Flash-Centric Missverständnisse von HTML5
Mit fast zehn Jahren Erfahrung im Webdesign bin ich auf viele falsche Vorstellungen über die neuesten Design-Tools und -Technologien gestoßen. aber nichts ist besser als die falsche Vorstellung von HTML 5.
Als Entwickler haben wir unsere eigenen falschen Vorstellungen über eine bestimmte Technologie, aber wenn wir anfangen, diese Technologie zu verwenden, können wir verstehen, worum es geht, um ihre Verwendung und ihren Umfang.
Inspiriert von bestimmten HTML5-Anforderungen, auf die ich im Laufe der Zeit gestoßen bin, wollte ich meine zwei Cents hinzufügen, um bestimmte Aspekte von HTML5 zu klären. Die meisten Missverständnisse, die HTML5 betreffen, sind, weil viele Leute denken, dass es ein Ersatz für Flash ist.
Zu Beginn möchte ich klarstellen, dass dies kein HTML5 vs. Flash Post ist. Die Wahrheit ist, dass man nicht als Ersatz für den anderen handeln kann, also gibt es keinen Kampf zwischen uns und ihnen. Aber darin liegt der Kern der Missverständnisse. Das Problem ist, dass HTML5 eine verbesserte Alternative zu Flash ist. Alle Missverständnisse sind ein Ergebnis dieses Denkens.
Technischer Überblick über HTML 5
Die fünfte große Überarbeitung der Sprache des World Wide Web kann sowohl in HTML- als auch in XML-Syntax geschrieben werden und wurde speziell in detaillierte Verarbeitungsmodelle integriert, um interoperable Implementierungen zu ermöglichen und gleichzeitig das Markup für HTML-Dokumente und Webanwendungen zu verbessern. Sein Hauptzweck ist es, plattformübergreifende Abhängigkeiten in der Web-Industrie zu lösen.
Wenn Ihnen das alles griechisch vorkommt, lassen Sie uns das, was HTML5 tut, in eine leicht verständliche Sprache aufteilen, ohne auf die komplexen technischen Aspekte einzugehen:
- HTML5 ist eine aktualisierte Auszeichnungssprache, die XML-Standards folgt.
- Die Idee hinter HTML5 besteht darin, Konsistenz bei der Leistung und Ausgabe von Web-Produkten auf allen Betriebssystemen zu gewährleisten, einschließlich iOS, Android, Windows und vielen anderen.
Die häufigsten Missverständnisse bezüglich HTML sind Design-zentriert. Werfen wir einen Blick darauf, was HTML 5 aus Sicht des Designers bietet.
- Die integrierte Audio- und Videounterstützung, mit der Medien direkt in HTML-Dokumente eingebettet werden können, hat die Verwendung von externen Plugins überflüssig gemacht.
- HTML5 unterstützt SVG- und Canvas-Elemente für Animationen.
- Bietet Designern ein Canvas-Element, mit dem 2D-Grafiken im Sofortmodus dargestellt werden können. Dies bedeutet, dass grafische Objekte direkt auf dem Display gerendert werden.
- Wurde entwickelt, um interaktive Anwendungen zu erstellen, die inhaltlich schwer sind und nicht nur benutzerfreundlich, sondern auch SEO-freundlich sind.
Warum denken die Leute, dass HTML5 ein Flash-Ersatz ist?
Flash ist ein Multimedia-Authoring-Programm, mit dem interaktive und ansprechende Webinhalte bereitgestellt werden, die den Benutzern ein umfassendes Web-Erlebnis bieten. Es ist eine sehr beliebte Plattform, die 99% der Desktop- und Laptop-Browser erreicht und dieselbe technische und visuelle Leistung in allen Browsern bietet. Aber es hat einen wesentlichen Nachteil, nämlich dass es von mobilen Betriebssystemen wie iOS nicht effektiv unterstützt wird.
Dafür gibt es HTML5.
Sehen Sie sich diese Aussage jetzt sehr genau an. Auf den Nennwert bezogen bedeutet dies, dass HTML5 ein Ersatz für Flash ist, wenn es darum geht, hoch interaktive Anwendungen für die iOS-Plattform zu entwickeln.
Szenarien, in denen Clients ihre Entwickler aufgefordert haben, eine Flash-Anwendung in ihrer Gesamtheit mit HTML5 für ein bestimmtes mobiles Gerät oder Tablet zu replizieren, sind ziemlich üblich. Das Problem ist, dass Entwicklungsplattformen und ihre Funktionalitäten nicht zum Nennwert genommen werden sollten. Ja, einer der Hauptvorteile von HTML 5 besteht darin, dass es einfacher ist, Anwendungen zu entwickeln, die auf allen Mobiltelefon-Betriebssystemen funktionieren, anstatt eine neue Anwendung für jedes mobile Betriebssystem zu programmieren.
Aber das bedeutet nicht, dass es ein Flash-Ersatz ist.
Populäre Missverständnisse rund um HTML5
Ich werde Sie nur durch eine Reihe von Szenarien führen, die die Missverständnisse veranschaulichen, die Menschen über HTML 5 haben.
Szenario 1 : Konvertieren Sie ein vorhandenes Flash-basiertes Designtool in HTML 5
Das Missverständnis : HTML 5 kann Bilder nicht ähnlich wie Flash maskieren; Die Bildmaskierung ist weder auf der Höhe der Zeit noch glatt. Noch wichtiger ist, dass Flash schneller ist und wenn es um spezifische Funktionen wie die Berechnung von Flächen und Durchmessern geht. Flash ist eine viel bessere Option. Funktionen wie Ziehen / Skalieren und Zoomen funktionieren in Flash im Vergleich zu HTML 5 ebenfalls besser.
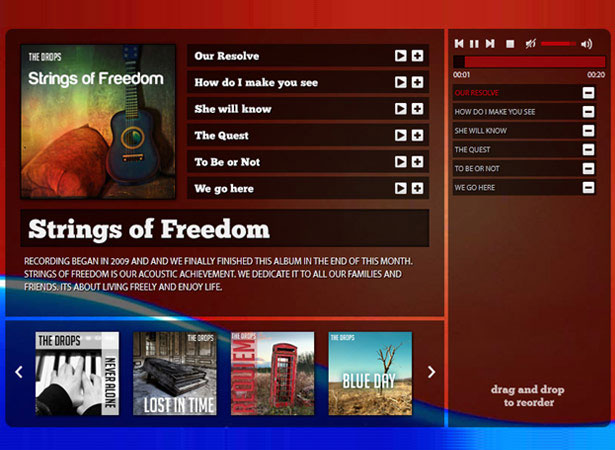
Szenario 2 : Konvertieren a Flash-basierte Audiobibliothek in eine HTML5-basierte Tablet-kompatible Bibliothek.
Das Missverständnis : HTML5 bietet Audio- und Video-Unterstützung, aber mit gewissen Einschränkungen. Diese Flash-basierte Website hatte fast 800 MP3-Dateien; es zu einer großen Anwendung machen. Das Problem liegt in der Tatsache, dass Mozilla das .ogg-Format unterstützt und chrome / safari das .mp3-Format unterstützt. Wenn also der bevorzugte Browser des Nutzers IE8 ist, wird der Flash Audio Player zu einer Notwendigkeit. Limitierte Erweiterungen, die auf HTML5 verfügbar sind, bedeuten, dass die einzige Lösung darin besteht, alle Audiodateien in zwei Formate zu konvertieren - mp3 und ogg / wave. Das Konvertieren von 800 Dateien in zwei Dateiformate ist nicht nur ein zeitraubender Vorgang, sondern erhöht auch den Serverspeicher.
Das Ergebnis ist eine iPad-App, die die Blöcke verlangsamt.
Szenario 3 : Konvertieren a Flash-basierte Website in eine HTML5-basierte Website.
Das Missverständnis : Es gibt ein Missverständnis, dass HTML5 alle Arten von Animationen verarbeiten kann, selbst solche der großen Vielfalt. Aber es kann nicht, zumindest noch nicht. Seine Fähigkeit, 3D-Effekte zu bieten und mehrere Animationen gleichzeitig auszuführen, ist stark eingeschränkt. Es ist die Systemkonfiguration, die die Leistung der HTML5-Animationen bestimmt und bis jetzt hat es sich als Speicherfresser erwiesen. Es besteht eine gute Chance, dass die Verwendung von HTML5 sich auf die Leistung der Website auswirkt, wenn es um Animationen geht. Entweder wird die Webseite abstürzen oder die Geschwindigkeit wird beeinträchtigt. Im obigen Fall ist die HTML 5-Website möglicherweise nicht in der Lage, die gleiche Leistung zu bieten.
Entlarven häufiger HTML 5 Missverständnisse
Erstens bietet HTML 5 eine sehr praktische Audio- und Videolösung mit einigen erweiterten Funktionen. Alles gut und gut, aber was viele Leute ignorieren, ist die Tatsache, dass diese Audio- und Videodateien in den Browsern abgespielt werden. Jeder Browser verfügt über integrierte Plug-ins für Audio und Video, aber verschiedene Browser unterstützen verschiedene Versionen von Audio und Video. Aus diesem Grund wird es schwierig, die Anforderungen aller Browser zu erfüllen.
Zweitens haben es die SVG- und Canvas-Elemente den Entwicklern definitiv erleichtert, 2D-Animationen zu implementieren und zu integrieren. Es wurde jedoch beobachtet, dass sich diese Animation nachteilig auf die Leistung der Website auswirkt. Außerdem erweist sich HTML5 bei der Handhabung von 3D-Animationen als schwach, was dazu führt, dass Entwickler nicht in der Lage sind, eine komplette Flash-Website mit ähnlicher Effizienz in HTML5 zu replizieren. Es wird immer Einschränkungen geben.
Drittens können Sie HTML5-Rich-Internet-Anwendungen verwenden, aber glauben Sie nicht, dass sie Ihnen die gleiche Effizienz und Funktionalität bieten können, die Flash / Flex bieten kann. Flash kann beispielsweise direkt mit Remote-Services kommunizieren, HTML5 hingegen nicht .
Nun, da Sie wissen, was HTML5 nicht kann, erlauben Sie mir, Ihnen eine kleine Liste von Dingen anzubieten, die HTML5 kann und tatsächlich sehr gut machen kann. Dies kann auch helfen, die Missverständnisse im großen Stil zu reduzieren.
- Sie können eine einzelne Anwendung erstellen, die auf dem iPad, iPhone, Windows usw. funktioniert. Mit anderen Worten, es erleichtert die Plattform- / Geräte-Unabhängigkeit - ein großer Vorteil für sich.
- Hilft bei der Entwicklung einer einzigen Website, die gleichzeitig auf dem Tablet, dem Mobilgerät und dem Desktop funktioniert.
- Wenn es gut verwendet wird und wie es verwendet werden soll, kann es die Website-Leistung verbessern.
- Ermöglicht die Verwendung von Audio- und Video-Tags auf allen Plattformen, aber seien Sie bereit, etwas harte Arbeit zu leisten.
- Video, Audio und Bilder werden direkt in die Codes geschrieben, sodass keine Software von Drittanbietern benötigt wird.
- Schnellere Ladezeit im Vergleich zu seiner älteren Version aufgrund der WebSockets-Implementierung.
- Bietet großartige Vektoranimationen für Grafiken und Lichteffekte, aber erwarte nicht den Mond, die Sonne und die Sterne, wenn es um Animationen geht; Flash ist in diesem Aspekt weit voraus.
- Bietet geeignete integrierte Formularüberprüfung und Typdeklarationen, um spezifische Tastaturunterstützung anzubieten.
HTML 5 hat definitiv das Potenzial, Flash in mehr als nur einer Hinsicht auf den neuesten Stand zu bringen, aber es ist derzeit in Arbeit. Sogar in seinem aktuellen Avatar hilft es, Handy-Anwendungen zugänglicher zu machen, und Entwickler sind nun in der Lage, universelle Anwendungen für verschiedene Mobiltelefone zu erstellen. Darüber hinaus besteht kein Zweifel, dass es mehr Flexibilität bei der Website-Kreativität bietet. Für jetzt ist das genug. Was in der Zukunft passiert, ist reine Hypothese.
Haftungsausschluss: Alle in diesem Artikel verwendeten Abbildungen dienen nur zur Erläuterung relevanter Szenarien.
Implementieren Sie bereits einige HTML5-Funktionen, die nicht allgemein unterstützt werden? Auf welche Features freuen Sie sich am meisten? Lass es uns in den Kommentaren wissen!