Password Strength Verification mit JQuery
Viele Websites, für die Anmeldeinformationen erforderlich sind, erzwingen eine Sicherheitseinstellung, die häufig als Kennwortkomplexitätsanforderungen bezeichnet wird. Diese Anforderungen stellen sicher, dass Benutzerpasswörter ausreichend stark sind und nicht leicht zu knacken sind.
Was macht ein starkes Passwort aus? Nun, das hängt davon ab, wen du fragst. Zu den traditionellen Faktoren, die zur Stärke eines Passworts beitragen, gehören Länge, Komplexität und Unvorhersehbarkeit. Um die Passwortsicherheit sicherzustellen, erfordern viele Sites, dass Benutzerpasswörter zusätzlich zu einer bestimmten Länge alphanumerisch sind.
In diesem Lernprogramm erstellen wir ein Formular, das dem Benutzer ein Live-Feedback gibt, ob sein Kennwort die von uns festgelegten Komplexitätsanforderungen ausreichend erfüllt.
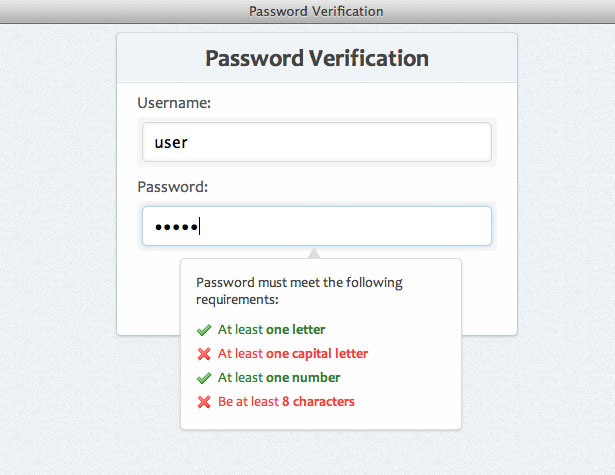
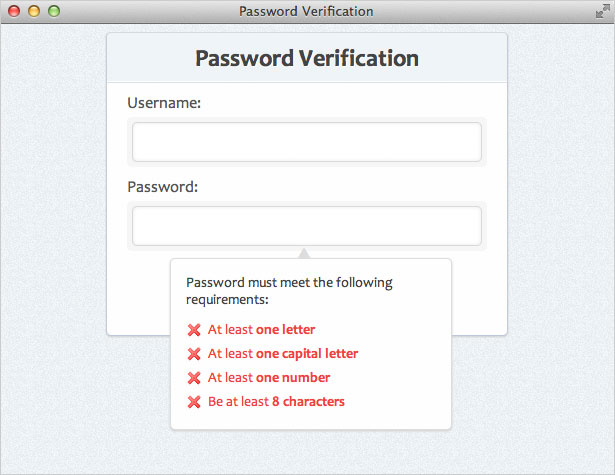
Bevor wir beginnen, lassen Sie uns einen kleinen Vorgeschmack darauf geben, wie unser Endprodukt aussehen wird (klicken Sie für eine Demo):
Bitte beachten Sie: Der Zweck dieses Tutorials ist es, zu zeigen, wie ein einfaches Skript mit Javascript und jQuery geschrieben werden kann, um die Anforderungen an die Passwortkomplexität zu erzwingen. Sie können dem Skript bei Bedarf zusätzliche Anforderungen hinzufügen. Beachten Sie jedoch, dass die Formularvalidierung (serverseitig und clientseitig), Formularübergabe und andere Themen in diesem Beispiel nicht behandelt werden.
Schritt 1: Starter HTML
Zuerst möchten wir unseren grundlegenden HTML-Startcode erhalten. Wir werden Folgendes verwenden:
Password Verification <-- Form HTML Here -->Schritt 2: HTML formatieren
Jetzt fügen wir das Markup hinzu, das für unser Formular verwendet wird. Wir werden unsere Formularelemente in Listenelemente für eine bessere Struktur und Organisation einbinden.
Password Verification
Hier ist eine Erklärung des von uns verwendeten Codes:
spanElemente - diese werden für das visuelle Styling unserer Eingabeelemente verwendet (wie Sie später im CSS sehen werden)type="password"- Dies ist ein HTML5-Attribut für Formularelemente. In unterstützten Browsern werden die Zeichen in diesem Feld durch schwarze Punkte ersetzt, wodurch das eigentliche Passwort auf dem Bildschirm verborgen wird.
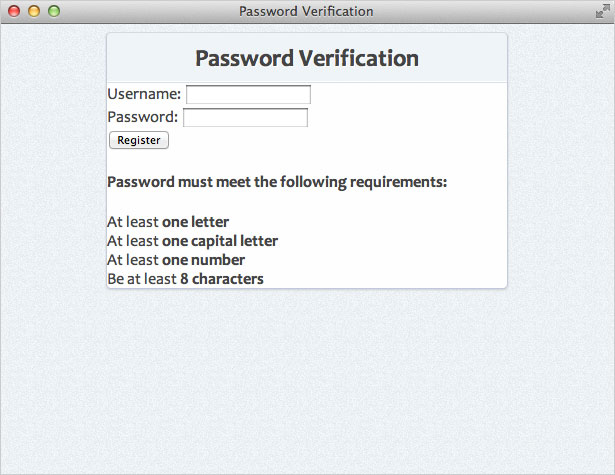
Folgendes haben wir bisher:
Schritt 3: Passwort-Informationsbox HTML
Fügen wir jetzt den HTML-Code hinzu, der den Benutzer darüber informiert, welche Komplexitätsanforderungen erfüllt sind. Dieses Feld wird standardmäßig ausgeblendet und nur angezeigt, wenn das Feld "Passwort" scharf ist.
Password must meet the following requirements:
- At least one letter
- At least one capital letter
- At least one number
- Be at least 8 characters
Jeder Listeneintrag erhält ein bestimmtes ID-Attribut. Diese IDs werden verwendet, um auf jede Komplexitätsanforderung abzuzielen und den Benutzer anzuzeigen, wenn die Anforderung erfüllt wurde oder nicht. Außerdem wird jedes Element als "gültig" gekennzeichnet, wenn das Kennwort des Benutzers die Anforderung erfüllt hat, oder ungültig, wenn sie es nicht erfüllt haben (wenn das Eingabefeld leer ist, wurden keine Anforderungen erfüllt; daher die Standardklasse " ungültig").
Folgendes haben wir bisher:
Schritt 4: Erstellen Sie einen Hintergrundstil
Wir werden unseren Seitenelementen einige Grundformen geben. Hier finden Sie einen Überblick darüber, was wir in unserem CSS tun werden:
- Fügen Sie eine Hintergrundfarbe hinzu - ich benutzte # EDF1F4
- Fügen Sie ein Hintergrundbild mit Textur hinzu (in Photoshop erstellt)
- Richten Sie unseren Font-Stack ein - Wir verwenden einen netten Sans-Serif-Font-Stack
- Entfernen / ändern Sie einige Browser-Standardeinstellungen
body {background:#edf1f4 url(bg.jpg);font-family: "Segoe UI", Candara, "Bitstream Vera Sans", "DejaVu Sans", "Bitstream Vera Sans", "Trebuchet MS", Verdana, "Verdana Ref", sans serif;font-size:16px;color:#444;}ul, li {margin:0;padding:0;list-style-type:none;}Schritt 5: Erstellen Sie Hintergrundstil
Jetzt werden wir unseren Hauptcontainer stylen und ihn auf der Seite zentrieren. Wir werden auch einige Stile auf unseren H1-Tag anwenden.
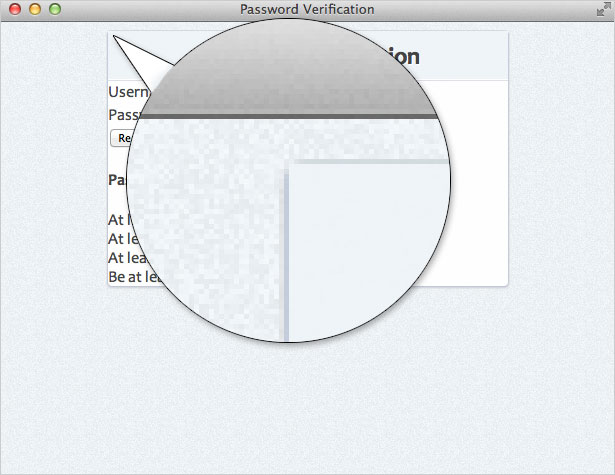
#container {width:400px;padding:0px;background:#fefefe;margin:0 auto;border:1px solid #c4cddb;border-top-color:#d3dbde;border-bottom-color:#bfc9dc;box-shadow:0 1px 1px #ccc;border-radius:5px;position:relative;}h1 {margin:0;padding:10px 0;font-size:24px;text-align:center;background:#eff4f7;border-bottom:1px solid #dde0e7;box-shadow:0 -1px 0 #fff inset;border-radius:5px 5px 0 0; /* otherwise we get some uncut corners with container div */text-shadow:1px 1px 0 #fff;}Es ist wichtig zu beachten, dass wir unserem H1-Tag einen Randradius an seinen oberen zwei Ecken geben müssen. Wenn wir das nicht tun, wird die Hintergrundfarbe des H1 die abgerundeten Ecken des übergeordneten Elements (#container) überlappen und es sieht so aus:

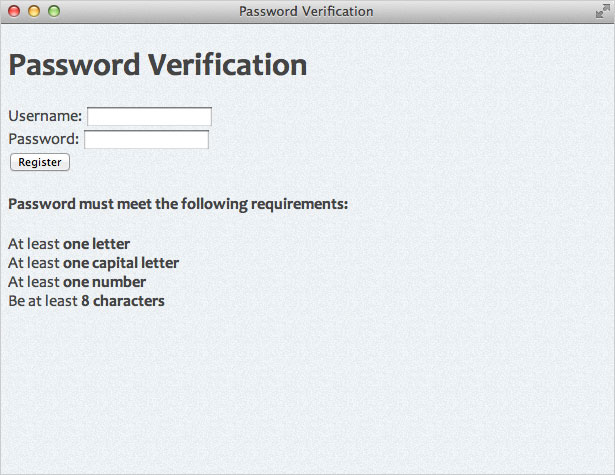
Hinzufügen border-radius Das H1-Element gewährleistet, dass unsere oberen Ecken abgerundet bleiben. Folgendes haben wir bisher:
Schritt 6: CSS-Stile für das Formular
Lassen Sie uns jetzt unsere verschiedenen Formularelemente stylen, beginnend mit den Listenelementen im Formular:
form ul li {margin:10px 20px;}form ul li:last-child {text-align:center;margin:20px 0 25px 0; Wir haben das benutzt :last-child Wählen Sie das letzte Element in der Liste (Schaltfläche) und geben Sie einen zusätzlichen Abstand. (Beachten Sie, dass dieser Selektor in einigen älteren Browsern nicht unterstützt wird). Als nächstes statten wir unsere aus input Elemente:
input {padding:10px 10px;border:1px solid #d5d9da;border-radius:5px;box-shadow: 0 0 5px #e8e9eb inset;width:328px; /* 400 (#container) - 40 (li margins) - 10 (span paddings) - 20 (input paddings) - 2 (input borders) */font-size:1em;outline:0; /* remove webkit focus styles */}input:focus {border:1px solid #b9d4e9;border-top-color:#b6d5ea;border-bottom-color:#b8d4ea;box-shadow:0 0 5px #b9d4e9; Beachten Sie, dass wir die Breite unseres Eingabeelements berechnet haben, indem wir die #container-Breite (400px) genommen und die Ränder, Abstände und Ränder, die auf die übergeordneten Elemente der Eingabe angewendet wurden, subtrahiert haben. Wir haben auch die outline Eigenschaft, um die Standard-WebKit-Fokusstile zu entfernen. Zuletzt können wir einige Stile auf unsere anderen Formularelemente anwenden:
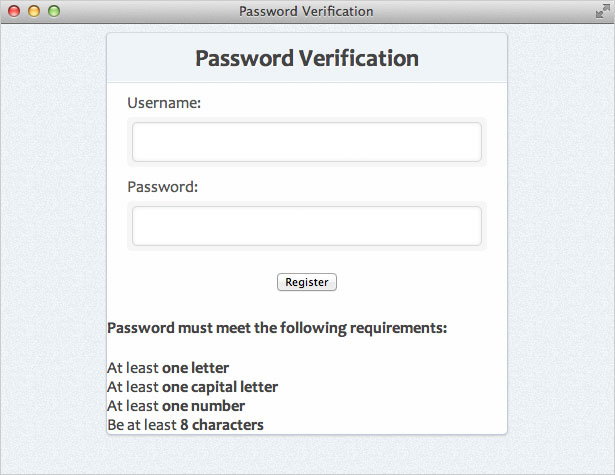
label {color:#555;}#container span {background:#f6f6f6;padding:3px 5px;display:block;border-radius:5px;margin-top:5px;}Jetzt haben wir etwas, das so aussieht:
Schritt 7: Schaltflächenstile
Jetzt werden wir unser Button-Element stylen. Wir werden einige CSS3-Stile verwenden, damit Benutzer mit neueren Browsern bessere Erfahrungen machen. Wenn Sie beim Erstellen von Hintergrundverläufen in CSS3 nach einer großartigen Ressource suchen, sollten Sie es ausprobieren Ultimativer CSS-Gradientengenerator .
button {background: #57a9eb; /* Old browsers */background: -moz-linear-gradient(top, #57a9eb 0%, #3a76c4 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#57a9eb), color-stop(100%,#3a76c4)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* IE10+ */background: linear-gradient(top, #57a9eb 0%,#3a76c4 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#57a9eb', endColorstr='#3a76c4',GradientType=0 ); /* IE6-9 */border:1px solid #326fa9;border-top-color:#3e80b1;border-bottom-color:#1e549d;color:#fff;text-shadow:0 1px 0 #1e3c5e;font-size:.875em;padding:8px 15px;width:150px;border-radius:20px;box-shadow:0 1px 0 #bbb, 0 1px 0 #9cccf3 inset;}button:active {background: #3a76c4; /* Old browsers */background: -moz-linear-gradient(top, #3a76c4 0%, #57a9eb 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3a76c4), color-stop(100%,#57a9eb)); /* Chrome,Safari4+ */background: -webkit-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* IE10+ */background: linear-gradient(top, #3a76c4 0%,#57a9eb 100%); /* W3C */filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3a76c4', endColorstr='#57a9eb',GradientType=0 ); /* IE6-9 */box-shadow:none;text-shadow:0 -1px 0 #1e3c5e;}Schritt 8: Passwort-Informationsbox
Jetzt werden wir die Box stylen, die Benutzer informiert, wenn sie die Passwortanforderungen erfüllen. Zuerst werden wir das enthaltene Element (#pswd_info) formatieren.
#pswd_info {position:absolute;bottom:-75px;bottom: -115px9; /* IE Specific */right:55px;width:250px;padding:15px;background:#fefefe;font-size:.875em;border-radius:5px;box-shadow:0 1px 3px #ccc;border:1px solid #ddd;}Jetzt fügen wir dem H4-Element einen Stil hinzu:
#pswd_info h4 {margin:0 0 10px 0;padding:0;font-weight:normal;} Zuletzt werden wir das CSS verwenden ::before Selektor, um ein "nach oben weisendes Dreieck" hinzuzufügen. Dies ist ein geometrisches Zeichen, das mit der entsprechenden UNICODE-Entität eingefügt werden kann. Normalerweise würden Sie in HTML die HTML-Entität des Charakters verwenden (▲). Da wir es jedoch in CSS hinzufügen, müssen wir den UNICODE-Wert (25B2) verwenden, dem ein umgekehrter Schrägstrich vorausgeht.
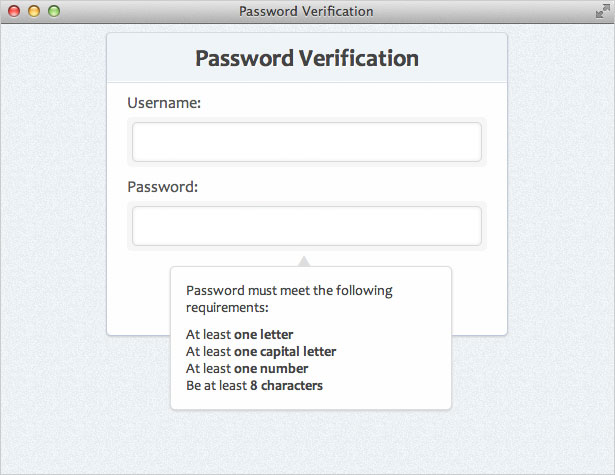
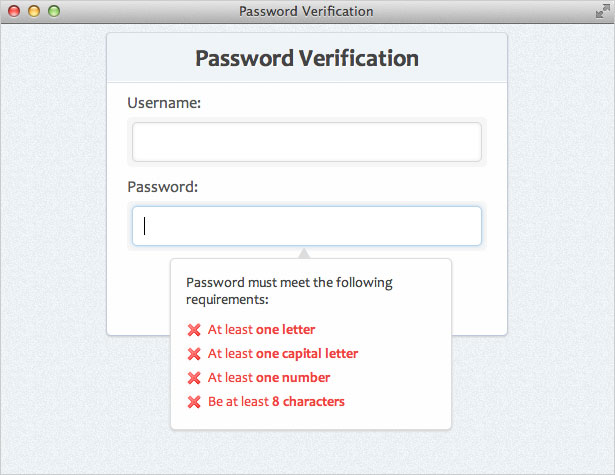
#pswd_info::before {content: "25B2";position:absolute;top:-12px;left:45%;font-size:14px;line-height:14px;color:#ddd;text-shadow:none;display:block;}Jetzt haben wir das:
Schritt 9: Gültige und ungültige Zustände
Fügen wir unseren Anforderungen einige Stile hinzu. Wenn die Anforderung erfüllt ist, geben wir ihr eine Klasse "gültig". Wenn es nicht erfüllt ist, erhält es eine Klasse von "ungültig" (Standardklasse). Was die Icons betrifft, verwende ich zwei 16 × 16 Pixel Icons von der Seide Icon Set .
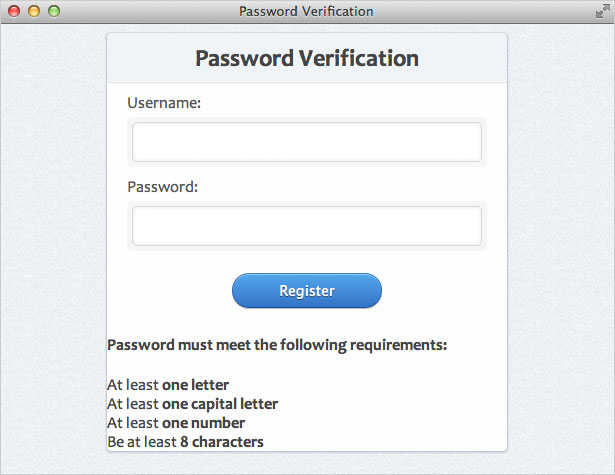
.invalid {background:url(../images/invalid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#ec3f41;}.valid {background:url(../images/valid.png) no-repeat 0 50%;padding-left:22px;line-height:24px;color:#3a7d34;}Da wir die JavaScript-Funktionalität, die die Klassen "gültig" und "ungültig" dynamisch ändert, nicht enthalten, werden alle Anforderungen als ungültig angezeigt (wir werden das später ändern). Folgendes haben wir bisher:
Verstecke die Box
Jetzt, wo wir alles genau so eingerichtet haben, wie wir es wollen, werden wir das Passwort-Informationsfeld ausblenden. Wir werden die Sichtbarkeit für den Benutzer mithilfe von JavaScript ändern. Lass uns die folgende Regel hinzufügen:
#pswd_info {display:none;}Schritt 10: Greifen des Zielfernrohrs
Das wollen wir mit unserem Skript erreichen:
- Wenn das Passwortfeld ausgewählt ist (: Fokus), zeigen Sie es an
- Jedes Mal, wenn der Benutzer ein neues Zeichen in das Kennwortfeld eingibt, überprüfen Sie, ob dieses Zeichen eine der folgenden Kennwortkomplexitätsregeln erfüllt:
- Mindestens ein Brief
- Mindestens ein Großbuchstabe
- Mindestens eine Nummer
- Mindestens acht Zeichen lang
- Wenn dies der Fall ist, markieren Sie diese Regel als "gültig"
- Wenn dies nicht der Fall ist, markieren Sie diese Regel als "ungültig"
- Wenn das Passwortfeld nicht ausgewählt ist (': Unschärfe'), blenden Sie es aus
Schritt 11: jQuery-Setup einrichten
Zuerst müssen wir jQuery zu unserer Seite hinzufügen. Wir verwenden die gehostete Version. Wir möchten auch auf unsere "script.js" -Datei verweisen, wo wir den Code schreiben werden, der für unseren Passwort-Verifizierungstest benötigt wird. Fügen Sie also Folgendes zu Ihrem Konto hinzu Etikett:
In unserer Datei "script.js" beginnen wir mit einem grundlegenden jQuery-Startcode für unser Skript:
$(document).ready(function() {//code here});Schritt 12: Einrichten der Ereignisauslöser
Im Wesentlichen haben wir drei Ereignisse, auf die wir hören werden:
- "Keyup" im Passwort-Eingabefeld
(löst aus, wenn der Benutzer eine Taste auf der Tastatur drückt) - "Focus" auf das Passwort Eingabefeld
(wird ausgelöst, wenn das Passwortfeld vom Benutzer ausgewählt wird) - "Unschärfe" im Passwort-Eingabefeld
(wird ausgelöst, wenn das Passwortfeld nicht ausgewählt ist)
Wie Sie sehen können, befinden sich alle Ereignisse, auf die wir achten, im Passwort-Eingabefeld. In diesem Beispiel wählen wir alle Eingabefelder aus, deren Typ dem Passwort entspricht. jQuery erlaubt uns auch, diese Ereignisse zusammen zu "ketten", anstatt jedes einzelne zu tippen. Also, zum Beispiel, anstatt dies zu tippen:
$('input[type=password]').keyup(function() {// keyup event code here});$('input[type=password]').focus(function() {// focus code here});$('input[type=password]').blur(function() {// blur code here});Wir können alle Ereignisse miteinander verketten und folgendes eingeben:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {// focus code here}).blur(function() {// blur code here});Also, mit diesem Wissen, lassen Sie uns unseren Code erstellen, der unser Passwort-Informationsfeld zeigt oder versteckt, abhängig davon, ob das Passwort-Eingabefeld vom Benutzer ausgewählt wurde oder nicht:
$('input[type=password]').keyup(function() {// keyup code here}).focus(function() {$('#pswd_info').show();} ) .blur (Funktion () {$('#pswd_info').hide();} ); Sie werden nun bemerken, dass durch Klicken auf das Passwort-Eingabefeld das Passwort-Informationsfeld sichtbar wird. Ebenso wird das Passwort-Informationsfeld ausgeblendet, wenn Sie außerhalb des Passwort-Eingabefeldes klicken.
Schritt 13: Überprüfen der Komplexitätsregeln
Alles, was wir jetzt tun müssen, ist, dass das Skript den Wert im Passwortfeld jedes Mal überprüft, wenn ein neues Zeichen eingegeben wird (mit dem Ereignis "keyup"). Also, in der $('input[type=password]').keyup Funktion fügen wir den folgenden Code hinzu:
// set password variablevar pswd = $(this).val();Dadurch wird eine Variable namens "pswd" eingerichtet, die den aktuellen Kennwortfeldwert jedes Mal speichert, wenn ein Keyup-Ereignis auftritt. Wir werden diesen Wert verwenden, um jede unserer Komplexitätsregeln zu überprüfen.
Überprüfen der Länge
Fügen wir nun innerhalb der gleichen Schlüsselfunktion Folgendes hinzu:
//validate the lengthif ( pswd.length < 8 ) {$('#length').removeClass('valid').addClass('invalid');} sonst {$('#length').removeClass('invalid').addClass('valid');}Dies überprüft, ob die Länge des aktuellen Passwortwerts kleiner als 8 Zeichen ist. Wenn dies der Fall ist, erhält es eine ungültige Klasse. Wenn es größer als 8 Zeichen ist, erhält es eine 'gültige' Klasse.
Mit regulären Ausdrücken validieren
Wie Sie oben gesehen haben, haben wir einfach eine if / else-Anweisung, die prüft, ob die Komplexitätsanforderung erfüllt wurde. Wenn die Komplexitätsanforderung erfüllt ist, geben wir der ID in der Passwortbox eine Klasse "gültig". Wenn es nicht erfüllt wird, erhält es eine Klasse von "ungültig".
Der Rest unserer Anforderungen erfordert, dass wir reguläre Ausdrücke verwenden, um die Komplexitätsregeln zu testen. Also, fügen wir folgendes hinzu:
//validate letterif ( pswd.match(/[A-z]/) ) {$('#letter').removeClass('invalid').addClass('valid');} sonst {$('#letter').removeClass('valid').addClass('invalid');} // validiere Großbuchstaben (pswd.match (/ [AZ] /)) {$('#capital').removeClass('invalid').addClass('valid');} sonst {$('#capital').removeClass('valid').addClass('invalid');} // validiere namenif (pswd.match (/ d /)) {$('#number').removeClass('invalid').addClass('valid');} sonst {$('#number').removeClass('valid').addClass('invalid');}Hier ist eine Erklärung der drei if / else-Anweisungen, die wir verwendet haben:
- [Az]
- Dieser Ausdruck überprüft, ob mindestens ein Buchstabe von A bis Z (Großbuchstabe) oder a bis Z (Kleinbuchstabe) eingegeben wurde
- [AZ]
- Dieser Ausdruck überprüft, ob mindestens ein Großbuchstabe eingegeben wurde
- d
- Dies überprüft die Ziffern 0 bis 9
Schritt 14: Testen Sie es
Das ist alles dazu! Sie können mehr hinzufügen, wenn Sie möchten. Sie könnten weitere Komplexitätsregeln hinzufügen, Sie könnten eine Übermittlungsmethode hinzufügen oder Sie könnten alles hinzufügen, was Sie für notwendig halten.