Wie man mit Sass anfängt
Es gibt ein beständiges Problem mit CSS; Es unterstützt keine Variablen. Jedes Mal, wenn Sie eine Farbe, einen Textblock oder einen Bildrand angeben, müssen Sie den Hex-Code wiederholen. Wenn Sie die Farbe ändern möchten, müssen Sie dies überall tun. Natürlich gibt es die Option "Alle ersetzen" in Ihrem Texteditor, aber der Mangel an integrierter Unterstützung für objektorientierte Stile ist ein großer Nachteil für CSS.
Zahlreiche Projekte haben versucht, das Problem zu lösen, und einer der beliebtesten ist Sass.
Für diejenigen von Ihnen, die nicht sehr damit vertraut sind, ist Sass ein CSS-Präprozessor, der die Fähigkeiten von CSS effektiv erweitert. Es ermöglicht erweiterte Programmierfunktionen in Ihren Stylesheets.
Dieser Artikel führt Sie durch die Grundlagen und hilft Ihnen bei den Vorbereitungsarbeiten, die für die Einrichtung von Sass erforderlich sind, damit Sie sie in Ihren eigenen Projekten verwenden können.
Sass Eigenschaften
Das Sass Webseite beschreibt die Sprache wie folgt:
Sass ist eine Metasprache über CSS, die verwendet wird, um den Stil eines Dokuments sauber und strukturell zu beschreiben, mit mehr Power, als es mit CSS möglich ist. Sass bietet eine einfachere und elegantere Syntax für CSS und implementiert verschiedene Funktionen, die zum Erstellen von verwaltbaren Stylesheets nützlich sind.
Sie fragen sich vielleicht genau, warum Sie sich die Zeit nehmen sollten, diese völlig neue Sprache zu lernen, um Ihre Website-Designs zu gestalten? Die Antwort liegt unten in dieser kurzen Liste von fantastischen Features, die Sass mit sich bringt und auf den Tisch bringt. Oder richtiger zu den Blättern.
- Verschachteln eines Features, mit dem Sie untergeordnete Selektoren in den übergeordneten Selektor verschachteln oder Eigenschaften verschachteln können. Dadurch sparen Sie sich viele Wiederholungen und Kopfschmerzen.
- Variablen Mit dieser Funktion können Sie voreingestellte benutzerdefinierte Variablen (wie z. B. Farben und Zahlen) festlegen, die Sie im gesamten Stylesheet verwenden können. Dadurch wird das Durchlaufen und Durchführen von Änderungen zum Kinderspiel.
- Operationen und Funktionen vereinfachen die Mathematik, die dazu neigt, mit CSS-Styling zu kommen, so dass Sie einfach die Größe und / oder Farbe eines Elements in Ihrem Stylesheet berechnen können, ohne sie selbst korrekt berechnen zu müssen.
- Mixins Dies ist eine große Zeit- und Platz sparende Funktion, mit der Sie ganze Blöcke aus dem Stylesheet heraus wiederverwenden können, ohne den üblichen Aufwand für das Kopieren und Einfügen des Codes zu riskieren.
- Argumente, an denen Sass wirklich glänzt, indem Listen von Variablen implementiert werden, denen bei jeder Verwendung eines Mixins ein Wert zugewiesen wird. Diese Funktion kann die Leistung Ihrer Mixins wirklich erweitern.
Mit diesen kombinierten Funktionen setzt Sass die Messlatte für die Gestaltung Ihres Website-Designs höher. Fügen Sie eine neue Funktionsebene hinzu, auf die sich Ihre Suche lohnt.
Schließlich suchen wir als Designer immer nach Lösungen, die die Effektivität unserer Arbeit erweitern. Und Sass ist ein Prozess, der uns gleichzeitig den Prozess vereinfacht. Was können Sie mehr verlangen?
Die Nachteile
Natürlich ist es nicht alles nach oben. Sogar innerhalb seiner eigenen Entwicklung von ursprünglichem Sass zu SCSS (Sassy CSS) wurde etwas von dem unnötigen Durcheinander, das es so attraktiv machte - Entwickler von dem gefürchteten fehlenden Semikolon oder Klammer befreit - hinzugefügt, um einige Mitglieder der Gemeinschaft zu beschwichtigen.
- Nicht der Standard, der für einige nicht von Bedeutung ist, aber das hat Gewicht bei vielen in der Gemeinschaft, die nach Lösungen suchen, die sie vollständig implementieren und verwalten können, und bei fehlender Akzeptanz mangelt es an dedizierten Ressourcen.
- Nicht unbedingt teamfreundlich, was eigentlich ein Übergreifen von Sass ist, das nicht Standard ist und innerhalb der Community weit verbreitet ist. Es ist problematisch, in einem Team zu arbeiten, in dem jeder auf den Code zugreifen und ihn manipulieren kann, wenn Sie Sass verwenden.
- Wenn Ihr Code unsauber ist, bedeutet dies, dass Sie, wenn Sie im Backend mit einer Menge Unordnung enden, nicht erwarten, dass die Ausgabe sauber ist und sie für Sie verbergen (hier kann die Verschachtelungsfunktion tatsächlich gegen Sie arbeiten, wenn Sie sie verwenden) zu viel schwere Gruppierung bei Übersetzung).
- Nicht zu Anfänger freundlich, man muss schon mit CSS vertraut sein, um Sass beherrschen zu können. Wenn man ohne rudimentäres CSS-Verständnis reinkommt, wird das nur zu Problemen führen.
Jetzt, wo die Waage ausgewogen ist, können Sie fundierter entscheiden, ob Sass für Sie geeignet ist oder nicht. Wenn wir Ihre Neugier geweckt haben, dann machen Sie sich bereit, Sassy zu bekommen.
Installieren von Sass
Das erste, was Sie über Sass wissen sollten, ist, dass Sie die Befehlszeile verwenden müssen.
Linux-Benutzer haben hier einen Vorteil, da sie mit ihrer Befehlszeile vertraut sind. Windows- und OSX-Benutzer sind möglicherweise nicht so glücklich. Wenn Sie Hilfe beim ersten Start benötigen, lesen Sie entweder das OSX-Eingabeaufforderungshandbuch oder das Windows-Eingabeaufforderungshandbuch
Bevor Sie Sass installieren und ausführen können, müssen Sie sicherstellen, dass Ruby installiert ist. In Windows ist Ruby vorinstalliert, weshalb Sie Ruby mit dem Windows-Installationsprogramm installieren müssen. Wenn Sie ein Linux-Benutzer sind, greifen Sie auf Ihre Befehlszeile zu und installieren Sie Ruby und Ruby Gems. Wenn Sie OSX ausführen, erhalten Sie hier eine Pause, da Ruby vorinstalliert ist.
Jetzt, wo Sie Ihre Befehlszeile verstehen und Ruby installiert haben, können Sie endlich Sass installieren.
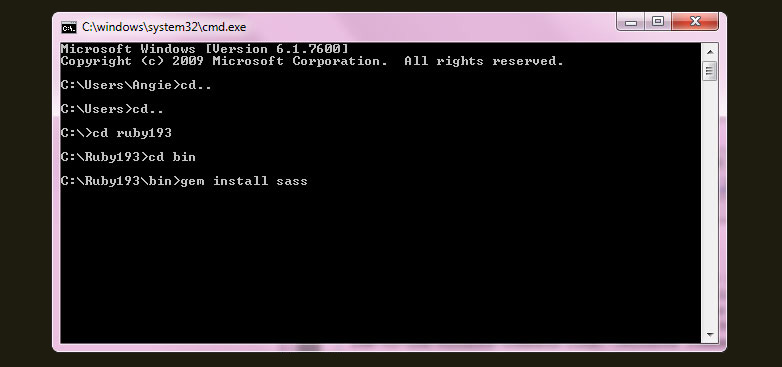
- Öffne deine Befehlszeile
- Navigieren Sie zu Ihrem Ruby Bin-Ordner
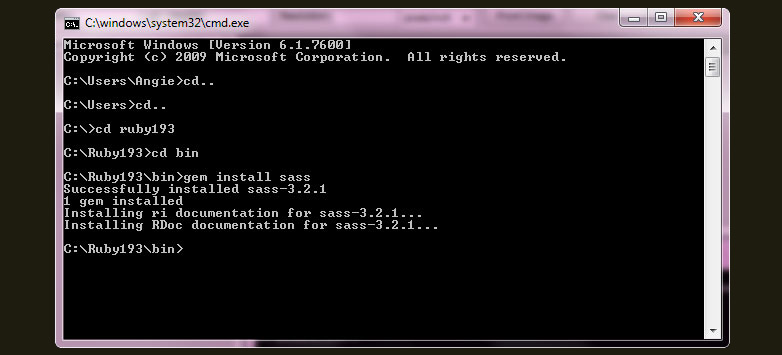
- Geben Sie "gem install sass" ein

Das ist es! Sass ist installiert, du bist bereit zu gehen.

Sass benutzen
Jetzt erstellen wir ein sehr einfaches Beispiel-Stylesheet, das Ihnen einen Eindruck davon vermittelt, wie Sass funktioniert und wie es verwendet wird.
Erstellen Sie mit Ihrem bevorzugten Texteditor eine Datei mit dem Titel "test.scss"
Geben Sie einfach ein bisschen einfaches Styling ein, wie zum Beispiel:
.black {color: #000;}Um sicherzustellen, dass Sass funktioniert, öffnen Sie die Befehlszeile und navigieren Sie zu dem Ordner mit Ihrer Testdatei. Geben Sie "sass test.scss" ein und die Ausgabe sollte in der css-Datei stehen.

Sie erhalten möglicherweise den Fehler 'sass' wird nicht als interner oder externer Befehl erkannt. In diesem Fall müssen Sie wahrscheinlich einen Pfad zu Ihrer Ruby-Bin-Datei hinzufügen. Wechseln Sie hierzu zu Systemsteuerung> System> Erweitert> Umgebungsvariablen. Klicken Sie auf Hinzufügen . Der Variablenname ist Pfad und der Variablenwert ist die Adresse Ihres Ruby Bin Ordners (c: Ruby ### bin)
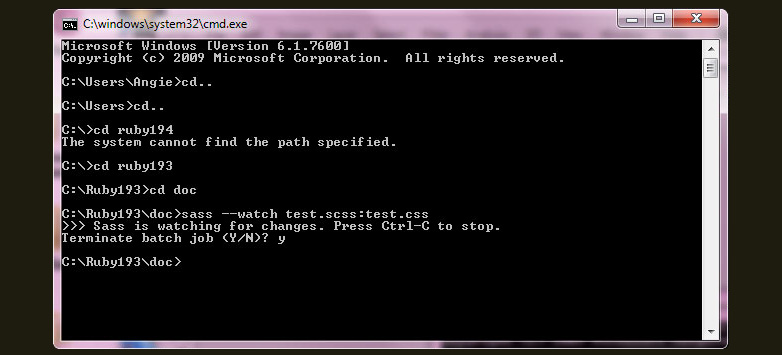
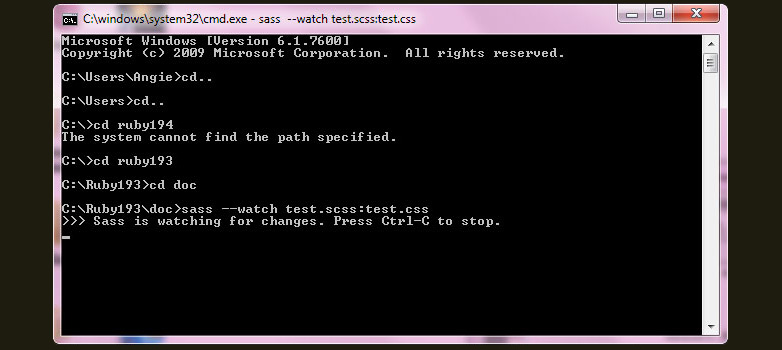
Übersetzen Sie die Sass-Datei in eine CSS-Datei, so dass test.css automatisch aktualisiert wird, wenn Sie die Datei test.scss ändern. Tun Sie dies, indem Sie Folgendes in Ihre Befehlszeile eingeben.
sass --watch test.scss:test.css
Sie können auch ganze Ordner ansehen, indem Sie Folgendes verwenden.
sass --watch stylesheets/sass:stylesheets/cssSyntax
Original Sass verwendet die Erweiterung .sass und bietet ein sauberes, leicht zu lesendes Format, das keine Klammern oder Semikolons verwendet und stattdessen whitespace-sensitiv ist. Dies war die ursprüngliche Version von Sass und wird niemals abgeschrieben werden, obwohl Sass zu SCSS übergegangen ist (was das traditionelle Aussehen von CSS beibehält, eine bessere Verschachtelung fördert und besser erkennbar und akzeptiert ist, wenn man in einem Team arbeitet).
Original Sass sieht so aus:
.blackcolor: #000Wie wir bereits gesehen haben, sieht SCSS folgendermaßen aus:
.black {color: #000;}Es gibt keine richtige oder falsche Antwort, auf die Sie zurückgreifen sollten. Beide bieten ihre Vor- und Nachteile. Ich schlage vor, jeden zu probieren und zu sehen, welcher sich für dich richtig anfühlt.
Fazit
Am Ende ist es unbestreitbar, dass Sass ein mächtiges Werkzeug ist und wie bei allen aufkeimenden Technologien, je mehr Leute in der Gemeinschaft es erforschen und benutzen, desto wahrscheinlicher ist es, dass es wachsen und blühen wird.
Sind Sie ein Sass- oder SCSS-Benutzer? Was denkst du über die Möglichkeiten, die Sass bietet? Lass es uns im Kommentarbereich wissen.
Vorgestelltes Bild und Thumbnail, stromlinienförmiges Bild über Shutterstock