Microsoft kündigt SuperPreview für IE-Browser-Tests an
Browser-Tests sind ein heißes und frustrierendes Thema unter Web-Designern und Entwicklern gleichermaßen. In den meisten Fällen entwerfen Entwickler für einen Zielbrowser und sobald sie fertig sind, beginnen sie, ihr Design zu optimieren, um es mit anderen Browsern kompatibel zu machen.
Es gibt viele Möglichkeiten, eine Website vor dem Start zu testen. Dazu gehören mehrere installierte Browser und Betriebssysteme, virtuelle Maschinen mit unterschiedlichen Konfigurationen oder ein gehosteter Image-Service, bei dem ein Screenshot für eine bestimmte Browserversion und ein Betriebssystem erstellt wird zu Vergleichszwecken.
Ab heute gibt es eine neue Methode zum Testen der Browserkompatibilität, die von Microsoft entwickelt wurde und SuperPreview heißt . In diesem Artikel werde ich Ihnen einen kurzen Überblick über SuperPreview geben sowie alternative Systeme zum Testen Ihrer Website-Designs vergleichen und auflisten.
Überblick
SuperPreview ist eine neue kostenlose Standalone-Anwendung von Microsoft (noch in der Beta-Version), mit der Sie sehen können, wie Ihre Websites über verschiedene Versionen von Internet Explorer hinweg aussehen. Dies macht die Migration von IE6 zu 7 und 8 viel einfacher als zuvor, ohne ein Virtuelles starten zu müssen Computer, auf dem IE6 ausgeführt werden soll oder über einen separaten Computer, auf dem IE6 ausgeführt wird. Sie werden auch eine kostenpflichtige Version veröffentlichen, die mit den Nicht-IE-Browsern umgehen wird. In dieser Rezension werde ich nur die kostenlose Version besprechen. Ich sollte erwähnen, dass dies eine sehr frühe Vorschauversion ist, daher sollten in Zukunft weitere Funktionen und Korrekturen folgen.
Verfügbarkeit
Die Beta-Version von SuperPreview wird heute auf der Mix09-Konferenz bekannt gegeben und kurz darauf für die breite Öffentlichkeit kostenlos zum Download bereitgestellt. [UPDATE] Software wurde heute vor MIX09 und früher als ursprünglich erwartet veröffentlicht und ist jetzt verfügbar: Laden Sie Microsoft SuperPreview herunter
Ich wurde von Microsoft angesprochen, um eine frühe Beta-Version zu testen, und ich habe in den letzten Tagen mit ihrem Entwicklerteam zusammengearbeitet und ihnen Feedback und Vorschläge gegeben.
Die Release-Version von SuperPreview für Internet Explorer wird im Sommer 2009 verfügbar sein.
Es gibt auch eine Vollversion, die Firefox und Safari unterstützt. Dies ist eine PAID-Version, die Teil von Expression Web 3 ist . Sie haben die Möglichkeit, es über Expression Web oder als eigenständiges Programm zu aktivieren. Voraussichtliches Erscheinungsdatum ist ebenfalls Sommer 2009.
SuperPreview
SuperPreview ist eine ziemlich coole Idee und es ist das erste Mal, dass ich diese Art von Browser-Testfunktionen als eigenständige Anwendung im Gegensatz zu einem gehosteten Dienst sehe. Sie geben grundsätzlich die URL (oder lokale Datei) ein, die Sie testen möchten, und zeigt Ihnen die Vorschau in zwei IE-Versionen gleichzeitig in einem geteilten Fenster an. Es kommt mit der integrierten IE6-Rendering-Engine und erfordert, dass Sie IE7 oder IE8 haben, um sie zu vergleichen .
Ein großer Nachteil ist, dass sie zu diesem Zeitpunkt keine konkreten Pläne haben, eine Mac-Version zu veröffentlichen , obwohl dies in Zukunft hinzugefügt werden könnte. Ich musste das auf meinem Mac testen, indem ich Parallels benutzte, was einige Bugs verursachte, wie z. B. langsame Reaktionszeit und Flimmern auf einigen der Ladebildschirme. Auch die Benutzeroberfläche ist meiner Meinung nach ziemlich unattraktiv und nicht sehr benutzerfreundlich, obwohl sie behaupten, dies für die endgültige Version zu beheben.
Außerdem gibt es noch keine gehostete Lösung , die besonders für diejenigen von uns auf Macs nützlich wäre, die den IE nicht zu Testzwecken installieren können.
Hauptmerkmale:
- Zeigermodi: Ermöglicht das Klicken auf einzelne Seitenabschnitte zum Vergleich. Der HTML-Tag-Name des Abschnitts, seine Attribute für Klasse oder ID, Größe und Position werden in der Statusleiste angezeigt.
- Bildanzeige: Vergleichen Sie Photoshop comp mit dem Baseline-Browser, um sicherzustellen, dass alles im Browser auf Ihr ursprüngliches Design ausgerichtet ist.
- Dom-Hervorhebung: Sie können bestimmte DOM-Elemente hervorheben, um zu sehen, wo sich Ausrichtungsunterschiede zwischen den Browsern befinden. Es zeigt die Positionen der gerenderten Elemente und ihrer CSS-Eigenschaften an.
- Positionierungshilfen / Lineale: Verwenden Sie Lineale, um die Layoutunterschiede zwischen Browsern zu messen. Wenn Sie ein Lineal in einem Browserfenster positionieren, bewegt sich das Lineal im zweiten Browser mit.
- Layout-Ansichten: Seite-an-Seite entweder horizontal oder vertikal oder Overlay-Modus anzeigen.
- Zoom: Zur Auswahl der Vergrößerungsstufe.
- Mehrere Auflösungen: Noch nicht verfügbar in dieser Beta-Version, aber in zukünftigen Versionen enthalten.
- Thumbnail-Anzeige: Zeigt ein Miniaturbild am unteren Rand jedes Panels mit einer Miniaturansicht der gesamten Site an, so dass Sie schnell auf einen anderen Bereich der Seite klicken können.
Beispiele:
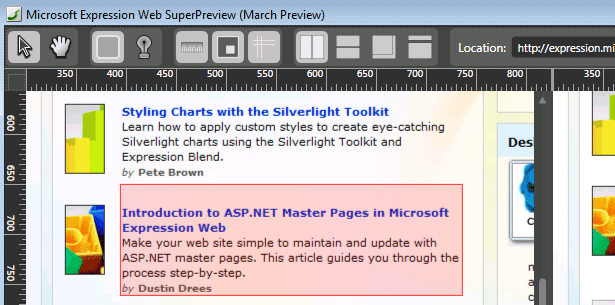
Die Symbolleiste zeigt die verschiedenen Hilfslinien und Lineale
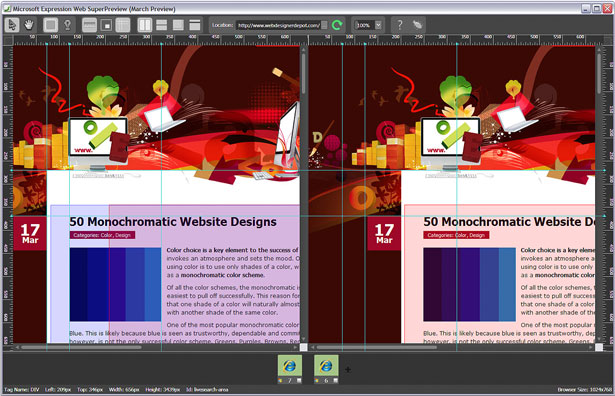
Hilfslinien und Lineale mit DOM-Hervorhebung zeigen die Unterschiede beim Rendern in IE6 und IE7
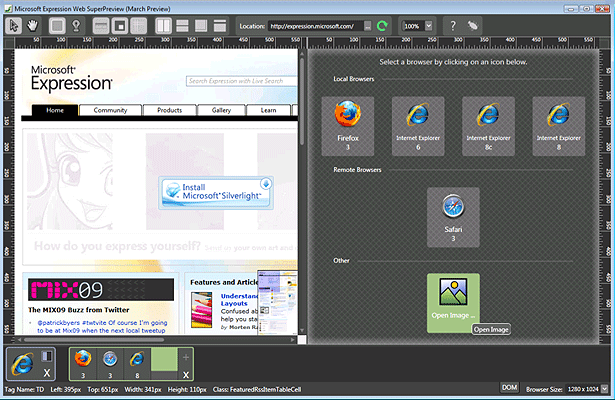
Auswahl von lokalen Browsern, Remote-Browsern oder Bildern (Screenshot der Vollversion mit Unterstützung für Nicht-IE-Browser)
Vorteile:
- Keine Notwendigkeit, IE6 zu installieren.
- Seite an Seite Vergleich und Auswahl der Layoutansichten.
- Kann Photoshop Comp mit dem Baseline-Browser vergleichen.
- Guides und Lineale zum Messen von Positionierungsunterschieden zwischen Browsern.
- Overlay-Modus wird angezeigt, wenn es viele Diskrepanzen gibt.
- DOM-Hervorhebung ist nützlich, um Unterschiede schnell zu finden und zu identifizieren.
- Zoom-Fähigkeit.
- Kostenlos für IE-Browser-Vorschau.
- Zeigt PHP- und ASPX-Seiten an (vorausgesetzt, Sie haben PHP auf Ihrem System installiert).
- Unterstützt alles, was der native Browser unterstützt, einschließlich Ajax und JavaScript.
Nachteile:
- Zur Zeit funktioniert es mit IE8 im IE7-Emulationsmodus, der scheinbar zu 90% gut ist. Sie arbeiten daran, echtes eingebautes IE7- und IE8-Rendering zu erstellen.
- Keine Version für Mac noch.
- Die Option "Auflösung" ist derzeit in der Beta-Version nicht verfügbar.
- Die kostenlose Version vergleicht nur verschiedene Versionen von Internet Explorer und die kostenpflichtige Version vergleicht nur die von Ihnen installierten Browser.
- Unattraktive Benutzeroberfläche und Symbole (zumindest in der Beta-Version).
- Der Overlay-Modus ist verwirrend, um festzustellen, welcher Browser welcher ist.
- Keine gehostete Lösung verfügbar.
- Keine Unterstützung für ActiveX (einschließlich Flash).
- Kann nicht mit Mac-Browsern verglichen werden.
- Klicken Sie nicht auf Links, um auf der Website zu navigieren.
- Langsame Aktualisierungs- / Ladezeit (mindestens laufendes XP auf Mac mit Parallels).
- Thumbnail-Vorschau ist für sehr lange Webseiten nutzlos.
Andere Testmethoden
Eine gängige Methode zum Testen einer Website (neben der Installation mehrerer Browser und Betriebssysteme) ist die Verwendung eines gehosteten Diensts, der Screenshots Ihrer Webseite in verschiedenen Browsern und Betriebssystemen erstellt. Hier sind ein paar der beliebtesten:
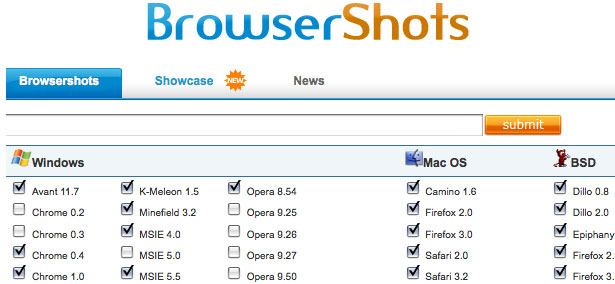
BrowserShots
Unterstützt mehrere Browser, Java, Flash, Javascript und Bildschirmauflösungen. Einfach zu bedienen und kostenlos.
Browserfoto
Unterstützt mehrere Browser und Versionen sowie Windows, Mac und Linux. Von 800 × 600 bis zu 1024 × 768. Preis: 15 USD für einmalige Nutzung oder 150 USD pro Domain / Jahr für unbegrenzte Nutzung
CrossBrowserTesting
Unterstützt mehrere Browser und Betriebssysteme. Sie zahlen pro Minute der Nutzung. Benötigt Java. Kostenlose Testphase.
Browsercam
Unterstützt jeden Browser, jedes Betriebssystem. Enthält JavaScript, DHTML-Formulare und dynamischere Funktionen. Option für den Fernzugriff und die Entwicklung mobiler Seiten. Ab 19,95 US-Dollar für einen Tag Nutzung für Browser-Capture.
BrowsrCamp
MAC OS X-Browser testet mit Screenshots. Von 800 px Auflösung bis 1600. Kostenlos für Safari 3.1.2 Screenshots. Bezahlter Service von $ 3 pro Tag.
NetRendered
Überprüft, wie eine Website von Internet Explorer 7, 6 oder 5.5 gerendert wird. Frei. 
Lackmus
Überprüft jeden Browser und jede Plattform und enthält Bug-Tracking. 50 Test pro Monat ist kostenlos, aber nur für IE7 und Firefox 2. 23 Browser-Unterstützung beginnt bei $ 24 pro Tag. 
Schließlich können Sie mehrere Browser installieren oder virtuelle Maschinen für weitere Tests verwenden.
Virtuelle Software:
Ermöglicht die Installation mehrerer Betriebssysteme auf demselben Computer
Weiterführende Literatur:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/?page=BrowserTesting
Haftungsausschluss von WDDs Redakteur: Dieser Beitrag ist eine persönliche Überprüfung von SuperPreview. Ich wurde in keiner Weise von Microsoft oder einem anderen Unternehmen für die Überprüfung dieses Produkts oder der anderen kompensiert. Die hier geäußerten Meinungen sind ausschließlich meine eigenen.
Bitte posten Sie unten, welche anderen Systeme Sie zum Testen Ihrer Website Designs über verschiedene Browser und verschiedene Versionen verwenden.