HTML5 und CSS3: Wireframing im Endprodukt
Es ist ein klassischer Fall von Photoshop versus Website. Bestehende Drahtmodellierungs- und Prototyping-Werkzeuge sind nicht in der Lage, die Umgebung des Netzes genau wiederzugeben.
Sie erzeugen statische Designs, die nicht durch die Variable, die als Webbrowser bekannt ist, gesehen werden können. Und wenn Sie die endgültige Website erstellen, werden einige Elemente nicht genau wie ihre Entwurfspartner aussehen, und der Kunde wird diese geringfügigen Unterschiede in Schriften, Positionierung usw. bemerken.
Sie können mit einem Grafikprogramm vertrauter sein, und das Rendern der Entwurfsiterationen kann länger dauern, wenn Sie den HTML-Code von Hand eingeben müssen.
Die Vorteile der Erstellung eines Drahtmodells in HTML von Anfang an beginnen jedoch, die Alternativen zu überwiegen: Wir haben nicht nur neue Layoutelemente in HTML5 und leistungsfähigere Selektoren und Stile in CSS3, sondern können sie durch Kombination zu einem einfachen zusammenfassen Layout schnell.
Wir hören jeden Tag eine neue Firma ( 37Signale , Atomiq und Andere ) erklären Sie die Einführung von HTML-Prototyping. Ihr Hauptgrund ist, dass der Prozess überraschend einfach ist, wenn Sie die richtigen Werkzeuge zur Verfügung haben. Sie werden lernen, wie einfach dieser Prozess sein kann, und wenn Sie fertig sind, werden Sie beim nächsten Build einen Vorsprung haben.
Schnelles Layout mit HTML5
HTML5 enthält eine Reihe ausgezeichneter neuer Strukturelemente, die es erleichtern, ein Dokument mit weniger Klassen und IDs schnell nachzubilden. Sobald Sie den Zweck dieser Elemente verstanden haben, können Sie innerhalb von Minuten ein grobes Seitenlayout erstellen.
Wenn Sie mit diesen neuen Elementen nicht vertraut sind, hier eine kurze Einführung. Die neuen Elemente bieten eine sauberere Dokumentenstruktur als zuvor und befreien Sie von einer starken Nutzung von divs. Lachlan Hunt beschreibt diese Elemente schön in " Eine Vorschau von HTML5 ":
- Das
articleElement repräsentiert einen unabhängigen Abschnitt eines Dokuments, einer Seite oder einer Website. Es eignet sich für Inhalte wie Nachrichten und Blog-Posts, Forenbeiträge und einzelne Kommentare. - Das
sectionelement stellt einen generischen Abschnitt eines Dokuments oder einer Anwendung dar, z. B. ein Kapitel. - Das
headerElement repräsentiert den Header eines Abschnitts. Header können mehr als nur die Überschrift des Abschnitts enthalten. Zum Beispiel wäre es sinnvoll, Unterüberschriften, Versionsinformationen und Bylines hinzuzufügen. - Das
navElement repräsentiert einen Abschnitt von Navigationslinks. Es eignet sich sowohl für die Navigation auf der Website als auch für ein Inhaltsverzeichnis. - Das
asideElement ist für Inhalt, der tangential mit dem umgebenden Inhalt verwandt ist, und es ist nützlich zum Markieren von Seitenleisten. - Das
footerElement repräsentiert die Fußzeile eines Abschnitts. Es enthält in der Regel Details zu diesem Abschnitt wie den Namen des Autors, Links zu verwandten Dokumenten und Copyright-Daten.
In meiner Beispiel-Website möchte ich eine zentrierte Seite mit einer Kopfzeile, einer Seitenleiste auf der linken Seite, einem Bereich für den Hauptinhalt und einer Fußzeile. Ich habe HTML5 Elemente verwendet, um die Struktur zu markieren, mit einem article Element, um alles zu enthalten.
Example Diese Elemente und Divs sind dimensionslos und unsichtbar, es sei denn, Sie legen Stilattribute fest oder legen Inhalte darin ab. Um sie funktionsfähig zu machen, müssen wir ihnen vorübergehend Höhen zuweisen. Wir sollten auch die HTML-Elemente einstellen auf display: block; damit der Browser sie erkennt (zusätzliche Arbeit ist für IE erforderlich).
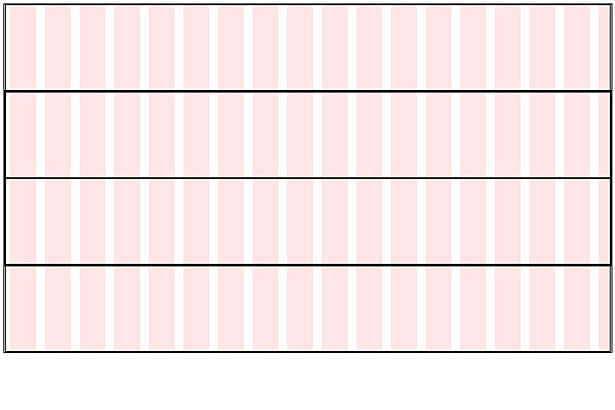
article, header, nav, aside, section, footer {display: block;min-height: 100px; }Bevor wir die Elemente positionieren, müssen wir in der Lage sein, das Layout zu visualisieren. Die ideale Lösung für die Visualisierung der Struktur ohne Inhalt wäre später einfach zu entfernen und würde das Design nicht beeinträchtigen.
Option 1: Umrisse
Der Umriss Einstellung ist kompatibel mit allen modernen Browsern und beeinflusst nicht die Breite der Elemente, während die border Attribut tut es.
article, header, nav, aside, section, footer {outline: 1px solid #000; }
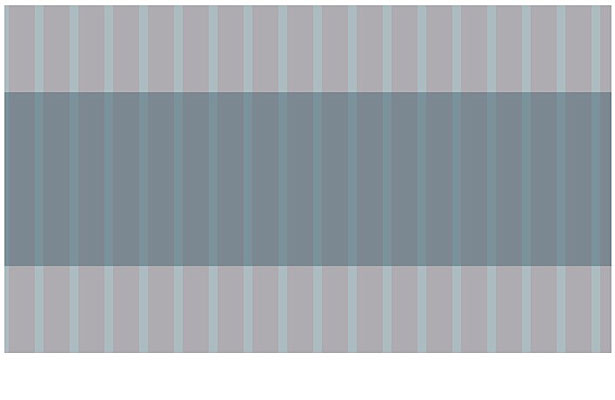
Option 2: HSLa
HSLa (oder sogar RGBa) gibt Ihnen eine bessere Darstellung der Hierarchie von Elementen, da die Deckkraft überlappende Elemente dunkler erscheinen lässt. Wenn Sie jedoch grundlegende Hintergrundfarben im Mock-up haben möchten, funktioniert diese Methode möglicherweise nicht gut.
article, header, nav, aside, section, footer {background: hsla(200, 30%, 30%, .4); }
Positionierung
Die Methode zum Positionieren von Elementen ist eine Frage der persönlichen Präferenz und Sie haben viele Möglichkeiten: Messwerkzeuge im Browser oder Betriebssystem, Hintergrundrasterbilder (die ich ausgewählt habe), CSS-Frameworks mit Raster- und Layout-Unterstützung oder Software wie Dreamweaver. Positionierung ist der wichtigste Teil und muss von Anfang an richtig funktionieren. Der Code, den Sie hier schreiben, wird höchstwahrscheinlich im Endprodukt verbleiben.
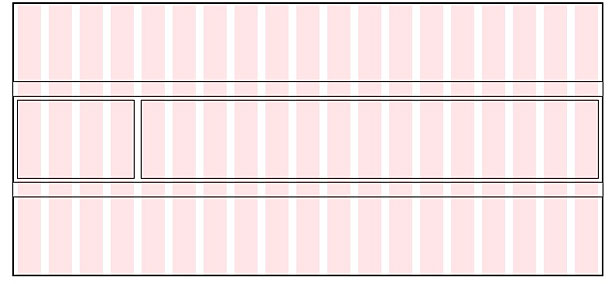
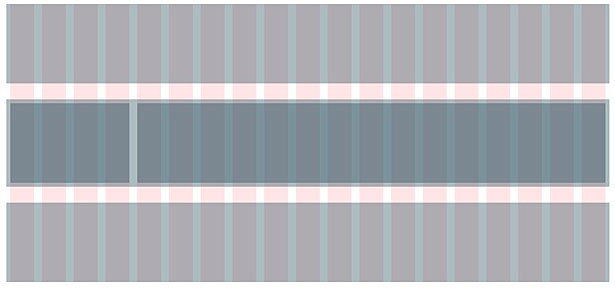
In meinem Beispiel habe ich der Seite eine feste Breite gegeben, mit einer Seitenleiste auf der linken Seite und einem Inhalt auf der rechten Seite, beide zwischen der Kopf- und Fußzeile.
body > article {width: 760px;margin: 0 auto; }article article {overflow: hidden;width: 750px;margin: 20px 0;padding: 5px; }aside {width: 150px;float: left; }section {float: right;width: 590px; }Während des gesamten Prozesses kann ich jeden Abschnitt sehen und sehen, wo er angezeigt wird. Hier ist das Ergebnis:


Machen Sie sich keine Sorgen über die Browserkompatibilität, bis Sie das endgültige Produkt erhalten. Ich empfehle dringend, die Notizen über CSS-Kommentare zu belassen und zu markieren, auf welche Bereiche Sie zurückkommen müssen (dies sind in erster Linie die Selektoren und Attribute, die für bestimmte Browser zusätzliche Sorgfalt erfordern).
Prototyping Inhalt
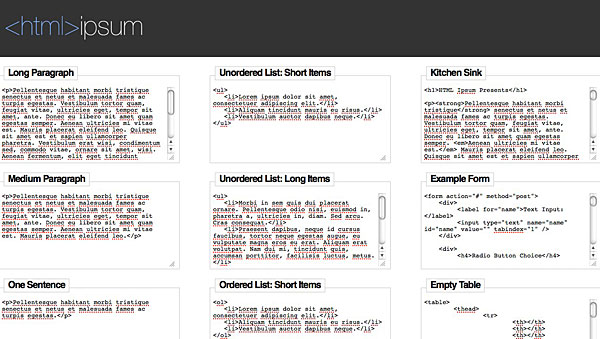
Wenn das Layout abgeschlossen ist, müssen Sie möglicherweise Beispielinhalt hinzufügen. Die gängigste Methode heute ist es, Stücke von Lorem Ipsum und Wasserzeichen auf die Seite zu werfen. Warum erfinden Sie das Rad neu?
HTML Ipsum ist eine ausgezeichnete Website, die Lorem Ipsum Text in gemeinsamen Mark-up verpackt. In der Lage zu sein, alles auf einer Seite zu packen, könnte nicht einfacher sein.

OrtHold.it bietet Platzhalterbilder in jeder Größe, die Sie benötigen, indem Sie jedes Bild über eine URL-Anfrage aufrufen (z. B. http://placehold.it/350x150 , wobei der erste Wert die Breite und der zweite die Höhe ist):

OrtsKitten funktioniert genau wie PlaceHold.it, außer mit niedlichen Bildern:

Anstatt erweitertes JavaScript für Karten hinzuzufügen, können Sie eine einfache Karte als Bild über ziehen Google Static Maps . Ein API-Schlüssel oder eine eindeutige Signatur ist erforderlich, aber Sie müssen diese trotzdem erhalten, wenn das Endprodukt eine Karte enthält.
Simulierendes Verhalten
Moderne Websites enthalten Funktionen, die durch statische Wireframes schwierig zu kommunizieren sind: Elemente erweitern und reduzieren, Übergänge, Drag & Drop, dynamische Menüs usw. Sie müssen sowieso eine JavaScript-Bibliothek verwenden, also eine Bibliothek jetzt laden und in einigen Skripten schreiben grundlegende Funktionalität würde nicht schaden.
Sie können einen Download vermeiden, indem Sie jQuery aus dem Content-Werbenetzwerk laden. Imitieren Sie das beabsichtigte Verhalten mit einigen Funktionen, anstatt den eigentlichen Code zu schreiben. Wenn beispielsweise ein Element beim Klicken auf eine Verknüpfung angezeigt wird (z. B. ein Anmeldefenster oder ein Kontaktformular), erstellen Sie ein schnelles Drahtgitter des Fensters, verdecken Sie es standardmäßig und verwenden Sie dann jQuery, um es beim Klicken anzuzeigen.
Solange Sie gerade genug tun, um das Verhalten nachzuahmen, wird der Klient in der Lage sein, das Ergebnis für sich selbst zu sehen, anstatt über eine Reihe von Flussdiagrammen oder Erklärungen zu strömen.
Zustände simulieren
Wenn Sie Drahtgitter für eine Webanwendung und nicht für eine Website erstellen, möchten Sie möglicherweise in der Lage sein, schnell mehrere Zustände einer einzelnen Seite anzuzeigen. Sie könnten verschiedene Kopien des Drahtmodells erstellen, die jeweils geändert wurden, um einen bestimmten Status anzuzeigen, oder die Sie verwenden könnten PolyPage .
PolyPage ist ein jQuery-Plug-In, mit dem Sie Klassen in Ihrem Markup verwenden können, um Elemente darzustellen, die für verschiedene Zustände vorhanden sind (z. B. angemeldet und abgemeldet). Sie können jeden Status mit einem Link umschalten, sodass Sie die Unterschiede zum Client einfach demonstrieren können, ohne mehrere Seiten zu benötigen.
Abschließende Gedanken
Während die originalen Designs auf dem Papier oder im PDF immer schön aussehen, hat der Aufbau der HTML-Seiten von Anfang an einige Vorteile.
Sie sparen die Zeit, in der Sie das Design im Code neu erstellt hätten. Sie vermeiden die Verwirrung, sich zu fragen, warum das Endprodukt nicht genau wie das Original aussieht. Und Sie sparen Ihnen und dem Kunden Zeit, Geld und Nerven.
Michael Botsko ist Webentwickler und Webtechnologielehrer in Portland, Oregon. Er arbeitet gerne an Kunden und Open Source Projekte mit Botsko.net , LLC. Wenn er nicht arbeitet, verbringt er gerne Zeit mit seinen zwei Kindern und seiner wunderbaren Frau.
Welche schnellen Layout- und Prototyping-Tools habe ich übersehen? Welche Vorteile bietet es, zuerst zu entwerfen und später zu bauen?