Entwickeln für Mobile UX
Sie wissen wahrscheinlich schon, dass das Handy abgehoben hat und in naher Zukunft nicht mehr aufzuhalten ist. Was Sie wahrscheinlich nicht wussten, ist, wie beliebt Mobilgeräte wirklich sind. Wussten Sie eigentlich, dass die Anzahl der mobilen Benutzer die Anzahl der herkömmlichen Desktop-Benutzer bereits überschritten hat? Das ist wahr!
Nach Angaben von comScore, einem Unternehmen für Internetanalyse, wurde im vergangenen März zum ersten Mal die Zahl von Mobile-Only-Nutzer, die nur Desktop-Nutzer übertreffen Benutzer, zumindest in den USA. Lassen Sie es mich anders ausdrücken: Es gibt jetzt mehr Menschen, die mit ihren Mobiltelefonen auf das Internet zugreifen als Menschen, die es bequem von zu Hause aus auf ihren Desktops tun. Dies hat enorme Auswirkungen auf das mobile UX-Design. Enorm!
Dies bedeutet, dass Menschen unterwegs zunehmend Dinge kaufen oder die Nachrichten auf ihren Mobiltelefonen lesen. Das Versäumnis, mit mobilen Geräten zu arbeiten, wird für jede E-Commerce-Website oder -Veröffentlichung katastrophal sein.
Halten Sie Ihr Design minimalistisch
Halten Sie Ihr mobiles Design sauber und einfach. Achte auf Praktikabilität und Nützlichkeit über jedes Detail in deinem Design. Denken Sie daran, dass Sie für einen viel kleineren Bildschirm als für den Desktop entwerfen. Da Bildschirm-Immobilien sehr wertvoll sind, ist es auch nur ein gesunder Menschenverstand, dass man kein komplexes Design machen kann. Daher ist Minimalismus die beste Wahl.
Dies hilft auch der Benutzer Erfahrung. Denn wenn Benutzer auf ihren iPhones oder Android-Geräten auf eine übersichtliche Oberfläche achten, werden sie in der Lage sein, das, wonach sie auf einer Website suchen, extrem schnell zu finden, was ihre Benutzerfreundlichkeit verbessert.
Wie sieht Minimalismus auf einem mobilen Bildschirm aus? Benutzer sollten nur den Inhalt sehen, den sie sehen müssen, um die Site ordnungsgemäß zu verwenden. Dadurch werden sie automatisch aufgefordert, die Website zu erkunden und weiter zu navigieren. Außerdem sollten Tasten und Menüs intuitiv sein, um der Einfachheit Rechnung zu tragen.
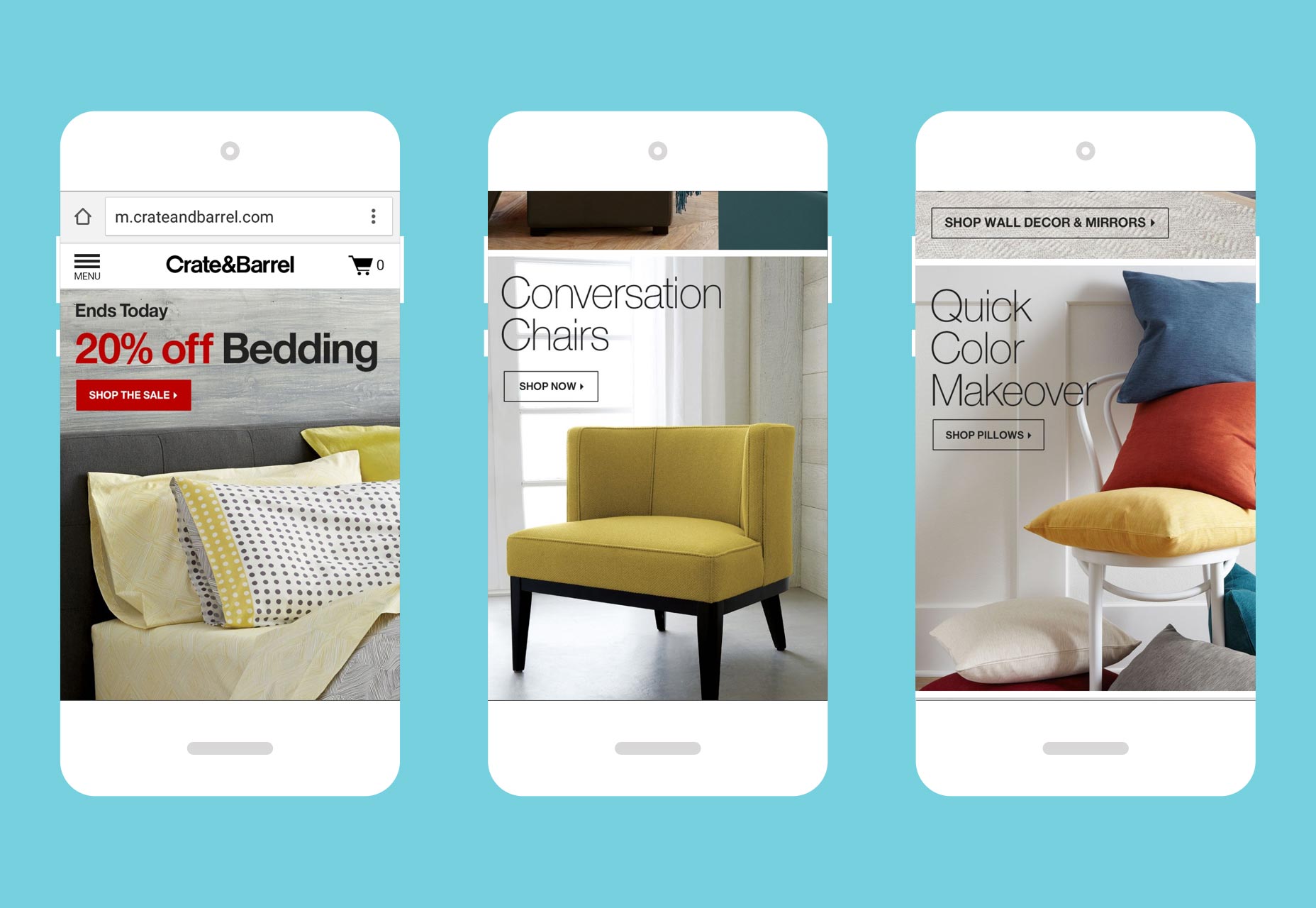
Ansehen Crate & Barrels mobile Website . Es ist eine Studie im Bereich des mobilen Minimalismus, da das Hamburger-Menü oben links auf dem Bildschirm versteckt ist, aber immer noch auffällt, und dank des oben stehenden Wortzeichen-Logos wissen Sie sofort, auf welcher Seite Sie sich befinden. Außerdem sind die Farben und Schriftarten einfach und gewährleisten, dass die Benutzer nicht überfordert sind.
Achten Sie auf verschiedene Geräte und Umgebungen
Obwohl Sie für Mobilgeräte entwerfen, werden nicht alle Mobilgeräte gleich erstellt. Dies ist der Schlüssel zum erfolgreichen Design von Mobile UX, aber einige Designer vergessen, dass es verschiedene Plattformen gibt, die sie entwerfen müssen. Design for Mobile bedeutet Design für mobile Apps und mobile Websites. Es ist wichtig, dass Sie verstehen, welche Geräte Ihre Zielgruppe verwendet und wie ihr mobiles Verhalten ist. Mit anderen Worten, Sie sollten keine App oder eine mobile Website mit der irrigen Annahme entwickeln, dass iPhone- und Android-Nutzer auf dieselbe Weise mit Ihrer App oder Ihrer Website interagieren.
Die Forschung zeigt das iPhone-Nutzer geben mehr aus auf mobilen E-Commerce als ihre Android-Pendants. Besonders beeindruckend an dieser Statistik ist, dass es weniger iPhone-Nutzer als Android-Nutzer gibt, wodurch die Kaufkraft von iOS-Nutzern noch wichtiger wird! Wenn Sie also mobile Apps und Websites für ein E-Commerce-Unternehmen entwickeln, sollten Sie sich zunächst darauf konzentrieren, ein erstklassiges UX für iOS zu entwickeln, als Sie es für Android tun würden - einfach, weil mehr Geld verdient werden muss.
Verwenden Sie Vertrautheit, um eine hochfunktionale Navigation zu erstellen
Obwohl heutzutage mehr Menschen auf dem Handy als auf dem Desktop surfen, begannen viele dieser Leute offensichtlich mit dem Surfen auf ihren Desktops. Dies bedeutet, dass sie von ihrer gesamten Zeit mit Desktop einen gewissen Standard in Bezug auf die Navigation und das Erscheinungsbild der Website erwarten.
Planen Sie daher beim Entwickeln für Mobilgeräte keine Erwartungen und Konventionen: Stellen Sie sicher, dass die mobile Website Ihres Kunden die Navigationsstandards jeder Desktop-Site mit großartiger UX repliziert.
Hier sind einige allgemeine Funktionen, die Sie in Ihre mobile Navigation übertragen sollten:
- Ihre beliebtesten Kategorien oder Websiteseiten, basierend auf Analysedaten
- Navigationsmenü in Form eines Hamburgermenüs
- Hochqualitative Bilder
- Prominente Suchfunktion
- Klare, riesige Call-to-Action-Buttons
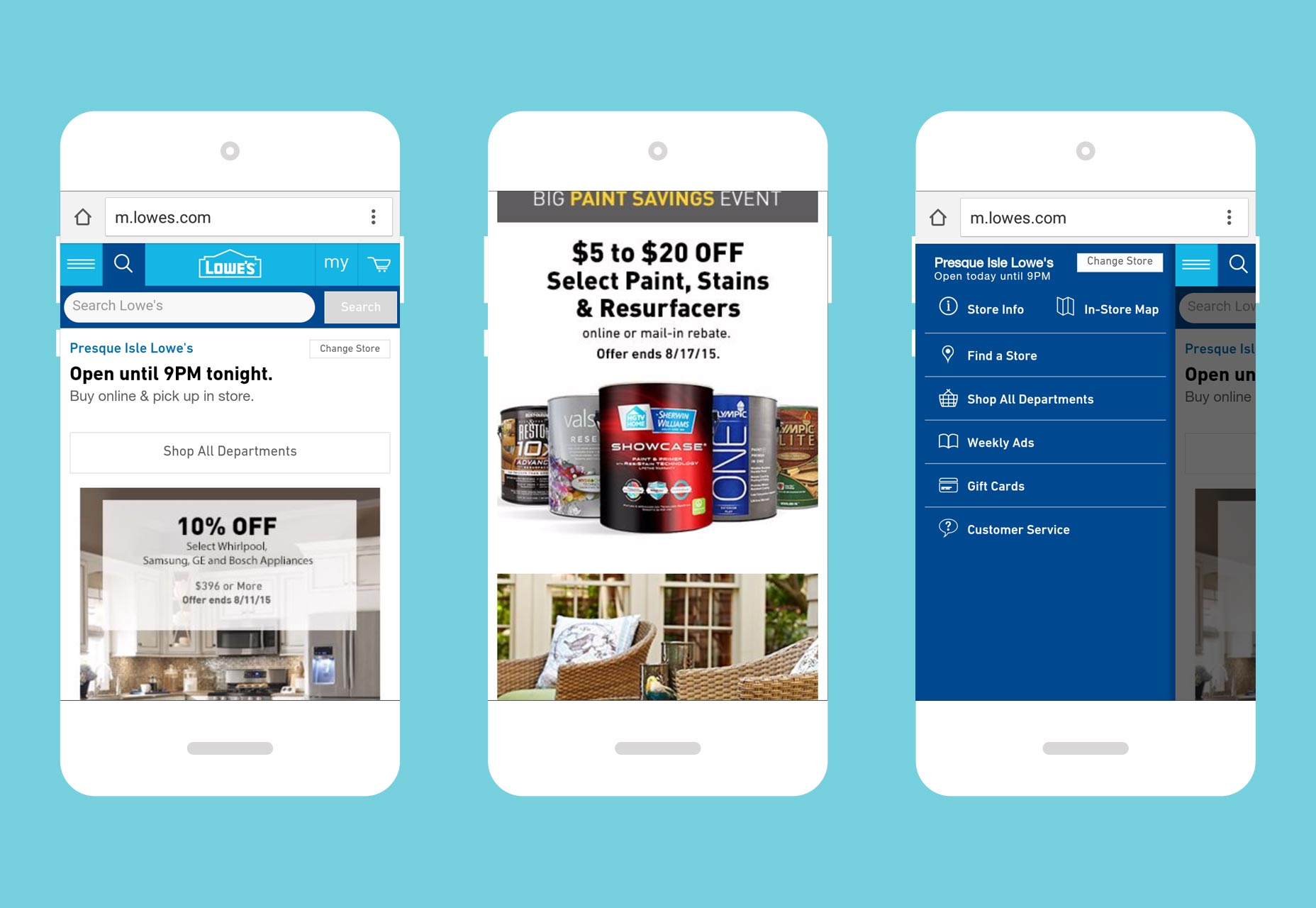
Wir können hoch funktionale Navigation auf sehen Lowe's mobile Website weil es alle Navigationskonventionen enthält, die wir von einer guten Desktop-Site gewohnt sind.
Machen Sie den Bestellvorgang so bequem wie möglich
Dies ist der wichtigste Tipp auf dieser Seite bei weitem. Es ist so wichtig, dass jeder weitere Hinweis nutzlos ist, wenn Sie die mobile Site Ihres Kunden nicht so entwerfen, dass die Conversion am Ende des mobilen Websitebrowsings erfolgt. Das letzte, was Sie wollen, ist, dass der gefürchtete Einkaufswagen-Abbruch stattfindet, besonders wenn Sie bereits die Mühe gemacht haben, eine vollständig für Mobilgeräte optimierte Website zu erkennen und zu versuchen.
Überraschenderweise zeigen Studien, dass wie auf dem Desktop, Warenkorb Abbruch tritt auf dem Handy auf, wenn das UX schlecht ist . Für einen mobilen Käufer, der etwas kaufen möchte, ist das Benutzererlebnis das Schlimmste, was er tun kann, wenn er versucht, eine Bestellung aufzugeben ... also wenn etwas drunter und drüber geht, werden sie frustriert und verlassen deine Seite für immer und kommen nie wieder zurück sogar auf dem Desktop!
Eine der berüchtigtsten Möglichkeiten, die der mobile Checkout-Prozess erleiden kann, ist, wenn die Call-to-Action- und Checkout-Buttons die Erwartungen des Kunden nicht erfüllen. Zum Beispiel könnten die Tasten zu klein sein, um sie leicht zu sehen oder anzutippen, oder sie könnten einfach nicht erscheinen, sobald Gegenstände zum Einkaufswagen hinzugefügt werden.
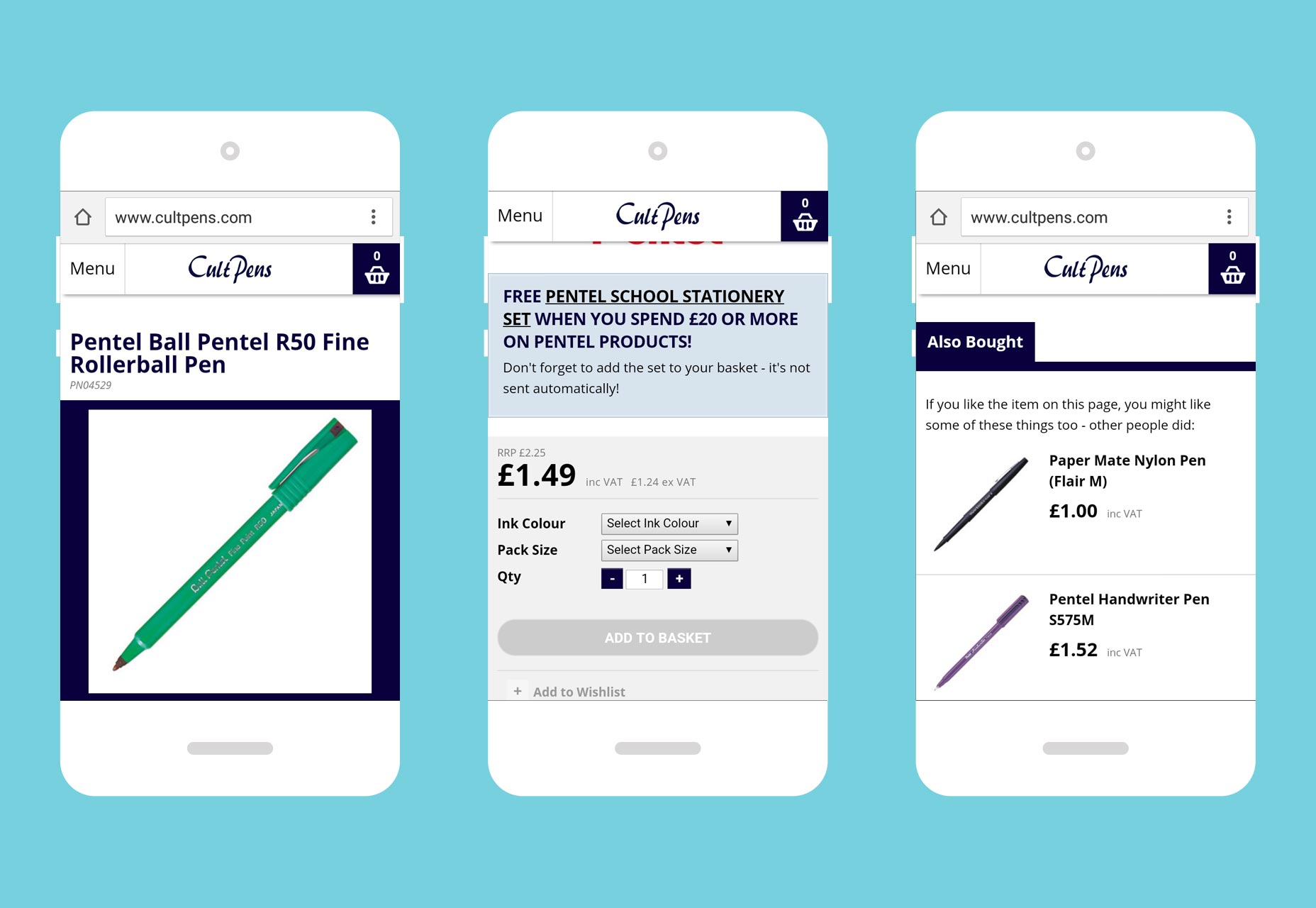
Für ein inspirierendes Beispiel für dieses grundlegende Design-Feature schauen wir uns an Die mobile Produktseite von Cult Pens für einen seiner Kugelschreiber der Marke Pental. Beachten Sie die große Schaltfläche "Zum Warenkorb hinzufügen", die über den gesamten Seitenrand verteilt wird.
Mobiles Design: unterscheidet sich von Desktop-Design
Einige Designer verstehen es einfach nicht. Design for Mobile ist ein völlig anderes Konzept als Desktop-Design. Sicher, Sie werden Ähnlichkeiten haben, aber sie gehen nur so weit. Natürlich möchten Sie Ihr mobiles Design so nah an den Konventionen halten, die Benutzer vom Desktop-Browsing gewohnt sind, aber es gibt Ausnahmen.
Minimalismus - mehr mit weniger zu erreichen - sollte die goldene Regel für mobiles Design sein, da der Bildschirm viel kleiner ist. Designer müssen auch verstehen, dass das Benutzerverhalten für iOS und Android nicht dasselbe ist. Daher ist es am besten, vorher zu untersuchen, was jede Benutzerbasis mit ihrem Smartphone macht. Natürlich müssen Sie auch verschiedene Mobilgeräte und Apps für verschiedene Plattformen entwerfen.
Schließlich ist der richtige Weg, den Checkout-Prozess so reibungslos wie möglich zu gestalten. Niemals Kunden davon abhalten, auf ihren Smartphones zu kaufen! Wenn Sie das tun, ist es, als würde man Geld aus dem Fenster werfen.
Befolgen Sie alle diese Best Practices für das mobile Design, und Sie werden zufriedenere Kunden haben, die mehr Conversions erzielen.