Sollte das Web ein Universal Design System haben?
Das Internet ist eine vielfältige Plattform, aber diese Vielfalt wirkt sich auf die Benutzerfreundlichkeit und Benutzerfreundlichkeit aus. Wir untersuchen den Fall eines Open-Source-Designsystems für das gesamte Web.
Im Gegensatz zu mobilen Anwendungen hat das Web keine festgelegten Designrichtlinien, auf die sich ein Designer beziehen kann. Stattdessen neigt jedes Webprojekt dazu, eine leere Leinwand zu sein. Es gibt Frameworks wie Material, Bootstrap und andere, die eine Basis bieten, aber keine festgelegten Richtlinien, die das Web als Ganzes überspannen.
Das Ergebnis ist ein breit gefächertes und vielfältiges Web, aber mit einem Mangel an Kohärenz, insbesondere im Hinblick auf die Benutzererfahrung. Die Navigation unterscheidet sich in Platzierung, Struktur und Gesamtdesign. Layouts wechseln in der Breite. Textgrößen und typografische Skalen variieren stark. Und eine breite Palette von unterschiedlichen Komponenten, Interaktionen und Benutzeroberflächenelementen werden verwendet.
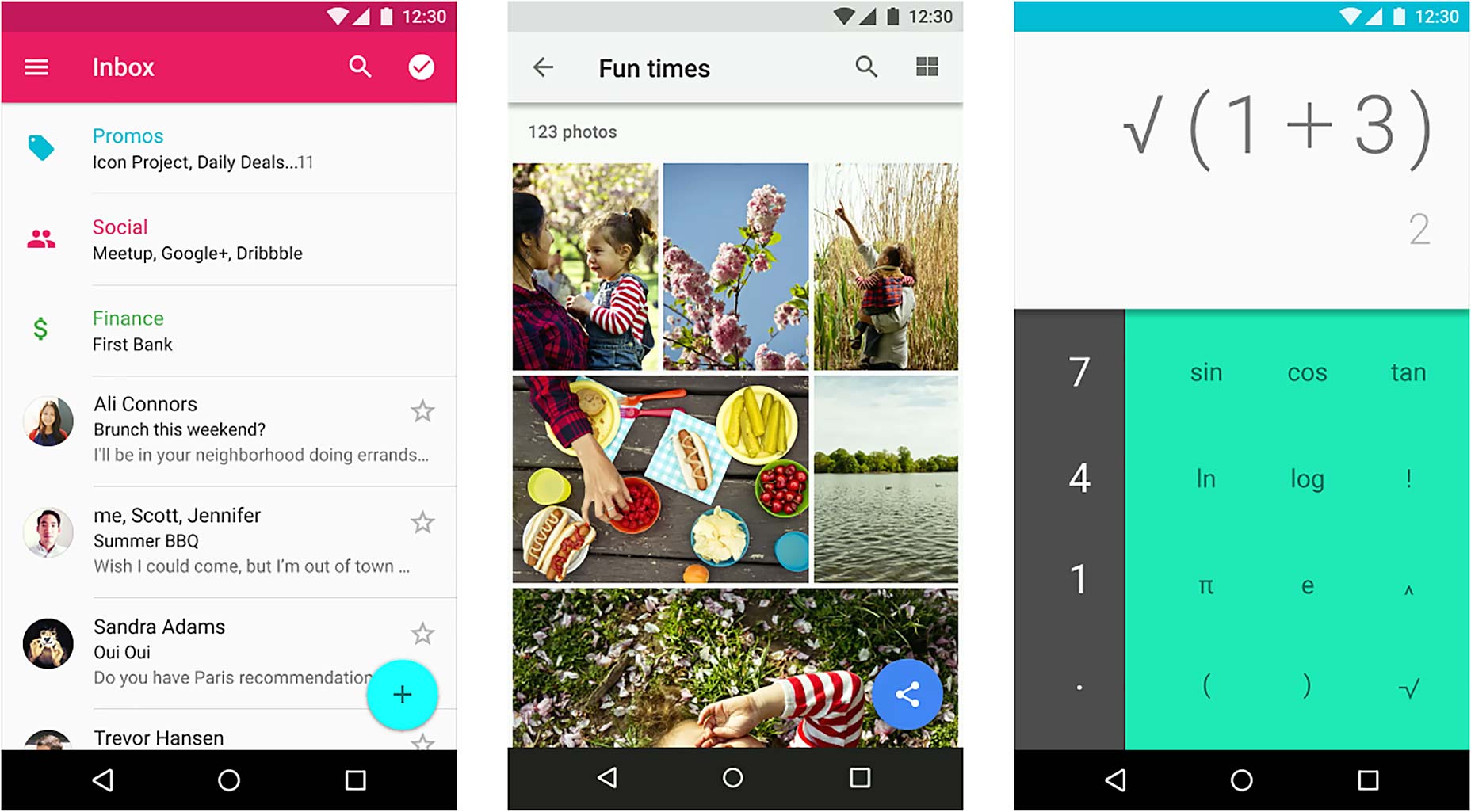
Design-Systeme stellen die Konsistenz zwischen den Apps sicher und ergeben ein zusammenhängenderes Produkt
Das Fehlen eines Set-Design-Systems für das Web ist auf seine Open-Source-Natur und mangelnde Eigentumsrechte zurückzuführen. Keine Firma oder Organisation hat die Macht, Richtlinien oder Standards durchzusetzen. Die Art und Weise, wie wir Google entwerfen, wirkt sich am ehesten auf die Google-Suche aus. Diese Faktoren können sich auf Faktoren wie Nutzererfahrung, Reaktionsfähigkeit und Code-Struktur auswirken. Auf der anderen Seite können mobile Betriebssysteme wie iOS und Android bestimmte Anwendungsstrukturen, Benutzererfahrungspraktiken und Standards durchsetzen. Design-Systeme stellen die Konsistenz zwischen den Apps sicher, was zu einem kohärenteren Produkt führt, das für den Endbenutzer einfacher zu verwenden und zu verstehen ist. Es verbessert auch die Leistung und Optimierung sowie die Zugänglichkeit.
Trotz dieser definierten Richtlinien für iOS und Android finden Designer immer noch Wege, um Aspekte wie Farbe, Layout und Design zu unterscheiden. Unter diesen Umständen ist es immer noch möglich, herausragende und einzigartige Designs zu erzielen, die immer noch den Richtlinien entsprechen.
Umgekehrt ist das Web eine absolut leere Leinwand. Es gibt die Fähigkeit, ein Design und eine Benutzererfahrung in jeder gewünschten Richtung zu machen. Auf der einen Seite ist es, was das Web so attraktiv, vielfältig und reichlich macht. Auf der anderen Seite kann es für viele Menschen zu einer verwirrenden Erfahrung führen: Eine, die sehr unzugänglich und inkonsistent ist und eine Vielzahl von suboptimalen und dunklen Benutzererfahrungspraktiken verwendet.
Der Fall von iOS und Android zeigt, wie reichhaltig und vielfältig ein digitales Produkt oder Ökosystem sein kann, selbst unter solchen Vorschriften und gemäßigten Richtlinien.
Dies wirft die Frage auf, ob eine Reihe von Open-Source-Richtlinien für das gesamte Web eingeführt werden sollte. Egal, ob es von W3C kommt, ist eine einheitliche Anstrengung zwischen den wichtigsten Browsern oder wird von einer Gruppe von Designern entwickelt, es könnte das Web für alle verbessern. Es wäre immer noch ein großer Spielraum für die Herstellung einzigartiger Designs, während sichergestellt wird, dass das Web ein akzeptableres Maß an Zugänglichkeit und Benutzerfreundlichkeit als Ganzes erreicht. Designer und User Experience Professionals können als Open-Source-Projekt dazu beitragen, den Fortschritt des gesamten Webs voranzutreiben.
Es sind nicht nur Webanwendungen, für die dieses System gelten soll. Ob es sich um einen Blog, ein Portfolio, eine Zielseite oder ein Wiki handelt, es handelt sich immer noch um brauchbare Produkte. Sie erfordern immer noch wichtige Aspekte der Benutzererfahrung wie Zugänglichkeit, Navigation, Farbpraktiken und Typografie. Viele Unternehmen berücksichtigen solche Aspekte, während viele sie entweder durch Wahl, Fehleinschätzung oder mangelnde Rücksichtnahme ignorieren. Es ist ein Bereich, der unter dem gegenwärtigen System so fragmentiert ist und nicht für jeden geeignet funktioniert. Dazu gehören Menschen mit einer Behinderung, Sehbehinderung oder mangelnder Vertrautheit mit Computern und dem Internet. Diese Benutzer sollten zuerst entwickelt werden.
So wie es aussieht, sind die Design-Visuals oft die primäre Überlegung: Etwas eindrucksvoll, einzigartig und auffällig zu machen. Oftmals kann dieser Wunsch nach Differenzierung zu Versehen mit der Benutzererfahrung und Designentscheidungen wie einzigartigen Navigationslösungen führen, die für die meisten verwirrend und ungewohnt sind.
Google ist ein hervorragendes Beispiel für ein Unternehmen, das eine Reihe von Richtlinien entwickelt und diese mit absoluter Konsistenz im mobilen und im Web umgesetzt hat. Unabhängig davon, ob Sie von Google Keep auf dem iPhone zu Google Drive im Web wechseln, bleiben die Benutzerfreundlichkeit und die Designelemente konsistent. Wenn Sie dann zwischen Produkten im Web wie Play Store oder YouTube wechseln , bleibt es weiterhin konsistent.
Diese Benutzerfreundlichkeit und der Übergang von einem Produkt oder einer Website zu einem anderen sollte für andere ein Vorbild sein. Es stellt den Benutzer an die erste Stelle und sorgt für eine vollständig zugängliche und verständliche Erfahrung. Google geht damit noch einen Schritt weiter und stellt Android-Apps und webbasierte Entsprechungen vor, die auf Desktop-Computern funktionieren. Mit Produkten wie Chromebooks wird der Übergang zwischen Geräten noch nahtloser.
Je näher wir einem durchgängigen Designsystem im Web kommen, desto besser wird es ... für alle Beteiligten
Je näher wir einem durchgängigen Designsystem über das gesamte Web kommen, desto besser wird es auf lange Sicht für alle Beteiligten. Das bedeutet, dass sich Systeme weit über ein einzelnes Unternehmen erstrecken.
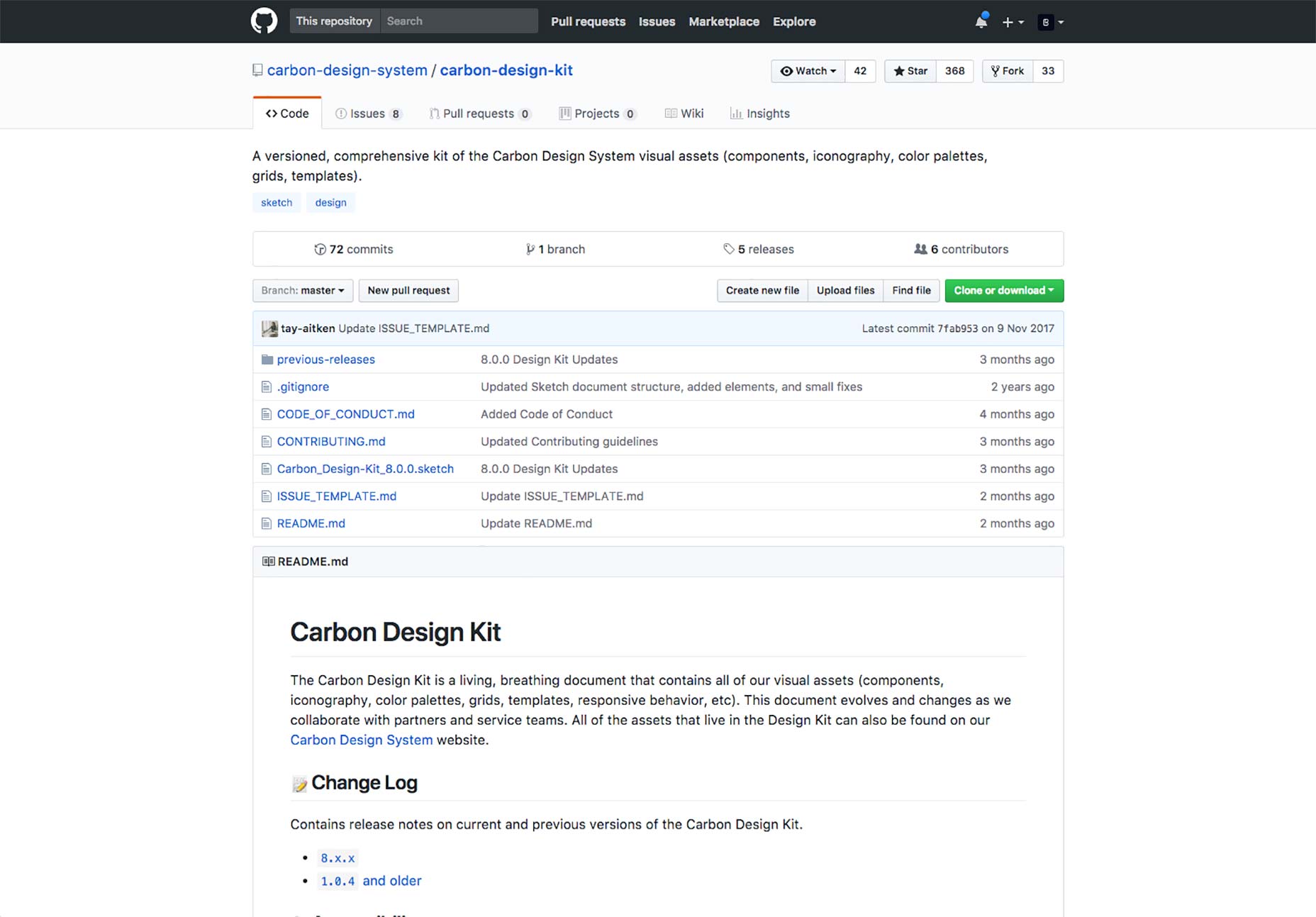
IBM oder Airbnb können ihre Designsysteme bis zum letzten Grad perfektionieren und sie mit ausgezeichneter Konsistenz anwenden. Sobald ein Benutzer jedoch zu einem anderen Produkt oder einer anderen Dienstleistung wechselt, ist sein Entwurfssystem wahrscheinlich völlig verschieden, von der Typografie und dem Layout bis hin zu Navigationsverfahren. Deshalb muss es von fern betrachtet werden. Und Apps sind das beste Beispiel dafür, wie erfolgreich dies sein kann, um den Alltag der Nutzer zu verbessern.