Responsive Best Practice von Google Challenges mit Resizer
Seit dem Aufkommen von Responsive Webdesign haben Unternehmer, Designer, Hobbyisten, Prototyping-Startups und Design-Anwendungen Tools veröffentlicht, die es uns ermöglichen, unsere Designs an verschiedenen Haltepunkten zu testen.
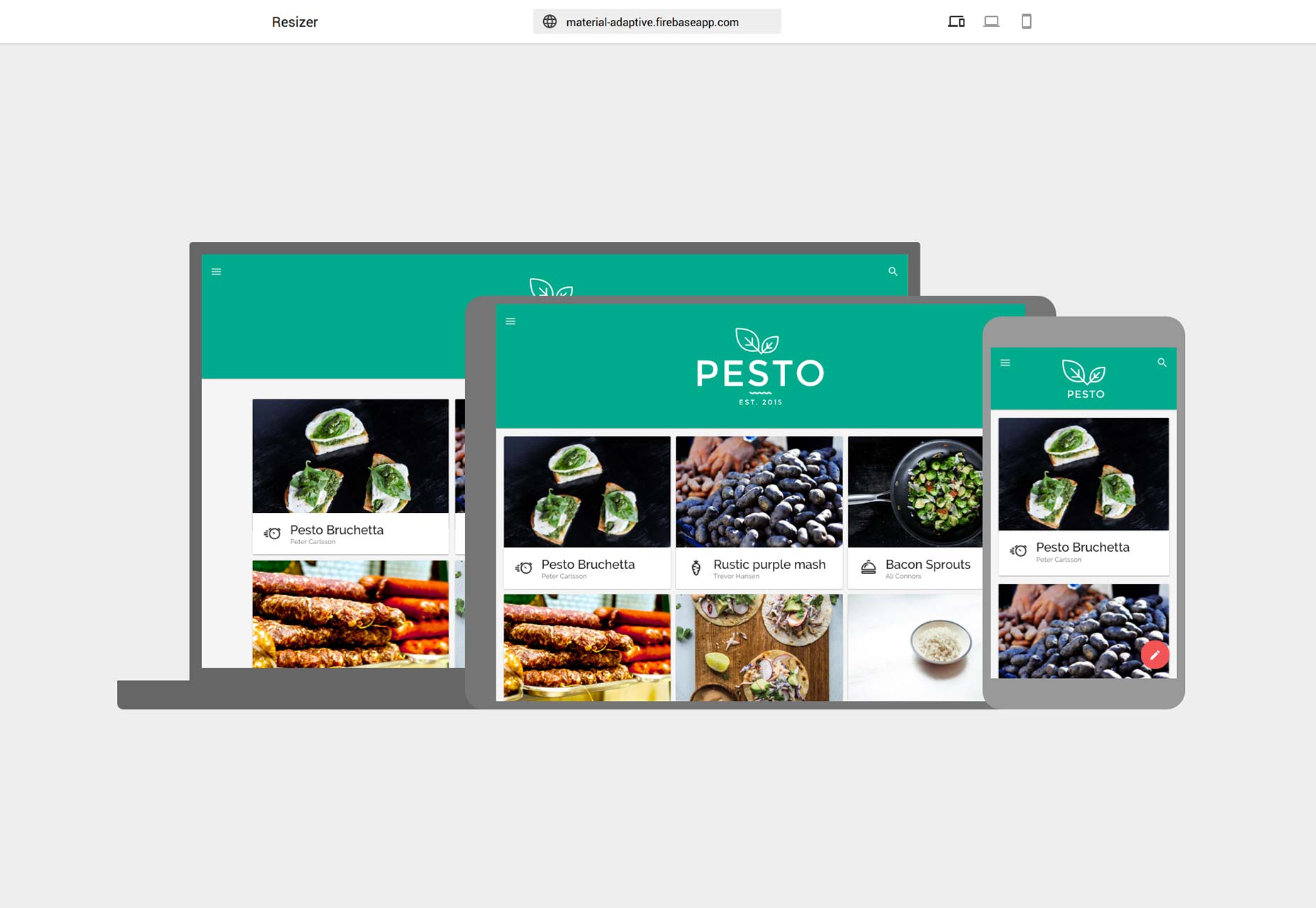
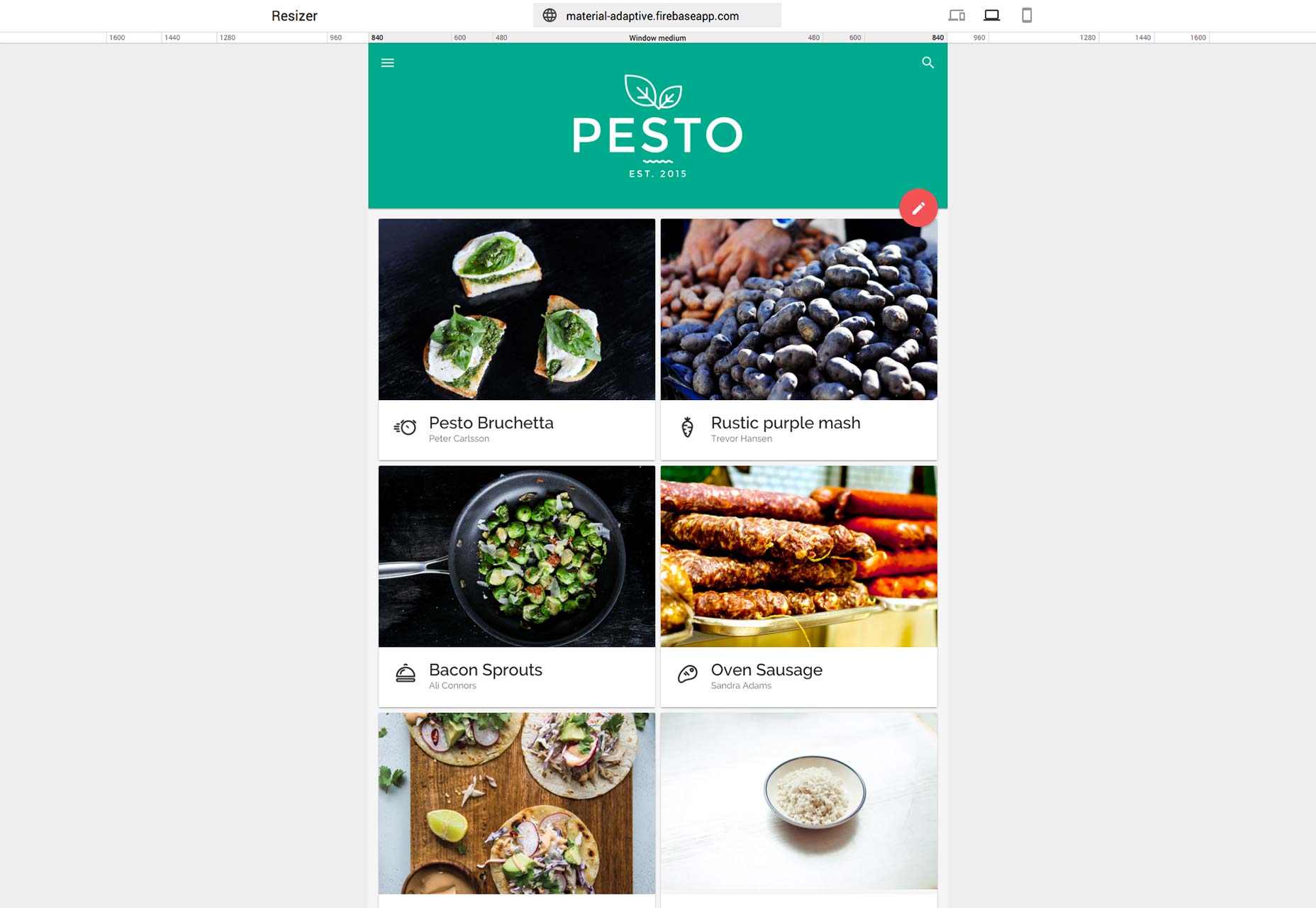
Die neueste, um ihren Hut in den Ring zu werfen, ist Google mit ihrem neuen Größe ändern Projekt, das es Entwicklern ermöglicht, reaktionsschnelle Websites an verschiedenen Haltepunkten in der Vorschau anzuzeigen.
Die Bedeutung von Google, die mit einer Lösung auf den Markt drängt, ist, dass Google durch seine Größe ein enormes Gewicht innerhalb der Design-Community hat. Ob Google Fonts die Portierung von Schriften dominiert {$lang_domain} Umfrage ergab, dass 70% unserer Leser in erster Linie auf Google Fonts oder der Verdrängung von Flat Design durch Material Design angewiesen sind. Alles, was Google über Webdesign sagt, wird häufig als "Best Practice" angesehen.
Daher ist dies ein berechtigter Grund zur Besorgnis, wenn Google einen Ansatz befürwortet, der im Widerspruch zu etablierten Standards steht.
Googles Material Design-Spezifikation bereits bietet Anleitung um Haltepunkte:
Für eine optimale Benutzererfahrung sollten Benutzeroberflächen für das Materialdesign Layouts für die folgenden Haltepunktbreiten anpassen: 480, 600, 840, 960, 1280, 1440 und 1600 dpi.
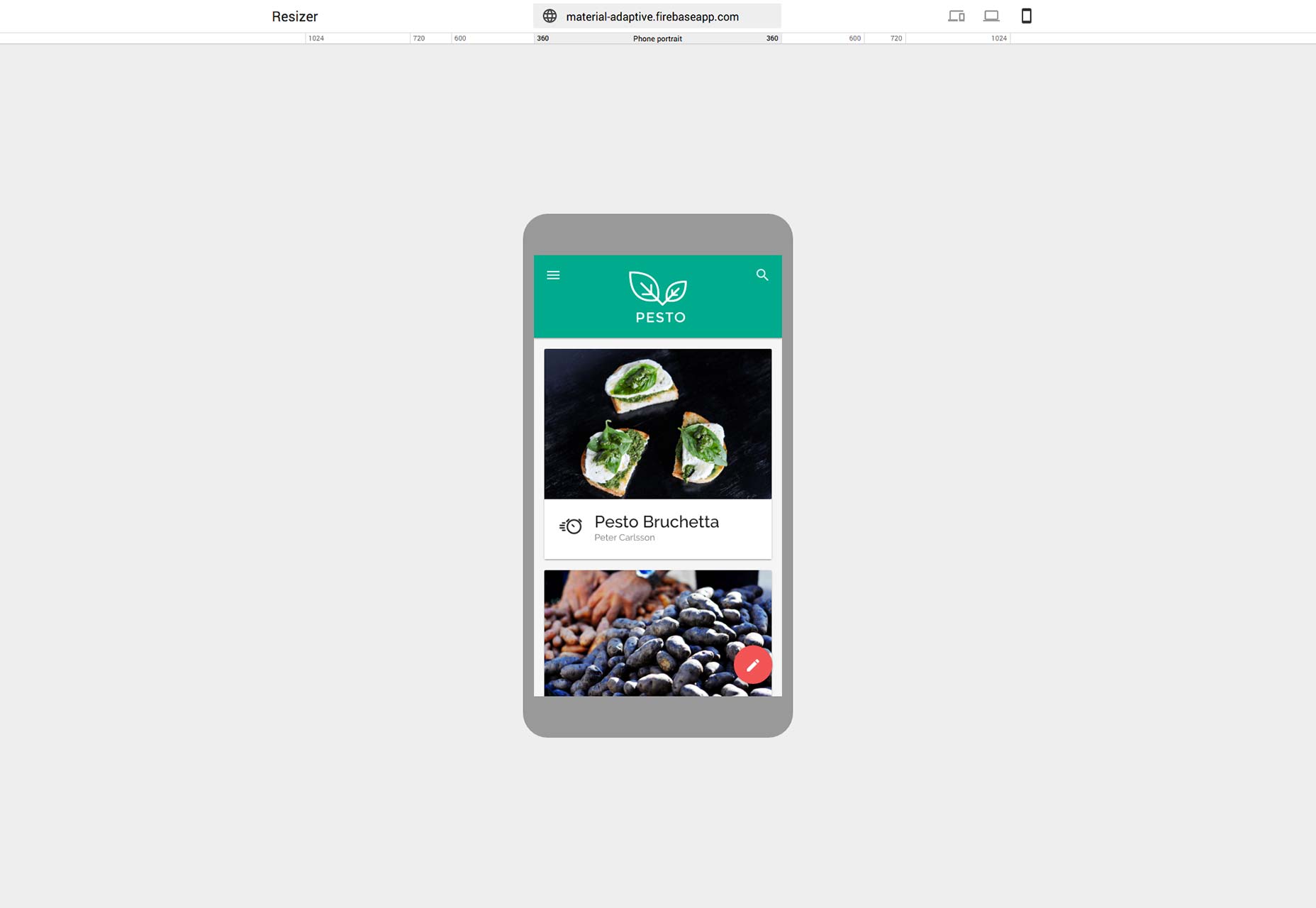
Resizer folgt dem gleichen Prinzip: Es bietet Laptop- und Mobile-Previews an festgelegten Breakpoints. Laptop (oder Desktop) Bildschirme können 480px, 600px, 840px, 960px, 1280px, 1440px oder 1600px breit sein. Mobile Bildschirme können 360px, 600px, 720px oder 1024px breit sein.
Dies ist zwar ein guter Querschnitt durch die Dimensionierung, obwohl sie nicht in der Nähe der gesamten Android-Geräte liegt. Daher gibt es einen grundlegenden Fehler in der Vorgehensweise: Ein gutes responsives Design verwendet Content-Breakpoints, keine Viewport-Breakpoints; Es spielt keine Rolle, in welcher Größe Samsung sein nächstes Telefon herstellt. Es kommt darauf an, in welcher Größe Ihr Inhalt bricht.
Die meisten Website-Design-Anwendungen, z. B. das aktuelle Adobe Muse, ermöglichen benutzerdefinierte Breakpoints, mit denen sichergestellt wird, dass Medienabfragen für Ihren Inhalt geschrieben werden, nicht ein hypothetisches Gerät.
Resizer wurde speziell entwickelt, um (teilweise) die Ansichtsfenster-Breakpoints von Material Design zu testen. Die Gefahr besteht darin, dass Resizer mit der Unterstützung von Google den Mythos reaktionsschneller Websites als eine Serie von Darstellungsfeldgrößen fortführen wird, und nicht als flüssigen Geräte-agnostischen Inhalt.