Wesentliche Ressourcen für Entwickler, Oktober 2016
In dieser Zusammenfassung haben wir App-Plattformen, Vorlagen, Quellcode-Tools, Lerntools, Frameworks, JavaScript-Ressourcen und vieles mehr aufgenommen.
Vieles von dem, was in diesem Monat auf der Liste steht, ist kostenlos, mit ein paar hochwertigen kostenpflichtigen Apps und Tools, die ebenfalls enthalten sind. Sie sind sicher nützlich für Entwickler, vom Anfänger bis zum Experten.
Wenn wir etwas vermisst haben, von dem Sie denken, dass es auf der Liste hätte stehen sollen, lassen Sie es uns in den Kommentaren wissen. Und wenn Sie von einer neuen App oder Ressource wissen, die im nächsten Monat vorgestellt werden soll, twittern Sie es @cameron_chapman in Betracht gezogen werden!
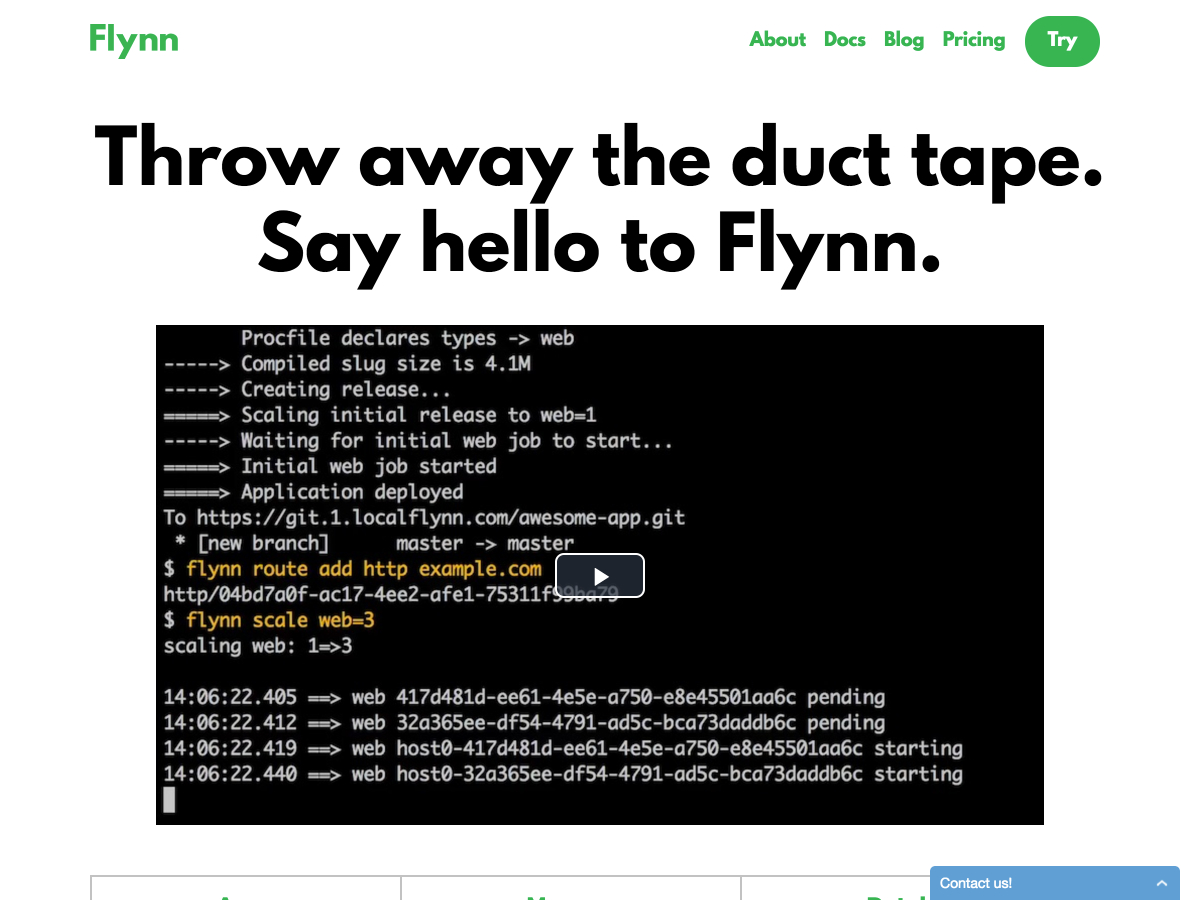
Flynn
Flynn ist eine Plattform für das Hosting und den Betrieb Ihrer Apps, Datenbanken, Websites und Dienste in großem Maßstab. Es erstellt laufende Anwendungen direkt aus Ihrem Code, verbindet alle Ihre Microservices und mehr.
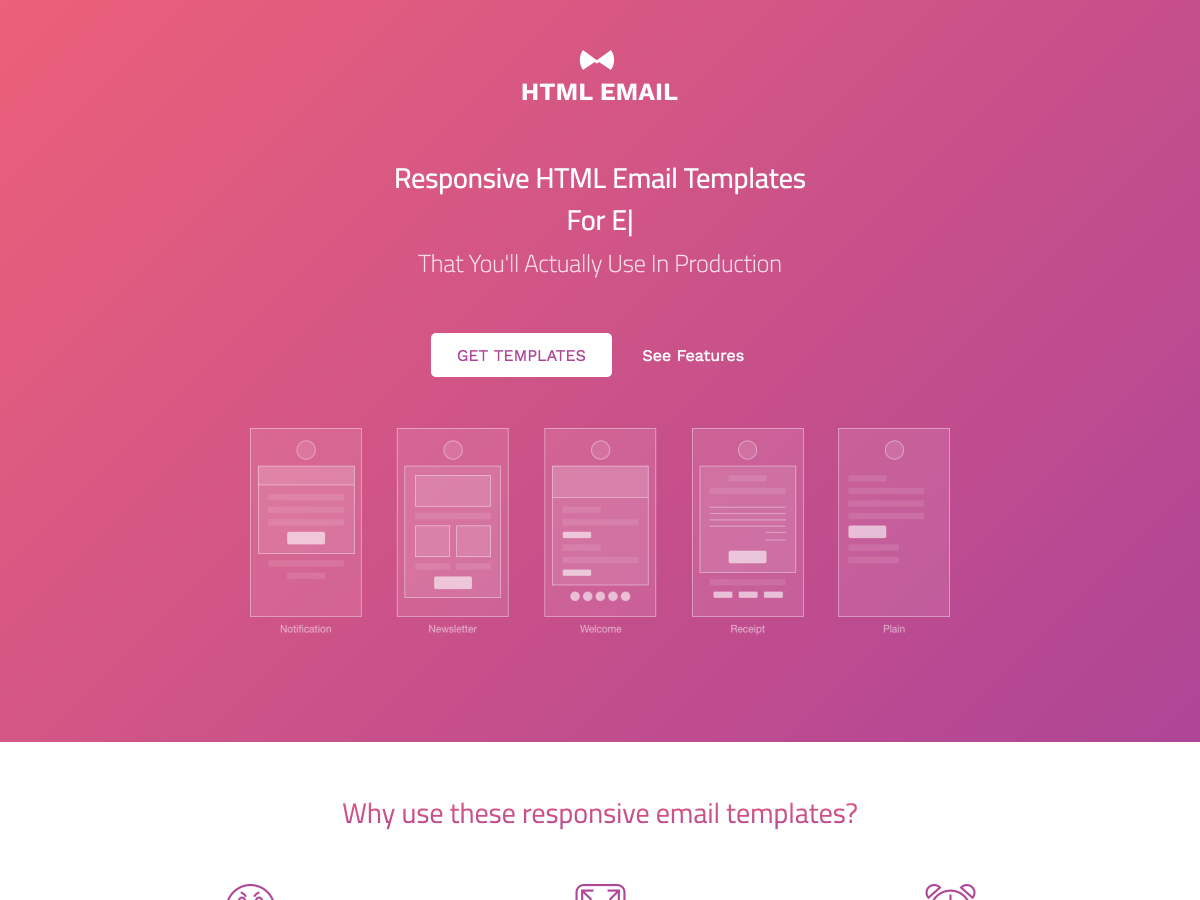
HTML-E-Mail
HTML-E-Mail ist eine Reihe von Responsive E-Mail-Vorlagen, die Sie tatsächlich in der Produktion verwenden können. Das spart Zeit und vereinfacht den gesamten Entwicklungsprozess.
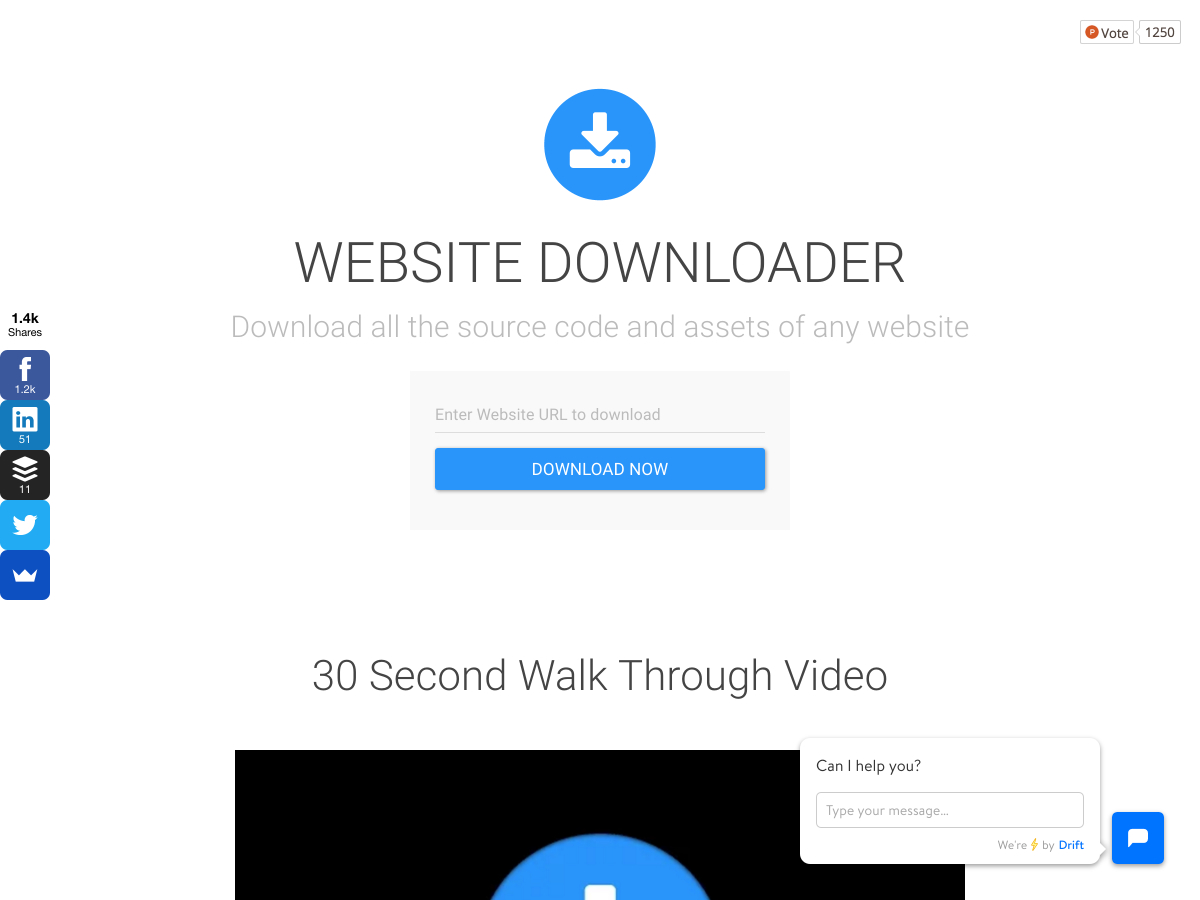
Website-Downloader
Website-Downloader können Sie den Quellcode und alle Assets einer beliebigen Website herunterladen. Geben Sie einfach die URL ein und starten Sie den Download.
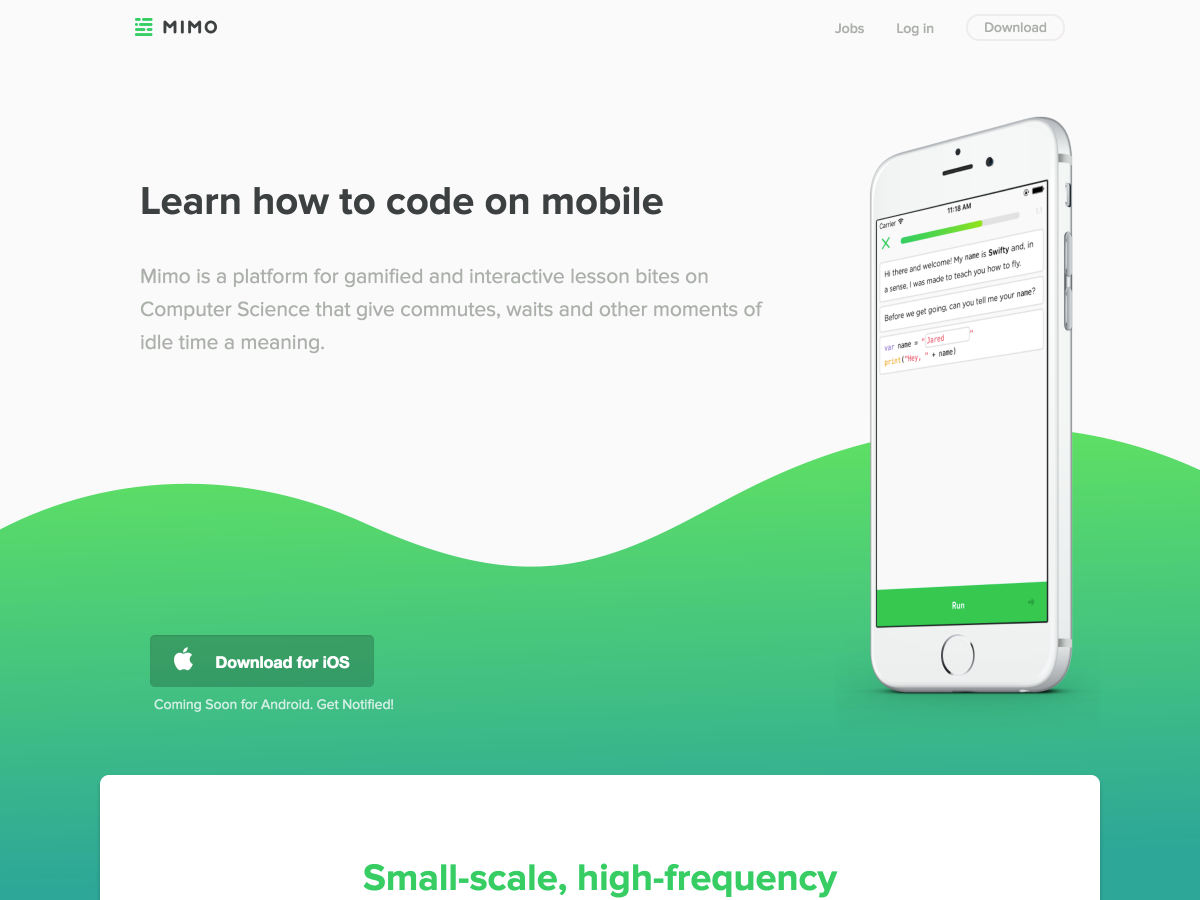
Mimo
Mimo ist eine Plattform für spielerisches Lernen in der Informatik. Es macht es leicht, CS-Lektionen unterwegs zu lernen, während der Fahrt, Wartezeiten und anderen untätigen Momenten.
GitHub Projekte
GitHub Projekte ist eine neue Möglichkeit, eine nahtlose Integration des Projektmanagements in Ihren GitHub-Entwicklungsprozess mit einer ähnlichen Benutzeroberfläche wie Trello hinzuzufügen. Sie können jedes Problem referenzieren und eine Anfrage mit einer Karte ziehen. Notizen machen es einfach, keine Idee zu verpassen.
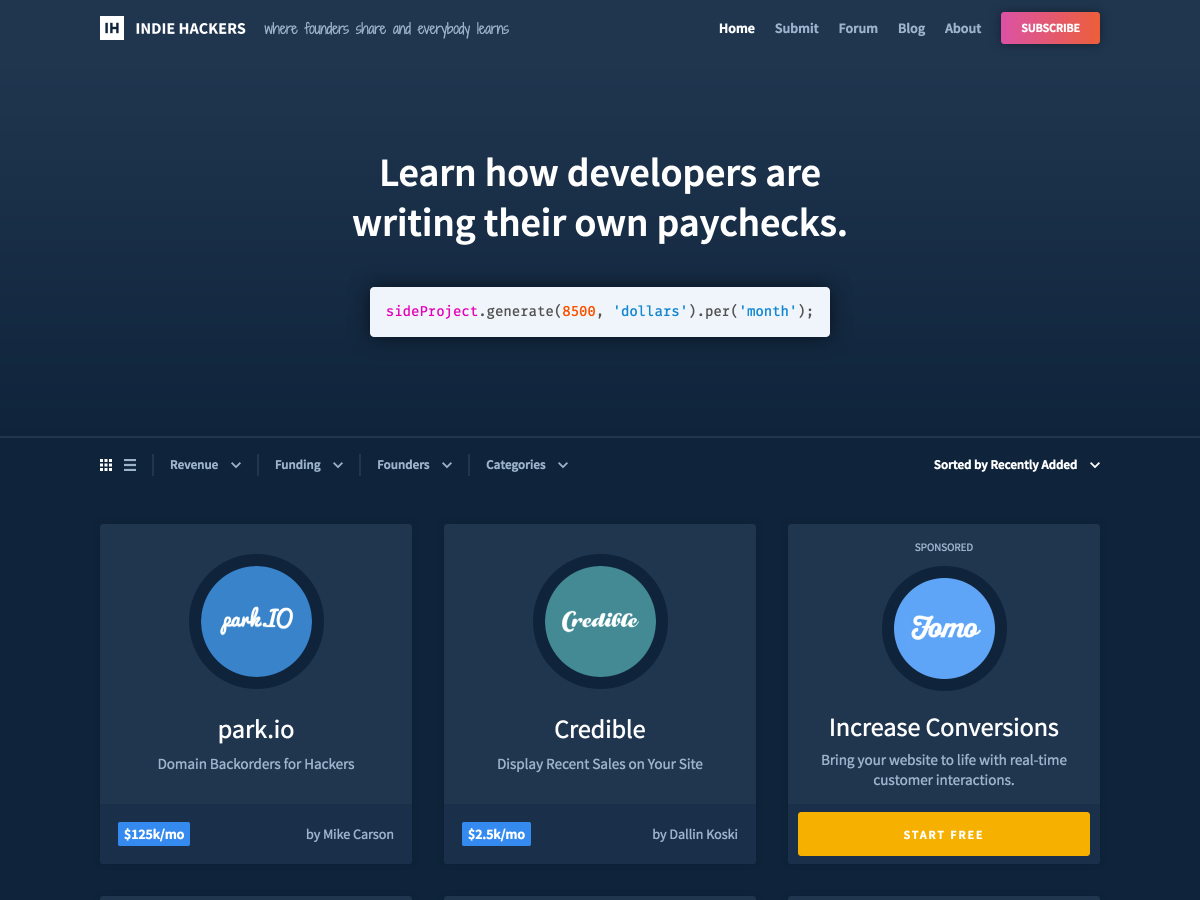
Indie Hacker
Indie Hacker macht es einfach zu sehen, wie Gründer ihre eigenen Gehaltsschecks schreiben (einschließlich, wie viel sie verdienen). Es schließt Gründer von Nebenprojekten ein, die irgendwo von ein paar hundert Dollar extra pro Monat verdienen, bis zu denen, die über 100.000 $ verdienen.
Pusher
Pusher ist eine vereinheitlichte API zum Erstellen plattformübergreifender Apps mit programmierbaren Push-Benachrichtigungen für iOS- und Android-Geräte. Es ist einfach zu integrieren, skalierbar und zuverlässig.
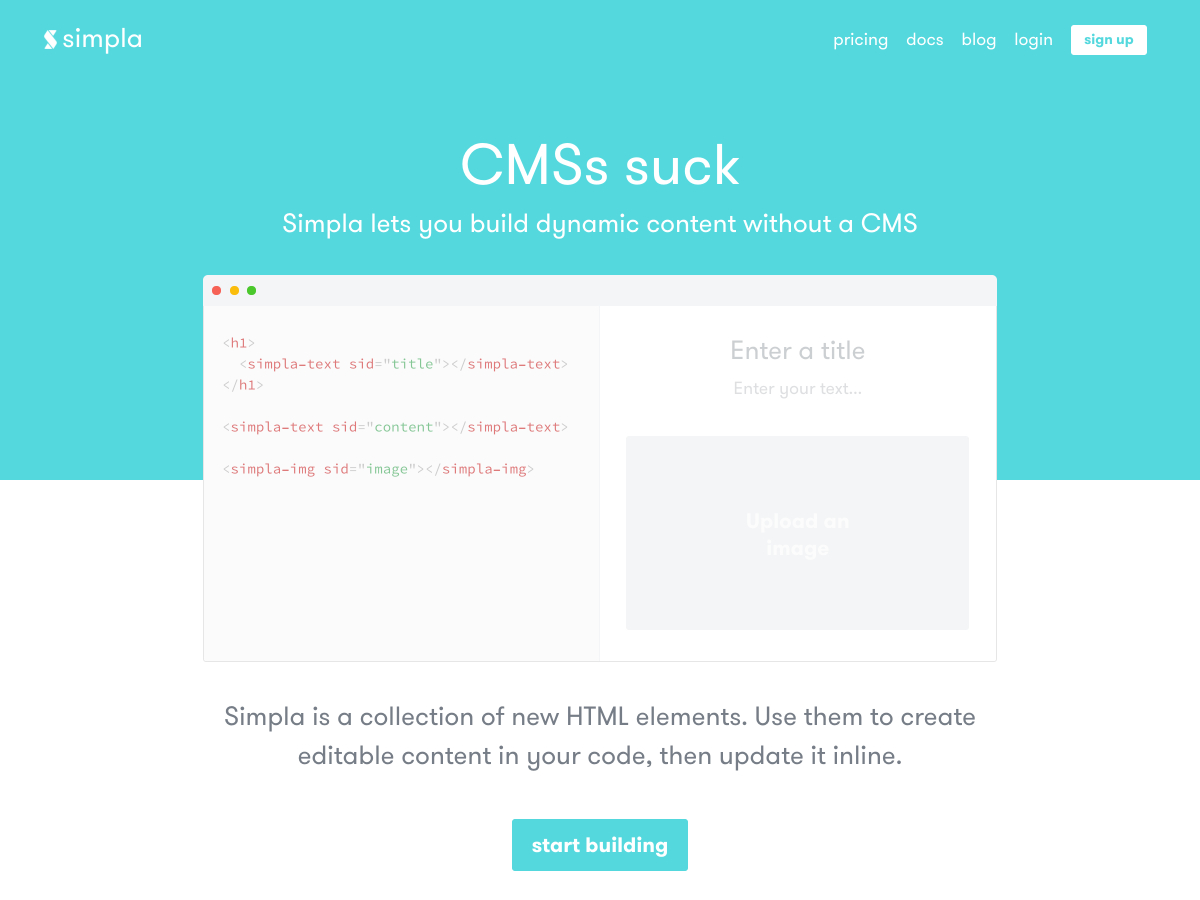
Simpl
Simpl ist eine Sammlung von HTML-Elementen, die es einfach machen, dynamische Inhalte ohne CMS zu erstellen. Erstellen Sie einfach editierbaren Inhalt in Ihrem Code und aktualisieren Sie ihn inline.
Kumpel
Kumpel ist eine Git- und Continuous-Delivery-Plattform, die mit Github, Bitbucket und GitLab funktioniert. Es hilft Ihnen, bessere Apps und Websites schneller zu testen, zu erstellen und zu versenden.
Gutenberg
Gutenberg ist ein moderner Rahmen, um Ihre Webseite korrekt zu drucken. Es gibt mehrere Designs zum Formatieren Ihrer gedruckten Dokumente.
Mini.css
Mini.css ist ein minimales, responsives, mobiles erstes CSS-Framework. Es ist Stil-Agnostiker und verwendet Sass.
Entwurf
Entwurf ist die erste reaktive iOS 10 Craft Bibliothek für Sketch. Es ist für iPhone und iPad bereit und funktioniert auch als eigenständige Skizzenvorlage.
Postmate
Postmate ist eine einfache, auf Versprechen basierende PostMessage-Bibliothek von Dollar Shave Club.
Flügel
Flügel ist ein minimales CSS-Framework für kleinere Nebenprojekte, bei denen ein vollwertiges Framework wie Bootstrap oder Foundation übertrieben ist.
Plottable.js
Plottable.js ist eine Sammlung von flexiblen, vorgefertigten Komponenten zum Erstellen interaktiver Diagramme im Internet. Es ist auf D3 aufgebaut und ermöglicht das Erstellen von Flächendiagrammen, Liniendiagrammen, Balkendiagrammen und mehr.
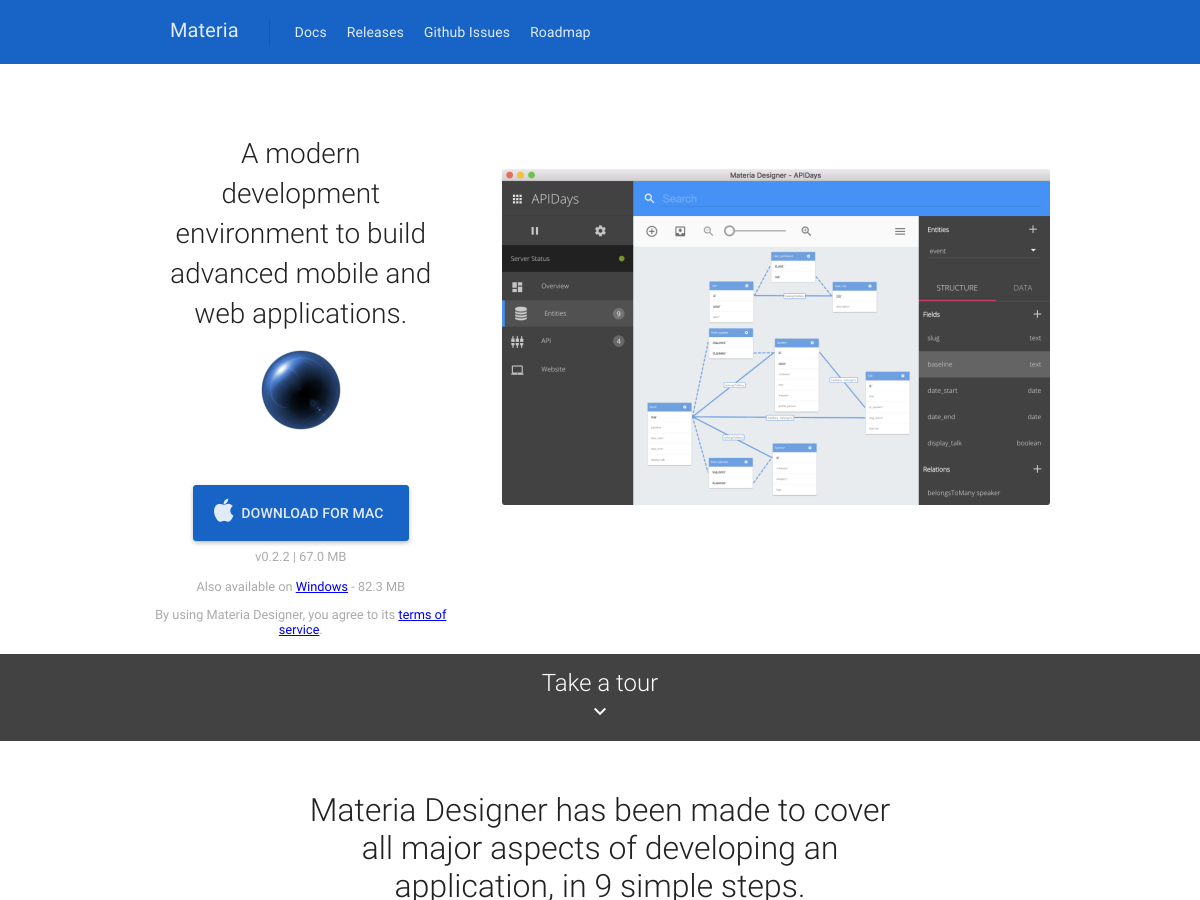
Materie
Materie ist eine moderne Entwicklungsumgebung für den Aufbau fortschrittlicher mobiler und Web-Anwendungen. Es deckt alle wichtigen Aspekte des Aufbaus einer App in nur 9 einfachen Schritten ab.
Codierung konfessionell
Codierung konfessionell bietet anonyme Geständnisse von Programmierern überall.
Code-Roulette
Code-Roulette ist ein Paar Programmierspiel für Entwickler. Holen Sie sich in Echtzeit zusammen, um Programmieraufgaben in zufälligen Programmiersprachen zu lösen.
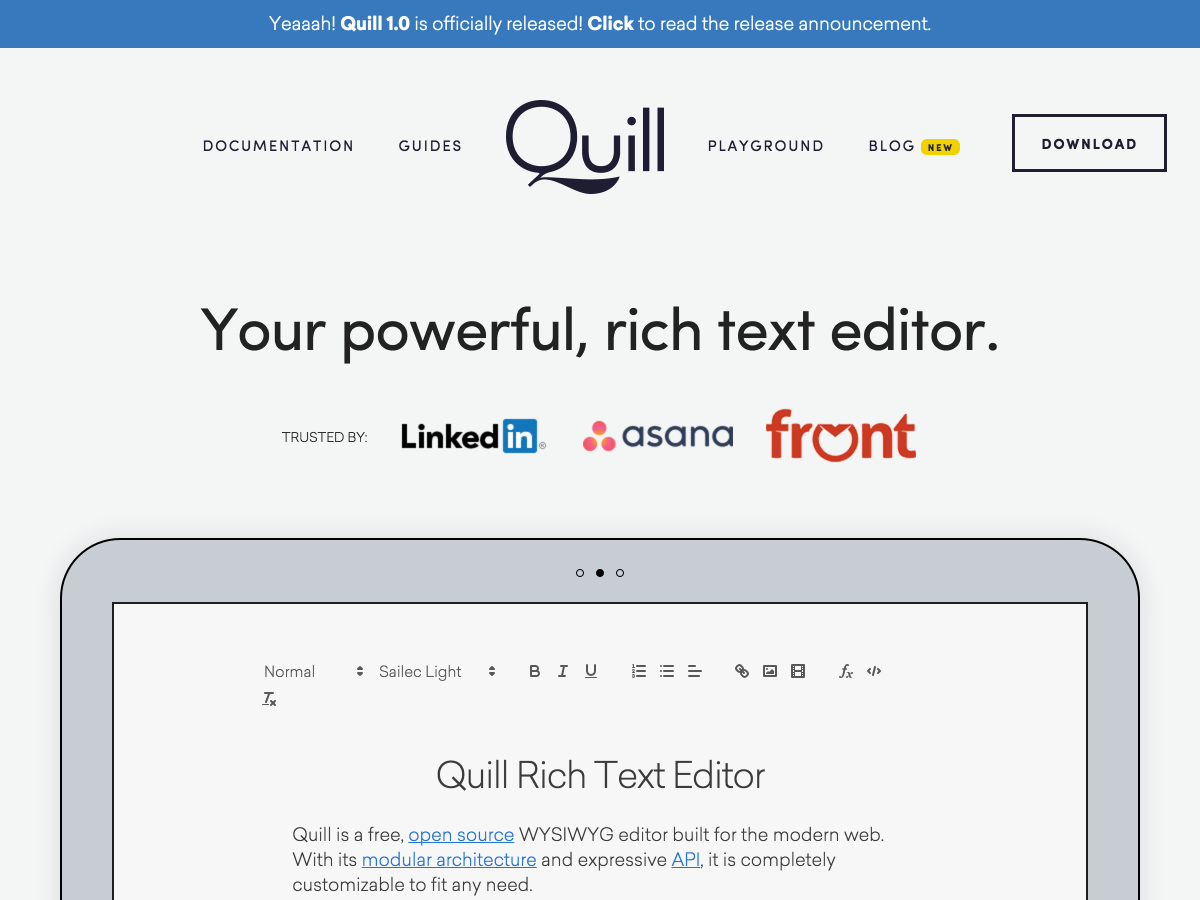
Feder
Feder ist ein API-gestützter Rich-Text-Editor, der für Entwickler entwickelt wurde. Es ist plattformübergreifend und funktioniert auf allen modernen Browsern auf Desktops, Tablets und Smartphones.
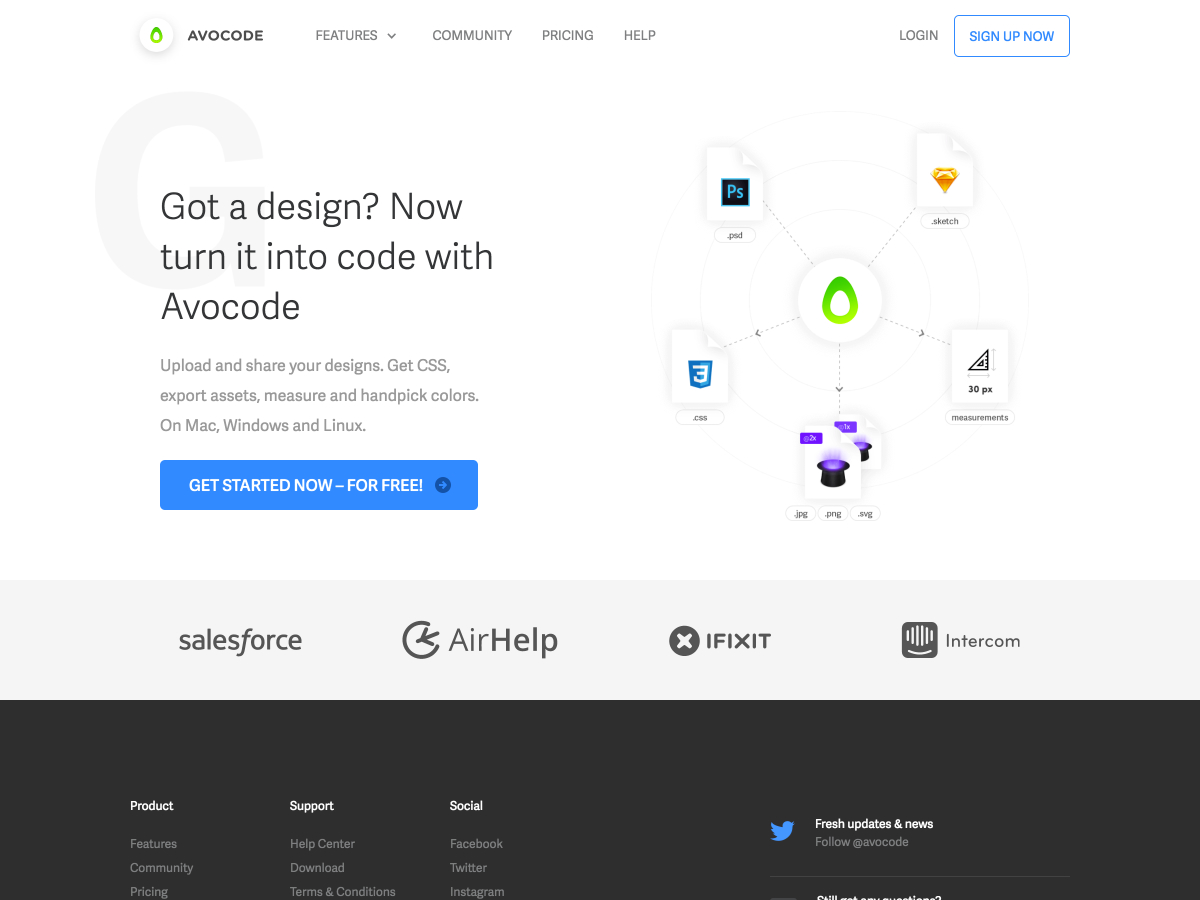
Avocode 2.10
Avocode 2.10 ist ein Arbeitsbereich für Designer und Entwickler, der ihnen bei der Zusammenarbeit hilft. Die neueste Version hat eine vollständig aktualisierte Benutzeroberfläche.
Schnelles 3.0
Schnelles 3.0 ist die erste große Veröffentlichung von Swift, da es sich um eine Open-Source-Version handelt. Es enthält wichtige Verbesserungen und Verfeinerungen der Kernsprache und der Standardbibliothek, neben anderen neuen Funktionen.
App-Tools
App-Tools ist eine kuratierte Liste der besten Tools im mobilen App-Ökosystem, vom Betatest über das Wireframing und Prototyping und mehr.
Fingerhut
Fingerhut ist ein Online-Code-Editor, mit dem Sie lernen, HTML, CSS und JavaScript zu programmieren, während Sie Ihre eigenen Webseiten erstellen.
Sketchode
Sketchode ist eine kostenlose Sketch-Software-Anwendung, die eine Design-Lösung für Entwickler ist. Es erleichtert den Workflow vom Designer zum Entwickler.
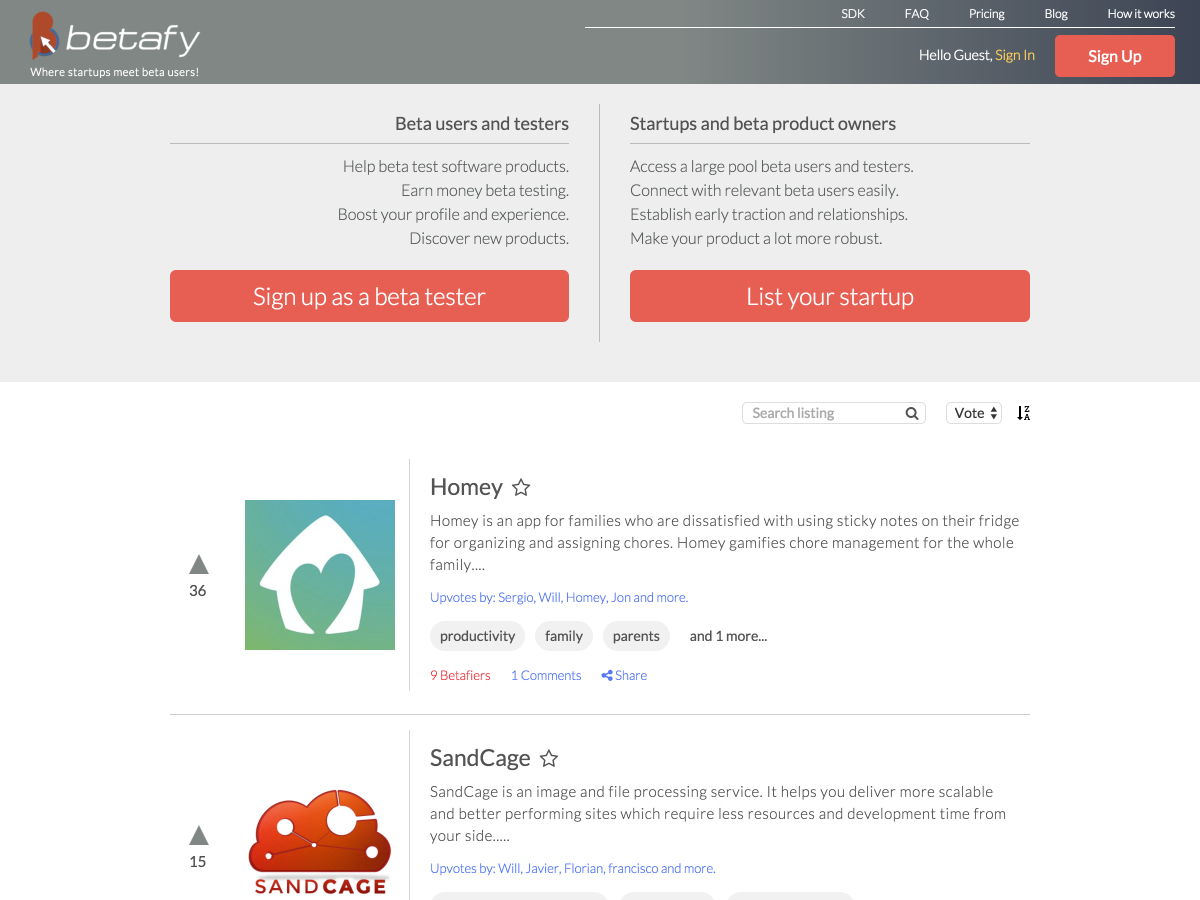
Betafy
Müssen Sie einige Beta-Benutzer für Ihr Startup finden? Betafy ist eine großartige Möglichkeit, dies zu tun und Ihnen Zugriff auf einen großen Pool von Beta-Benutzern und -Testern zu geben.
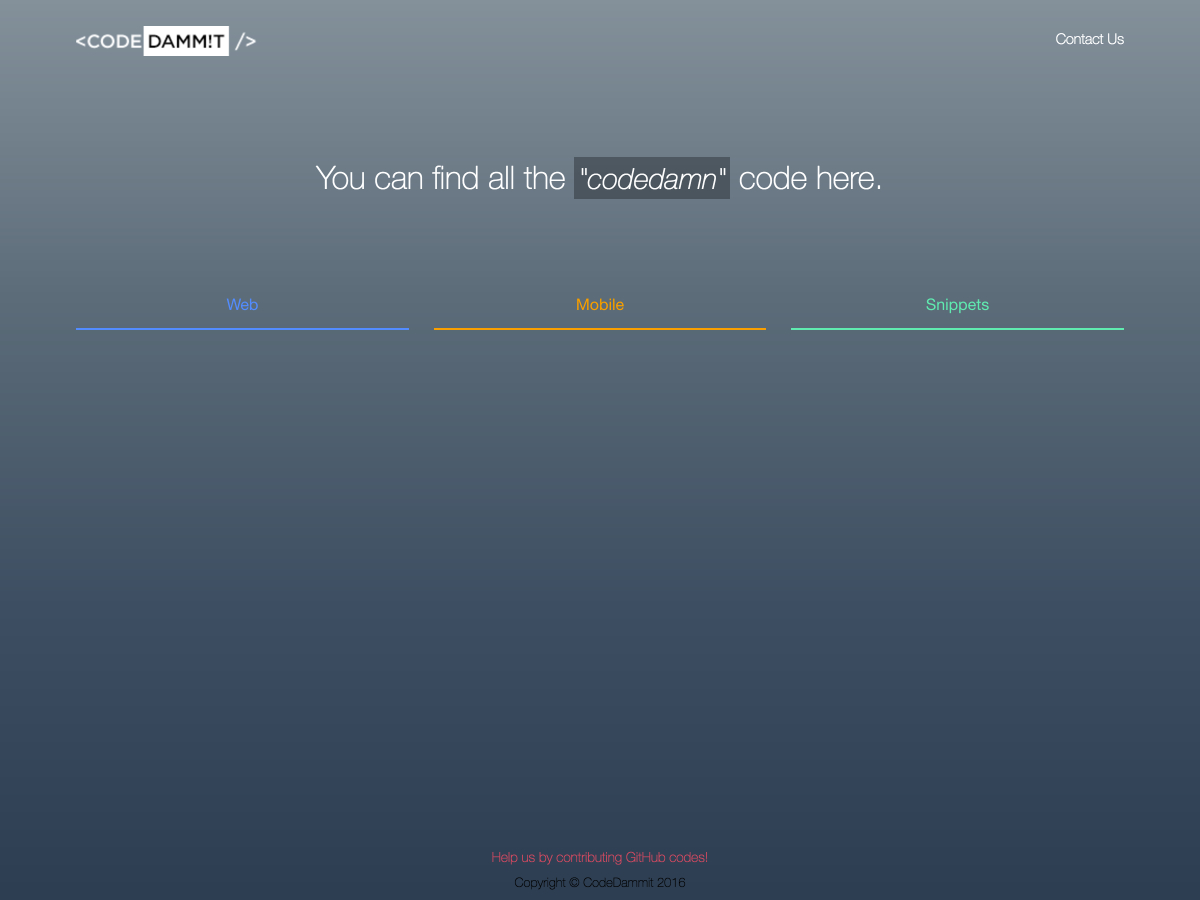
CodeDammit
CodeDammit macht es einfach, Code zu lernen, indem man reale Beispiele betrachtet. Sie können Web-Code, mobilen Code oder Code-Snippets anzeigen.
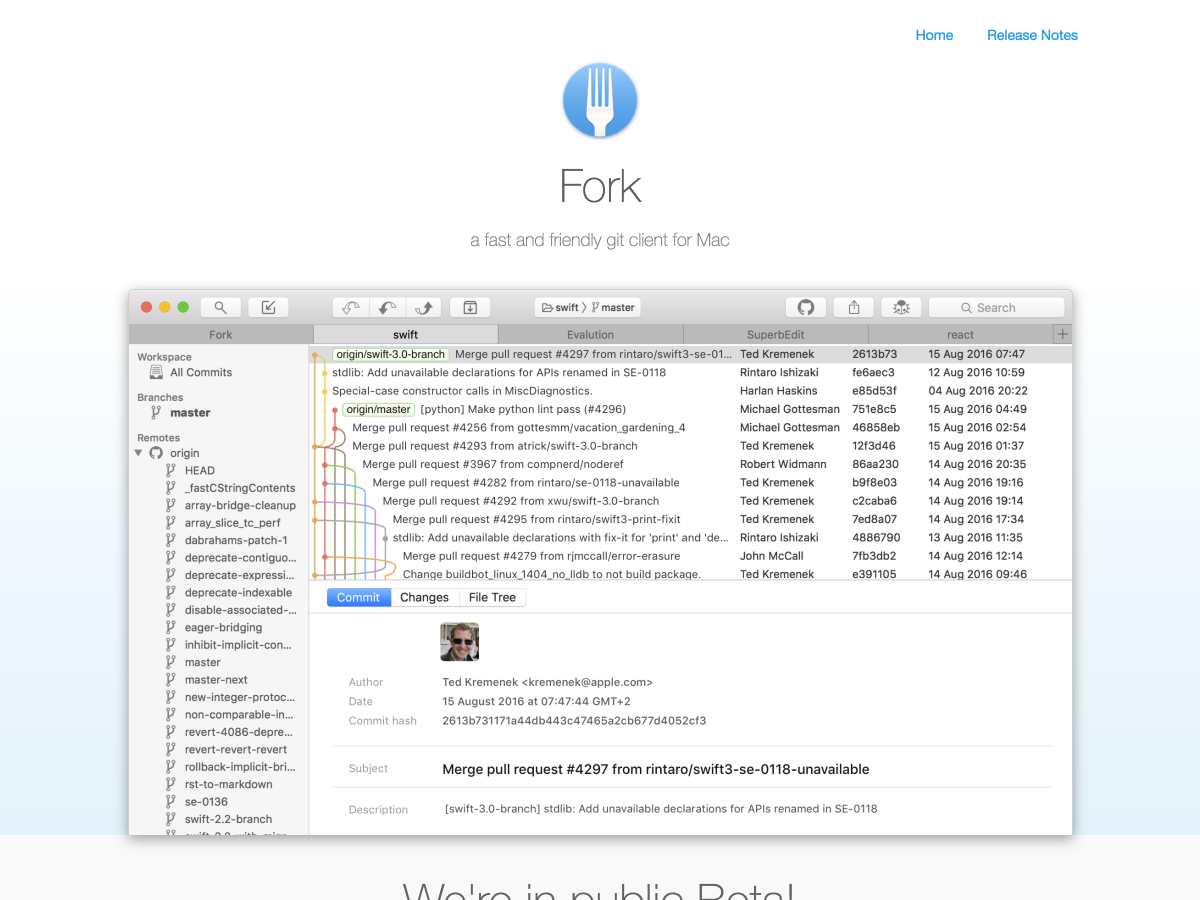
Gabel
Gabel ist ein schneller und freundlicher Git-Client für Mac, der sich derzeit in der öffentlichen Beta befindet. Es enthält Tabbed Browsing, erleichtert das Öffnen Ihrer Repository-Website in Ihrem Browser und vieles mehr.
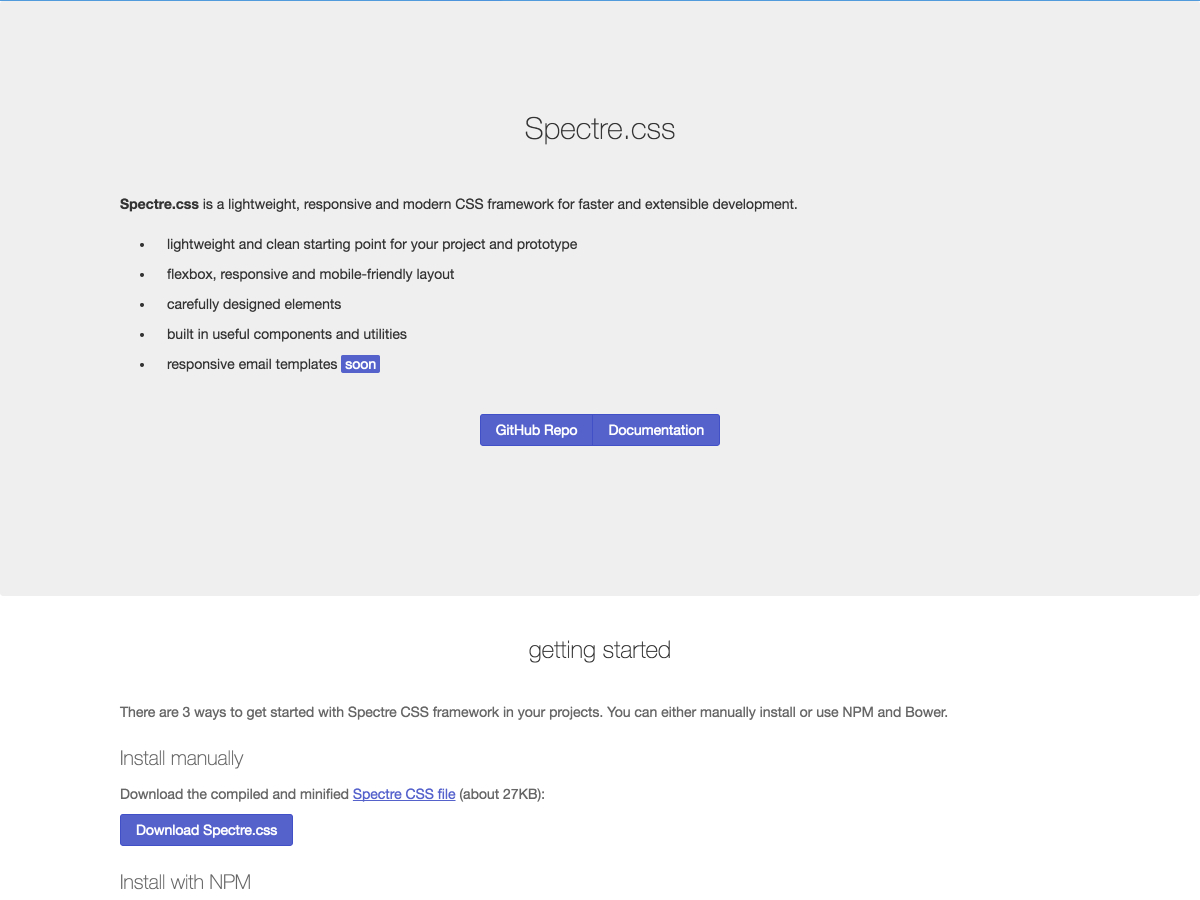
Spectre.css
Spectre.css ist ein leichtgewichtiges, responsives, modernes CSS-Framework für die erweiterbare Entwicklung.
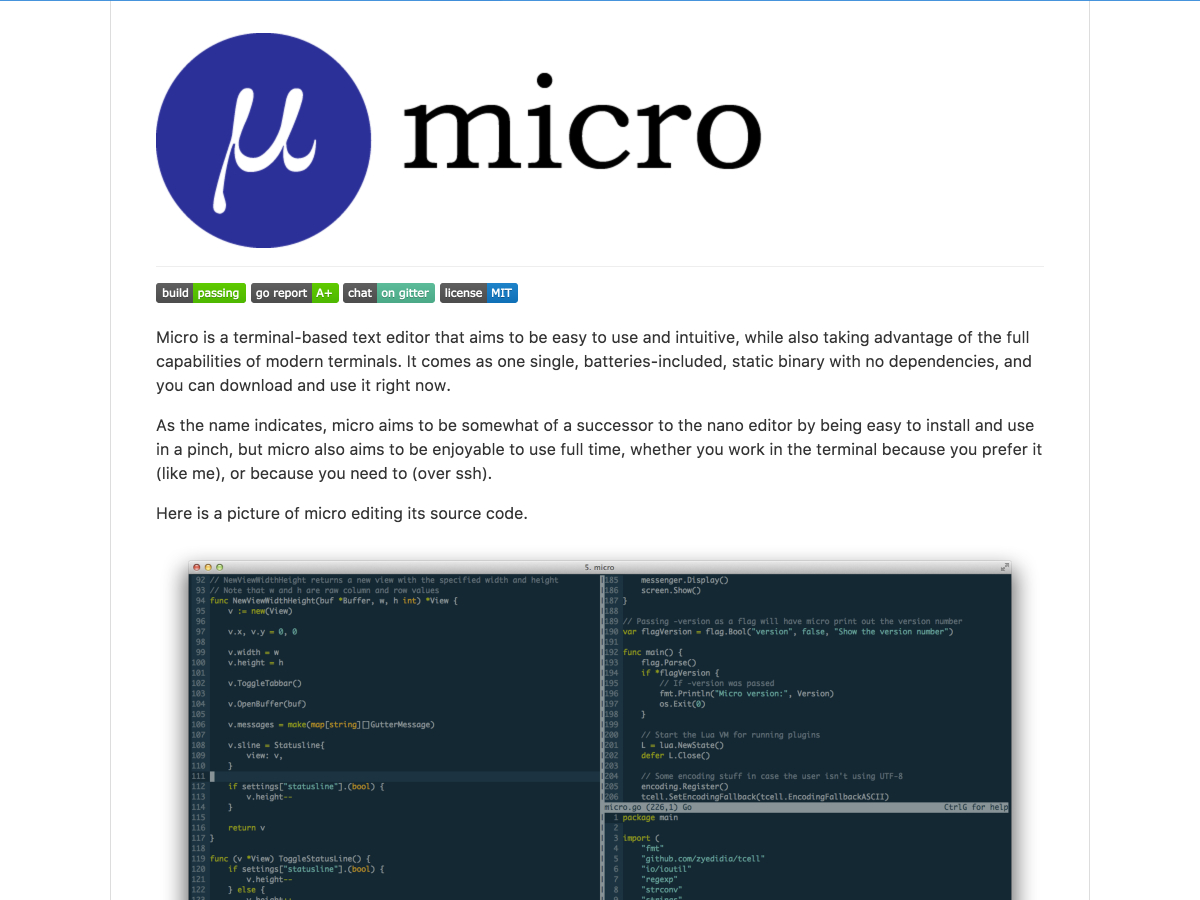
Mikro
Mikro ist ein terminalbasierter Texteditor, der einfach und intuitiv ist und gleichzeitig alle Möglichkeiten moderner Terminals nutzt.
Prismic.io
Prismic.io ist ein CMS mit einem API-basierten Ansatz, mit dem Sie Ihre eigene Programmiersprache und Framework-Einstellungen verwenden können. Es gibt Ihnen die Freiheit, Ihre Seiten zu strukturieren und so zu veröffentlichen, wie Sie möchten, indem Sie native benutzerdefinierte Typen verwenden.
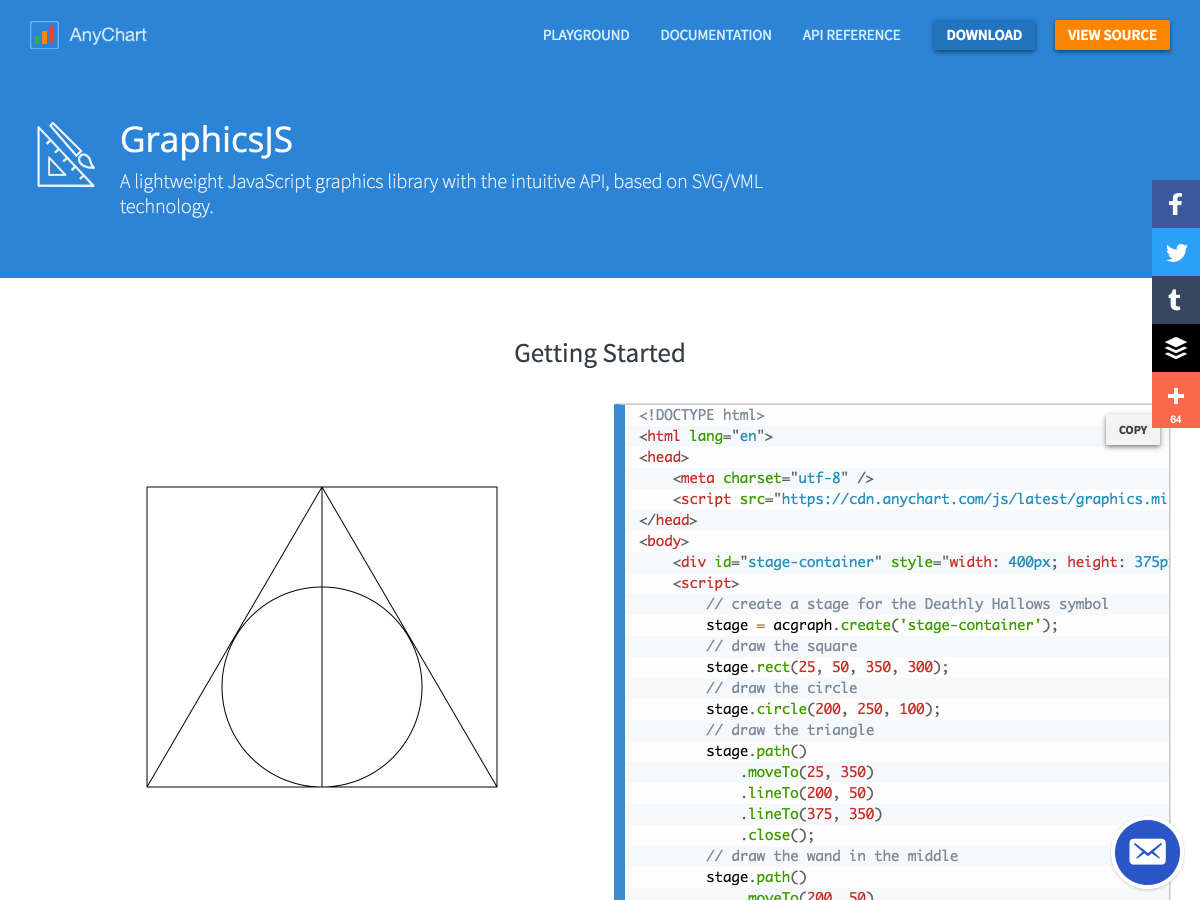
GrafikJS
GrafikJS ist eine leichtgewichtige JavaScript-Grafikbibliothek mit einer intuitiven API, die auf SVG / VML-Technologie basiert.