Flaches Design Vs. Skeuomorphismus
Es scheint, dass eine Linie in den Sand gezogen wurde. Ein paar mutige Designpioniere haben das skeuomorphe Design als gestrige News dementiert und von der sprichwörtlichen Insel abgewählt.
Werden wir Zeuge des Wendepunkts des Designs, wie wir es kennen, oder springen diese Champions einfach auf einen imaginären Zug?
Werfen wir einen Blick auf die zwei größten Stile im Jahr 2013 ...
Was ist flaches Design?
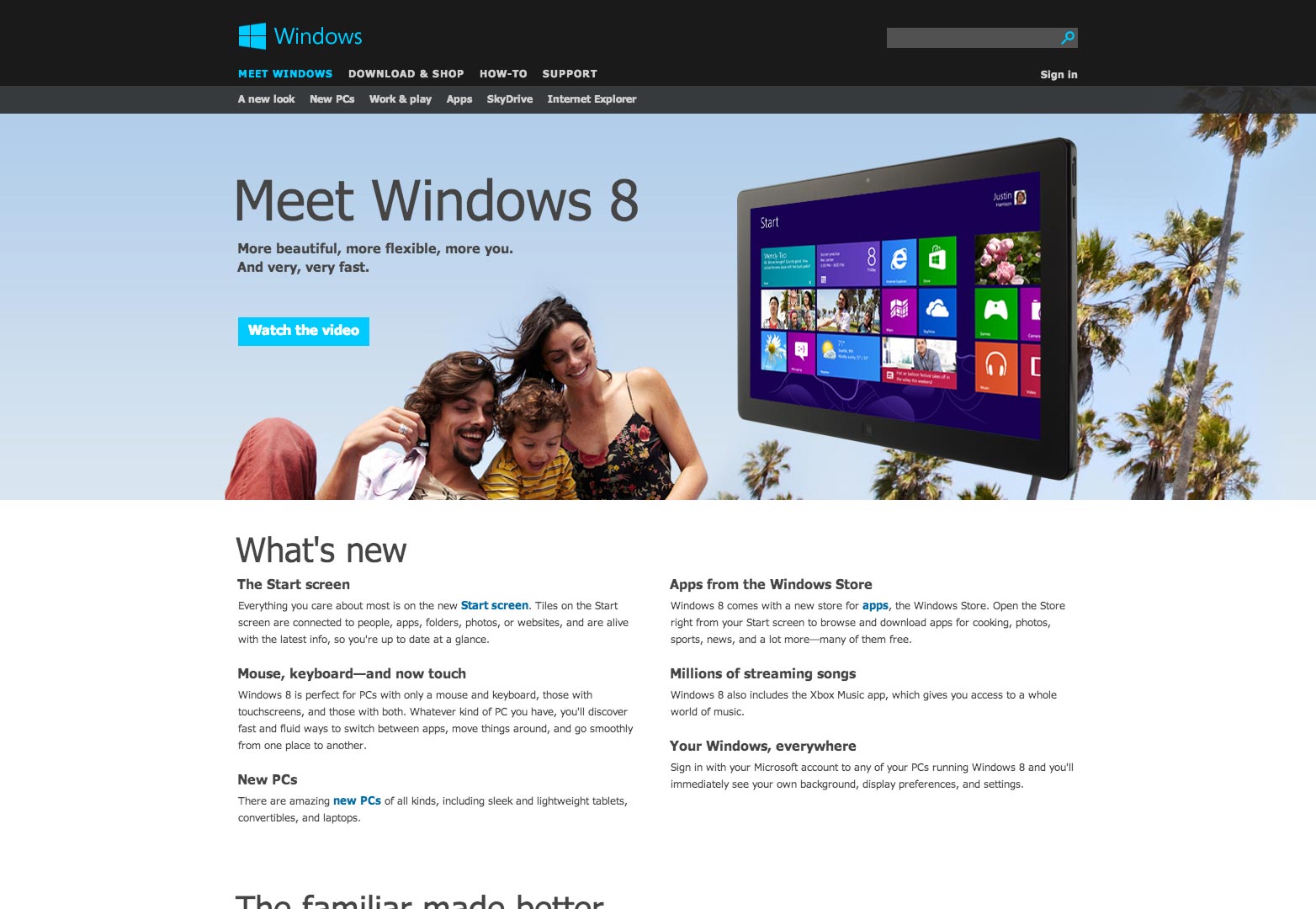
Einfach ausgedrückt ist flaches Design eine Art Schnittstelle, die keinen dreidimensionalen Realismus verwendet. Windows 8 ist das perfekte Beispiel, da es völlig flach ist.
Flache Design-Befürworter betrachten den Lederstreifen auf der Oberseite Ihres iPhone-Bildschirms in der Editor-App oder die eingeprägten Linien in der Erinnerungs-App als Beispiele für Skeuomorphismus. Sie sind Beispiele für die Übersetzung von Merkmalen von einer Disziplin in eine andere. Das flache Design verwendet keine Gradienten, Abschrägungen oder Schatten, um das dreidimensionale Design zu simulieren (da Bildschirme zweidimensional sind).
Microsofts flaches Design für Windows 8.
Flaches Design wird derzeit als die Revolution bezeichnet, auf die das Webdesign gewartet hat: eine ehrliche Herangehensweise an Screen-basiertes Design. Flaches Design ist jedoch kein neues Konzept; Viele Interfaces haben seit Jahren eine flache Designästhetik verwendet, um Google einen Namen zu geben. Facebook um einen anderen zu nennen. Ist das der Schlüssel zu ihrem Erfolg? Ist dieser Stil einfacher zu benutzen und daher besser?
Ist Skeuomorphismus nicht besser?
Wenn unsere Aufgabe als Designer darin besteht, Technologien anwenderfreundlich zu machen, warum sollten wir sie dann nicht näher kennenlernen? Und als Designer haben wir die Verantwortung, die Schnittstellen für alle Benutzer bekannter zu machen, nicht nur für die fortschrittlichsten Techniker.
Warum sollte der Notizblock nicht wie ein Notizblock aussehen, wenn das Ihrem Durchschnittsfachmann hilft, das Konzept der Anwendung auf einen Blick zu verstehen? (Bedenken Sie, dass der durchschnittliche Tech-Nutzer älter wird und Technologien heutzutage von den Massen eingesetzt werden.)
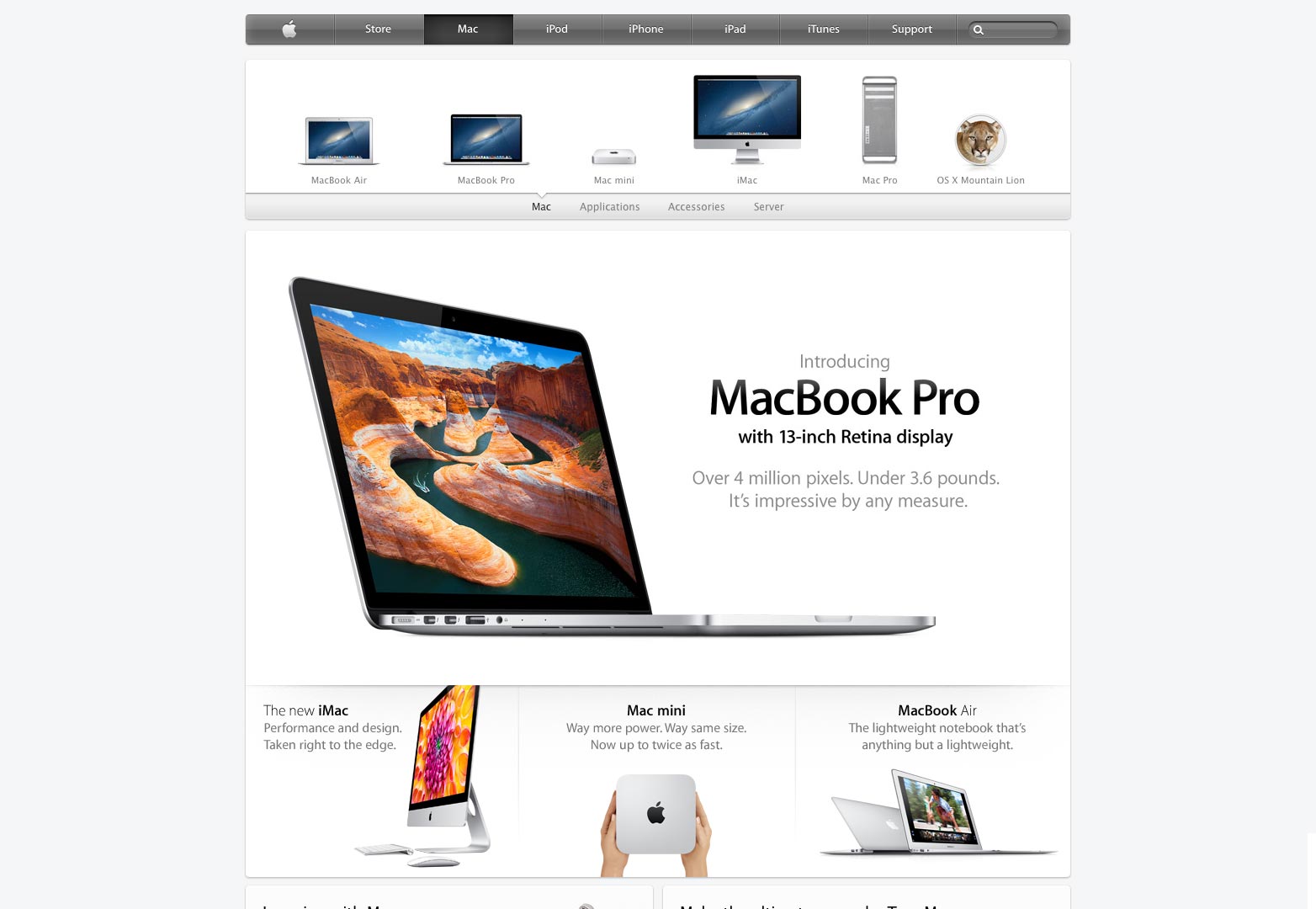
Apples skeuomorphes Design.
Diese vertrauten Elemente zu entfernen, entzieht dem weniger geneigten Durchschnittsbenutzer wertvolle Lehrmittel.
Zusammenfassen
Wenn ich mich hinsetze, um ein Interface zu entwerfen, frage ich mich, wem ich diene? In einigen Fällen ist ein flaches, schlankes, modernes Design angebracht, wie zum Beispiel eine Schnittstelle, die für einen technisch versierten Projektmanager entwickelt wurde, der ein großartiges Werkzeug sucht. Um zu behaupten, dass das flache Design das ist, was das Design im Allgemeinen braucht, ist es eine etwas engere Meinung, die die weniger erfahrenen Benutzer von der Seitenlinie aus beobachtet. Manche Benutzer erkennen nur einen Knopf, weil er so aussieht, als wäre er gleichwertig.
Zu der Zeit, als dies geschrieben wurde, gab es wenig Forschung über die differentielle Wirksamkeit von flachem Design im Vergleich zu skeuomorphem Design. Wenn sich eine Kluft zwischen den beiden Denkrichtungen entwickelt, wird es interessant sein zu sehen, welcher Ansatz sich als nützlicher erweist.
Eines ist sicher: Sie werden in den nächsten Monaten viel mehr über die Debatte lesen.
Sind Sie ein Befürworter des flachen Designs? Glauben Sie, dass skeuomorphes Design hilft, Benutzer mit einer Benutzeroberfläche vertraut zu machen? Teilen Sie uns Ihre Meinung in den Kommentaren mit.
Ausgewähltes Bild / Vorschaubild, flaches Bild über Shutterstock.