Geben und Nehmen: Benutzerinteraktion mit mobilen Websites
Da Unternehmen weiterhin Websites entwickeln, um ihre Waren und Dienstleistungen zu vermarkten, werden Marketingexperten immer stärker auf die Bedeutung von Nutzerinteraktion und Nutzererfahrung aufmerksam.
Die Schaffung von Möglichkeiten für die Beteiligung eines Nutzers hat dazu geführt, dass einige Websites Gamification-Techniken verwenden, um die Website unterhaltsamer und interaktiver zu gestalten. Andere bieten Umfragen, Umfragen oder kostenlose eBooks, um die Benutzerinteraktion zu fördern. Handheld-Geräte und Smartphones werden zunehmend als Portal zum Internet verwendet, und bestehende Aktivitäten zur Nutzerbindung müssen möglicherweise als Teil eines responsiven Designs modifiziert werden.
Ob ein Redesign oder ein neues Design, eine Mobile-First-Site bietet sowohl Herausforderungen als auch aufregende neue Möglichkeiten für die Nutzerinteraktion beim Entwurf mobiler Websites.
Benutzerfreundlichkeit und Benutzerinteraktion beim Entwurf mobiler Websites haben mehrere einzigartige Überlegungen: Zusätzlich zu der Herausforderung, die Aufmerksamkeit eines beschäftigten Menschen in einer Umgebung voller Ablenkungen einzufangen, gibt es die zusätzliche Einschränkung des Geräts selbst. Gleichzeitig führen die technologischen Möglichkeiten zu wertvollen Möglichkeiten, den Benutzer auf innovative Weise zu begeistern, ein wichtiger Punkt in einer Branche, in der Innovation eine heiße Ware ist.
Entfernen Sie Ihre Desktop-getönte Brille
Während einige die Größe eines Handheld-Geräts als Einschränkung der Optionen für die Benutzerinteraktion empfinden, ist dies nur der Fall, wenn Aktivitäten zur Nutzerinteraktion durch die Entwicklung einer Desktop-Website betrachtet werden. Eine gute Designerin sieht keine Grenzen, sie sieht einfach Parameter und ein großartiger Designer ersetzt wahrgenommene Grenzen durch Möglichkeiten.
Streifen Sie alles ab für eine einfache Scanbarkeit
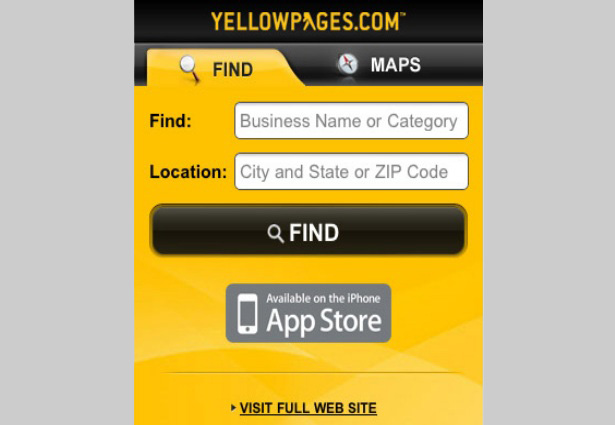
Um den Benutzer auf einem kleinen Bildschirm zu beschäftigen, ist Einfachheit erforderlich. Die Idee, dass Online-Benutzer Informationen scannen, anstatt jedes Wort auf einem Desktop oder Laptop sorgfältig zu lesen, ist für mobile Benutzer sogar noch wahrscheinlicher. Um die Aufmerksamkeit eines Lesers schnell zu erregen, muss das Design der mobilen Website alles auf die wesentlichen Elemente reduzieren, da Sie nur begrenzt Zeit und Platz haben, um die Aufmerksamkeit des Benutzers zu erregen.
Halten Sie es sauber, klar und prägnant
Die geringe Größe des Bildschirms auf Handheld-Geräten erfordert einen klaren und prägnanten Inhalt der Website. Verwenden Sie Leerzeichen, um den Blick auf das Schlüsselelement auf dem Bildschirm zu lenken. Verkürzen Sie Kategorienamen und halten Sie die Absätze kurz und die Sätze kurz. Beschränken Sie den Einsatz von Grafiken, da sie die Download-Zeit verlangsamen und Benutzer häufig in Eile sind.
Mobile Benutzer sind beschäftigt, Multitasking und ungeduldig. Sie sind wahrscheinlich in Bewegung und suchen nach etwas in der Nachbarschaft - einem Café oder einer Frauenboutique. Vielleicht wollen sie unterhalten werden, oder sie machen eine Pause oder warten in der Schlange und sie sind gelangweilt. Einige können ihre Telefone benutzen, um eine Aufgabe auszuführen, die sie immer wieder machen werden, wie zum Beispiel Bankgeschäfte zu suchen oder eine Rechnung zu bezahlen. Erwarten Sie, was ihre Hauptaufgabe ist, und machen Sie das Element, um die Aufgabe vorne und in der Mitte auf der Seite abzuschließen.
Einfacher Aufruf zum Handeln und Elemente
Denken Sie darüber nach, warum sich der Benutzer auf der Website und auf dieser bestimmten Seite befindet. Beantworten Sie ihre Frage und nutzen Sie dann die Gelegenheit, um mit dem Leser mit einem einfachen Aufruf zum Handeln zu interagieren. Welche Aktion sollen sie durchführen? Hinterlassen Sie einen Kommentar, rufen Sie an, um eine Reservierung oder einen Termin zu buchen, oder stimmen Sie in einer Umfrage ab, um einen Preis zu gewinnen?
Machen Sie es ihnen leicht, indem Sie Elemente vorsichtig auf die Seite legen, und denken Sie daran, dass Benutzer nur mit Fingern und Daumen ausgestattet sind, nicht mit Mäusen. Finger und Daumen verhalten sich nicht so gut wie primitive Mausklicks, und sie sind auch viel fetter, also passen Sie Ihre Elementgröße entsprechend an. Lassen Sie den Besitzer der eigensinnigen Finger und abtrünnigen Daumen nicht hängen und fragen Sie sich, ob sie geklopft haben oder nicht. Eine gute Vorgehensweise beim Entwurf mobiler Websites ist das Einbeziehen von Feedback zu jeder Geste. Lassen Sie den Benutzer wissen, was in ein oder zwei Wörtern vor sich geht (z. B. beim Laden) oder mit einem Symbol.
Flache Navigation ist schön
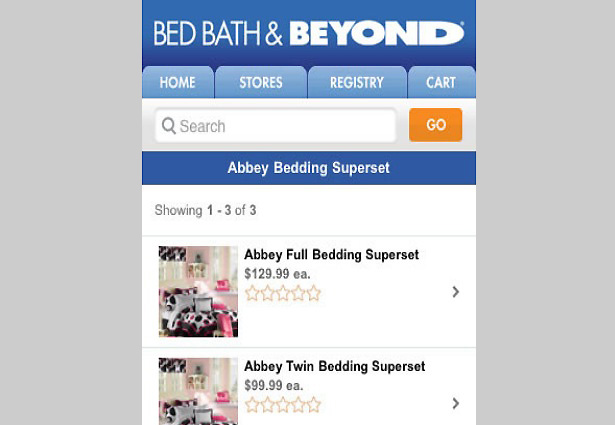
Mobile Nutzer haben noch weniger Geduld als herkömmliche Online-Nutzer und möchten die benötigten Informationen sofort finden. Denken Sie daran, dass sie vielleicht in einem überfüllten Bus oder einer U-Bahn laufen und eine Aktentasche oder einen Rucksack tragen. Während die Regeln der Nutzereinbindung darauf hindeuten, dass Ihre Nutzer mehr Zeit auf Ihrer Website verbringen, wird die einhändige Suche und das Scrollen durch Drop-down-Menüs Ihre Nutzer nur irritieren und sie auffordern, eine Website zu finden, auf der sie einfacher navigieren können Handheld-Gerät.
Halten Sie die Navigation einfach und oberflächlich und stellen Sie sicher, dass alle Informationen mit möglichst wenigen Klicks (vier oder weniger) zugänglich sind, obwohl die Antwort auf die Frage, die der Nutzer am ehesten hat, direkt auf der Zielseite sein sollte. Überprüfen Sie Site Analytics, um die Suchanfragen zu finden, die die meisten Nutzer für jede Seite eingeben, und zeigen Sie diese Informationen auf der Seite an.
Gib eine Antwort und nimm eine E-Mail-Adresse
Sobald die Website die unmittelbare Frage beantwortet, ist es eine gute Möglichkeit, Nutzer, die mehr Informationen benötigen, zu engagieren, sie als E-Mail oder als Textnachricht anzubieten oder den Benutzer mit Textbenachrichtigungen zu aktualisieren. Der Benutzer muss eine E-Mail-Adresse oder Telefonnummer angeben, um die zukünftige Kommunikation zu erleichtern. Dies fördert die Interaktion, hält es aber auch kurz, da mobile Bildschirme nicht für das Ausfüllen von langen Formularen geeignet sind, die viele Informationen benötigen.
Immer auf der Suche nach neuen Möglichkeiten, um Ihre mobilen Website-Nutzer zu engagieren. Analysieren Sie die Navigation von mobilen Websites und überprüfen Sie die Analysen, um zu sehen, welche Seiten Nutzer am häufigsten verlassen und am wenigsten Zeit dafür aufwenden. Diese Seiten sind Ziele für Interaktionsaktivitäten, da sie den Nutzer länger auf der Seite halten.
Nutzen Sie mobile Fähigkeiten
Eines der aufregenden Dinge beim Design mobiler Websites ist die neue Möglichkeit, den Benutzer aufgrund der zusätzlichen Fähigkeiten von Geräten zu begeistern. Die Kamera, der Kompass, der Beschleunigungssensor, die GPS- und Telefonfunktionen erleichtern die Identifizierung des Standorts des Kunden. Damit können Entwickler die Benutzererfahrung in Echtzeit anpassen, ihre Aufmerksamkeit für einen längeren Zeitraum erhalten und ihre Benutzererfahrung durch Augmented Reality-Funktionen für informationsbasierte Websites oder benutzerbezogene Werbeaktionen für Geschäftswebsites verbessern.
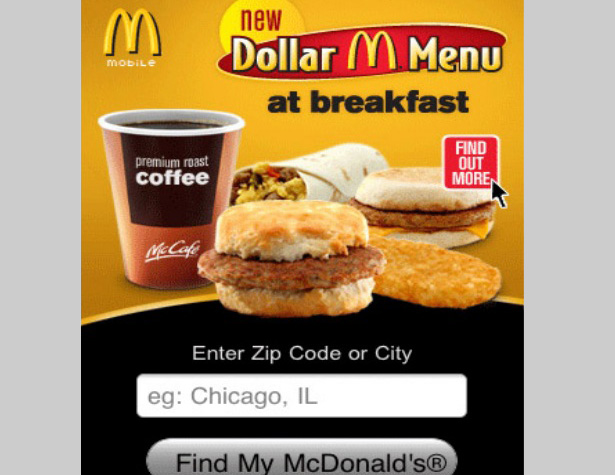
Ortsbasierte Suchfunktionen können den nächstgelegenen Standort des Kettenrestaurants finden und sie wissen lassen, wie lange das Warten auf einen Tisch dauert. Click-to-Call-Buttons können verwendet werden, um Reservierungen mit einem Fingertipp zu buchen. Neben ortsbezogenen Suchanfragen ist das Fotografieren mit mobilen Geräten eine beliebte Aktivität bei mobilen Nutzern, die die Bilder dann direkt auf soziale Medienseiten wie Facebook, Twitter und Pinterest hochladen.
QR-Scanning für Giveaways, Gutscheine oder sogar mehr Details zu einem Artikel sind andere beliebte Möglichkeiten, mobile Fähigkeiten zu nutzen. Benutzer dazu aufzufordern, ihre Bilder direkt auf ein Social-Media-Konto eines Händlers hochzuladen, öffnet die bidirektionale Kommunikation und bindet den Benutzer ein.
Die wilde Welt des mobilen Nutzer-Engagements
Die traditionelle Marketing-Methode, einen Kunden dazu zu verleiten, so lange wie möglich in einem Geschäft zu bleiben, um den Umsatz zu steigern, gilt auch für Websites und die Grundlage für Nutzerinteraktion und Nutzererfahrung, wie wir sie kennen. Je ansprechender die Umgebung ist, desto wahrscheinlicher wird ein Verbraucher sich umschauen, das Merchandise anprobieren oder es für einen Testlauf nehmen, und je wahrscheinlicher es ist, desto eher werden sie etwas kaufen. Diese Umgebung auf einem mobilen Bildschirm attraktiv zu gestalten, ist ein sehr neues Gebiet des Webdesigns: die Einbindung mobiler Nutzer.
Nutzerinteraktion ist Teilpsychologie, Teildatenanalyse und manchmal einfach nur altes Trial-and-Error. So wie Webdesigner, Entwickler und Marketingabteilungen genau wissen, was Nutzer anspricht und sie dazu bringt, Websites zu besuchen, hat die steigende Popularität von mobilen Geräten das Potenzial, Nutzer in unbekannte Gebiete zu locken. Daten über Zielmärkte und Kundenmuster, die Unternehmen bisher Tausende von Dollar durch Fokusgruppen oder Umfragen gekostet haben, sind jetzt verfügbar, indem einfach die Website-Analyse für mobile Browser untersucht wird.
Die Welt befindet sich inmitten eines neuen Kommunikationswandels, da die mobile Technologie die Art und Weise verändert, wie viele von uns kommunizieren und Geschäfte machen. Die Möglichkeit, überall und jederzeit höchst individuelle Informationen bereitzustellen und zu erhalten, ist beispiellos. Viele Unternehmen fangen gerade erst an, dies zu erkennen, was eine Nachfrage nach Mobile-First-Designern mit sich bringt, und diejenigen, die schnell innovative Mobile-spezifische Nutzer-Interaktionstechniken entwickeln, werden für die erhöhte Nachfrage gut positioniert sein, da mobile Sites zu Must-Haves für Unternehmen werden Groß und klein.