Vereinfachung der Website Usability: Der 3-Schritt-Ansatz
Einfachheit ist der Schlüssel zu jeder erfolgreichen Website oder Web App.
Wenn Ihre Website zu kompliziert ist, muss der Benutzer zu viele Reifen durchgehen, um zu finden, wonach er sucht, und es wird nicht einmal versuchen, es auszuprobieren.
Die Jackson 5 haben es in den 70ern geschafft, als sie "easy as 123" sangen.
Ein einfacher und effektiver Ansatz besteht darin, Ihre Services, Anmeldungen und Checkouts in 3 einfachen Schritten zu gliedern . Dies verbessert die Benutzerfreundlichkeit, steigert den Umsatz, Anmeldungen und Conversion-Raten.
In diesem Artikel werfen wir einen Blick auf 20 großartige Beispiele des 3-Schritte-Ansatzes für eine effektive Website-Usability.
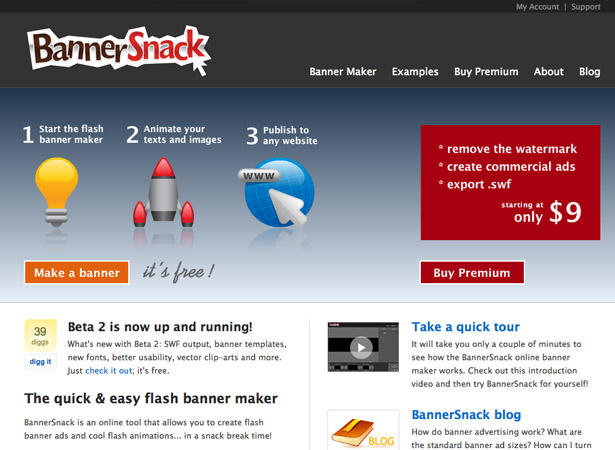
1. Banner Snack
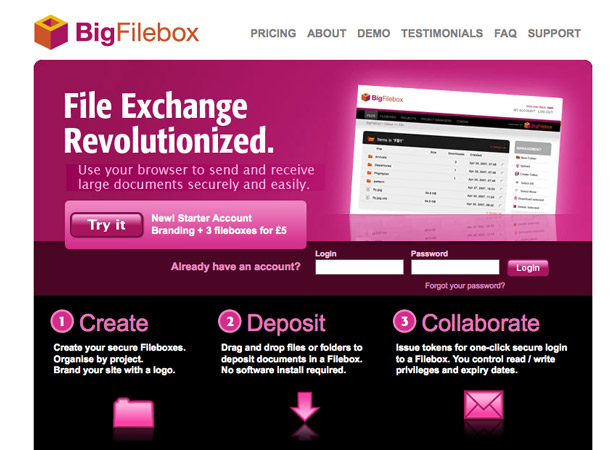
2. Große Dateiablage
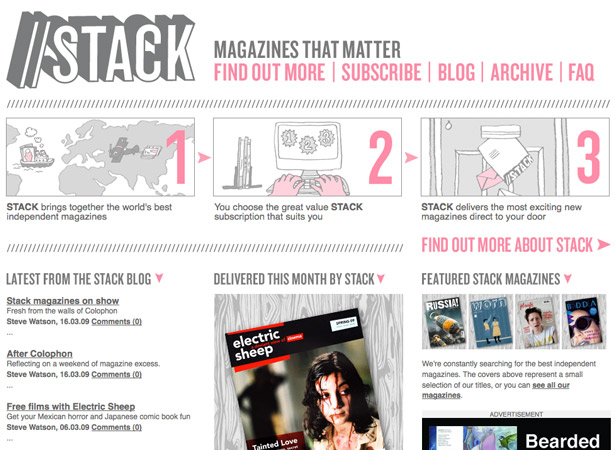
3. Stapel Zeitschriften
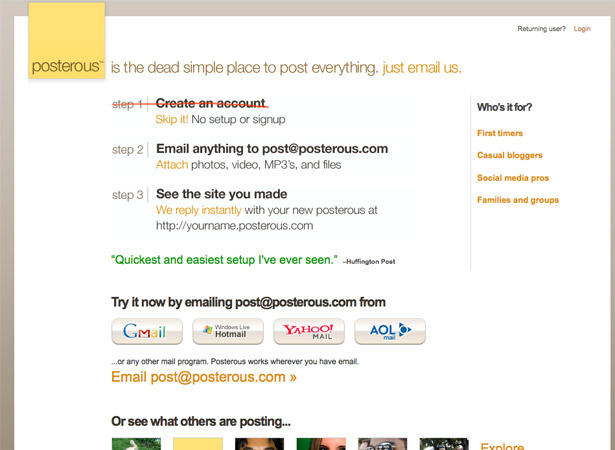
4. Posterous
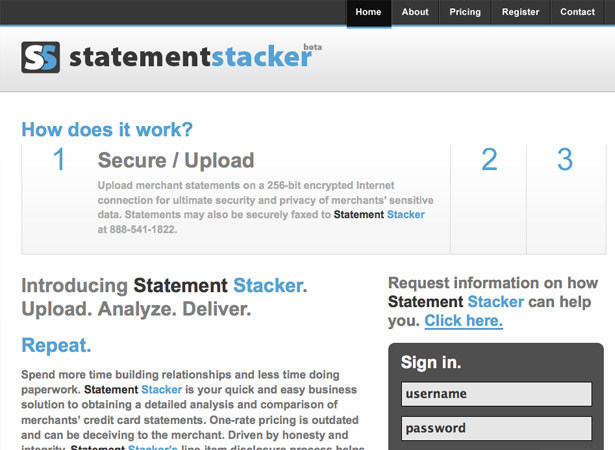
5. Anweisungsstapler
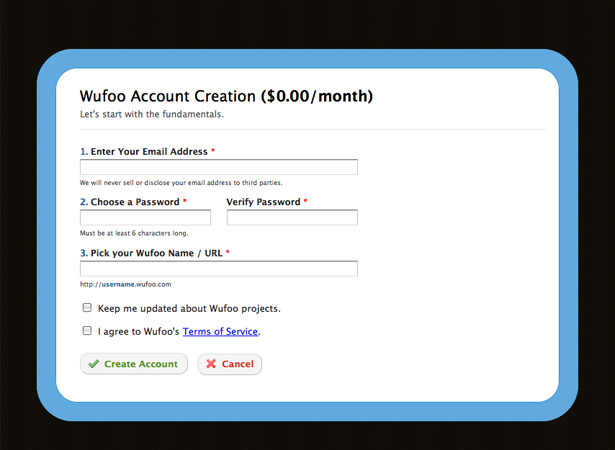
6. Wufu
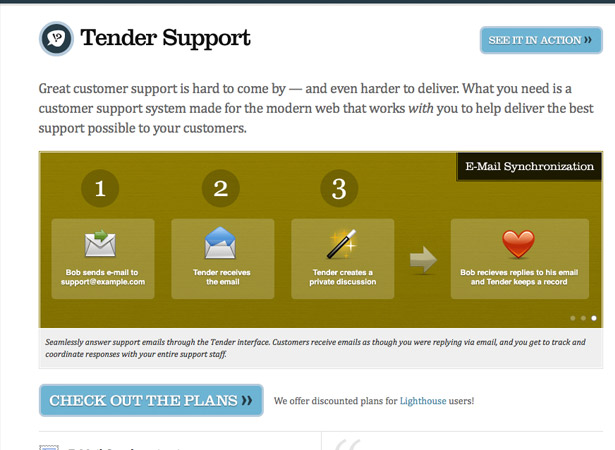
7. Angebotsunterstützung
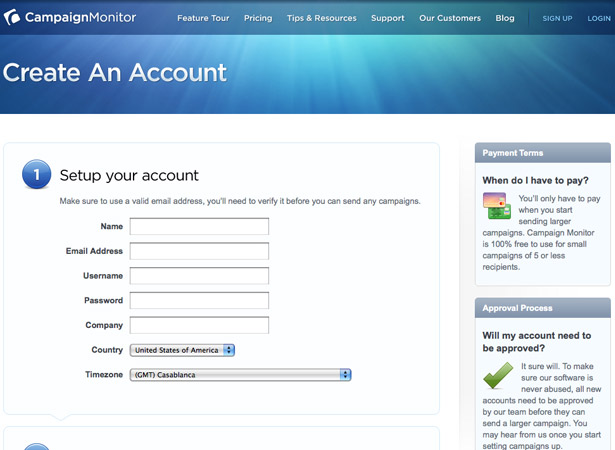
8. Kampagnenmonitor
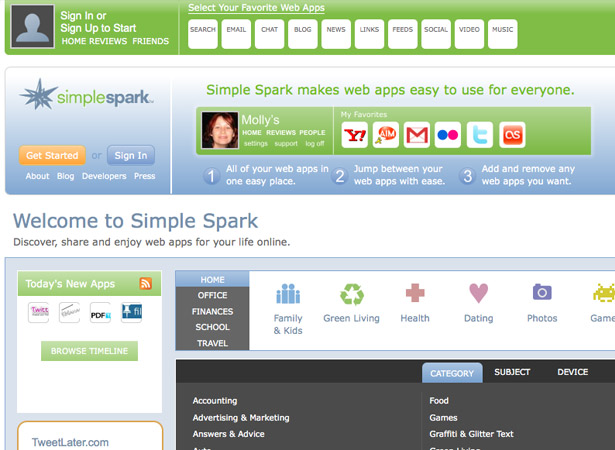
9. Einfacher Funken
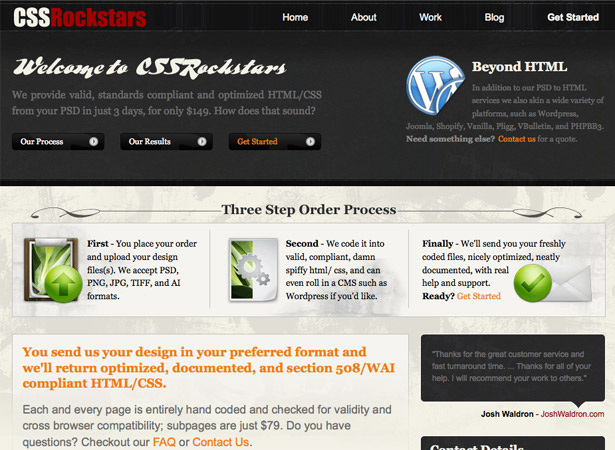
10. CSS Rockstars
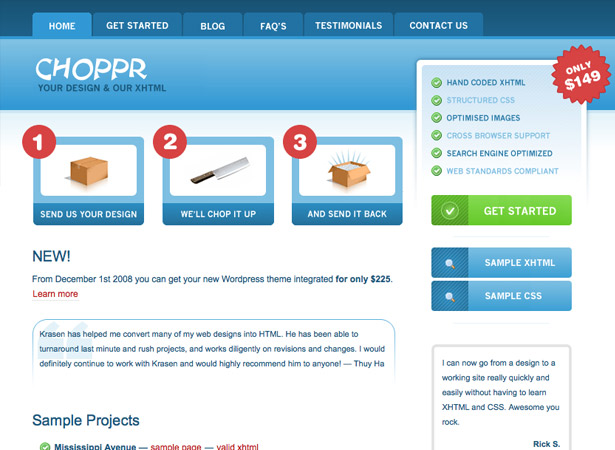
11. Der Choppr
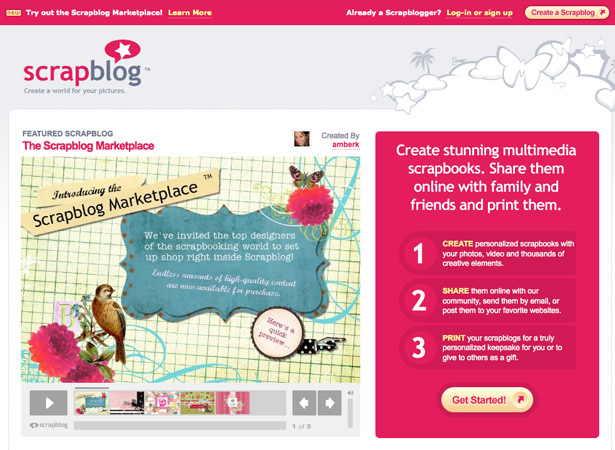
12. Schrott-Blog
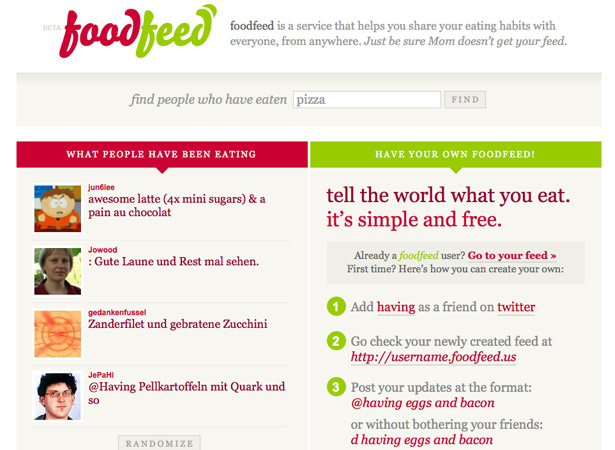
13. Futtermittel
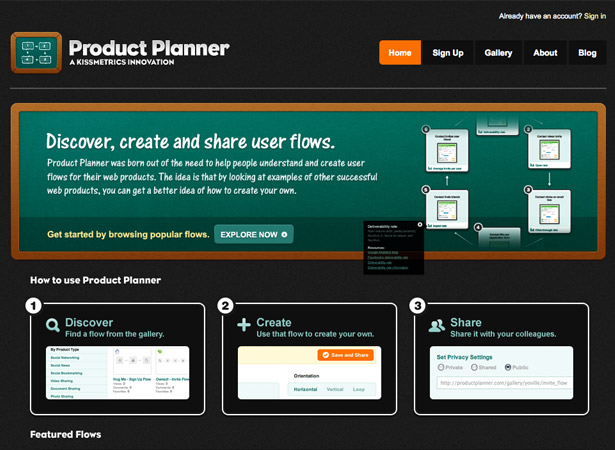
14. Produktplaner
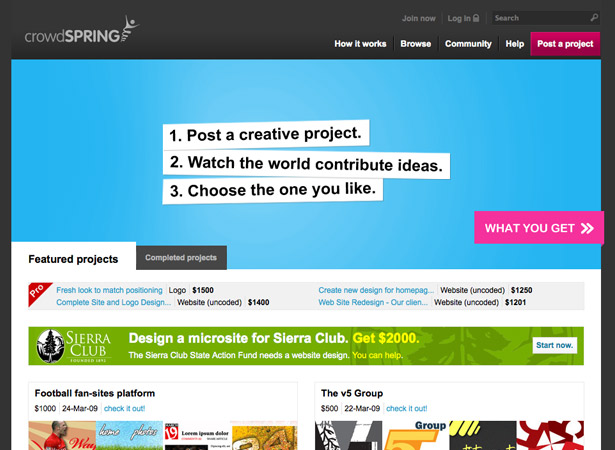
15. Menschenmenge Frühling
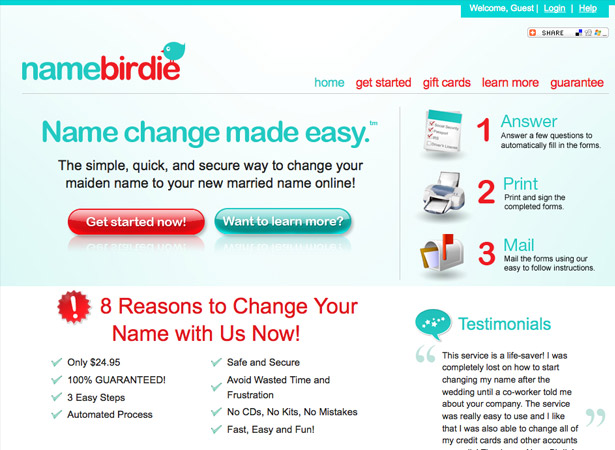
16. Name Birdie
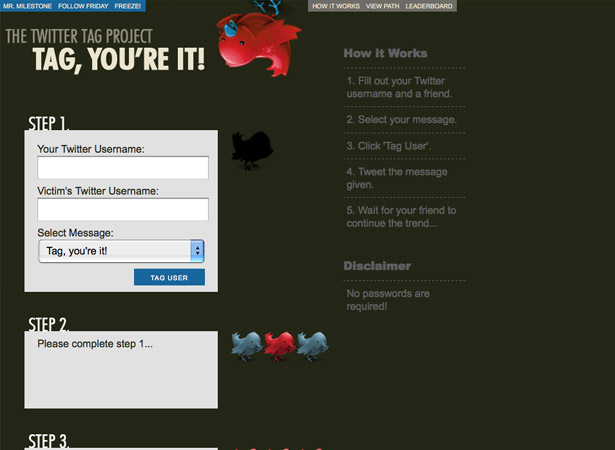
17. Das Twitter-Tag-Projekt
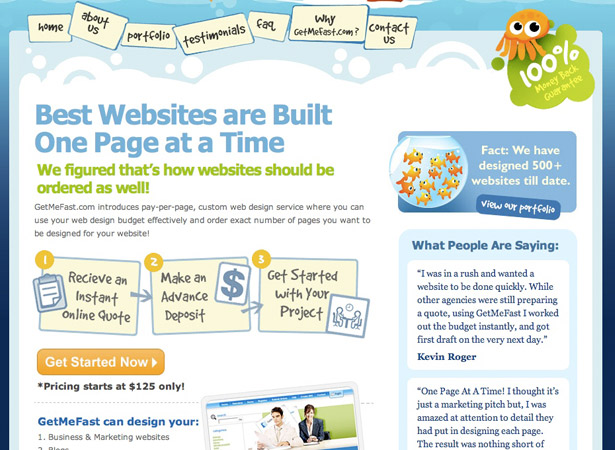
18. Holen Sie mich schnell
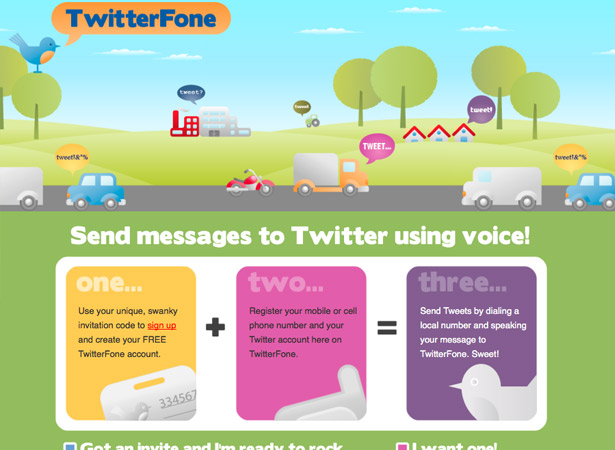
19. TwitterFone
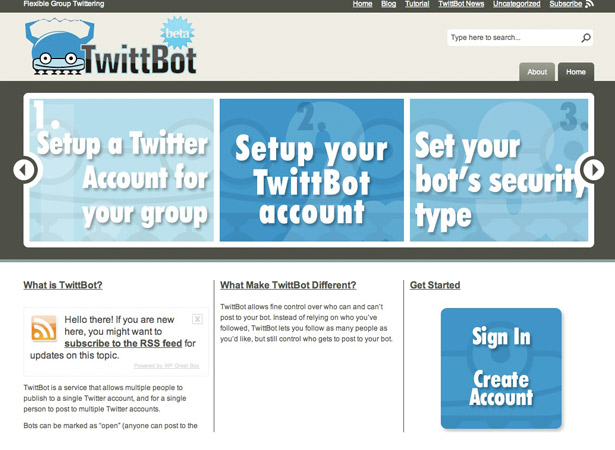
20. TwittBot
Von Lee Munroe, einem freiberuflichen Webdesigner und Blogger, exklusiv für WDD geschrieben. Sie können mehr von seinem Schreiben bei seinem finden Blog oder Folge Lee auf Twitter .
Ist der 3-Schritt-Ansatz eine effektive Möglichkeit, Ihr Webdesign zu vereinfachen? Bitte teilen Sie Ihre Kommentare unten ...