Wie funktioniert Whitespace im Web?
Der Begriff Weißraum wird manchmal synonym mit dem negativen Raum verwendet, und das Konzept ist dasselbe. Obwohl der Begriff sich insbesondere auf "weißen" Raum bezieht, muss der betreffende Bereich überhaupt nicht weiß sein. Es ist nur der leere Bereich um die Elemente eines Webseitenlayouts.
Raum wie dieser kann in vielen verschiedenen Formen vorkommen, wie zum Beispiel der Raum zwischen Bildern und Grafiken, Rinnen, Rändern, Spalten und sogar Linien des Typs. Während es aus "nichts" zu bestehen scheint - nur weil kein anderes Gestaltungselement den Raum einnimmt - sollte der weiße Raum nicht auf diese Weise behandelt werden. Wenn man es als "Nichts" behandelt, kann es verpasste Gelegenheiten geben, etwas wirklich Ästhetisches und Angenehmes zu gestalten.
Leerraum, richtig gemacht, kann tatsächlich eine gute Menge an Nutzen für das Web-Design bieten. Anstatt den Leerraum im Webdesign zu reduzieren, sollten Sie gegen den Strich gehen und sicherstellen, dass der Leerraum auf einer Webseite vergrößert wird. Einige bekannte und beliebte Marken bewegen sich bereits in diese Richtung, und es ist an der Zeit, dass mehr Designer ihrer Führung folgen.
Mehr Leerraum entspricht einer luxuriöseren Marke und Website
Kunden möchten in der Regel, dass Designer auf einer Website so viel Platz wie möglich einsparen, da es kostspielig sein kann, die Website-Immobilien zu bezahlen, und es gibt Bildschirmbeschränkungen, wo Nachrichten enthalten sein können. Wenn Sie jedoch den umgekehrten Weißraum nutzen, wird der Designer aufgefordert, eine intelligentere Markenbotschaft in einem restriktiveren Raum zu erstellen.
Darüber hinaus wird die Wahrnehmung sein, dass eine Website mit mehr Leerraum einen Inhalt hat, dessen Inhalt wichtiger ist als sein Bildschirmplatz. Infolgedessen scheint eine Marke luxuriöser zu sein, weil sie in der Lage ist, mehr Platz auf dem Bildschirm zu opfern, um sich stattdessen auf ihre Inhaltsnachrichten zu konzentrieren.
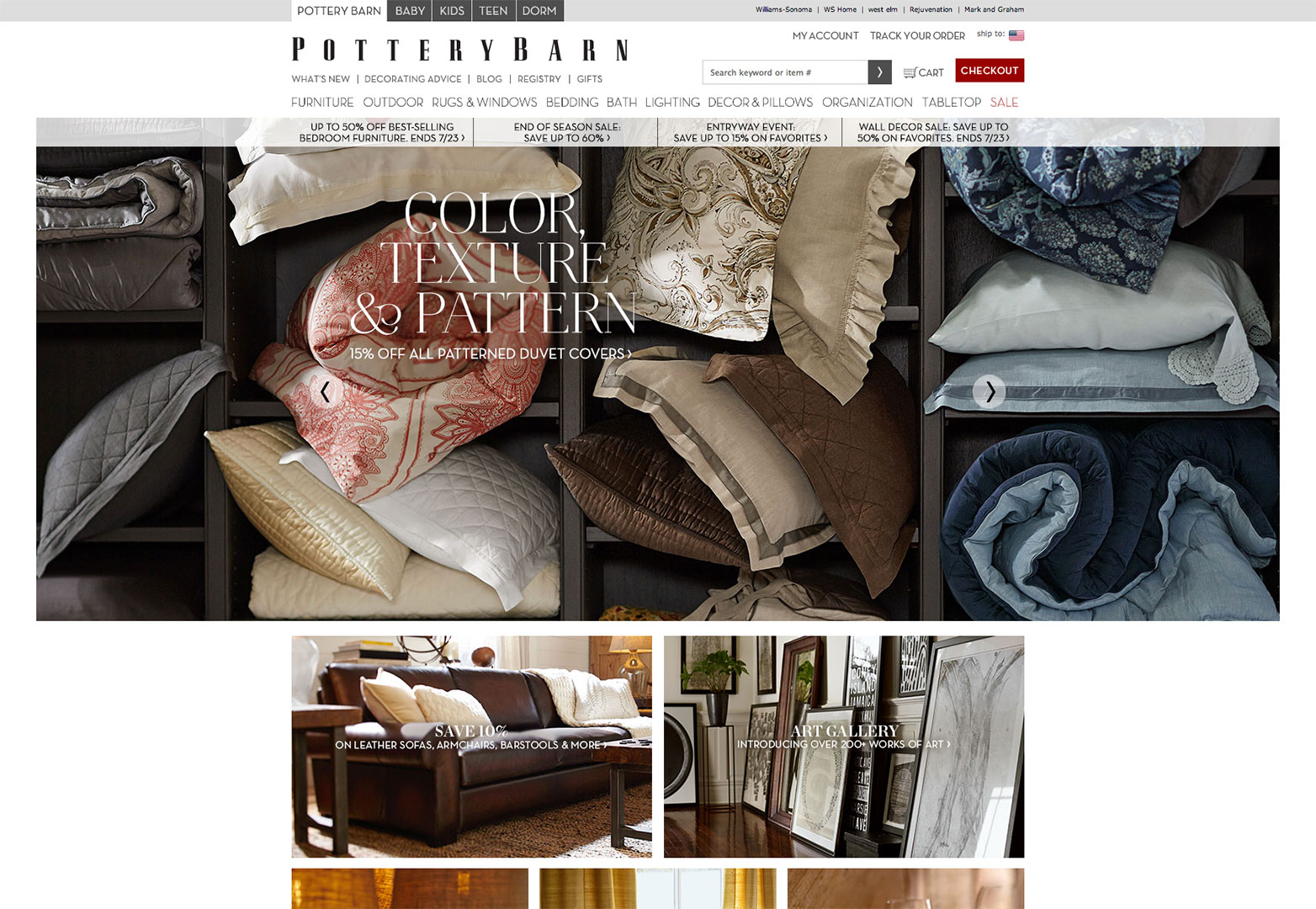
Luxusmarken haben es verstanden, dieses Phänomen zu verstehen und verwenden regelmäßig mehr Leerraum, um diesen präzisen Effekt zu erzielen. Töpferei ist ein bekannter Einzelhändler für gehobenere Einrichtungsgegenstände, und die intelligente Nutzung der weißen Fläche auf der Website spiegelt dies wider. Auf der Startseite dominieren Leerräume, von denen viele auf den Seiten der Seite vorhanden sind, um Besucher der Website besser auf die Angebote und Aktionen in der Mitte der Seite aufmerksam zu machen. Selbst der Markenname selbst weist einen großzügigen Leerraum zwischen den Zeichen am oberen Seitenrand auf.
Leerraum für eine reibungslose Suche
Eine einfache, aber ideale Demonstration der effektiven Einfachheit von Leerraum kann in zwei großen Suchmaschinen gesehen werden: Google und Yahoo Suche .
Google versteht genau, dass Nutzer, die nach einem bestimmten Suchthema suchen, nicht durch laute Hintergründe und Anzeigen abgelenkt werden wollen. Daher dominiert der Leerraum die gesamte Google-Suchmaschinenseite, wobei die eigentliche Suche nur einen schmalen Platz in der Mitte der Seite einnimmt. Ähnlich verkörpert Yahoo Search diese intelligente Nutzung von Leerraum. Während die Webseite oben eine ziemlich lange Menüleiste hat, ist die Idee die gleiche: viel Leerraum, so dass sich der Benutzer auf die Suche und nichts als die Suche konzentrieren kann.
Lesbarkeit und Lesbarkeit bekommen einen verdienten Schub
Lesbarkeit und Lesbarkeit auf einer bestimmten Website werden verstärkt, wenn Leerraum intelligent genutzt wird. Wenn der Text auf einer Seite übermäßig zusammengequetscht wird, dann wird dies einem komfortablen Leseerlebnis im Wege stehen, was die allgemeine Benutzererfahrung beeinträchtigt. Mehr Leerraum verbessert das Leseerlebnis, da Text einfacher zu scannen ist und das Verständnis verbessert wird.
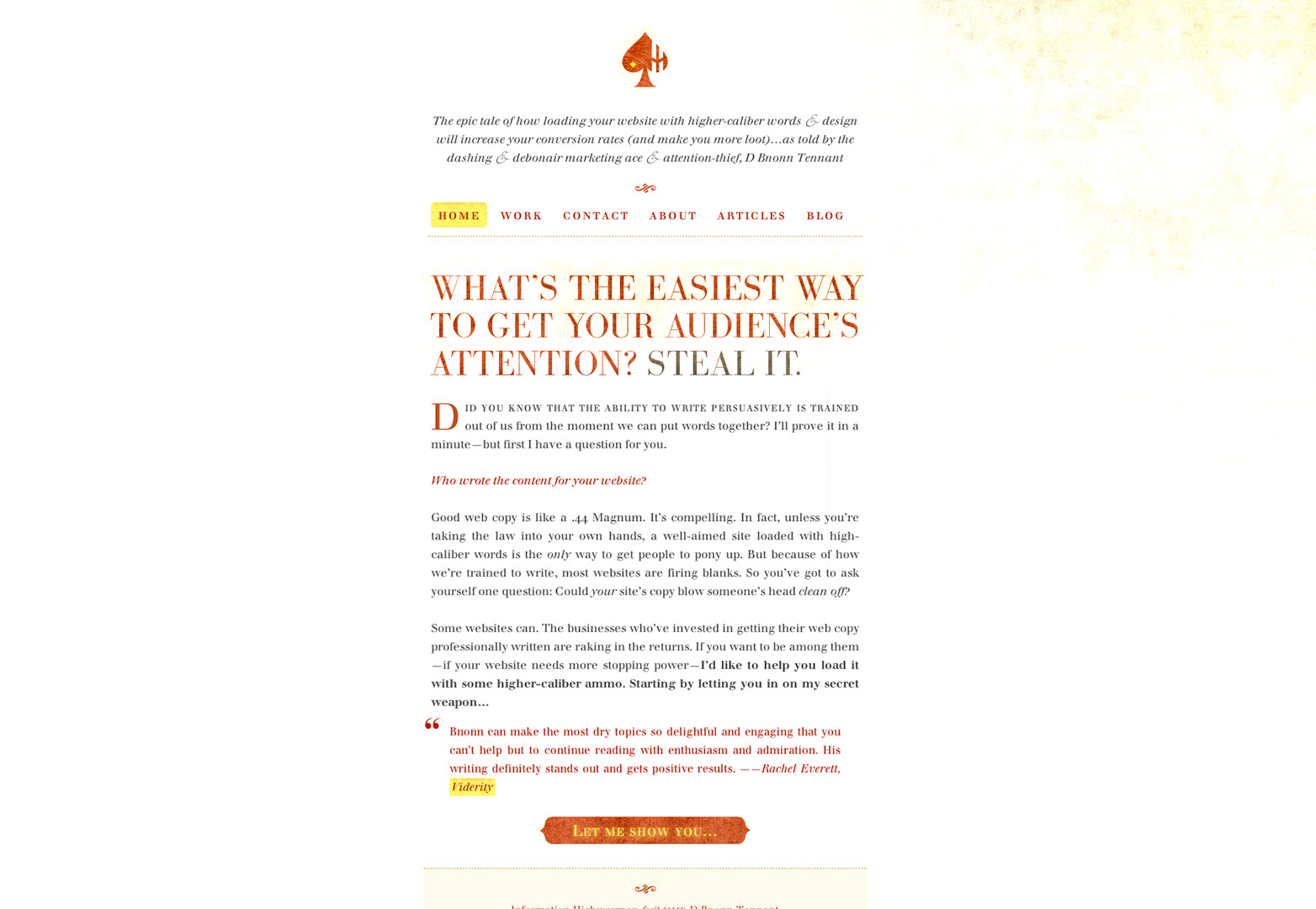
Die Seite eines Individuums, die sich mit diesem Prinzip beschäftigt, ist Informationen Highwayman , das ist die Seite von D Bnonn Tennant, ein Texter und Vermarkter. Als jemand, der sich rühmt, dass er weiß, was ein großer Webinhalt für ein kleines Unternehmen tun kann, ist es beruhigend zu sehen, dass Tennant das praktiziert, was er auf seiner eigenen Website predigt. Der Abstand zwischen den Zeichen in der Überschriftenkopie, dem Text und der Menüleiste dient dazu, Lesbarkeit und Lesbarkeit sicherzustellen.
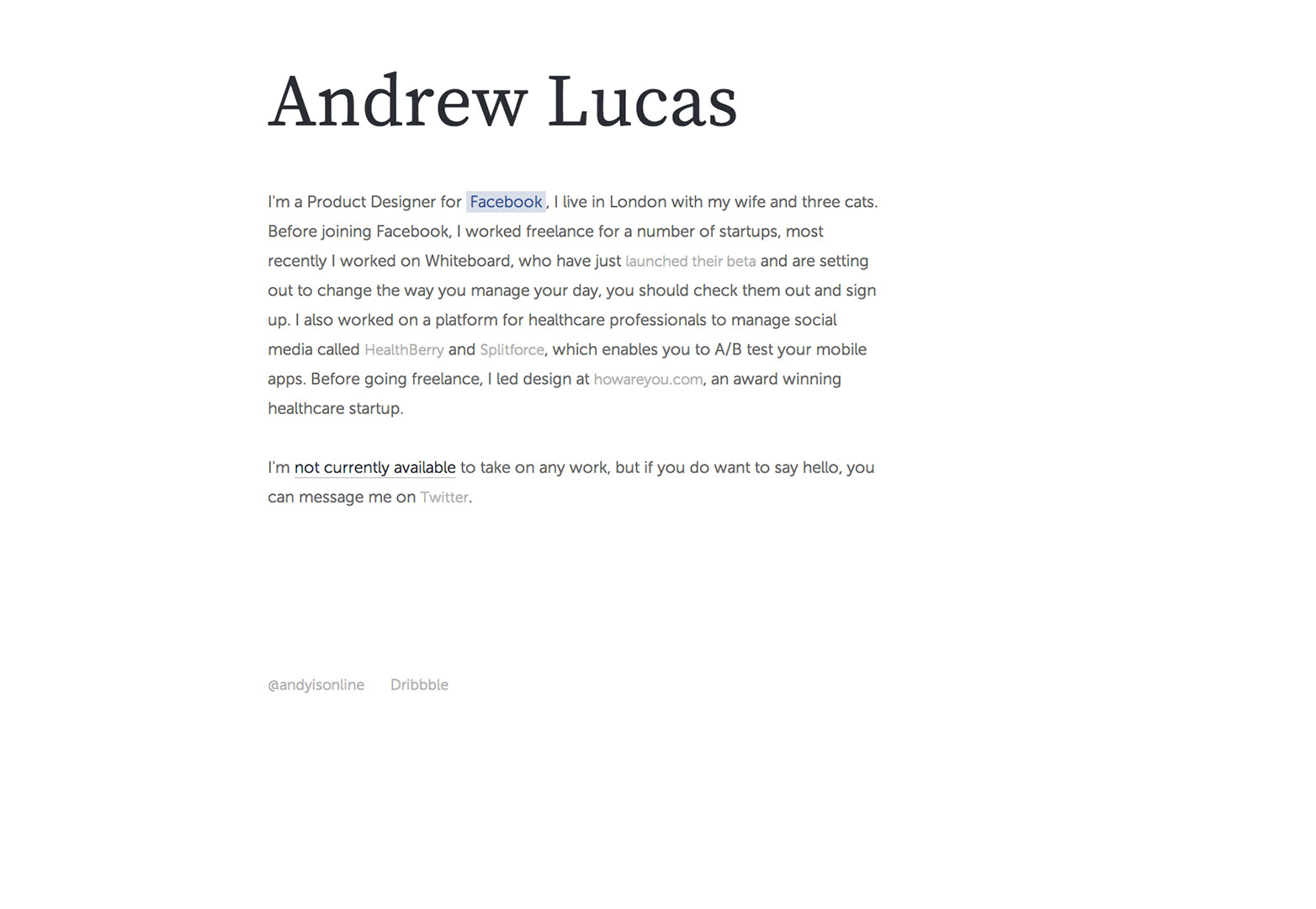
Leerräume können auch zwischen verschiedenen Inhaltsbereichen verwendet werden, nicht nur um das Leseerlebnis zu verbessern, sondern auch um verschiedene Teile des Inhalts zu trennen, um die Aufnahme von Informationen zu erleichtern. Andrew Lucas "Website zeigt dies schön. Er ist ein Webdesigner aus London und nutzt White Space effektiv auf seiner Homepage.
Es macht Farben lebendiger
Der vielleicht direkteste, wenn auch einfachste Vorteil von Leerraum ist, dass andere Farben auf einer Website so hervorgehoben werden, dass sie heller sind als je zuvor. Dies ist sehr hilfreich, um das Auge des Website-Besuchers zu erfassen, da die Tiefe, der Reichtum und die Intensität der Farben mehr denn je betont werden.
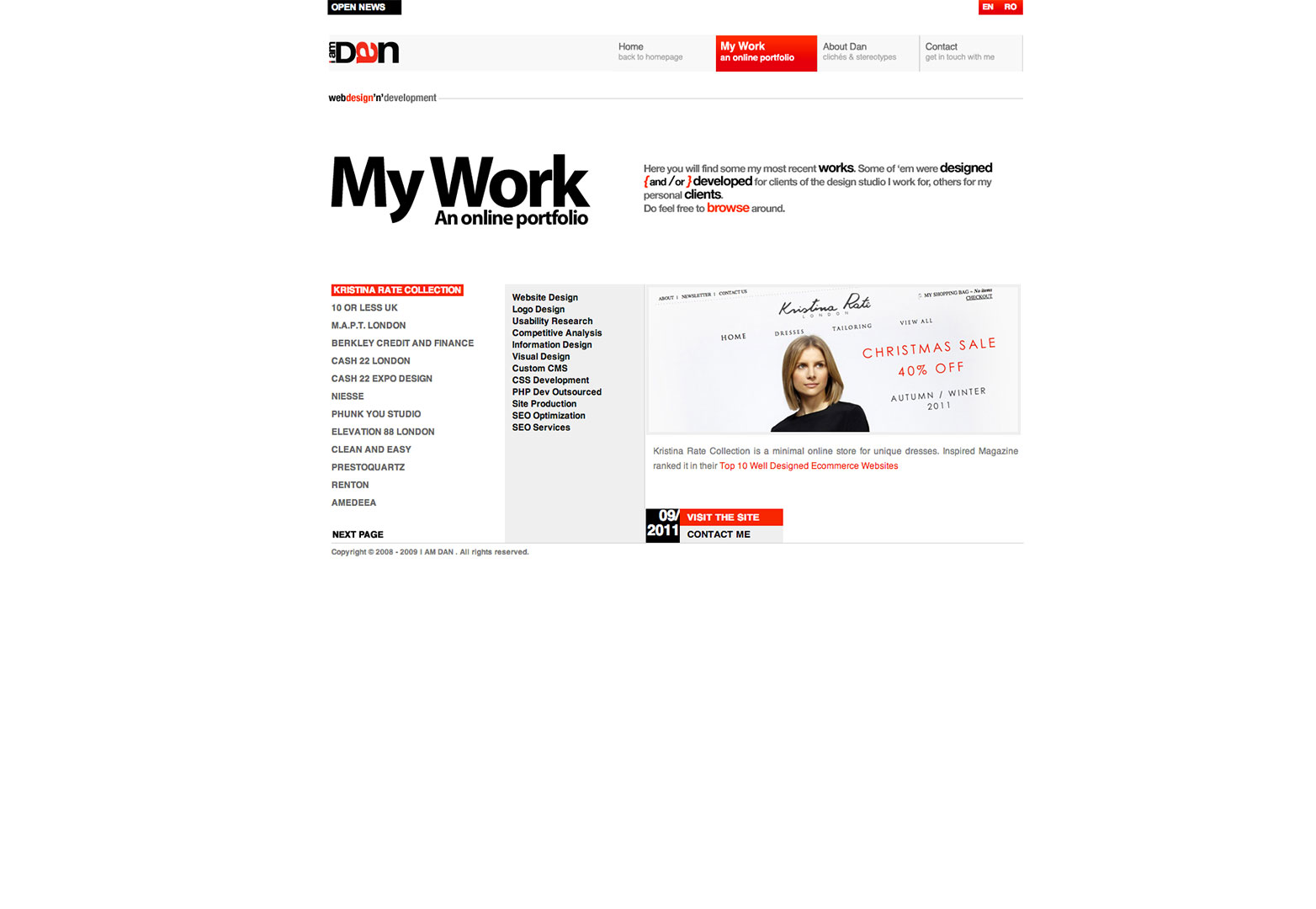
Der Webdesigner hinter dem Ich bin Dan Englisch: www.mjfriendship.de/en/index.php?op...27&Itemid=47 Die Website bekommt das so gut, dass er dieses Konzept auf seiner Homepage mit seinem sparsamen Farbgebrauch verkörpert. Ein großer Teil seiner Website ist nur ein weißer Raum, der durch das seltene Spritzer Rot unterbrochen wird. Aufgrund dieser Taktik heben sich die roten Farben, die Links zu seinem Portfolio hervorheben und einladende Besucher auf seiner Seite anlocken, effektiv hervor und erhöhen so die Chancen, dass Besucher den Aufruf zum Handeln abschließen.
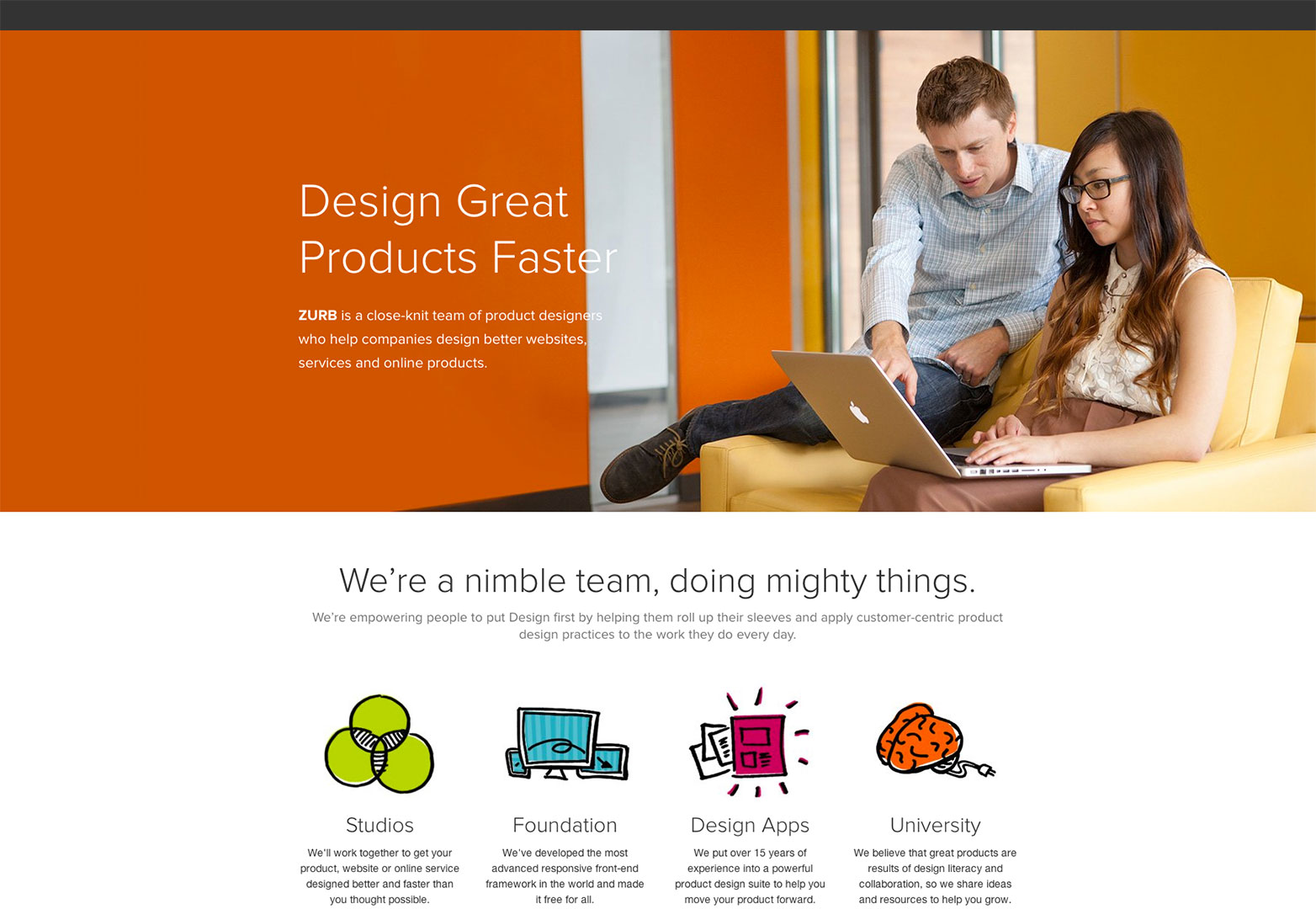
Zurb ist ein Web-Design-Unternehmen, das auch zeigt, wie weißer Raum Farben hervorheben kann. Die Homepage ist durch eine einfarbige Farbe am oberen Rand der Homepage und bunte Icons zu verschiedenen Webseiten gekennzeichnet (ganz nebenbei). Abgesehen von dieser minimalen Verwendung von Farbe verfügt das gesamte Design der Homepage über Leerraum.
Einfache Farben wie Grün, Orange und Rot sorgen für einen angenehmen und fokussierten Look. Die beiden oben genannten Websites nehmen eine minimalistische Farbgebung vor, da es so viel weißen Raum gibt. Dadurch werden die Farben sehr sinnvoll eingesetzt, was die Nutzer umso mehr schätzen lässt.
Leerraum ist kein verschwendeter Raum
Webdesigner müssen sich zunehmend von dem Irrglauben entfernen, dass sie beim Entwerfen einer Site jedes mögliche Element und jede mögliche Farbe in den Bildschirm stopfen müssen. Wie in den obigen Beispielen dargestellt, kann White Space eine starke Wirkung erzielen, wenn es so verwendet wird, um den Inhalt einer Marke hervorzuheben, die Lesbarkeit und Lesbarkeit zu verbessern und minimalistische Farben hervorzuheben.
Der Ausdruck "weniger ist mehr" bezieht sich auf das gesamte Konzept des Leerraums, egal wie man es betrachtet. In einem breiteren Sinne wurde dieser Minimalismus in Webdesign auch in letzter Zeit populär, und es ist sicherlich ein Trend, der sich fortsetzen wird.