Google stellt Material Design Lite vor
Gestern kündigte Google die Veröffentlichung von Material Design Lite . Nicht, wie der Name vermuten lässt, eine stromlinienförmige Version von Material Design; Ein Framework für die einfache Implementierung von Material Design auf Websites.
Im Jahr, seit Google Material Design auf der I / O 2014 vorgestellt hat, hat Google die nicht unbeträchtliche Leistung von Google bis zur Unkenntlichkeit verändert. Alles von Google Drive bis hin zu Android OS ist der minimalistische (ish) Stil von Material Design. Selbst die Flaggschiff-Suchseite von Google hat Material Design-Elemente übernommen.
Eines der Haupthindernisse für die weit verbreitete Übernahme der Material Design-Prinzipien über die Produkte von Google hinaus waren konkurrierende Stile, die durch Frameworks auferlegt wurden. Es gab mehrere gemeinschaftsorientierte Versuche, Material Design zu rationalisieren und zum Beispiel Bootstrap; Material Design Lite ist ein Versuch, eine von Google sanktionierte Implementierung bereitzustellen.
Material Design kann viele Teile von Bootstrap ersetzen. Es hat jedoch nicht die Absicht, alles anzupassen, was Bootstrap bietet. Stattdessen beabsichtigt MDL, die in der Material Design Spezifikation spezifizierten Komponenten zu implementieren. Dies ermöglicht es, die umfassendste und genaueste verfügbare Lösung bereitzustellen. - getmdl.io/faq
Wie verwende ich Material Design Lite?
Eine Code-Implementierung von Material Design (MD), Material Design Lite (MDL) ist eine kleine (etwa 27 KB große, gzipierte) Bibliothek von Komponenten zur Verwendung auf Webseiten und Web-Apps.
Es ist in geschrieben Sass verwenden BEM und kann sein von GitHub heruntergeladen dann für Ihre eigenen Zwecke modifiziert. Oder Sie können, wie von Google angegeben, das vollständige Framework aus dem CDN von Google importieren.
Sie können Elemente auswählen, die in Ihre Designs integriert werden sollen. Wenn Sie nach einer wirklich einfachen Option suchen, hat Google eine entsprechende Option bereitgestellt Themenanpasser Damit können Sie (sehr) kleinere Änderungen am Framework vornehmen, bevor Sie es verwenden.
Was beinhaltet Material Design Lite?
Die MDL-Komponentenbibliothek bietet MD-Versionen gängiger UI-Elemente wie Kontrollkästchen, Texteingabefelder und Schaltflächen. Es gibt auch MD-UI-Elemente wie Karten, Schieberegler, Drehfelder und Registerkarten.
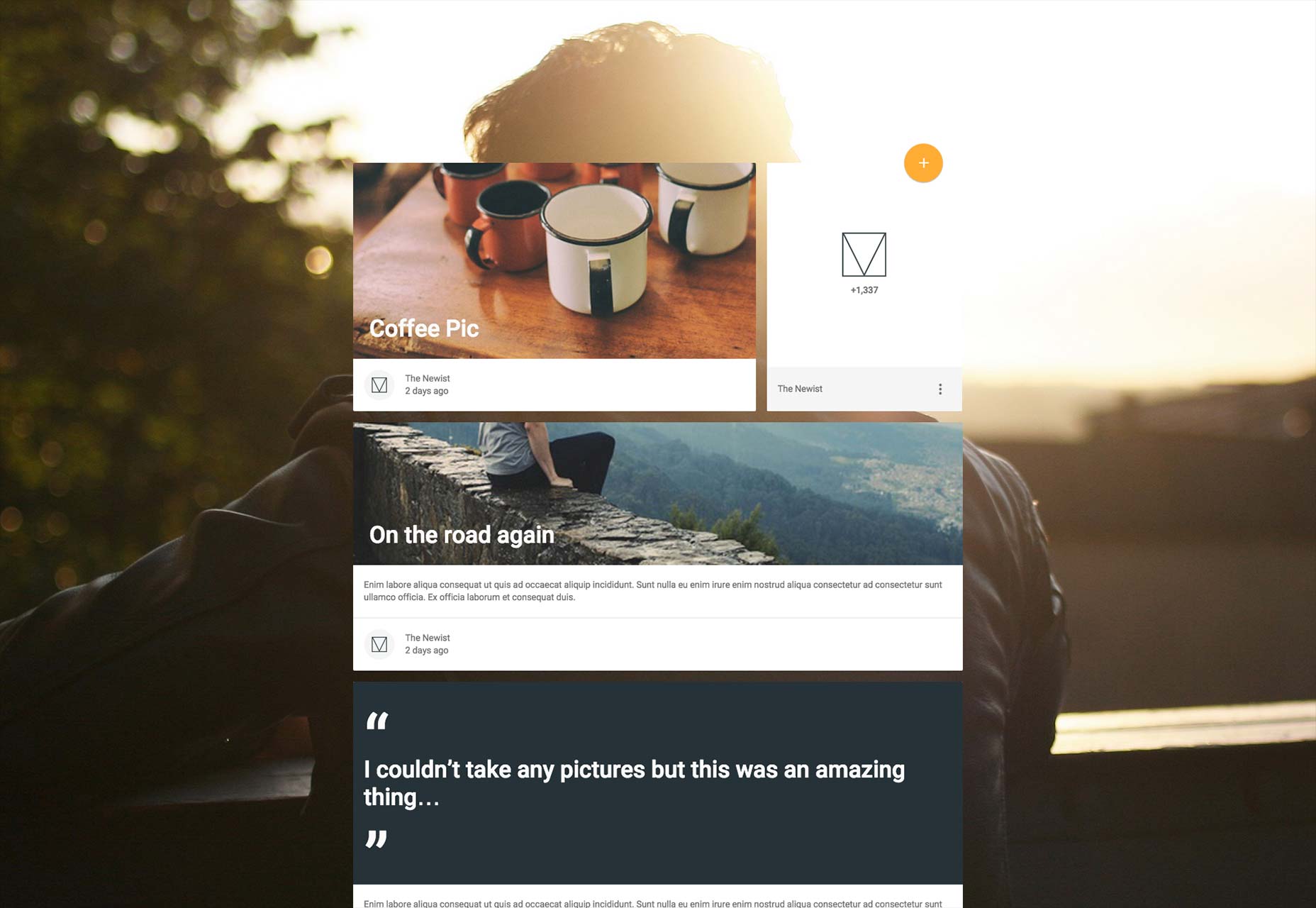
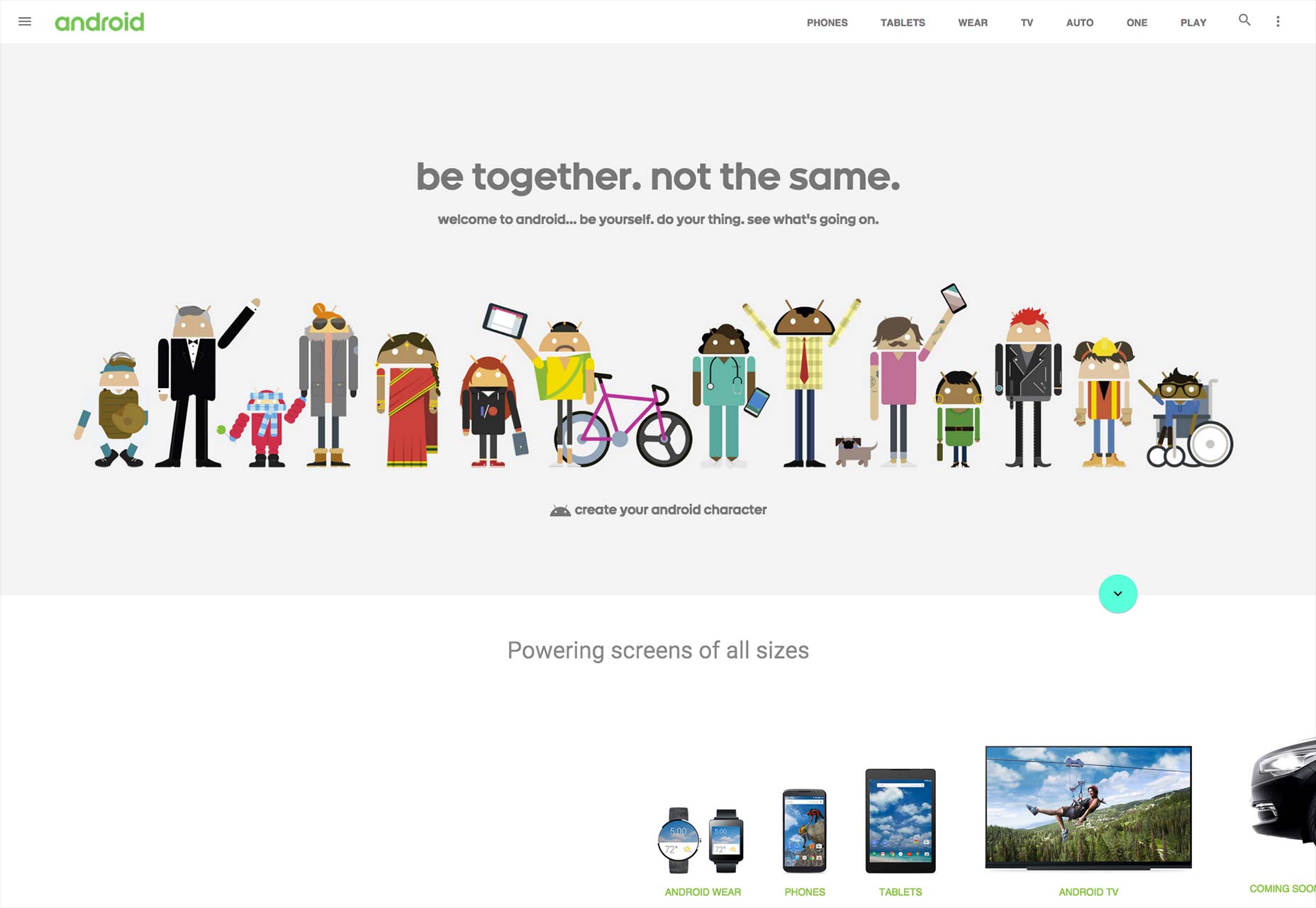
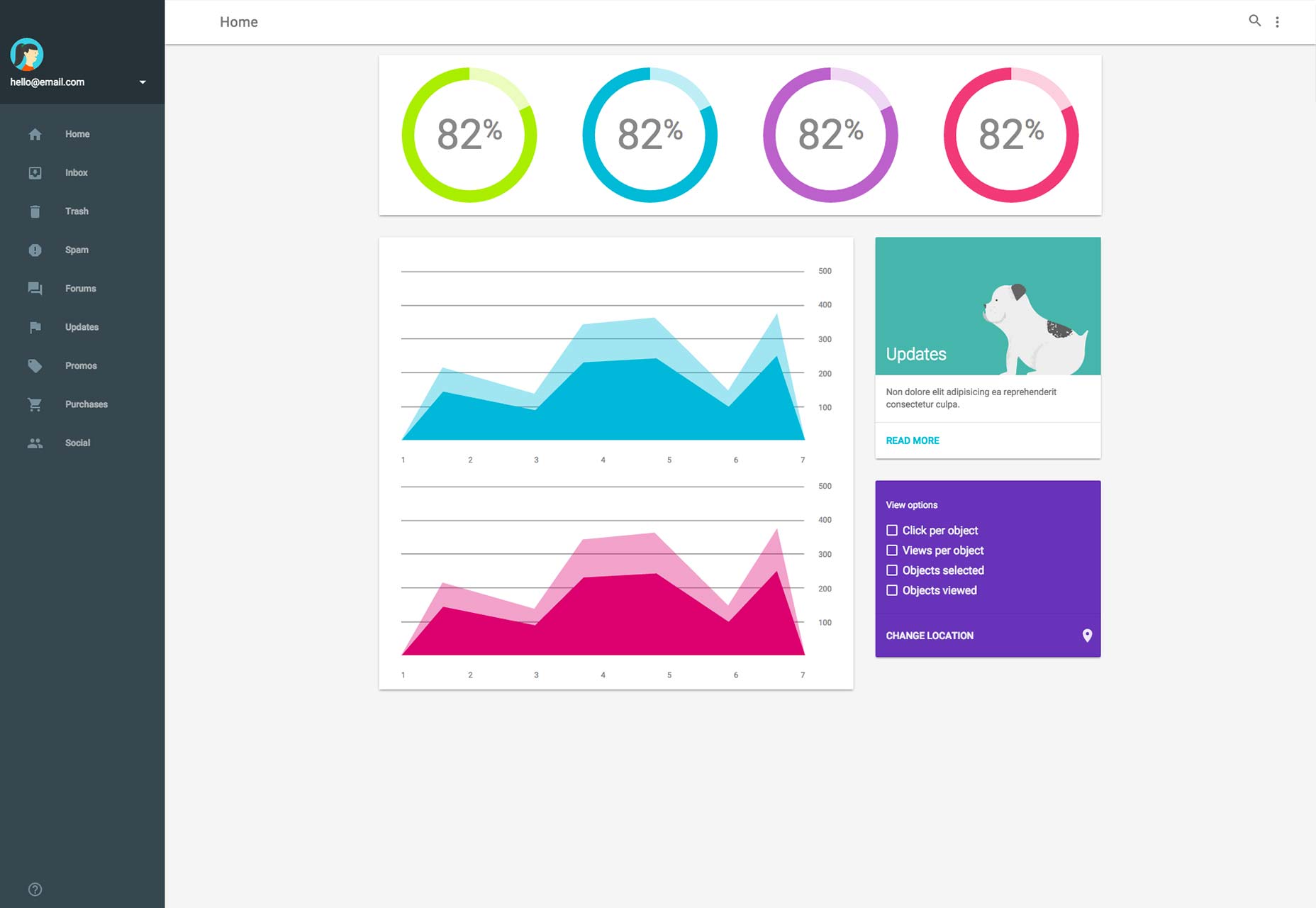
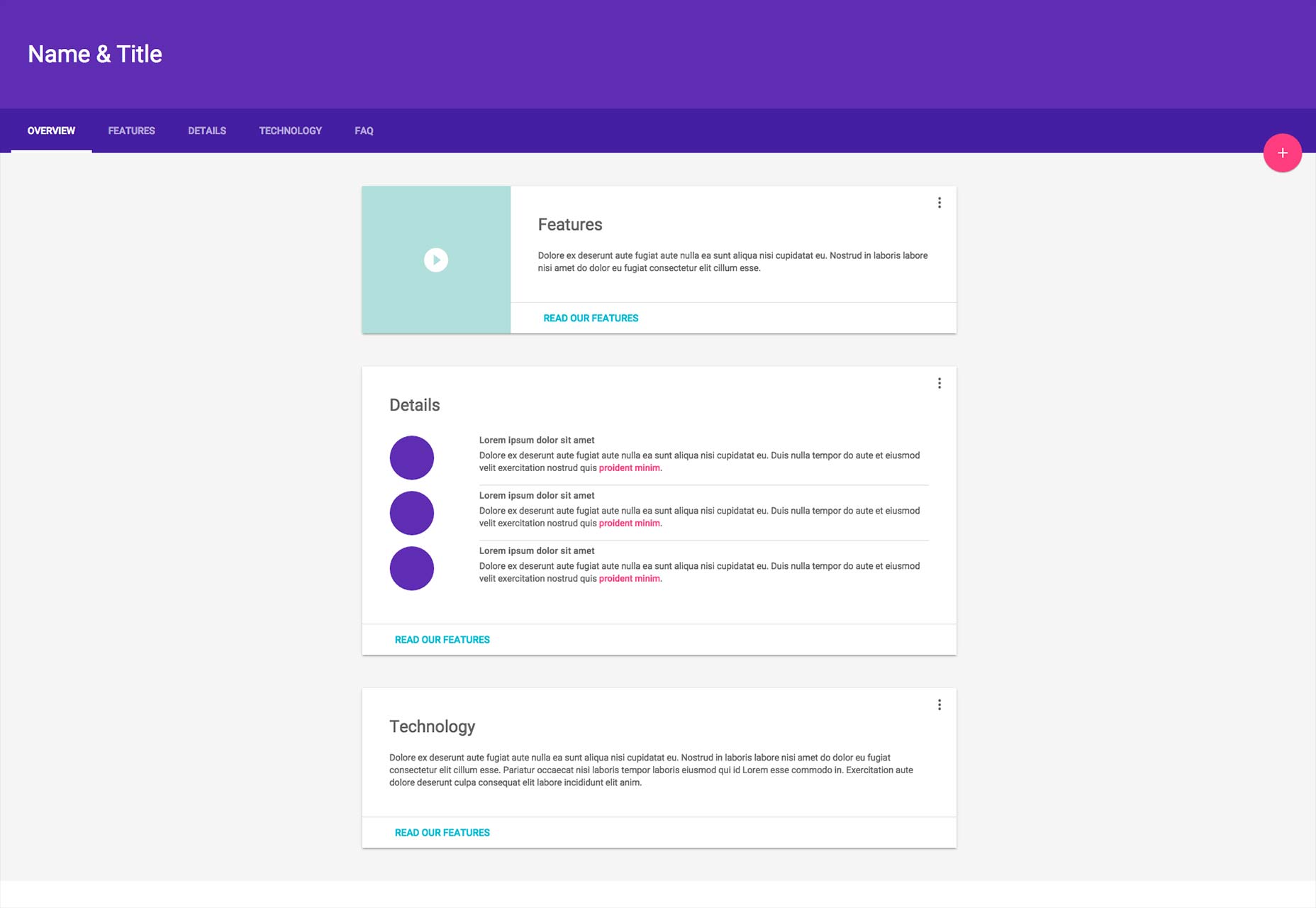
MDL beinhaltet auch fünf Vorlagen : ein Blog, der android.com Skin, ein Dashboard, eine textlastige Webseite und eine eigenständige Artikelseite:
Browserunterstützung für Material Design Lite
MDL wird laut Google in "modernen Evergreen-Browsern (Chrome, Firefox, Opera, Microsoft Edge) und Safari" arbeiten. Subtile Swipe bei Apple beiseite, das bedeutet, dass wir erwarten können, dass es in den letzten beiden Hauptversionen aller bemerkenswerten Browser funktioniert.
MDL wurde optimiert, um Content Heavy Sites zu unterstützen. Seine Hauptziele sind Browser-Portabilität, Geräteunabhängigkeit und grazile Degradierung. Die ersten beiden Ziele stehen im Einklang mit den Best Practices für Responsive Designs. Obwohl die Degradierung in den letzten Jahren durch fortschreitende Verbesserungen abgelöst wurde, ist die Unterstützung durch Legacy-Support ein wichtiger Aspekt.
MDL enthält einen "Cutting the Senf" -Test, der bestanden werden muss, bevor die JavaScript-Erweiterungen von MDL auf das Framework angewendet werden. Ältere Browser wie IE9 werden den Test nicht bestehen und eine CSS-only-Version erhalten. Antique Browser, wie IE8, werden die CSS-only-Version nicht einmal vollständig unterstützen. Es gibt zum Beispiel die Verwendung von Flexbox, die weder IE8 noch IE9 bewältigen kann; MDLs gradeful Degradation bedeutet jedoch, dass auch IE8 einige der Framework korrekt anzeigen sollte.
Probleme mit Material Design Lite
Zahlreiche UX-Probleme treten mit MD auf, und natürlich erbt MDL sie alle. Zum Beispiel ist eines der markantesten Elemente von MD, der schwebende Knopf, häufig uneinheitlich positioniert, und auf Mobilgeräten erfordert oft ein zusätzlicher Fingerknöchel in Ihrem Daumen, um ihn anzuzapfen.
MDL fühlt sich wie ein Rahmen mit einer Agenda an
Grob gesagt ist MDL gut gebaut, aber es gibt einige fragwürdige Ansätze; Es ist zum Beispiel ein weiteres Framework, das für das Layout auf JavaScript angewiesen ist.
MDL erstreckt sich sogar auf die Typografie, wo die Dinge wirklich klebrig werden. Die Standardschriftart ist Roboto, und obwohl Sie dies ändern können, bin ich nicht zuversichtlich, dass die Mehrheit der Benutzer dies tun wird.
CSS-Frameworks wie Bootstrap und Foundation enthalten immer visuelle Elemente. Sie waren jedoch nicht so ausgeprägt wie MDL. MDL geht einen Schritt weiter als die meisten Frameworks, indem es einen vollständigen visuellen Stil liefert; MDL fühlt sich wie ein Rahmen mit einer Agenda an.
Sollten Sie Material Design Lite verwenden?
MDL ist die Art und Weise, auf die Google denkt, dass die meisten Websites erstellt werden sollten. Und obwohl es absolut keinen Hinweis darauf gibt, dass Google diese Art des Aufbaus durchsetzen wird, könnten sie es sicherlich tun, wenn sie sich dafür entscheiden; Google möchte sicherstellen, dass die Suchergebnisse, die es für Kunden bereitstellt, schnelle, saubere und benutzerfreundliche Seiten sind. Gibt es einen besseren Weg, als die Verwendung eines von ihm gesteuerten Frameworks seinem Algorithmus hinzuzufügen?
Die Verwendung eines beliebigen Frameworks führt unvermeidlich einige geliehene visuelle Elemente ein. Die erfolgreichsten Frameworks sind jedoch erfolgreich, weil sie flexibel sind. Wo MDL anders ist, ist es nicht nur ein Rahmen, sondern ein Rahmen, der einen spezifischen Designansatz begünstigt.
MD, als Design-Guide, ist ein gut durchdachter und intelligenter Versuch, Googles Output zu einer kohärenten Marke zu rationalisieren. Das Problem ist, dass es zu markenspezifisch ist, um über die Google-Produktpalette hinaus angewendet zu werden.
Wir können viel von der Design-Weisheit in MD lernen, aber es ist wenig sinnvoll, die meiste Zeit damit zu verbringen, den Großhandel zu implementieren - was MDLs große Stärke ist.