Neue Webfont-Optionen von Cloud.Typography
Webfonts waren revolutionär im Internet; Sie haben das Erscheinungsbild von Websites in einer Weise verändert, die wohl keine andere Web-Technologie hat.
Ja, es ist wahr, dass viele Webfonts für Windows nicht richtig angezeigt werden; Ja, es stimmt auch, dass viele nicht für den Bildschirm gezeichnet wurden; Ja, es stimmt auch, dass die Anpassung verfügbarer Webfonts an Schriftarten, die für Druckarbeiten verwendet werden, schwierig, wenn nicht gar unmöglich sein kann. Zumindest war das früher der Fall.
Diese Designer-Kopfschmerzen können jetzt mit der Einführung von Cloud.Typographie von dem Hoefler & Frere-Jones-Gießerei.
H & FJ war eine der produktivsten Schriftgießereien des letzten Vierteljahrhunderts, aber bis jetzt waren die meisten ihrer Schriften nicht für das Web verfügbar. Ihr neuer Dienst, Cloud.typography, ist eine lang erwartete Lösung für dieses Problem.
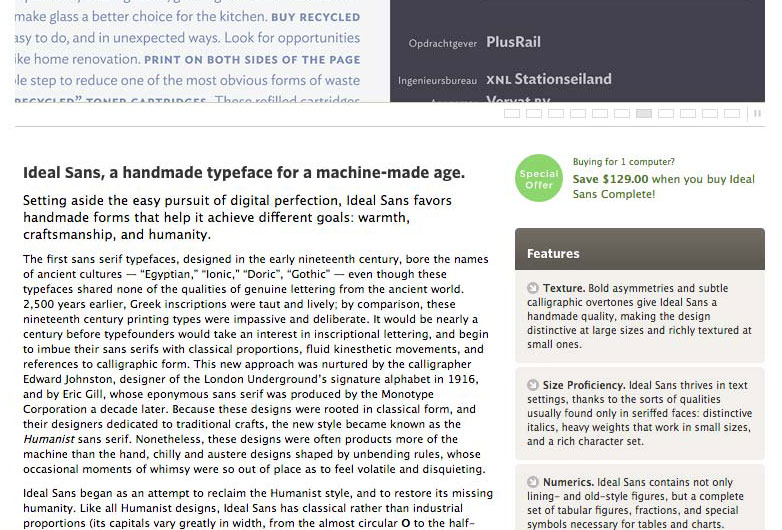
Jede H & FJ-Schrift wird mit einer reichhaltigen Biografie versehen.
Schriften sind mehr als die Handschrift eines Autors, sie sind Werkzeuge zum Artikulieren von Informationen. Cloud.typography bietet Designern die Werkzeuge, die sie benötigen, um auf die Art und Weise zu kommunizieren, die Leser verdienen. Die Webfonts verfügen über umfangreiche Stilpaletten und tiefe Zeichensätze, die Designern dabei helfen, Inhalte mit Klarheit, Subtilität und Differenzierung zu präsentieren.
Wie Google-Schriftarten ist Cloud.typography eine CSS-Lösung, für die kein JavaScript erforderlich ist - vermutlich werden die Schriftarten als base64-Zeichenfolgen codiert. Viel wichtiger ist, dass Cloud.typography die vollständige H & FJ-Sammlung mit über 900 Schriftarten enthält, was bedeutet, dass einige der besten Schriftarten jetzt für die Verwendung im Internet verfügbar sind.
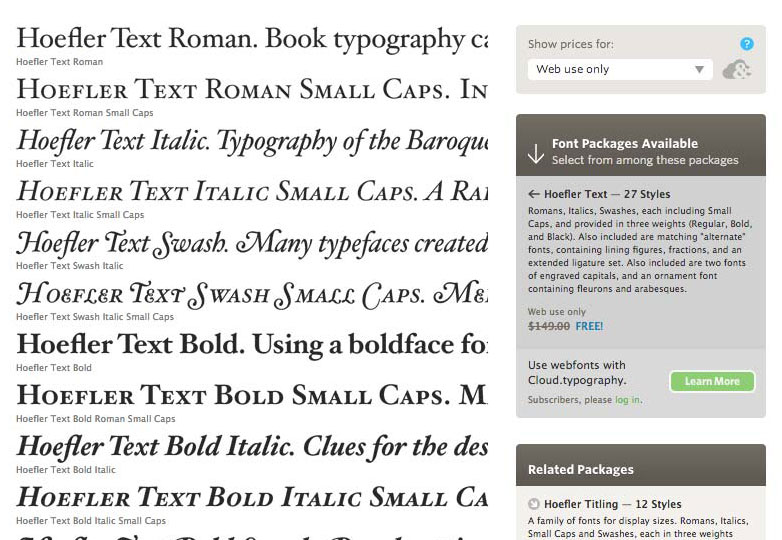
In Schriftarten wie Hoefler Text steht eine große Auswahl an Zeichenoptionen zur Verfügung.
Cloud.typography stellt auch die ScreenSmart-Sammlung von H & FJ vor, eine Sammlung von 250 Arbeitstier-Fonts, die für den Einsatz auf Bildschirmen neu entwickelt und entwickelt wurden. Dies ermöglicht Klarheit und Charakter, die Sie oft nicht in Webfonts geringerer Qualität sehen; Mit ScreenSmart-Schriftarten können Sie den Unterschied zwischen fett und halb fett sogar bei der Textgröße erkennen. Sie können aus einer Vielzahl von Stilen auswählen, zusätzliche Zeichen wie Ligaturen und Kapitälchen hinzufügen oder sie entfernen, um die Dateigröße niedrig zu halten.
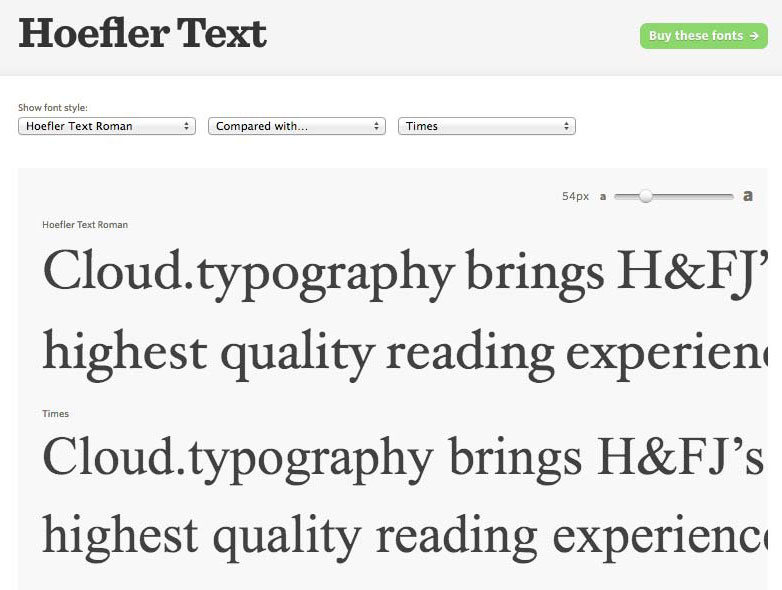
Hoefler Text mit Zeiten vergleichen.
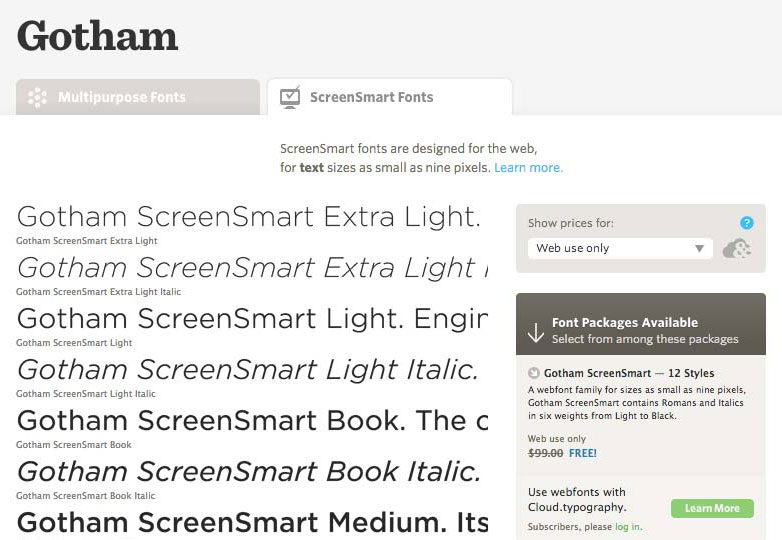
Die größte Neuigkeit ist, dass der Favorit der Typografen, Gotham, jetzt als Webfont verfügbar ist. Nur für den Internetgebrauch ist die klassische Schrift für Abonnenten kostenlos. Darüber hinaus wurde Gotham als Teil der ScreenSmart-Schriftartensammlung für kleine Bildschirmgrößen neu gestaltet.
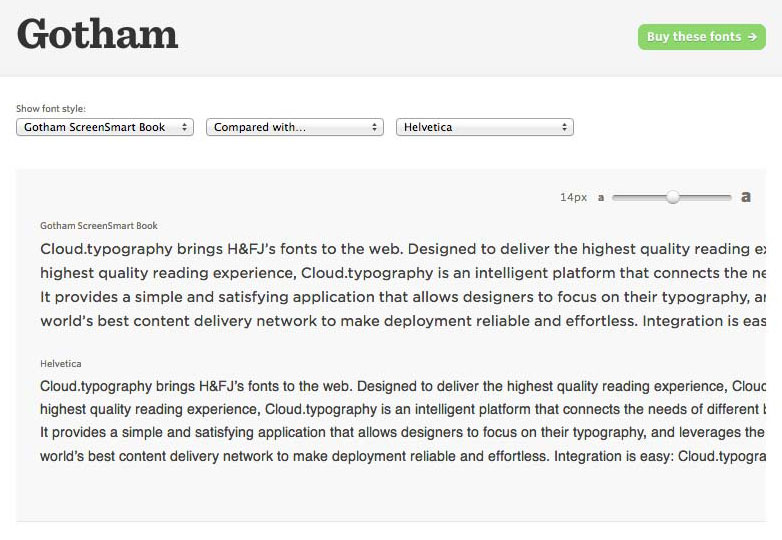
Der neue ScreenSmart Gotham.
Vergleiche Gotham ScreenSmart mit Helvetica um 14 Uhr.
Zwangsläufig hat dies einen Preis. Der Preis ist jedoch überraschend vernünftig: Abonnements beginnen bei $ 99 pro Jahr für bis zu 250.000 Seitenaufrufe und $ 99 enthalten Ihre ersten 5 Webfont-Pakete. Sie können so viele Projekte erstellen wie Sie möchten, aber nur 10 können gleichzeitig aktiv sein (das Hinzufügen von weiteren 5 kostet $ 1 pro Monat).
Cloud.typography ist nicht so billig wie Google Webfonts, oder (für diejenigen mit einem CC-Abonnement) Adobe-Typekit. Für den anspruchsvollen Typus-Profi mit der Liebe zur Qualitätstypographie ist das Webfont-Angebot von H & FJ jedoch wie ein Manna vom Himmel.
Haben Sie Cloud.typography abonniert? Wirst du Gotham in naher Zukunft überstrapazieren? Lassen Sie es uns in den Kommentaren wissen.