Neue Entwicklerwerkzeuge in Firefox 10 und 11
Firefox 10, der am 31. Januar erscheint (am selben Tag, an dem Firefox 11 zur offiziellen Beta-Version wird), vervollständigt schließlich die wachsende Sammlung von Entwicklertools des Browsers mit Page und Style Inspectors.
In gewisser Hinsicht ähneln diese Tools Firebug, aber sie sind auch einzigartig Mozilla-ey.
Anstatt zu versuchen, Firebug oder die WebKit-Entwicklertools zu reproduzieren, hat Mozilla nur die wichtigsten Funktionen eingebaut und sich stattdessen darauf konzentriert, das Erlebnis elegant zu machen.
Funktioniert der neue Ansatz oder werden Designer schreiend zu Firebug zurücklaufen? Lass uns einen Blick darauf werfen.
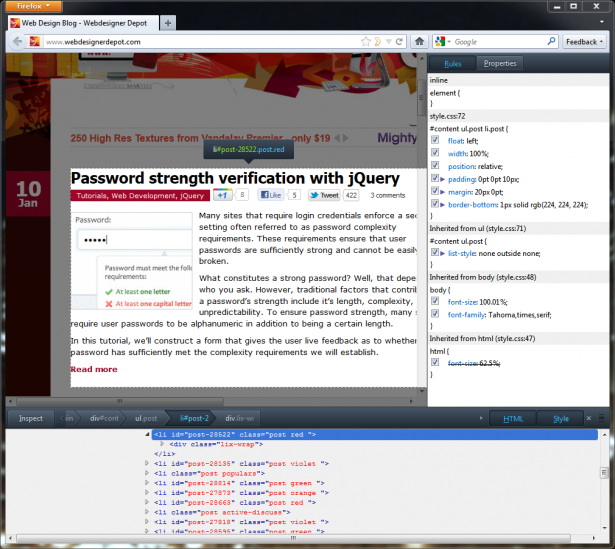
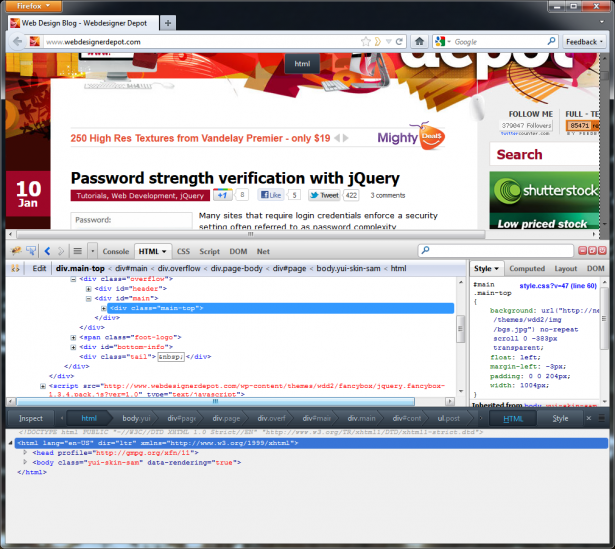
Sie können den Page Inspector aufrufen, indem Sie mit der rechten Maustaste auf eine Webseite klicken und "Inspect" auswählen. Firebug hat kürzlich den Kontextmenübefehl "Inspect in Firebug" geändert, damit er friedlich mit den integrierten Dev Tools zusammenarbeitet. Am unteren Rand des Bildschirms erscheint ein violetter Balken mit einer Liste der Eltern und Kinder des ausgewählten Elements.
Sie können auf Eltern oder Kinder klicken, um sie auszuwählen, und Sie können mit der rechten Maustaste auf ein Element klicken, um seine Geschwister zu sehen. Es gibt auch Knöpfe mit der Bezeichnung "Inspect", "HTML" und "Style". Wenn Firebugs Meer von Tabs und Knöpfen dich an die Wand treibt, wird dieses Layout ein Glücksfall sein. Wenn du nur das DOM sehen willst, musst du zuerst auf "HTML" klicken, um dich an die Wand zu fahren.
Eingraben
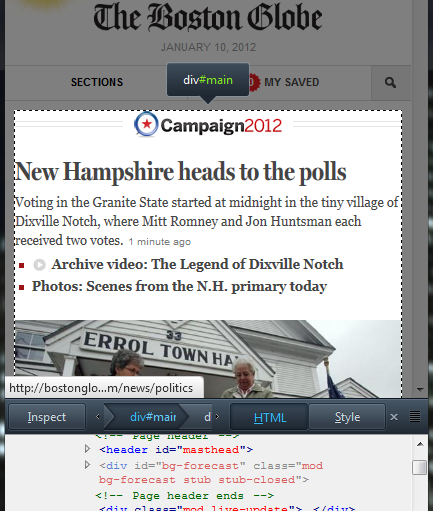
Wenn Sie auf die Schaltfläche HTML klicken, wird ein Bereich angezeigt, in dem die Hierarchie der HTML-Tags angezeigt wird, aus denen Ihre Seite besteht. In dieser Ansicht können Sie Tags ein- und ausblenden und ihre Attribute bearbeiten. Wenn Sie auf die Schaltfläche "Prüfen" klicken, können Sie mit der Maus über Elemente fahren, um sie zu überprüfen. Dabei markiert Firefox das zu untersuchende Element und verdunkelt den Rest der Seite.
Wenn Sie auf die Schaltfläche "Stil" klicken, wird der Stil-Inspektor mit den CSS-Regeln geöffnet, die für das ausgewählte Element gelten. Im Inspektor "Stil" können Sie von "Regeln" in einen Abschnitt "Eigenschaften" wechseln, in dem Sie die berechneten CSS-Eigenschaften für das ausgewählte Element sowie Links zur Mozilla-Dokumentation für jede Eigenschaft erhalten.
Der Style-Inspektor befindet sich rechts neben der Seite, während sich der Seiteninspektor und der HTML-Bereich am unteren Bildschirmrand befinden. Sie können wählen, ob beide Fenster angezeigt werden sollen, nur eines oder keines von beiden.
Das deckt im Wesentlichen die Gesamtheit dessen ab, was die Seiten- und Stilinspektoren tun. Die Webkonsole und der JavaScript-Notizblock, die in früheren Versionen von Firefox eingeführt wurden, sind separate Tools. Es gibt keinen Netzwerkaktivitätsmonitor. Es gibt keinen User Agent Switcher, keine "Edit as HTML" -Funktion, keine Performance-Test-Tools, keine Möglichkeit, neue Tags in eine Seite zu injizieren, keine Möglichkeit, den Hover-Status eines Elements zu aktivieren. Es gibt nicht einmal ein "Layout" -Panel zum Anzeigen der Abmessungen, Abstände und Ränder Ihres Elements.
Trotz all dieser Einschränkungen komme ich immer wieder zu den Seiten- und Stilinspektoren. Ich komme zurück für die übersichtliche Oberfläche, die durchdacht platzierten Scheiben und das funky Purple Chrome. Ich komme zurück, weil es eine Freude ist, sie zu benutzen, und weil sie die meiste Zeit meine Bedürfnisse erfüllen.
Die einfache Benutzeroberfläche der Inspektoren bedeutet auch, dass sie nützlich sind, auch wenn ich das Fenster klein gemacht habe, um responsive Designs zu testen. Wenn sie meine Anforderungen nicht erfüllen, öffne ich einfach Firebug oder die Web Developer Toolbar. (Ich würde dies viel weniger tun, wenn die integrierten Dev-Tools Entsprechungen zu Firebugs Layout- und Net-Panels hätten.)
Die Entwicklungstools von Mozilla müssen nicht mit den Funktionen der Tools ihrer Mitbewerber übereinstimmen, da die speziellen Funktionen dieser Tools bereits als Firefox-Erweiterungen existieren. Das macht die Firefox-Entwicklungstools einzigartig.
Diese Browser gehen bis zu 11
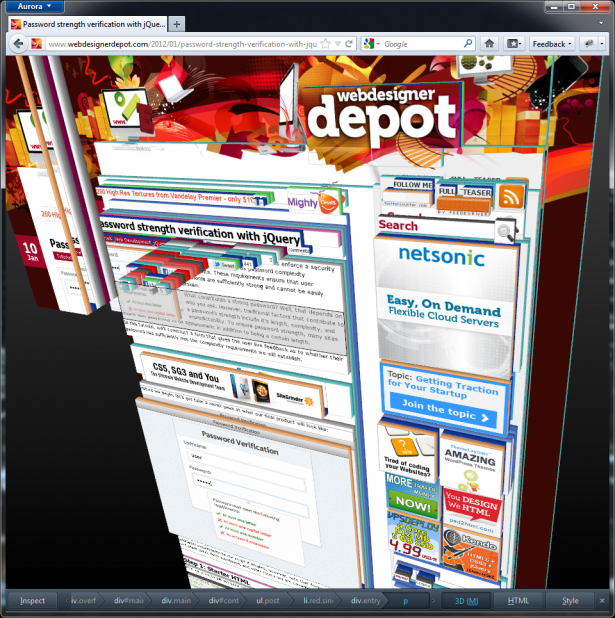
Neben dem HTML- und Style-Inspektor sind einige innovative Funktionen für spätere Versionen von Firefox vorgesehen. Mit den Entwicklertools von Firefox 11 können Sie Ihre Webseite als dreidimensionale Stapel von Tags anzeigen. Jedes Mal, wenn Sie ein Tag verschachteln, wird dieser Stapel von Tags größer. Diese Funktion ist tatsächlich überraschend hilfreich - Sie können auf einen Blick sehen, ob ein Element innerhalb der falschen Eltern ist, und wenn diese Tags sich anhäufen, werden neue Entwickler von div-itis richtig schnell.
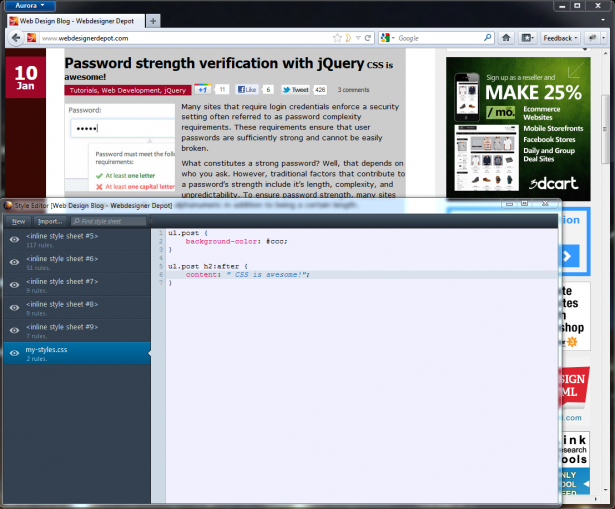
In Firefox 11 ist auch ein Style-Editor fällig. Mit diesem Tool können Sie neue Stylesheets erstellen, ähnlich wie bei jedem guten Texteditor. Der Hauptunterschied besteht darin, dass Ihre Änderungen auf Live-Webseiten angewendet werden, sobald Sie mit der Eingabe fertig sind.
Zuvor war diese Art von Live-CSS-Bearbeitung die Domäne von Entwicklungsumgebungen wie Espresso Es ist großartig zu sehen, dass diese Funktion direkt in den Browser integriert ist. Weitere Funktionen, einschließlich "Tools zur Unterstützung bei Problemen mit der Anwendungsleistung", sind geplant für später in diesem Jahr.
Aber selbst in Firefox 11 ist der Vergleich der eingebauten Entwicklungstools mit Firebug (oder mit den WebKit-Entwicklungstools) ein wenig wie der Vergleich von iOS mit Android. Ersteres hat eine saubere, intuitive Benutzeroberfläche und einige innovative Ideen, aber es ist kurz an Power-User-Features.
Letzteres hat jede Eigenschaft, die Sie sich vorstellen können, und Sie können die Flammen, wenn es, konfigurieren, aber es ist nicht ganz so elegant wie Cupertino Wunderkind. Im Gegensatz zu iOS und Android ist es einfach, beide Tools gleichzeitig zu verwenden. Mozilla fährt fort zu zu Firebug beitragen und hat deutlich gemacht, dass Firebug auf lange Sicht hier ist.
Welches Werkzeug ist das Richtige für dich? Das hängt davon ab, welche Funktionen Sie benötigen, mit welchen Funktionen Sie leben können und wie Sie sich mit der Suche nach Erweiterungen beschäftigen, um die Lücken in Ihrem Tool Ihrer Wahl zu füllen. Was auch immer Sie über die neuen Entwicklertools denken, dies ist ein Bereich, in dem Sie Firefox nicht vorwerfen können, WebKit zu kopieren.
Freust du dich über die neuen Entwicklungstools in Firefox 10? Was sind deine Go-to-Dev-Tools? Lass es uns in den Kommentaren wissen!