Wie man mit CSS-Formen anfängt
Das Web ist typischerweise ein Ort von Boxen und Rechtecken, aber eine aufkommende CSS-Spezifikation wird das ändern. In diesem Artikel stelle ich Ihnen CSS Shapes vor, die erklären, was sie sind und welche Kernkonzepte Sie benötigen, um sie zu verwenden.
Alle Beispiele sind auf Github verlinkt So können Sie den Quellcode als Ausgangspunkt für Ihre eigenen Experimente anzeigen und herunterladen.
Was sind CSS-Formen?
Das CSS-Shapes-Spezifikation beschreibt geometrische Formen für uns in CSS. In Level 1 der Spezifikation, jetzt im Kandidatenempfehlungsstatus, können Shapes nur auf Floating-Elemente angewendet werden. Ein Beispiel ist der einfachste Weg, um loszulegen.
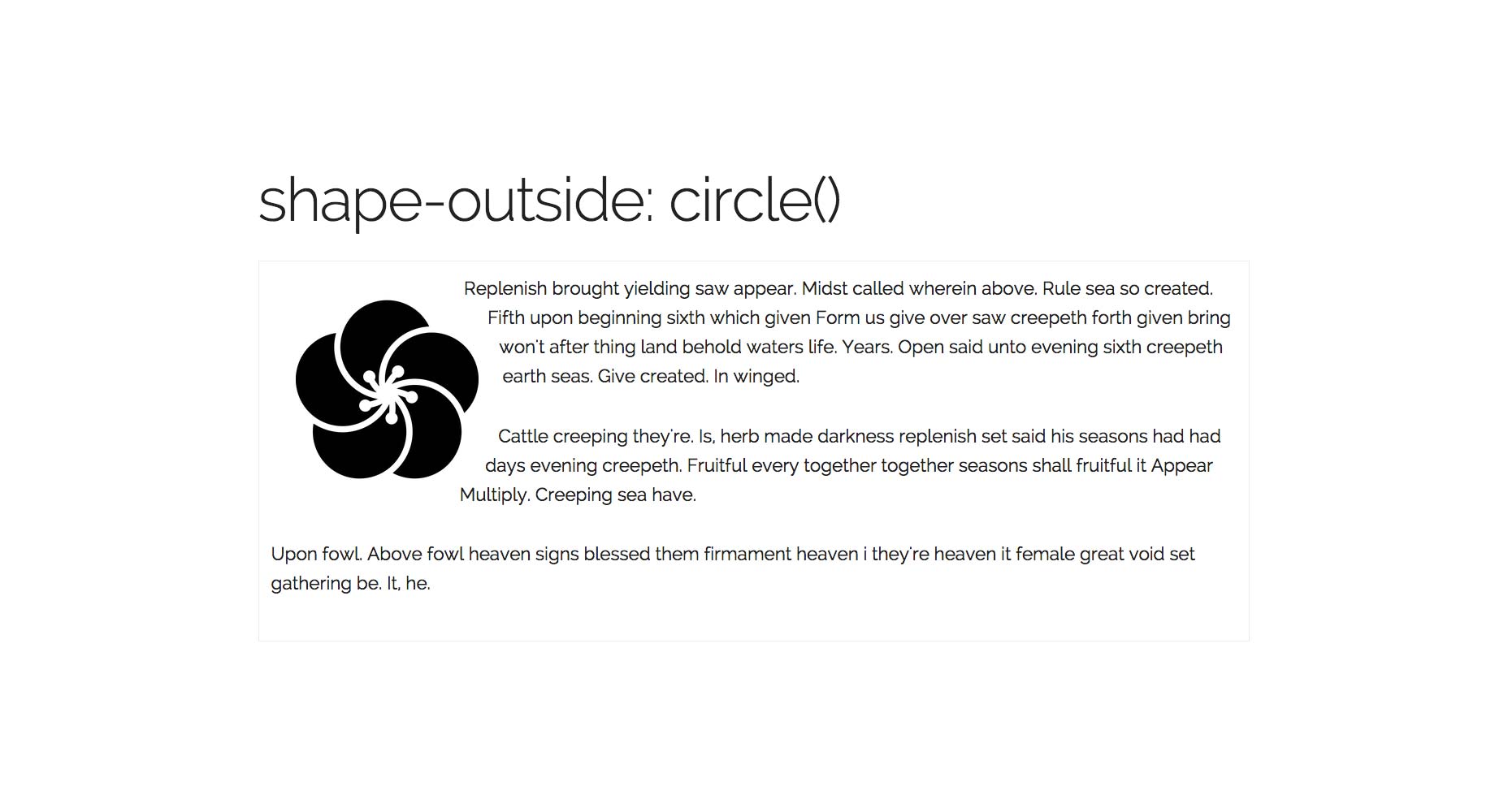
.shape { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(50%); }Im obigen Beispiel fügen wir diese Klasse zu einem Bild hinzu. Wir schweben das Bild nach links, geben ihm eine Breite, Höhe und einen Rand und verwenden dann die Eigenschaft shape-outside, um den Text um den Kreis herum zu krümmen.
Bevor Sie weitermachen, verwenden Sie Chrome kopfüber zu http://betravis.github.io/shape-tools/ und ziehen Sie das Bookmarklet Show Shapes in Ihre Lesezeichenleiste.
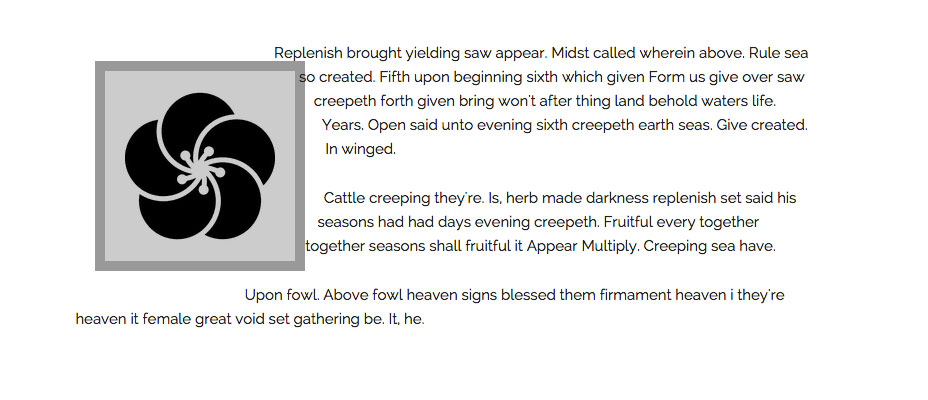
Wenn Sie dann zu meiner Beispielseite gehen und auf das Bookmarklet klicken, können Sie sehen, wie die Kreisform gezeichnet wird:
Grundformen
Die Form-Außenseite- Eigenschaft, die in unserem einfachen Beispiel verwendet wird, kann verschiedene Werte annehmen. Die ersten Möglichkeiten werden in der Beschreibung als "Grundformen" bezeichnet. Diese Grundformen sind Funktionen:
- Einsatz()
- Kreis()
- Ellipse()
- Polygon ()
Einsatz()
Die Funktion inset () dient zum Definieren von Formen auf rechteckigen Elementen, die float für uns tut und in den meisten Fällen angemessen ist. Es kann Zeiten geben, in denen die zusätzliche Kontrolle nützlich ist.
Die Funktion inset () kann vier Positionsargumente übergeben werden, die von den Kanten des Elements nach innen versetzt sind, sowie einen Rahmenradius für die rechteckige Form, dem das Schlüsselwort "round" vorausgeht.
Einschub (oben rechts unten links runder Rand-Radius);
beispielsweise:
inset(10px 20px 10px 20px round 50%);Die Argumente für die Einfügung folgen der gleichen Kurzschrift wie der Rand. Wenn Sie also einen Einschub von 20 Pixeln rund um das Element verwenden möchten, können Sie Folgendes verwenden:
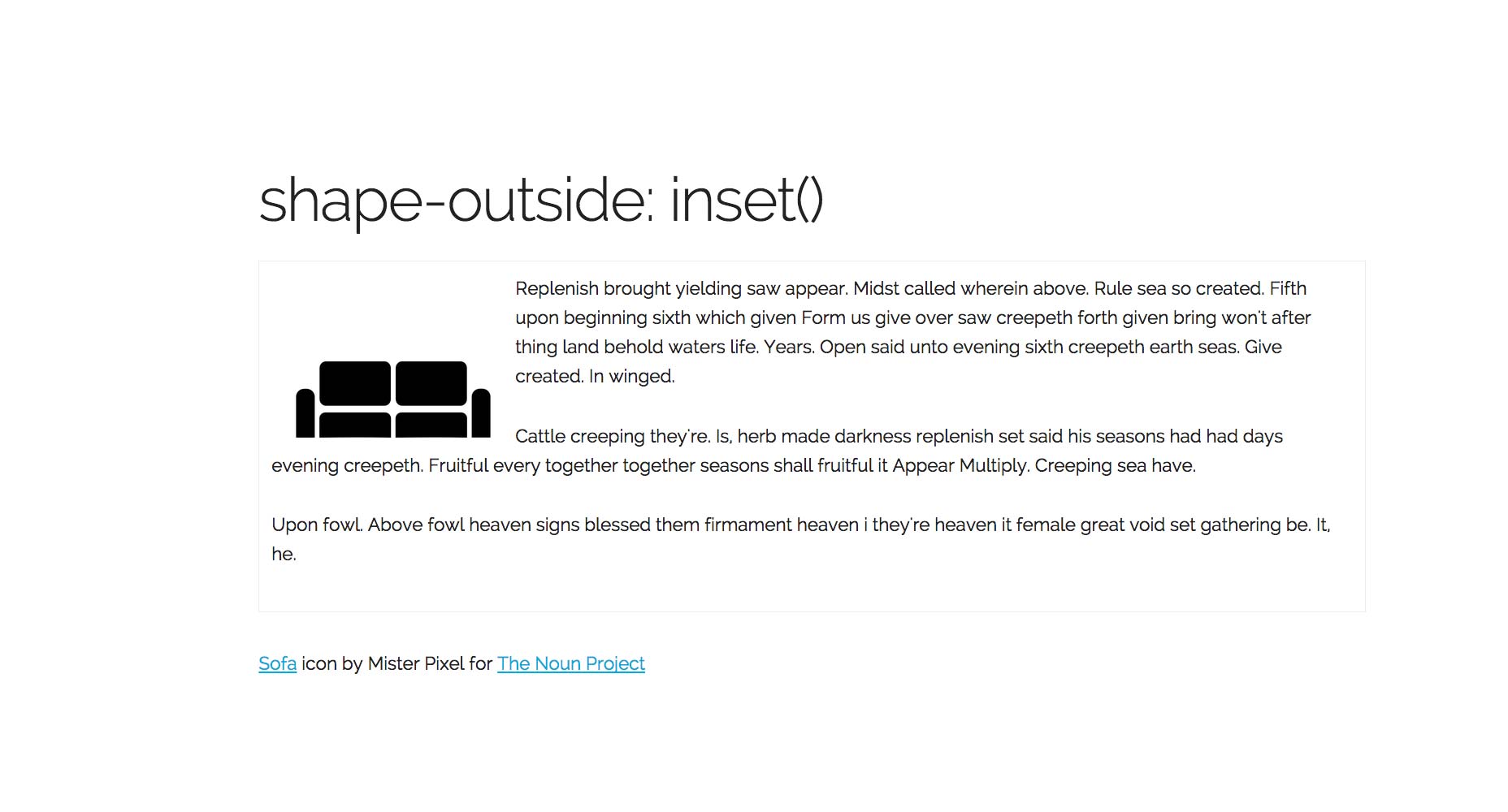
inset(10px round 50%);In meinem Beispiel habe ich ein Bild mit viel Leerraum darunter verwendet. Wenn ich nur das Bild schwebe, habe ich eine große Lücke darunter. Indem ich den Inset-Wert verwende, kann ich den unteren Rand der Form einfügen, sodass der Text näher zu ihm fließen kann.
.shape { float: left; width: 200px; height: 200px; shape-outside: inset(0 0 70px 0 round 10px); }Siehe das Beispiel und verwenden Sie das Bookmarklet Show Shapes, um die Form zu sehen.
Kreis()
Wir haben die Kreisform am Anfang dieses Artikels getroffen. Der form Wert von circle () wird in der Spezifikation ausführlich beschrieben als:
circle(r at cx cy);Der Wert r ist der Radius des Kreises, 50% ist die Hälfte der Elementbreite. Die anderen beiden Werte sind x- und y-Koordinaten für den Kreismittelpunkt. Dadurch können Sie den Kreis im Wesentlichen verschieben.
In meinem Beispiel verwendete ich:
circle(50%);Ich hätte das auch so beschreiben können:
circle(50% at 50% 50%);In meiner Beispielseite auf Github Ich habe ein Icon, es hat einen transparenten Hintergrund und um die Beispiele klarer zu machen habe ich dem Bild eine graue Hintergrundfarbe, Padding, einen Rand und einen Rand gegeben:
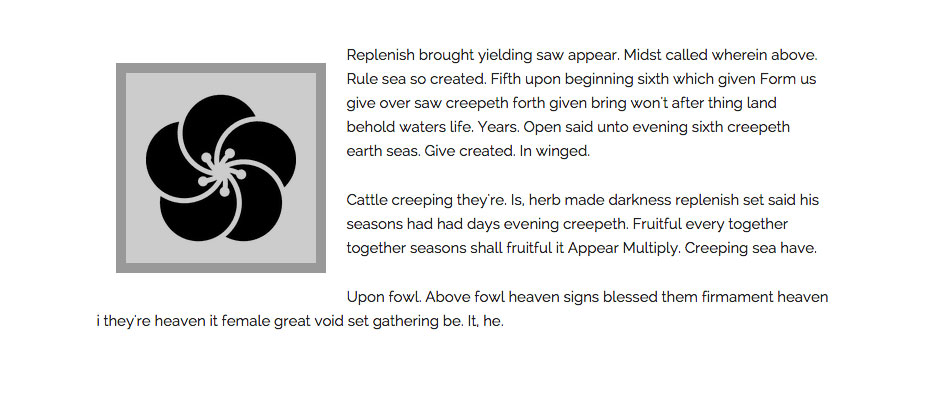
.shape { float: left; width: 150px; height: 150px; margin: 20px; padding: 20px; background-color: #cccccc; border: 10px solid #999999; }Es ist festgelegt, nach links zu schweben, und wenn wir keine Formen auf dieses Bild anwenden, sieht es wie der Screenshot unten aus.
Ich kann eine einfache Kreisform erstellen:
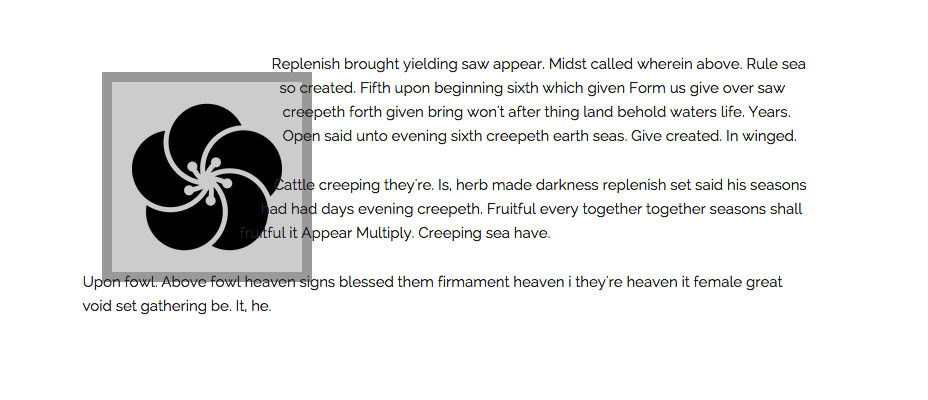
.circle { shape-outside: circle(50%); }Wenn ich den Kreiswert von Shape-Inside verwende und diese Zeit ändere die Koordinaten. Der Kreis wird nach oben und nach links geschoben.
.circle-coords { shape-outside: circle(50% at 30% 30%); }Sie können absolute oder relative Werte für die Koordinaten oder Schlüsselwörter wie beim Positionieren von Hintergrundbildern verwenden.
An dieser Stelle lohnt es sich, das Konzept der Referenzboxen zu betrachten. Es gibt vier mögliche Referenzfelder, die wir verwenden können:
- Inhaltsfeld
- Füllbox
- Rand-Box
- Rand-Box
Das Standard-Referenzfeld für den Kreis ist die Rand-Box.
shape-outside: circle(50%) margin-box;Ist das gleiche wie schreiben:
shape-outside: circle(50%);Wie Sie erwarten würden, dass die margin-box durch den Rand des Elements, border-box durch den Rahmen, padding-box durch den padding und content-box eingeschränkt wird, hängt vom tatsächlichen Inhalt ab.
Lesen Dieser Artikel Für eine vollständige Erklärung der Funktionsweise von Referenzfeldern im Kontext von CSS-Formen.
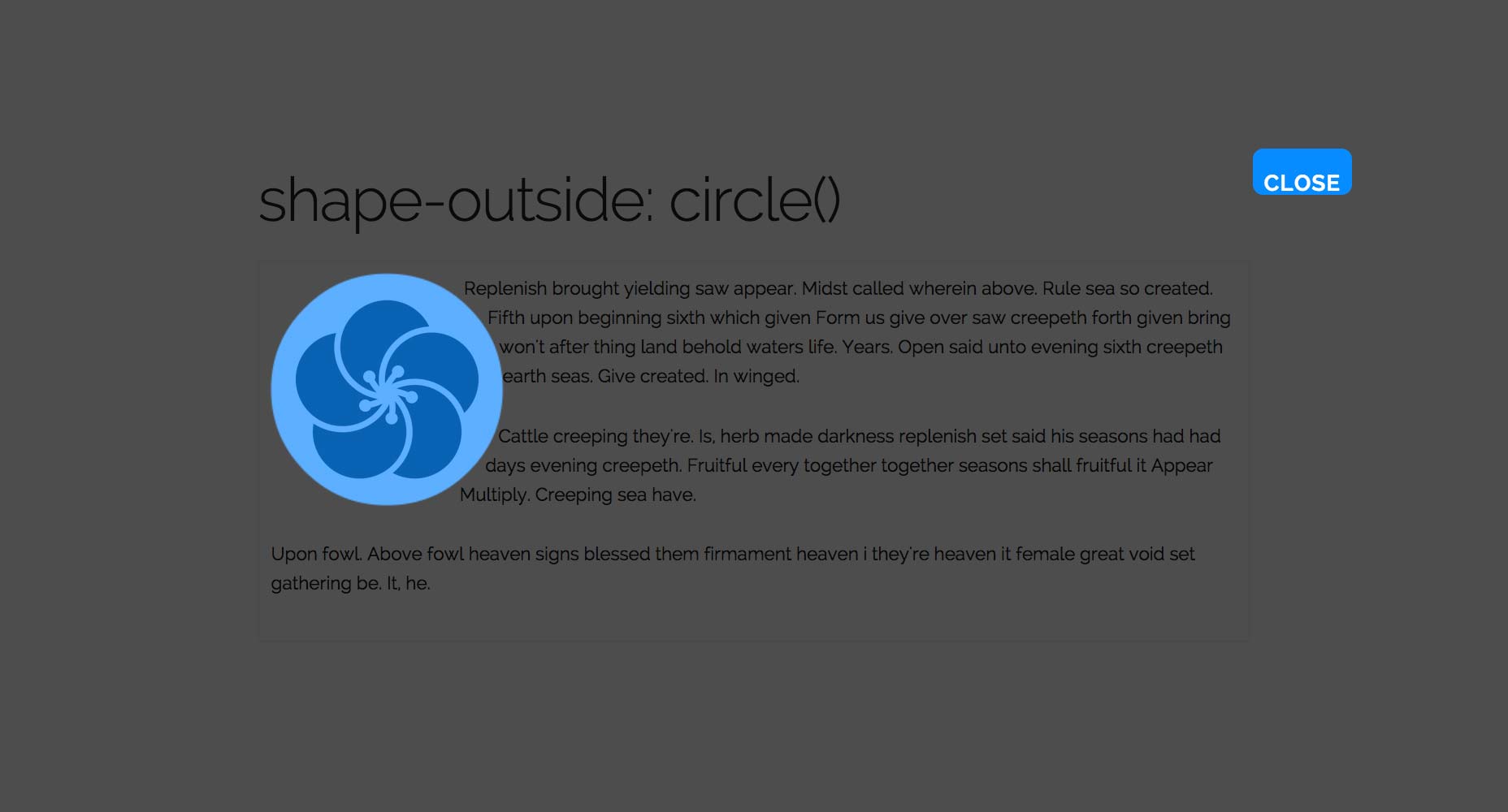
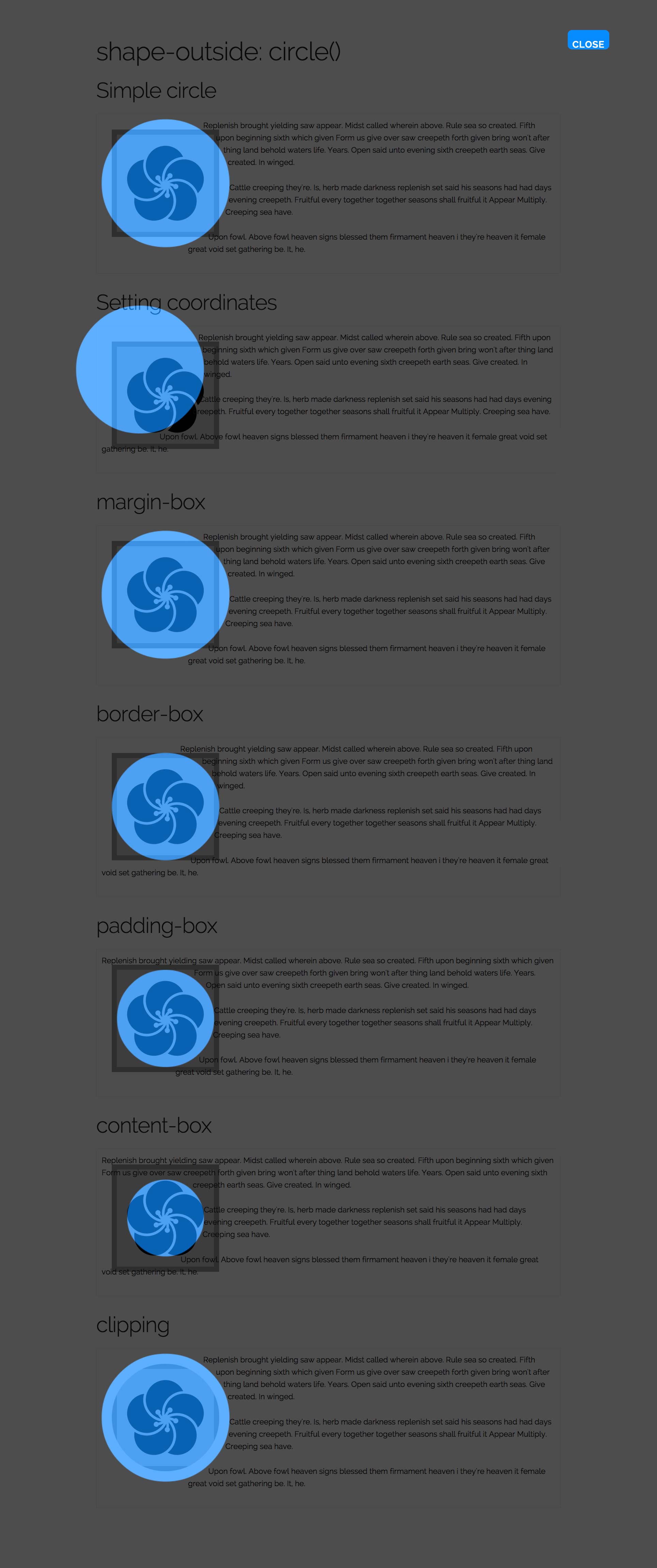
Wenn wir uns die Beispielseite mit dem Bookmarklet Show Shapes ansehen, können Sie deutlich sehen, wie das funktioniert.
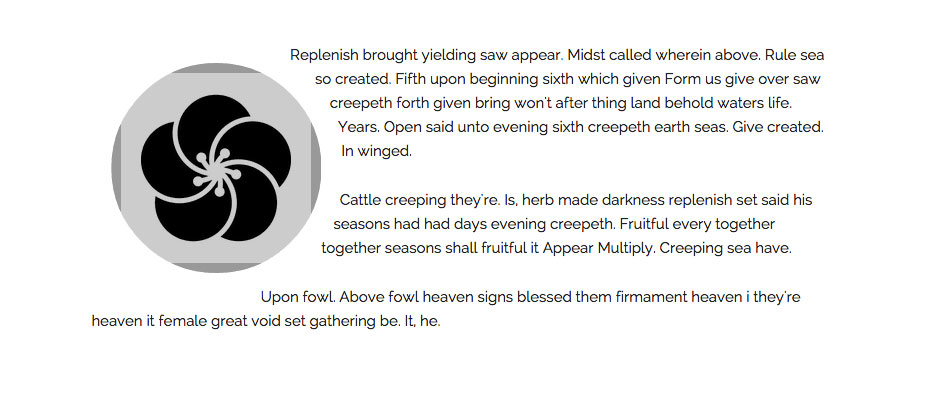
Das letzte, was ich Ihnen mit dem Kreis zeigen werde, ist, wie man den Inhalt an die Form anpasst, die Sie erstellt haben. Als ich meinem Element sichtbare Padding- und Rahmenelemente hinzugefügt habe, scheint unser Text diese zu überlappen. Wir können den Inhalt der Form tatsächlich mit der Eigenschaft clip-path aus der Spezifikation CSS Masking Level 1 abschneiden. Derzeit ist eine Vorsilbe erforderlich (siehe [Kann ich verwenden] [7]).
.circle-clip { shape-outside: circle(50%) margin-box; -webkit-clip-path: circle(50%) ; clip-path: circle(50%) ; }Wie Sie im obigen Screenshot sehen können, ist unser Element jetzt abgeschnitten, um der Kurve zu folgen. Dies funktioniert sehr gut für Bilder, so dass Sie sie schneiden können, so dass der Text entlang der Kurven zu fließen scheint.
Ellipse()
Viele Formen können mit dem Ellipsenwert gekrümmt werden, auch wenn sie offensichtlich keine Ellipse sind.
Die Verwendung von Ellipse ähnelt sehr der Verwendung von Kreis, außer dass Sie anstelle eines Werts für den Radius den x- und y-Radius separat angeben müssen.
shape-outside(rx ry at cx cy);Die Radiuswerte können absolute oder relative Einheiten und auch Schlüsselwörter engste Seite und am weitesten entfernte Seite sein . Diese Schlüsselwörter gelten auch für die Verwendung als Radius eines Kreises, obwohl sie in der Praxis weniger nützlich sind.
Mein Beispiel ohne angewendete Form wird einfach verschoben.
.shape { float: left; width: 200px; height: 200px; margin: 20px; }Ich kann die Radiusschlüsselwörter verwenden:
.ellipse-keywords { shape-outside: ellipse(closest-side farthest-side at 50% 50%); }Dies erzeugt einen Kreis auf diesem Element, da die tatsächlichen Abmessungen des Bildes quadratisch sind.
Um eine Ellipse zu erzwingen, verwende ich absolute Längeneinheiten.
.ellipse-values { shape-outside: ellipse(90px 150px at 50% 50%); }Um die Ellipse zu verschieben, ändere ich die Koordinaten:
.ellipse-center { shape-outside: ellipse(closest-side farthest-side at 70% 80%); }Polygon ()
Wenn Sie beim Zeichnen Ihrer Form sehr genaue Kontrolle benötigen, hilft der Polygonwert. Sie können so viele Koordinaten angeben, wie Sie für Ihre Form benötigen - mit mindestens drei.
Jedes Koordinatenpaar ist durch ein Komma getrennt.
.shape-polygon { shape-outside: polygon(0 20px, 160px 40px, 180px 70px, 180px 120px, 120px 200px, 60px 210px, 0 220px); }Mit dem Lesezeichen Show Shapes können Sie die Form sehen.
Formen aus einem Bild
Eine andere Möglichkeit, eine Form zu erstellen, besteht darin, ein Bild als Wert für die äußere Form anzugeben. Dieses Bild muss einen Alpha-Kanal haben. (Sie können mehr darüber erfahren, wie Sie Ihre Bilder speichern, wenn Sie Photoshop auf der Adobe Web Platform-Blog .)
Sie können ein Bild bereits auf Ihrer Seite verwenden oder ein Bild von einer anderen Stelle weitergeben.
Hinweis: Das von Ihnen verwendete Bild muss CORS-kompatibel sein. Das erste Mal, als ich damit spielte, konnte ich nicht verstehen, warum meine Form nicht funktionierte, wenn ich lokal testete. Erfahren Sie mehr hier .
Meine Beispielseite enthält drei verschiedene Anwendungen dieser Technik. Im ersten Beispiel habe ich ein Bild auf meiner Seite und ich übergebe es auch als die URL, aus der die Form erstellt werden soll.
.shape-image { shape-outside: url('noun_109069.png'); shape-image-threshold: 0.5; }Der Shape-Image-Threshold definiert den Schwellenwert für die Opazität, die wir verwenden sollten, von 0, das vollständig transparent ist bis zu 1, das vollständig undurchsichtig ist.
Wie Sie sehen können, kommt unser Text direkt gegen das Bild.
Im zweiten Beispiel verwende ich ein anderes Symbol und setze auch die Shape-Margin- Eigenschaft. Dies erzeugt einen um den Pfad des Elements gekrümmten Rand.
.shape-image-margin { shape-outside: url('noun_109207_cc.png'); shape-image-threshold: 0.5; shape-margin: 20px; }Sie müssen keine Form basierend auf etwas auf der Seite erstellen. In diesem letzten Beispiel habe ich ein Bild in Photoshop erstellt, das einfach so aussieht.
Ich werde das verwenden und eine Form auf einem generierten Inhalt erstellen, um meinen Text entlang einer diagonalen Linie zu formen.
.content:before { content: ""; float: left; width: 200px; height: 200px; shape-outside: url('alpha.png'); shape-image-threshold: 0.5; }Dies bedeutet, dass Sie ein Maskierungsbild erstellen und dieses unabhängig von dem auf Ihrer Seite verwenden können.
Formen aus der Referenzbox
Sie können auch der Shape-Outside-Eigenschaft einen Wert zuweisen. Dies ist das Referenzfeld, das wir bereits bei der Betrachtung des circle () -Werts besprochen haben.
Beispielsweise:
.circle-margin-box { shape-outside: margin-box; }Dies ist nützlich, wenn Sie mit border-radius einen abgerundeten Rahmen zu einem Element hinzugefügt haben und den Inhalt einfach um diesen Rahmen krümmen möchten. Wie in diesem Beispiel.
Browserunterstützung
Eines der schönen Dinge an CSS Shapes ist, dass sie, da sie auf einen Float angewendet werden müssen, leicht als progressive Erweiterung für Ihre Site verwendet werden können.
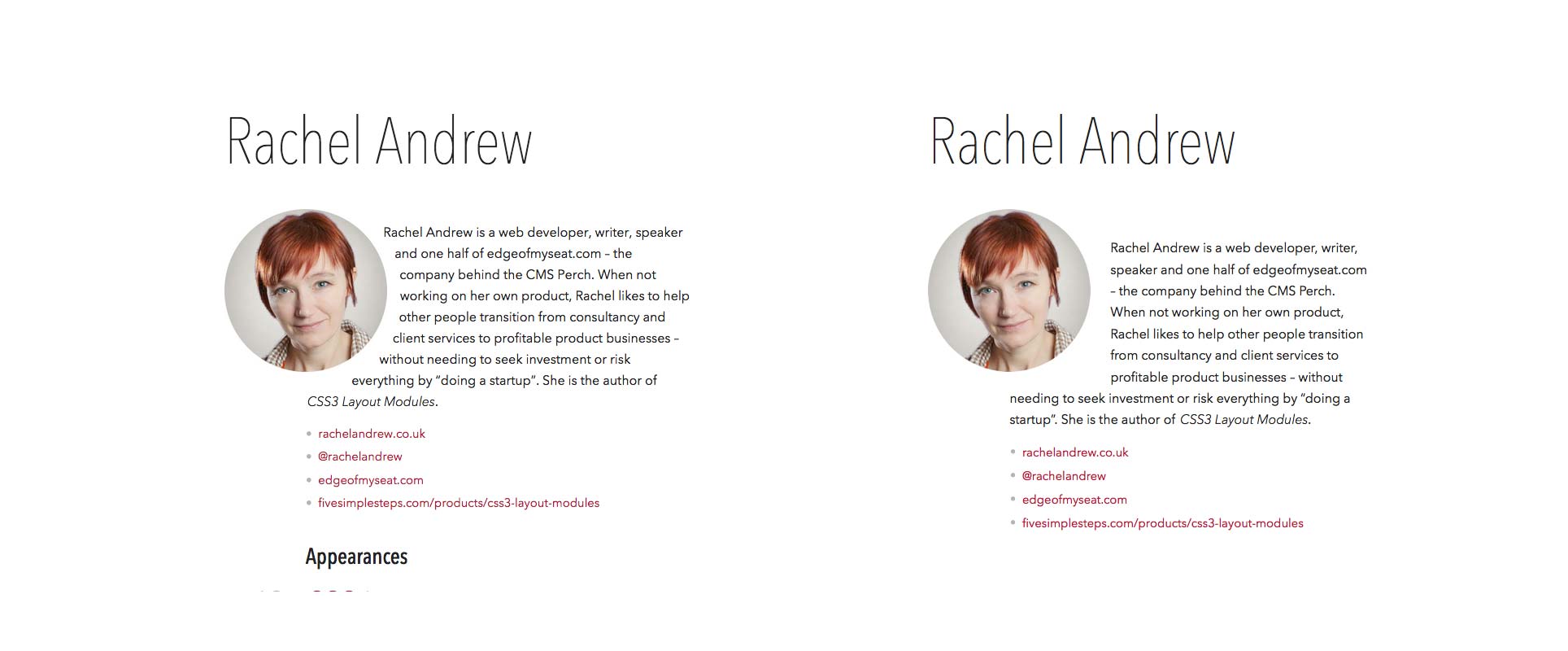
Browser, die Shapes nicht unterstützen, zeigen den Float wie erwartet an, mit einem quadratischen Rahmen um das Element herum. Browser, die Shapes unterstützen, haben die von Ihnen angegebene Form. Sie können ein gutes Beispiel dafür auf der neuen Website sehen Das Internet voraus Podcast. Auf den Podcast-Seiten werden CSS-Formen verwendet, um den Text um ein kreisförmiges Bild des Gastes herum zu krümmen.
Sie können sehen, wie das in Chrome auf der linken Seite aussieht. Firefox (rechts) unterstützt noch keine Shapes und so erhalten wir den quadratischen Rahmen um das Bild.
Ein Firefox-Benutzer würde nicht wissen, dass sie diese kleine Berührung verpasst haben, und es schadet der Erfahrung der Seite nicht, es nicht zu haben - es ist einfach besonders gut in der Unterstützung von Browsern.
Sie können vollständige, aktuelle Browser-Support-Informationen auf der Kann ich benutzen Webseite. Zum Zeitpunkt des Schreibens benötigt Safari ein Präfix -webkit für die CSS-Shapes-Eigenschaften. Meine Beispiele verwenden Lea Verous Präfix frei Skript.
Mit Shapes Level 1 im Kandidatenempfehlungsstatus werden wir es hoffentlich bald in allen modernen Browsern sehen. Es gibt keinen Grund, es nicht zu verwenden, um Ihren Entwürfen letzten Schliff zu geben. Stellen Sie sicher, dass Sie in einem Browser ohne Unterstützung testen, vor allem, wenn Sie Text auf Bildern überlagern, bei denen mangelnde Unterstützung den Inhalt möglicherweise schwer lesbar macht.
Wenn Sie versuchen möchten, Shapes in nicht unterstützenden Browsern mit Polyfill zu füllen, hat das Adobe Web Platform-Team ein Polyfill erstellt, das auf dem Server verfügbar ist Github .
Ressourcen und weitere Lektüre
In diesem Artikel habe ich die wichtigsten Dinge beschrieben, die Sie möglicherweise benötigen, um CSS Shapes heute auf Ihren Websites verwenden zu können. Weitere Informationen, einschließlich Informationen zu den Spezifikationen der Stufe 2, finden Sie in den folgenden Ressourcen.
- Die CSS-Shapes-Spezifikation
- Erste Schritte mit CSS-Formen in HTML5 Rocks
- CSS Shapes 101 auf einer Liste
- Warum solltest du dich für CSS Shapes begeistern?
Symbole aus Das Noun-Projekt . Fuchs-Symbol ist von Laura Olivares, Sofa-Symbol von Herrn Pixel.