So erstellen Sie einen Screencast für Ihre Website
 Ein Video auf Ihrer Website kann die Conversion-Rate erheblich verbessern. Unabhängig davon, ob das Ziel darin besteht, dass Nutzer sich für Ihre Webanwendung anmelden oder Nutzer einfach über ein Webformular mit Ihnen in Kontakt treten, verbessert ein Video die Wahrscheinlichkeit, dass dies geschieht.
Ein Video auf Ihrer Website kann die Conversion-Rate erheblich verbessern. Unabhängig davon, ob das Ziel darin besteht, dass Nutzer sich für Ihre Webanwendung anmelden oder Nutzer einfach über ein Webformular mit Ihnen in Kontakt treten, verbessert ein Video die Wahrscheinlichkeit, dass dies geschieht.
Sie müssen nur auf die Startseite eines neuen, internetbasierten Startups gehen, und Sie werden ein eingebettetes Video mit einem sehr großen Aufruf zum Handeln sehen, der Sie anlockt, seine zwei- oder dreiminütige Videoeinführung zu spielen.
Videos, die Webanwendungen oder webbasierte Dienste demonstrieren, werden häufig aufgerufen Screencasts weil sie normalerweise Ereignisse auf der Website des Unternehmens erfassen. Diese Screencasts können in nur zwei Minuten zusammenfassen, was sonst viele Seiten zu erklären erfordern würde, so dass sie für leistungsstarke Webseitenergänzungen sorgen.
Ist es einfach, einen Screencast zu machen? Wie viel kostet es und welche Werkzeuge werden benötigt? Lassen Sie uns diese Fragen beantworten.
Erstellen Sie Ihren eigenen Screencast
Angenommen, Sie haben eine Webanwendung oder einen webbasierten Dienst, den Sie bewerben möchten. Sie möchten einen Screencast erstellen, um zu demonstrieren, was er tut. Im Folgenden finden Sie einige Tipps für den Einstieg.
Planung
Wie bei allem ist Planung essentiell. Bevor Sie also etwas anderes tun, planen Sie Ihren Screencast sehr sorgfältig . Betrachten Sie die folgenden Fragen:
- Welche allgemeine Botschaft soll das Video vermitteln?
- Wie lange sollte das Video sein?
- Soll das Video eine schnelle, "druckvolle" Übersicht über Ihr Produkt oder einen längeren, detaillierten, informellen Screencast sein?
- Möchtest du, dass das Video persönlich ist, mit einem freundlichen Voiceover, oder würdest du lieber bei Musik und Titeln bleiben?
Tutorials haben oft die Form eines informellen Screencasts. Die Screencasts sind normalerweise nicht programmiert, sondern folgen einem grundlegenden Storyboard. Das hat den Vorteil, dass Ihr Produkt in einer freundlichen Art präsentiert wird und diese Screencasts schnell produziert werden können. Sie sind auch informativer und lehrreicher, um zu zeigen, wie ein Produkt funktioniert.
Die Nachteile sind, dass sie unprofessionell wirken können und für Besucher ziemlich lang und weniger einladend sein können. Die Planung des Standorts Ihres Videos (z. B. der Hilfebereich oder der Titelseite) und die Nachricht, die Sie übermitteln möchten, helfen Ihnen wiederum bei der Entscheidung für die Vorgehensweise.
Nehmen wir an, Sie möchten einen kurzen, gescripteten, gut bearbeiteten Screencast erstellen.
Das Storyboard
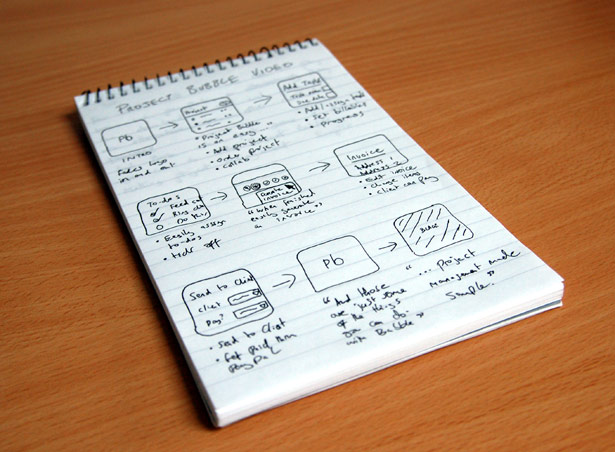
Nachdem Sie sich Gedanken über das Gesamtbild des Videos gemacht haben, holen Sie sich Ihren vertrauenswürdigen Notizblock und Stift und skizzieren Sie ein Storyboard. Ein Storyboard ist eine grobe Darstellung des Screencasts und kann als allgemeine Zeitleiste von Szenen verwendet werden. Jede Szene würde einen anderen Aspekt Ihres Produkts behandeln. Beispielsweise:
- Einführung und Zusammenfassung Ihrer Dienstleistung;
- Hauptmerkmale oder Alleinstellungsmerkmale
- Erfahrungsberichte von Kunden;
- Vergleich von Preisplänen oder sogar Vergleich mit Konkurrenzprodukten;
- Abschließende Zusammenfassung , mit Logo und Slogan.
Wenn Sie in Ihrem Screencast viel zu tun haben, kann es sinnvoll sein, jede Szene in Unterszenen zu zerlegen, um mehr Details zu ermöglichen. Je detaillierter Ihre Storyboards sind, desto einfacher ist die Bearbeitungsphase.
Plane jede Szene und Unterszene des Videos, und darunter schreibe Aufzählungszeichen darüber, was du behandeln willst. Die Aufzählungspunkte können Beispiele für Teile der Webanwendung enthalten, auf die Benutzer klicken sollen, bestimmte Phrasen, die Sie im Voice-over verwenden können, sowie alle Videoeffekte oder Übergänge, die Sie benötigen.
Ihr Storyboard hilft Ihnen, während des gesamten Prozesses organisiert zu bleiben. Wenn Sie während der Produktion des Videos verloren gehen, bringt Sie das Storyboard zurück auf die Spur.
Das Voiceover-Skript
Wenn Sie nicht beabsichtigen, ein Voiceover zu haben (obwohl Ihnen das sicherlich helfen würde), können Sie diesen Schritt überspringen.
Nachdem Sie Ihr Storyboard skizziert haben, können Sie mit dem Schreiben Ihres Voiceover-Skripts beginnen. Auf ein anderes Stück Papier schreiben Sie die Überschriften für jede Szene und schreiben Sie dann jede Szene basierend auf den Aufzählungszeichen, die Sie zuvor geschrieben haben.
Stellen Sie sicher, dass Sie Platz für Änderungen lassen, da Sie das Skript wahrscheinlich anpassen möchten, wenn Sie das Voiceover aufnehmen.
Die richtige Software
Der nächste Schritt besteht darin, das Video aufzunehmen und zu produzieren. Sie benötigen die folgenden Werkzeuge.
Bildschirm-Erfassungs-Software
Viele Screen-Capture-Anwendungen existieren, von denen einige kostenlos und Open Source sind, andere müssen Sie bezahlen.
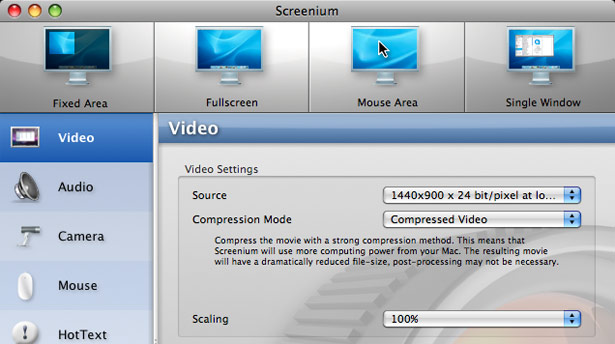
Screenium , erhältlich von Synium, ist eine Mac OS X-basierte Anwendung, die einfach zu bedienen ist und viele Funktionen enthält. Die Software kostet 29,00 $ und kann online heruntergeladen werden.
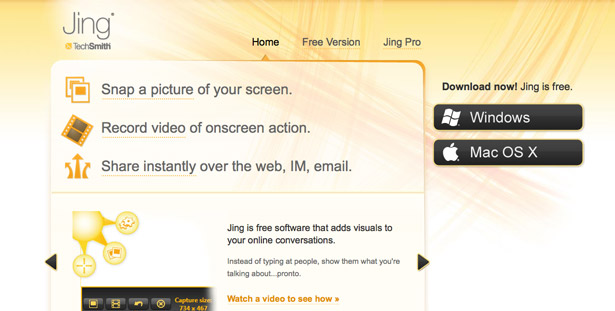
Jing ist ein kostenloses webbasiertes Tool, mit dem Sie Screen-Events erfassen und im Web freigeben können. Eine voll ausgestattete PC- oder Mac-Version ist für 14,95 $ pro Jahr erhältlich.
Andere Anwendungen umfassen Open-Source CamStudio , ich zeige dir für Mac und Adobe Bestechen .
Filmbearbeitungs-Software
Sie benötigen keine große Anzahl von Funktionen, um Screencasts zu bearbeiten. Die einfachen Bearbeitungspakete, die in Ihrem Betriebssystem mitgeliefert werden, reichen in der Regel aus.
Wenn Sie einen Mac haben, dann suchen Sie nicht weiter als iMovie. Ansonsten können Sie jede digitale Video-Editing-Anwendung wie Premier Pro, Final Cut oder sogar Windows Movie Maker verwenden.
Einige nützliche Bearbeitungsfunktionen sind:
- Übergänge (oder "Wipes") zwischen Szenen;
- Exportieren in Web-Formate;
- Ändern der Geschwindigkeit von Clips;
- Voiceovers in der Anwendung aufzeichnen.
Aktuelle Versionen von iMovie (Version 8+) verfügen über die oben genannten Funktionen.
Hintergrundmusik
Ihr Screencast erfordert eine hohe Benutzerinteraktion . Musik kann helfen, das zu liefern, besonders wenn es für den Screencast relevant ist. Sie werden den Stil der Musik basierend auf Ihrem Publikum kennen.
Stellen Sie sicher, dass Sie das Recht haben, die von Ihnen gewählte Musik zu verwenden. Einige nützliche Online-Ressourcen bieten Rechte-freie Hintergrundmusik (normalerweise klassisch), und einige verkaufen CDs von Hintergrundmusik, die angemessen sein könnten; Auschecken Einzigartige Spuren und Lizenzfreie Musik .
Musik ist natürlich völlig optional, da Sie die Nutzer auf andere Weise einbinden können.
Mit deinem gesamten Plan, Storyboard, Voiceover-Skript und Software kannst du jetzt beginnen, das Video aufzunehmen.
Aufzeichnen des Videos
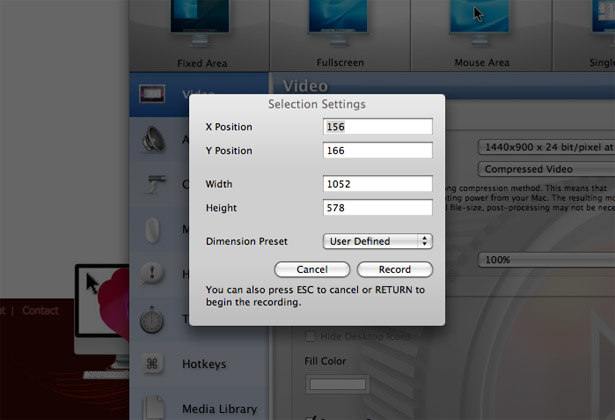
In diesem Artikel wird davon ausgegangen, dass Sie eine Desktop-Capture-Anwendung wie Screenium und iMovie zum Bearbeiten verwenden.
Beginnen Sie mit der Aufnahme der Szenen in der Reihenfolge Ihres Storyboards. Da Sie das Video später bearbeiten, können Sie mit der Aufnahme fortfahren, bis Sie die perfekte Einstellung erhalten.

- Nehmen Sie einen Teil Ihres Bildschirms auf , nicht den ganzen Bildschirm. Dadurch wird verhindert, dass das Video überladen wird (z. B. über das Dock oder die Taskleiste), und Sie müssen das Video später nicht zuschneiden.
- Sie möchten glatte, klare und präzise Aktionen bei der Aufnahme. Halten Sie die Mausbewegung auf ein Minimum und stellen Sie sicher, dass Ihre Mausklicks offensichtlich sind. Ihre Aufnahmeanwendung verfügt möglicherweise über eine Funktion, bei der Ihre Mausklicks eine visuelle Hilfe auslösen, die nützlich sein kann.
- Bewahren Sie das Voiceover-Skript vor sich auf und stellen Sie sich vor, dass das Skript gesprochen wird, während Sie die Mausaktionen aufzeichnen. Dies hilft beim Timing, wenn Sie später zur Bearbeitung kommen.
- Ordnen Sie den Dateinamen für jeden Clip dem Namen der entsprechenden Szene zu, damit Sie wissen, wohin der Clip beim Bearbeiten geht (z. B. 1. Intro ).
- Erlauben Sie eine Lücke am Anfang und Ende Ihrer aufgezeichneten Aktionen. Dies hilft beim Zuschneiden der Clips und bei den Übergängen (z. B. das Überblenden eines Clips in den nächsten).
Bearbeiten des Videos
 Sobald Sie alle Clips für jede Szene aufgenommen haben, können Sie mit dem Spaß-Bit fortfahren, bei dem es sich um das Editieren handelt.
Sobald Sie alle Clips für jede Szene aufgenommen haben, können Sie mit dem Spaß-Bit fortfahren, bei dem es sich um das Editieren handelt.
Verwenden Sie Ihre Filmbearbeitungsanwendung, importieren Sie alle Clips in Ihre Bibliothek und ordnen Sie sie in der richtigen Reihenfolge an (wenn Sie die Clips mit sequenziellen Dateinamen gespeichert haben, sollten sie sich bereits in der richtigen Reihenfolge befinden).
Der nächste Schritt besteht darin, die Videos so zu schneiden, dass das Timing für das Voiceover geeignet ist, und sie dann in die Timeline zu verschieben.
Der beste Weg, das richtige Timing zu erhalten, besteht darin, die Wiedergabe zu starten und das Skript für diese Szene auszulesen. dann wissen Sie, ob Sie am Anfang oder Ende des Clips ein oder zwei Sekunden hinzufügen sollen. Lassen Sie nicht zu viel leeren Platz, da das Video lange läuft und die Benutzerbindung verloren geht.
Halten Sie das Video im Fluss und achten Sie darauf, dass Sie immer etwas sehen oder hören können. Bei komplizierteren Szenen sollten Sie am Ende eine etwas längere Lücke lassen, bevor Sie fortfahren, damit die Benutzer das aufnehmen können, was sie gerade gesehen haben.
Ein weiterer Trick besteht darin, Übergänge zwischen Szenen hinzuzufügen, die zwei Dinge bewirken. Erstens sehen sie einfach nur cool aus. Zweitens verschmelzen sie Szenen, die Sie nicht geplant hatten. Sie können beispielsweise zwei nebeneinander liegende Szenen haben, die die gleiche Seite Ihrer Website zeigen, aber die Position der Maus springt abrupt von einem Clip zum anderen.
Ein Übergang würde die Bewegung verwischen und den Schnitt nahtlos erscheinen lassen.
Zeigen Sie am Anfang und Ende des Screencasts Ihr Unternehmensbranding. Importieren Sie einfach ein hochauflösendes JPG Ihres Logos in den Film. Einige Filmeditoren (z. B. iMovie) verfügen über einen automatischen Bildeffekt namens "Ken Burns", mit dem ein Bild subtil vergrößert oder verkleinert wird. Es macht Ihren Film professioneller als mit einem statischen Logo, das gerade in der Mitte des Rahmens sitzt. "Subtil" ist jedoch das Schlüsselwort: stellen Sie sicher, dass alle Ihre Effekte subtil sind; Übertreiben Sie es und Sie riskieren unprofessionell.
Der Voiceover
Ein Voiceover ist nicht notwendig. Bei einigen Videos werden nur Titelüberlagerungen verwendet, um wichtige Funktionen hervorzuheben. Aber eine menschliche Stimme bindet die Nutzer besser ein und gibt ihnen das Gefühl, dass sie mit einem echten Produkt eines echten Unternehmens zu tun haben. Außerdem können Sie mit einem Voiceover viel mehr Informationen über Ihr Produkt oder Ihre Dienstleistung austauschen, da die Benutzer sowohl ihre Ohren als auch ihre Augen verwenden.
Um ein Voiceover zu machen, stecke einfach ein hochwertiges Mikrofon ein und zeichne jemanden auf, der eine gute Stimme hat und dein Skript über jede Szene liest. Es ist besser, jede Szene einzeln aufzunehmen, denn dann können Sie den Audioclip nach jedem Take an die richtige Stelle verschieben und das Timing perfekt machen. Stellen Sie sicher, dass Ihr Voiceover klar, langsam und mit einem Lächeln gelesen wird, so dass es freundlich klingt.
Exportieren und Hochladen des Videos
Wenn Sie fertig sind, exportieren Sie das Video und holen Sie sich eine Tasse Kaffee. Viele Anwendungen zur Videobearbeitung, einschließlich iMovie, verfügen über eine "Export to Web" -Funktion. Sie können also einfach das Format auswählen, in das exportiert werden soll (z. B. iPhone oder YouTube). Wählen Sie mittlere bis hohe Qualität mit einer Breite von nicht weniger als 600 Pixel.
Wenn du dein Video auf den Webhost hochlädst, wird es weiter komprimiert: und was du eingibst, ist, was du herausholst . Wenn Sie eine große, qualitativ hochwertige Datei einfügen, sieht das resultierende Video auf der Website viel besser aus, als wenn Sie ein hochkomprimiertes Video mit geringerer Größe hochgeladen hätten.
Nachdem Sie das Video hochgeladen haben, sollte Ihnen das Hosting-Unternehmen eine E-Mail senden, sobald das Enkodieren abgeschlossen ist. An diesem Punkt sind Sie ziemlich bereit, den Einbettungscode auf Ihrer Website zu platzieren. Möglicherweise möchten Sie den Player zuerst anpassen. B. indem Sie die Farbe des "Play" -Buttons an Ihre Marke anpassen und die Größe des Players anpassen.
Speichern Sie den aktualisierten HTML-Code des Embed-Codes und Sie können loslegen!
Verfolgung von Zielumwandlungen
Stellen Sie sicher, dass auf Ihrer Website ein Analysepaket (z. B. Google Analytics) eingerichtet ist, damit Sie sehen können, woher Besucher kommen, und Zielkonvertierungen verfolgen.
Wenn Ihre Website bereits Analytics-Software ausführt und Sie über Ziel-Conversions verfügen, ist dies eine ideale Gelegenheit, um zu sehen, wie sich Ihr neues Video auf diese Conversions auswirkt. Wenn Ihre Website brandneu ist, ist es schwierig, zu sehen, welchen Unterschied das Video macht, aber Sie können Ziel-Conversions trotzdem verfolgen und die Daten später verwenden.
Richten Sie ein Ziel ein, das dem Benutzer von der Startseite bis zur Videoseite folgt (sofern es sich auf einer separaten Seite befindet), bis hin zur Anmeldeseite. Nach ein paar Wochen, überprüfen Sie die Statistiken und analysieren Sie Ihre Zielkonvertierung oder Anmeldequote.
Wenn Sie Änderungen am Video oder an der Seite vornehmen (z. B. wenn Sie das Video an einer anderen Stelle in der Informationsarchitektur verschieben), können Sie sehen, ob Ihre Zielkonvertierung von diesen Änderungen betroffen ist.
Beispiele für gute Nutzung von Screencasts
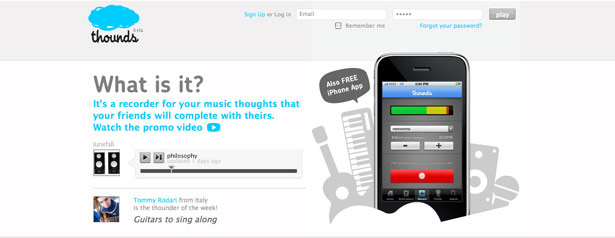
Tonnen
Tonnen fordert Sie auf, auf den Link "Werbevideo" zu klicken, der Sie zu einem Popup mit dem Video führt.
Das Video beschreibt eindeutig den Dienst von Thounds in einem gescripteten, bearbeiteten und gut produzierten zweiminütigen Video.
Bidsketch
Bidsketch bettet sein YouTube-Video nach einer kurzen Erklärung seines Produkts auf halber Höhe ein.
Wistia
Wistia hat einen großen und offensichtlichen Anruf, um sein 30-Sekunden-Video zu sehen. Das Video ist über der Falte und prominent.
Konzept Feedback
Konzept Feedback hat ein Video auf der rechten Seite, das sein Produkt deutlich zeigt. Der Aufruf zum Handeln ist jedoch nicht sehr klar.
DateiShareHQ
DateiShareHQ zeigt sein Produkt in vier Minuten deutlich. Das Video befindet sich auf seiner "Tour" -Seite.
MakeSomeTime
MakeSomeTime hat ein Video, das sein Produkt in drei Minuten zeigt. Der Aufruf zum Handeln ist unter der Falte.
Projektblase
Unter seinen Produkteigenschaften Projektblase hat einen Call-to-Action, der sich als Pop-Up-Video öffnet. Sein dreiminütiges Video wird gehostet Vzaar , also ist der Player nicht umbenannt.
CushyCMS
CushyCMS ist ein großartiges Beispiel, weil sein Video über dem Falte ist, einen klaren Aufruf zum Handeln hat und in einem großen Pop-up öffnet, das das Produkt in drei Minuten demonstriert.
Bemerkenswert
Bemerkenswert bietet eine klare Aufforderung zum Handeln auf der rechten Seite der App Beschreibung. Das Video wird von Vimeo gehostet.
Tipps zur Verwendung von Video auf Ihrer Website
- Die Videos oben halten Besucher selten über vier Minuten hinaus. Eine gute Länge für ein Demonstrationsvideo beträgt zwei bis drei Minuten und idealerweise nicht länger als fünf Minuten . Einige Websites halten ihre Videos so kurz wie 30 Sekunden, wie Sie es bei Wistia gesehen haben.
- Sei vorsichtig, wo du dein Video hostest. Einige Anbieter erklären ausdrücklich, dass alle Videos, die in ihren Dienst hochgeladen werden, für nichtkommerziellen Gebrauch bestimmt sind. Wenn Ihr Video also ein Geschäftsprodukt zeigt, verstoßen Sie gegen die Nutzungsbedingungen. Außerdem benötigen einige Hosting-Provider eine lange Zeit, um Clips zu kodieren, und einige zeigen Videos in sehr niedriger Qualität an. Also, wenn Sie schnellen, qualitativ hochwertigen Service möchten, sollten Sie in Betracht ziehen, für einen Premium-Host zu bezahlen.
- Stellen Sie sicher, dass das Video in einer angemessenen Größe geöffnet wird , insbesondere wenn Sie eine detaillierte Produktdemonstration haben. Eine gute Lösung ist eine Lightbox-Anwendung wie z Facebox : Der Benutzer klickt auf eine Schaltfläche, die ein Pop-up auslöst, in dem das große Video dargestellt wird. Eine gute Größe für das Video ist 600 Pixel oder mehr.
- Ein deutlicher Aufruf zum Handeln über der Falte erhöht die Chancen, dass Besucher darauf klicken. Einige Designer bevorzugen es, das Produkt zuerst zu erklären und dann das Video unten zu zeigen. Eine gute Informationsarchitektur ist besonders auf der Startseite von entscheidender Bedeutung, daher sollten Sie Ihre Platzierung sorgfältig durchdenken.
- Stellen Sie sicher, dass ein "Play" -Button auf dem eingebetteten Video in seinem Nicht-Wiedergabe-Zustand klar angezeigt wird, so dass Besucher es als ein Video erkennen. Wenn sich das Video in einem Popup-Fenster befindet, spielen Sie es automatisch ab, sobald das Popup-Fenster aktiviert wird.
Video-Hosting-Anbieter
Im Folgenden sind nur einige der vielen Video-Hosting-Anbieter:
- Youtube - Die offensichtliche Wahl. Die Profis sind, dass es frei und gut bekannt ist. Der Nachteil ist, dass die Qualität nicht außergewöhnlich ist und Videos manchmal eine Weile brauchen, um zu kodieren. Eine weitere Konsequenz ist seine Allgegenwärtigkeit: Wenn Sie versuchen, ein professionelles Image zu erzielen, könnte die Präsentation eines YouTube-Videos diese Ästhetik widerspiegeln.
- Vimeo - Vimeo wurde letztes Jahr sehr populär. Die Vorteile sind, dass es eine großartige Community und einen sehr netten Spieler hat. Der Nachteil ist, dass die Nutzungsbedingungen sehr streng sind, also lies sie, bevor du Videos hochlädst.
- Vzaar - Eine neue Firma, die Premium-Video-Hosting bietet. Die Profis sind, dass Videos schnell kodieren, der Player gut ist und man kommerzielle Videos hochladen darf. Ein anderer Profi ist, dass Vzaar sein Branding nicht auf Videos setzt. Die Nachteile sind, dass es eine kostenpflichtige Dienstleistung ist; und weil das Unternehmen ziemlich neu ist, ist der Upload-Prozess leicht fehlerhaft.
- Wistia - Wie oben erwähnt. Die Profis sind Nicht-Marken-Player, schnelle Encoding- und Marketing-Tools wie Statistiken und Heatmaps. Die Con ist die steile Prämie, um den Service zu nutzen.
Sie können das Video immer auf Ihrem eigenen Server hosten und einen Player wie den JW Spieler von Long Tail Video. Wenn Sie dies tun, müssen Sie möglicherweise das Video im FLV-Format codieren.
Von Stu Green exklusiv für WDD geschrieben. Er ist ein Webdesigner aus Großbritannien und leitet Haloweb , eine Web-Anwendung Design-Firma.
Haben Sie einen Screencast auf Ihrer Website, der die Ziel-Conversions erhöht hat? Wenn ja, lassen Sie uns wissen und erklären Sie den Prozess hinter dem Aufbau. Wenn Sie Tipps zum Erstellen oder Einbetten von Videos haben, teilen Sie diese bitte mit der Community.