Lochkartencodierung: Das Geheimnis der interaktiven E-Mail
E-Mail ist etwa 10 Jahre älter als das Web (je nachdem, mit wem Sie sprechen) und in dieser Zeit hat sich das Web zu einer dynamischen, interaktiven Einheit entwickelt. Die aufregendste Sache, die Sie in diesen Tagen in einer E-Mail sehen werden, ist jedoch ein nettes animiertes Gif, und wir haben diese in den 90er Jahren.
Nun, jetzt ändert sich alles, das ist der Beginn der interaktiven E-Mail. Was wäre, wenn Sie Bildergalerien in E-Mails, Layouts mit Registerkarten oder Layouts mit mehreren Seiten verwenden könnten? Was wäre, wenn Sie ein Spiel spielen, einen Live-Twitter-Feed lesen oder sogar shoppen, Artikel auswählen und bearbeiten und direkt in Ihrer E-Mail auschecken könnten?
Haben E-Mail-Clients begonnen, JavaScript zu unterstützen? Nein. Und dies ist keine Erweiterung, Plugin-Download oder sogar eine neue App. Das ist alles HTML und CSS! Und meistens CSS2!
Lochkartencodierung
Wie gehen Sie also vor, um Benutzerinteraktionen zu erkennen und komplexe Funktionen ohne JavaScript zu erstellen? Ich habe eine Technik kreiert, die ich Lochkartencodierung nenne. Dies verwendet im Grunde genommen eine große Anzahl von Optionsfeldern und formatiert das CSS basierend auf den überprüften Werten dieser Schaltflächen. Ein einfaches Beispiel hierfür ist ein Tabbed-Layout:
HTML
Content for tab 1Content for tab 2Content for tab 3Content for tab 4 CSS
input { display:none; }label {display:block;float:left;width:148px;border:1px solid #ccc;text-align:center;padding:1em 0;}.tab{width:598px;height:1em;padding:2em 0;border:1px solid #ccc;text-align:center;display:none;clear:both;}#tab1:checked ~ .tab1,#tab2:checked ~ .tab2,#tab3:checked ~ .tab3,#tab4:checked ~ .tab4 {display:block;}Sehen Sie sich dieses Beispiel bei der Arbeit an: http://codepen.io/anon/pen/WQwagL
Wenn das Optionsfeld für # tab1 aktiviert ist, wird .tab1 angezeigt. Wenn das Optionsfeld nicht markiert ist, wird es auf den Standardwert zurückgesetzt. Da sich diese Optionsfelder alle im selben Array befinden, kann jeweils nur eines überprüft werden. Dadurch werden mehrere Tabs nicht gleichzeitig angezeigt.
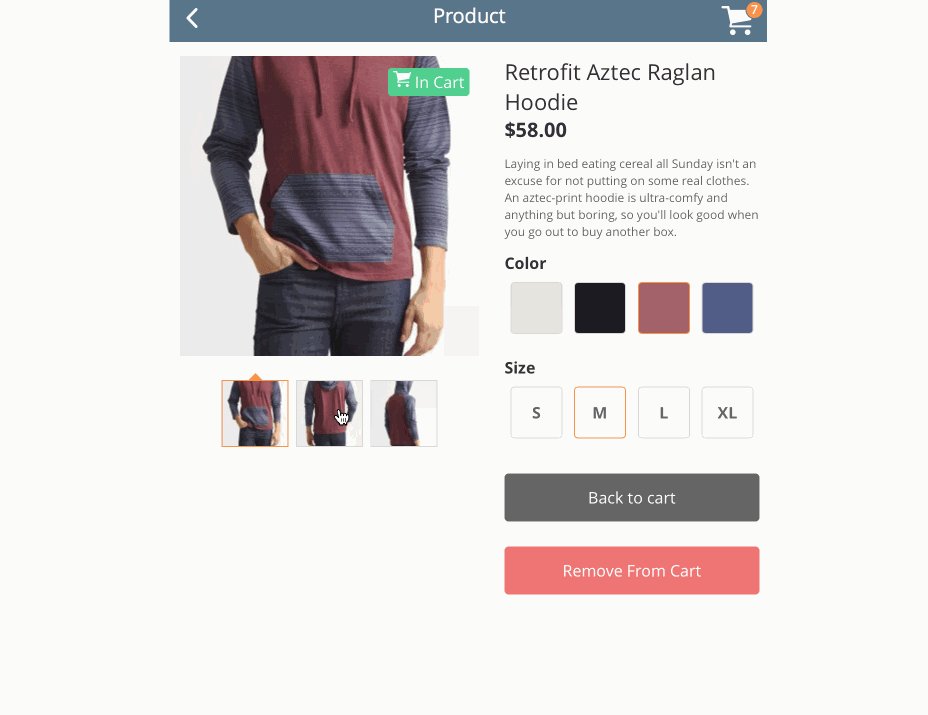
Dies ist ein ziemlich anpassungsfähiges Konzept. Ersetzen Sie die Registerkartenbeschriftungen durch Miniaturbilder und den Inhalt durch Bilder und Sie haben eine einfache Bildergalerie. Oder verschieben Sie die Registerkarten in ein Navigationslayout, um ein falsches mehrseitiges Layout zu erstellen.
Beim Beheben einiger Fehler in einer E-Mail, die ich gerade erstellte, hatte ich die Radiobuttons zur Anzeige eingestellt und bemerkte eine Ähnlichkeit mit einem alten IBM-Lochkarten-Radioknopf / Lochkartenbild. Sobald ich das verstanden hatte, konnte ich mein Denken erweitern: Es ist nur eine Reihe von geprüften oder voreingestellten Werten.
Man könnte es sich als wahr / falsch vorstellen oder als eins / null. Das Potenzial ist riesig.
Spiele in E-Mail
Mein erstes Experiment war ein Spiel zu bauen. Die Theorie ist, dass der Spieler auf ein Label klicken muss, um einen Punkt zu erzielen. Wenn diese Option aktiviert ist, wird auch das Label für den nächsten Radio-Button angezeigt.
Ich habe auch ein Label für den vorherigen Radioknopf hinzugefügt, damit du auch Punkte verlieren kannst. Um es dann in ein Spiel zu verwandeln, animierte ich die Etiketten, um sich zu bewegen, wodurch sie schwerer zu treffen und zu einem Spiel wie ein Moloch-Spiel gestylt wurden.
Spiele das Spiel hier: http://codepen.io/M_J_Robbins/full/jpCKH/
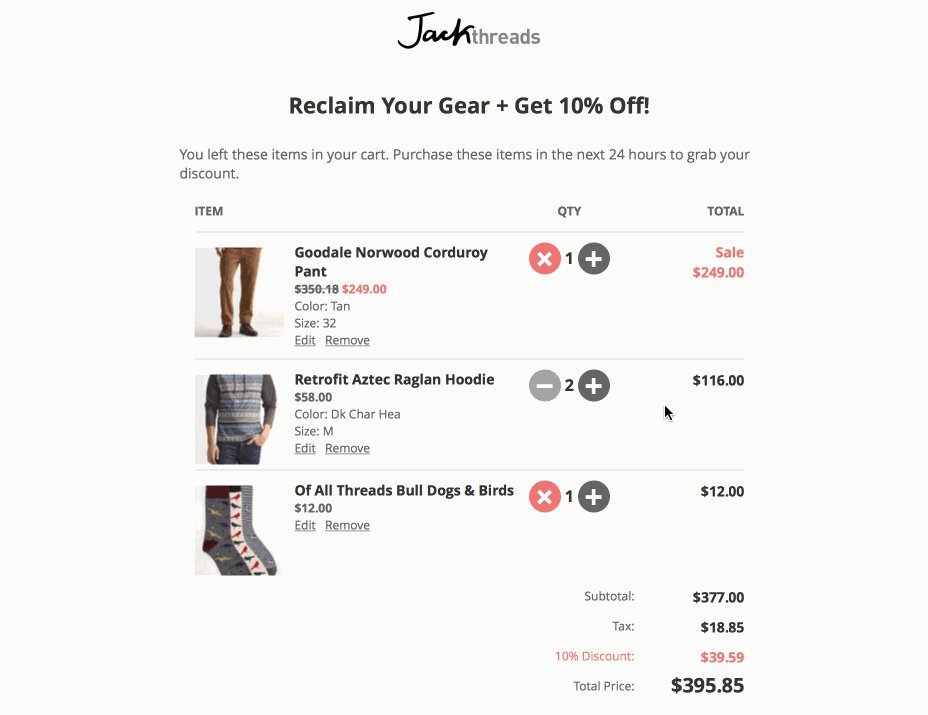
Warenkorb in einer E-Mail
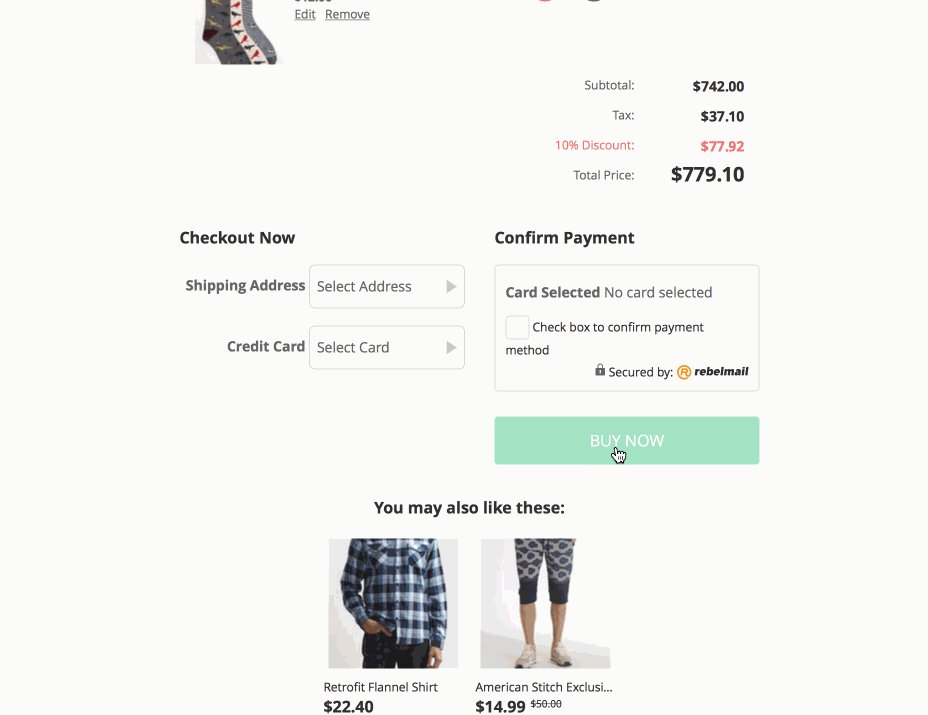
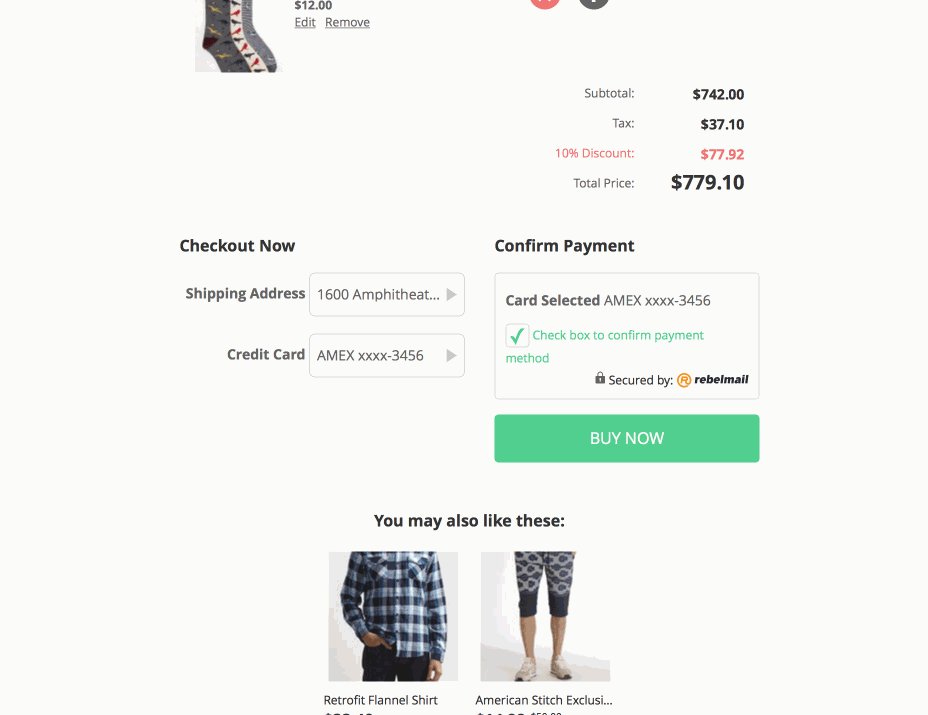
Das nächste Beispiel ist ein wenig komplizierter. Dieser verwendet 117 Optionsfelder und 2 Kontrollkästchen, um es zu steuern. Einige der Funktionen umfassen Bildergalerien, mehrseitiges Layout, Hinzufügen / Entfernen von Elementen, Formularvalidierung, dynamische Preisberechnungen auf Zeilensumme, Zwischensummensteuer, Rabatte und den Gesamtpreis. Alles ist nur in HTML und CSS eingebaut.

Das Konzept hier ist, wenn Sie auf "JETZT KAUFEN" klicken, funktioniert es als Formular senden und trägt die Details aller aktivierten Radio-Schaltflächen. Dann wird die ausgewählte Karte belastet und die ausgewählten Produkte werden an die ausgewählte Adresse versandt, ohne die Website zu besuchen.
Unterstützung und Einschränkungen
Es gibt ein paar Einschränkungen, wie Sie es in E-Mails erwarten. Erstens gibt es eine Beschränkung der Dateigröße. Wenn die E-Mail-Adresse 102 KB überschreitet, wird sie in Gmail, Yahoo und Outlook.com abgeschnitten. Außerdem besteht ein viel höheres Risiko, als Spam gekennzeichnet zu werden.
Ich sollte beachten, dass das Limit nur für das HTML und CSS ist, das Sie senden. Heruntergeladene Assets wie Bilder und Schriftarten sind darin nicht enthalten. Um das Problem zu umgehen, häuten und minimieren wir unseren Code; aber das kann wiederum zu einigen Fehlern führen, also sei vorsichtig.
Dann gibt es all die unterschiedlichen Rendering-Probleme zwischen verschiedenen E-Mail-Clients, auf verschiedenen Geräten, verschiedenen Betriebssystemen und verschiedenen Browsern. Um all dies zu vereinfachen, teilen wir alle E-Mail-Clients in drei Gruppen auf: Statisch, Eingeschränkt und Interaktiv.
Statische Clients : Outlook (Windows), Outlook.com, Google Mail-App
Diese Clients strippen das funktionale CSS, sodass die E-Mail einfach auf ein einfaches, statisches Layout zurückfällt. Der Endbenutzer sollte keinen Unterschied zwischen diesen interaktiven E-Mails und den normalen E-Mails bemerken, die sie täglich erhalten.
Begrenzte Kunden: Gmail (Webmail), Yahoo, AOL
Diese Clients haben unterschiedliche Beschränkungen für das CSS. Einige der fortgeschritteneren Dinge werden von den E-Mail-Client-Präprozessoren entfernt oder bearbeitet; aber sie unterstützen immer noch einige Interaktionen.
Interaktive Clients: Apple Mail, iOS, Android, Mailbox
Diese haben die volle Schnickschnack. Sie unterstützen alles darüber und einige sehr coole neue Ideen, an denen ich auch arbeite. Die gute Nachricht ist, basierend auf Statistiken von emailclientmarketshare.com Von den 1,05 Milliarden E-Mails, die im August geöffnet wurden, wurden 57 Prozent der E-Mails in interaktiven Kunden und weitere 20 Prozent in Form von begrenzten Kunden eröffnet.
So haben 77% der Nutzer die Möglichkeit, interaktive E-Mails in gewissem Umfang zu sehen.
Was hält die Zukunft?
Wie Sie sehen können, hat E-Mail das Potenzial, so viel mehr zu sein als statischer Text und Bilder. Wir haben bereits Firmen wie Nest und B & Q gesehen, die Galerien in ihren E-Mails verwenden, und Litmus hat eine Menge toller Experimente gemacht (Experimente wie einen Videohintergrund, Live-Twitter-Feed und ein "Finde das goldene Ticket" -Geschenk).
Dies ist eine sehr aufregende Zeit, um in E-Mail zu sein, wir sind nur durch die Tiefe unserer Vorstellungskraft begrenzt ... und Outlook; Outlook ist immer noch ein Schmerz zu behandeln ... und Zeit; Wie du dir vorstellen kannst, benötigen sie viel länger als eine normale E-Mail.
Wir sind nur begrenzt durch die Tiefe unserer Vorstellungskraft, das Zerlegen älterer E-Mail-Clients und die Zeit, die für die Erstellung der E-Mails benötigt wird.