So beschleunigen Sie Ihre Website
Website-Geschwindigkeit ist eines der wichtigsten Dinge beim Erstellen von Web-Inhalten und Web-Anwendungen.
In der Tat wurde von verschiedenen Analysten bei Google festgestellt, dass die ersten 30 Sekunden eines Videos oft nicht durchgehalten werden, geschweige denn die ersten 15, also wäre es klug von Ihnen, den Inhalt Ihrer Website als geladen zu erhalten so schnell wie möglich, damit die Leute ein Urteil fällen können und zustimmen, es entweder zu benutzen oder nicht.
Es mag ein wenig oberflächlich sein, dass Leute Orte so schnell beurteilen, aber das ist oft der Fall, und wir sollten es nicht für selbstverständlich halten.
Die Optimierung Ihrer Website sollte oberste Priorität haben, und oft, wenn Sie WordPress und andere Engines verwenden, haben sie nette Plugins, die helfen. Ich gehe jedoch davon aus, dass Sie möglicherweise WordPress nicht verwenden, da es eine Menge gibt, die das nicht tut, und ich werde Ihnen einige der besten Möglichkeiten geben, jede Seite unabhängig davon zu optimieren, wo sie gehostet wird.
Bilder
Die Bildoptimierung kann ein schwieriges Thema sein, das jedoch viele Aspekte hat, aus denen man wählen kann. Es gibt Dateiformate, Bildoptimierungstools und Code- / CSS-Best Practices, die Sie befolgen müssen, um sicherzustellen, dass Sie mit Bildern auf die bestmögliche Weise speichern und mit ihnen arbeiten.
Ich möchte ein Beispiel geben, warum dies wichtig ist, also nehmen wir ein aktuelles Beispiel. Seit einiger Zeit ist es für verschiedene iOS-Entwickler und -App-Entwickler offensichtlich, dass Apps, die die Retina-fähigen Bilder verwenden, 2-4 mal mehr Speicherplatz auf dem Telefon verbrauchen als ihre Vorgängerversionen und dass die Telefone der Nutzer einfach auslaufen Platz von einfachen App-Downloads.
Dies ist für uns Webentwickler und Designer nicht so relevant, aber es zeigt Ihnen, wie wichtig es ist, Ihre Bilder auf jeder Plattform richtig zu handhaben. Im Folgenden finden Sie einige der wichtigsten Themen, an die Sie sich erinnern sollten, wenn Sie Bilder für das Internet optimieren.
Bildformate
Die Formatierung von Bildern ist ein heikles Thema, und es scheint so zu sein, weil jeder glaubt, dass ein anderes Format die Geschwindigkeit erhöhen wird, aber es gibt eine ziemlich weit verbreitete Denkweise, und wir können dies immer als De-facto-Standard verwenden. JPEGs sind für Fotografien, GIFs für Bilder mit niedriger Farbtiefe / flache Farbbilder und PNGs für alles andere. Die meisten Webdesigner und Entwickler, die ich kenne, bevorzugen PNGs für fast alles, außer sie haben einen Knopf, der vielleicht ein oder zwei Farben hat, wodurch sie GIF's gut finden.
Nun können Sie natürlich mit diesen Spezifikationen spielen, aber denken Sie immer daran, dass dies Standards für das sind, was kleiner und leichter gegen größere und schwerere spart. Wenn Sie jedoch eine Fotografie-Website erstellen, wird diese im Vergleich zu anderen Websites ziemlich langsam geladen. Probieren Sie daher einige der folgenden Methoden aus, um die Bildoptimierung insgesamt zu verbessern.
Bildcode
Eines der schlimmsten Dinge, die wir beim Laden von Bildern für die Serverzeit tun können, ist, dass der Code die Dimensionierung für uns übernimmt. Nun, das könnte man sagen, wenn es darum geht, "den Code für uns tun zu lassen". Das übliche Sprichwort lautet: "Wenn du es kannst, dann tu es", und es ist verdammt gut. Dinge verwenden wie width='50px' height='30px' kann die Ladezeit des Servers, soweit es das Bild betrifft, wirklich abwerfen, weil der Server die Seite analysiert und sieht, dass es eine Aufgabe gibt, die es zu erledigen hat - eine, die vom Ersteller erledigt sein könnte. Also stell sicher, dass du das mit all deinen Bildern tust.
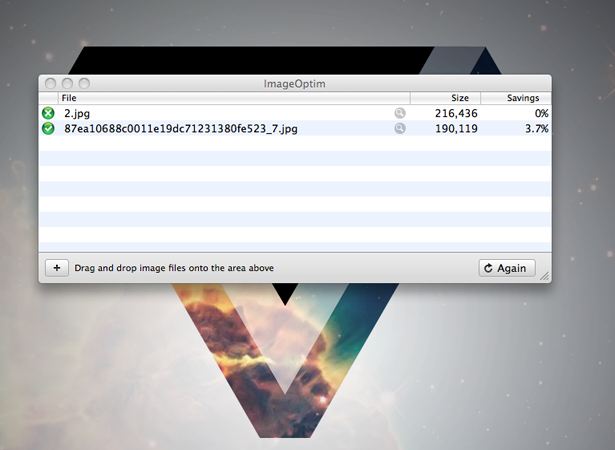
Bildoptimierungs-Tools
Werkzeuge sind immer hilfreich. Naja, die meiste Zeit. Manchmal sind sie eine Last und eine Ablenkung, aber in diesem Fall scheint es, dass sie oft sehr nützlich sind. Wenn Sie ein tolles Tool zur Bildoptimierung finden können, sollten Sie es zunächst in den Kommentaren verlinken, da wir alle auf der Jagd sind, aber einige meiner Favoriten folgen. ich liebe ImageOptim für Mac und Randalieren für Windows. Diese beiden Werkzeuge sind sehr unterschiedlich, erfüllen jedoch eine ähnliche Aufgabe.
Sie können Bilder einfügen und es wird einen Weg und eine Methode entschlüsseln, um sie zu optimieren, tun Sie es, und spucken Sie dann das endgültige Ergebnis wieder aus, während Sie das Format speichern, mit dem Sie sie gesendet haben. Sie sind wirklich sehr nett und es gibt Tonnen mehr da draußen. In der Tat gibt es eine Menge, die die Bitmap eines Bildes analysiert und Ihnen sagt, welches Format das beste ist. Sie können leicht erkennen, dass dies einige der nützlichsten Dinge in einem Web-Designer Tool-Bucket außer einem Text-Editor und Design-Programm sind, und das zu Recht.
Bildbasierte Serveroptimierung
Ich bin kein Experte, wenn es um die Einrichtung von Servern geht, aber ich habe sicherlich genug Hintergrundwissen im kleinen Maßstab, um diesen Rat zu geben. Laden Sie keine massiven Image-Ladungen lokal ab. Das heißt, lassen Sie keine Datenbank von Bildern auf Ihren Servern, von denen Sie die anderen Website-Dateien dienen. Beachten Sie die Technologien wie Amazon S3 oder Flickr-Server, und verwenden Sie diese, um Ihre Dateien von.
Ich habe vor kurzem einen Amazon S3-Bucket implementiert, um unsere Dateien zu verwalten, und es war eigentlich ziemlich einfach - also probier das ruhig aus. Es ist eine großartige Methode. Der Hauptgrund ist, dass Sie nicht möchten, dass ein Datenbankengpass in einer Instanz auftritt, von der Sie mehrere Lasten bereitstellen, da dies ein Albtraum sein kann. Es empfiehlt sich, separate Dateien auf verschiedenen Servern zu speichern (wenn sie massiv ausgelastet sind), es sei denn, es handelt sich lediglich um eine einfache allgemeine String-Speicher-Datenbank oder etwas ähnliches.
CSS- und JavaScript-Optimierung
CSS und JavaScript sind wirklich wichtige Sprachen, wenn es um Webdesign geht, insbesondere wenn es darum geht, dynamische Inhalte zu erstellen. Ich denke, dass Leute oft vergessen, dass sie ihren dynamischen Inhalt optimieren können, und sie vergessen, dass sie ihr JavaScript und CSS optimieren können. Dies sind nicht die wichtigsten Dinge für kleinere Websites, aber mit größeren Websites ist es wirklich wichtig - vor allem, wenn es um Websites geht, die auf viel Design angewiesen sind. Lassen Sie uns ein paar der "CSS- und JavaScript-Regeln" durchgehen, die ziemlich standardisiert sind, wenn es darum geht, Webanwendungen zu erstellen.
Erste Regel von CSS und JavaScript
Wenn Sie es in CSS tun können, dann tun Sie es
Oft vergessen wir, dass wir erstaunliche Tools direkt vor uns haben, und ich würde sagen, dass CSS als einer der erstaunlichsten Webdesigner gilt. Ich würde auch sagen, dass Designer von Natur aus zu schnell in Photoshop einsteigen (aber es ist ihre Aufgabe, also wer kann sie beschuldigen). Bedenken Sie jedoch, dass Sie beim Design etwas in Ihrem Browser haben, das auch schnell nachmodelliert werden kann: CSS3. Einen Vorteil draus ziehen! Es hilft wirklich, einen Platz zu haben, um schnelle Modelle zu machen, und es wird dich davon abbringen, später in HTML gehackte Sachen zusammen zu machen. Statt "" bin ich mir sicher, dass Sie einen Weg finden können, diesen Platz in CSS hinzuzufügen, also tun Sie es!
Zweite Regel von CSS und JavaScript
Minimieren, minimieren, minimieren!
Die Minimierung von Code ist vielleicht eines der besten und einfachsten Dinge, die Sie tun können, um Ihre Website zu beschleunigen. Denken Sie daran, wir sprechen Millisekunden, aber es hat immer noch eine spürbare Wirkung - und vor allem, wenn Sie so etwas wie eine jQuery-Bibliothek verwenden. Denken Sie daran, wenn Sie Plugins für JavaScript / CSS hinzufügen und die Option zum Herunterladen der verkleinerten Version erhalten (und sie nicht bearbeiten müssen), tun Sie dies . Einige meiner Lieblingswerkzeuge dafür sind Code-Minifikator für Mac, Reduzieren für Windows und JSCompress / CSSCompressor für diejenigen von Ihnen, die einige browserbasierte plattformübergreifende Lösungen wünschen. Happy minifying!
Dritte Regel von CSS und JavaScript
In-line ist ein No-No
Es ist eine schlechte Praxis, Inline-CSS oder JavaScript zu verwenden, insbesondere aber CSS. Der Grund dafür liegt nicht nur in den alten Problemen, sondern auch darin, dass, wenn wir das CSS innerhalb des HTML-Codes belassen (insbesondere in-line), es als solches lesen wird: HTML / CSS / HTML / CSS / HTML / CSS / HTML / CSS statt nur eines einfachen HTML => CSS. Wie Sie sehen können, ist dies sehr schlecht für die Serverladezeiten und kann oft zu Lasten der meisten Webanwendungen führen, sollte ein Designer sich weigern, ihn in einer separaten Datei zu verwenden. Es würde sicherlich nicht dazu führen, dass Ihre Seite abstürzt, aber es wird einen anderen Mitarbeiter veranlassen, es zu durchforsten und zu extrahieren - es ist so wichtig. Denken Sie also immer daran, derjenige zu sein, der es extrahiert, nicht den, der es für andere herauslässt.
Vierte Regel von CSS und JavaScript
Bewege es nach unten
Wenn Sie Ihr JavaScript mit dem HTML-Code selbst in die Seite einfügen müssen und es nicht umgehen können, fügen Sie es am Ende des HTML-Dokuments ein . Dies beschleunigt auch die Ladezeit der Site, da wir alle diese Funktionen und andere JavaScript-Goodies ausführen können, nachdem die Seite selbst geladen wurde. Eine andere Sache ist, dass dies die Wahrscheinlichkeit verringert, dass ein Bug die Leistung der gesamten Site quetscht, denn wenn es einen Bug mit dem JavaScript in einer Sicht gibt, wird es oft Speicher wie kein Morgen essen. Es ist daher eine gute Vorgehensweise, sicherzustellen, dass Ihre Website dies nicht tut, und vor zukünftigen Ereignissen zu warnen. Niemand von uns möchte, dass Besucher unsere Website besuchen und dann ihren Browser abstürzen lassen.
Fünfte Regel von CSS und Javascript
DOM-Optimierung
Reduziere das DOM wenn du kannst. Nehmen Sie zum Beispiel ein Beispiel, dass Sie eine Menge jQuery verwenden, die auf verschiedene DOM-Elemente verweist oder das gesamte DOM durchsucht, um etwas zu finden - es kann Ihre Seite ziemlich verlangsamen. Es gibt ein kleines Sprichwort, das ich immer geliebt habe und es passt hier: "Wenn du Dinge tust, weil es die einzige Art ist, wie du es weißt, dann gibt es wahrscheinlich bessere Wege, es zu tun." Du könntest auch sagen: "Wenn du es tust Dinge, weil es die einzige Art ist, wie du weißt, dann machst du es falsch, " aber diese Version ist ein bisschen härter.
Recherchiere und finde diese Dinge in einem solchen Fall heraus. Wenn Sie mit einem div in HTML arbeiten, nur weil Sie es für eine Kleinigkeit brauchen, und es ist die einzige Möglichkeit, wie Sie das tun, dann ist es möglicherweise nicht der beste Weg. Nun verstehe ich natürlich, dass die Verwendung von div -Tags, weil Sie sie für Ihr CSS benötigen, völlig verständlich ist, aber vielleicht können Sie ein paar entfernen und eine breitere Art der Behandlung dieses Stilproblems finden.
Ich habe das gerade selbst gemacht, da ich gerade ein Ruby on Rails-Projekt durchlaufe. Früher in der Woche habe ich ungefähr 5 divs in HAML ineinander verschachtelt, nur um etwas zu tun, was ich wollte (eine Schachtel in einer Schachtel in einer Schachtel innerhalb von etwas anderem in diesem Fall). Ich sah es mir einfach an, wusste, dass es Mist war, wusste aber keinen besseren Weg dafür, also verwarf ich alles, um es noch einmal zu machen. Das zu wiederholen, machte es viel schwieriger, aber es zwang mich, eine neue Art zu lernen, mit diesem Problem umzugehen. Und am Ende habe ich viel daraus gelernt, und ich würde jedem die Lösung in Zukunft empfehlen. Gehen Sie voran und greifen Sie eines dieser Wissens-Nuggets für sich selbst! Sie sind sicherlich niedrig hängenden Früchten.
Allgemeine Optimierungen
Das sind eher die breiten Themen, die eigentlich nirgendwo anders passen, aber ich habe immer noch etwas Aufmerksamkeit verdient. In der Tat sind einige dieser Dinge möglicherweise die wichtigsten Dinge, die Sie tun können, um eine Webanwendung oder Website zu beschleunigen.
Schrägstriche bei Links
Dies ist merklich wichtig. Wenn ein Benutzer am Ende einer Website einen Link ohne Schrägstrich öffnet, muss der Server buchstäblich herausfinden, um welche Art von Datei oder Seite es sich handelt. Der Server wird dann den Schrägstrich enthalten, aber wenn Sie ihn selbst hinzufügen, reduzieren Sie die Ladezeit in Millisekunden. Diese Millisekunden addieren sich alle zusammen, das verspreche ich. Oft finde ich Designer besonders, die nicht darüber nachdenken, dass ihr unoptimierter Code nichts belastet, aber am Ende. Wenn Sie Viertel für 10 Jahre sparen, werden Sie sicherlich eine Menge Geld haben, und das gleiche Konzept gilt hier - nur in einem kleineren oder größeren Maßstab, abhängig vom Verkehr Ihrer Website.
Favicons
Browser ziehen immer für eine favicon.ico-Datei auf der Stammebene Ihres Servers, also können Sie auch einfach fortfahren und sie einschließen. Auch wenn es etwas Zeitweiliges ist, ist es immer gut zu haben. Wenn Sie dies nicht tun, wird der Browser selbst ein "internes 404" geben und das 404 im Abschnitt favicon.ico des Browsers zwischenspeichern, und wir alle wissen, dass die Ladezeit von 404 reduziert wurde.
Reduzieren Sie die Cookie-Größe
Dies gilt möglicherweise nicht für alle von uns, aber wenn Sie Web-Anwendungen entwickeln, ist es wirklich wichtig, die Cookie-Größe zu reduzieren. Zum Beispiel, in was ich weiß - Ruby on Rails-Anwendungen - Sie können Cookies (oder andere Methoden) für die Authentifizierung von Sitzung zu Sitzung verwenden und oft werden die Leute lieber die anderen Methoden verwenden, weil sie die Ladezeiten der Benutzer mit ihnen verringern können .
Nun, ein Cookie bedeutet, dass es Dinge auf Ihrem Computer zwischenspeichert, so dass Sie denken, dass es Ladezeit erhöhen würde, aber in der Regel sind sie nur für die Authentifizierung von Benutzersitzungen oder Tracking im Internet (wie Google und Facebook beschuldigt) ). Wenn Sie jedoch mit Cookies arbeiten müssen, stellen Sie sicher, dass Sie die Größe niedrig halten, und Sie verwenden sie mit Ihrem besseren Urteilsvermögen. Wenn Sie müssen, legen Sie das Verfallsdatum kürzer fest, um die Ladezeit zu verringern.
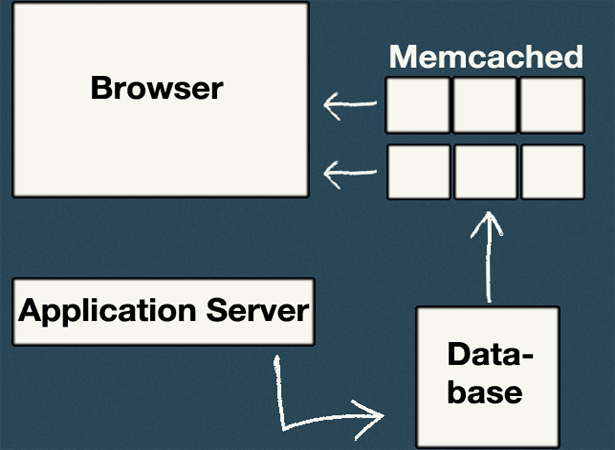
Zwischenspeicher
Das ist ein riesiges Thema, und ich bin kein Experte. Caching ist jedoch ein ziemlich einfaches Konzept. Es speichert Dateien (in der Regel HTML / CSS-Code) von Websites, die Sie häufig auf Ihrem Computer besuchen, damit Sie sie nicht bei jedem Besuch neu laden müssen.
Es ist wirklich eine unglaublich nützliche Technologie, und eine, die eine Menge von Web-Anwendungen beginnen, in den letzten Jahren zu beschäftigen. Es gab eine Reihe von Datenbanklösungen für Caching und wahrscheinlich die bemerkenswerteste ist Memcached . Dadurch speichern Sie eine Kopie der Datenbankdateien in Ihrem Browser, während Sie eine Webanwendung verwenden. Wenn Sie zum Beispiel verschiedene Profile haben, die Sie häufig besuchen, speichert es möglicherweise die Profilbilder auf Ihrem Computer, und die Schönheit von Memcached kommt in der nächsten Phase. In Ihrem Code können Sie tatsächlich (bevor Sie von der DB abrufen) von den Memcached-Servern aufrufen und prüfen, ob Sie eine zwischengespeicherte Version der Datei (en) abrufen können. Und wenn nicht, wird es natürlich die Datei aus der Datenbank holen, und wenn es nicht bereits im Cache ist, wird es es hinzufügen, um beim nächsten Mal Zeit zu sparen. Dies ist ein schönes Beispiel für Caching im großen Maßstab und hat dazu beigetragen, dass Tonnen und Tonnen von Unternehmen Server und Datenbanken in den letzten 2 Jahren beschleunigt haben.
Und das wird nur zusammenfassen. Das sind natürlich nicht alle Wege, um deine Seite zu beschleunigen, aber es sollte deine Neugierde ankurbeln und dich dazu bringen, nach all den großartigen Dingen Ausschau zu halten, die es gibt.