Wichtige Updates für Adobe Creative Cloud
Die Tage von CS6 sind in weite Ferne gerückt, und Adobe hat offiziell die neueste Version dessen, was bisher Creative Suite hieß, auf den Markt gebracht (obwohl es von nun an auch "Creative Suite" genannt wird) Kreative Wolke ).
Wichtige Updates und neue Funktionen wurden in die neueste Version der Creative Cloud-Apps integriert, einschließlich einer neuen App zur Verwaltung Ihres Creative Cloud-Kontos und allem, was dazu gehört.
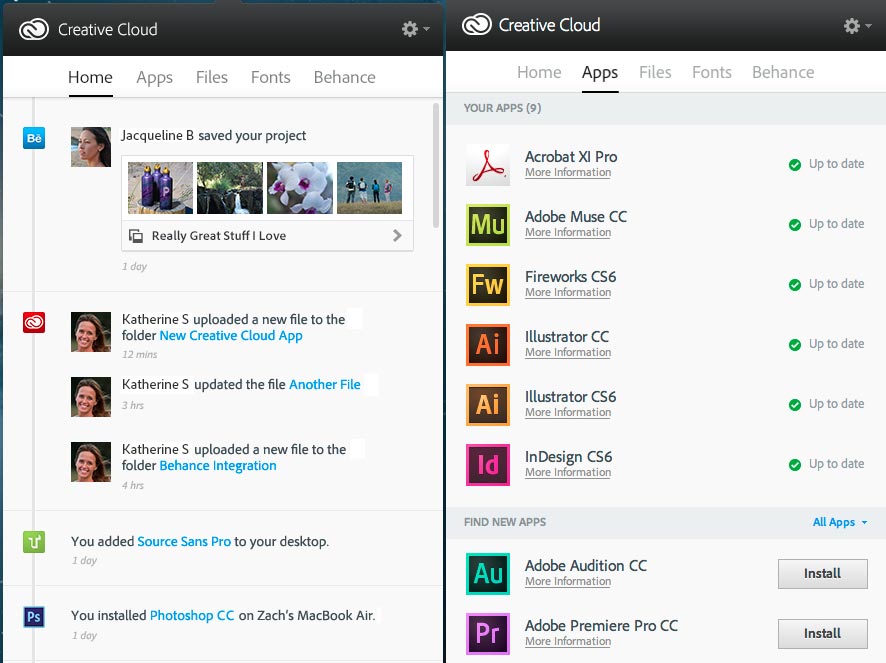
Creative Cloud Desktop App
Die neue CC-Desktop-App ist eine große Verbesserung gegenüber dem alten Application Manager. Es gibt jetzt fünf Panels, die Ihnen verschiedene Informationen zu Ihrem CC-Konto, Ihren Anwendungen und mehr bieten.

Das Home-Fenster zeigt Ihnen fortlaufende Updates für alle Ihre Creative Cloud-Aktivitäten. Dies umfasst App-Downloads und Updates, die Sie durchgeführt haben, hochgeladene Dateien und mehr. Das Apps-Fenster zeigt den Status deiner CC-Apps an und ermöglicht das Ausführen von Updates oder das Herunterladen neuer Apps. Im Bedienfeld "Dateien" können Sie auf Ihren CC-Dateispeicher zugreifen.
Die letzten beiden Panels erweitern jedoch die Nützlichkeit von CC. Im Bereich "Schriftarten" können Sie sowohl Desktop- als auch Webschriftarten von Adobe und Typekit durchsuchen. Sie können Ihre Schriften auch über dieses Bedienfeld aktualisieren. Mit dem Behance-Panel können Sie sich mit Ihrem Behance-Konto verbinden, um Ihre Arbeit zu präsentieren, Feedback zu erhalten und Inspiration zu finden, ohne dass Sie Ihren Browser durchsuchen müssen.
Updates für Cloud-Funktionen
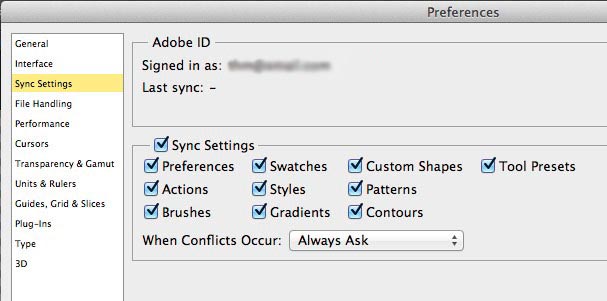
Mit Photoshop CC und Dreamweaver CC können Sie jetzt Ihre Einstellungen zwischen Computern synchronisieren. Dies bedeutet, dass Sie nicht jeden Computer, den Sie verwenden, manuell einrichten müssen. Melden Sie sich stattdessen einfach bei Ihrem Creative Cloud-Konto an, synchronisieren Sie Ihre Einstellungen auf einem Computer und laden Sie dann die synchronisierten Einstellungen auf einen anderen Computer, um Ihren Arbeitsbereich so einzurichten, wie Sie es möchten.

Mit Photoshop CC und Illustrator CC können Sie Ihre Dateien jetzt direkt in den Programmen direkt in der Cloud speichern. Dies spart Zeit für Teams oder für Designer, die von mehr als einem Computer aus arbeiten möchten. Sie können Ihre Dateien auf der Creative Cloud-Website bequem von der CC-Desktop-App aus anzeigen.
Sobald Ihre Dateien in Creative Cloud hochgeladen wurden, können Sie sie einfach freigeben. Gehen Sie einfach zur Creative Cloud-Website, öffnen Sie die Datei, die Sie freigeben möchten, und verwenden Sie dann den integrierten Freigabelink, um entweder an Behance für öffentliche Rückmeldungen zu senden oder einen Link per E-Mail zu senden. Wenn Sie einen Link senden, können Sie zulassen, dass Benutzer mit dem Link Kommentare hinterlassen oder die Datei sogar herunterladen. Wer auch immer den Link teilt, muss keine CC-Mitgliedschaft haben, um die Datei anzusehen oder Kommentare zu hinterlassen.
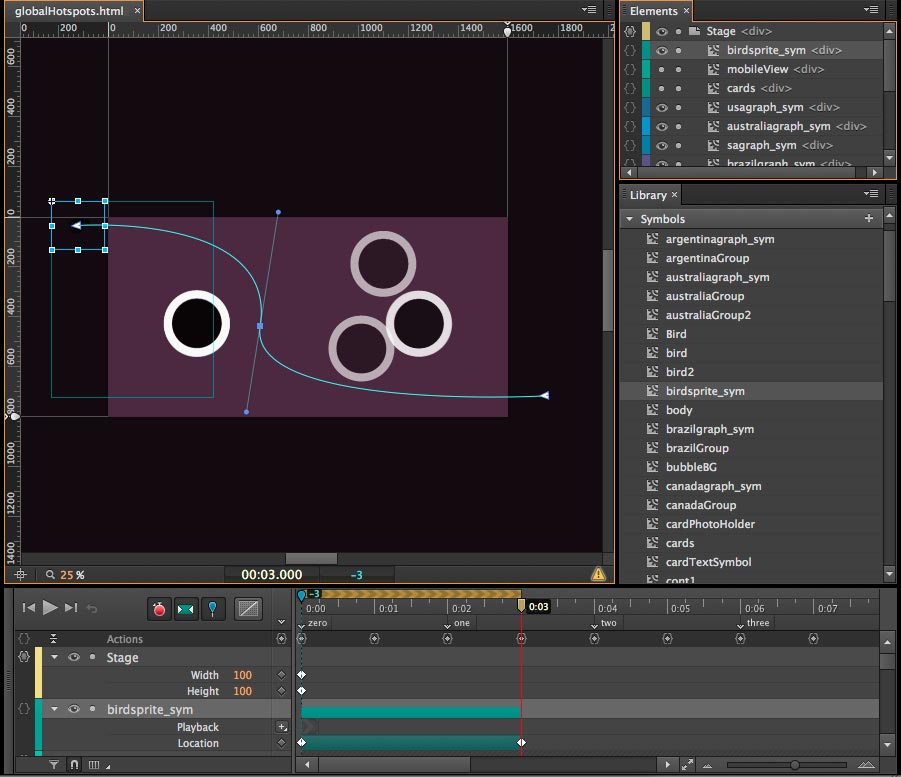
Wichtige Aktualisierungen für Edge Animate CC
Die neueste Version von Edge Animate bietet einige wichtige Updates, einschließlich einer neuen Funktion für Bewegungspfade. Dies macht es wesentlich einfacher, die Bewegung von Elementen in Ihrem Design anzupassen.

Animationen können auch mithilfe von in Edge Animate integrierten Code-Snippets oder mit Ihren eigenen JavaScript-Funktionen interaktiv gestaltet werden. Sie können die Wiedergabe von Elementen steuern oder sogar Schaltflächen erstellen, die eine noch bessere Benutzerinteraktion ermöglichen.
Die Animationen, die Sie in Edge Animate erstellen können, können beliebig vielen Webprojekten hinzugefügt werden. Sie können sie in Edge Code oder Dreamweaver importieren oder als OAM-Dateien exportieren. Kantenanimationen können sogar in mobile Designs importiert werden, die in InDesign erstellt wurden.
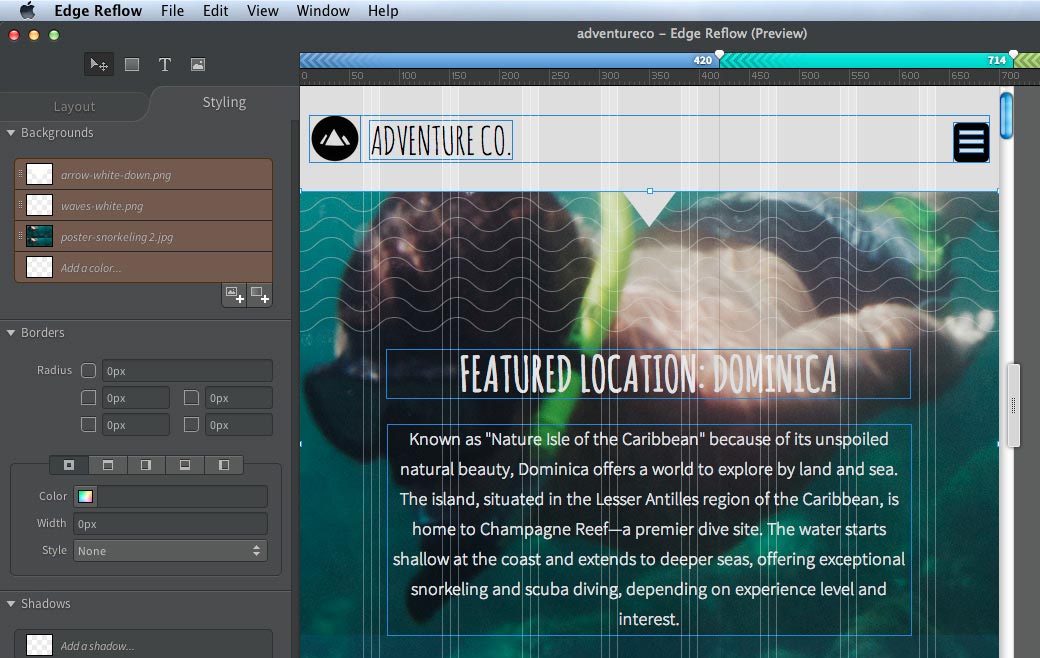
Aktualisierungen für Edge Reflow CC
Responsives Design ist im heutigen Web eine Notwendigkeit. Mit Edge Reflow CC können Sie leicht reagierende Designs mit visuellen Medienabfragen und einer intuitiven Benutzeroberfläche erstellen.
Enge Integration mit Photoshop macht es einfach, Ihre PSD-Dateien zu importieren. Die Integration mit Illustrator und Edge Animate vereinfacht das Kopieren von SVG-Dateien und -Animationen in Ihre Reflow-Projekte. Dies macht Ihren gesamten Design-Prozess viel schneller und einfacher.
Mit Edge Reflow können Sie auch wiederverwendbare CSS3-Stile erstellen, die sich perfekt zum Formatieren mehrerer Elemente eignen, sodass das gesamte Projekt einheitlich dargestellt wird. Stile machen es auch sehr einfach, Ihr Projekt auf den neuesten Stand zu bringen.
Tolle Updates in Photoshop CC
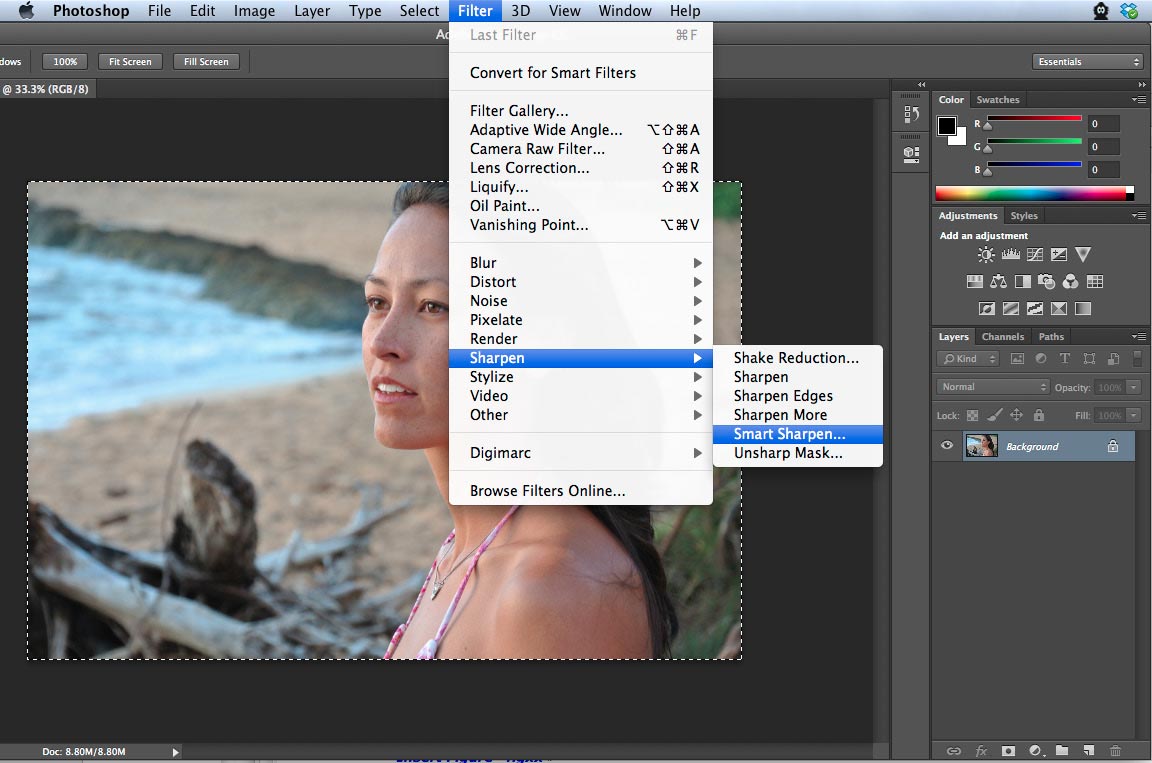
Schärfen in Photoshop war schon immer eine Art "hit-or-miss" -Problem. Bei einigen Bildern funktionierte es großartig, bei anderen erzeugte es alle möglichen unerwünschten Artefakte. Es könnte am Ende alle falschen Teile eines Fotos hervorbringen.
Das ist bei Smart Sharpen nicht mehr der Fall. Smart Sharpen bietet viel schärfere, sauberere Grafiken mit einfach zu bedienenden Steuerelementen. Die neue Art und Weise, wie Bilder für Smart Sharpen verarbeitet werden, bietet nahezu magische Ergebnisse und bewahrt die Wiedergabetreue Ihrer Bilder.
Es gibt auch neue Funktionen zum Bearbeiten Ihrer abgerundeten Rechtecke in Photoshop CC. Sie können Einstellungen bei der Arbeit zerstörungsfrei entfernen oder erneut anwenden, ohne von vorn beginnen zu müssen. Nachdem Sie eine Form erstellt haben, können Sie die Eigenschaften mithilfe des Eigenschaftenfensters aktualisieren und verfeinern.
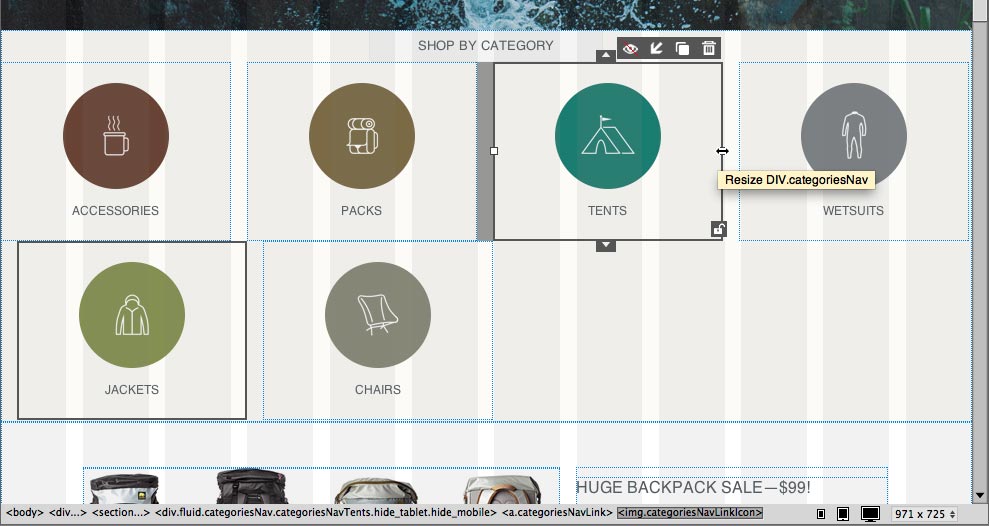
Große Änderungen an Dreamweaver CC
Dreamweaver CC hat neue, schnellere Workflows für die visuelle Erstellung von Website-Designs und reaktionsschnellen Layouts integriert. Sie können sowohl Web- als auch mobile Inhalte intuitiv erstellen und dabei neue Funktionen nutzen, die das Webdesign und die Entwicklung erheblich vereinfachen.

Verbesserungen an der Fluid Grid Layout-Funktion ermöglichen es Ihnen, Websites intuitiver zu erstellen, indem Sie visuelle Abfragen für Medien erstellen, mit denen Sie Ihr Design an verschiedene Bildschirmdimensionen anpassen können. Und es wurde alles optimiert, so dass Sie mit weniger Schritten mehr erreichen können.
Sie können nun Klassen auf gruppierte Elemente anwenden, anstatt sie jedem Element einzeln hinzufügen zu müssen. Das bedeutet, dass Sie eine einzelne Regel aktualisieren und gleichzeitig eine ganze Gruppe von Elementen steuern können.
Eine weitere große Änderung besteht darin, dass Sie mit dem neuen CSS-Designer CSS-Stile visuell anwenden können. Dies macht das Erstellen und Aktualisieren von Stilen viel intuitiver. Sie können beispielsweise Box-Schatten oder -Gradienten ändern und Aktualisierungen der Live-Ansicht sofort sehen. Live-Ansicht rendert alles, was Sie mit WebKit tun, damit Ihre Designs so aussehen, wie sie online sind.
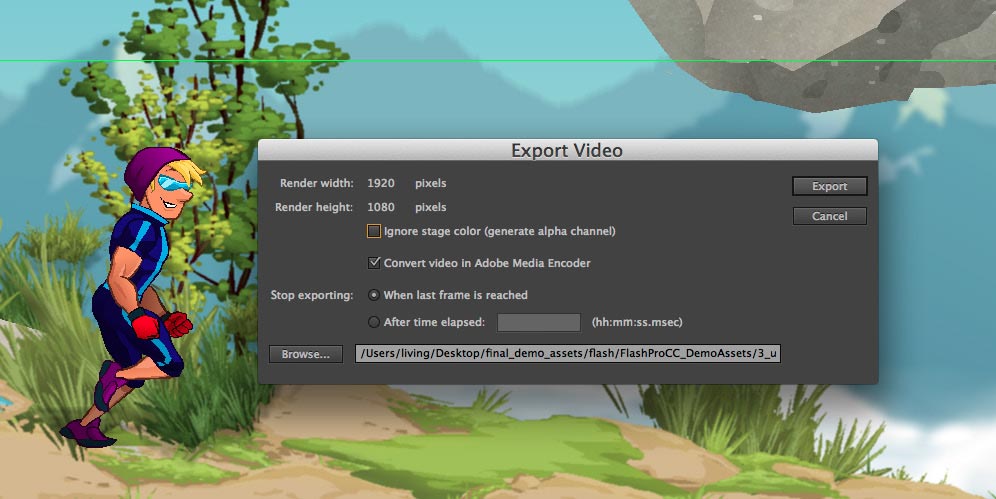
Ein völlig neues Flash CC
Flash Professional CC wurde von Grund auf neu aufgebaut. Es ist jetzt schneller, erweiterbarer, modularer, zuverlässiger und wesentlich effizienter. Mit dem modernisierten Flash-Arbeitsbereich können Sie jetzt umfangreichere und interessantere Inhalte erstellen.

Animierte Inhalte wurden lange mit Flash Pro in großen Online-Videoportalen, Studios, Spielefirmen und mehr erstellt. Ihre Flash-Dateien können in HD-Video und Audio exportiert werden, ohne Frames zu verlieren.
Mit dem neuen Flash Professional CC können Sie noch mehr Funktionen mit dem integrierten Toolkit für CreateJS hinzufügen. Auf diese Weise können Sie Webstandard-HTML- und JavaScript-Code basierend auf Ihren Flash-Projekten erstellen, einschließlich interaktiver Inhalte. Auf diese Weise können Sie Inhalte erstellen, die auf Plattformen und Geräte verteilt werden können, die den Flash Player nicht unterstützen, einschließlich iOS-Geräten.
Fazit
Während einige immer noch enttäuscht sind von der Entscheidung von Adobe, zu einem reinen Abonnement-Modell zu wechseln, verbessert sich die Qualität der Software, die sie herausgibt, nur weiter. Diese Updates werden jedem Webdesigner, der Adobe-Software verwendet, das Leben erheblich erleichtern und die Ergebnisse besser beenden.
Was halten Sie von diesen neuen Updates für Adobe Creative Cloud? Von wem glaubst du wirst du am meisten Gebrauch machen? Lassen Sie es uns in den Kommentaren wissen.