So testen Sie Responsive Designs kostenlos
"Hör auf, den Browser zu verkleinern, du wirst ihn ausradieren!" Wie oft hast du diesen gehört? Okay, vielleicht nicht so oft, aber wenn Sie responsive Design-Websites entwickeln, wissen Sie, wovon ich spreche: Mit jeder DOM- oder CSS-Bearbeitung ziehen Sie diese Browser-Kante hin und her, testen Ihre Änderungen und suchen danach alles kaputt.
Letztendlich ist der größte Teil dieses Aufwands ein Versuch, die Bildschirmgröße verschiedener Geräte zu emulieren.
Wenn Sie in der Unternehmensentwicklung tätig sind, können Sie vom Unternehmen verschiedene Geräte zum Testen bereitstellen. Wo ich arbeite, haben wir ein iPad, einen iPod, ein oder zwei andere Tablets, Laptops und Desktops. Wenn Sie diesen Luxus nicht haben, müssen Sie alles verwenden, was zur Hand ist.
In meinem Haus haben wir zwei verschiedene Laptops, zwei verschiedene Android-Geräte, einen Kindle und ein Nexus 7. Das sind die Geräte, mit denen ich meine freiberufliche Entwicklung testen kann, aber das ist natürlich keine erschöpfende Sammlung. Keine iOS-Geräte, und obwohl ich ein bisschen zu früh bin, plane ich nicht, jedes neue Telefon / Phablet / Tablet zu kaufen, wenn es auf den Markt kommt.
Was muss ein Entwickler tun? Glücklicherweise gibt es eine wachsende Anzahl browserbasierter Tools, die die Bildschirmgrößen einer Vielzahl von Geräten emulieren. Verschiedene Tools kommen natürlich mit verschiedenen Features und unterschiedlichen Nutzungen. Wir werden uns einige von ihnen ansehen.
Zu Testzwecken habe ich die erste reaktionsschnelle Website verwendet, die ich erstellt habe. PyjamasOnYourFeet.com. Diese Seite basiert auf der Brownie HTML5-Vorlage, Sehr großzügig zur Verfügung gestellt auf EGrappler.
Bin ich ansprechend?
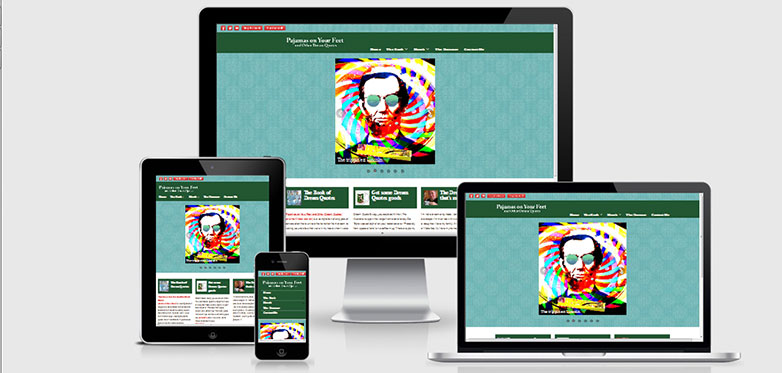
Bin ich ansprechend? ist eine tote, einfache, sofortige Ansicht Ihrer Website, wie sie auf vier verschiedenen Geräten angezeigt würde. Alle vier sind iOS, und der Entwickler erklärt, dass der Schwerpunkt auf der Website liegt. Es bietet keine Kontrolle und keine Auswahl, nur eine sehr einfache, elegante Präsentation.
Viewport-Größen sind
- Desktop - 1600 x 992 Pixel skaliert (0.3181)
- Laptop - 1280 x 802 Pixel skaliert (0.277)
- Tablet - 768 x 1024 Pixel skaliert (0.219)
- Mobil - 320 x 480 Pixel skaliert (0.219)
Zitat des Entwicklers: "Dies ist kein Tool zum Testen, es ist wirklich wichtig, dass Sie das auf echten Geräten tun. Dies ist stattdessen ein Tool für schnelle Screenshots (für mich) und um visuell zu ermöglichen, dass Sie "verstehen", was Sie in Kundenmeetings meinen. "
Zwei sehr schöne Features sind die Möglichkeit, die "Geräte" auf den Bildschirm zu ziehen, wo auch immer Sie wollen, und die Möglichkeit, Ihre Test-Site in einen Link einzubetten, den Sie teilen können. In Firefox, zumindest mit der Struktur der Testseite, wird die seitliche Bildlaufleiste auf dem iPhone nicht angezeigt, aber in IE und Chrome.
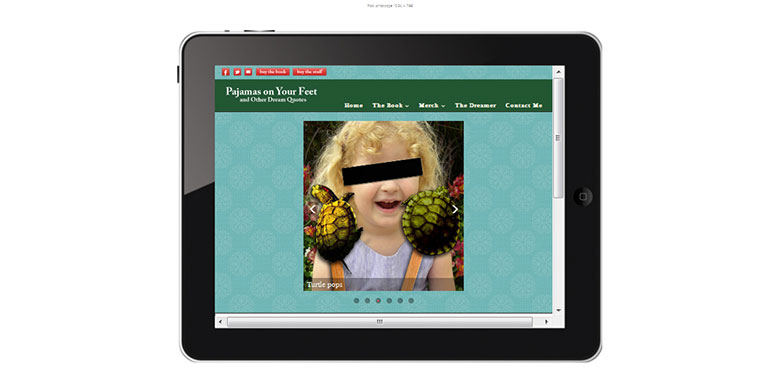
Gerät reagiert
Gerät reagiert ist ähnlich wie Bin ich Responsive? Dadurch wird Ihre Website einfach und sauber angezeigt, und es stehen keine Steuerelemente oder Optionen für die Geräte zur Verfügung. Alle Geräte werden gleichzeitig auf einer langen Seite angezeigt. Es hat die interessante Eigenschaft, dass Sie den Site-Header anpassen können, indem Sie eine Hintergrundfarbe für den Header bearbeiten und Ihr eigenes Logo einbetten und dann über die Bildschirmaufnahme freigeben. Auf diese Weise können Sie die Website in einer Weise brandmarken, wenn Sie Screenshots mit einem Kunden teilen.
Die auf dieser Site emulierten Geräte und Bildschirmgrößen sind
- Macbook - 1280 x 800
- iPad Porträt - 768 x 1024
- iPad Landschaft - 1024 x 768
- Kindle Portrait - 600 x 1024
- Kindle Landschaft - 1024 x 600
- iPhone Porträt - 320 x 480
- iPhone Landschaft - 480 x 320
- Galaxy Porträt - 240 x 320
- Galaxie Landschaft - 320 x 240
Wie bei den meisten dieser Tools werden auf den kleineren Geräten Bildlaufleisten angezeigt. Auf dem tatsächlichen Gerät würden sie nicht angezeigt werden, aber um das Scrollen der Testansicht auf einem berührungslosen Scroll-Gerät zu erlauben, müssen einige Zugeständnisse gemacht werden.
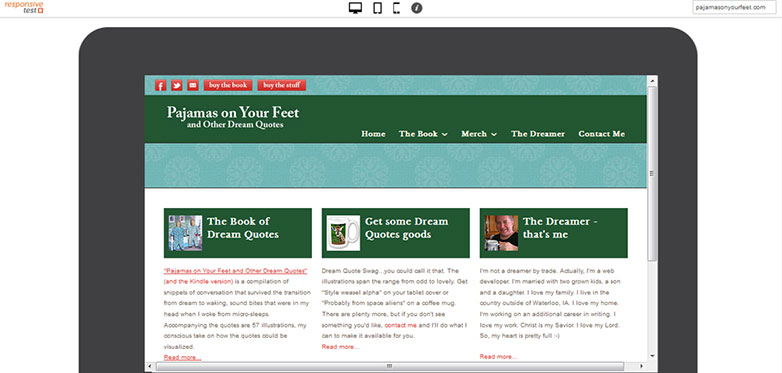
ansprechender Test
Wie Gerät reagiert, ansprechender Test zeigt Ihre Website auf einer Vielzahl von Geräten an, aber anstatt sie alle gleichzeitig auf der Seite anzuzeigen, wählen Sie aus dem einfachen Menü oben auf der Seite aus, welches Gerät angezeigt werden soll. Wenn ich diese Seite auf einem mittelgroßen Laptop anschaue, funktioniert das Zoomen der Seite sehr gut, so dass Sie die gesamte Testseite in der Frontblende des Testgeräts sehen können.
Dreizehn verschiedene Ansichtsfenster werden angeboten, von einem großen Desktop-Monitor bis zu einem, was sie "Crappy Android" nennen (um fair zu sein, haben sie auch eine Option namens "Nicer Android").
Noch einmal, Firefox ist der Browser, der ein wenig auf dieser Seite stolpert. Beachten Sie im Screenshot, dass zwischen der grünen Kopfzeile und dem Inhaltsbereich des weißen Hintergrunds nur ein blauer Streifen vorhanden ist, auf dem ein Bildregler angezeigt werden soll.
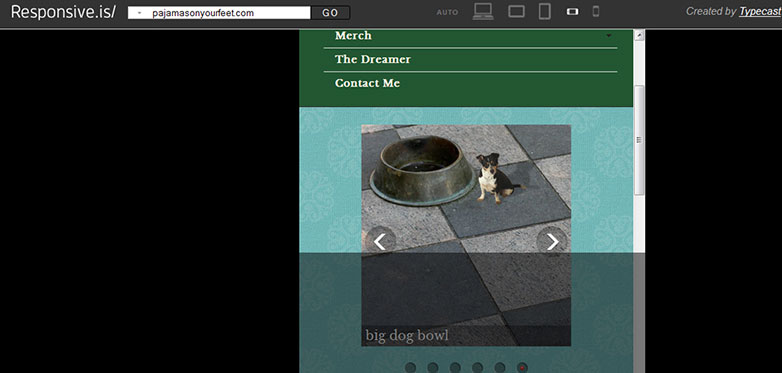
responsive.is
Ganz ähnlich wie die vorherigen zwei Einträge, die eine Sache, die setzt responsive.is Abgesehen von ihnen ist die sanfte Animation von der Anzeige eines Geräts zur nächsten und eine halbtransparente Überlagerung, die die Grundstücksfläche zeigt, die außerhalb des Ansichtsfensters liegt.
Die einzigen Geräteoptionen, die hier zur Verfügung stehen, sind auto, das Ihr Browserfenster füllt und die Website so darstellt, wie Sie es sehen würden, wenn Sie tatsächlich dorthin gegangen wären, Desktop; Tablet-Landschaft; Tablet-Porträt; SmartPhone Landschaft; und SmartPhone Portrait sind keine Pixelmaße angegeben.
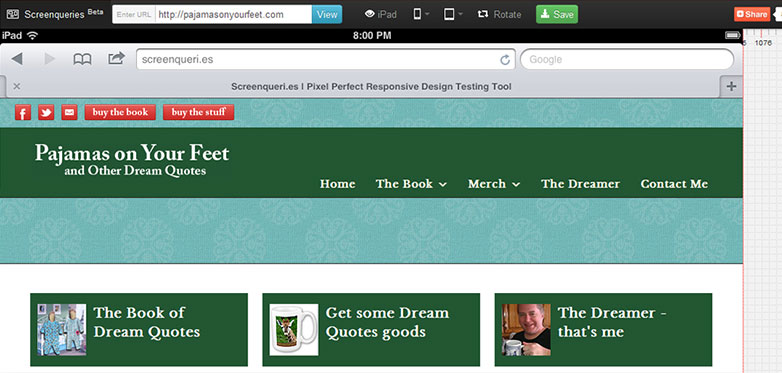
Bildschirmanfragen
Noch einmal, ein paar verschiedene Funktionen und Optionen eingestellt Bildschirmanfragen etwas abseits von den anderen. 14 Handsets und 12 Tablets stehen hier zur Verfügung, mit einer separaten Steuerung zwischen Hoch- und Querformat. Sie werden auf einem nummerierten Pixelraster angezeigt, wobei die Abmessungen unten rechts auf dem Testbildschirm angezeigt werden. Die Ränder des Displays sind ziehbar, sodass Sie benutzerdefinierte Größen testen können. Bewegen Sie den Mauszeiger über oder klicken Sie auf den Testbereich und der Hintergrund wird grau dargestellt, sodass Sie eine weniger überladene Ansicht erhalten.
Eine interessante Eigenschaft dieser Seite, für einige der Geräte gibt es eine "Trueview" -Option, die Ihre Website in der Browser Chrome des angegebenen Geräts eingewickelt zeigt.
Leider gewöhnt sich Firefox daran, dass Firefox den Bild-Slider der Testseite nicht anzeigt. Flame mich nicht, Firefox ist eigentlich mein Browser der Wahl, aber zum Glück haben wir Optionen.
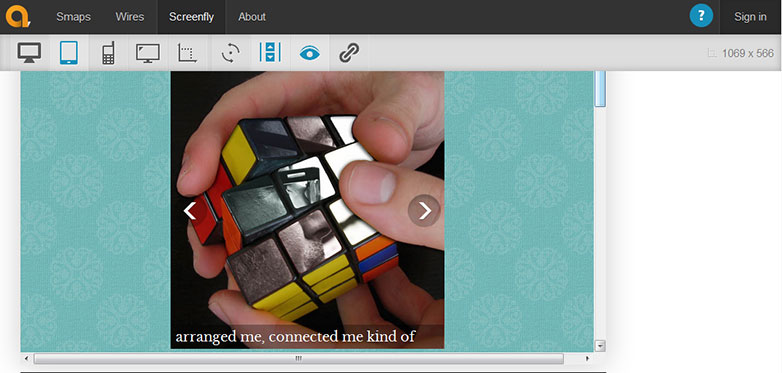
Bildschirmfly
Bildschirmfly erhöht den Usability-Quotienten wirklich. Es bietet neun größere Tablet-Geräte, von 10 "Notebook bis 24" Desktop, fünf Tablets, neun Smartphones, drei Fernsehgrößen und eine benutzerdefinierte Bildschirmgröße. Jede ausgewählte Option kann mit einem separaten Menü-Steuerelement in Hoch- oder Querformat gedreht werden. Sie können auswählen, ob Sie scrollen möchten oder nicht, und Sie können mit einem Klick eine verknüpfbare Verknüpfung erstellen.
Die Website ist proaktiv nützlich mit der Darstellung von Informationen zur Pixelgröße. Jedes Gerät in den Menüs wird mit Namen und Pixeldimensionen angezeigt, die Abmessungen des eigenen tatsächlichen Browserfensters werden oben rechts im Fenster angezeigt, und die Abmessungen der ausgewählten Option werden in einer Fußzeile unter der Anzeige zusammen mit der URL von angezeigt die Website wird getestet. Diese kleine Funktion fügt eine nette Geste hinzu, um Screenshots zu dokumentieren und die Informationen mit Clients zu teilen.
All das, was oben erwähnt wurde, würde dies zu einem perfekten Tool machen, aber die Entwickler von Screenfly sahen es als richtig an, eine große Lücke zu schließen und eine Proxy-Server-Funktion bereitzustellen. Auf ihrer Site zitierend, "kann Screenfly einen Proxy-Server verwenden, um Geräte nachzuahmen, während Sie Ihre Website ansehen. Der Proxy-Server ahmt die Zeichenfolge des Benutzeragenten der ausgewählten Geräte nach, nicht jedoch das Verhalten dieser Geräte. "
Alle anderen hier behandelten Tools befassen sich ausschließlich mit CSS. Screenfly ist die einzige, die Tests basierend auf Agenten-String ermöglicht.
Beim Testen mit der einen Website, die ich erstellt habe und die eine mobile Version auf der Grundlage der Agentenzeichenfolge bietet, waren die Ergebnisse für die mobile Website sehr gut. Die Dinge wurden genau so angezeigt, wie ich es erwartet hatte und die Funktionen waren testbar. Zugegebenermaßen ist das Testen auf Agent-Strings altmodisch, aber diese Site wurde "zurück in den Tag" gemacht, und die Proxy-Server-Funktion ist eine nützliche Ergänzung dieser Site.
Fazit
Wir sehen also, dass es ziemlich viele Ressourcen zum Testen Ihrer responsiven Websites gibt. Durch die einzigartigen Funktionen differenziert, welche Seiten Sie verwenden, basiert auf Ihren eigenen individuellen Präferenzen und Anforderungen, und ich ermutige Sie, sie zu erforschen und zu experimentieren. Je mehr nützliche Werkzeuge wir als Webentwickler haben, desto besser.
Verwenden Sie eines dieser Tools? Wie testen Sie Ihre Responsive Designs? Lassen Sie es uns in den Kommentaren wissen.