Kostenloser Download: Sketch UI Kit
Nach Google Material Design Prinzipien führt zu engagierten und aktuellen Designs. Aber produziert auch ein Endergebnis, das am Ende aussieht wie ... nun, Google. Super-smart Branding bewegt sich ihrerseits, aber nicht großartig, wenn Sie die Stärke Ihrer eigenen Marke behalten wollen.
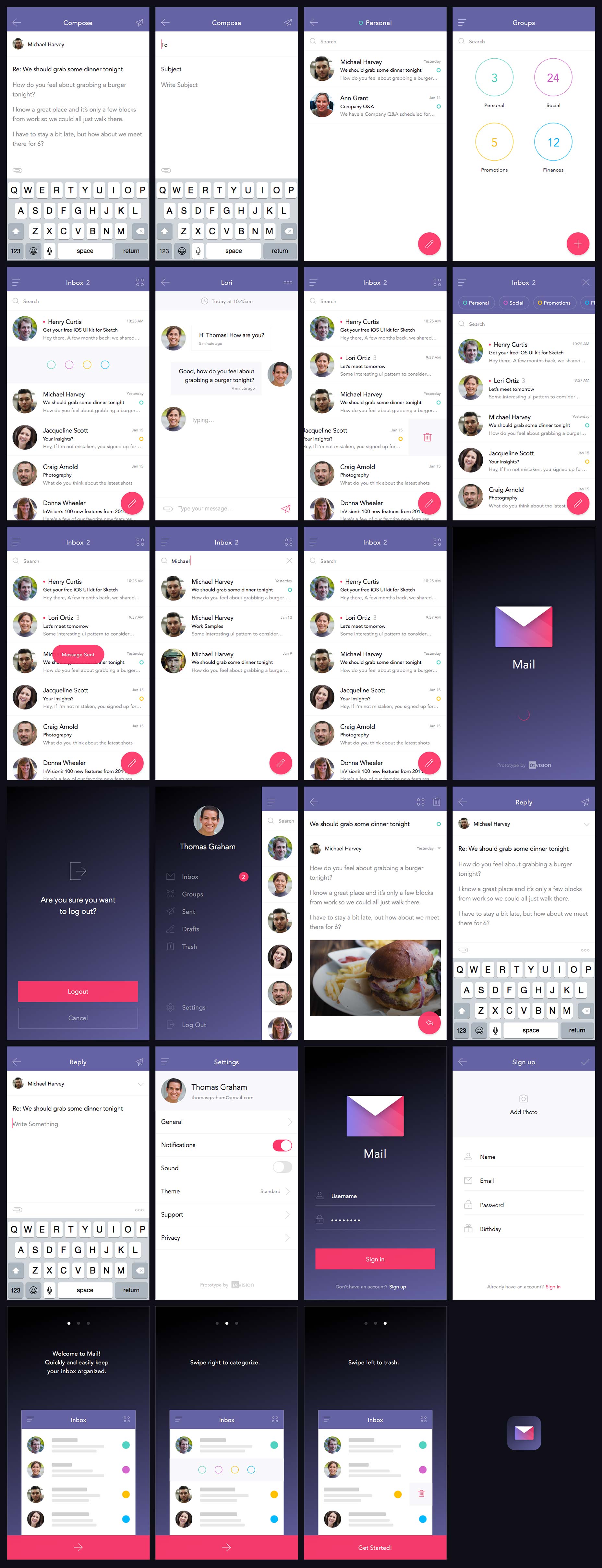
InVision Erstellen Sie ein E-Mail-Design, das dem Material Design entspricht, ohne wie ein Gmail-Klon zu wirken. Es ist ein großer Erfolg, und wir freuen uns, dass sie sich darauf geeinigt haben, es als kostenloses UI-Kit anzubieten {$lang_domain} Leser.
Farbe
Google ist seit langem bekannt für seine mutige Verwendung von Farben, und Material Design erweitert diese Palette um ein sättigungsbasiertes Spektrum. Es konzentriert sich weiterhin auf große Felder mit flacher Farbe ohne Farbverläufe, die das Web dominierten. Und obwohl Gespräche über Designtrends dazu neigen, Farbverläufe, Schlagschatten und Skeuomorphismen zu verbinden, ermutigt Material Design dramatische Schatten, sich auf die taktilen Wirklichkeiten, auf denen es basiert, zu beziehen.
Daher unterscheidet sich dieser Download sofort dadurch, dass er dem Benutzer dramatische Farbverläufe präsentiert, einschließlich starker Streifenbildung im Hauptsymbol des Designs. Alle Farben stammen aus Googles Material Design-Palette, sie wurden einfach auf eine neue Art und Weise kombiniert. Da das Materialdesign kräftige, kontrastreiche und tief pigmentierte Farben erfordert, ist es verlockend, eine sehr breite Palette zu verwenden, um alle Rollen zu füllen, die die Farbe im Design spielt. Aber Farben müssen nicht disparat sein, um den materiellen Kriterien zu entsprechen und ihre Ziele zu erreichen, sie müssen nur beabsichtigt sein.
Typografie
Google versteht die Stärke der Typografie im Branding eindeutig. Ihre maßgeschneiderten Schriftarten schaffen klare Benutzeroberflächen und stärken ihre Marke. Invision wollte Roboto einen ähnlichen, sauberen modernen Look ohne Roboto geben. Also verwendet die Vorlage Avenir; eine weitere saubere Schrift, die geometrischen Ursprung hat, mit einer humanistischen Wärme.
Interaktion und Animation
Es hilft immer, Ihre Plattform beim Entwurf im Auge zu behalten, um eine konsistente Erfahrung für den Benutzer zu erzeugen. Aus diesem Grund hat diese Vorlage einen iOS-Stil, der allerdings auch unter Android gut funktioniert.
Googles Material Design hat einige großartige Dinge zu sagen, wie Interaktion und Animation Ihre Nutzer begeistern und nicht ablenken können. Aber auch die Materialdesign-Beispiele von Google sind sehr spezifisch. Wenn Sie Animation und Interaktion verwenden, ist dies die richtige Animation und Interaktion für Ihr Projekt. Dieses UI-Kit wurde entwickelt, um eine Vielzahl unterschiedlicher Ansätze zu ermöglichen, sodass Sie die für Ihr Design am besten geeignete Strategie anwenden können.
Laden Sie die Datei unter der Vorschau herunter: