Ist Google Chrome der neue IE 6 für Webdesigner?
Gerade als du dachtest, dass du mit IE 6 und seinen Hacks und Ausnahmen fertig bist, musst du jetzt einen neuen Browser in Betracht ziehen: Google Chrome .
Die gute Nachricht ist, dass Chrome viel mehr mit Webstandards kompatibel ist als IE 5 und 6 . Chrome hat jedoch seine eigenen Eigenheiten und Fehler.
Niemand weiß, ob Chrome in Zukunft bleiben wird, aber innerhalb kürzester Zeit hat es bereits einen überraschend guten Anteil am Webbrowser-Markt erobert.
Hier sind einige Tipps, damit Ihre Webseiten in Chrome funktionieren und hoffentlich so aussehen, wie sie aussehen.
Mac-Benutzer
Seit Februar 2009 ist Chrome immer noch ein Browser für Microsoft Windows-PCs. Wenn Sie einen Mac verwenden, müssen Sie Microsoft Windows ausführen Boot Camp oder eines der Virtualisierungsprodukte für den Mac ( Suns VirtualBox , Parallelen , VMWare Fusion ). Wenn Sie wirklich gewagt sind, können Sie versuchen, Chrome zum Laufen zu bringen Darwine . Google verspricht in den kommenden Monaten eine native Mac-Version von Chrome.
Verschwindene Pop-Ups
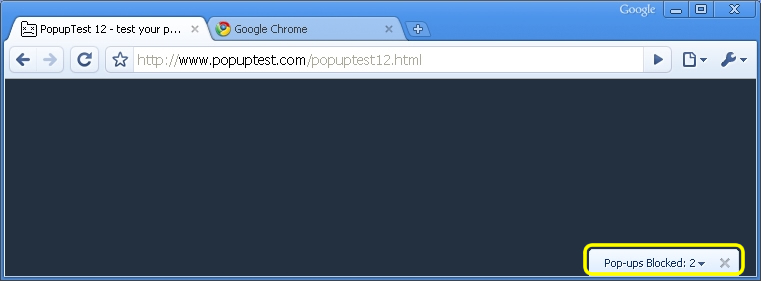
Pop-Up-Blockierung ist großartig, es sei denn, Ihre Website benötigt wirklich Popup-Funktionen. Wenn Sie eine Webseite haben, die Pop-ups verwenden muss, werden sie in Chrome nicht angezeigt. Standardmäßig zeigt Chrome nur den Titel eines Popups an und minimiert es in der unteren rechten Ecke des Browserfensters. Benutzer müssen auf den Titel des Popups klicken und ihn ziehen, um den Inhalt anzuzeigen.

SSL ist kaputt?
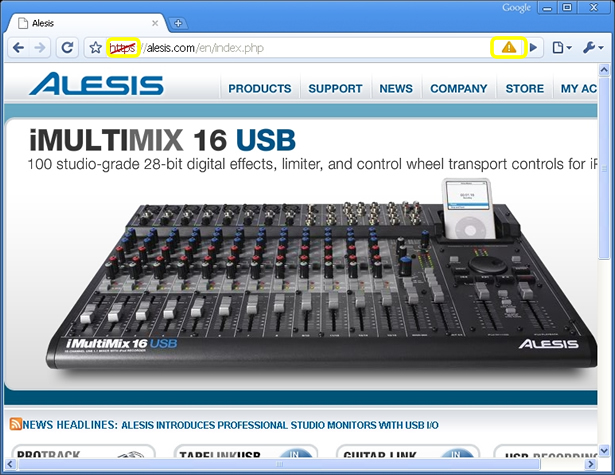
Standardmäßig wird Chrome nur eine gültige SSL-Seite (Secure Sockets Layer) mit dem Vorhängeschloss-Symbol zertifizieren, wenn alle Elemente auf der Seite über SSL bedient werden. Anders ausgedrückt: Wenn Ihre Seite über SSL geschaltet wird, aber Elemente über nicht gesichertes HTTP aufgerufen werden, gibt Chrome Ihrer Seite ein Ausrufezeichen, das angibt, dass Ihre Seite eine inkonsistente SSL-Übertragung darstellt. Um dies zu umgehen, stellen Sie sicher, dass alle von Ihrer Webseite geladenen Ressourcen, einschließlich aller Bilder , mit HTTPS versehen sind .

Deklaration zuerst deklarieren
Wenn der Text Ihrer Webseite verstümmelt oder in Chrome einfach falsch ist, müssen Sie möglicherweise Codierungsinformationen in den Text eingeben
Abschnitt jeder Webseite. Wenn Sie bereits Kodierungsinformationen haben, muss diese vor allen CSS- oder JavaScript-Vorkommen stehen. Andernfalls ignoriert Chrome es einfach. Ein funktionierendes Beispiel:
... Ihr CSS-Code ...
Außerdem ignoriert Chrome die von JavaScript angegebene Codierung. Zeitraum. Zum Beispiel würde Folgendes ignoriert:
document.write (" ");
Anstatt JavaScript zu verwenden, müssen Sie Ihre Codierung an den Anfang des
Lesezeichen Favoriten
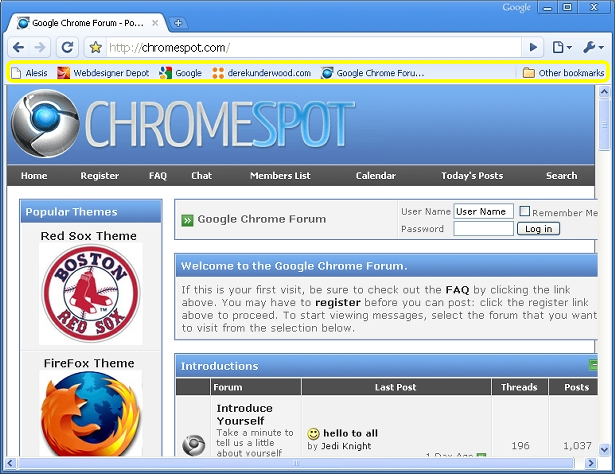
Wenn Benutzer Ihre Website mit einem Lesezeichen versehen, können Sie den Standardnamen für das Lesezeichen, die Beschreibung, den Link und das Lesezeichensymbol steuern. Stellen Sie sicher, dass Sie Ihren Code in die
Abschnitt Ihrer Webseiten. Hier ist ein Arbeitsbeispiel:
JavaScript reparieren
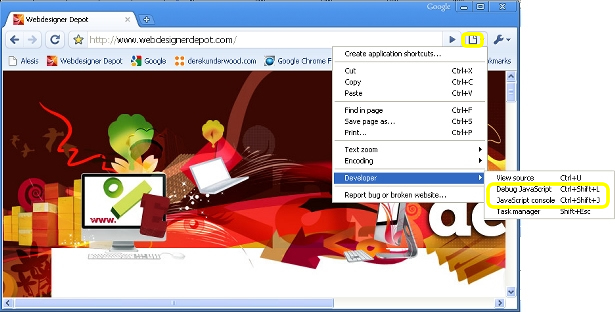
Wenn Ihr JavaScript in Chrome nicht ordnungsgemäß funktioniert, überprüfen Sie die JavaScript-Konsole von Chrome, auf die Sie über das Seitenmenü-Symbol -> Entwickler -> JavaScript-Konsole zugreifen können . Das sollte dir eine Richtung geben, was du ändern kannst.
Für die fortgeschritteneren JavaScript-Entwickler können Sie auch den JavaScript-Debugger verwenden, auf den Sie über das Seitenmenü-Symbol -> Entwickler -> JavaScript debuggen zugreifen können . Dadurch können Sie Variablen beobachten und Haltepunkte setzen.

CSS-Bildprobleme
Wenn Sie Bilder oder Hintergründe verwenden, die über CSS implementiert wurden und in Chrome nicht korrekt gerendert werden, sollten Sie Bilder zwischen GIF, JPG und PNG konvertieren, um festzustellen, ob ein anderes Bildformat Ihre Probleme löst. Obwohl dies keinen Sinn ergibt, funktioniert es manchmal, insbesondere bei zufälligen Abständen und Bildformatierungsproblemen.
CSS "Erster" Selector Hack
Chrome kann in Bezug auf CSS knifflig und unnachgiebig sein und ignoriert Stile, die auf bestimmte Seitenelemente angewendet werden. Sie könnten versuchen, das Schlüsselwort " first-of-type " zu verwenden, das von allen anderen Browsern ignoriert wird (mit Ausnahme von Apples Safari). Wenn Sie beispielsweise keinen bestimmten Stil auf die Anwendung anwenden können
Abschnitt Ihrer Webseite, um in Chrome zu arbeiten, fügen Sie etwas wie folgt hinzu:Körper: Ersttyp p {color: # ff0000;}
"First-of-Type" wird einfach von den Browsern ignoriert, die Ihre Seite bereits so anzeigen, wie Sie es beabsichtigt haben.
GiantIsland CSS Hack
Chrome interpretiert Cascading Stylesheets (CSS) anders als andere Browser. Andererseits interpretieren IE 5, 6 und 7 CSS nicht einmal gleich! to target CSS on specific browsers like Chrome. Der GiantIsland CSS Hack ist ein relativ einfacher CSS-Markup-Hack, der eckige Klammern [] verwendet , um CSS auf bestimmten Browsern wie Chrome anzusprechen. Als Bonus kann es Ihnen auch helfen, Ihr CSS an IE 5, 6, 7, Safari und Firefox gleichzeitig anzupassen. Weitere Informationen finden Sie unter http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
Bleib weg von HTML5
Chrome versucht noch nicht, den HTML5-API-Standards zu entsprechen, obwohl Webkit, seine Rendering-Engine, HTML5 unterstützt. Wenn Sie HTML5-Funktionen oder -Syntax verwenden, werden Sie wahrscheinlich auf Probleme stoßen. Halten Sie sich an die HTML4-Standards und Sie sollten es leichter haben. Chrome wird wahrscheinlich in naher Zukunft HTML5 unterstützen.
Überprüfen Sie Ihre Seiten
Bevor Sie bei Chrome schwören und das Handtuch werfen, validieren Sie Ihre Seiten, um sicherzustellen, dass Sie nicht versehentlich einen nicht standardmäßigen HTML-Aufruf verwendet haben. Sie können jede Webseite unter bestätigen http://validator.w3.org/ . In einigen Webbrowsern können Sie einige Verknüpfungen mit Webstandards verwenden, Chrome ist jedoch nicht sehr nachsichtig.

Probieren Sie es mit Safari
Wenn Sie Ihre Webseiten nicht in Chrome sehen lassen können, egal was Sie versuchen, versuchen Sie Ihre Webseiten in Safari, bevor Sie aufgeben. Safari ist Apples Webbrowser und ist für Mac und Windows PCs verfügbar. Wenn Sie Windows verwenden, können Sie Safari kostenlos von Apple herunterladen http://www.apple.com/safari/download/ . Sowohl Chrome als auch Safari werden unter Verwendung der Open-Source-Browser-Rendering-Engine " Webkit " erstellt. Wenn Sie sowohl in Chrome als auch in Safari einen Renderfehler sehen, ist die Wahrscheinlichkeit groß, dass Webkit der Täter ist. Sie können einen Bug für die Webkit-Entwickler bei http://webkit.org/quality/reporting.html .
Aw Snap!
Die Chrome-Entwickler haben einige lustige Fehlermeldungen zur Verfügung gestellt (wenn ein Fehler als lustig angesehen werden kann). Wenn Chrome dir das dunkelgraue " Aw Snap! "Seite, die auch sagt" Bei der Anzeige dieser Webseite ist etwas schief gelaufen ", ist es vielleicht gar nicht Ihre Webseite. Je nach Systemeinstellungen und anderen installierten Anwendungen neigt Chrome auf manchen PCs zum Absturz. Probieren Sie ein paar andere bekannte Webseiten aus und sehen Sie, ob sie abstürzen. Versuchen Sie auch, Chrome zu schließen, neu zu starten und dann Ihre Webseiten erneut zu testen. Einige Leute haben festgestellt, dass Chrome auf einigen PCs instabil ist. Google beabsichtigt, dass Chrome mit jeder neuen Version stabiler wird.
Fehlerberichterstattung
Wenn Sie einen Fehler mit dem Rendering von Chrome finden, melden Sie es! Du wirst die Welt zu einem besseren Ort machen. Google führt eine öffentliche Fehlerliste für Chrome unter http://code.google.com/p/chromium/issues/list .

Geschrieben exklusiv für WDD von Derek Underwood, einem professionellen Webdesigner und Softwareentwickler. Sie können mehr über Derek lesen und ihn auf seiner Website kontaktieren:
http://www.derekunderwood.com
Haben Sie Ihre Webseiten in Chrome getestet? Glaubst du, Chrome ist hier, um zu bleiben? Teilen Sie Ihre Meinungen und Erfahrungen.