Wie man mit IPhone Dev beginnt
Das iPhone ist ein fantastisches Phänomen. Es ist ein Kommunikationsgerät, eine Multimedia-Plattform und vieles mehr, alles in einem einzigen Tool. Jeder will auf diesem Gerät rein.
Der Apple-Store hat gerade den milliardsten Anwendungs-Download bestanden (ich allein mache 3% davon aus ...) und es gibt eine breite Palette von Anwendungen, von den erstaunlich nützlichen bis zu den bizarr redundanten.
Bei Millionen von iPhones ist es sinnvoll, Ihre Inhalte oder Anwendungen auf dieser Plattform verfügbar zu haben, aber wie gehen Sie vor? Wohin gehst du, um anzufangen? Und welche Schritte müssen Sie unternehmen, um dorthin zu gelangen?
Dieser Artikel gibt eine Einführung in die verschiedenen Möglichkeiten, Inhalte und Anwendungen auf das iPhone zu bringen. Es ist keineswegs eine vollständige Anleitung, sondern hofft, Sie in die richtige Richtung zu weisen und Ihnen einen Überblick zu geben, was in den Prozess involviert ist.
Eintauchen
Der erste Schritt beim Schreiben für das iPhone ist zu verstehen, wie die Dinge wirklich auf dem iPhone funktionieren . Ich denke, es ist praktisch unmöglich, für das iPhone zu entwickeln, ohne für eine Weile ein solider Nutzer zu sein.
Das iPhone hat eine bestimmte Art und Weise zu tun, und wenn Ihr Inhalt nicht daran festhält, wird es wie ein wunde Daumen hervorstehen. Es unterscheidet sich sehr von dem, was auf einem Desktop passiert.
Die einzige Möglichkeit, mit Inhalten auf dem iPhone zu interagieren, sind deine Finger . Dies erfordert viel von der Art, wie die Schnittstelle funktioniert. Die anderen Hauptunterschiede sind, dass der Bildschirm klein ist, nur eine Anwendung gleichzeitig ausgeführt wird und es sehr wenig Möglichkeiten gibt, Benutzerhilfe bereitzustellen.
Das iPhone nutzt die Animation ausgiebig , um ein flüssiges, reaktionsfähiges Interface zu schaffen, das sich fast physisch anfühlt (als ob der Inhalt des Bildschirms sich wirklich bewegt, springt oder kollabiert). Sie müssen wirklich ein Gefühl dafür haben, etwas zu schaffen, das bequem auf dem iPhone lebt.
Sie könnten den iPhone-Simulator möglicherweise auf einem Mac anstelle eines tatsächlichen iPhone oder iPod Touch verwenden, aber ... das tut es nicht wirklich. Das iPhone verfügt über eine Reihe von Beschleunigungssensoren, die die Ausrichtung und Bewegung des Geräts erfassen können . Du musst es wirklich halten und fühlen.
Apple bietet eine Fülle von Informationen auf seiner iPhone-Entwickler-Website:
http://entwickler.apple.com/iphone/
Es gibt einführende Videos, Dokumente und Beispielcode. Neben all dem Einführungsmaterial ist ein großartiges Dokument, um damit zu beginnen, die Richtlinien für die Benutzeroberfläche des iPhone.
Sie können hier gefunden werden:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
Ich empfehle dringend, mit diesem Dokument anzufangen. Es hat Beispiele und setzt Sie auf die Reise. Machen Sie sich mit der Art und Weise, wie die Dinge auf dem iPhone ausgeführt werden, und dem Arsenal an Steuerelementen und Funktionen vertraut, die Ihnen zur Verfügung stehen.
Planung
Ich werde das nicht vertiefen. Planung auf dem iPhone ist wie Planung für jede andere Plattform.
Sie müssen sich darüber im Klaren sein, was Sie erreichen möchten und welche Funktionen Sie mit Ihrem Projekt bereitstellen möchten. Streben Sie nach einer Lösung, die klar, verständlich, visuell ansprechend und natürlich ... cool ist.
Visualisierung
Sobald Sie den Spielplan kennen, beginnt die Suche nach dem Design. Mit dem einzigartigen iPhone-Look ist es wichtig, dass Sie dieses Aussehen nutzen, um die Oberfläche Ihres Projekts zu visualisieren.
Es ist eine Menge Arbeit, die iPhone-Oberfläche für Drahtmodell- oder Skizzenzwecke neu zu erstellen. Glücklicherweise haben sich die Leute schon bemüht und es steht Ihnen zur Verfügung.
Dies sind Sammlungen von grafischen Widgets in verschiedenen Formaten, die verwendet werden können, um etwas zu erstellen, das wie iPhone-Bildschirme aussieht. Sie können damit Skizzen und Drahtgitter für Ihre Projekte erstellen. Hier sind ein paar:
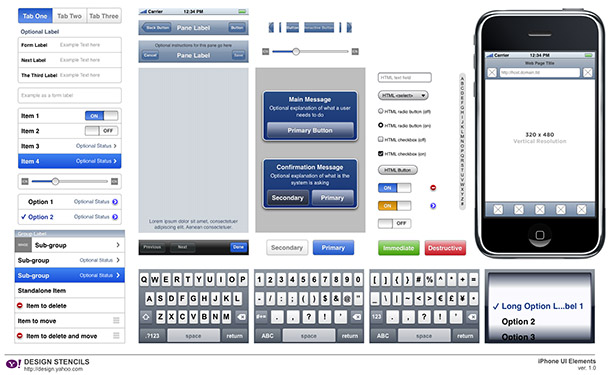
Yahoo Design Stencil Kit
Teil des Yahoo UI Kit. Dies ist eine hervorragende Ressource für jede Art von UI-Design-Visualisierung. Die Yahoo! Design Stencil Kit Version 1.0 ist für OmniGraffle, Visio (XML), Adobe Illustrator (PDF und SVG) und Adobe Photoshop (PNG) verfügbar. Es ist eine Reihe von Grafiken in verschiedenen Formaten, die in verschiedenen Anwendungen verwendet werden können und hilft Ihnen, UI-Skizzen zusammenzustellen.
Hier herunterladen: http://developer.yahoo.com/ypatterns/wireframes/

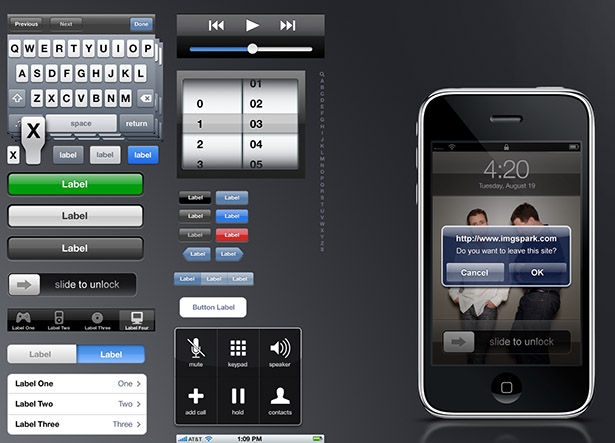
Geoff Teehans iPhone GUI
Eine Photoshop-Datei, die eine ziemlich umfangreiche Bibliothek von Assets enthält, von denen einige bearbeitbar sind
Hier herunterladen: http://teehanlax.com/downloads/iPhone_GUI.psd.zip

Skizzenpapier für den mobilen Designer
Ein PDF- oder Photoshop-basiertes "Skizzepad" zum Skizzieren von iPhone-Interfaces.
Es kann hier heruntergeladen werden:
http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
Und natürlich schweben noch einige andere herum.
OK. So, jetzt haben Sie eine Idee oder einen Inhalt, Sie haben an den Spielplan gedacht, Sie haben eine Schnittstelle entworfen, die auf dem iPhone nach Hause schauen würde. Was kommt als nächstes? Nun, es gibt verschiedene Ansätze, wie Sie Ihr Projekt auf dem iPhone umsetzen können:
Nichts tun
Das iPhone hat einen bemerkenswerten Webbrowser für ein mobiles Gerät: Safari. Es hat ein paar Tricks parat und tut sein Bestes, um jede Webseite lesbar darzustellen. Also ... wenn Sie eine Website haben, die läuft und läuft, können Sie absolut nichts tun.

Safari ist in der Lage, nahezu jede Webseite lesbar darzustellen. Der Benutzer kann auf einen beliebigen Abschnitt der Webseite doppelklicken, und Safari zoomt in eine lesbare Skala und präsentiert diese Seite.
Dinge, die für die Einhaltung des iPhone vermieden werden sollen, sind:
- Blitz. Momentan gibt es keine Unterstützung für Flash auf dem iPhone
- Segmente der Website, die auf das Schweben der Maus angewiesen sind. Da keine Maus oder kein Cursor vorhanden ist, wird das Hover-Ereignis nie ausgelöst und daher wird jedes von Ihnen entworfene Verhalten auf dem iPhone nicht angezeigt.
- Breite, starre Layouts ohne Spalten. Das iPhone geht nicht gut damit um.
Wenn Ihre Website / App also ohne Änderungen mit Safari auf dem iPhone funktioniert, ist dies der Weg des geringsten Widerstands.
Mach ein wenig
Der nächste Schritt besteht darin, Ihre Website beizubehalten, aber ein paar Anpassungen vorzunehmen, damit Ihre Besucher auf einem iPhone besser sehen können.
Hier ein paar einfache Tipps und Tricks, die Ihre Website für einen iPhone-Besucher gut funktionieren lassen.
- Verwenden Sie Spalten . Das ist ziemlich einfach, aber es macht einen großen Unterschied. Benutzer klicken doppelt auf eine Spalte und können Inhalte einfach zoomen und lesen.
- Organisieren Sie ergänzende Informationen, damit sie in derselben Spalte platziert werden . Auf diese Weise kann der Benutzer ein ganzes Stück verwandtes Material durch Scrollen lesen, ohne herumspringen zu müssen.
- Verwenden Sie keine absoluten Schriftgrößen . Verwenden Sie stattdessen Prozentsätze.
- Verwenden Sie den Metatag . Dies ist das grundlegendste Konzept in jedem iPhone-Web-Arbeit. Er definiert die Größe, auf die die Seite angepasst werden soll, bevor sie auf das iPhone verkleinert wird. es nimmt das Format von
- Lesen Sie hier den Apple-Leitfaden für iPhone-Websites : http://developer.apple.com/safari/mobile.php
Entwickeln Sie eine Website für das iPhone
Jetzt redest du! Sie werden eine Website speziell für das iPhone entwickeln. Sie müssen lernen, was von hier aus möglich ist http://developer.apple.com/safari/mobile.php und fang an alles zusammen zu stellen.
Die Idee besteht darin , eine Web-App zu erstellen, die bequem auf dem iPhone lebt , den visuellen Stil und die Verhaltensweisen der iPhone-Nutzer beibehält und die speziellen Funktionen der Plattform wie Gesten, Orientierungsänderungen usw. nutzt.
Sie müssen nicht bei Null anfangen. Es gibt viele großartige Ressourcen, die einen guten Ausgangspunkt oder Rahmen bieten, um dein iPhone aufzubauen:
- iUI : Ermöglicht das Erstellen von Navigationsmenüs und iPhone-Oberflächen mit minimalen JavaScript-Kenntnissen. Es bietet eine Möglichkeit, die Änderung der Telefonausrichtung und eine Erfahrung, die mehr iPhone ist, zu behandeln. iUI ist eine Bibliothek von JavaScript und CSS, die das Aussehen des iPhone auf Webseiten nachahmen soll. http://code.google.com/p/iui/
- Webkit : Safari ist ein Webkit-basierter Browser. Webkit bietet eine ganze Reihe von Funktionen, die die einzigartigen iPhone-Funktionen nutzen (Datenbank für Ihre App zugänglich, iPhone-Gesten verstehen, Orientierungserkennung und vieles mehr). http://www.westciv.com/iphonetests/
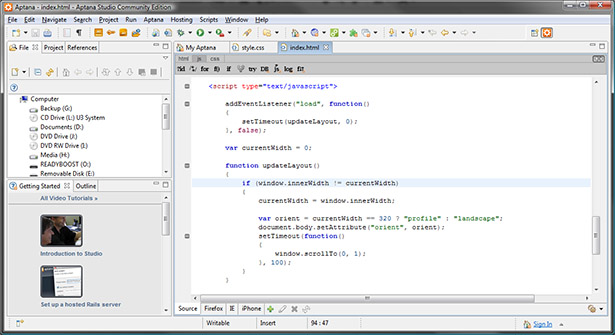
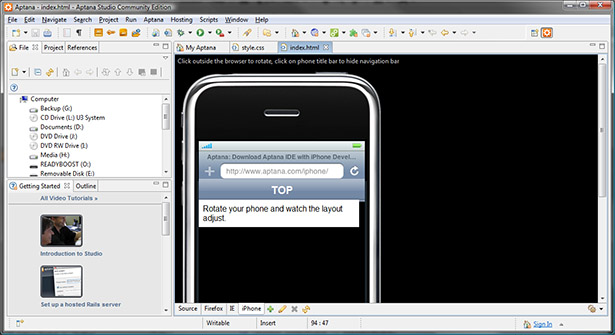
- Aptana Studio : Eine IDE, die einen iPhone-Site-Projektstarter enthält. Es enthält Verwaltung der Telefonausrichtung und andere Leckereien. Es wird sogar eine Vorschau Ihrer Website in einem Schein-iPhone-Bildschirm angezeigt: http://www.aptana.com
- jQuery Plug-in für das iPhone: jQuery ist eine leichte, überraschend leistungsstarke JavaScript-Bibliothek. Jonathan Neal hat ein jQuery-Plugin für das iPhone entwickelt, mit dem Sie eine iPhone-zentrierte Web-App zusammenstellen können. http://plugins.jquery.com/project/iphone

Verwenden der Aptana Studio iPhone Vorlage / Codeansicht

Aptana Studio zeigt iPhone Vorschau
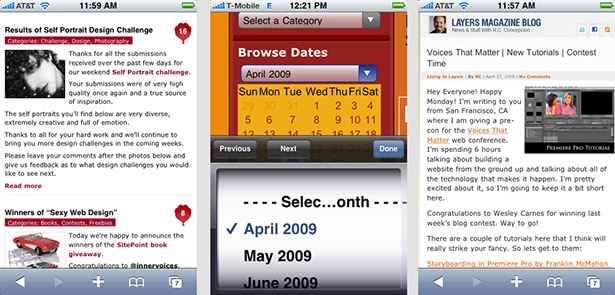
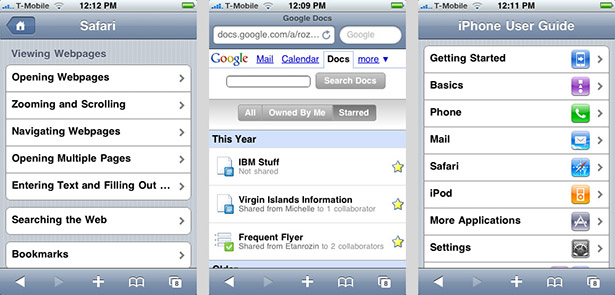
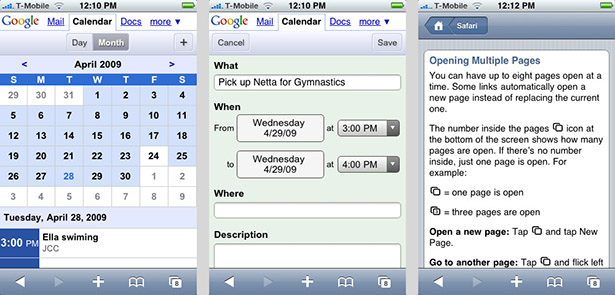
 Verschiedene Websites speziell für das iPhone entwickelt
Verschiedene Websites speziell für das iPhone entwickelt

Verschiedene Websites speziell für das iPhone entwickelt
Die folgenden Optionen beinhalten die Apple Developer Tools. Um darauf zugreifen zu können, müssen Sie ein registrierter Apple-Entwickler sein. Die Tool-Suite wird zusammen als Xcode bezeichnet. Xcode enthält eine Reihe von Werkzeugen, die jeweils einen anderen Teil des Puzzles bearbeiten:
Die Anmeldung erfolgt hier:
http://entwickler.apple.com/
- Xcode . Dies ist das zentrale Element der Xcode-Suite. Hier werden SDK-Projekte erstellt, verwaltet, bearbeitet und ausgeführt. Es ist eine sehr mächtige IDE, die viele Funktionen bietet, um die Anwendung zusammenzustellen, einschließlich Code-Vervollständigung, Refactoring und Links zu relevanter Dokumentation.
- Schnittstellenerstellung . Ist ein leistungsstarker grafischer Editor, in dem Sie interaktiv die Benutzeroberfläche für Ihre SDK-iPhone-Anwendung erstellen.
- iPhone Simulator . Dies wird von Xcode und Dashcode verwendet, um Anwendungen auf dem Mac-Desktop zu Testzwecken auszuführen. Es präsentiert ein laufendes iPhone in einem Desktop-Fenster. Ein sehr praktisches und zeitsparendes Werkzeug.
- Instruments ist ein Programm, mit dem Sie Ihr Programm debuggen, profilieren und verfolgen können. So werden SDK-Programme debuggt und auf Leistung eingestellt.
- Dashcode Nicht wirklich Teil der Xcode-Suite, aber es ist damit gebündelt. Dashcode ist eine Entwicklungsumgebung, die zuerst für die Entwicklung von Dashboard-Widgets (die eigentlich kleine Web-Anwendungen sind) erstellt wurde. In seiner aktuellen Version kann es Widgets sowie iPhone-Websites erstellen. Dashcode gibt Webseiten aus, so dass Sie Ihr HTML- und JavaScript-CSS-Wissen nutzen können.
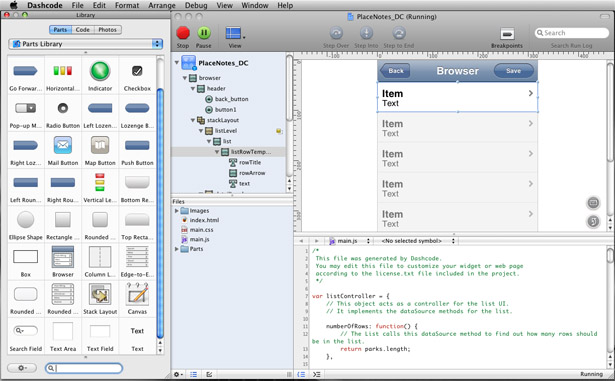
Die Dashcode-Route
Dashcode ist ein seltsames Biest. Es ist Teil der Xcode-Suite, interagiert aber nicht wirklich mit den anderen Komponenten (außer dem iPhone-Simulator, mit dem Projekte ausgeführt werden, die Sie damit entwickeln).
Dashcode ist eine IDE zum Erstellen von iPhone Web Apps . Es hat eine Reihe von Vorlagen, die Sie als Ausgangspunkt für Ihre App verwenden können (Navigation-basierte Anwendung, tabellenbasierte Anwendung usw.) und nehmen Sie es von dort.
Es gibt eine Steuerbibliothek , die Sie verwenden können, indem Sie Steuerelemente auf Ihre Schnittstelle ziehen und dann Eigenschaften und Logik zuweisen.
Dashcode speichert seine Projekte als Dashcode-Projektdatei. Wenn Sie fertig sind, exportieren Sie das Projekt als HTML / javascript / css-Site für die Bereitstellung.
Es ist nicht für sehr aufwendige komplizierte Anwendungen, die eine Menge Backend-Code haben, aber wenn Sie eine einfache in sich geschlossene Idee haben. Es gibt nichts schneller als Dashcode, um es zusammenzusetzen.
Das Benutzerhandbuch zu Dashcode kann gefunden werden Hier

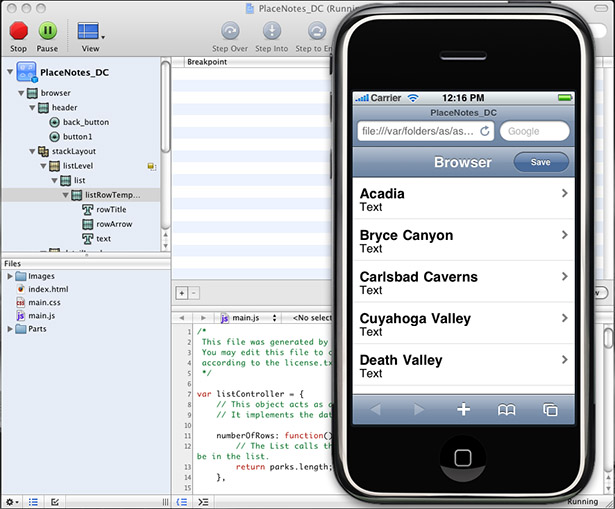
Die Dashcode-IDE bietet eine Bibliothek mit Steuerelementen für einen Layoutbereich und einen Code-Bearbeitungsabschnitt

Vorschau einer Website, die in Dashcode auf dem iPhone-Simulator entwickelt wurde
Wenn Sie das gesamte Webkit zusammen mit einem der Frameworks verwenden oder Ihre Website mit DashCode erstellen, können Sie etwas erstellen, das einer nativen iPhone-App sehr ähnlich ist, die auf Orientierungsänderungen reagiert, Animationen für Übergänge verwendet und die iPhone-UI-Widgets anzeigt. Was Sie vermissen werden, ist folgendes:
- Kein Zugriff auf Funktionen wie Kamera-, Aufnahme- oder Ortungsdienste
- Die Browser-Symbolleiste unten wird nicht gelöscht
- Ihre Website wird in einem Browser und nicht als separate App angezeigt
- Und der größte Nachteil: Es kann nicht im App-Store verkauft werden, also wenn Sie planen, Geld aus Ihren Inhalten zu verdienen, muss es von Ihnen behandelt werden, anstatt das App-Store-Modell zu verwenden und die Belichtung zu erhalten.
Verwenden des SDK
Um den vollen Nutzen aus dem App Store zu ziehen und alle Vorteile des iPhone zu nutzen, müssen Sie das iPhone SDK verwenden .
Durch die Erstellung einer iPhone SDK-App wird das volle Potenzial des iPhone ausgeschöpft. Das SDK bietet eine unglaublich umfangreiche Sammlung von Frameworks, die jeweils für einen bestimmten Funktionsbereich zuständig sind.
Das große Bild sieht folgendermaßen aus: Sie erstellen eine Anwendung in Xcode, erstellen die Benutzeroberfläche in Interface Builder und führen sie im iPhone Simulator aus.
Das wichtigste Framework, mit dem Sie am ehesten vertraut werden, ist Cocoa Touch . Es enthält unter anderem das UIKit-Framework und das Adressbuch-UI-Framework . Es unterstützt auch Windowing, Events und User Interface Management und vieles mehr.
Es gibt eine Menge schweres Heben, das hier gemacht werden muss, und eine Menge an Informationen, die aufgenommen werden müssen, um den Reichtum zu nutzen, den das iPhone bietet.
Zum Glück gibt es Tonnen von Informationen, Dokumentation, Beispielcode und Einführungsvideos hier: http://entwickler.apple.com/iphone/
Die wichtigsten Konzepte, die Sie brauchen, um Ihren Kopf zu wickeln sind:
- Der Basisfluss, den Xcode für die Erstellung einer App verwendet
- Die Frameworks zur Verfügung, was für welche Art von Funktionalität verantwortlich ist
- Ziel c. Die Sprache, die für die Programmierung in Xcode verwendet wird
Xcode bietet viele Projektvorlagen, die Sie als Ausgangspunkt für die wichtigsten Anwendungskategorien verwenden können: Navigation-basierte Anwendung, Tab-Bar-Anwendung usw.
Der erste Schritt, um mit der SDK-Entwicklung zu beginnen, besteht darin, das SDK herunterzuladen und zu installieren. Das SDK ist ein schwerer 1 GB Download und erfordert die Registrierung als Apple-Entwickler.
Der zweite Schritt ist, herauszufinden, was vor sich geht und sich in dieser Umgebung zu orientieren. Die Einführungsvideos sind ein guter Anfang und Orientierungspunkt.
Sie können sie hier finden:
http://developer.apple.com/iphone/index.action

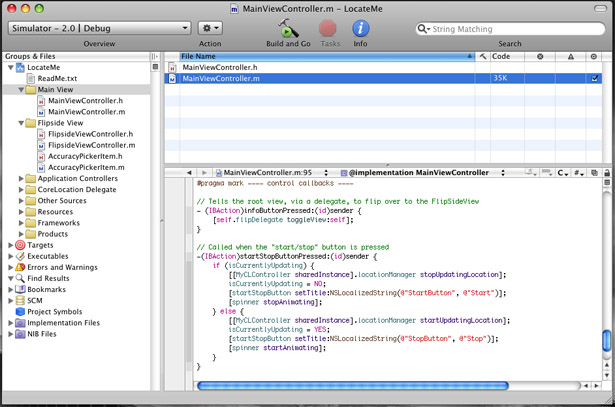
Xcode. Das Nervenzentrum des IDE-Entwicklungsflusses

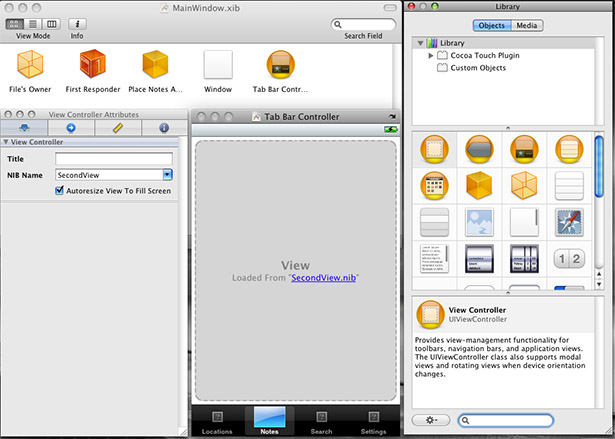
Schnittstellenerstellung. Das Tool, mit dem Sie die Benutzeroberfläche der iPhone-App visuell einrichten können
SDK-Hybriden
Dieser letzte Typ ist im Grunde eine SDK-App mit einem Twist . Teile der App sind tatsächlich Safari-Browserfenster, die Webseiten zeigen.
Dies teilt die Entwicklung in den Abschnitt, der mit Xcode und dem Ziel c geschrieben wird, und den Abschnitt, der Informationen aus dem Internet holt und in einer Browseransicht präsentiert.
Grundsätzlich wird Xcode verwendet, um die Anwendung zu erstellen, die auf dem iPhone ausgeführt wird, und Dashcode wird verwendet, um die Webabschnitte der App zu erstellen. Ihre Anwendung ist die Kombination dieser beiden Technologien zusammen.
Eine gute Referenz für diese Art von App finden Sie in der Benutzeroberflächenrichtlinien
Zusammenfassung
Um das Ganze zusammenzufassen, sehen wir uns die wichtigsten Elemente an, die zum Erstellen von Inhalten für das iPhone benötigt werden:
- Immersion : Holen Sie sich ein iPhone oder iPod Touch und erleben Sie die Benutzeroberfläche. Es ist die einzige Möglichkeit, Inhalte zu erstellen, die passen.
- Planung : Hier gibt es nicht viel hinzuzufügen. Stellen Sie sicher, dass Ihr Inhalt einen Zweck erfüllt und Sie wissen, was es ist.
- Nichts tun : Die Wahrscheinlichkeit, dass Ihre Website auf dem iPhone funktioniert, ist wie es ist. Sie müssen nicht viel tun.
- Tun Sie ein wenig : Sie können nur ein paar Schritte machen, um Ihre Website auf dem iPhone schön zu machen. Ein paar Änderungen können einen großen Unterschied machen und Ihre Website zu Hause fühlen.
- Entwickeln Sie eine iPhone-Website: Erstellen Sie eine Website, die für das iPhone optimiert ist und so viel wie möglich wie eine native iPhone-App aussieht.
- Erstellen Sie eine Website mit Dashcode : Erstellen Sie mithilfe der praktischen und leistungsstarken Dashcode-IDE Websites speziell für das iPhone.
- Vollständige SDK-Anwendung : Verwenden Sie die Xcode-Suite, um native iPhone-Anwendungen zu erstellen, die im Apple App Store eingereicht und verkauft werden können.
- Eine SDK-Hybrid-Anwendung : Eine iPhone-Anwendung kann als Kombination aus einer nativen App und einer Web-App erstellt werden, wobei die SDK-App Webansichten hostet, die Daten aus dem Internet darstellen. Auf diese Weise können Sie Ihre Fähigkeiten aus beiden Umgebungen nutzen.
Ressourcen
- iPhone Entwicklung
- iPhone Entwicklungsgeschichte
- iPhone in Aktion
- iPhone Programmierblog
- Top 7 iPhone Programmierbücher für das iPhone
Geschrieben exklusiv für WDD von Etan Rozin. Er ist ein User Interface Designer und betreibt seine eigene Website unter: www.rozin.com
Welche Tools verwenden Sie für die iPhone-Entwicklung? Bitte teilen Sie Ihre Kommentare mit uns ...