Erstellen Sie eine 3D-Textszene mit Photoshop
In diesem Tutorial erstellen wir eine realistische 3D-Textszene mit Photoshop mit ein wenig Hilfe von Illustrator für den 3D-Text.
Sie müssen über mittlere bis fortgeschrittene Kenntnisse von Photoshop verfügen, um dieses Tutorial zu absolvieren.
Um zu beginnen, gehen Sie voran und laden Sie alle Bilder von der Sxh.hu Website heruntergeladen. Alle Bilder können kostenlos heruntergeladen werden und hier sind die Links: 1 , 2 , 3 , 4
Fangen wir an und erstellen Sie in wenigen Schritten einen wirklich tollen 3D-Effekt. Probieren Sie es aus und zögern Sie nicht, Links zu Ihren eigenen Variationen zu veröffentlichen. Wir würden gerne sehen, was Ihnen dabei einfällt.
Hier ist eine kurze Vorschau des Bildes, das wir erstellen werden:
Schritt 1
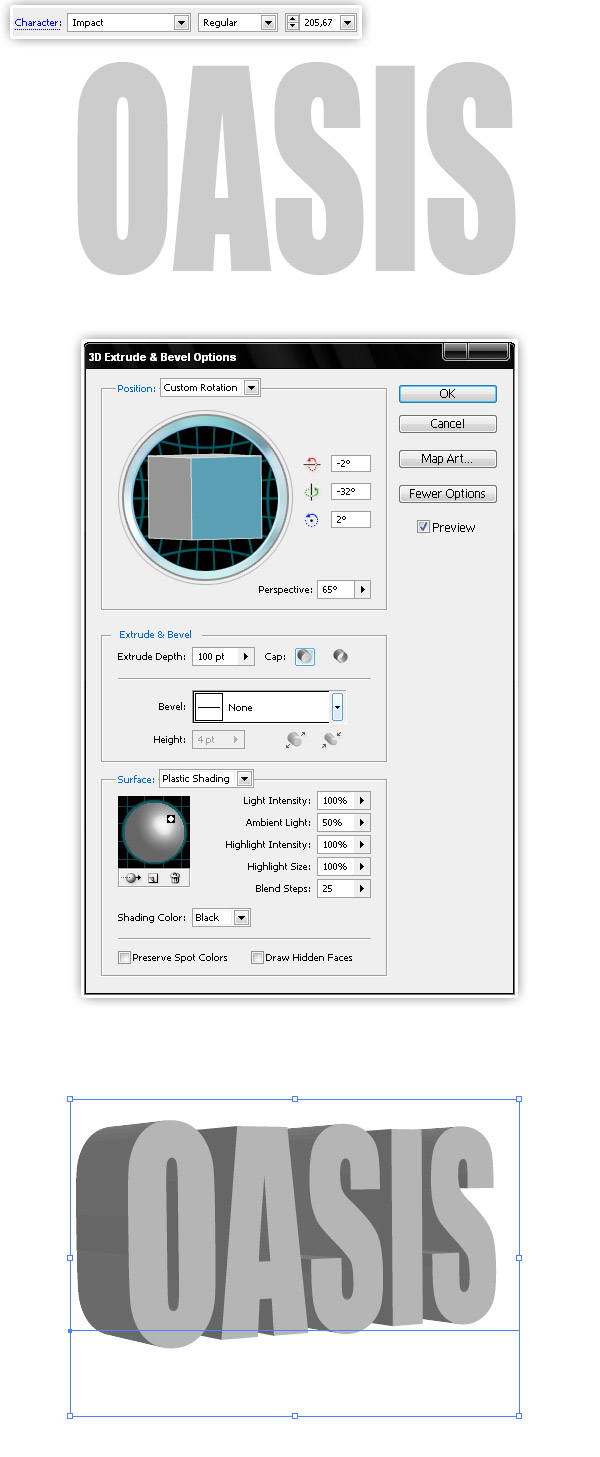
Bei einem leeren Dokument geben Sie den Text in Illustrator ein. Ich verwende das Impact-Schriftbild und diese Vordergrundfarbe: #CCCCCC. Gehen Sie dann zu Effekt> 3D> Extrudieren & Bevel und stellen Sie die Werte wie unten gezeigt ein. Kopieren Sie dann (Strg oder Befehl + C) den 3D-Text.

Schritt 2
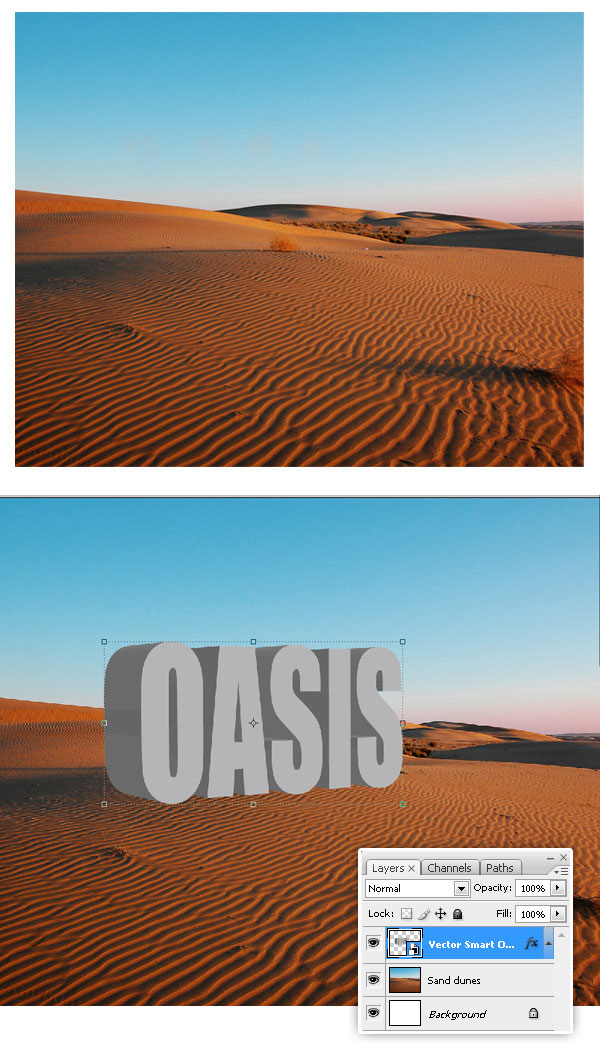
Lass uns Photoshop öffnen, ein neues Dokument erstellen (1280 x 1024 px) und einfügen Dies Bild als Hintergrund. Fügen Sie dann den 3D-Text (erstellt in Schritt 1) als Smart-Objekt ein.

Schritt 3
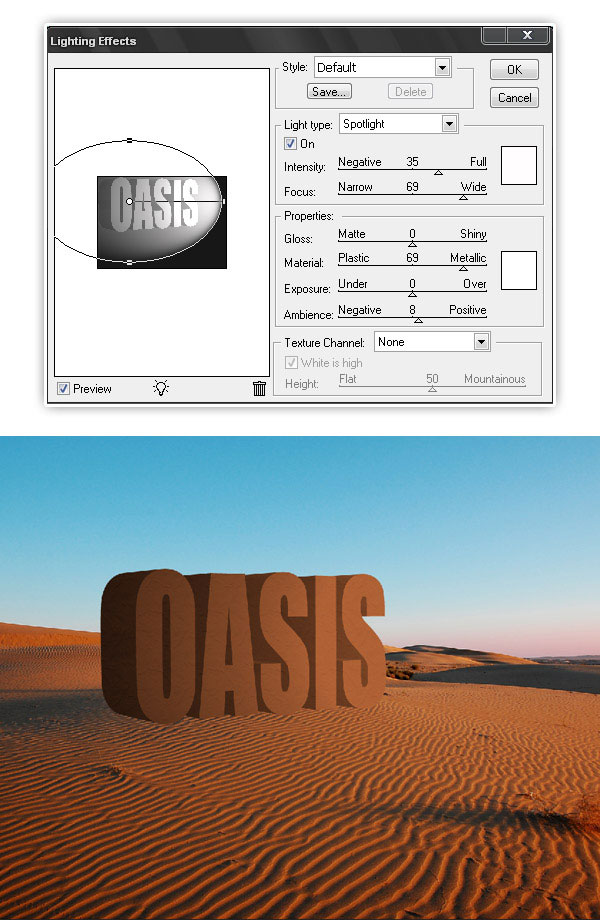
Als nächstes gehen Sie zu Filter> Rendering> Lighting Effects und stellen Sie die Werte wie unten gezeigt ein. Auf diese Weise stimmt der Text mit der Aufhellung der Szene überein.

Schritt 4
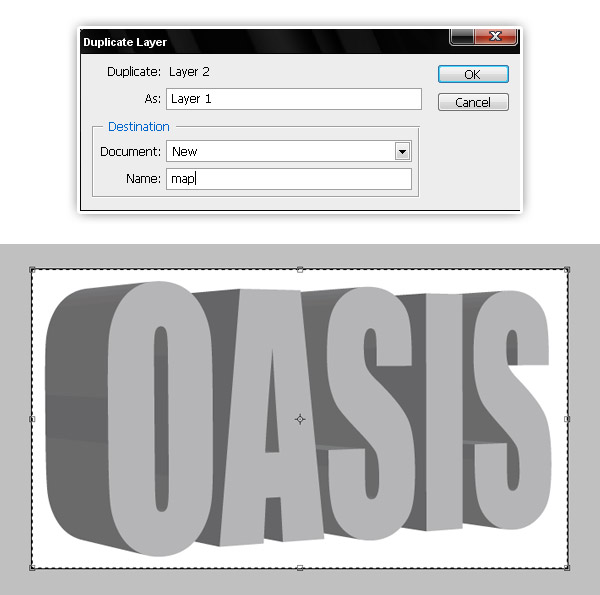
Wählen Sie die Smart-Objekt-Ebene, klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie Ebene duplizieren> Ziel: Neu und Name: Karte. Gehe dann zu Ebene> Rasterisieren> Smart-Objekt. Speichern Sie das Dokument als Map.psd irgendwo auf Ihrem Desktop.

Schritt 5
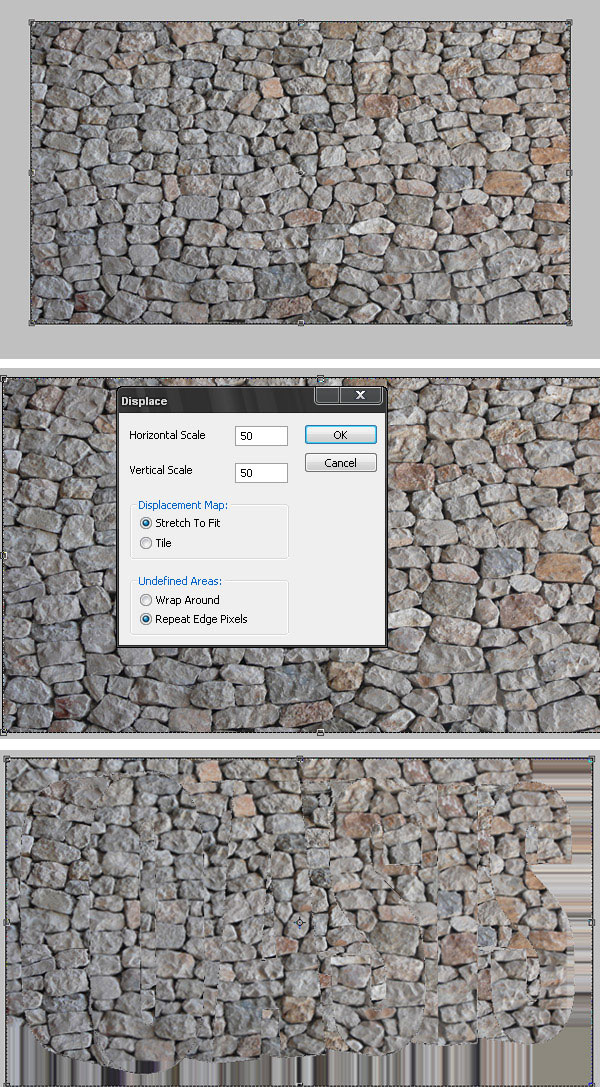
Speichern wir nun das vorherige Dokument als "Textur verschieben", löschen Sie den Raster 3D-Text und fügen Sie ihn ein Dies Bild auf einer neuen Ebene. Dies wird unsere erste Textur sein.
Gehe zu Filter> Verzerren> Verschieben, suche nach "map.psd" und setze sowohl den horizontalen als auch den vertikalen Wert auf 50. Wähle dann Alle (Strg + A oder Befehl + A) und kopiere die Auswahl.

Schritt 6
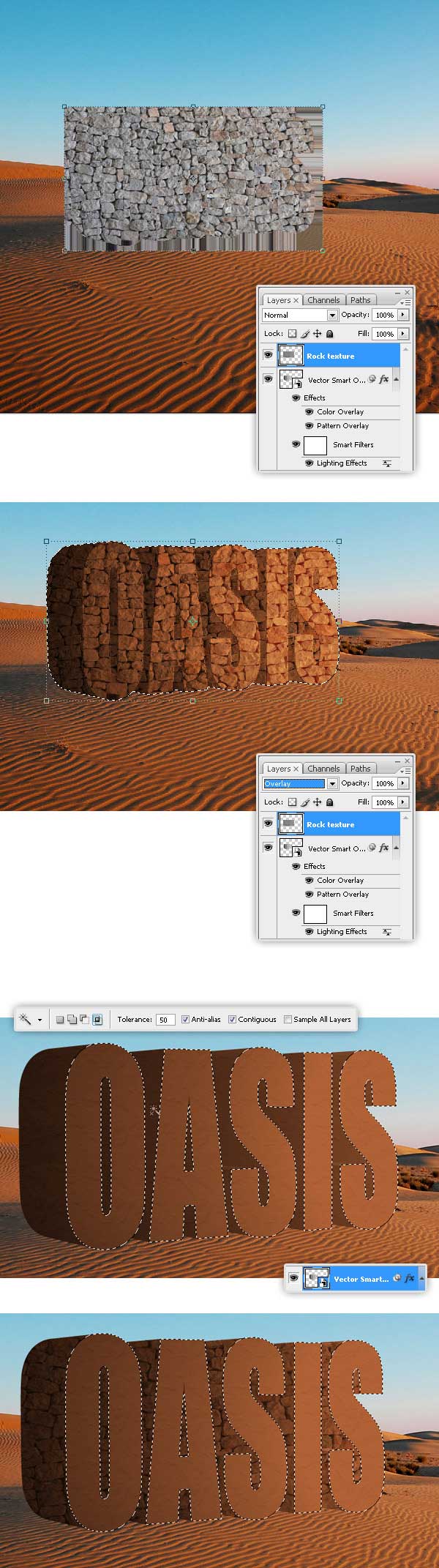
Fügen Sie die "Steintextur" in eine neue Ebene über dem 3D-Smart-Objekt ein. Ändern Sie den Überblendungsmodus in Überlagerung.
Strg (Befehl) + Klicken Sie auf Smart-Objekt-Miniatur, um die Textform auszuwählen, dann Strg (Befehl) + Umschalt + I, um die Auswahl zu invertieren, und drücken Sie dann Entf, um die zusätzliche Textur zu löschen (auf der "Steintextur" -Schicht).
Verwenden Sie dann das Zauberstab-Werkzeug, um die Vorderseite des 3D-Texts auf der Smart-Objekt-Ebene auszuwählen und die Auswahl auf der Ebene "Steintextur" zu löschen.

Schritt 7
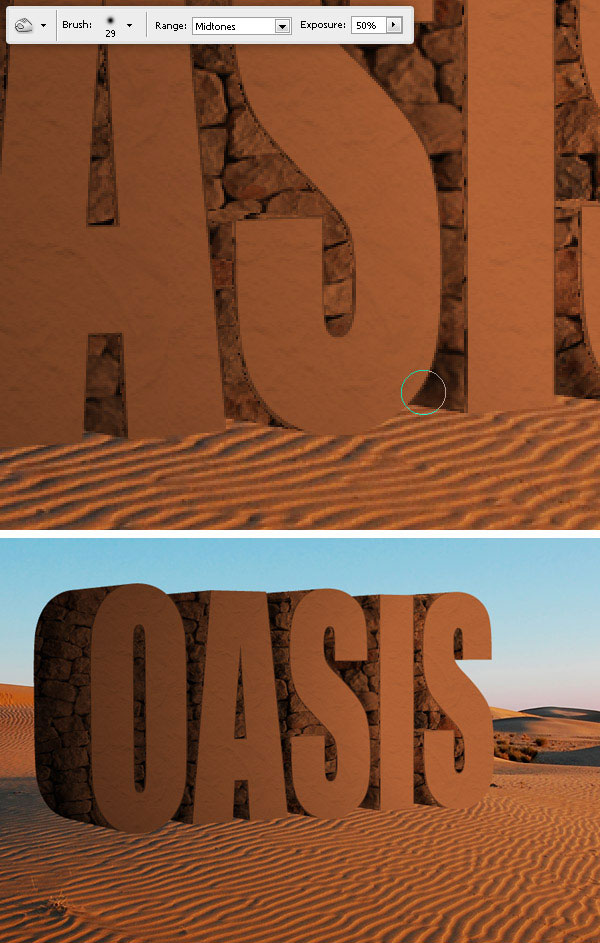
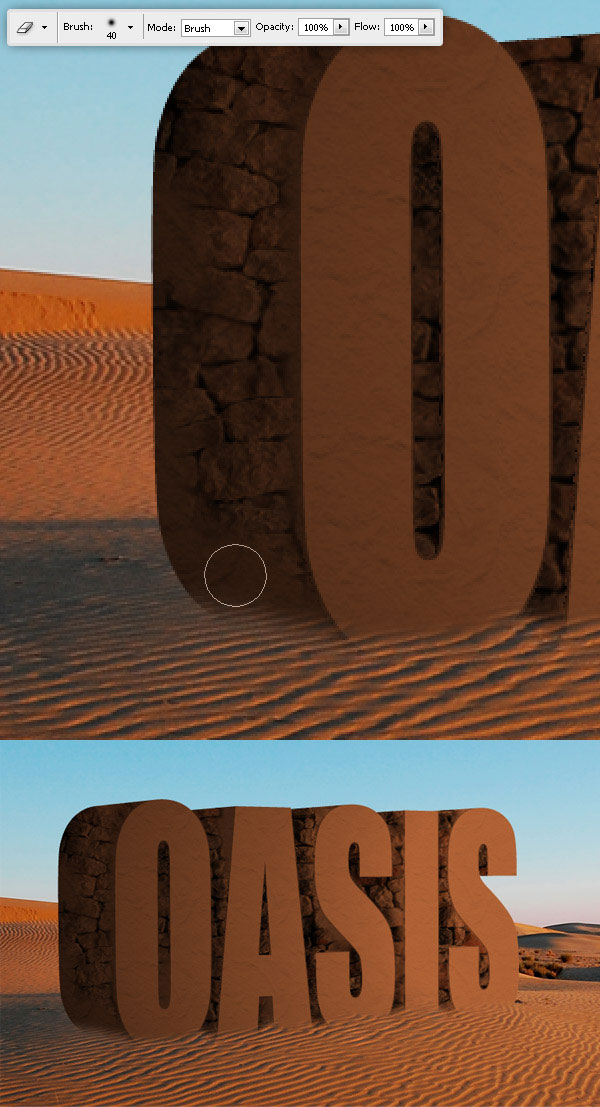
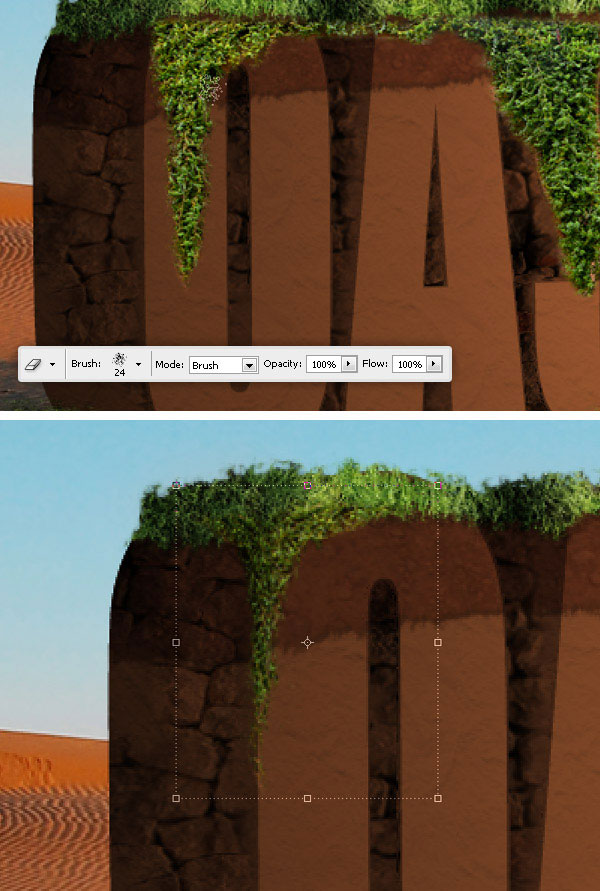
Brennen Sie mit dem Brennwerkzeug einige Schatten auf der "Rock Texture" -Schicht.

Schritt 8
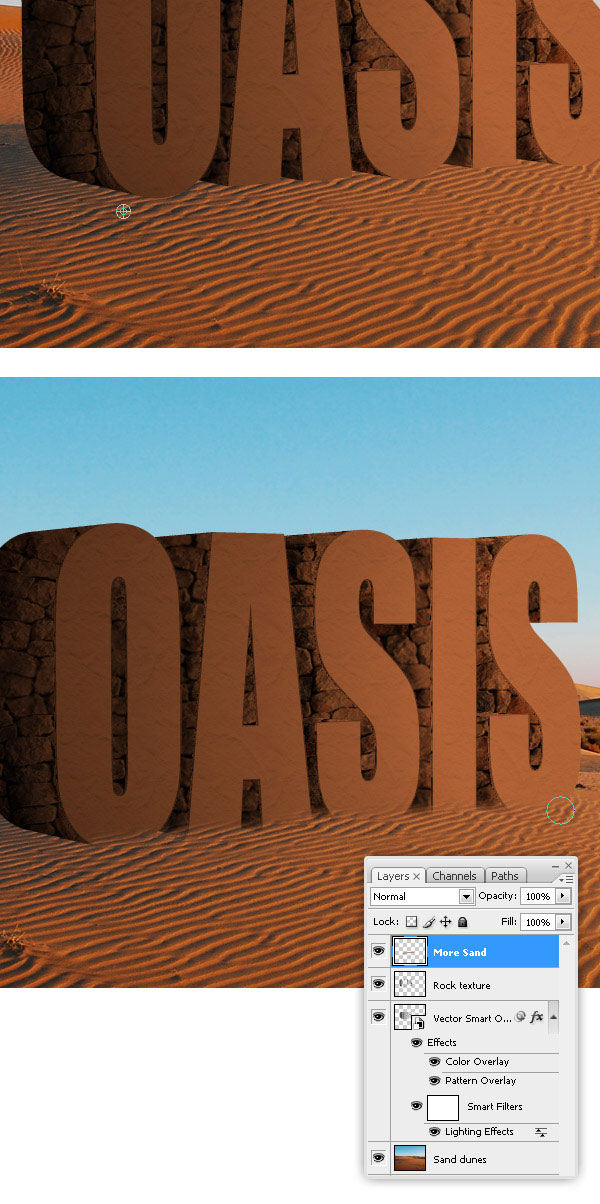
Wählen Sie die Ebene "Sanddünen", wählen Sie das Kopierstempel-Werkzeug und halten Sie die Wahltaste (Alt) gedrückt, und klicken Sie irgendwo auf den Sand. Dann erstelle einen neuen Layer über "Rock texture", nenne ihn "More Sand" und klon den Sand auf diesem Layer.

Schritt 9
Um den Textureffekt zu verbessern, löschen Sie einige Bereiche der "Rock Texture" Ebene.

Schritt 10
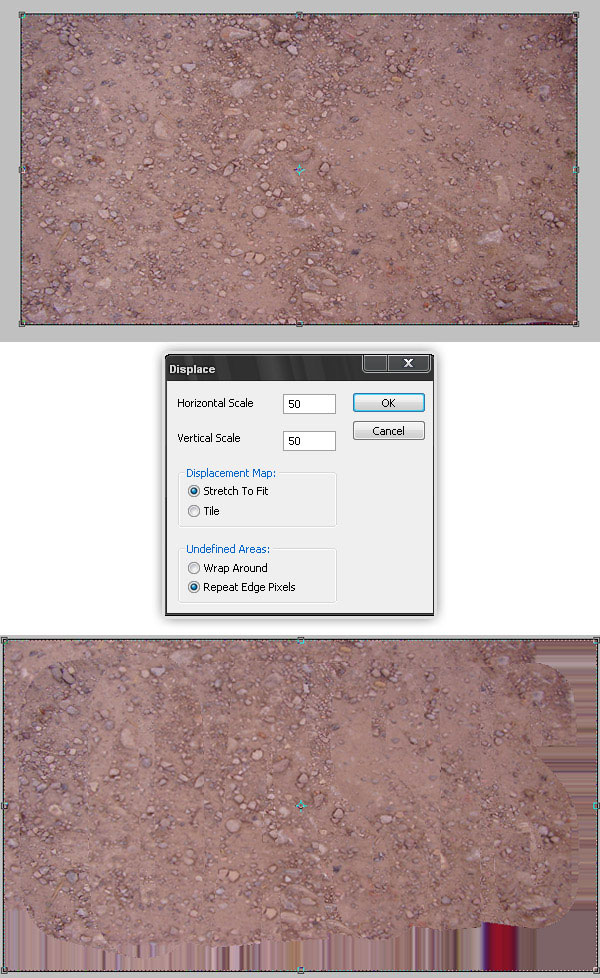
Jetzt werden wir etwas "Dreck" hinzufügen. Öffnen Sie die Datei "Displace texture" noch einmal. Einfügen Dies Bild in eine neue Ebene. Gehe zu Filtern> Verzerren> Verschieben, suche nach "map.psd" und setze sowohl den horizontalen als auch den vertikalen Wert auf 50. Wähle dann alle (Strg + A oder Befehl + A) und kopiere die Auswahl.

Schritt 11
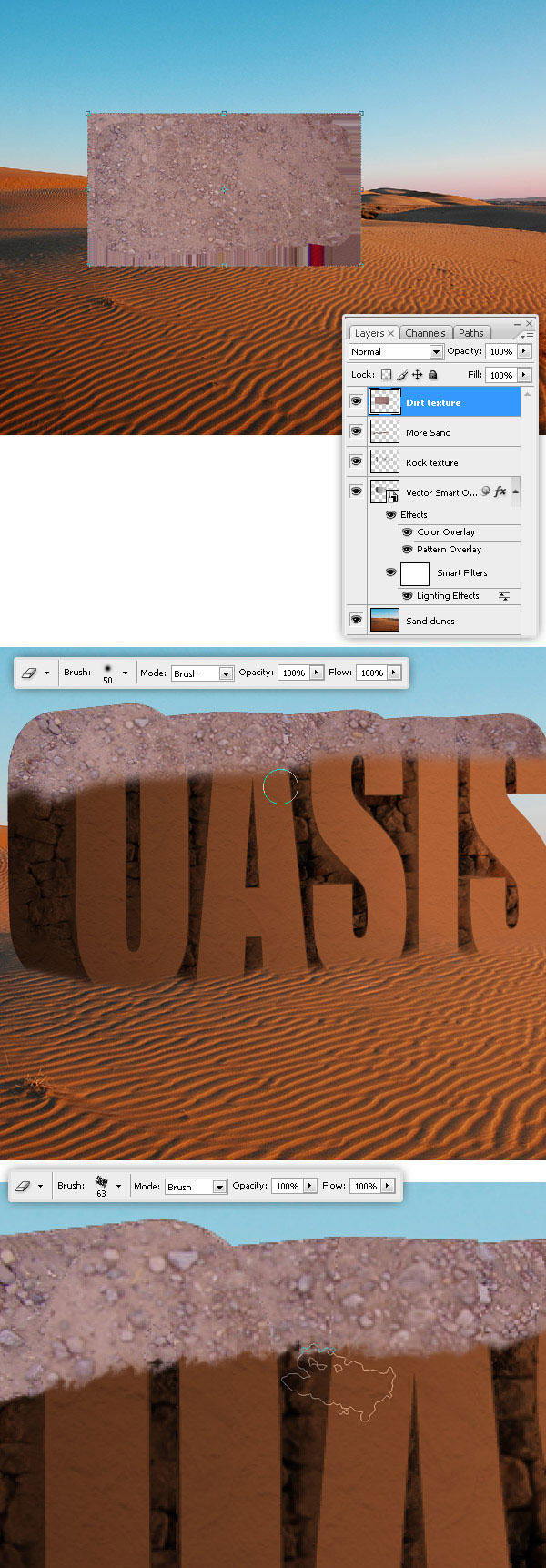
Fügen Sie die "Schmutzstruktur" in eine neue Ebene ein. Ctrl (Befehl) + Klicken Sie auf die Miniatur "3D Text" Ebene, um die Textform auszuwählen, dann Strg (Befehl) + Umschalt + I, um die Auswahl zu invertieren, dann drücken Sie DEL, um die zusätzliche Textur zu löschen (auf der "Schmutztextur" Ebene) ).
Löschen Sie mit einem weichen Radiergummi die Unterseite der Ebene "Schmutzstruktur" und verbessern Sie das Ergebnis dann mit einem unregelmäßigen Radierer.

Schritt 12
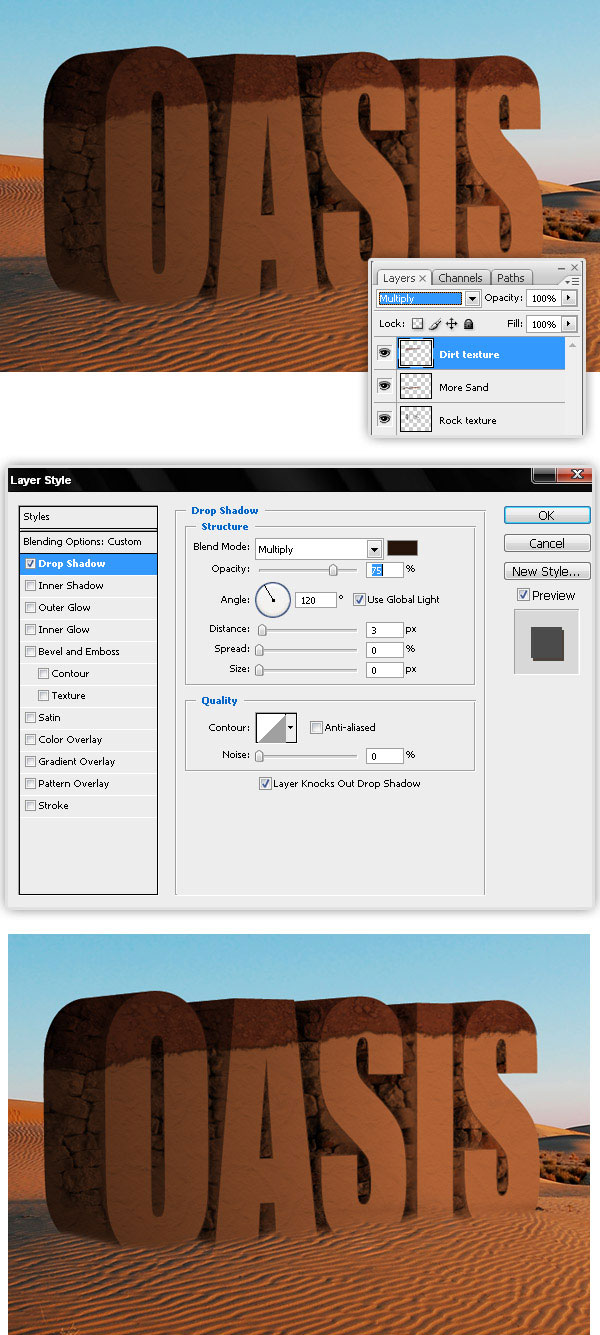
Ändern Sie den Mischmodus "Schmutztextur" zu Multiplizieren und fügen Sie einen kleinen Schlagschatten hinzu.

Schritt 13
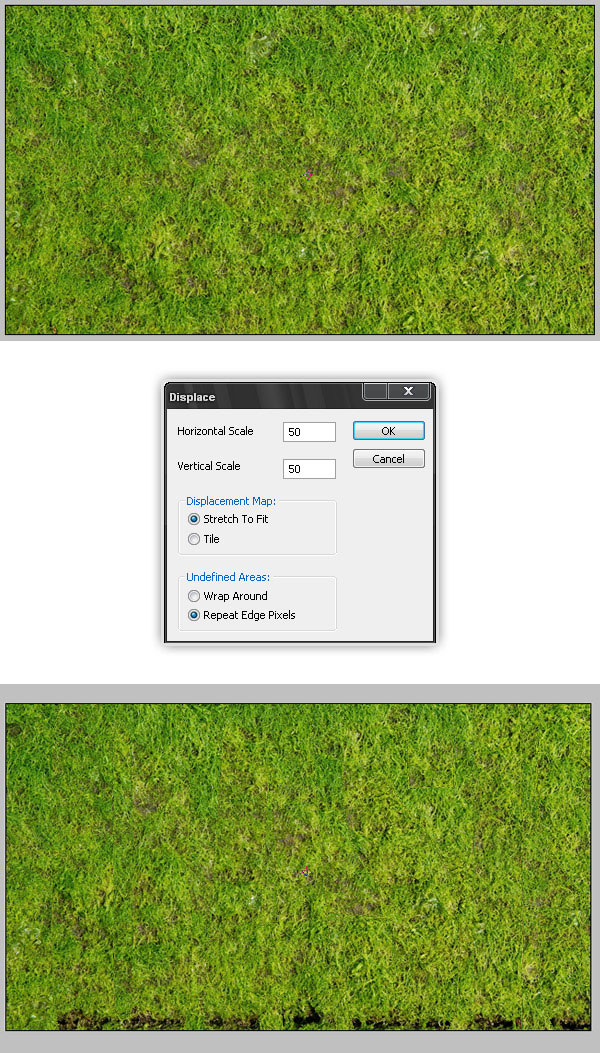
Um das Gras hinzuzufügen, gehen Sie zur Datei "Displace texture" und fügen Sie es ein Dies Bild. Wenden Sie eine Verschiebungskarte an, genau wie die anderen Texturen, und kopieren Sie schließlich das Gras.

Schritt 14
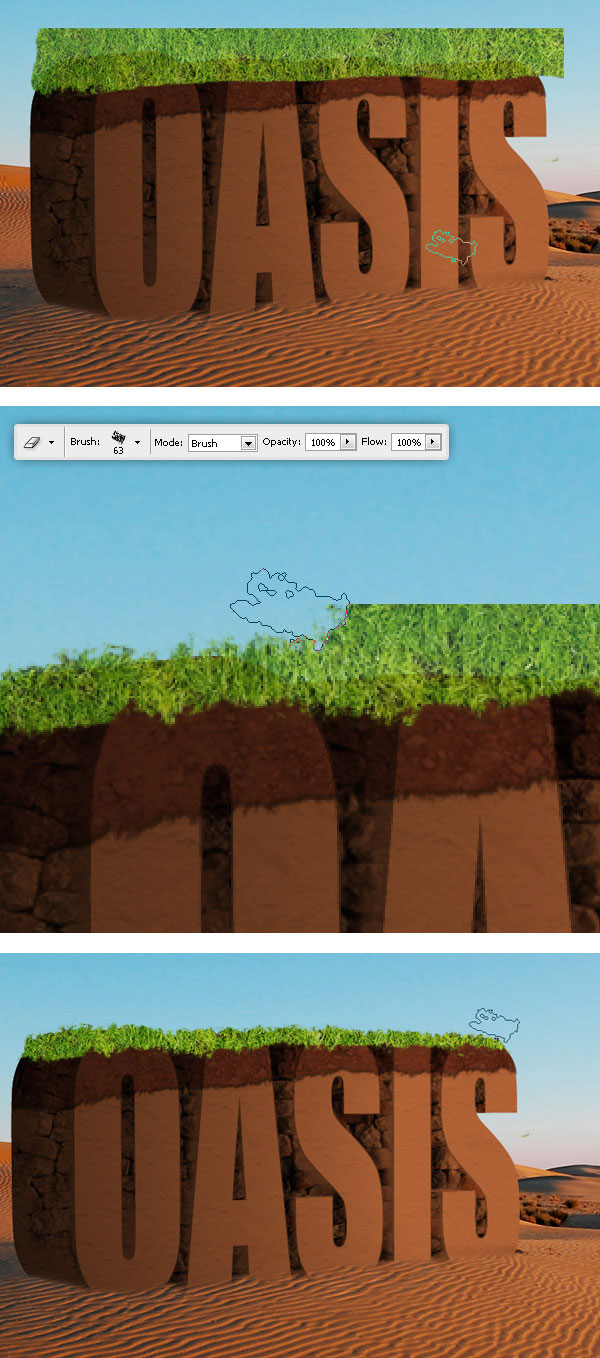
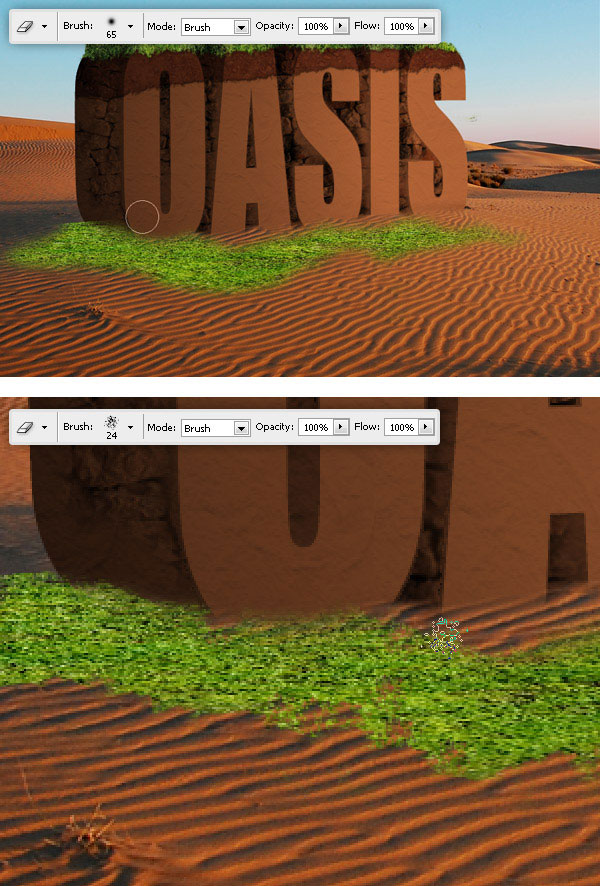
Fügen Sie das Gras auf dem Hauptdokument ein, löschen Sie den unteren Teil und verwenden Sie einen unregelmäßigen Radierer, um einige Bereiche an den Rändern zu löschen.

Schritt 15
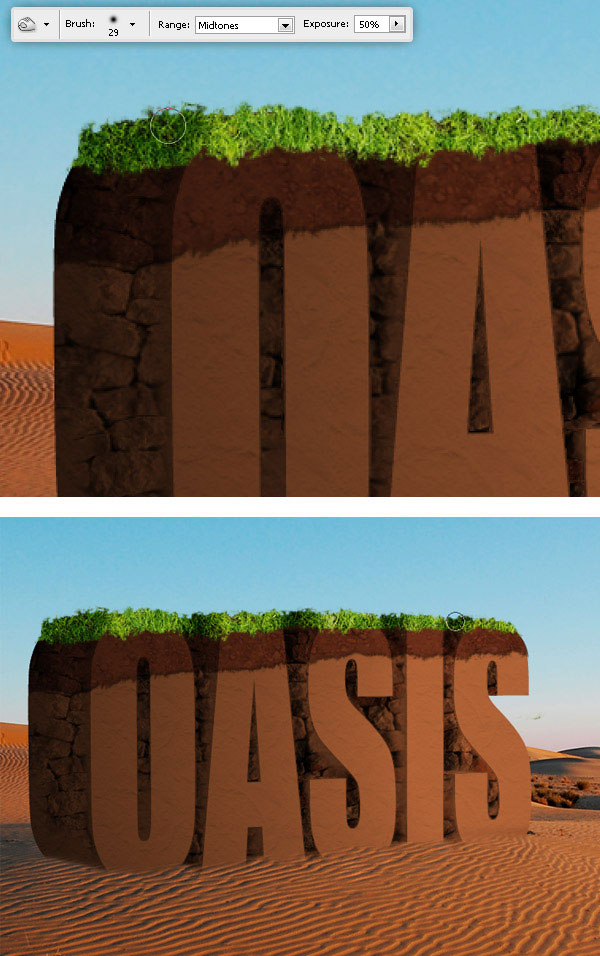
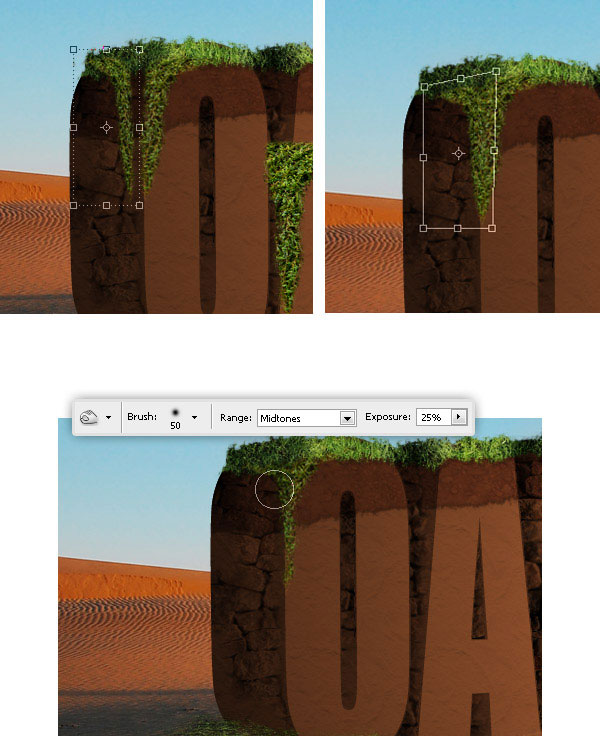
Brennen Sie einige Schatten auf der Ebene "Grass texture".

Schritt 16
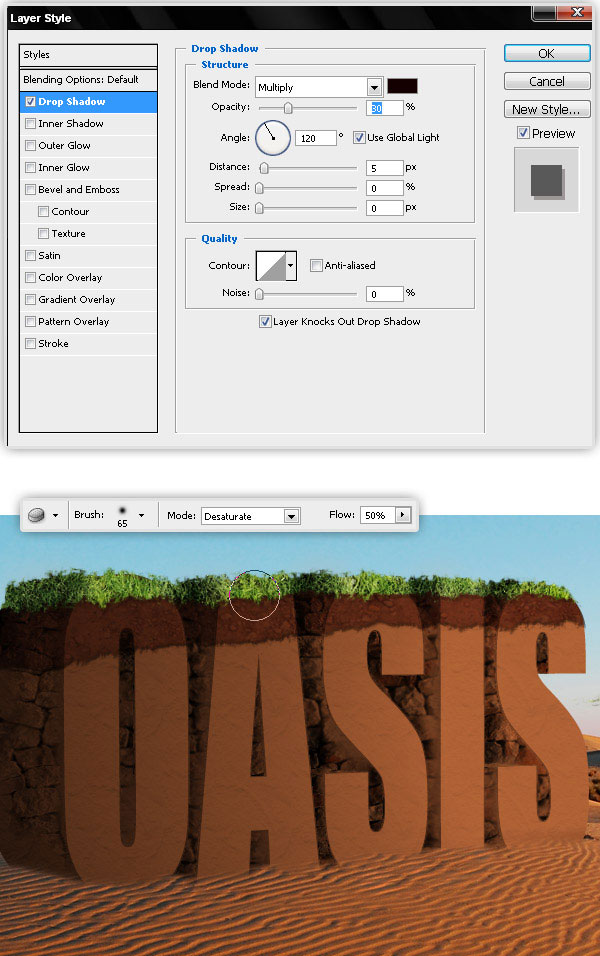
Fügen Sie der Ebene "Grass texture" einen kleinen Schlagschatten hinzu. Mit dem Schwammwerkzeug entsättigen Sie einige Bereiche des Grases.

Schritt 17
Fügen Sie die Grastextur in eine neue Ebene auf einer Ebene im Fluchtpunktfilterfenster ein (gehen Sie zu Filter> Fluchtpunkt), um die Perspektive der Landschaft anzupassen.

Schritt 18
Löschen Sie einige zufällige Bereiche der "Grass" Ebene und löschen Sie mit einem unregelmäßigen Pinsel hier und da einige zufällige Bereiche.

Schritt 19
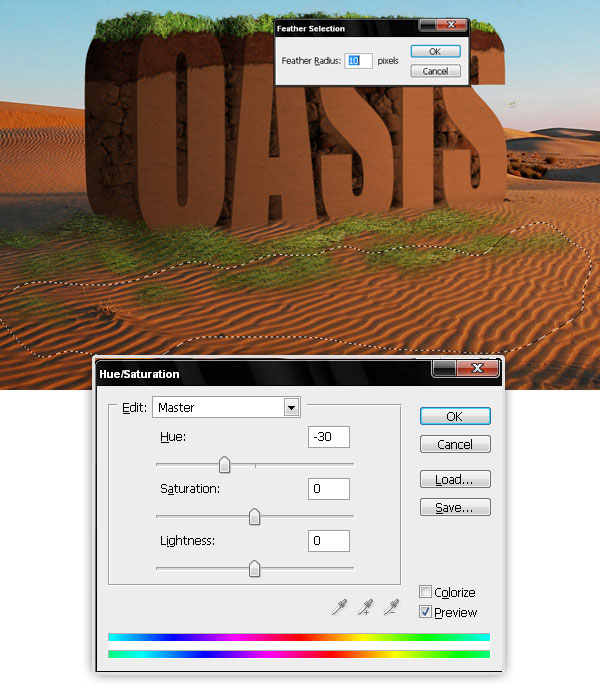
Wählen Sie einen Teil des Rasens, federn Sie die Auswahl und passen Sie den Farbton auf -30 an.

Schritt 20
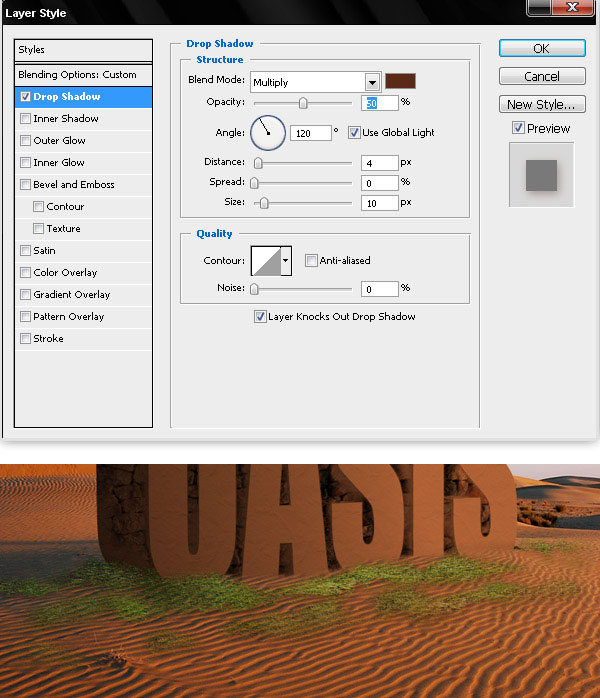
Fügen Sie schließlich einen weichen Schlagschatten zur Ebene "Gras" hinzu.

Schritt 21
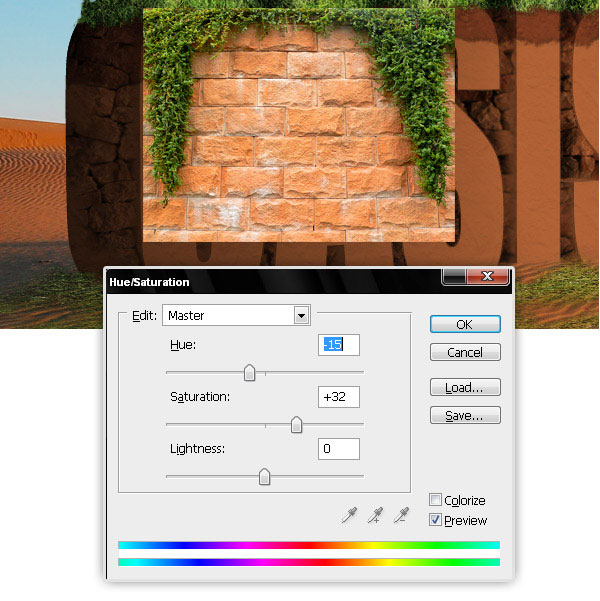
Lassen Sie uns weitere Details hinzufügen. Fügen Sie dieses Bild in eine neue Ebene ein und passen Sie die Werte für Farbton und Sättigung den vorhandenen Farben an. Du kannst die neue Ebene "Hängepflanze" oder so ähnlich nennen.

Schritt 22
Mit einem unregelmäßigen Radiergummi löschen Sie alles mit Ausnahme der hängenden Pflanze und platzieren Sie sie neben den Ecken des 3D-Textes.

Schritt 23
Dupliziere die Ebene "Hängende Pflanze" und gehe zu Bearbeiten> Transformieren> Horizontal spiegeln. Dann verzerren Sie die Kopie ein wenig. Folgen Sie diesem Schritt, indem Sie das Brennwerkzeug verwenden, um die Kopie entsprechend der Szenenbeleuchtung dunkler zu machen.

Schritt 24
Fügen Sie so viele Details hinzu, wie Sie möchten. Ich fügte ein paar mehr hängenden Pflanzen und einen Busch hinzu.

Schritt 25
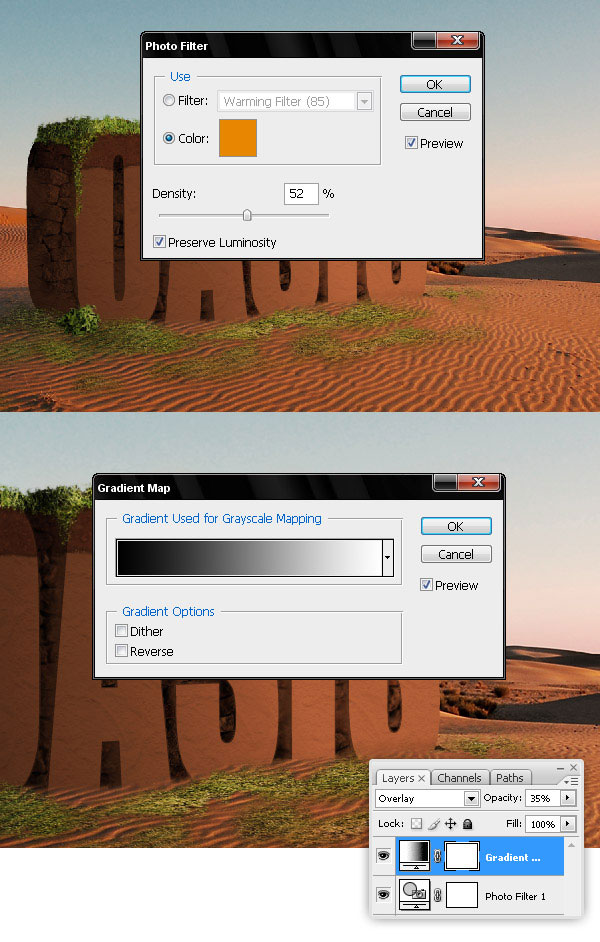
Um einen noch dramatischeren Effekt zu erzielen, wenden Sie diese zwei Anpassungsebenen auf das gesamte Design an: einen Fotofilter und eine Verlaufskarte (Opazität 35%). .

Endergebnis
Jetzt haben Sie einen schönen 3D-Text in einem Foto. Klicken Sie auf das Bild für eine größere Vorschau. Probieren Sie es selbst aus und stellen Sie sich Ihre eigenen Variationen vor.
Geschrieben exklusiv für WDD von Alvaro Guzman.
Hast du das Tutorial ausprobiert? Fühlen Sie sich frei, Links zu Beispielen zu veröffentlichen, die mit diesem Tutorial erstellt wurden ...
