Wie man eine zugängliche Schriftart wählt
Integratives Design ist ein heißes Thema und die Auswahl einer zugänglichen Schriftart für Ihre Website ist für alle Marken wichtig, nicht nur für öffentliche Einrichtungen und Wohltätigkeitsorganisationen. Aber wie kann man erkennen, welche Schriftarten zugänglich sind und bedeutet das einen Kompromiss in Sachen Design? Hier sind meine Top-Tipps:
1: Fallen Sie nicht in die Falle, ein Design auszuwählen, das kindlich aussieht, da es keine Notwendigkeit gibt. Dies mag offensichtlich klingen, ist aber ein sehr häufiger Fehler. Persönlichkeit ist genauso wichtig, also suchen Sie nach einer Schrift, die gutes Design mit Praktikabilität in Einklang bringt.
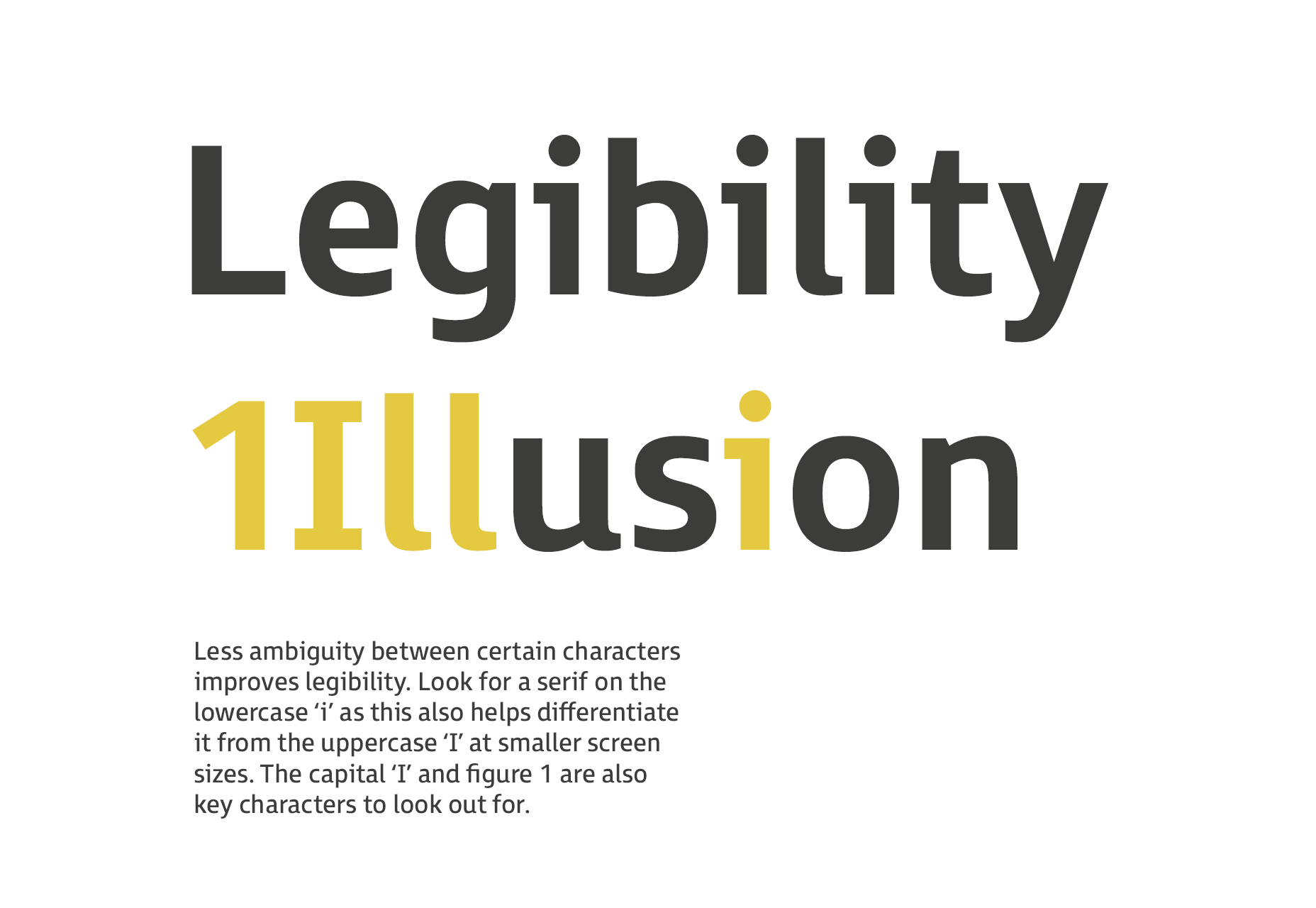
2: Es ist wirklich wichtig, Stile zu vermeiden, in denen bestimmte Zeichen mehrdeutig sind. Die wichtigsten sind die "8" und das Großbuchstabe "B", die Großbuchstaben "I", Kleinbuchstaben "l" und die "1". Suchen Sie nach einer Serifenschrift für das Kleinbuchstabe "i", da dies auch hilft, das Großbuchstabe "I" bei kleineren Bildschirmgrößen zu unterscheiden. Die Wahl einer Schriftart mit einem zweistufigen Kleinbuchstaben "a" hilft, Verwirrung mit dem "o" zu vermeiden.

3: Wenn Sie kleine Textmengen ab 16 pt (z. B. für Überschriften oder Bildunterschriften) verwenden, wird eine Grotesk mit großen offenen Zählern als am besten geeignet erachtet.
4: Suchen Sie nach einer Schriftart mit einer großen x-Höhe (dies ist wichtig für die Webfont-Auswahl). Verlängerte Ober- und Unterlängen helfen, die Buchstabenformen klarer zu machen. Oberlängen sollten etwas höher als die Kappenhöhe sein.
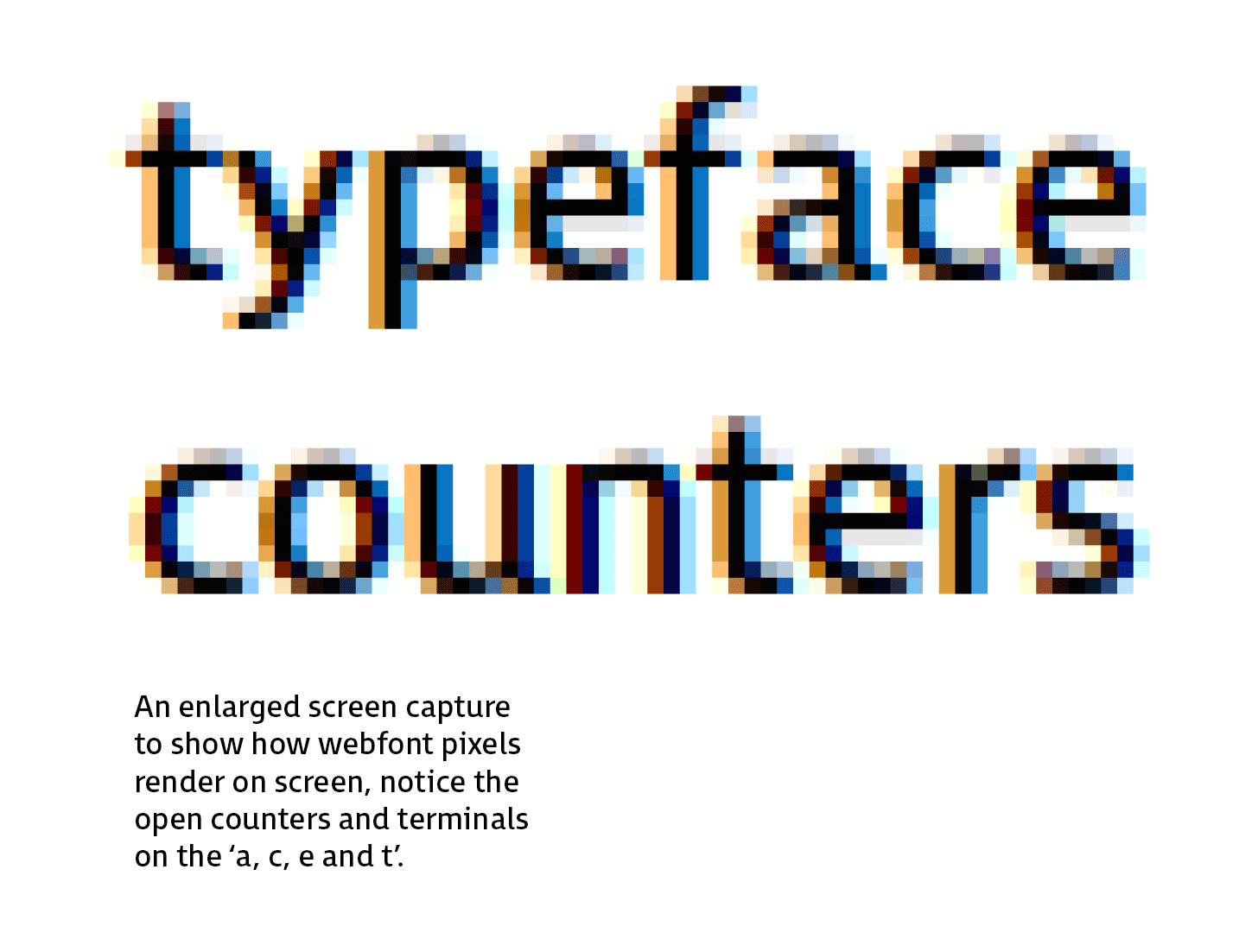
5: Achten Sie auf offene Zähler und Terminals, da diese die Übersichtlichkeit verbessern. Wenn sie zu geschlossen sind, beginnen sie, in kleineren Größen zu füllen.

6: Zahlen müssen unterscheidbar sein, insbesondere die "0" vom Großbuchstaben "O". Die "6" und "9" sollten auch offene Anschlüsse haben.
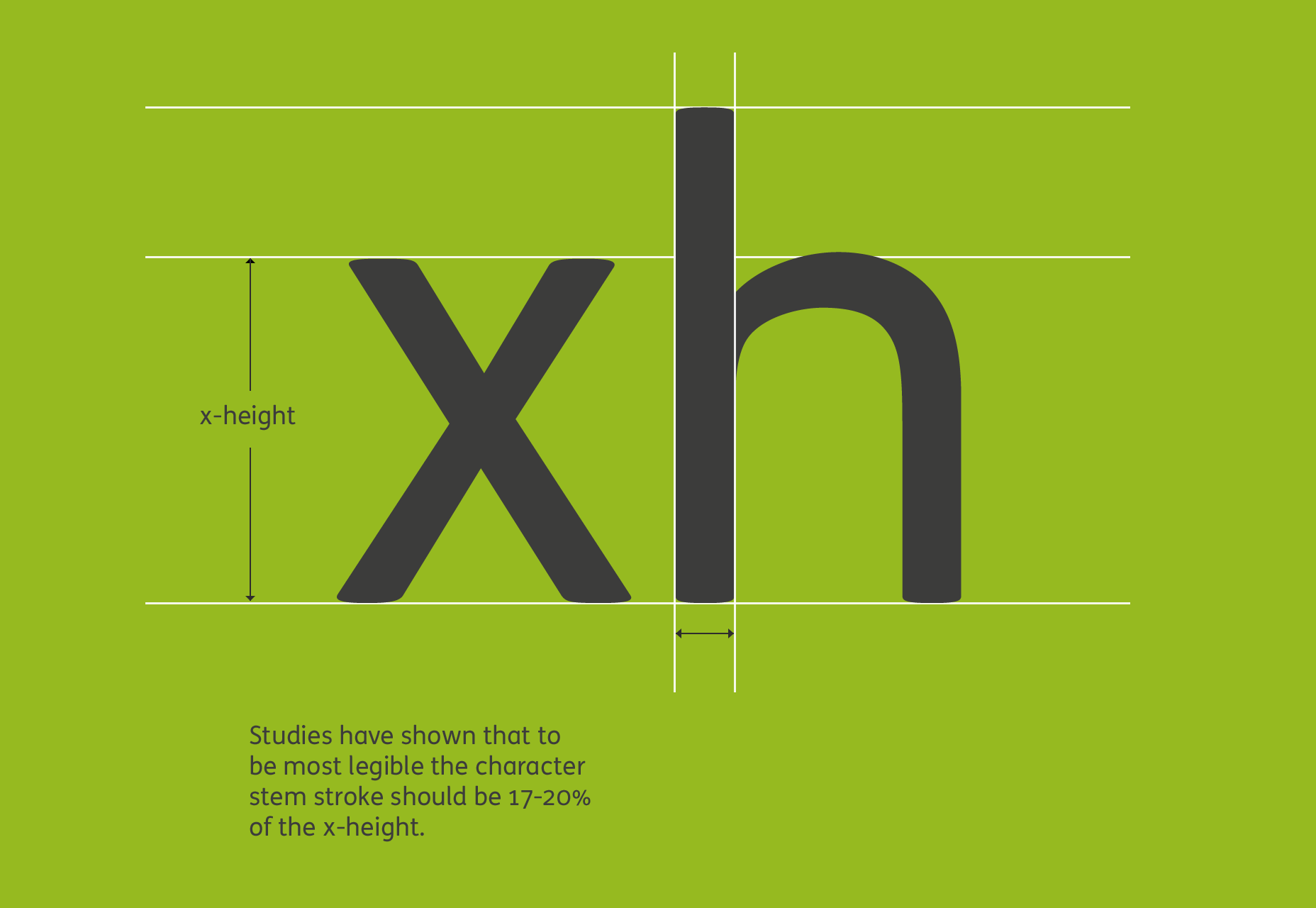
7: Es gibt ein optimales Verhältnis zwischen der x-Höhe und der Strichbreite. Um eine maximale Lesbarkeit zu erreichen, sollte der Charakterstammstrich 17-20% der x-Höhe betragen.

8: Ein breiterer durchgehender Balken auf dem Kleinbuchstaben "t" hilft Definition.
9: Ein großer "Q" -Schwanz, der durch die Hauptschale folgt, erhöht die Lesbarkeit.
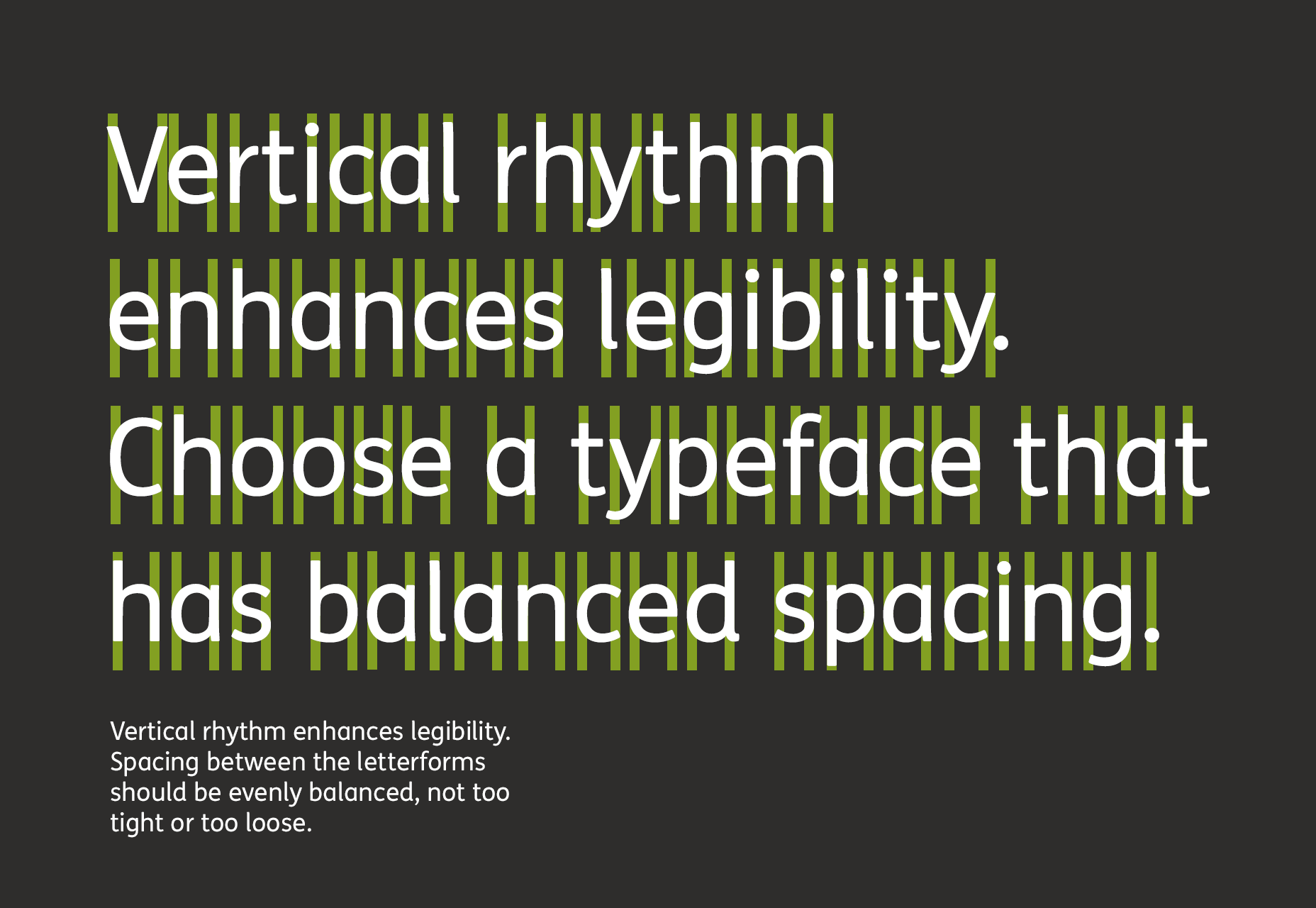
10: Der Abstand zwischen den Buchstabenformen sollte gleichmäßig ausgeglichen und rhythmisch sein, um die Zeichenerkennung zu unterstützen.

11: Testen Sie die Schrift auf einem dunklen Hintergrund, um zu überprüfen, wie sie funktioniert. Der Abstand scheint enger zu sein, Buchstabenformen scheinen zu "glühen", wodurch die Schrift schwerer erscheint als sie ist, so dass Sie ein leichteres Gewicht benötigen.
12: Wählen Sie eine Schriftart mit einer großen Auswahl an Gewichten; Da das Rendern auf verschiedenen Geräten zu unterschiedlichen Ergebnissen führt, kann eine Auswahl an Gewichten helfen, das richtige Gefühl zu erzielen.
Es ist wichtig, daran zu denken, dass integratives Design keinen Kompromiss in Eleganz oder Stil bedeuten sollte. Eine gut gestaltete, zugängliche Schrift sollte elegant und persönlich sein, aber gleichzeitig die Lesbarkeit im Mittelpunkt haben, um möglichst viele Endnutzer einzubeziehen.