Mehr ist weniger: Nicht so minimale, minimalistische Websites
Wenn man an Minimalismus im Design denkt, fällt einem gewöhnlich Whitespace ein. Wenn der Designer ein Stück auf das Wesentliche reduziert und sich für weniger Schmuck und mehr Kern entscheidet, sieht man, dass die Menge an Leerraum ansteigt und zu einem herausragenden Element im Design wird.
Aber was passiert, wenn sie es in eine etwas andere Richtung nehmen? Was passiert, wenn sie sich ausziehen und sich nur auf die grundlegenden notwendigen Elemente konzentrieren, aber sie benutzen sie so kühn, so expansiv, dass nur wenig Leerraum übrig bleibt?
Die Antwort ist, diese Schaufenster der nicht-so-minimalistischen, minimalistischen Website-Designs. Im Folgenden haben wir eine Auswahl von Websites zusammengestellt, die sich vor den Aufrufen von Ornamenten verschanzt haben, die aber nicht davor zurückschrecken, groß zu werden! Füllen Sie den Whitespace mit den wenigen wesentlichen Elementen, die sie behalten haben. Besuchen Sie die unten stehenden Websites und sehen Sie, welche Designs zu Ihnen sprechen.
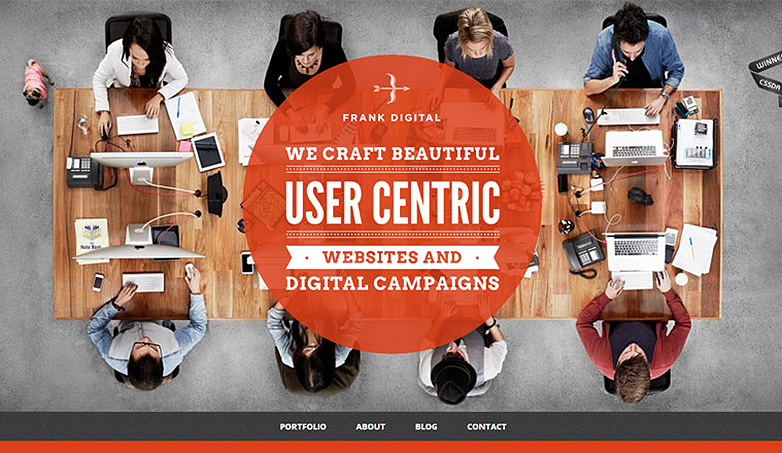
Frank Digital
Frank Digital geht definitiv minimal in ihrem Design, aber mit einem so aktiven, vollen Bild, das sich über den Hintergrund ausbreitet, hat es das Gefühl eines viel engeren Designs, obwohl es viel Platz für die Elemente zum "Atmen" gibt.
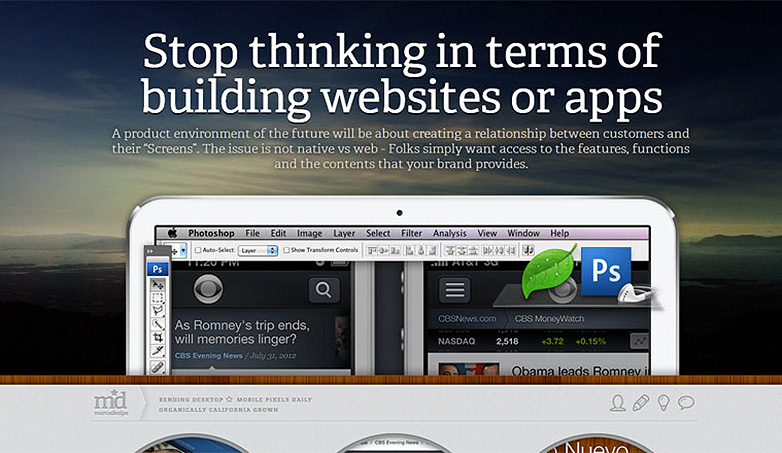
Marcs Design
Marcs Design Eine andere, bei der der volle Bildhintergrund den Betrachter weniger so fühlen lässt, als würde er in den offenen Leerräumen herumwandern, und eher so, als wären sie in einer endlichen Umgebung enthalten. Die enthaltenen Elemente arbeiten gut zusammen, um diesen Raum einzurichten und ihn in seinem vollen visuellen Umfang zu nutzen.
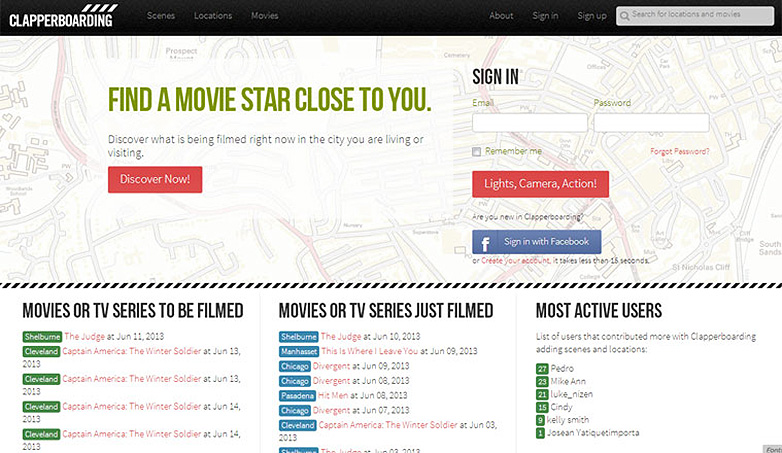
Clapperboarding
Clapperboarding ist ein Beispiel für die Verwendung minimalistischer Prinzipien in der Theorie, aber da das große Navigationselement zur Schau steht, können die Elemente mit so breiten Strichen verwendet werden, dass die minimalistische Qualität des Designs an seine Grenzen getrieben wird.
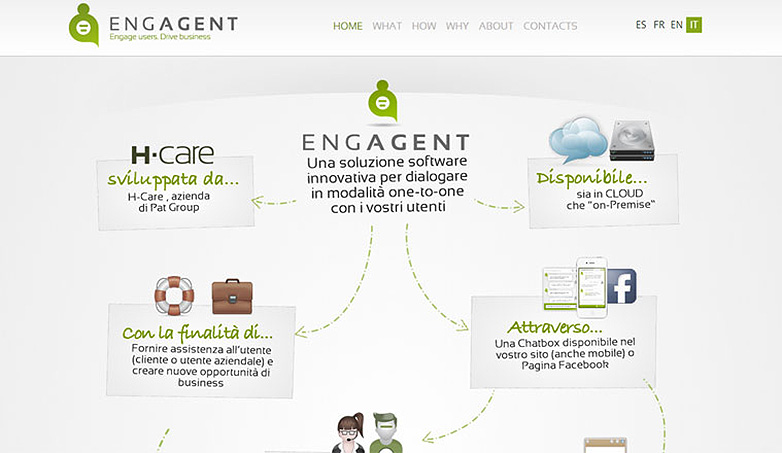
Engagent
Engagent ist eine der ersten Seiten in der Vitrine, die wirklich eine große Menge der Leerräume offen hält, aber wenn sie in die Hauptcollage von illustrativem Inhalt abläuft, werden die Augen von dem Leerraum weggezogen und konzentrieren sich effektiv auf die Zentrale Inhaltsfeld
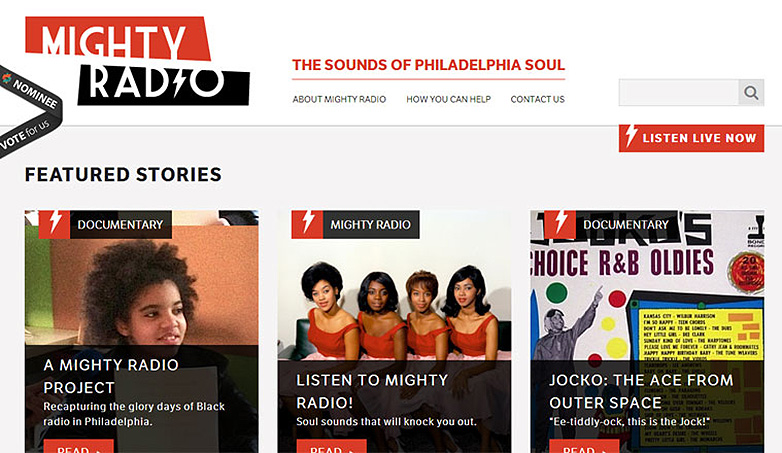
Mächtiges Radio
Mächtiges Radio Es macht einen sehr guten Job, dem Site-Design das Aussehen einer bis auf das Wesentliche reduzierten Konstruktion zu geben, aber mit solch kühnen, aktiven Elementen, die über die visuelle Leinwand gespannt sind, dass sich das Whitespace fast vollständig wegfühlt. Der Kontrast der leichten typografischen Navigationselemente kommt in diesem visuell hochgefahrenen Layout wirklich zum Vorschein.
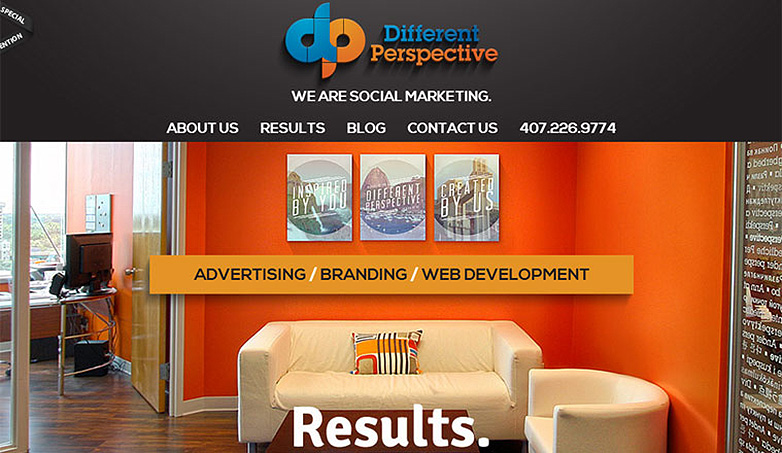
Andere Perspektive
Andere Perspektive bringt die Vitrine zurück zum großen Bildhintergrund mit viel Fülle und visuellem Kontrast, um die Augen während des Entwurfs in Bewegung zu halten. Die fokussierte Kopfzeile und Navigation tragen ihren Teil dazu bei, das minimalistische Gefühl für das Design zu tragen, das diese Linie wunderbar durchläuft.
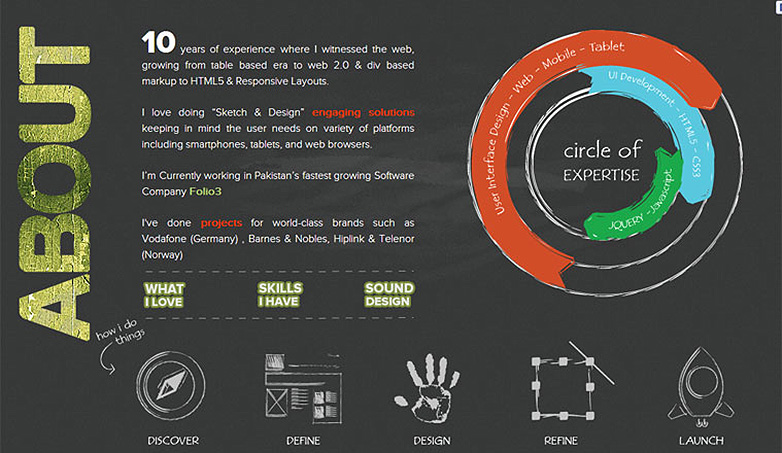
Mohiuddin Parekh
Mohiuddin Parekh makellos tanzt zwischen voll auf minimalistischem Gefühl und Ton, und die etwas visuell verbundene und fokussierte Enge, die den Whitespace nicht so offen wie möglich macht. Diese Art von visueller Einheit ist nicht immer am einfachsten zu erreichen mit solch unterschiedlicher Textur und Stil, aber hier geschieht es mit vollständiger Beherrschung.
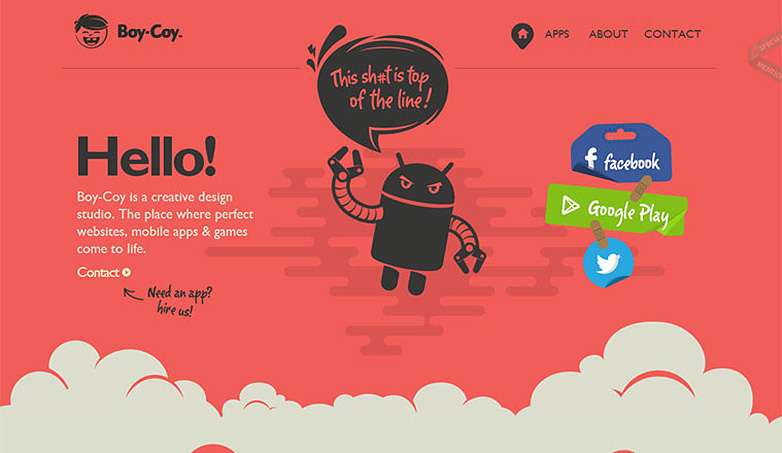
Jungen-Coy
Jungen-Coy bringt die Vitrine zurück in die traditionelleren Bereiche des Minimalismus und lässt so große Mengen an Leerraum innerhalb des Designs zu. Was es jedoch leicht in diesen Kontext bringt, ist die kraftvolle tiefrote Hintergrundfarbe, die über den Whitespace fließt und den Betrachter visuell herausfordert, indem er mutig die Leidenschaft hinter der Marke spricht.
Farbe reich
Farbe reich Englisch: www.db-artmag.de/2003/12/e/1/116-2.php Doch die Elemente lassen viel Raum zum Ausstrecken, doch mit der großen Kopfzeile voller Schriftarten und stilvoll ergänzenden Bildern gleitet das Design in dieses Territorium. Darauf folgen die fett gedruckten Überschriften, die die Augen des Benutzers beherrschen und sie durch den Inhalt führen, so dass sie nicht durch den Leerraum schwimmen.
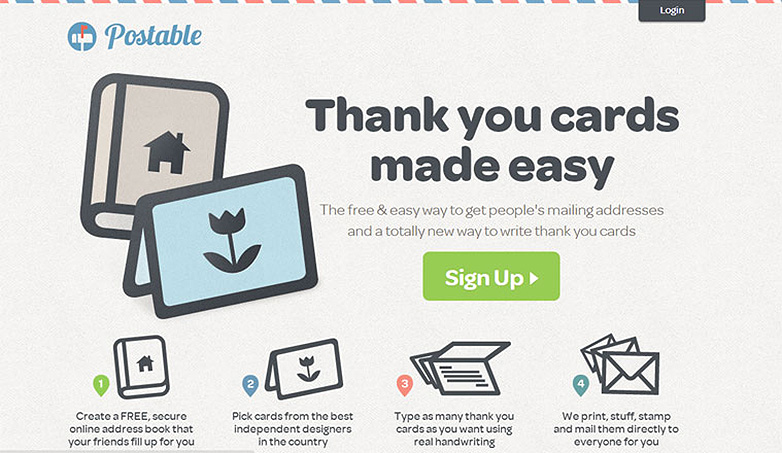
Schreibbar
Schreibbar Der strukturierte Hintergrund, der den Leerraum füllt, zusammen mit den abwechselnden Farben über dem oberen Rand der Seite, gibt der Seite ein zusammenhängendes Gefühl, das ein begrenztes und begrenztes Gefühl hinzufügt. Dieses Papier-eque Design erinnert an Umschläge und deren beengten Platz und befreit die Augen, um sich streng auf den präsentierten Inhalt zu konzentrieren und ihnen keinen Anlass zum Wandern zu geben.
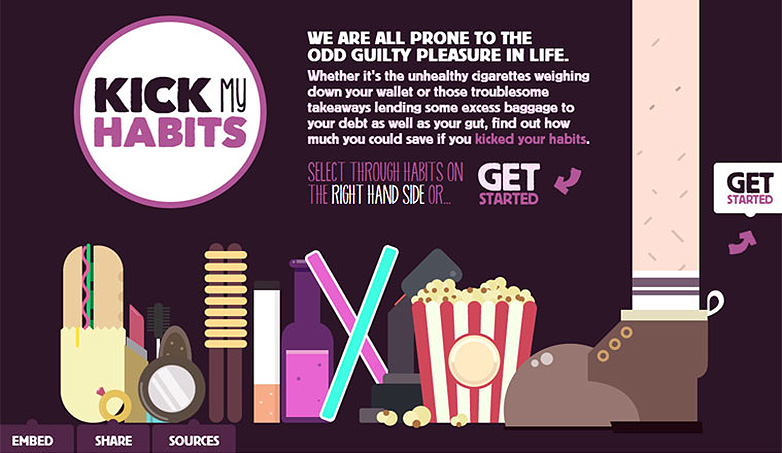
Tritt meine Gewohnheiten an
Tritt meine Gewohnheiten an verwendet wieder eine kühne und gewagte dunkle Farbe, um die Leerräume zu füllen, die mit dem Gesamtton und dem zentrierten Fokus des Designs arbeiten. Obwohl der farbig illustrierte Design-Fuß die Aufmerksamkeit auf sich zieht und in starkem Kontrast zum tiefpurpurnen Hintergrund steht, hält sich das kleine Text-Absatz-Intro gut und behält den Fokus auf die Mission der Site.
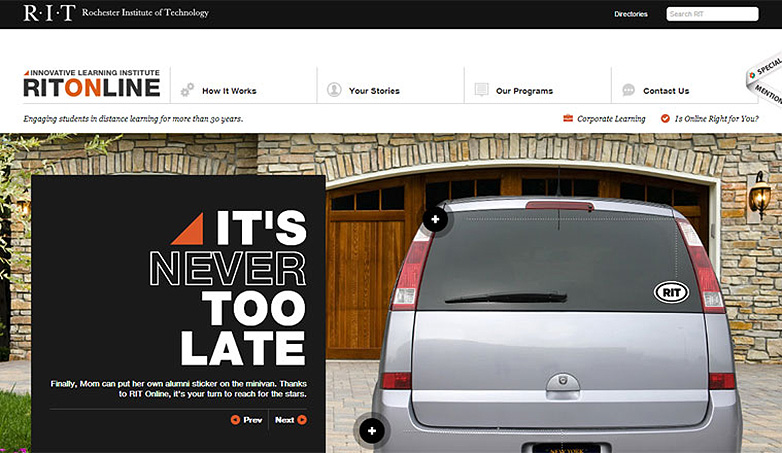
RIT Online
RIT Online (Rochester Institute of Technology) ist ein weiteres Beispiel für das Eintauchen in ein großes Cross-Screen-Bild unter dem Header, das dem Ort weniger ein minimales Gefühl verleiht, obwohl seine Verzierungen und überflüssigen Elemente weit zurück skaliert sind. Im Kopfbereich setzen sie wiederum eine leichte typografische Navigation ein, um das schlanke, offene Gefühl über das oben genannte Bild zu bringen.
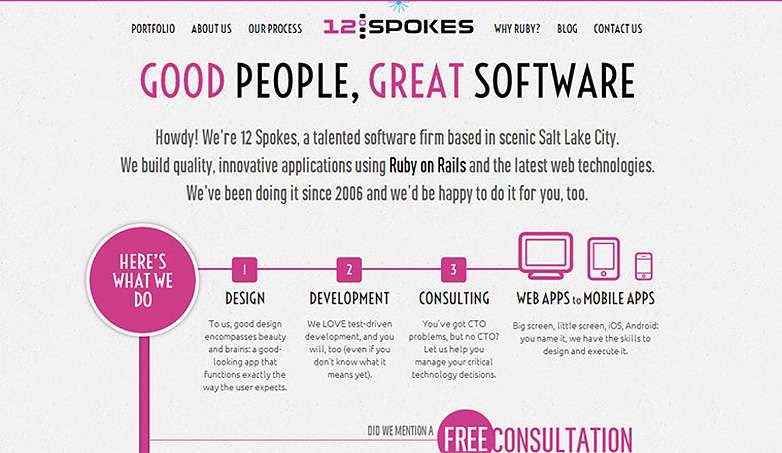
12 Speichen
12 Speichen hat ein fantastisches Design, dessen immer so sanft rosa gefärbter Hintergrund voller Whitespace die pinkfarbenen Highlights auf dem gesamten Gelände perfekt ergänzt. Visuell eine Einheit schaffen, die den Fokus des Nutzers festhält und mit bewusster Präzision durch den Inhalt führt. Die Aufmerksamkeit des Benutzers vollständig von dem sie umgebenden weißen Raum abhalten.
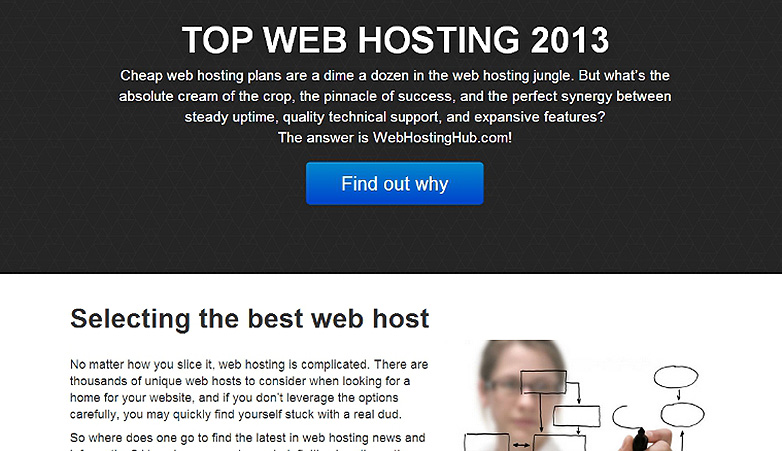
Top-Webhosting
Top-Webhosting ist eine andere Seite, die zwar viele Leerzeichen bietet, die sich optisch offen anfühlen und die anderen Elemente atmen lassen, aber dennoch nutzt sie die nackten Elemente, die sie verwenden, sehr fett und sehr groß. Mit großen typografischen Abschnitten, die sich mit einer solchen Reichweite über das Design ausbreiten und mit weichen, aber doch beträchtlichen Bildern verbunden sind und scheinbar gegen sie drücken, fühlt sich die Site sehr eng an, während sie immer noch sehr locker ist.
Meisterkolben
Meisterkolben Englisch: www.mplayerhq.hu/DOCS/HTML/en/menc-...d-mpeg4.html Nimmt zurück in die Verwendung eines vollständigen Hintergrundbildes, das den Raum füllt, der durch die spärliche Verwendung anderer Elemente zum Aufbau der Site offen gelassen wurde Das aktive Bild, das dem Produkt mehr Charakter und Geschichte verleiht, verleiht der Stimme, mit der das Design die Nutzer anspricht, mehr Power.
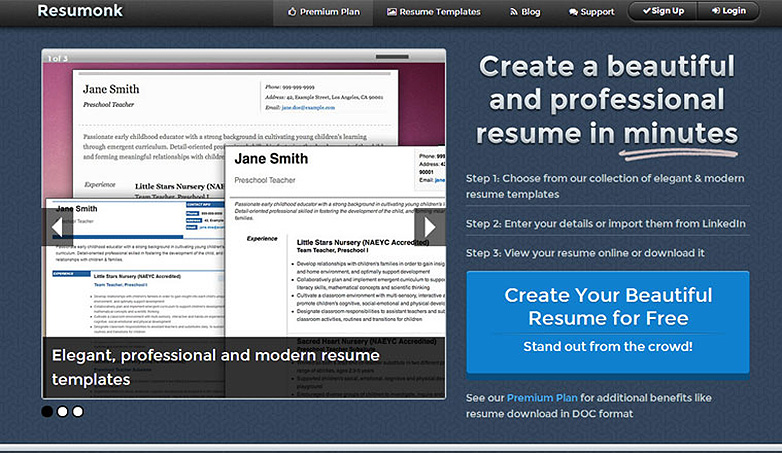
Resumonk
Resumonk teilt das Design in verschiedene Abschnitte auf und verwendet große, fette Elemente, um die verschiedenen Mengen an Leerraum zu teilen und zu erobern, die es erlaubt zu bleiben. Die subtile Textur im Hintergrund wirkt weiter, um das Gefühl von offenen Leerräumen zu begrenzen, auch wenn es sich wiederholt.
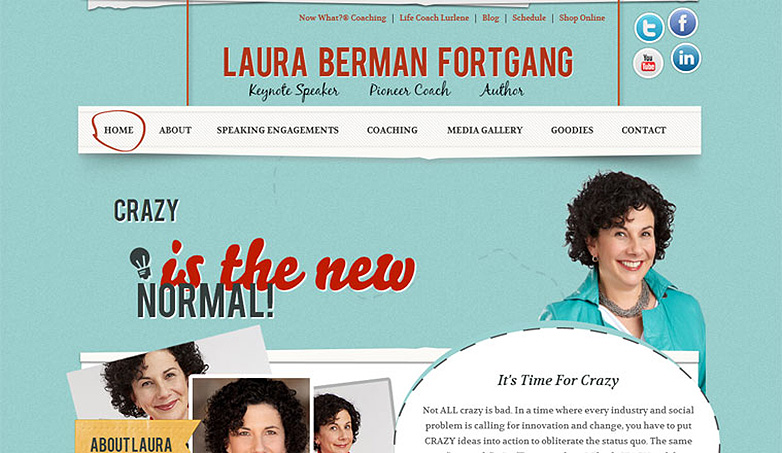
Laura Berman Fortgang
Laura Berman Fortgang Während man mit ein wenig Ornamentik spielt, um die verschiedenen Elemente des Designs zum Leben zu erwecken, steht die große Menge an Leerraum der Website als weiteres Beispiel für die Farbe, die den Hintergrund füllt und die visuelle Kohäsion des Designs vervollständigt. Die hellblauen, mit den harten Rottönen ausgeschnittenen Farbtöne verleihen dem Gelände so viel Ton und Tiefe.
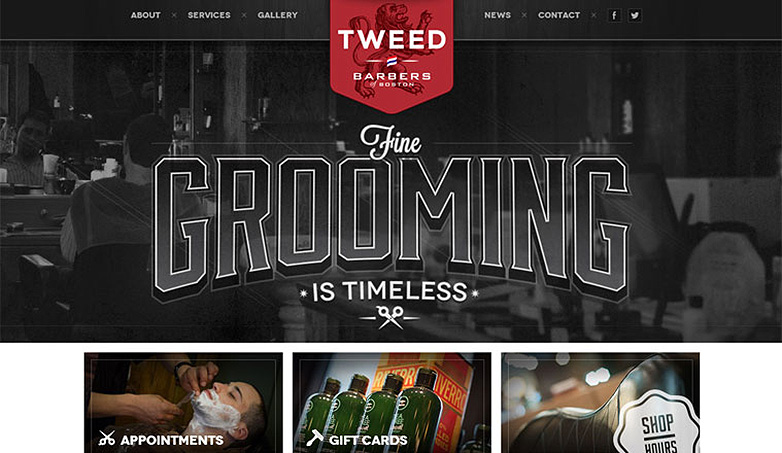
Tweed Barbiere
Tweed Barbiere stellt den Fokus des Betrachters auf eine mutige Weise dar, wobei sich große Bilder und Typografie über die Kopfzeile erstrecken. Das Whitespace-Gefühl bleibt weniger als leer und offen, auch wenn das schwache Bild mehr dazu beiträgt, den Ton zu vervollständigen, als von der Mission und dem Zweck abzulenken, die Marke dahinter zu treiben.
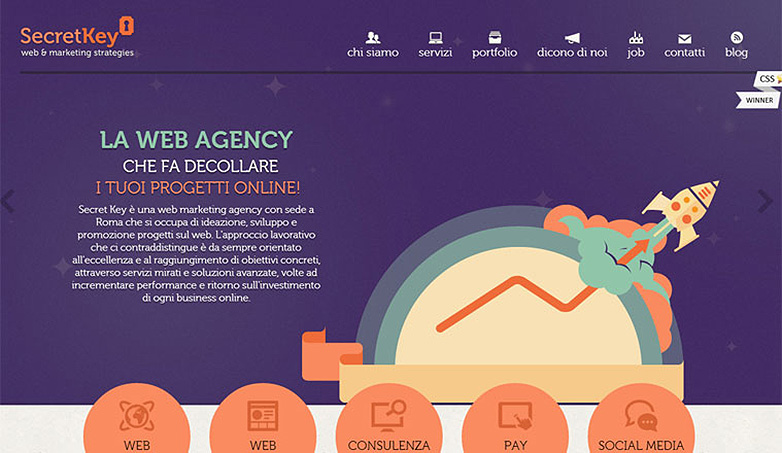
Geheimer Schlüssel
Geheimer Schlüssel ist ein weiteres fein ausgearbeitetes Beispiel für die tiefen, dunklen Farben, die den Hintergrund füllen und dem Whitespace als Teil des Designs mehr Sinn geben als normalerweise in einem minimalistischen Stück. Während es hier verwendet wird, um den Raum tatsächlich nachzuahmen, wird der Leerraum mit Licht als illustrative Akzente verwendet, um den Ort zu strukturieren und den kühneren Elementen mehr Kontrast zu geben.
Sind diese Seiten wirklich minimal? Welches ist dein Favorit? Lassen Sie es uns in den Kommentaren wissen.