So optimieren Sie die Lesbarkeit mit Text-Rendering
Der frustrierendste Aspekt des Webdesigns für Designer, die für den Druck ausgebildet werden, ist der anhaltende Mangel an typografischer Kontrolle.
Sorgfältige typografische Entscheidungen sind das Markenzeichen für Qualitätsarbeit, und das Fehlen dieser Qualität im Internet hört nie auf, diejenigen zu kritisieren, die wissen, wonach wir suchen.
Glücklicherweise nimmt die Kontrolle, die wir haben, ständig zu und die Unterstützung für fortgeschrittenere typografische Renderings nimmt ebenfalls zu. Es ist zwar nicht möglich, die Art von Behandlung zu liefern, die Anwendungen wie Illustrator bieten - wo jeder Buchstabe bei Bedarf angepasst werden kann - es stehen jedoch Tools zur Verfügung, um die Qualität zu erhöhen. Eine der am wenigsten bekannten Funktionen ist die Textwiedergabeeigenschaft.
Sie werden die Eigenschaft text-rendering in CSS-Spezifikationen nicht finden, da es technisch gesehen kein CSS ist, sondern eine SVG-Eigenschaft, obwohl es genau wie eine CSS-Eigenschaft verwendet wird. Das Wichtigste ist, dass wir mit einer einzigen CSS-Zeile einige Flüsse und andere Unvollkommenheiten aus unserem Text eliminieren können.
Die Textwiedergabeeigenschaft hat vier Einstellungen:
- auto: Erlaubt dem Browser, selbst eine Einstellung zu wählen
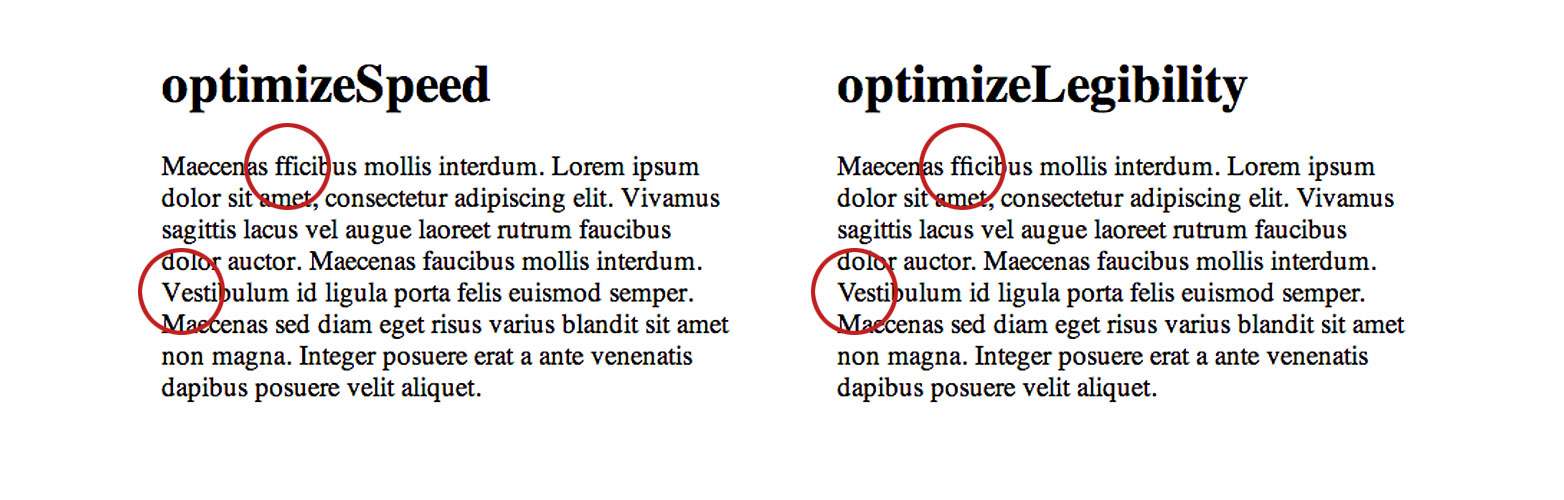
- optimizeSpeed: konzentriert sich auf Geschwindigkeit
- optimizeLegibility: Fokussiert auf erweitertes Rendering
- geometricPrecision: präzises Rendering
Leider wird die Verwendung des Browser-Standardwerts "auto" normalerweise die Geschwindigkeit und nicht die Lesbarkeit bevorzugen - ein Hinweis auf einen Standard, der von Entwicklern statt von Designern erstellt wird.
Da die meisten von uns keine Seiten erzeugen, die groß genug sind, um die Einstellung optimizeSpeed zu rechtfertigen, sind wir nur an der Optimierung der Legitimität interessiert (obwohl geometricalPrecision für bestimmte Schriftarten nützlich ist).
Der CSS-Code lautet wie folgt:
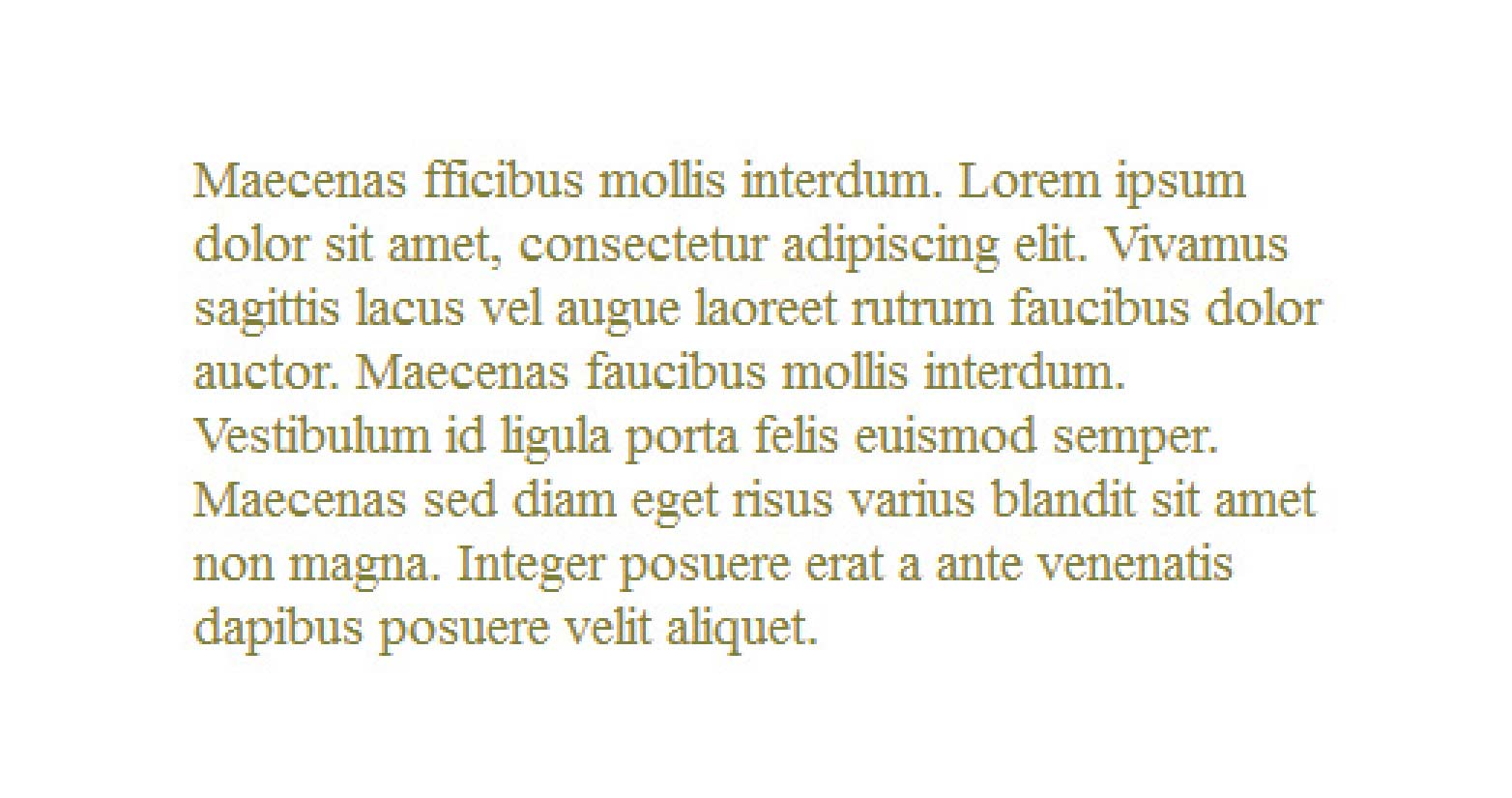
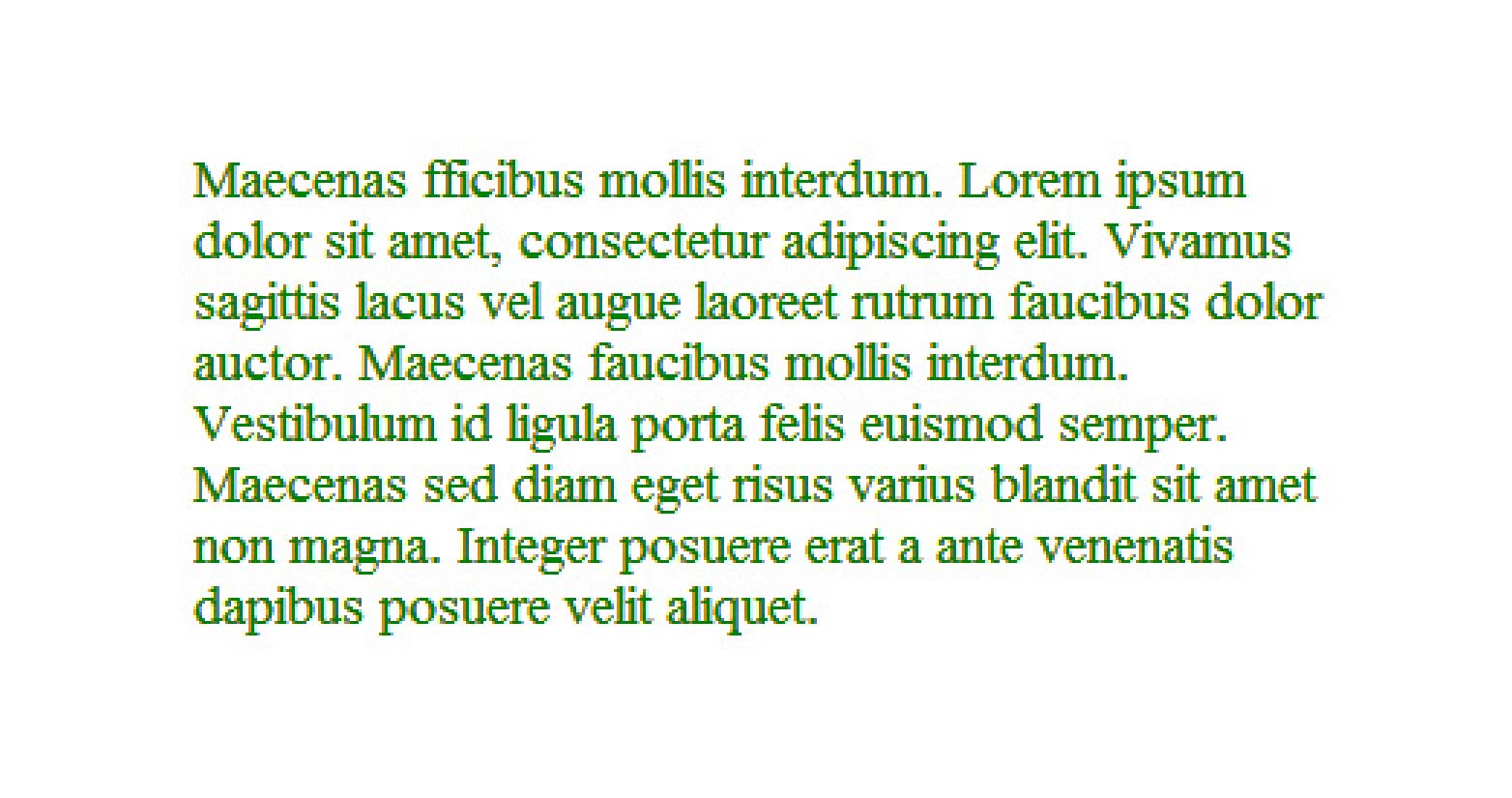
.myClass { text-rendering: optimizeLegibility; }Hier ist ein direkter Vergleich von optimizeSpeed und optimizeLegibility, wie Sie sehen können, wenn Sie genau hinsehen, gibt es zwei wesentliche Verbesserungen in der leserlicheren Version: die 'ffi' Zeichen in der ersten Zeile wurden korrekt durch eine Ligatur ersetzt, und das Kerning hat wurde in der fünften Zeile verbessert, wo der Abstand zwischen dem 'V' und dem 'e' korrigiert wurde.

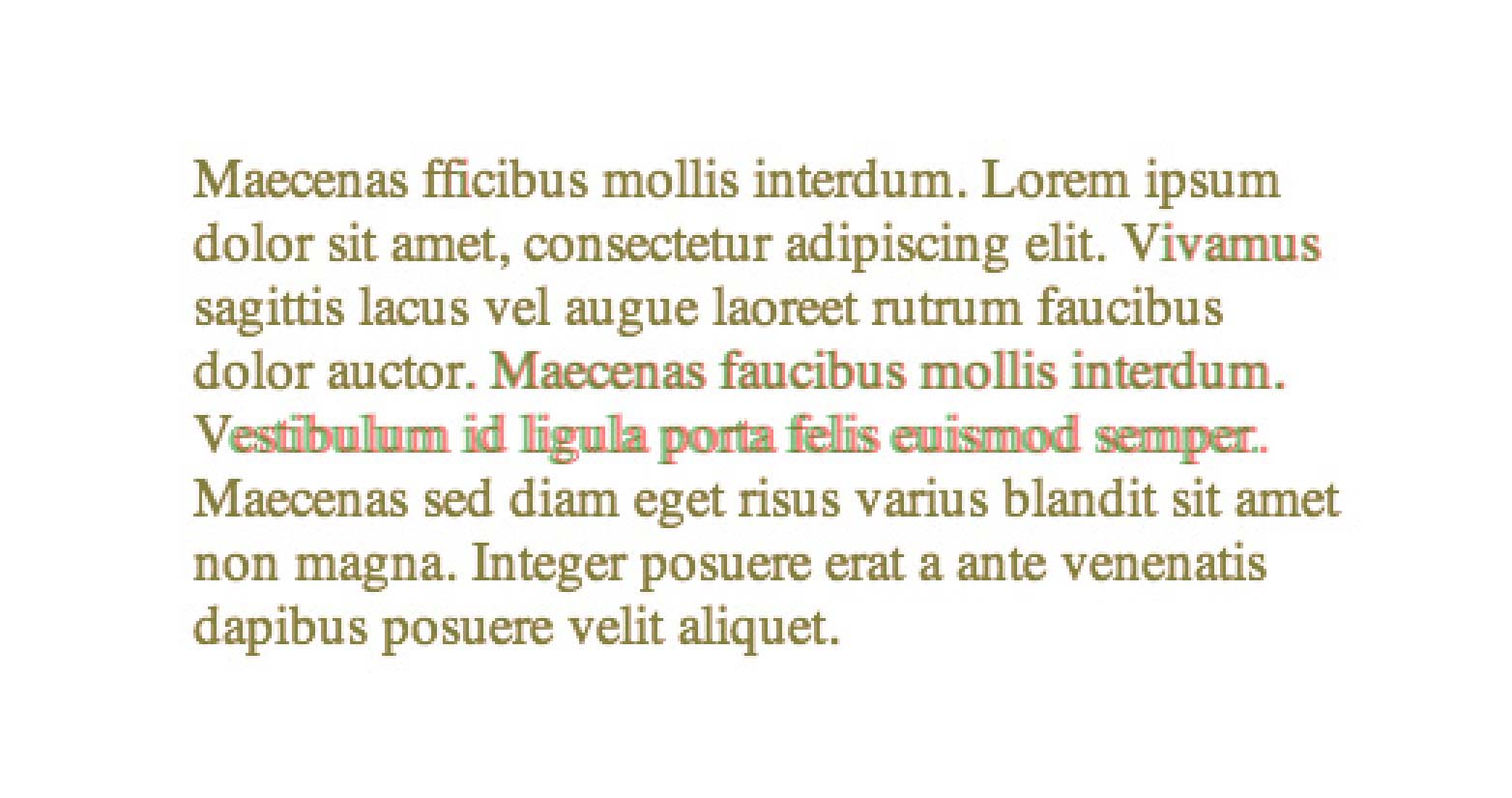
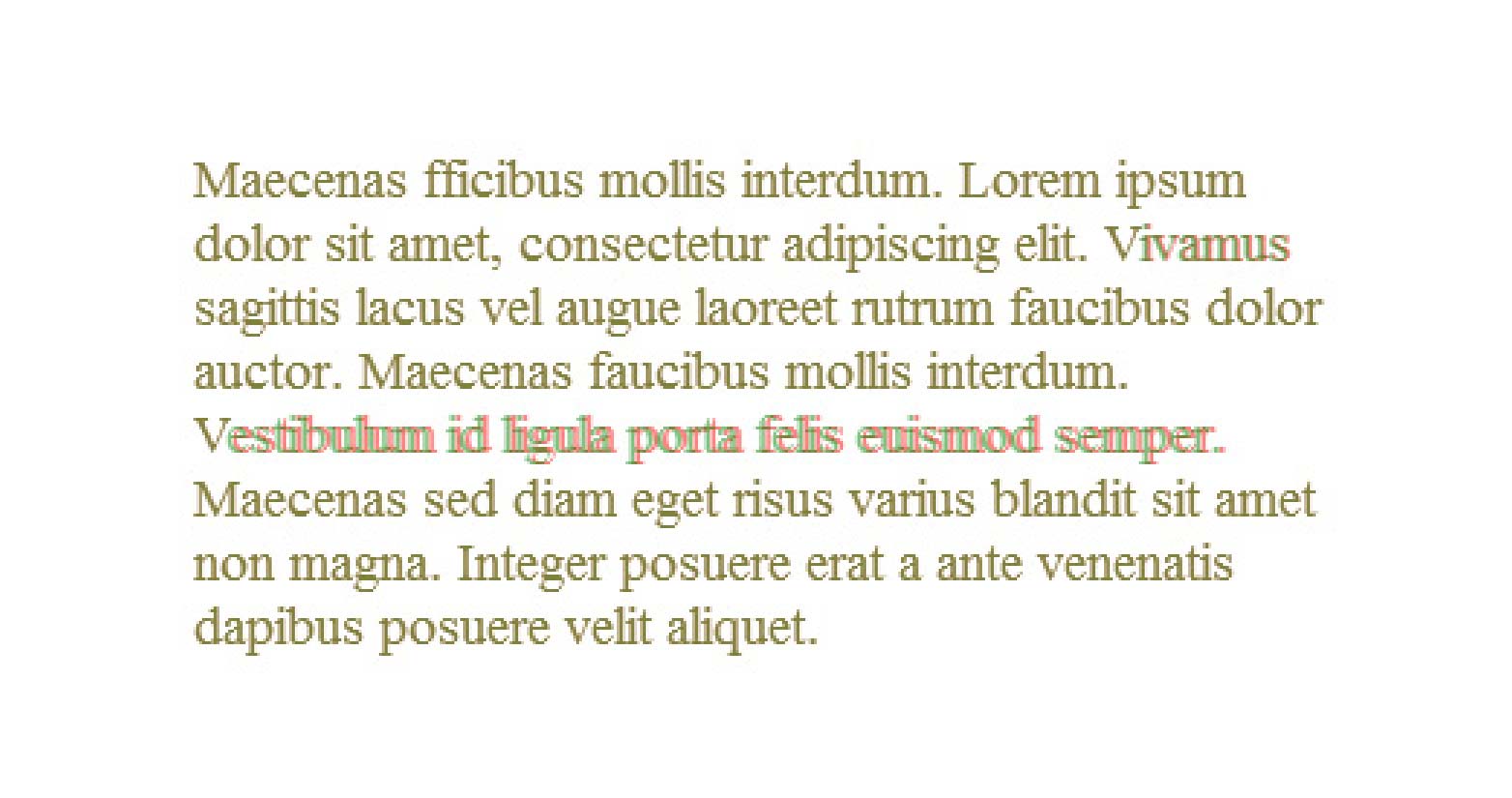
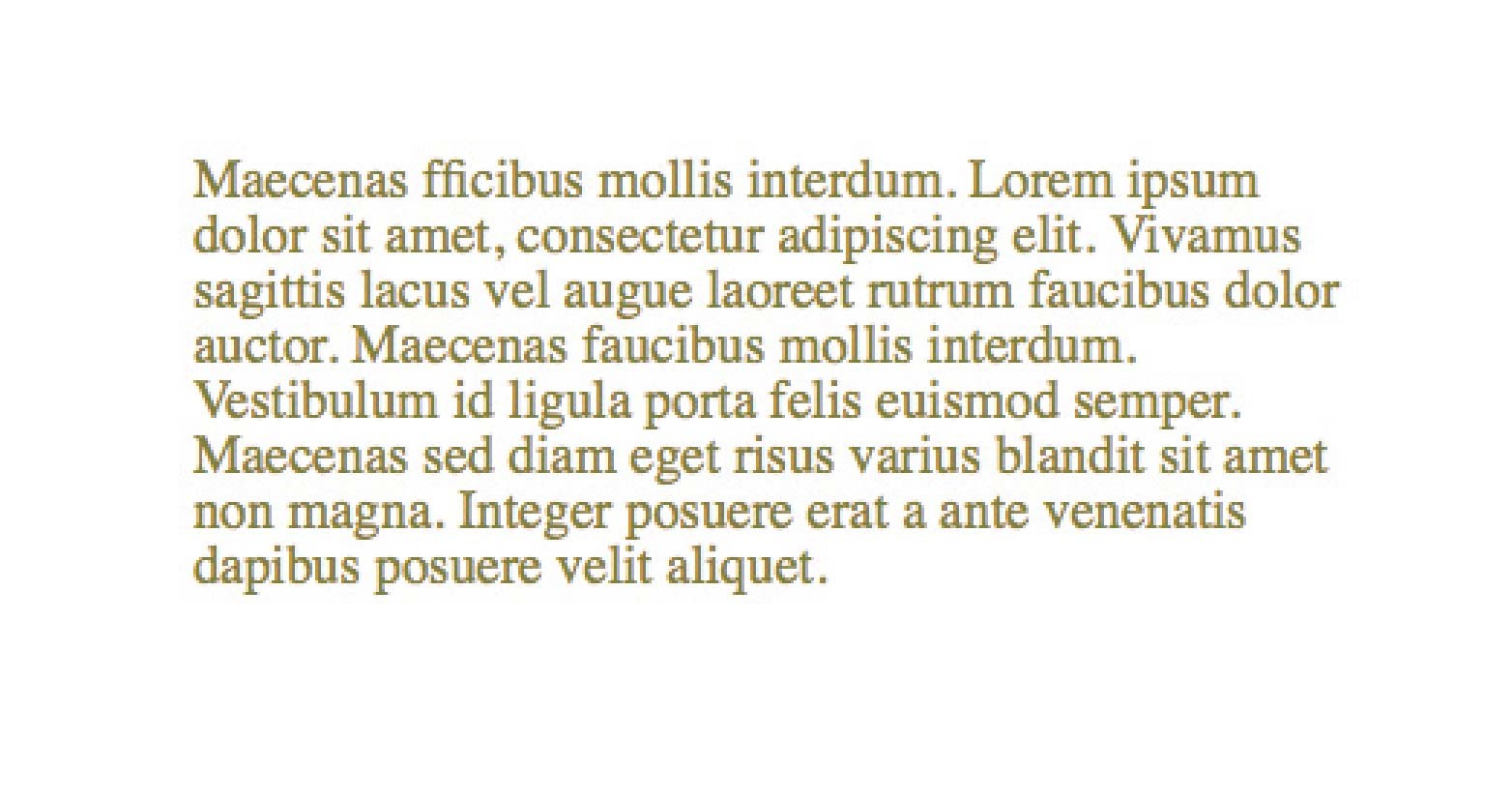
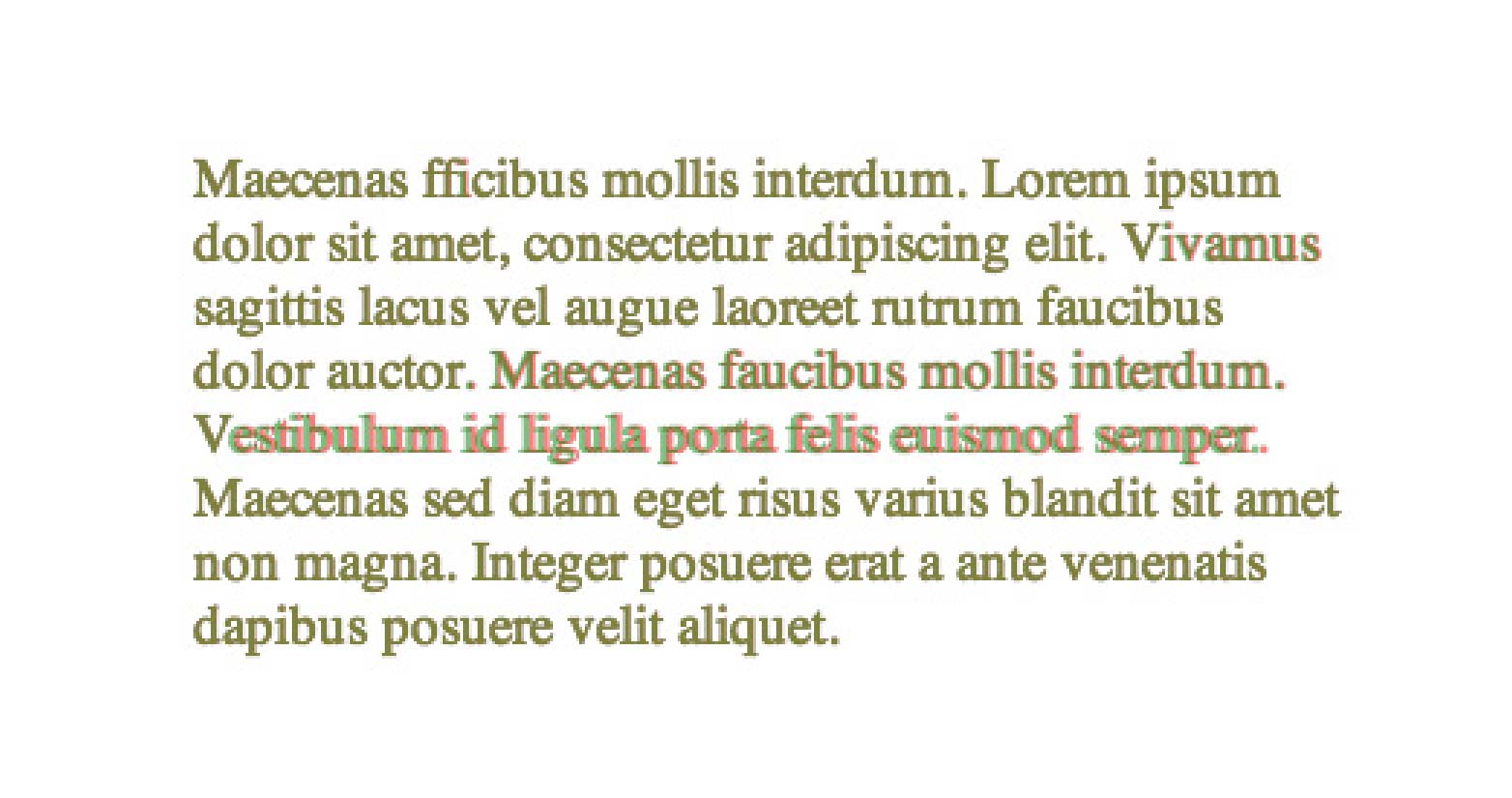
Die Kerning-Verbesserungen können in diesen Überlagerungen leichter erkannt werden:

Chrome Mac

Chrome Windows

Firefox Mac

Firefox Windows

Internet Explorer 9 Windows

Safari Mac
Die Browser-Unterstützung ist derzeit inkonsistent, aber die Tatsache, dass das Text-Rendering in Browsern, die es nicht unterstützen, im Hintergrund fehlschlägt, bedeutet, dass es momentan sehr nützlich ist.
Verwenden Sie die Text-Rendering-Eigenschaft in Ihrem CSS? Würde jemand außer einem Typografen den Unterschied bemerken? Lass uns deine Gedanken in den Kommentaren wissen.
Ausgewähltes Bild / Vorschaubild, Feinabstimmung des Bildes über Shutterstock.