FoxyComplete - Erweiterte Autocomplete-Suche mit Bildern
Heute werde ich eine trendige Funktionalität teilen, die ich seit einiger Zeit in meinen Projekten umgesetzt habe.
Ich nenne es "FoxyComplete", und was ist, ist, holen anklickbare Suchergebnisse zusammen mit Bildern entweder automatisch aus dem Inhalt des Ergebnisses oder einer bestimmten Datei. Es ist einfach zu implementieren und einmal fertig, einfach zu optimieren.
Die Anwendung dieser Funktionalität hängt ausschließlich von den Vorlieben des Designers und Entwicklers ab, aber ihre Auswirkung auf die Benutzerfreundlichkeit macht sie zu einer ersten Wahl für moderne Design- und Entwicklungsprojekte.
Geschäftsbereiche, in denen ich diese Funktionalität selbst genutzt habe, sind E-Commerce, Corporate Designs, Fotografie, Entertainment und zukünftige Projekte, die eine umfassende Suchfunktion erfordern.
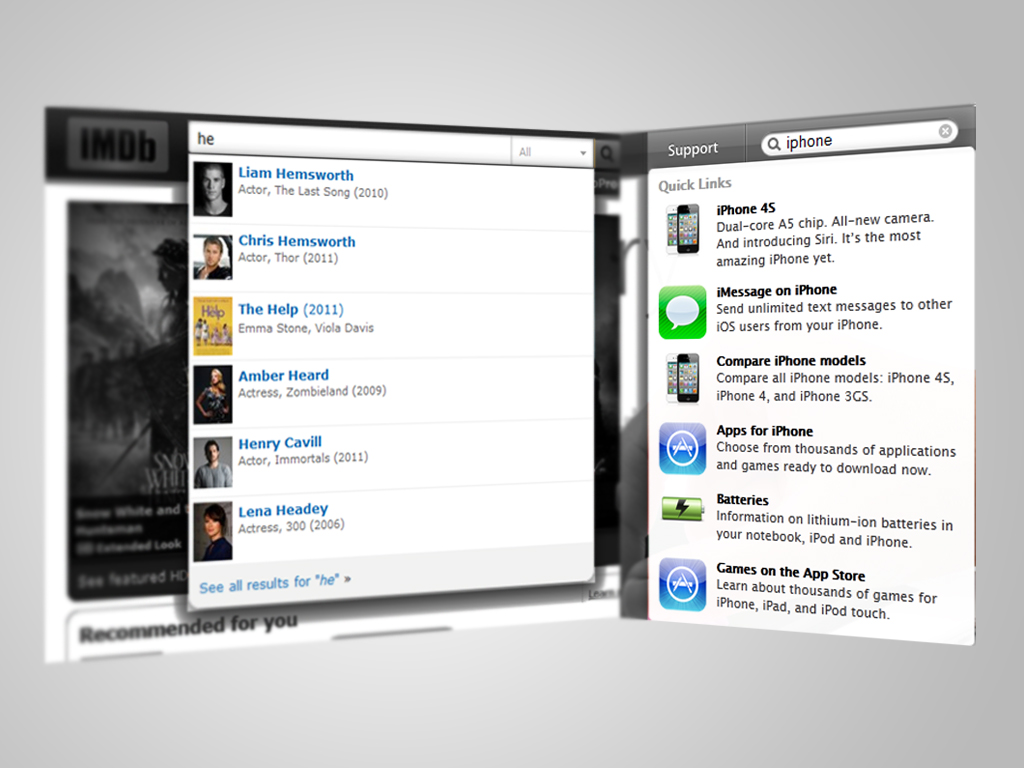
Ich bin mir ziemlich sicher, dass ihr alle das besucht habt IMDb und Apfel Websites und versuchte ihre Suchfunktionen. Wenn nicht - im Folgenden sehen Sie eine Vorschau der erweiterten Suchfunktionen.
Wir alle wissen, dass es möglich ist, aber dann stellt sich die Frage: "Warum wird es normalerweise nicht auf all diesen schön gestalteten Websites gemacht?" Nun, ich denke, es ist wahrscheinlich ein Mangel an einer schnellen, offenen Lösung!
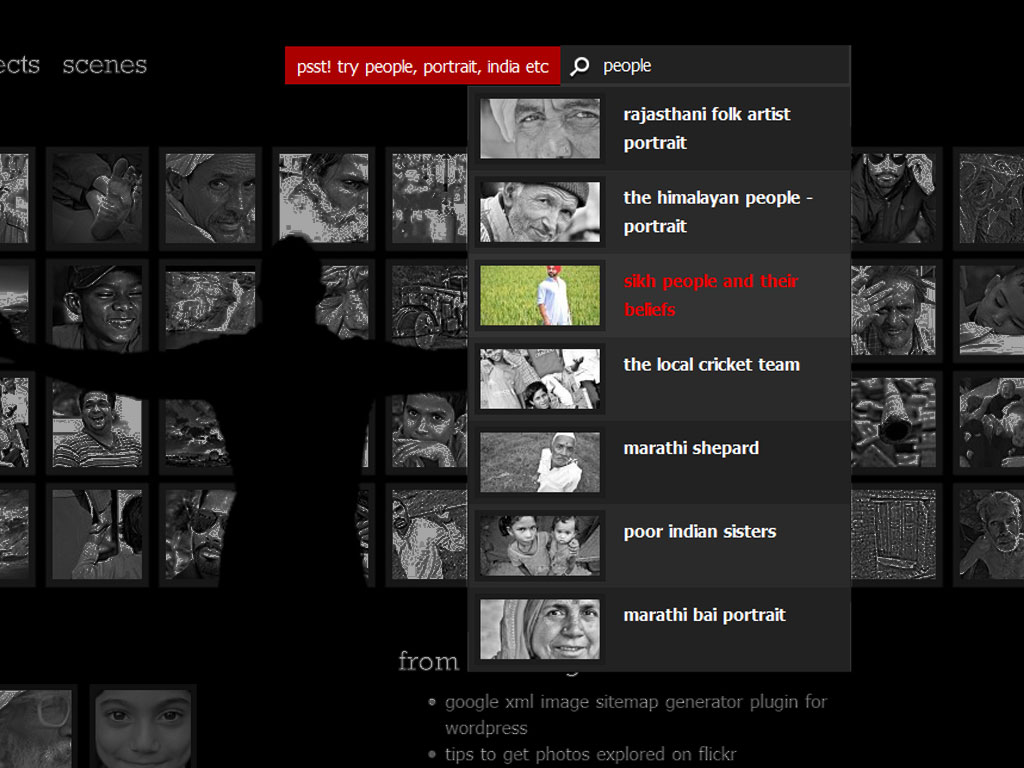
Als ich die selbe Autocomplete-Suche mit Bildern bei meiner implementiert habe Fotografie Blog Was ich vor einiger Zeit entworfen habe, war sicherlich schwierig zu erreichen, aber am Ende kam es großartig heraus. Die Besucher in meinem Blog genießen es wirklich, meine Bildergalerie zu durchsuchen und sofort eine Vorschau auf das zu bekommen, was sie als nächstes sehen werden.
Im Folgenden sehen Sie, wie die Suchfunktion in meinem Blog aussieht.
In diesem Tutorial werde ich die folgenden Punkte behandeln
- Ein kurzer Überblick über das Skript
- FoxyComplete als WordPress Plugin (lokal / dynamisch)
- FoxyComplete als Youtube-Suche mit Bildern implementieren
- Verbesserung der Sicherheit
Für WordPress-Designer ist es ein Kinderspiel und für die WordPress / PHP-Entwickler - es ist eine große Chance, seine zahlreichen Funktionen und Anwendungen zu erkunden, die es zu bieten hat. Für eine fortgeschrittene Implementierung wären Grundkenntnisse in WordPress, PHP, HTML, jQuery und CSS erforderlich.
Ein kurzer Überblick über das Skript
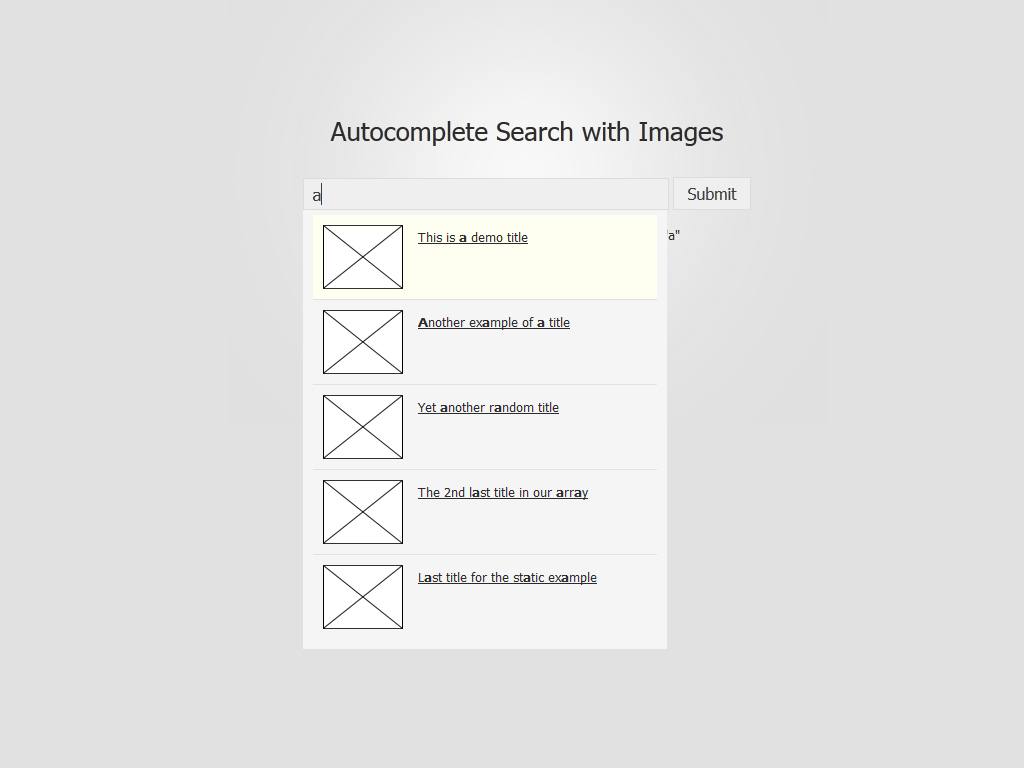
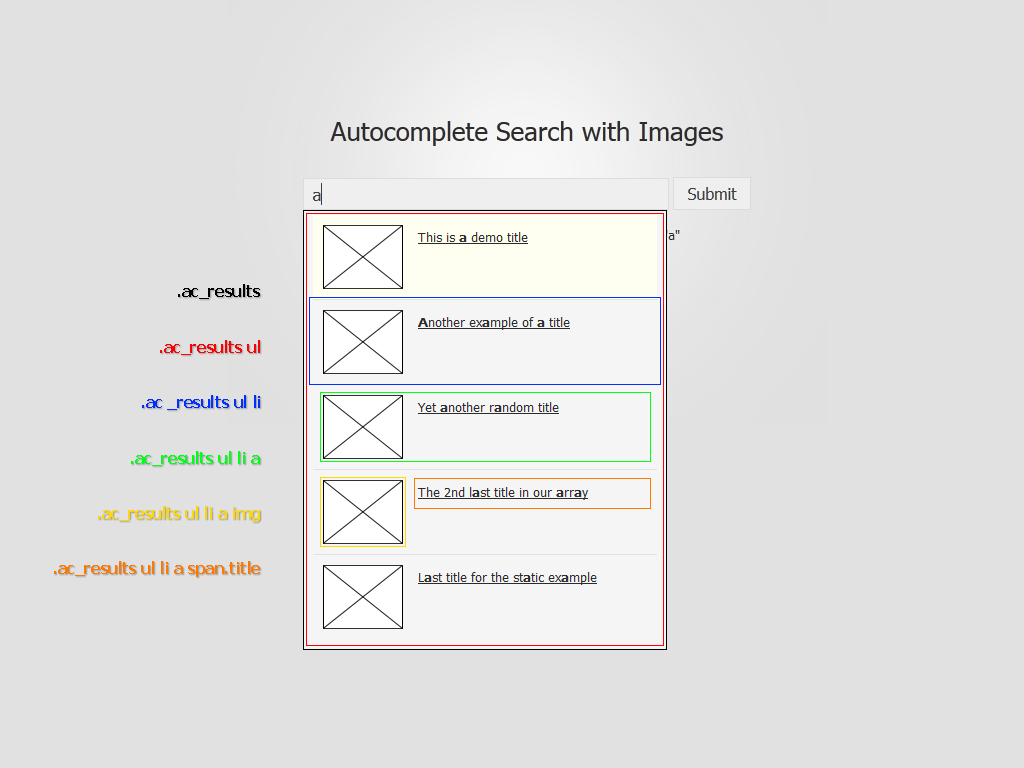
Lassen Sie uns zuerst einen kleinen Vorgeschmack darauf geben, was wir in diesem Tutorial erstellen werden. Bitte klicken Sie auf das Bild unten für eine grundlegende Demo .
Bitte beachten Sie, dass ich dieses Tutorial auf einem sehr grundlegenden Level halte, um sicherzustellen, dass jeder es versteht und dass jeder es entsprechend seinen Anforderungen gestalten oder optimieren kann. Die Funktionalität, die ich gemacht habe, wurde von der inspiriert jQuery Autocomplete-Plugin von Jörn Zaefferer.
Das obige kurze Beispiel verifiziert automatisch den Titel des Ergebnisses, aber wir können es auch so optimieren, dass es auf eine URL umleitet (ausgewählt im nächsten Abschnitt). Die ID des Suchfelds wird als "s" beibehalten. Dies ist der Standard, der für das WordPress-Suchfeld verwendet wird (wäre von Vorteil, wenn wir dieses Konzept weiterführen, um ein WordPress-Plugin zu entwickeln).
Das Styling der Ergebnisse ist einfach: Es besteht aus einer sauberen Struktur, die einfach nach Ihrem Design gestaltet werden kann.
.ac_results -> .ac_results ul -> .ac_results ul li -> .ac_results ul li a -> .ac_results ul li a img und .ac_results ul li a span

Dieses grundlegende Beispiel verwendet eine statische Datenquelle, bei der es sich um eine einfache JavaScript-Datei handelt, in der wir ein Array im JSON-Format deklariert haben. All unsere Funktionalität besteht darin, das Array zu analysieren und die Ergebnisse anzuzeigen.
Keine Sorge - es ist nur ein Array mit Basic Schlüssel- und Wertpaare und nichts mehr als das. Unsere Schlüssel sind der Permalink , der uns zur Ergebnisseite, zum Vorschaubild und zum Titel führt, in dem wir die Zeichenfolge suchen müssen. Ich habe ein Standardbild und einen Beispieltitel für diese grundlegende Demo behalten.
Beispiel einer Array-Struktur
[{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” },{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” },{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” }… Repeat as much as you want to]Die JavaScript-Funktionalität ist einfach. Wir analysieren nur das resultierende JSON-Array in jQuery, formatieren die Ergebnisse gemäß unseren Anforderungen und übergeben es an die Anzeige.
Tipp für die Entwickler: Falls Sie die Darstellung der Ergebnisse ändern möchten, sehen Sie sich die Funktion format () im Skript foxycomplete.js an. Es ist eine JavaScript-Funktion, die ein Array als Eingabe akzeptiert und formatiertes HTML zurückgibt, das die Elemente des Arrays enthält. Ziemlich einfach zu verstehen, aber wenn Sie es ändern wollen - tun Sie es hier!
FoxyComplete als WordPress Plugin (lokal / dynamisch)
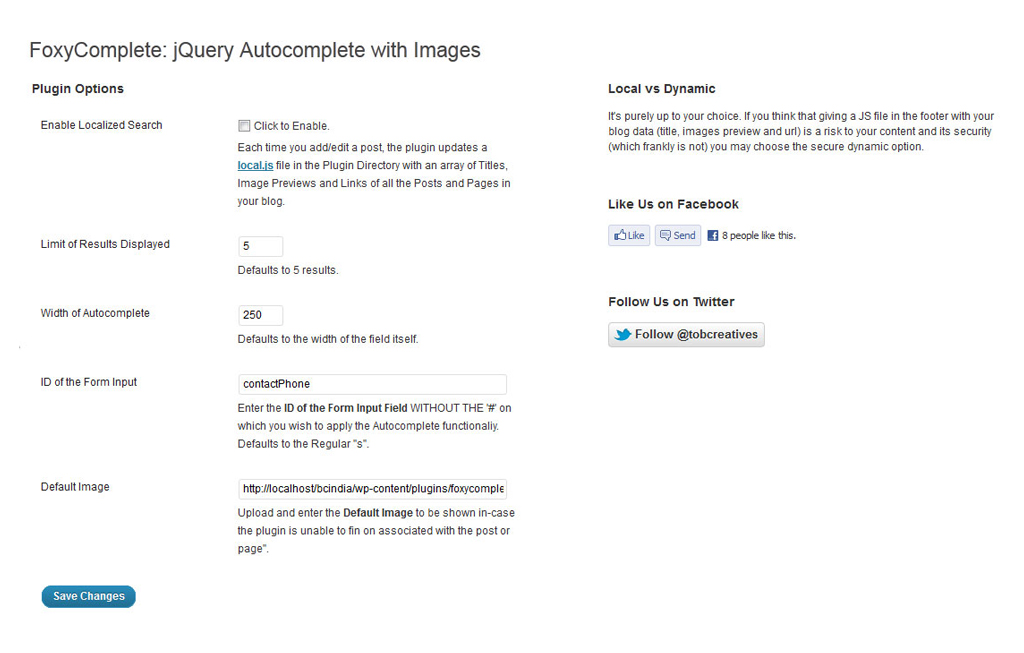
Klicken Sie auf das untere Bild, um das WordPress-Plugin als ZIP-Datei herunterzuladen.
Für die Designer
Ich hoffe, du erinnerst dich daran, dass ich gesagt habe, dass es ein Stück Kuchen für Designer sein sollte, nun, hier ist es! FoxyComplete als Plug-n-Play WordPress Plugin das funktioniert direkt aus der Box - eine einfache Konfiguration ist für die grundlegende Implementierung erforderlich. Alles, was Sie tun müssen, ist es herunterzuladen, zu installieren und zu spielen, während Sie es entwerfen.
Die Plugin-Optionen sind wie folgt:
Lokale Suche aktivieren: Nachdem ich ein paar Webseiten durchstöbert hatte, stellte ich fest, dass ihre Suchoption unglaublich schnell war - sogar mit einer riesigen Datenbank - Beispiel IMDB. Das erste, was ihnen auffiel, waren ihre fortschrittlichen, schnellen Server - aber was ist mit den normalen Benutzern, die das Hosting und die unterschiedlichen Datenmengen geteilt haben? Deshalb habe ich die lokale Suche zu einer vorrangigen Option gemacht. Es lädt einfach eine JavaScript-Datei in die Fußzeile Ihrer WordPress-Installation, die ein Array für alle Ihre Posts und Seiten mit ihren URLs und, falls vorhanden, Bildvorschauen enthält. Das Plugin verwendet standardmäßig die dynamische Suche, obwohl Sie es jederzeit zur lokalen Suche ändern können.
Limit: Man benötigt sicher eine Kontrolle über das Limit der angezeigten Ergebnisse. Es hilft, Konsistenz mit dem Design zu halten und ermöglicht Benutzern, nur die relevantesten Ergebnisse zu erhalten. Es werden standardmäßig fünf Top-Ergebnisse erzielt.
Breite der Autovervollständigung: Ursprünglich wurde sie immer gleich der Breite der Eingabe gehalten, aber dann wurde mir klar, dass wir nicht in einem Google-weiten Suchfeld suchten. Es ist immer noch die Breite des Eingabeelements, aber Sie können es jederzeit ändern.
ID des Inputs: Da es sich um ein WordPress-Plugin handelt, habe ich "#s" als Standard gewählt, das beliebig geändert werden kann. Geben Sie einfach die ID (ohne das '#') Ihres gewünschten Eingabeelements ein und es ist ein Go.
Standardbild: Manchmal findet das Plugin möglicherweise kein relevantes Bild und dafür habe ich ein Demo-Bild hinzugefügt, aber Sie haben auch die Kontrolle: Ersetzen Sie es einfach durch ein eigenes Beispielbild im Plugin-Verzeichnis.
Die dynamische Suche sucht intelligent nach relevanten Inhalten und stellt der Funktionalität sofort ein dynamisches JSON-Array zur Verfügung. Zuerst sammelt es alle Posts und Seiten in der WordPress-Installation, die veröffentlicht und öffentlich sind. Dann durchsucht es die Bilder in drei Schritten vom Inhalt wie folgt:
- Medien-Uploads
- "Thumbnail" Benutzerdefiniertes Feld
- Bilder im Post-Inhalt
Sobald alle Daten vorhanden sind, werden der Titel und der jeweilige Inhalt jedes Posts / jeder Seite kombiniert und nach dem abgefragten Element gesucht, um eine umfassende Suche zu ermöglichen. Einmal gefunden, sagen wir X Anzahl der Elemente - es drückt diese X ist zu einem JSON-Array, das an die JavaScript-Funktionalität zurückgegeben wird.
Dynamische vs lokale Funktionalität
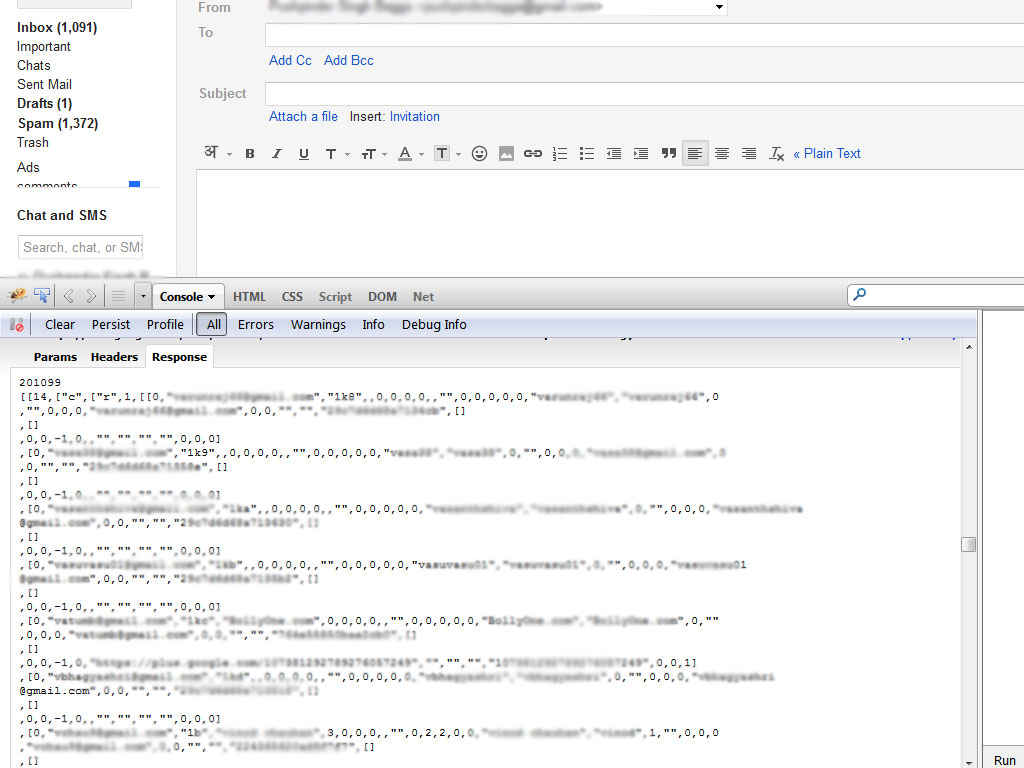
Dies ist ein kritisches Thema und ich bin offen für eine Diskussion im Kommentarbereich. Ich persönlich fühle, dass es keinen Schaden gibt, wenn man den Einheimischen eine Quelle gibt, wenn sie die Erfahrung durch viele Falten verbessert. Ein weiterer Grund, warum ich die lokale Suche implementiert habe, war, dass ich sogar Google fand, das es in Google Mail implementierte.

Sobald sich der Benutzer anmeldet, sendet Gmail eine Anforderung an seinen Server und ruft alle E-Mail-Adressen und Namen oder Aliase aller Ihrer Kontakte in der Fußzeile ab, die dann für die Felder für automatische Vervollständigung To, CC, BCC und Labels verwendet werden. Was sagst du, legitim?
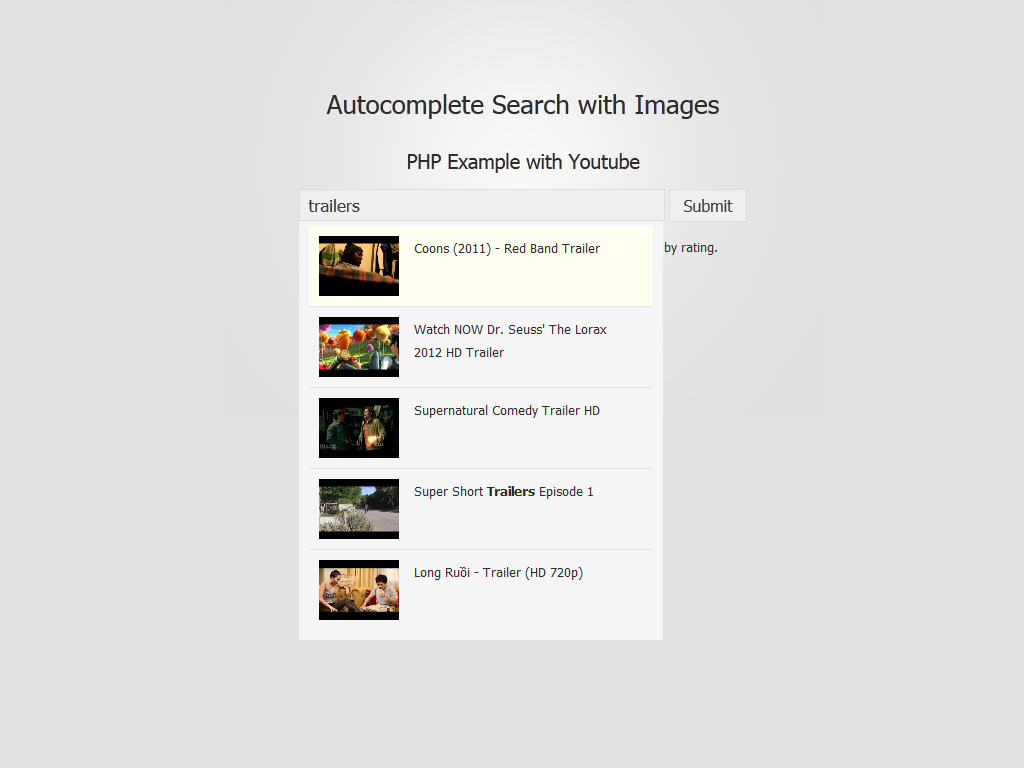
Implementierung von FoxyComplete als YouTube-ähnliche Suche mit Bildern
Wie bereits erwähnt, gibt es auch für Entwickler viele Funktionen. Oben haben wir YouTube-Feeds verwendet und sie dann in PHP analysiert, um die gewünschten Ergebnisse im JSON-Format zu erzielen. Sie können darüber erfahren Hier . Klicke auf das Bild unten, um eine Demo der YouTube Foxycomplete Search zu sehen.
Eine weitere Funktion, die du ausführen kannst, ist die YouTube-Suchmaschine, die mit einem Klick in Modal oder Overlay abgespielt wird. Wenn Sie beispielsweise nach einem Video suchen und es in den Ergebnissen der automatischen Vervollständigung anklicken, wird ein modales Dialogfeld oder ein Overlay mit dem darin enthaltenen Video geöffnet, das auf Ihrer Website wiedergegeben wird, aber von YouTube stammt. Nett, oder?
Verbesserung der Sicherheit
Obwohl das WordPress-Plugin sicher ist, wie ich es benutzt habe WordPress-Nachrichten , kann es sogar sicher gemacht werden, indem man Konstanten in der dynamischen Version und Verschlüsselung im lokalen verwendet.
Eine Sicherheitsmaßnahme, die wir verwendeten, bestand darin, nach einem Ajax-Anruf zu suchen und dann nach einem Ajax-Anruf von derselben Domäne wie unten gezeigt zu suchen.
//define SAME_DOMAIN to true in the Header of your document.define('IS_AJAX', isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest');define('DOING_AJAX', true);if(IS_AJAX && DOING_AJAX && SAME_DOMAIN){//your search logic}Das ist nur eine von vielen Möglichkeiten, es zu sichern!
Fazit
Das war der FoxyComplete , der Ihnen in Zukunft bei Ihren Design- und Entwicklungsprojekten sehr helfen kann. Dies ist die Version 1.0 und ich werde sicherstellen, dass ich sie mit deinem wertvollen Feedback und Support weiter verbessere.
Lassen Sie mich wissen, was Sie denken, in den Kommentaren unten und da dies in einer Umgebung gehostet wird, die ich leicht und regelmäßig bearbeiten kann, mit Ihren super Vorschlägen - machen Sie es zu einem großen kostenlosen Plugin mit ultimativer Benutzererfahrung an beiden Enden.