Erste Schritte mit der Foundation für Apps
Also, es gibt eine neue Version von Foundation ...
Vor nicht allzu langer Zeit haben wir euch alles darüber erzählt, wie man anfängt Stiftung 5 . Jetzt gibt es eine neue Version heraus; nicht "Stiftung 6" aber Grundlage für Apps und es wird riesig werden.
Diese Stiftung 5 ist ein mächtiger und flexibler Rahmen, daran besteht kein Zweifel. Es kann für Content-getriebene Websites, Apps, fast alles, was Sie sich vorstellen können, verwendet werden, obwohl es einige Arbeit und Anpassung erfordern könnte. Es gibt jedoch spezifische Layout- und Design-Konventionen für Apps. Außerdem werden Apps oft für mobile Browser entwickelt, die neuere Technologien unterstützen.
Kurz gesagt, das klassische Foundation-Framework wurde zwar flexibel genug, um Apps mit zu erstellen, wurde jedoch als ein Tool für viele Zwecke erstellt. App-Entwickler möchten vielleicht etwas, das etwas mehr auf ihre Bedürfnisse zugeschnitten ist, und das hat Zurb genau bereitgestellt.
Installation und Funktionen
Foundation for Apps ist nicht die alte Foundation mit einigen zusätzlichen Funktionen. Es ist ein ganz anderes Produkt. Es wurde von Grund auf entwickelt, um Web-Entwickler-freundlich zu sein. In der Tat, obwohl Sie kein Entwickler sein müssen, um es zu verwenden, hilft es, ein wenig über das Einrichten von Entwicklungsumgebungen zu wissen.
Dies liegt daran, dass Sie dieses Framework nicht einfach dekomprimieren und es in Ihrem Apps-Ordner ablegen. Es basiert auf Tools wie Angular.js ( https://angularjs.org/ ) und Sass ; es kommt mit einem eigenen Mini-Server, der Ihre Projekte für Sie im laufenden Betrieb zusammenstellt und bereitstellt. Dies bedeutet, dass Sie haben müssen Node.js,Rubin, und ein paar andere Dinge installiert. Sie müssen das Ganze auch über die Befehlszeile installieren. Entwickler, die unter Linux und OSX arbeiten, werden keine Probleme haben, sich einzurichten. Für aufstrebende Nerds wie mich, die Windows benutzen, ist es ein bisschen mühsamer.
Sobald du an diesen ersten Hürden vorbeikommst ... ich meine, umarme diese neue Art Dinge zu tun, du wirst einige tolle Sachen unter der Deckung sehen, einschließlich:
- Ein auf Flexbox basierendes und für Apps konzipiertes Grid. Es beinhaltet Unterstützung für das vertikale und horizontale Auslegen Ihrer "Bildschirme", Scrollen in jedem Abschnitt und mehr;
- Tonnen von UI-Komponenten;
- Angular.js; es ist gerade der letzte Schrei;
- eine auf einer Vorlage und einer Komponente basierende Dateistruktur;
- Motion UI: Die neue Animationsbibliothek von Zurb wurde speziell für App-Benutzeroberflächen entwickelt.
Anfangen
Einer der Vorteile von Frameworks im Allgemeinen ist, dass sie perfekt für schnelle Prototypen sind. Sobald Sie dieses Ding installiert haben und den Mini-Server gestartet haben, ist es an der Zeit, Ihre Ideen in eine interaktive Live-Oberfläche zu integrieren, die nichts bewirkt. Noch.
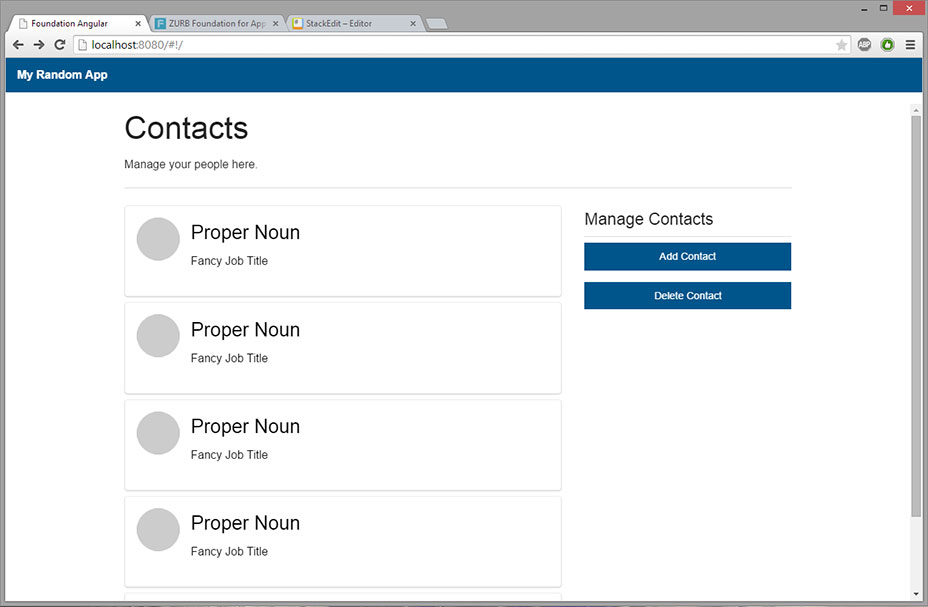
Für diesen Artikel habe ich eine einfache "Kontaktverwaltungsseite" erstellt, bei der jeder Kunde nach weiteren Details und möglicherweise einer Änderung des Layouts betteln muss:

Im Verzeichnis Ihrer App finden Sie mehrere Ordner und Dateien. Für die reine Frontend-Entwicklung müssen Sie sich nur um den Ordner "client" kümmern. Dorthin gehen alle Ihre Quelldateien. Dort sind die folgenden Ordner und Dateien standardmäßig eingerichtet:
assets- js- - app.js- scss- - _settings.scss- - app.css- templates- - home.htmlindex.htmlIn den Dateien app.scss und app.js legen Sie all Ihre benutzerdefinierten Sass- und JS- Dateien ab. _settings.scss ist genau das: Die Datei, in der Sie viele Standardstile überschreiben können. Der Code ist korrekt kommentiert und es ist leicht genug zu finden, was Sie brauchen. Sie können diese Datei auch verwenden, um verschiedene Teile des CSS-Frameworks vollständig zu deaktivieren, sodass sie beim Erstellen der App nicht enthalten sind.
index.html ist die Datei, die "alles möglich macht", indem andere Komponenten, App-Bildschirme usw. eingezogen werden. home.html ist der Inhalt, der beim ersten Besuch angezeigt wird http://localhost: 8080 , sobald der Mini-Server läuft. Dort habe ich auch angefangen zu arbeiten.
Das Gitter
Das erste, an das Sie sich gewöhnen müssen, ist das Gitter selbst. Es benutzt Flexbox, also funktionieren die Dinge ganz anders , aber die Klassen werden vertraut sein. Um zwei Blöcke / Spalten gleicher Breite zu erstellen, müssen Sie Folgendes tun:
Jep. Das ist es. Wenn Sie den tatsächlichen Inhalt in diese beiden Spalten einfügen möchten, müssen Sie dies anders machen. So sehen die Spalten in meinem Prototyp aus:
Sie werden feststellen, dass Sie immer zwei Elemente mit grid-block als Klassen benötigen, um die Dinge richtig auszurichten. Möglicherweise bemerken Sie auch, dass ich Spaltenbreiten manuell angegeben habe. Wenn Sie dies nicht tun, werden alle Blöcke erweitert, um den gesamten verfügbaren Platz zu füllen und gleich weit zu bleiben.
Komponenten
Ebenfalls enthalten sind eine große Anzahl von Komponenten aus der klassischen Foundation. Sie haben Ihre klassischen Callouts und modalen Fenster, Benachrichtigungsfelder, Formularvorlagen, Schaltflächenstile, Registerkarten und mehr. Die Typografie ist solide, und es gibt auch ein begrenztes Icon-Set (alle SVG) für die Verwendung in Schaltflächen, Menüs usw.
Ich mag besonders die Panels, bei denen es sich im Grunde um versteckte Inhaltsblöcke handelt, die von jeder Seite auf den Bildschirm gelangen.
Ich mag auch die "Karten". Karten sind nur einfache rechteckige Objekte, die Inhalte trennen sollen. Ich habe sie für die Liste der Kontakte im obigen Screenshot verwendet. Für die vollständige Liste, siehe die Dokumentation .
Tue es.
Worauf wartest du? Holen Sie sich Ihre Kommandozeile und spielen Sie damit. Selbst wenn Sie kein App-Entwickler sind, ist es gut zu wissen, wie man in dieser Umgebung arbeitet, besonders wenn Sie mit tatsächlichen Programmierern arbeiten.