Unsere Lieblings-Tweets der Woche
18. April bis 24. April 2011
Wir twittern jede Woche viele interessante Dinge, die tolle Inhalte hervorheben, die wir im Web finden, die für Webdesigner interessant sein können.
Der beste Weg, um unsere Tweets zu verfolgen, ist einfach, uns auf Twitter zu folgen , falls du jedoch etwas verpasst hast, hier ist eine schnelle und nützliche Zusammenstellung der besten Tweets, die wir in der letzten Woche verschickt haben.
Beachten Sie, dass dies nur eine sehr kleine Auswahl der Links ist, über die wir getwittert haben. Verpassen Sie es nicht.
Um mit den coolen Links auf dem Laufenden zu bleiben, folgen Sie uns einfach @DesignerDepot
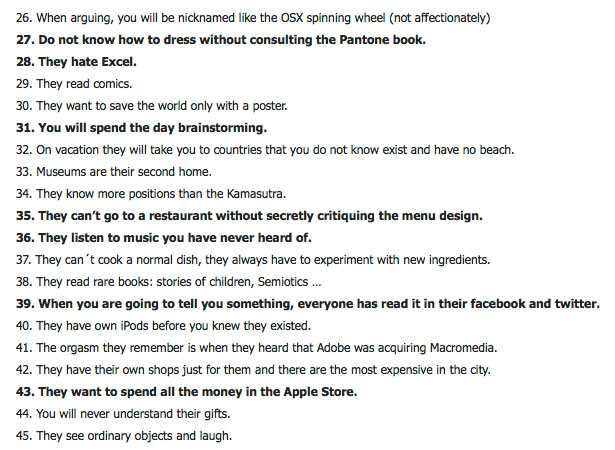
RT @ 1. Webdesigner : 50 Gründe, einen Grafikdesigner nicht zu datieren - http://ow.ly/4CtRj

Die Top 10 CSS3 Techniken - http://ow.ly/4DfBN

Tetris Zucker - http://ow.ly/4BYkX

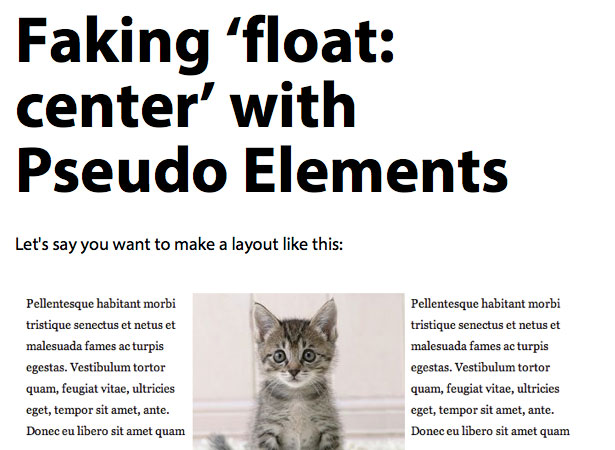
Fake 'float: center' mit Pseudo Elements - http://ow.ly/4Cu8c

Konversation ist die neue Aufmerksamkeit - http://ow.ly/4EdSL

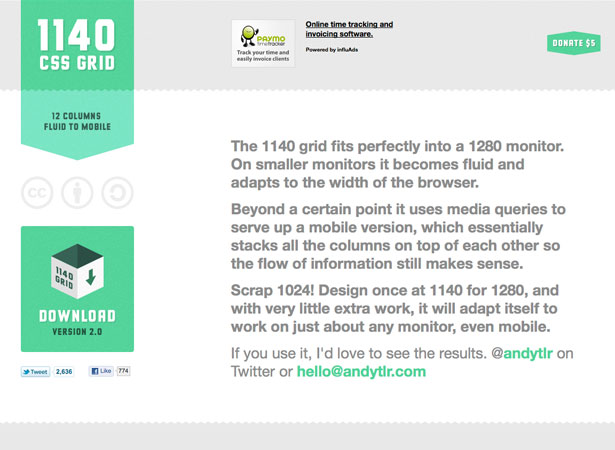
RT @ Collis : 1140 CSS Grid - Ein Kick-Ass 12 Spaltenraster, das für mobile und kleine Bildschirme flüssig skaliert wird - http://ow.ly/4DfGl#css

Egotrips - Eine Kiste mit Selbstportraits - http://ow.ly/4DfF8

4 Pixel oder weniger - http://ow.ly/4Ee0d

Dribbble PRO veröffentlicht http://bit.ly/eYdbpN

39 Lächerliche Dinge mit CSS3 Box Shadows zu tun http://bit.ly/gsdWmQ

Die Zwillinge http://bit.ly/eFSPn1 (über @ fubiz )
Schrift von Kraftwerk inspiriert http://ow.ly/4CXvV

Der geekiest Stuhl, den du jemals sehen wirst - http://ow.ly/4EdqA

13 Wege, um deine 404 Fehlerseite zu verbessern http://bit.ly/dFbkRe

Leistungsstarke neue CSS-Techniken und -Tools - http://ow.ly/4Dfyn

Design ist nicht das Ziel http://bit.ly/esY9ix

Mehr wollen? Kein Problem! Verfolgen Sie alle unsere Tweets, indem Sie uns folgen @DesignerDepot