? ˅.
In der Site von Jason ist der Ansatz zum Minimalismus gut gemacht. Ein großes Bild, das seine Arbeit auf der rechten Seite zeigt, sein Name oben links und ein leicht zu lesendes Menü auf der linken unteren Seite sind alles, was benötigt wird.
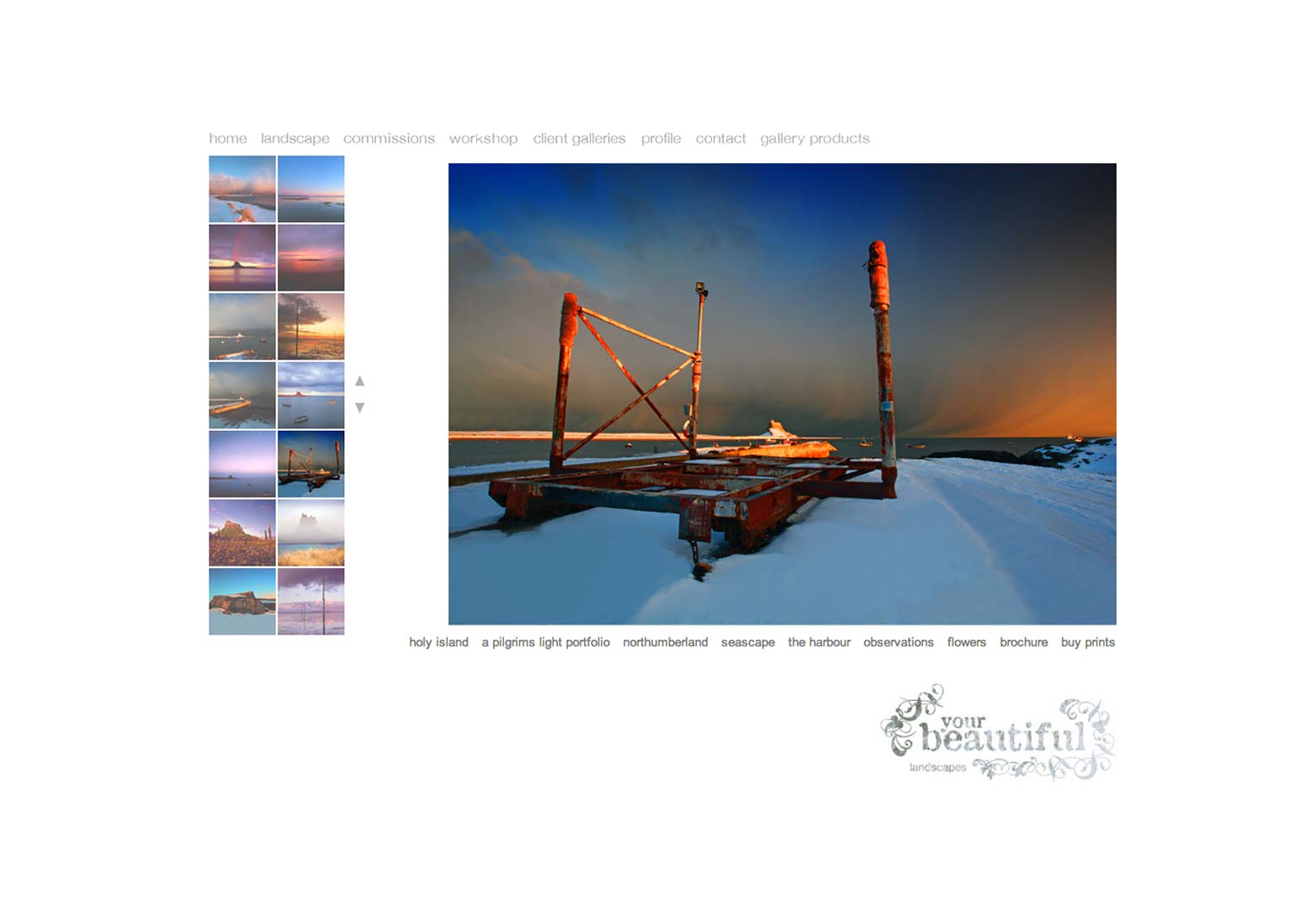
Ein weiteres gutes Beispiel für Minimalismus in der Fotografie ist Sie sind schön .
Das große Bild in der Mitte, das einige der besten Arbeiten des Fotografen zeigt, ist ein Schlüsselelement für minimalistisches Design. Verbinden Sie das mit der subtilen Typografie und Sie haben ein gut fokussiertes, leicht zu lesendes und einfach zu navigierendes minimalistisches Design.
Wie Sie in beiden Beispielen sehen können, ist die Notwendigkeit, Fokus zu erstellen, von größter Bedeutung. Wenn jedoch die subtilen Schriftfarben, die Hintergrundfarben, die allgemeine Typografie und der Gesamtabstand jedes Elements nicht vorhanden wären, würden diese Beispiele überladener aussehen und könnten nicht als minimalistische Designs betrachtet werden.
Wie bereits erwähnt, bedeutet eine Website weniger, dass sie ein minimalistisches Design ist.
Andere Websites, auf denen minimalistisches Design funktioniert, sind Grafikdesign, persönliche Websites, Informationsseiten, Mode, Essen und Wein. Diese Liste ist natürlich nicht allumfassend, aber wie Sie sehen können, gibt es viele Fälle, in denen minimalistische Designs funktionieren.
Anti-minimalistische Designs arbeiten
Immer wenn es eine Modeerscheinung, einen Trend, eine Meinung oder was auch immer gibt, gibt es das Anti- oder Gegenstück und das Webdesign ist nicht anders. Wenn alle dasselbe Horn träfen, wäre das Leben uninteressant, die Webindustrie; Und jede andere Branche hätte nichts zu diskutieren, wir würden auch nicht als Webdesigner wachsen. Werfen wir einen Blick auf das Anti für Minimalismus und sehen, was es uns lehrt.
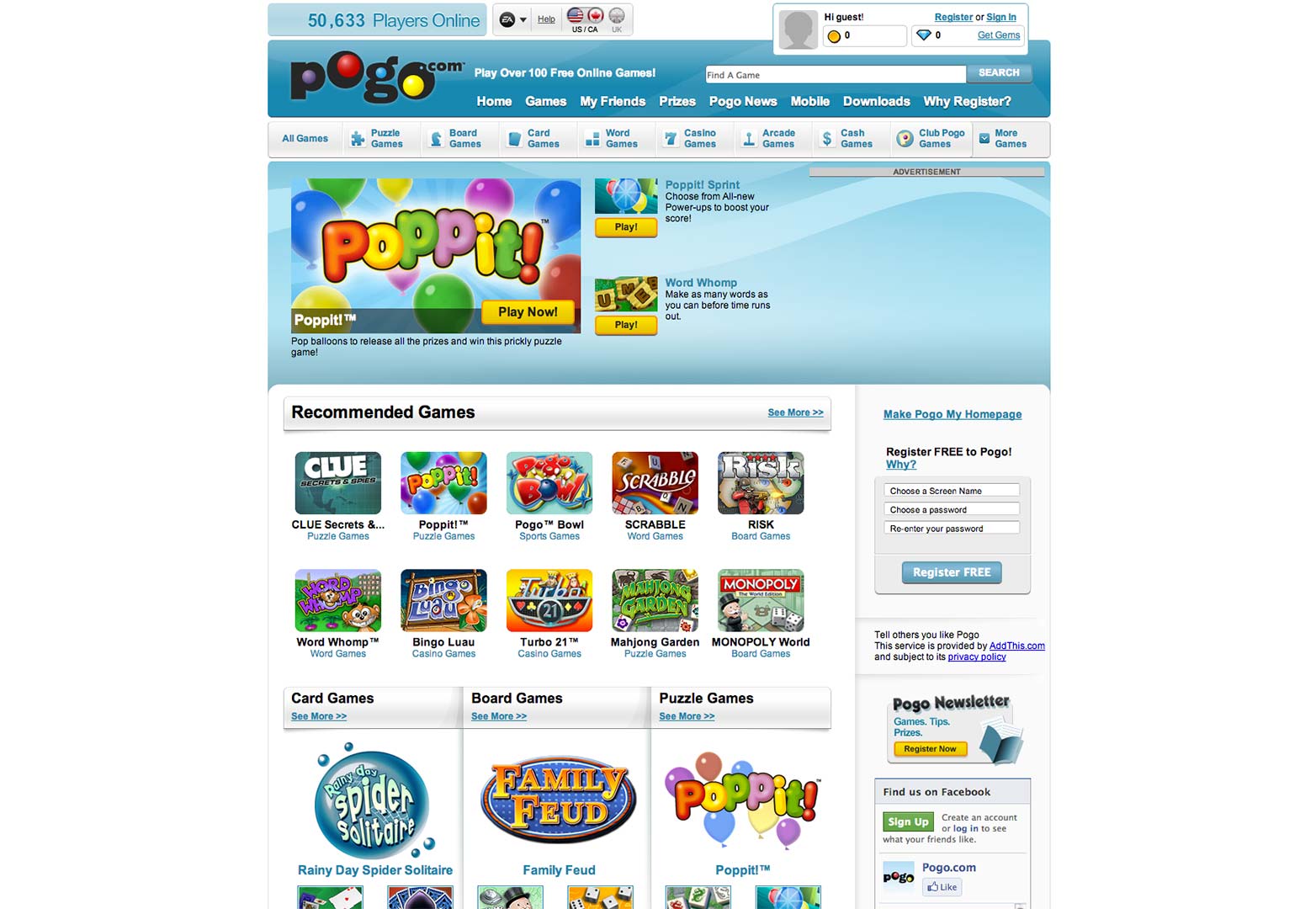
Websites, auf denen minimalistische Designs nicht so gut funktionieren, sind Gaming - Seiten wie Pogo .
Die Pogo-Website enthält viele Informationen dazu. Für eine Gaming-Website wäre es schwierig, viele Elemente zu eliminieren, da die Spieler einfach nur viele verschiedene Spiele finden und spielen möchten. Spieleseiten müssen eine große Vielfalt an Spielen, ansprechende Ästhetik und Bilder bieten; die Spieler anlocken und guten Inhalt haben, so dass sie im Allgemeinen so viel Zeug wie möglich hineinquetschen müssen, ohne dass es übertrieben wird.
Normalerweise bieten Glücksspielseiten kostenlose Versionen oder kostenlose Konten in Verbindung mit kostenpflichtigen Versionen und Konten an. Wenn die Dinge frei sind, muss die Spieleseite einen Weg finden, um Einnahmen zu generieren, dies wird normalerweise durch Anzeigen getan, die auf der Seite platziert werden. Anzeigen nehmen mehr Platz ein und entfernen sie noch weiter vom minimalistischen Design.
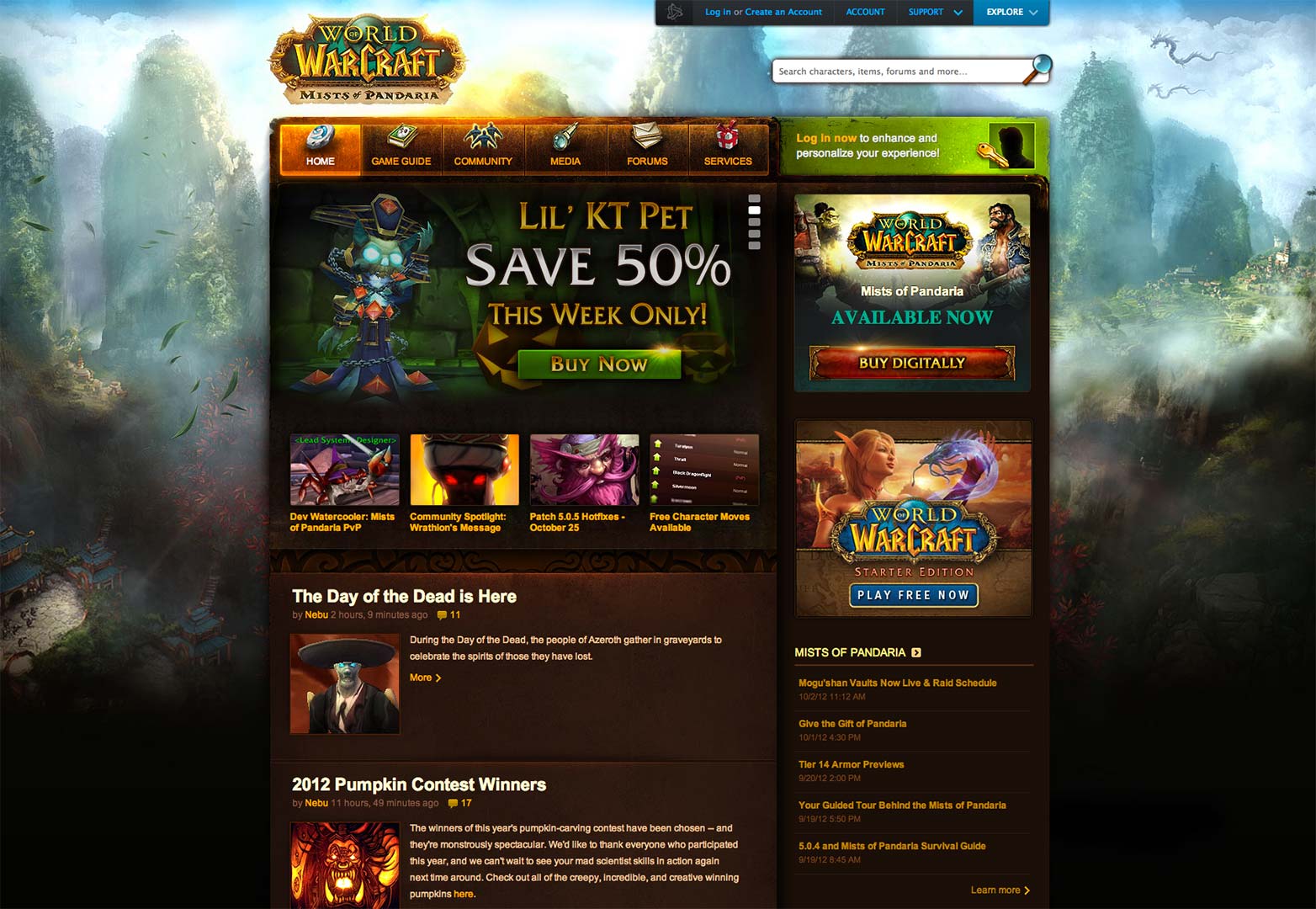
Eine andere Spieleseite, die keinen Minimalismus verwendet, weil sie nicht funktioniert, ist der berühmte Welt von Warcraft Seite? ˅.
Texturen, Kunst, Ecken und Kanten, kleiner Text, Glühen, all dies ist auf der World of Warcraft Seite weit verbreitet. Der Grund dafür ist, dass es so viele Texturen, Kunstwerke und ein Konglomerat anderer Elemente gibt, weil das die Spieler mögen. Spieler sind sehr, "Ich will jetzt alles richtig machen", also müssen Gaming-Seiten darauf eingehen. Wenn man keine schnellen Beispiele von Kunstwerken über Hintergründe, Texturen, Screenshots, Videos usw. hat, dann wird es einfach nicht funktionieren, weil es den Spielern nichts bietet, auf das sie sich freuen können.
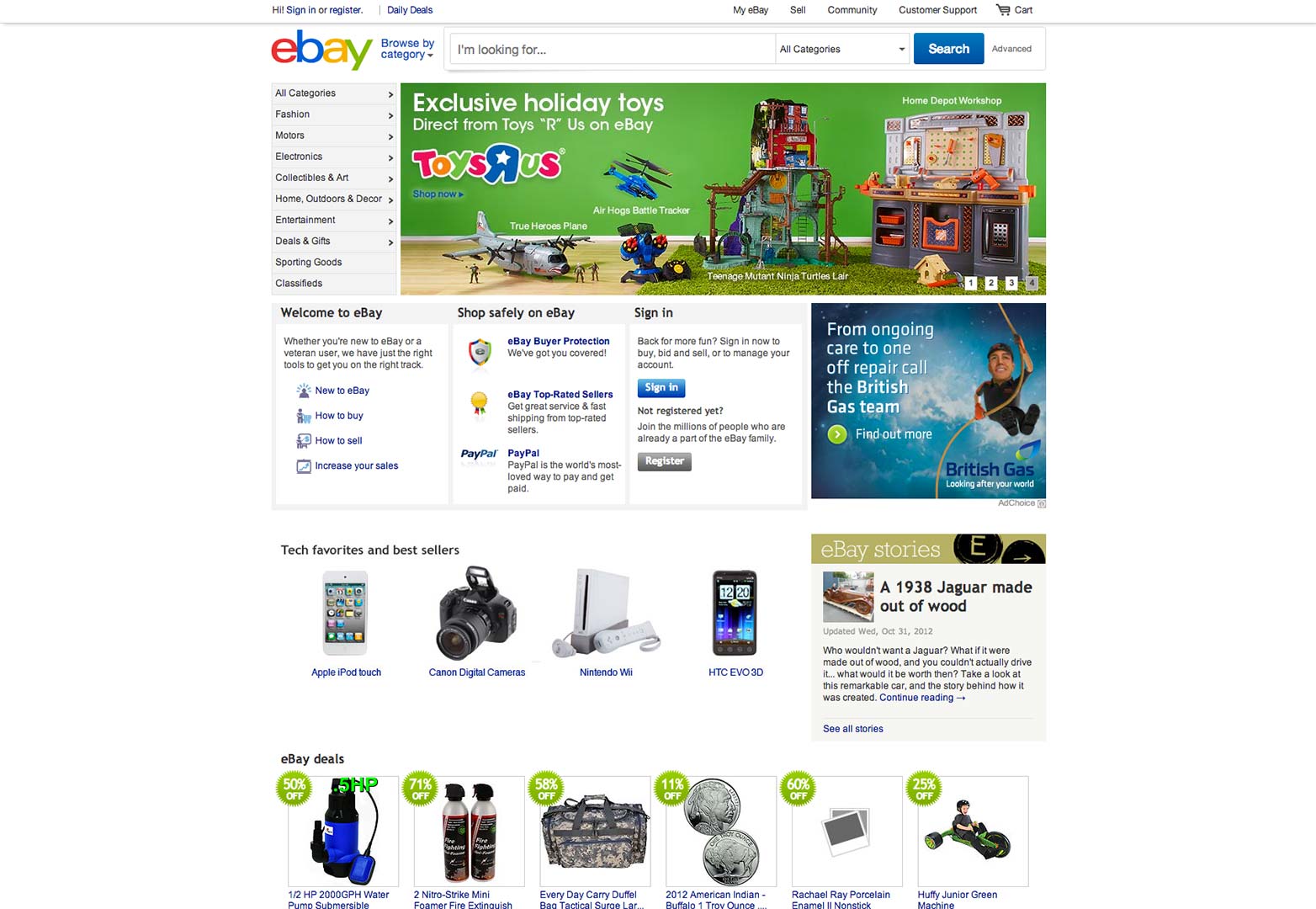
Auktionen sind ein weiteres gutes Beispiel dafür, wo Minimalismus nicht so gut funktioniert. Nehmen Ebay beispielsweise:
Ebay und andere Auktionsseiten laufen auf ähnliche Weise wie die Spieleseiten, sie laufen beide auf Anzeigen und müssen eine Menge Informationen auf einmal anzeigen. Auktionsseiten; Wie viele E-Commerce-Websites, müssen viele Kategorien angezeigt werden und müssen die gleichen Dringlichkeit Gaming-Websites erfüllen, weil sie mit "Ich will es jetzt" Menschen zu tun haben; Je mehr Informationen, Kategorien, die nicht in das Design eingreifen, und Bilder von Produkten, die auf einmal angezeigt werden können, desto besser.
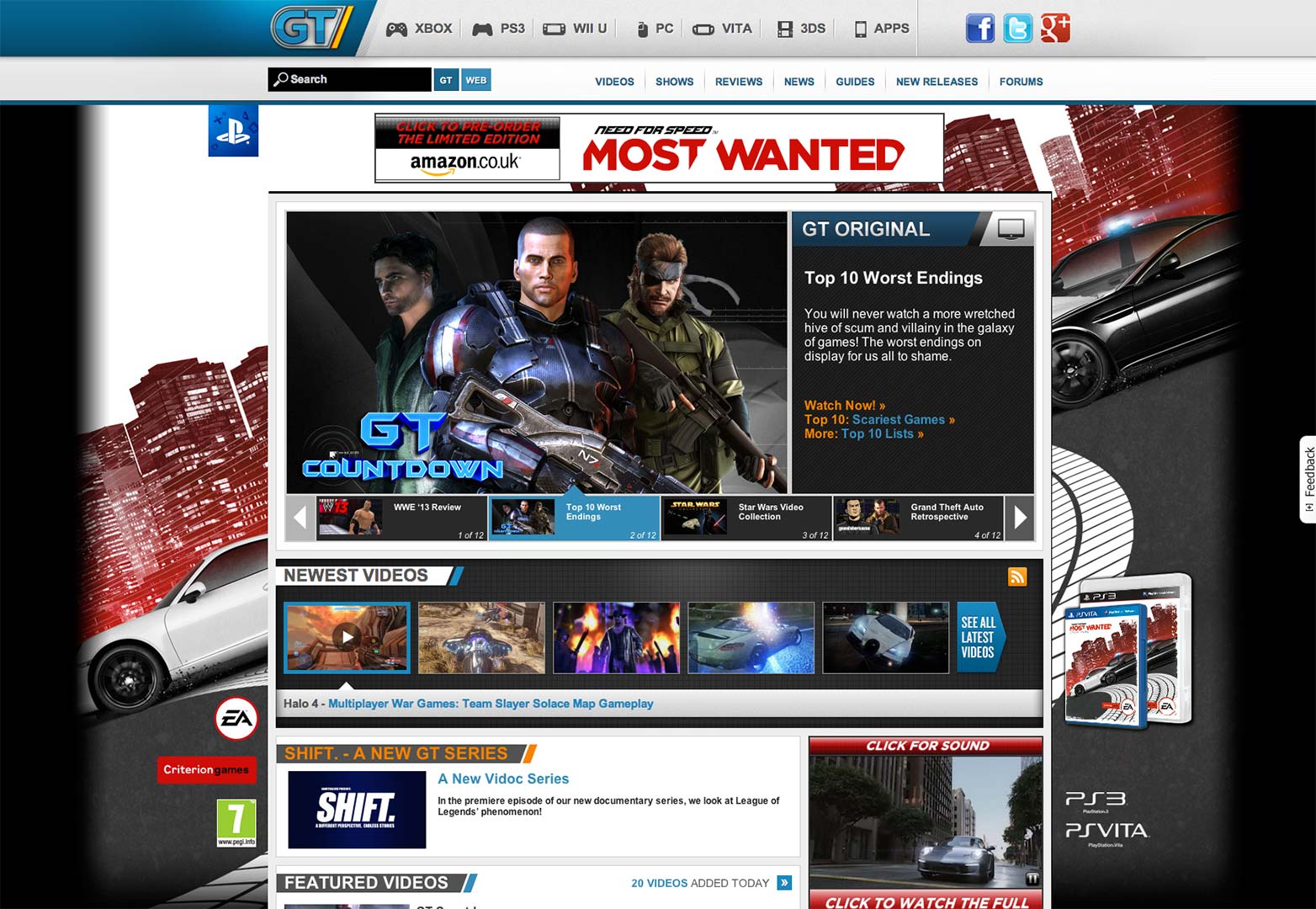
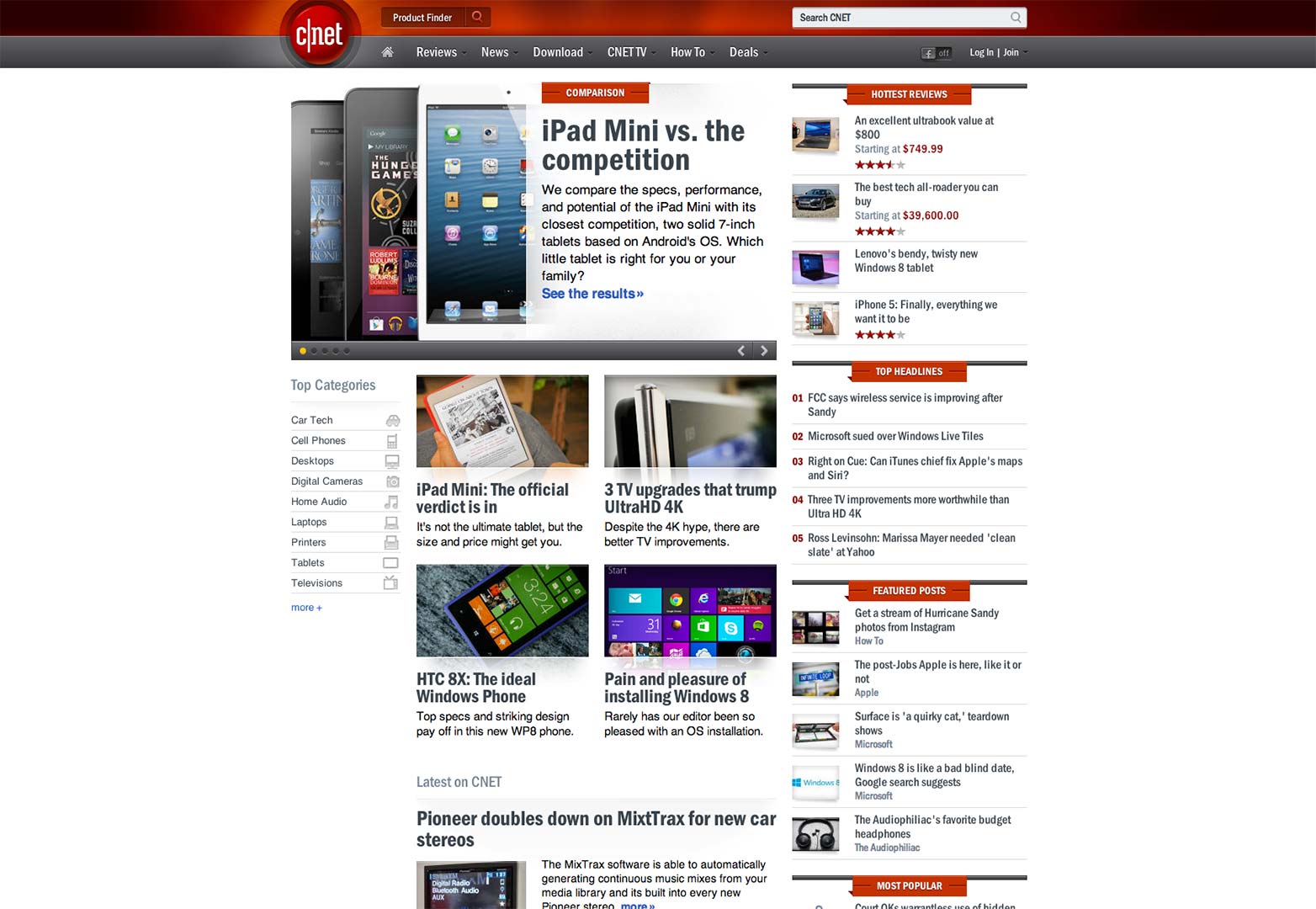
Die Gründe, warum Gaming- und Auktions-Websites den Minimalismus nicht effektiv nutzen können, sind für Review- und News-Sites, die in vielen Fällen identisch sind, dieselben. GameTrailers und CNET sind gute Beispiele dafür.
Was können wir von diesen Websites und ihren Gründen dafür lernen, den minimalistischen Designansatz nicht zu verwenden?
Minimalismus funktioniert hier nicht, weil es für die Zielgruppen dieser Websites nicht praktikabel ist. Es ist nicht praktisch, weil Minimalismus nicht die Dringlichkeit befriedigt.
Wo Minimalismus versagt
Minimalistisches Design ist sehr gut darin, ein Gefühl der Sehnsucht zu erzeugen, jedoch erfüllt es nicht die Dringlichkeit zur gleichen Zeit. Denken Sie daran, dass ich über die Dringlichkeit spreche, mehr Informationen zu benötigen, und nicht, um eine bestimmte Aktion auszuführen, wie eine große Telefonnummer in roten Buchstaben.
Es hängt alles von Ihrer Zielgruppe ab, ob die Dringlichkeit erfüllt werden muss oder nicht. Wo Portfolios mit Barebone-Design überleben können, können Gaming-Websites nicht. Das gleiche gilt für Mode-Websites, die minimalistisch sein können, während Nachrichten-Websites nicht können, vor allem, wenn es Mainstream ist.
Die meisten Dinge, die minimalistisch sind, sind elegant, aber nicht alles kann elegant sein. Manche Dinge sind abrasiv, kraftvoll, kantig, grungy, cool; Es gibt fast eine unbegrenzte Anzahl von Adjektiven, die ich verwenden könnte. Minimalismus ist ein Design-Trend, der vor allem von Designern selbst favorisiert wird, und das ist in Ordnung, aber es kann eine Marke, den Ton der Marke und ihre Stimme brechen.
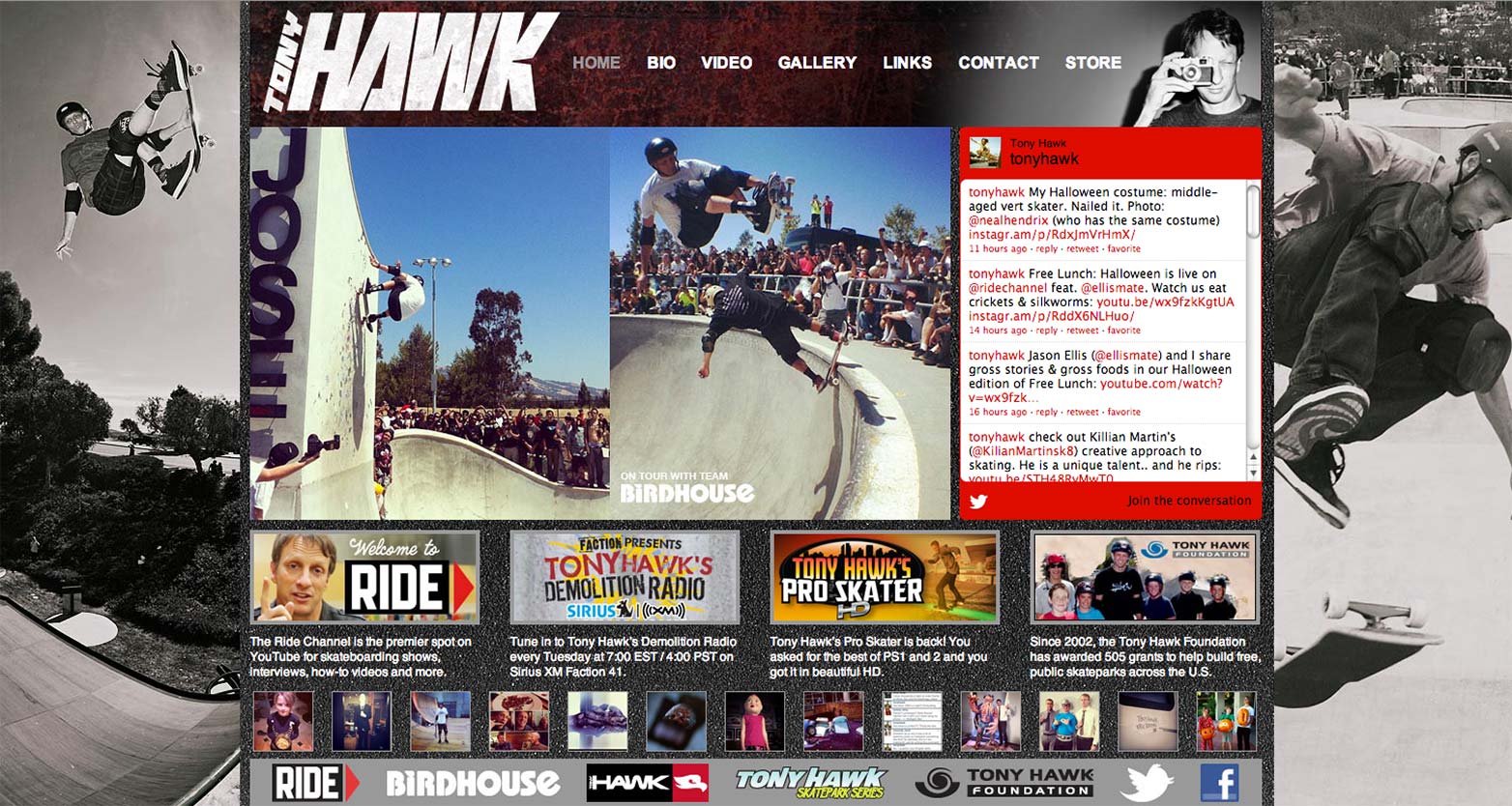
Lass uns nehmen Tony Hawks Webseite zum Beispiel, wo eine eindeutige Marke angezeigt wird.
Er ist ein Skater, der cool ist mit ein bisschen Grunge. Er ist eine soziale Figur in der Eiskunstlaufwelt, hat ein Videospiel und hat viele andere Waren, die seine Marke symbolisieren. Dieses Gefühl, ein fantastischer Skater zu sein, der sich mit seinem Publikum beschäftigt, möchte, dass du mit ihm in Kontakt trittst, und einige coole Produkte, die du haben willst, müssen porträtiert werden, und alles muss so schnell wie möglich gemacht werden Deine Aufmerksamkeit wird verloren gehen.
Wenn Sie sich diese Website anschauen, fühlen Sie sich vielleicht verloren, aber es gibt ein ganz bestimmtes Ziel. Der Benutzer muss sehen, dass Tony Hawk einen Skateboard-Trick vorgeführt hat, den nur ein fortgeschrittener Skate-Boarder hätte. Nachdem er seine Präsenz definiert hat, zeigt ein Twitter-Tool, dass Tony mit seinem Publikum beschäftigt ist. Dann zeigen Thumbnails, dass er in vielerlei Hinsicht mit der Skater-Community einschließlich Wohltätigkeit beteiligt ist, was Tony Hawk Glaubwürdigkeit verleiht, auch wenn der Benutzer nichts über ihn weiß .
Auf der Design-Seite ist die Hierarchie von Tony Hawks Website großartig und die Typografie ist gut genug, um keine Abschreckung zu sein. Der Abstand ist nicht der größte, aber die Farben sind anständig. Obwohl das Design selbst besser aussieht, wenn diese Dinge verbessert werden, kann die Nachricht diese Änderungen nicht überleben. Mehr Abstände, größere Schriftarten und Zeilenhöhen würden bedeuten, dass kleinere Elemente oder dieselben Elemente weiter entfernt angezeigt werden. Ein minimalistischer Ansatz würde auch die Eliminierung bestimmter Elemente erfordern, und das wäre hier einfach nicht möglich, da diese Website Informationen dringend benötigt.
Fazit
Minimalistisches Design ist großartig und es funktioniert wunderbar in vielen verschiedenen Situationen; aber wichtig, nicht in jeder Situation. Sie müssen sich auch daran erinnern; Wie bereits erwähnt, wird der Minimalismus-Trend vor allem von den Designern selbst bevorzugt und das ist nicht das, für das Sie entwerfen. Design für die Person, Industrie oder Nische und nicht immer das, was Designer angesagt ist. Ich würde behaupten, dass dies auch in Ihren persönlichen Projekten zutrifft, aber das liegt an Ihnen.
Es wurde schon oft gesagt, und ich sage es noch einmal: "Höre auf, Designtrends zu folgen und setze sie ein." Benutze aktuelle Trends, um zu lernen, aber sei kein "ich auch" -Designer oder "ich auch" irgendetwas für diese Angelegenheit.
Wo scheitert der Minimalismus für dich? Ist es möglich, ein Gefühl der Dringlichkeit zu erzeugen und dennoch minimalistisch zu sein? Lassen Sie es uns in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, Mehr Bild über Shutterstock