Optionen für die @ Font-Face-Implementierung
Webfont-Einbettung wird von modernen Browsern so weit verbreitet, dass es keine Entschuldigung gibt, sie nicht zu integrieren, wenn es in Ihren Entwürfen angemessen ist. Es gibt hunderte von kostenlosen Fonts zum Einbetten sowie viele kostenpflichtige Services, mit denen Sie kommerzielle Fonts in Ihre Designs integrieren können.
Viele Designer, so scheint es, sind eingeschüchtert durch die Idee von @font-face Einbettung obwohl. Obwohl es in den letzten paar Jahren an Popularität und Unterstützung gewonnen hat, halten sich viele Designer immer noch an ihre übliche Sammlung von websicheren Fonts für die große Mehrheit ihrer Designs. In den seltenen Fällen, in denen sie aus ihrer Komfortzone heraustreten und eine Web-Schriftart enthalten, gehen sie einfach mit einem Webfont-Abonnement-Dienst aus, anstatt sich mit DIY-Einbettungen oder ähnlichem zu beschäftigen Google Web-Schriftarten .
In diesem Artikel werde ich Ihnen alles geben, was Sie wissen müssen, um Ihre eigenen Schriftarten einzubetten und Google Web Fonts zu verwenden. Der Code selbst ist einfach und ich werde auch genau aufschlüsseln, warum wir den Code verwenden, den wir verwenden. Ich gebe Ihnen sogar zehn großartige Beispiele für Web-Schriftkombinationen, die Sie auf Ihren eigenen Designs implementieren können, falls Sie sich noch nicht mit Schriftkombinationen auskennen.
Legalitäten im Zusammenhang mit der Schrifteinbettung
Es ist wichtig, mit einer Diskussion der rechtlichen Probleme zu beginnen, die beim Einbetten von Schriften auf Ihrer Website vorhanden sein können. Nicht alle Schriftarten sind für diese Art der Verwendung lizenziert, insbesondere kommerzielle Schriftarten. Einige erfordern erweiterte Lizenzen, während andere die gesamte Praxis verhindern (oder einen Dienst verkaufen, der die Einbettung für Sie übernimmt).
Es ist wichtig, dass Sie die EULA für alle Schriftarten überprüfen, die Sie verwenden möchten, um sicherzustellen, dass @font-face Einbetten ist erlaubt. Wenn nicht, müssen Sie entweder eine andere Schriftart auswählen, herausfinden, ob es eine separate Lizenz gibt, die Sie kaufen können, oder ob einer der Webschriftarten-Dienste Ihre bevorzugte Schriftart enthält.
Optionen zum Einbetten
Schriften einbetten mit @font-face ist nicht besonders kompliziert, aber es ist ein mehrstufiger Prozess. Es gibt ein paar verschiedene Möglichkeiten, dies zu tun, darunter einige kostenlose und kostenpflichtige Dienste sowie eine vollständig DIY-Methode.
DIY Einbettung
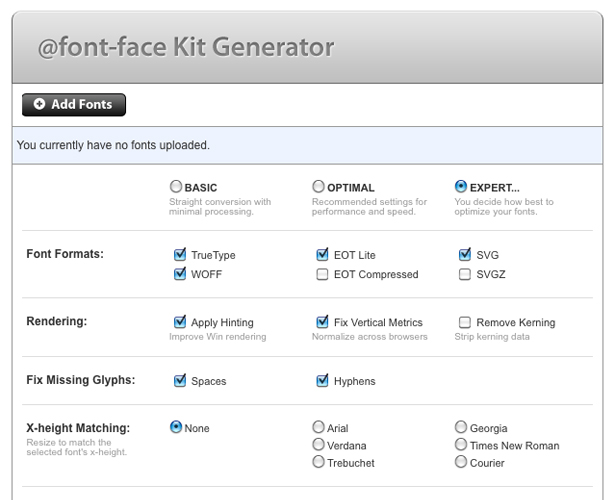
Für die besten Ergebnisse und die umfassendste Browser-Unterstützung sollten Sie ein Tool wie Font Squirrel verwenden @font-face Generator. Mit diesem kostenlosen Tool können Sie alle Schriftarten hochladen, für die Sie die entsprechenden Berechtigungen besitzen, und sie in die verschiedenen unterstützten Schriftdateitypen für verschiedene Browser konvertieren.
Sobald Sie Ihr Font-Paket haben, sollten Sie es auf Ihren Server hochladen, wahrscheinlich in einem Verzeichnis namens "Fonts" oder etwas ähnliches. Sobald das hochgeladen wurde, gehen Sie in das CSS Ihrer Website und fügen den folgenden Code ein:
@font-face {font-family: "Dancing Script";src: url("fonts/DancingScript.eot");src: local("#"),url("fonts/DancingScript.ttf") format("truetype"),url("fonts/DancingScript.woff") format ("woff"),url("fonts/DancingScript.svg") format ("svg");}Zeile für Zeile teilt sich dies wie folgt auf:
font-family: "Dancing Script";
Dieser Teil gibt den Namen der Schriftart an, damit wir sie später in unseren Stilen aufrufen können.
src: url("fonts/DancingScript.eot");
EOT-Dateien werden von Internet Explorer 4.0 und neuer unterstützt. Ohne diese Datei, Ihre @font-face Implementierung wird nicht in IE-Versionen älter als 9.0 funktionieren.
src: local("#"),
Diese Zeile verhindert, dass eine lokale Schriftart geladen wird, falls eine vorhanden ist. Während einige Programmierer lieber die lokale Schriftart laden, um Bandbreite zu sparen, kann das Potenzial für Probleme die Vorteile überwiegen. Wenn jemand eine andere Version der Schriftart lokal installiert hat (oder, zum Beispiel, eine schlecht raubkopierte Version), könnte es einen drastischen Einfluss darauf haben, wie Ihr Design aussieht. Meiner Meinung nach ist es besser, auf Nummer sicher zu gehen und die volle Kontrolle darüber zu behalten, welche Schriften geladen werden.
url("fonts/DancingScript.ttf") format("truetype"),
TrueType-Schriftarten sind kompatibel mit Mozilla 3.5+, Safari 3.1+, Opera 10+ und Chrome 2.0+.
url("fonts/DancingScript.woff") format ("woff"),
Diese .woff-Datei wird sich um IE 9+, Mozilla 3.6+, Safari 5.1+, Opera Presto und Chrome 5.0+ kümmern.
url("fonts/DancingScript.svg") format ("svg");
Dieses endgültige Format wird sich um Safari 3.1+, Opera 9+ und Chrome 0.3+ kümmern. SVG wird auch für iPad und iPhone Safari benötigt, da es derzeit nicht mit anderen Schriftarten kompatibel ist.
Die Verwendung mehrerer Formate Ihrer Schriftarten ist wichtig für die maximale Browserkompatibilität. Wir haben OpenType-Schriftarten (otf) hier weggelassen, weil sie keine Kompatibilität hinzufügen, die nicht mit TrueType-Schriftarten vorhanden ist (und TrueType-Schriftarten sind mit Chrome kompatibel, während OpenType-Schriftarten nicht kompatibel sind).
Wenn Sie jetzt die Schriftart in Ihrem CSS aufrufen möchten, behandeln Sie sie wie eine normale websichere Schriftart.
h1 { font: 24px "Dancing Script", "Times New Roman", serif; }
Stellen Sie sicher, dass Sie Fallback-Schriftarten angeben. Wenn die Webschriftart aus irgendeinem Grund nicht geladen wird (oder Ihr Besucher einen nicht unterstützten Browser verwendet), haben Sie zumindest eine gewisse Kontrolle darüber, wie die Website aussieht. Wenn Sie dies nicht tun, wird die Standardschriftart geladen, und allzu oft ist das eine Schriftart mit einem Abstand wie Courier New.
Google Web-Schriftarten-API
Vor ein paar Monaten, der Google Web-Schriftarten-API nur ein paar Dutzend Schriftarten enthalten. Es war toll, wenn die Schriftart, die Sie verwenden wollten, enthalten war, aber ansonsten war es nicht von praktischem Nutzen. Das hat sich geändert.
Google hostet nun mehr als 230 Schriftfamilien, viele mit mehreren Stilen oder Gewichten. Und sie sind alle frei zu benutzen. Dies ist eine großartige Ressource für Designer, die Webschriftarten verwenden möchten, aber nicht unbedingt ihre Schriftarten selbst hosten möchten (möglicherweise aufgrund von Bandbreitenproblemen).
Google bietet drei verschiedene Methoden für enthaltene Schriftarten an: eine Standardmethode, die in Ihrem Browser eine Verknüpfung zu einem CSS-Stylesheet verwendet head , ein @import Methode und eine JavaScript-Methode.
Unabhängig davon, für welches Dokument Sie sich entscheiden, müssen Sie sich nicht für ein spezielles Konto anmelden, und das Ergreifen von Schriftarten ist ein einstufiger Prozess (suchen Sie einfach die gewünschte Schriftart und klicken Sie dann auf "Schnellverwendung", um das zu erhalten Code).
Schriftart-Dienste
Es gibt eine Reihe anderer Font-Dienste, wie z Typekit und Fonts.com Web Schriftarten Die meisten davon sind Abonnement-basiert. Ihre Gebühren variieren ziemlich, ebenso wie ihre Bedingungen. Wir haben sie detaillierter in einem vorherigen Post .
Der Hauptgrund für die Verwendung eines dieser Services besteht darin, dass die Schriftart, die Sie verwenden möchten (oder aufgrund von Clientspezifikationen verwenden müssen), nicht für reguläre Zwecke lizenziert ist @font-face Einbetten, ist aber über einen dieser Dienste verfügbar. Da einige der Dienstleistungen von den Gießereien selbst erbracht werden, steht eine größere Auswahl zur Verfügung.
In den meisten Fällen funktionieren diese Dienste genauso wie die Google Web Fonts API, was die Einbettung betrifft, obwohl jede ihre eigene spezifische Methode hat. Ein weiterer zusätzlicher Vorteil besteht darin, dass Sie Unterstützung erhalten, wenn Sie Probleme beim Einbetten oder Verwenden der Schriftarten haben.
Wann soll @ font-face verwendet werden?
Wegen der relativ breiten Unterstützung, @font-face kann praktisch auf jeder Website verwendet werden. Es ist eine gute Möglichkeit, ein ansonsten einfaches und sauberes Design von den Millionen anderer einfacher und sauberer Designs zu unterscheiden. Es kann auch visuell komplexeren Designs zusätzlichen Charakter verleihen. Es gibt wirklich keine Entschuldigung dafür, zumindest für die Schlagzeilen auf Seiten, die Sie entwerfen, eine großartige Schriftart zu verwenden.
Natürlich können all diese neuen Optionen für Designer, die keine Experten-Typografen sind, wirklich einschüchtern. Aber zum Glück gibt es viele Ressourcen für die Kombination von Schriften, die Ihnen helfen können, Ihre eigenen Kombinationen zu finden. In der Zwischenzeit sind unten zehn Kombinationen, die Sie jetzt verwenden können, bestehend aus kostenlosen Schriftarten von Font Squirrel oder Google Web Fonts API.
Super Webfont Combos
Wenn Sie nicht sicher sind, wo Sie anfangen sollten, Schriften zu kombinieren, versuchen Sie diese Kombinationen für die Größe.
Comic-Buchseite
Jetzt gibt es absolut keine Entschuldigung, Comic Sans jemals auf einer Website zu verwenden!
Komika Titel | Colaborate Licht | Komika Text

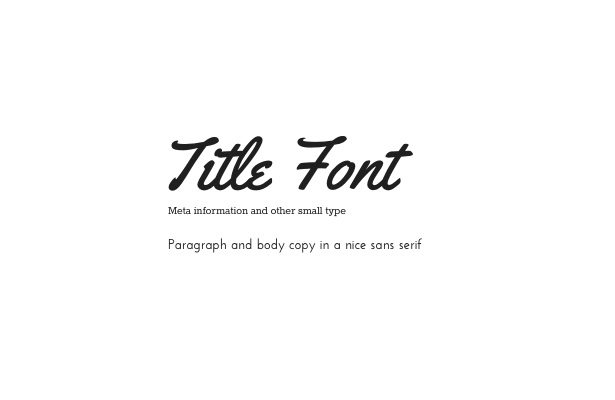
Klassische, elegante Seite
Diese Kombination ist klassisch und elegant, aber kombiniert mit dem richtigen Hintergrund und Farbschema kann sie auch frisch und modern wirken.
Tanzendes Skript | Droid Serif | Droid Sans

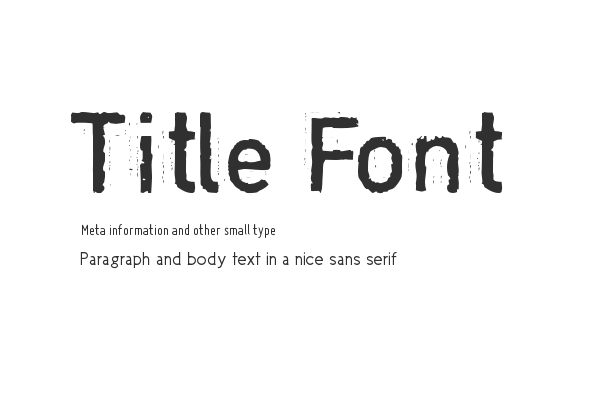
Grunge-Website
Grunge-Typ ist am besten den Titeln überlassen, aber das bedeutet nicht, dass Sie nicht auch einige tolle Schriften für Ihren anderen Text finden können.

Einfache und saubere Seite
Einfach und sauber bedeutete früher Helvetica. Nicht länger.
Oswald | Darsteller | Terminal Dosis Licht

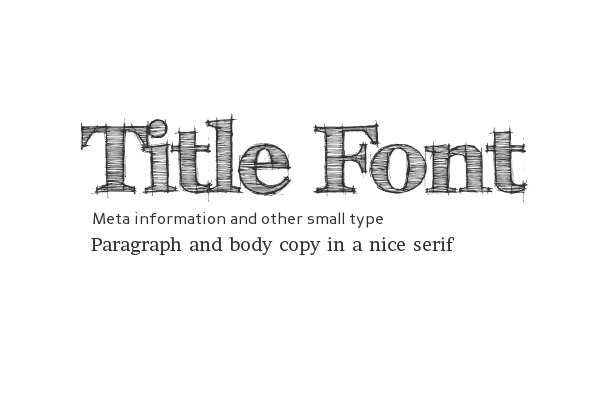
Mehr Grunge
Hier ist eine weitere Alternative für Grunge-Style-Sites. Dieser würde auch gut auf einer illustrierten Seite funktionieren.
FFF TUSJ | Zänker | Perspektive ohne Sans

Retro-Website
Diese Kombination schreit Mitte des Jahrhunderts Amerika.
Gelbschwanz | Josefin Sans Semi-Bold 600 | Rokkitt

Weibliche Seite
Feminin muss nicht unbedingt gleich zierlich sein. Die Details auf diesen Schriften geben einen femininen Touch, ohne zu verschmieren.
Leckerli Eins | Ausschnitt | Amaranth

Funky und moderne Seite
Funky Schriftarten fügen viel Charakter hinzu. Stellen Sie sicher, dass Sie die Lesbarkeit im Auge behalten.

Formelle Seite
Eine formellere Website erfordert eine formellere Typografie. Hier ist eine Kombination aus einem formalen Skript mit traditionellen Serifen und serifenlosen Schriften.
Mandarine | Crimson Text | Rosario

Einzigartige und moderne Seiten
Eine weitere einzigartige, funkige Schriftpaarung. Der Kontrast zwischen den scharfen Winkeln der Titel- und Körperschriftarten mit den abgerundeten Ecken der Meta-Schriftart ist eine nette Geste und bringt viel Interesse auf sich.
Geostar | Kelly Platte | Komfort

Fazit
Wie bereits erwähnt, gibt es wirklich keine Entschuldigung dafür, nicht mitzuarbeiten @font-face nicht mehr. Die Regeln der guten Typografie gelten weiterhin, und alles, was Sie über die Kombination von websicheren Schriften wissen, wird übernommen. Du hast jetzt viel mehr Optionen!
Wie oft benutzt du @ font-face in deinen eigenen Projekten? Basteln Sie oder benutzen Sie einen Service? Teile deine Erfahrungen und Tipps in den Kommentaren!