Unsere Lieblings-Tweets der Woche
9. Mai - 15. Mai 2011
Wir twittern jede Woche viele interessante Dinge, die tolle Inhalte hervorheben, die wir im Web finden, die für Webdesigner interessant sein können.
Der beste Weg, um unsere Tweets zu verfolgen, ist einfach, uns auf Twitter zu folgen , falls du jedoch etwas verpasst hast, hier ist eine schnelle und nützliche Zusammenstellung der besten Tweets, die wir in der letzten Woche verschickt haben.
Beachten Sie, dass dies nur eine sehr kleine Auswahl der Links ist, über die wir getwittert haben. Verpassen Sie es nicht.
Um mit den coolen Links auf dem Laufenden zu bleiben, folgen Sie uns einfach @DesignerDepot
Collage digital 2011 - http://ow.ly/4PI7M

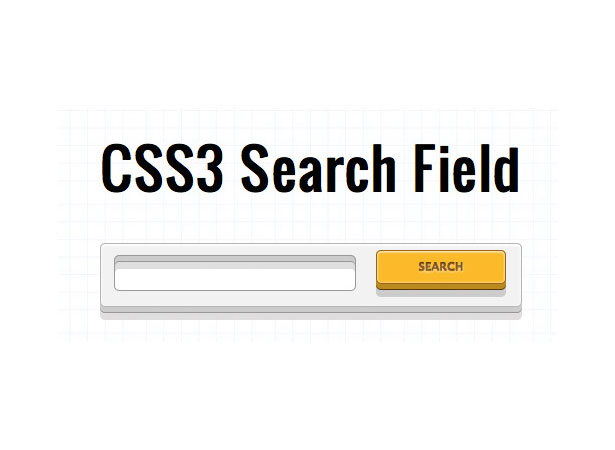
Ein Rocking CSS3 Suchfeld erstellen - http://ow.ly/4PJ2O

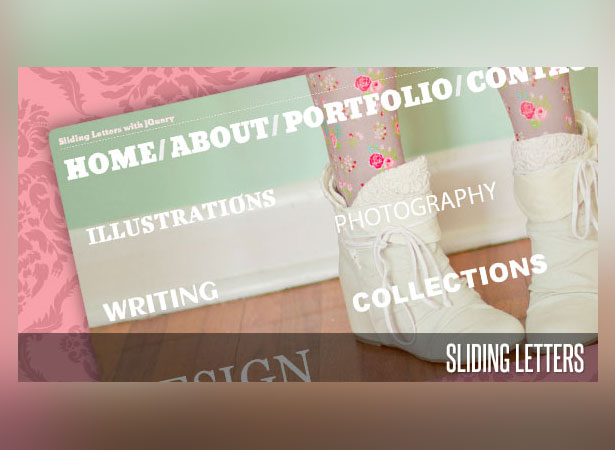
Verschieben von Buchstaben mit jQuery - http://ow.ly/4Qc5j

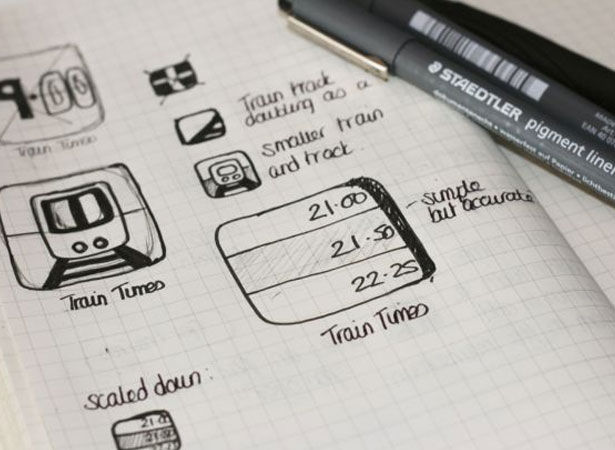
Benutzeroberflächen-Design für iPhone Apps - http://ow.ly/4Qc0d

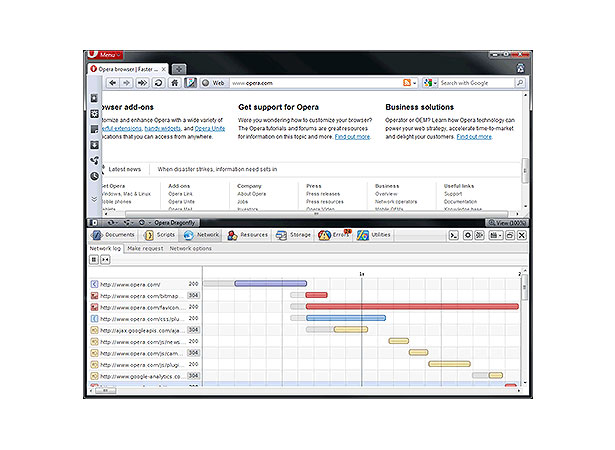
Opera Dragonfly v1.0 - das beste Browser-Entwicklungswerkzeug? - http://ow.ly/4S0jo

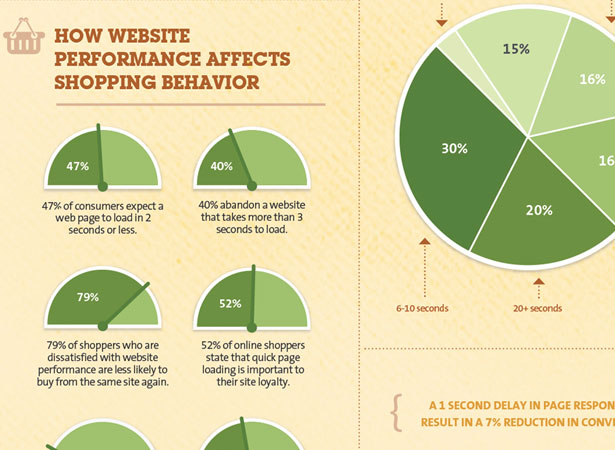
Wie sich die Ladezeit auf Ihre Bilanz auswirkt (Infografik) - http://ow.ly/4RZvn

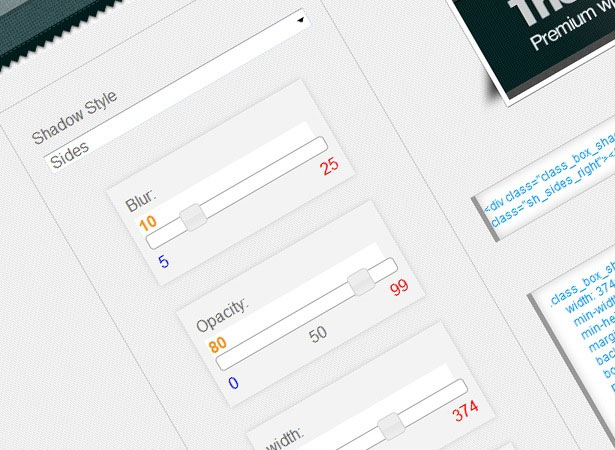
Sehr cooler CSS-Schattengenerator http://ow.ly/4RFrm

Blackwood - Solides Font, inspiriert von den Holzschriften zu Beginn des 18. Jahrhunderts - http://ow.ly/4R7fD

Deckkraft- und Overlay-Techniken im Webdesign - http://ow.ly/4Qc9f

Die Zukunft von CSS: Experimentelle CSS-Eigenschaften - http://ow.ly/4S03n

Wie schnell lädt Ihre Webseite? - http://ow.ly/4Qc8i

Google Chrome-Test - Der WebGL-Globus - http://ow.ly/4R78D#Google

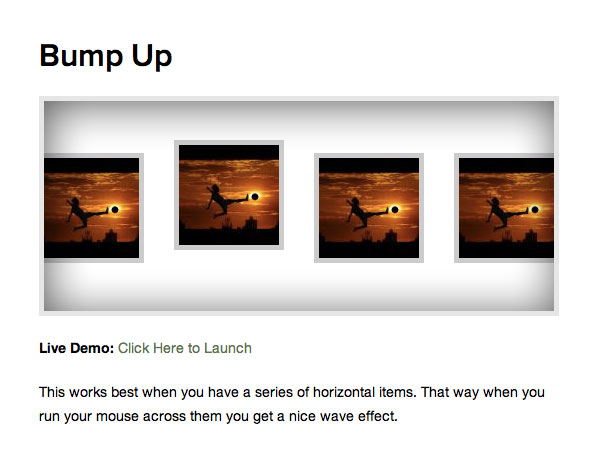
5 Coole CSS-Hover-Effekte, die du kopieren und einfügen kannst - http://ow.ly/4TGup
Klangskulpturen von Zimoun - http://ow.ly/4TGrz
Riesige Freebies-Kollektionen für Ihre zukünftigen Designprojekte - http://ow.ly/4TGsk
Mehr wollen? Kein Problem! Verfolgen Sie alle unsere Tweets, indem Sie uns folgen @DesignerDepot