Hinzufügen geschachtelter Navigation zu Shopify Themes
In diesem Artikel werden wir diskutieren, wie Sie ein vollständig inhaltsgesteuertes Multi-Level-Navigationssystem in einem Beschaffen Thema.
Shopify-Themen verwenden Flüssigkeit , eine flexible und leistungsfähige Vorlagensprache, um Daten aus einem Geschäft in eine Vorlage auszugeben. Wenn Sie nicht mit Liquid und Shopify Themengebäude im Allgemeinen vertraut sind, dann empfehle ich, den Beamten zu überprüfen Theme-Dokumentation herunterladen .
Anfangen
Wenn Sie jemals mit Plattformen wie WordPress gearbeitet haben, sind Sie vielleicht mit Admin-Oberflächen vertraut, mit denen Sie mehrstufige Navigation erstellen können. Bei der Ausgabe in einer Vorlagendatei führen diese häufig zu einer verschachtelten ungeordneten Liste, die wir mithilfe von CSS in eine Vielzahl von Entwurfsmustern einordnen können. Zum Beispiel ein Dropdown-Menü oder ein Menü in der Seitenleiste, das eine detailliertere Filterung zeigt, wenn auf die Menüs der obersten Ebene geklickt oder über sie hinweggefahren wird. Alle Ansätze geben uns die Möglichkeit, tiefer gehende Navigation in unsere Sites ohne zu viel Komplikation anzubieten.

Wenn Sie zuerst die Navigationsfunktion in Shopify inspizieren, könnten Sie denken, dass diese Fähigkeit uns nicht zur Verfügung steht. Mit etwas flüssigem Wissen ausgestattet, können wir leicht mehrstufige Menüs in unseren Themen erreichen. Durch die Verwendung der Navigationsfunktionalität können wir unseren Kunden eine einfache Möglichkeit bieten, ihre Menüs zu verwalten und uns als Theme-Designer die gewünschten verschachtelten ungeordneten Listen für das CSS-Styling zu geben.
Unser Ziel in diesem Tutorial ist es, eine verschachtelte, ungeordnete Liste zu erstellen, die wir vollständig aus dem Shopify Admin-Bereich heraus steuern können und diese Änderungen in unserem Shop widerspiegeln.
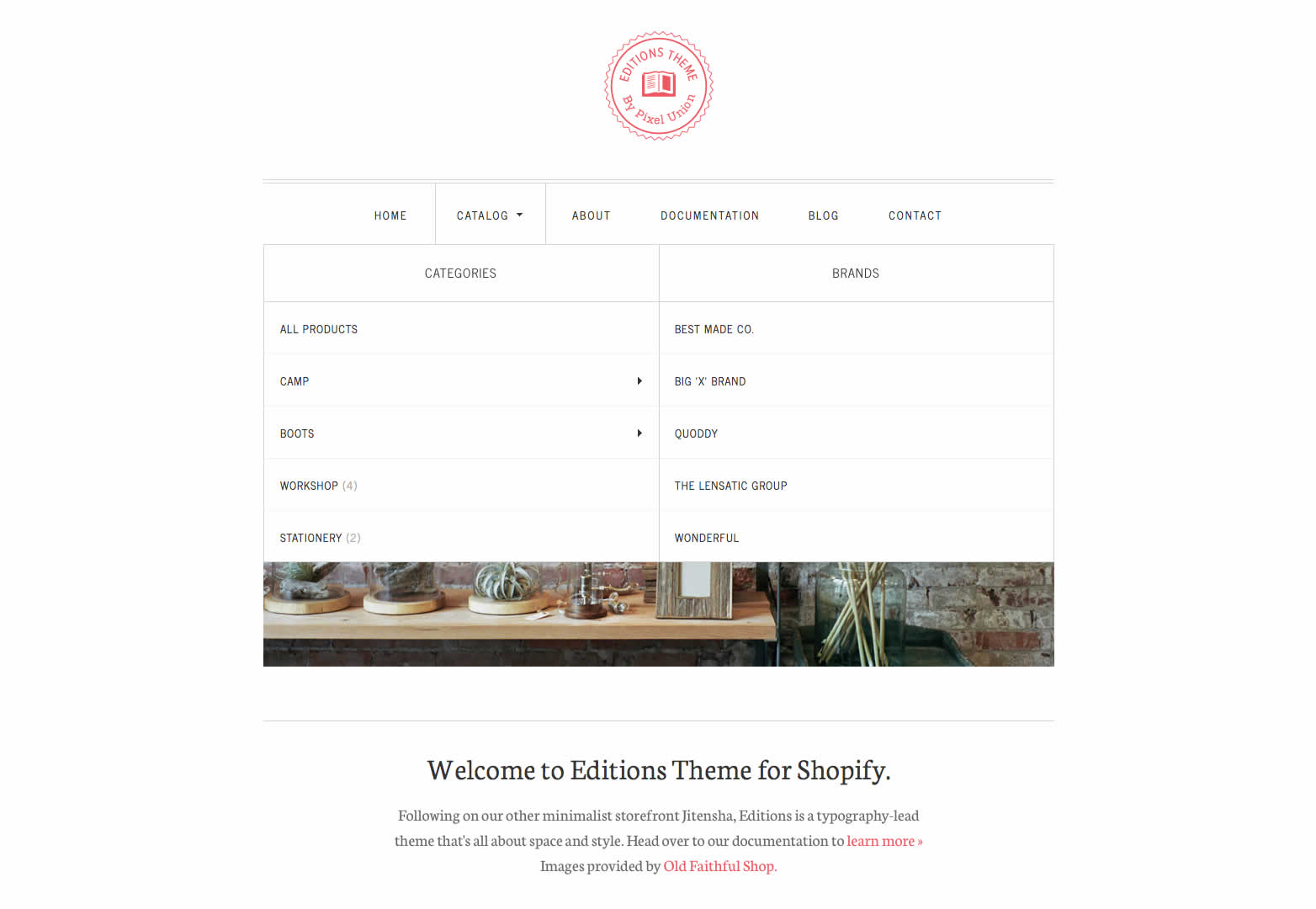
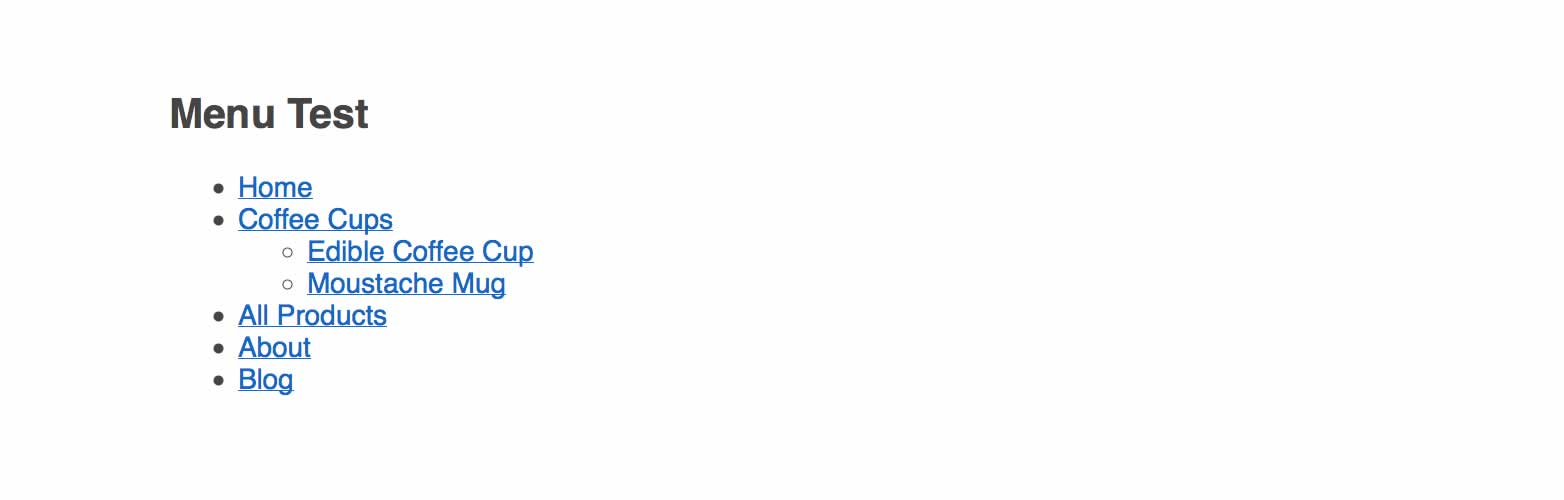
Und hier ist das Endergebnis:
Im Gegensatz zu anderen Plattformen hat Shopify nicht die Möglichkeit, ein "Super-Menü" zu haben, in das wir unsere Untermenüpunkte integrieren können. Es ist jedoch kein kompliziertes Verfahren, um dies zum Laufen zu bringen. Durch die Einhaltung einer einfachen Namenskonvention können mehrstufige Menüstrukturen generiert werden.
Wenn Sie zusammen mit dem Tutorial programmieren möchten, ist der einfachste Weg, sich für ein kostenloses zu registrieren Shopify Partner Konto erstellen und einen kostenlosen "Dev-Shop" erstellen. Diese sind voll ausgestattet und erlauben Ihnen, Ihr Thema auszuprobieren, bevor Sie es Ihrem Kunden übergeben oder Ihren eigenen Laden eröffnen.
Sie können die Codebeispiele in einer der Vorlagen im Themenordner themes "templates" ausprobieren, oder ich empfehle Ihnen , die standardmäßige Layoutdatei theme.liquid zu verwenden, da dies bedeutet, dass Ihr Code standardmäßig auf jeder Seite angezeigt wird.
Menüs erstellen
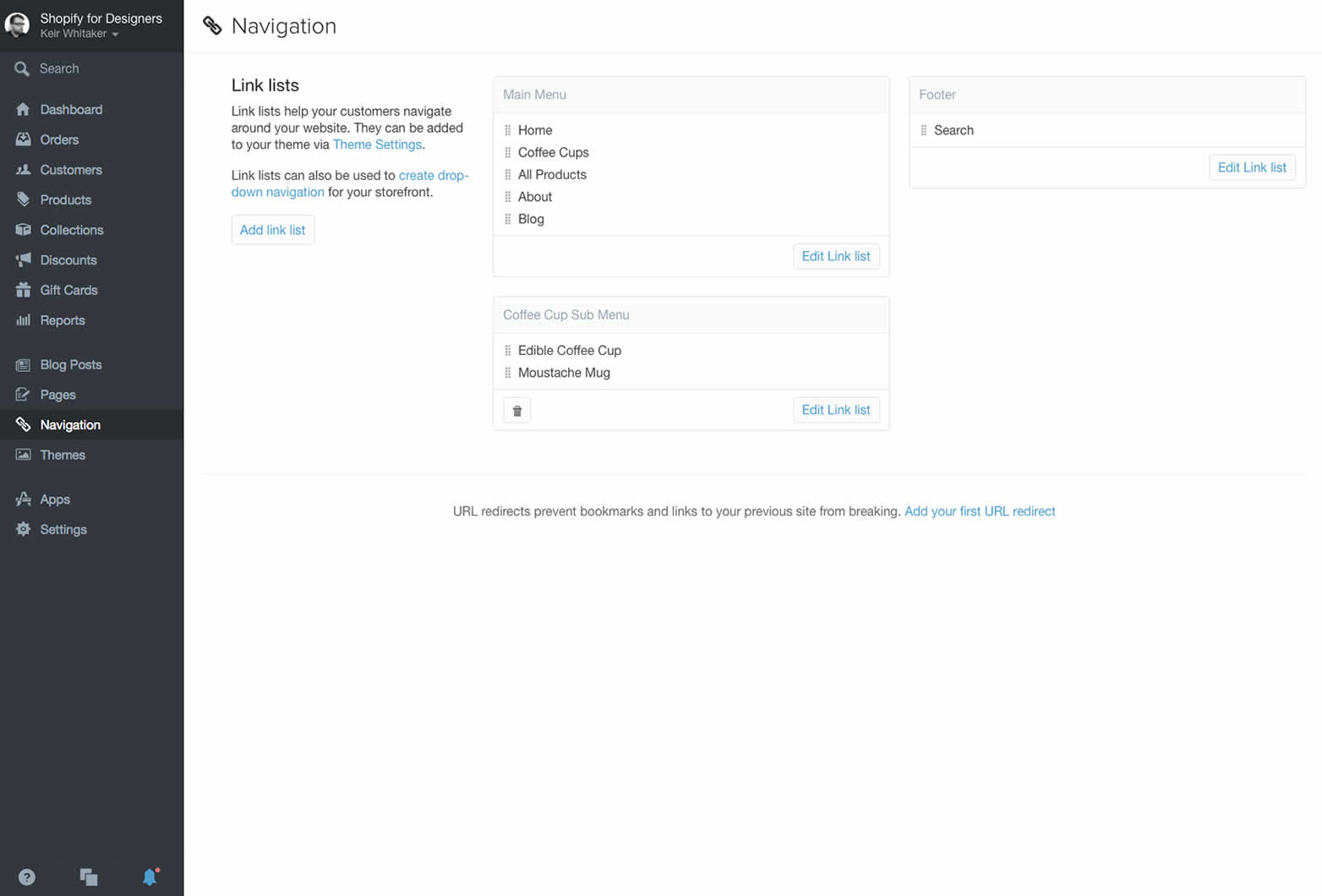
Beginnen wir mit dem Erstellen eines neuen Menüs, unserem übergeordneten Menü, indem Sie im Shopify-Administrator auf die Registerkarte Navigation gehen. Um ein Menü zu erstellen, müssen wir die Benutzeroberfläche von Shopify öffnen und zur Registerkarte "Navigation" auf der linken Seite gehen.
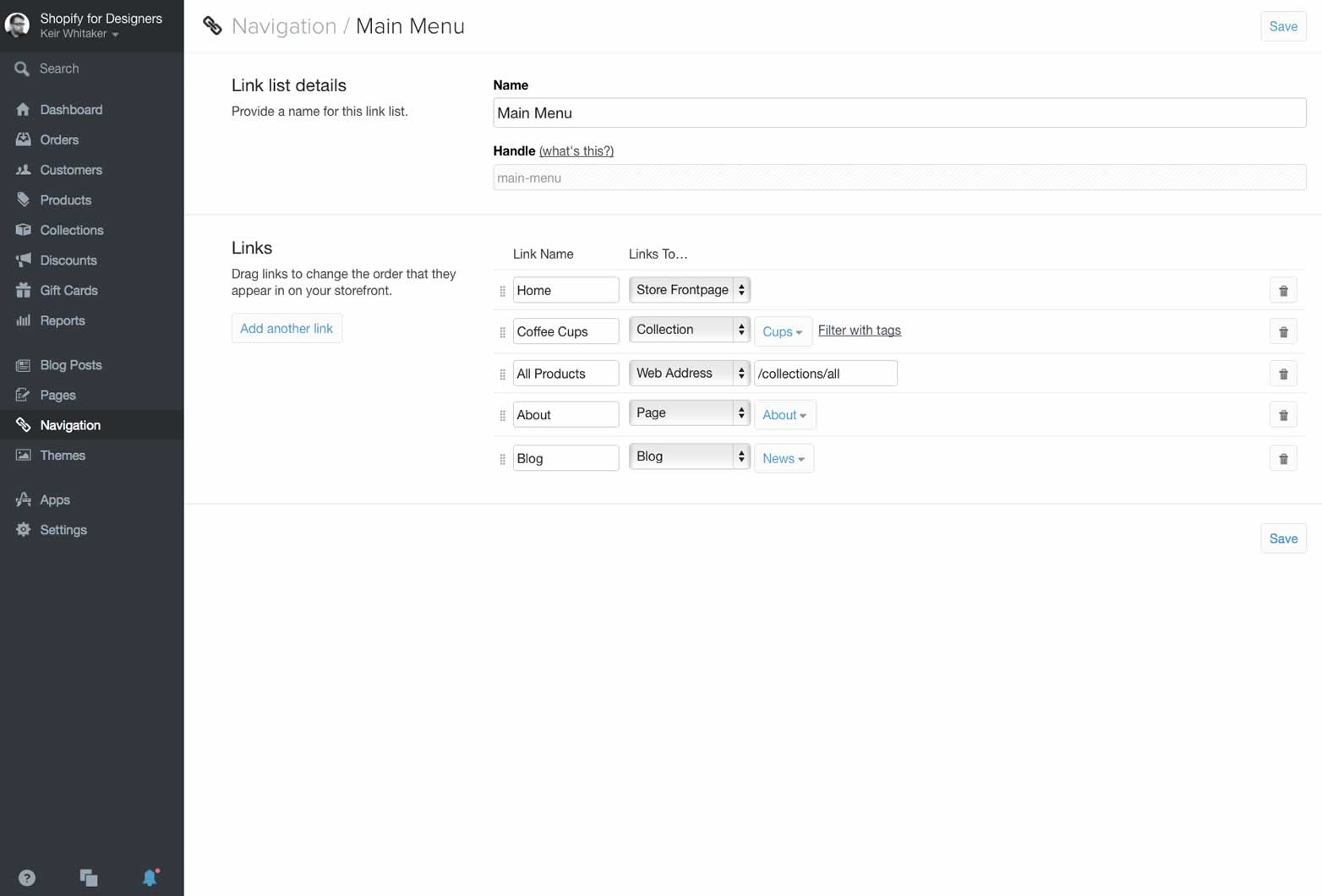
Alle Geschäfte haben ein vordefiniertes Standardmenü mit dem Namen "Main Menu". Um Elemente zur Liste hinzuzufügen, klicken Sie einfach auf die Schaltfläche "einen weiteren Link hinzufügen" und geben Sie Ihrem neuen Element einen "Verknüpfungsnamen" und ein Ziel. Mit der Dropdown-Liste "Auswählen" können Sie problemlos Links zu internen Abschnitten wie einem bestimmten Produkt oder einer bestimmten Sammlung erstellen. Alternativ können Sie Ihre eigene URL (entweder intern oder extern) eingeben, indem Sie in den Optionen "Webadresse" wählen.

Es ist einfach, Menüs im Shopify-Admin zu erstellen und zu bearbeiten.
Sobald wir dies eingerichtet haben, können wir anfangen, den Liquid-Code zu berücksichtigen, den wir in unserem Thema ausgeben müssen.
Um das Menü in unserer Themendatei auszugeben, müssen wir den "Griff" des Menüs kennen. Griffe sind eindeutige Kennungen innerhalb Beschaffen für Produkte, Sammlungen, Linklisten (der Begriff für Menüs in Shopify-Themen) und Seiten. Sie sind im Allgemeinen URL-sichere Versionen des Namens oder des Titels des Artikels. Zum Beispiel würde das Hauptmenü zu einem Griff des Hauptmenüs führen . Während sie automatisch generiert werden, können Sie diese über die Admin-Oberfläche ändern.

Unser Standard-Hauptmenü enthält einen Link zur Sammlung der Kaffeetassen.
Einstufige Navigation
Beginnen wir mit der Ausgabe aller Artikel aus unserem "Hauptmenü". Um dies zu tun, können wir eine einfache "for-Schleife" verwenden, um alle Elemente der Linkliste nacheinander auszugeben.
{% for link in linklists.main-menu.links %}- http://docs.shopify.com/themes/liquid-basics/output" class=external rel=nofollow> Flüssigkeitsfilter. Ein Filter ist eine Funktion, die den Eingabewert auf eine bestimmte Weise ändert. Schauen wir uns als Beispiel den Upcase- Filter an:
{{ 'Keir Whitaker' | upcase }}
Bei der Ausgabe wird KEIR WHITAKER in unserer HTML-Datei wiedergegeben.
Filter nehmen eine Eingabe, in diesem Beispiel meinen Namen als Textzeichenfolge, und ändern sie entsprechend. Im Fall des Upcase- Filters wird die Ausgabe in Großbuchstaben umgewandelt. In unserem Beispiel oben nimmt der Escape-Filter die Eingabe von URL und Titel und entkommt den Text und die URL, so dass sie korrekt ausgegeben werden.
Navigation auf mehreren Ebenen
Jetzt haben wir die Grundlagen unter unserer Kontrolle, wir brauchen eine Möglichkeit, eine Beziehung zu unserem sekundären Untermenü herzustellen. Zum Glück ist das nicht so schwer, es braucht nur ein paar Zeilen Liquid-Code. Zuerst müssen wir zum Shopify-Admin zurückkehren und unser Untermenü erstellen.
Wir brauchen eine Möglichkeit, unsere beiden Menüs miteinander in Beziehung zu setzen, damit unsere Vorlage sie ausgeben kann. Griffe kommen uns wieder zu Hilfe. Es ist anfangs nicht 100% klar, aber jeder Link neben dem Menü selbst hat einen eindeutigen Handle, auf den wir zugreifen können.
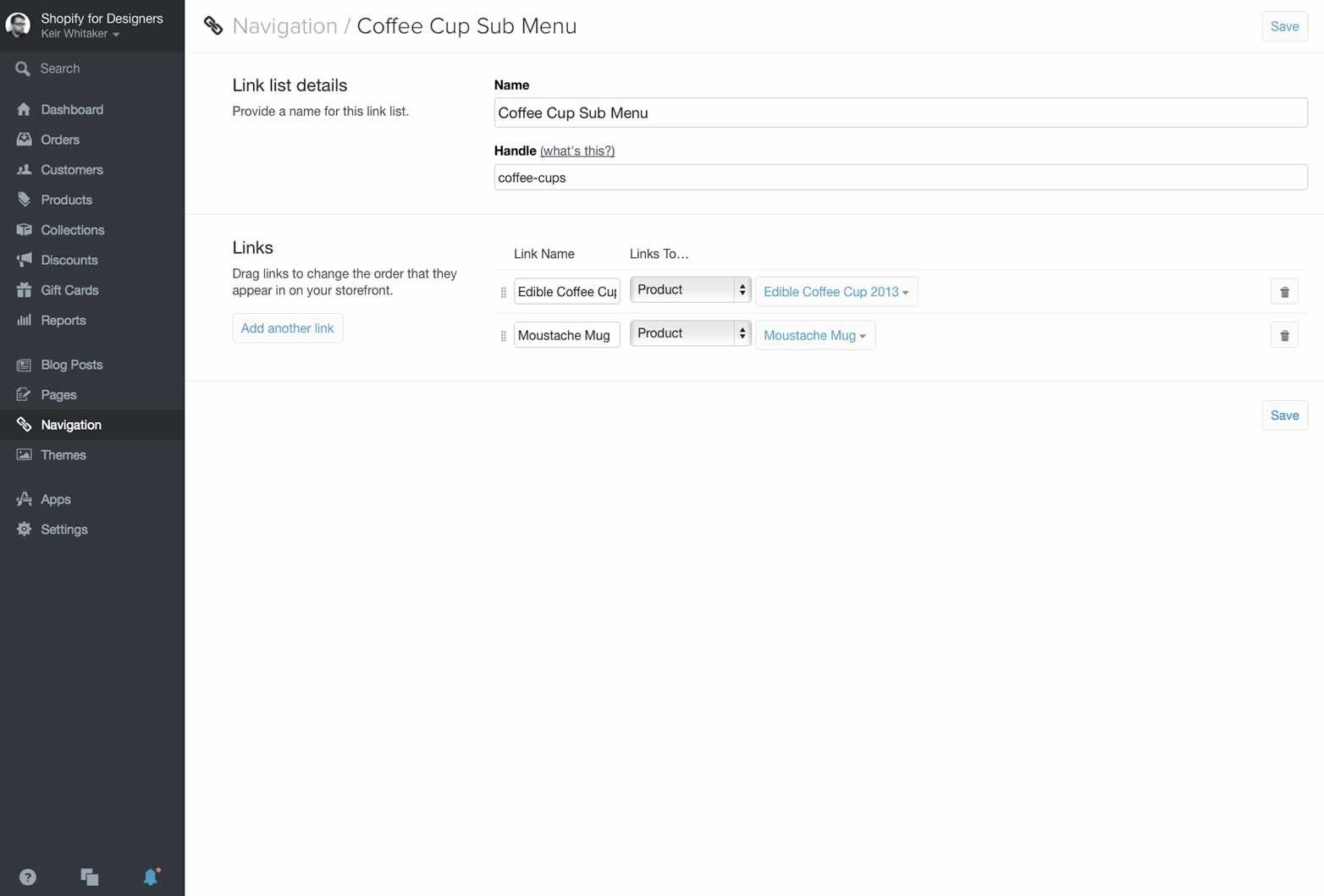
Schauen wir uns ein Beispiel an, indem Sie ein Untermenü von unserem "Kaffeetassen" -Link erstellen. Wir können davon ausgehen, dass unser Menüpunkt "Kaffeetassen" automatisch generierter Griff "Kaffeetassen" sein wird. Alles, was Sie wirklich tun müssen, ist jede Interpunktion zu entfernen, Großbuchstaben durch Kleinbuchstaben und Leerzeichen durch Bindestriche ersetzen. Wenn wir möchten, dass dieser Menüpunkt ein Untermenü hat, stellen wir einfach sicher, dass unser Untermenü auch einen Griff von "Kaffeetassen" hat. Es ist erwähnenswert, dass der Titel Ihres Menüs alles sein kann, der wichtige Faktor hier ist der Griff.

Unser Untermenü hat einen Griff von Kaffeetassen, die es uns ermöglichen, unsere Menüs miteinander in Beziehung zu setzen.
Jetzt brauchen wir nur noch ein wenig zusätzlichen Liquid-Code, um das Untermenü in unserer Vorlage auszugeben:
{% for link in linklists.main-menu.links %}- {{ sublink.url }}"> {{sublink.title | Flucht }}
{% endfor%}
{% endif%} {% endfor%}
Bei der ersten Inspektion könnte dies ein wenig entmutigend sein. Wir haben den Großteil davon bereits übersprungen, also untersuchen wir den neuen Code, der den Großteil der neuen Arbeit für uns erledigt:
{% if linklists[link.handle].links.size > 0 %}
Dies wird angezeigt, nachdem der Link zum übergeordneten Menü ausgegeben wurde, aber bevor die Listenelemente geschlossen werden
Tag (Zeile 4 in unserem Codebeispiel). Die "if-Anweisung" überprüft, ob es eine Link-Liste mit dem gleichen Handle wie unser aktuelles Link-Element gibt, und ob es existiert, um zu sehen, ob ihm Link-Elemente zugeordnet sind. Wenn die Antwort Ja lautet, öffnet die Vorlage eine neue ungeordnete Liste und gibt jeden Untermenüpunkt als Listenelement gemäß unserem ersten Beispiel aus. Wenn die Antwort nein ist, fährt die Vorlage mit der Ausgabe des nächsten übergeordneten Menüelements fort. 
Das Endergebnis unseres Codes ist eine verschachtelte ungeordnete Liste von Menüpunkten.
Diese Überprüfung auf das Vorhandensein eines Untermenüs mit dem gleichen Handle erfolgt bei jeder Iteration des übergeordneten Menüs. Sie werden auch bemerken, dass unsere "if-Anweisung" mit dem Liquid-Code {% end for%} und unsere "for loop" mit {% end for%} abgeschlossen ist . Dies weist die Vorlage darauf hin, dass sie weitergeht, wenn diese ihre Arbeit abgeschlossen hat.
Aufwickeln
Mit ein wenig Planung ist es sehr einfach, Menüs zu erstellen, die voneinander abhängig sind. Natürlich müssen Sie sie nicht zusammen ausgeben - Sie könnten, wenn Sie möchten, das Untermenü unabhängig irgendwo in Ihrer Vorlage ausgeben.
Ich hoffe, dies hat Ihnen einen Einblick gegeben, wie einfach es ist, in Shopify-Themen vielseitige Menüsysteme zu erstellen.