So verwenden Sie Breadcrumbs (der richtige Weg)
Brotkrumen ... sie bringen Assoziationen zum Märchen von Hänsel und Gretel, wo Hänsel Brotkrumen zurücklässt, um ihm zu helfen, wieder nach Hause zu finden. Obwohl die Verbindung mit Paniermehl im Bereich der Grimm-Geschichten vielleicht noch stärker ist, ändert sich dies allmählich, da Panade in der Navigation Webdesignern helfen, eine bessere Benutzererfahrung für Site-Besucher zu schaffen.
Dieses grafische Steuerelement dient einem sehr nützlichen Zweck als Navigationshilfe auf einer Website, sofern es intelligent gestaltet ist. Es kann ein Glücksfall für weniger erfahrene Besucher sein, die sich auf einen Weg verlassen müssen, der ihnen hilft, den Überblick zu behalten, wo sie sich auf der Website Ihres Kunden befinden.
Eine Spur von Brotkrumen wird jede Seite verfolgen und anzeigen, die von Besuchern angesehen wurde, manchmal in der Reihenfolge, in der die Seiten angesehen wurden, zu anderen Zeiten in anderen Anordnungen.
So integrieren Sie Breadcrumbs sinnvoll in Ihre Navigation:
Drei Haupttypen von Breadcrumb-Navigation
Es gibt drei Haupttypen von Breadcrumbs, die du normalerweise auf einer bestimmten Site findest, wobei zwei beliebter sind als die letzte.
Standort Brotkrumen
Eine der beiden beliebtesten Arten, auf die Sie treffen werden, ist das Breadcrum von Orten, bei dem Ihre Nutzer erfahren, wo sie sich in Bezug auf die Hierarchie der Site befinden. Seine unkomplizierte Organisation, die die Nutzer innerhalb der Website klar und eindeutig orientiert, macht diesen Typ sehr weit verbreitet.
Beliebt bei Sites mit zahlreichen Ebenen von Inhalten und Navigationsebenen ermöglichen Breadcrumbs für die Navigation den Benutzern, mit einem einfachen Klick effizient zu früheren, höheren Content-Ebenen zurückzukehren. Außerdem sind Standort-Breadcrumbs statisch (sie ändern sich nie), wodurch sie eine zuverlässige Möglichkeit darstellen, Benutzer neu auszurichten.
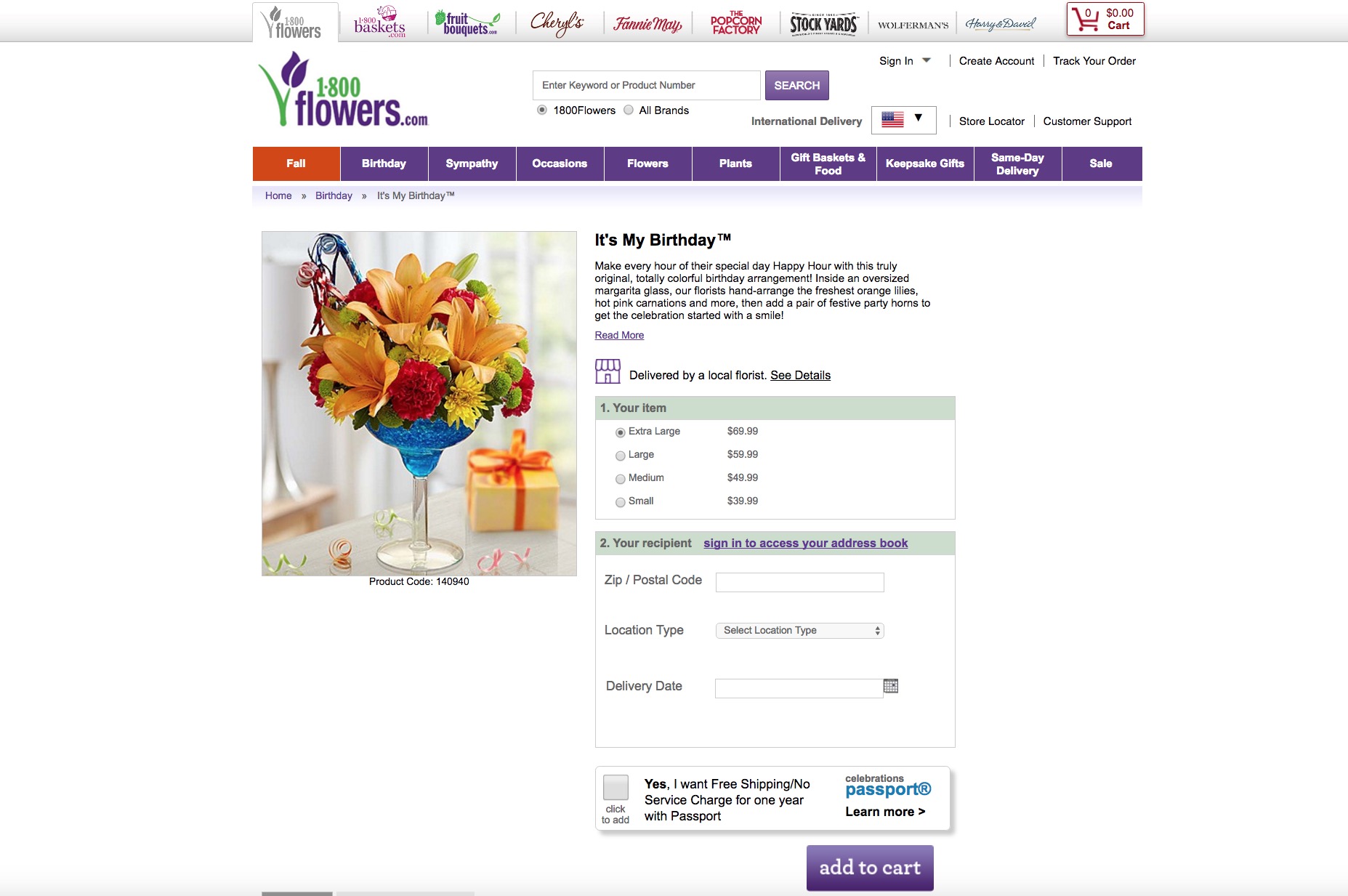
1-800 Blumen bietet das klassische Beispiel für die Brotkrumen für den Technischen Platz. Jedes Mal, wenn ein Käufer die It's My Birthday-Blumenarrangementseite besucht, sieht er, dass er zuerst auf die Kategorie "Geburtstag" klicken muss, nachdem er von der Startseite gestartet wurde. Natürlich kann er auf jeden höheren Breadcrumb klicken, um sofort dorthin zu gelangen.
Attribut-Breadcrumbs
Attribut-Breadcrumbs sind der zweite Haupttyp, dem Sie begegnen werden. Im Gegensatz zu Location-Breadcrumbs funktionieren diese Filtereinstellungen ähnlich wie Filter, da sie nicht statisch sind und sich basierend auf den Vorlieben des Benutzers ständig ändern.
Sie werden Ihnen nicht Ihren Standort auf der Website mitteilen, sondern stattdessen Metadaten zum Inhalt der Seite anzeigen. Attribut-Breadcrumbs sind daher beliebt bei E-Commerce-Websites, auf denen Sie anpassen können, was Sie kaufen möchten, beispielsweise auf Websites von Autos.
Daher können Sie diesen Breadcrumb-Ansatz nicht unbedingt verwenden, um zu Seiten zurückzugelangen, die Sie bereits besucht haben.
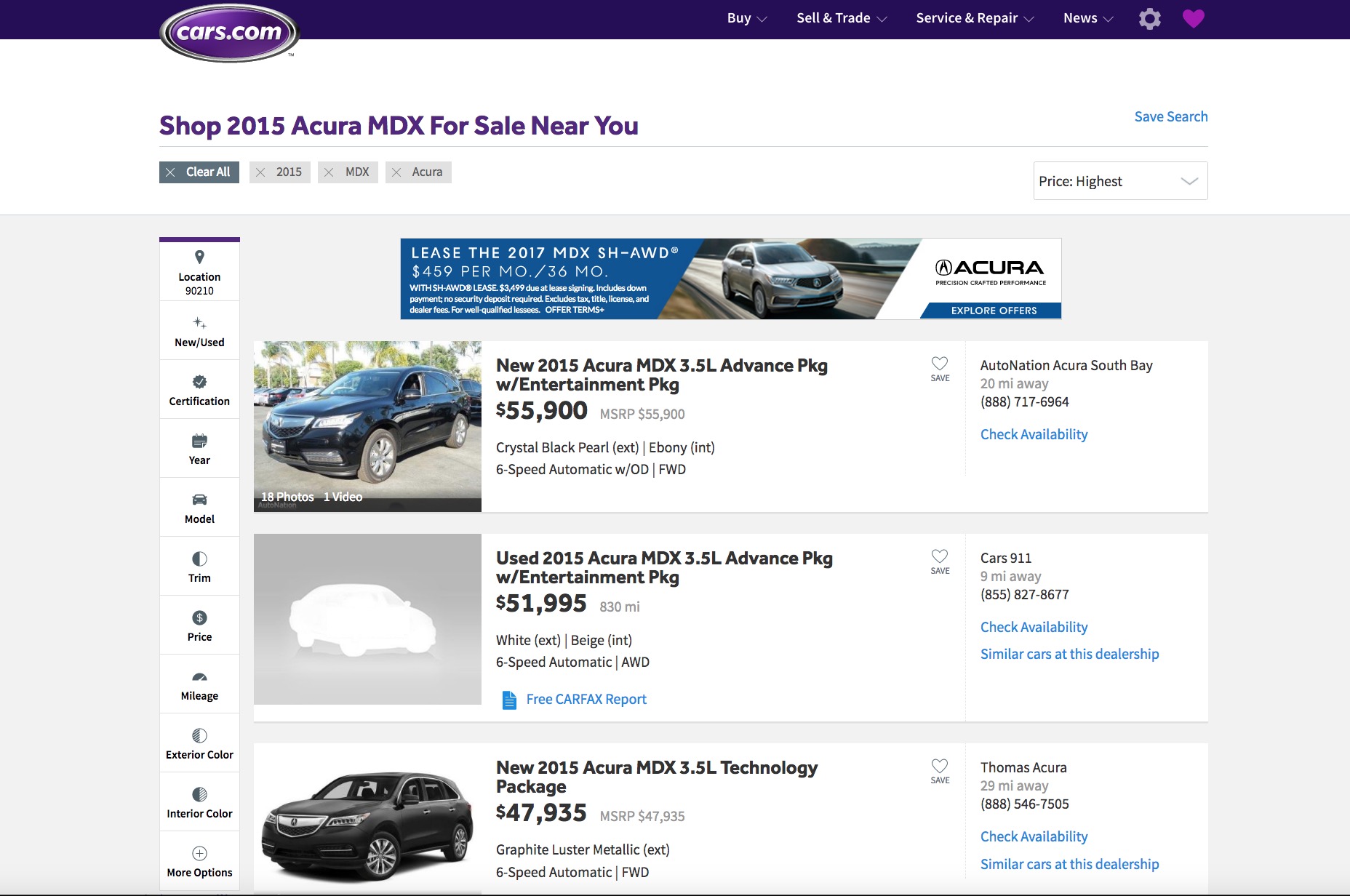
Um zu sehen, worüber ich rede, schaut mal rein Cars.com Semmelbrösel. Wenn Sie nach Marke und Modell nach Autos suchen, beachten Sie die Brotkrumen oben links auf dem Bildschirm, direkt unter dem Site-Logo. Das Jahr, die Marke und das Modell stellen alle früheren Suchanfragen auf der Website dar, bieten jedoch keine zuverlässige Möglichkeit, alte Seiten, die Sie bereits angesehen haben, erneut aufzurufen.
Beachten Sie den Unterschied zwischen dieser Art von Breadcrumb und den Breadcrumbs des Standorts, mit denen Sie genau die Seiten erneut besuchen können, die Sie kürzlich besucht haben.
Pfad Brotkrumen
Path Breadcrumbs sind die unbeliebtesten der drei, weil sie, ehrlich gesagt, alles, was sie tun, replizieren, was der Zurück-Button eines Browsers bereits tut! Das hilft UX überhaupt nicht zu verbessern; Es ist ziemlich überflüssig.
Auch als History-Trail bekannt, sind Pfad-Breadcrumbs wirklich nicht hilfreich, da sie keinen zusätzlichen Kontext oder Informationen für Besucher bereitstellen, die auf einer Seite landen, die sich bereits tief in der Hierarchie der Site befindet. Ein Beispiel wäre ein Besucher, der auf einer Produktseite landet, weil er ein Suchergebnis gefunden hat, auf das er geklickt hat.
Aufgrund dieser UX-Probleme, die diese Art von Breadcrumb verursacht, wird es immer seltener auf Websites heute zu finden.
Welcher Typ passt am besten zu welcher Seite?
Der Zusammenbruch der drei Haupttypen von Paniermehl wirft die naheliegende Frage auf, welche zu welchem Zweck am besten geeignet ist.
Fangen wir mit dem an, mit dem Sie sich wahrscheinlich nicht mehr beschäftigen sollten: Pfad Brotkrumen. Zumindest hilft das dem UX nicht; Das Worst-Case-Szenario besteht darin, dass Benutzer durch Pfad-Breadcrumbs verwirrt werden, da sie nicht die richtige Hierarchie der verschiedenen Ebenen innerhalb der Site anzeigen.
Jetzt, wo wir das aus dem Weg geschafft haben, konzentrieren wir uns auf den Ort und nennen Brotkrumen.
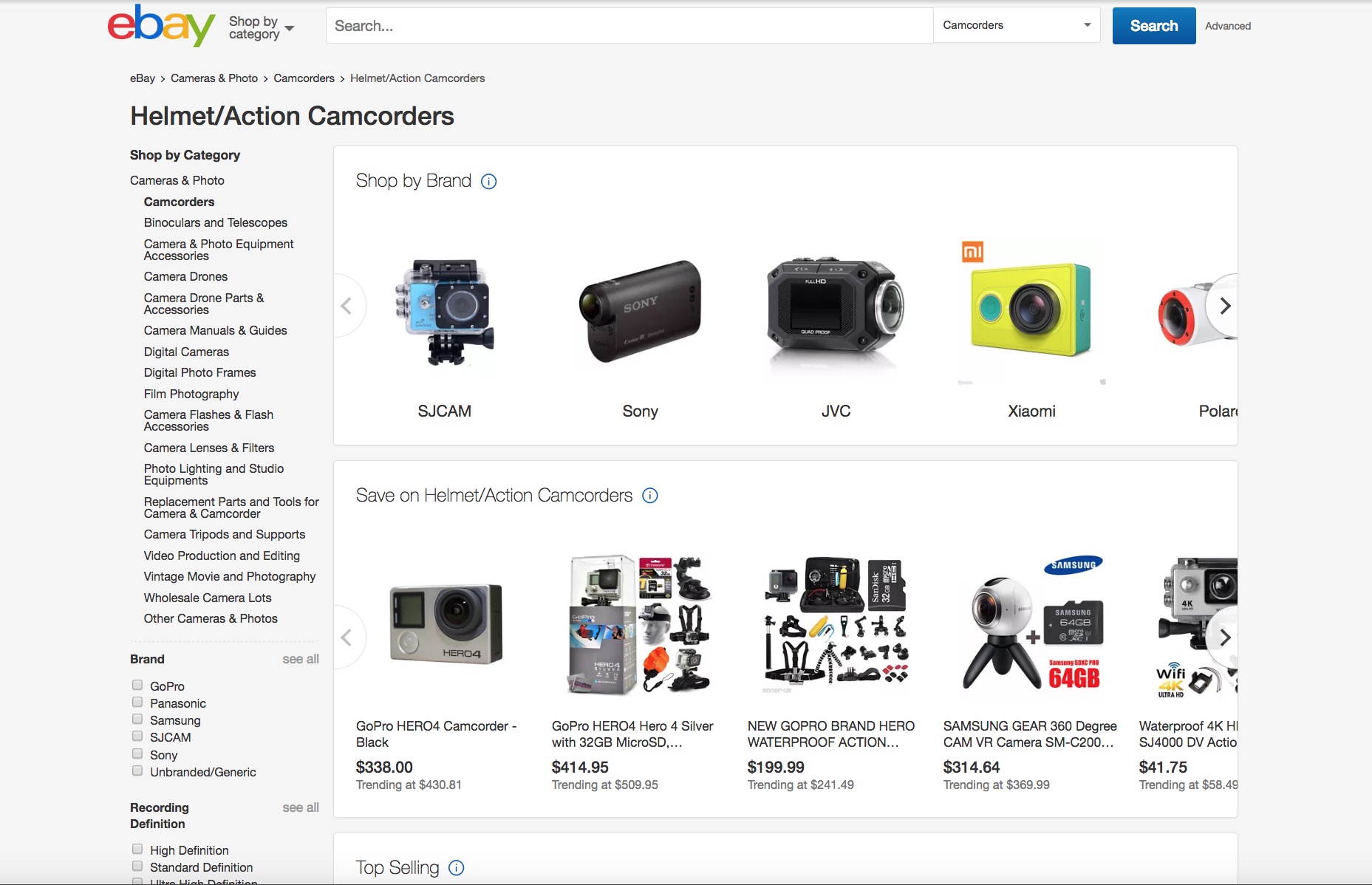
Location Breadcrumbs eignen sich eher für größere Websites mit sehr tiefen Inhalten. Ein hervorragendes Beispiel dafür ist eBay, ein riesiger Laden wegen all der Artikel, die zum Verkauf oder zur Versteigerung angeboten werden. Dementsprechend sind Location Breadcrumbs perfekt für diese inhaltliche Tiefe, da Besucher die zusätzliche Ausrichtung deutlich nutzen können.
Lassen Sie uns nun die Aufmerksamkeit auf Breadcrumbs richten.
Wie im obigen Beispiel mit Cars.com zu sehen ist, werden E-Commerce-Websites, die Kunden viele anpassbare Optionen bieten, von dieser Art von Navigationshilfe profitieren. Websites mit verschiedenen Anpassungsoptionen können für Käufer überwältigend sein. Aus diesem Grund ist es sinnvoller, ihnen diese Filter zu geben, als die Brotkrumen von Standorten, da Käufer die verschiedenen Änderungen, die sie an ihren Suchergebnissen und Bestellungen vorgenommen haben, im Auge behalten möchten.
Best Practices für Paniermehl
Wenn Sie diesen Tipps beim Entwerfen der Breadcrumb-Navigation für die Websites Ihrer Kunden folgen, können Sie im Allgemeinen nichts falsch machen:
- Stellen Sie sicher, dass sich in Ihrer Breadcrum-Spur keine doppelten Elemente befinden (lesen Sie: Seiten, die in mehrere Kategorien oder Ebenen von Inhalt fallen), da dies Benutzer tatsächlich verwirren kann.
- Verwenden Sie das Größer-als-Zeichen (>), um die Links in Ihren Breadcrumbs zu trennen, da dies von den Benutzern bereits seit Jahren aufgrund von Bekanntheitsgrad und Konventionen erwartet wird.
- Verwenden Sie Keywords, nach denen Sie in SEO tatsächlich einen Rang erzielen möchten, wenn Sie sich für die Namen Ihrer verschiedenen Kategorien in Ihren Breadcrumbs entscheiden, da dies SEO hilft.
Breadcrumbs: gute Idee, aber nicht immer richtig verwendet
Wie bei vielen Konzepten in Design und UX wird eine großartige Idee, die für Benutzer sehr hilfreich sein kann, zu einer Schwierigkeit, wenn sie nicht korrekt implementiert wird. Dafür ist diese Kurzanleitung gedacht: Sie mit dem Wissen auszustatten, das Sie befähigt, Breadcrumbs zu entwickeln, um UX zu optimieren, statt es zu beeinflussen oder gar zu verletzen.
Obwohl Breadcrumbs nicht unbedingt auf jeder Art von Website erforderlich sind, können sie Benutzern eine zusätzliche Ebene der Navigationshilfe bieten, wenn sie entweder mit mehreren Ebenen von Inhalten konfrontiert sind oder viele Optionen haben, die sie filtern möchten. Wie auch immer, die Usability aus Breadcrumbs kommt letztlich darauf an, wie Designer sie auf den Websites ihrer Kunden implementieren.
Indem Sie sicherstellen, dass Sie den Zweck jeder Breadcrumb-Navigation verstehen, helfen Sie sich selbst, die richtige Wahl für die Art von Website zu treffen, die Sie entwerfen. Und wenn Sie sich intelligent entscheiden, werden Sie zufriedene Nutzer, zufriedene Kunden und gute Empfehlungen haben. Seien Sie also vorsichtig, wenn Sie das nächste Mal mit Breadcrumbs arbeiten.