Wesentliche Designtrends, Januar 2017
Neues Jahr, neue Designtrends. Eine der großen Vorteile von Webdesign ist, dass es sich ständig weiterentwickelt. Sie können Trends oder auch nur Andeutungen von Dingen finden, die zufällig kommen, da neue Ideen auf einmal aufzutauchen scheinen. Die Beispiele dieses Monats machen viel Spaß mit Websites, die den Raum auf interessante Weise nutzen, neuen Online-Shopping-Erlebnissen und der Rückkehr von Pastellfarbpaletten.
Hier ist, was in diesem Monat im Design Trend ist:
1) Übertriebene Raumnutzung
Die richtige Menge an Platz kann ein Design machen oder brechen. Ob es sich um Weiß, eine Hintergrundfarbe oder um Text oder Bilder handelt, "leerer" Raum in einem Design kann Bände sprechen.
Die übertriebene Nutzung von Speicherplatz ist einer dieser Designtrends, die sehr viel Spaß machen können. Wenn sie gut genutzt werden, können sie den Nutzern helfen, genau zu wissen, wie sie eine Website oder App ansehen oder verwenden. Open Space ist eine Erweiterung von Minimal-Styles, die seit einiger Zeit populär sind, aber mit einer großen Ausnahme: Statt eines symmetrischen Umrisses mit rundem Raum, balancieren diese Designs Bilder oder Text mit Raum in einem asymmetrischen Format.
Denken Sie darüber aus der Benutzerperspektive nach. Sie werden wahrscheinlich sofort in den offenen Teil des Entwurfs gezogen, ob sie bewusst darüber nachdenken oder nicht. Von dort wird das Auge zum bevölkerten Teil des Entwurfs springen. Der zweistufige Prozess zieht die Aufmerksamkeit der Nutzer auf sich und zeigt ihnen fast, wo sie hinschauen müssen. Ziemlich schlau, oder?
Dieser einfache Balanceakt ist visuell interessant und großartig, um eine starke Wirkung zu erzielen. Schauen Sie sich die Beispiele unten an und denken Sie über den Platz in Beziehung zu dem, was Sie als nächstes sehen:
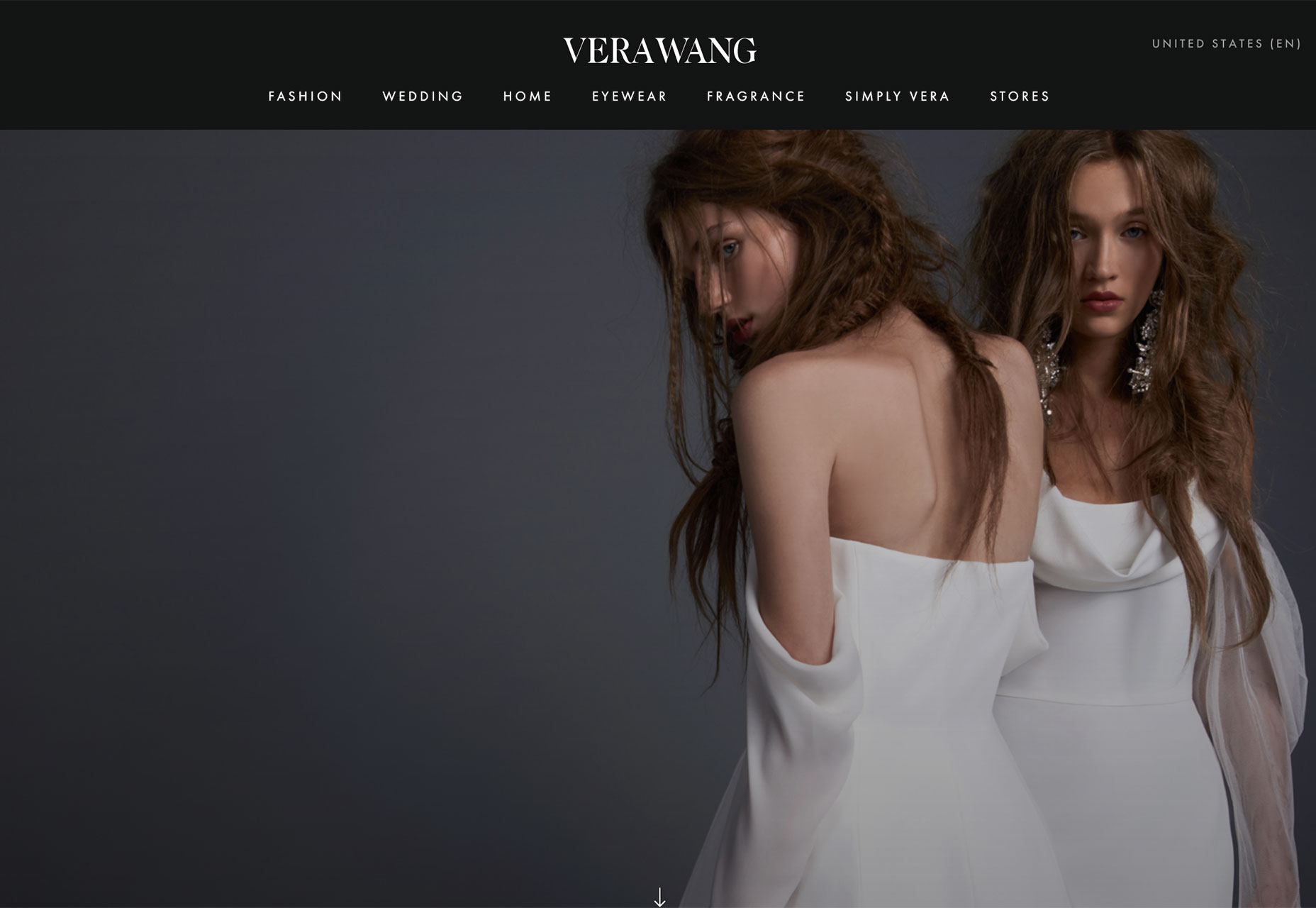
Vera Wang : Space auf der linken Seite bewegt den Benutzer auf die Kleidung der Frauen. Perfekt für einen Modedesigner.
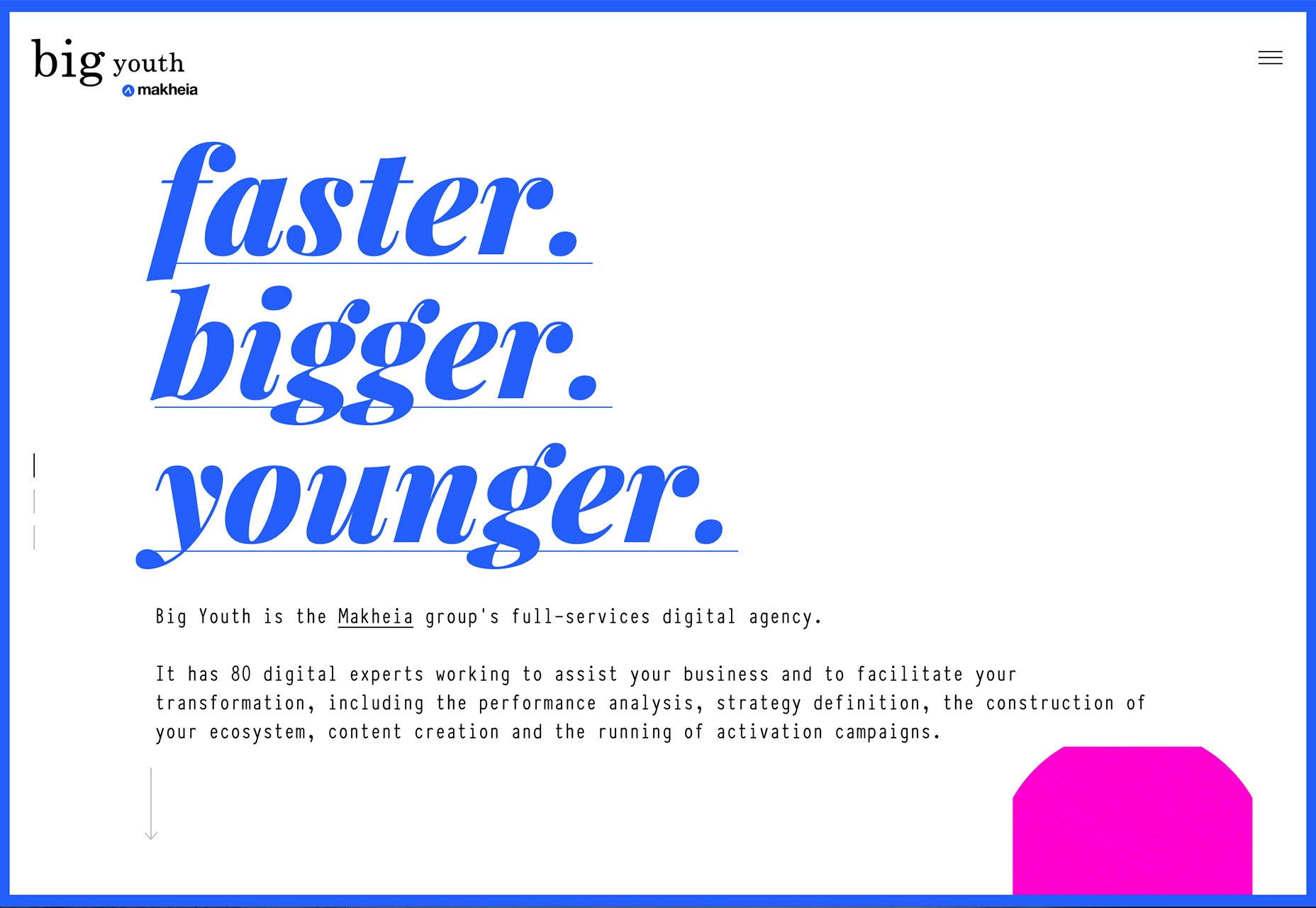
Große Jugend : Leerzeichen um den Text ziehen Benutzer zur Überschrift. Die Überschrift sollte immer eines der ersten Dinge sein, die jemand auf der Seite betrachtet.
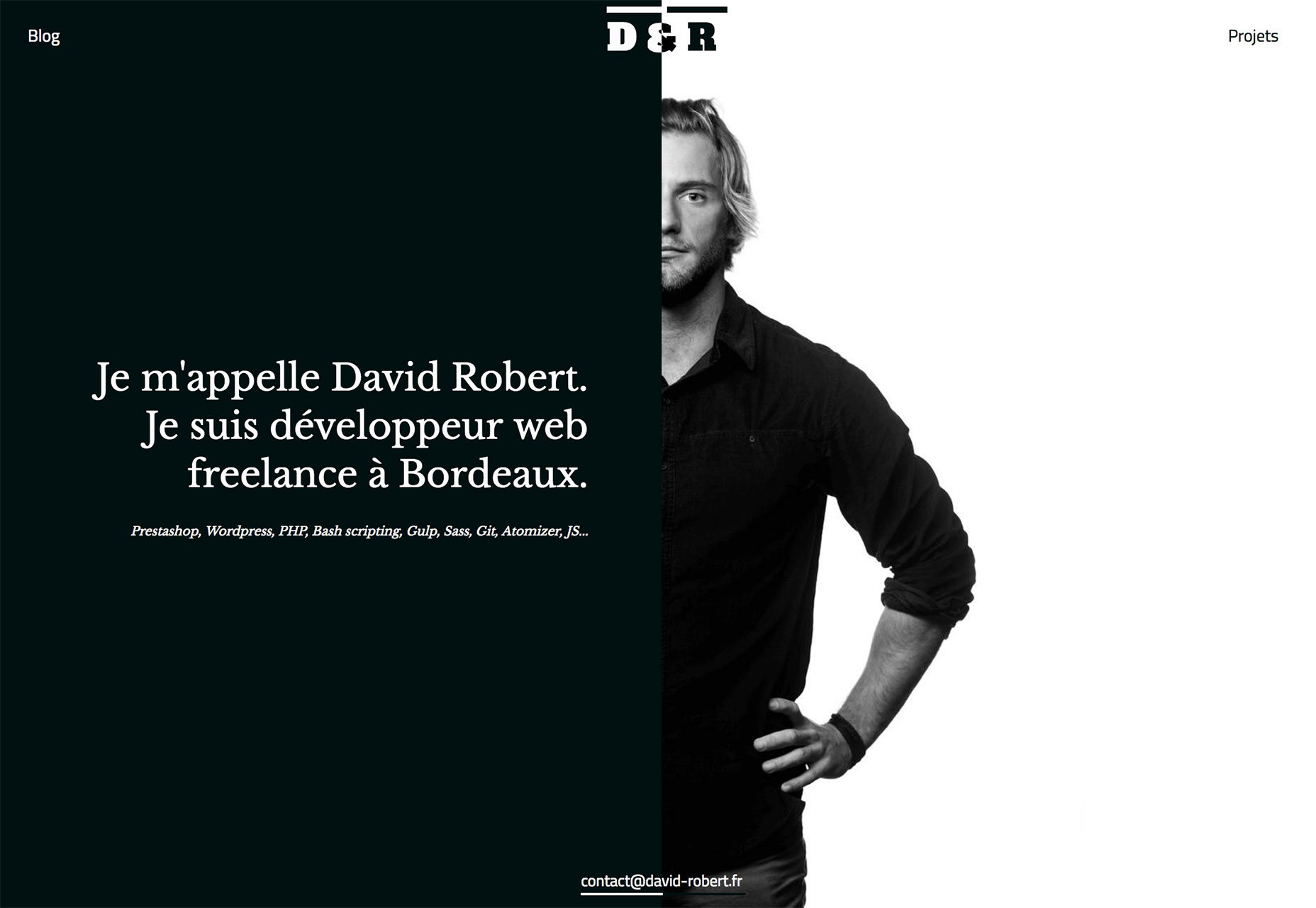
David Robert : Der Raum zieht zuerst das Auge auf die Person und dann auf seine Biographie. Kontrastierende helle und dunkle Elemente tragen ebenfalls dazu bei, diese Bewegung zu verstärken. Interessant, weil Sie von rechts nach links lesen und es sich ziemlich kreativ anfühlt. Etwas, nach dem Sie wahrscheinlich in einem Designer suchen würden.
2) Einkaufserfahrungen
Wenn es um Online-Shopping geht, fällt die Erfahrung in zwei Kategorien: Die fast nahtlose Erfahrung, die von großen Einzelhändlern wie Amazon angeboten wird, oder die klobigen zu vielen Klicks, die bei kleinen Geschäften üblich sind.
Da muss etwas in der Mitte sein, oder?
Immer mehr Einzelhändler entscheiden sich für hoch visuelle, erlebnisorientierte Designs für ihre Online-Shops. Während der Trend am besten für Geschäfte mit nur wenigen Artikeln zu wählen scheint, ist es eine nette Erfahrung.
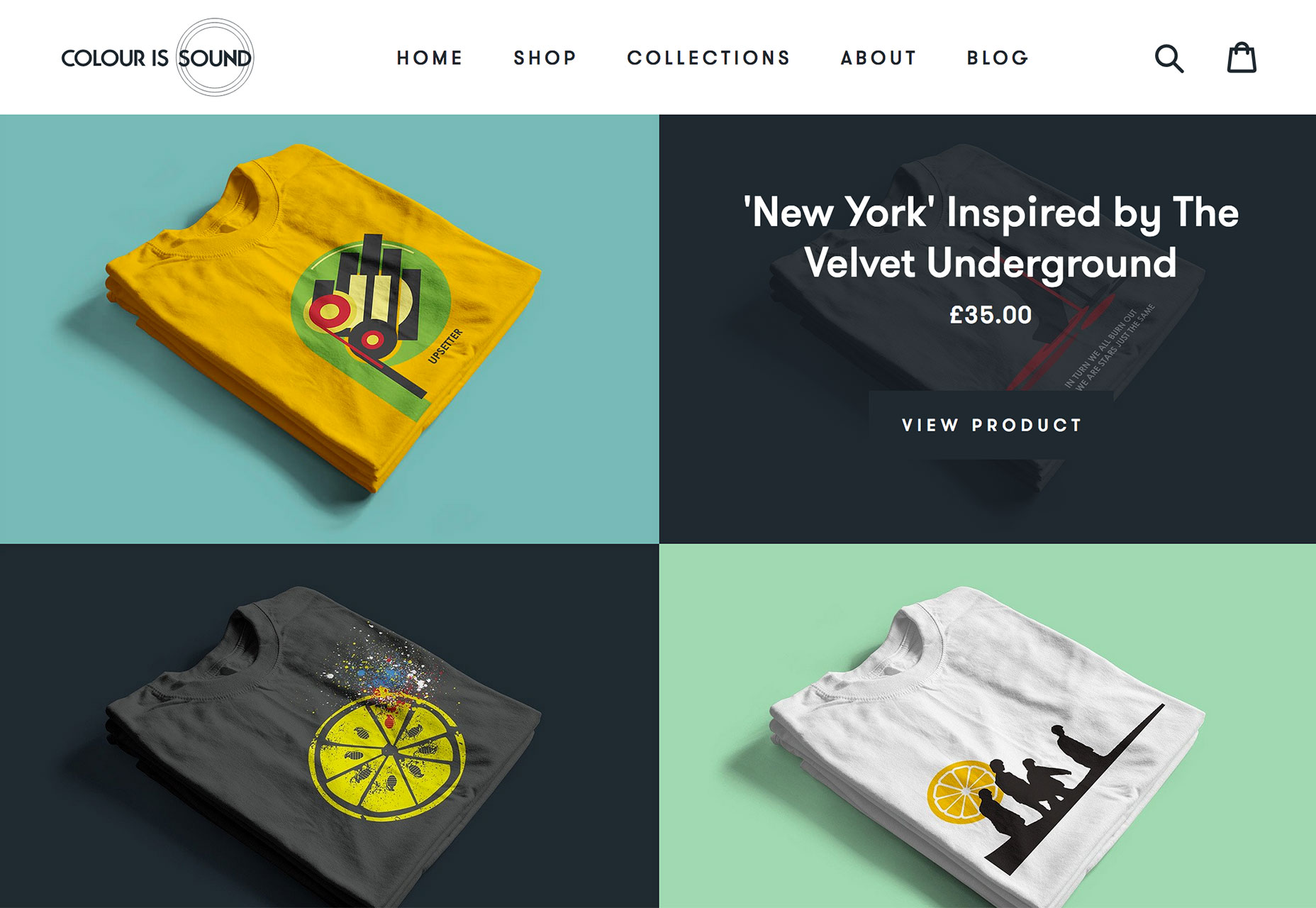
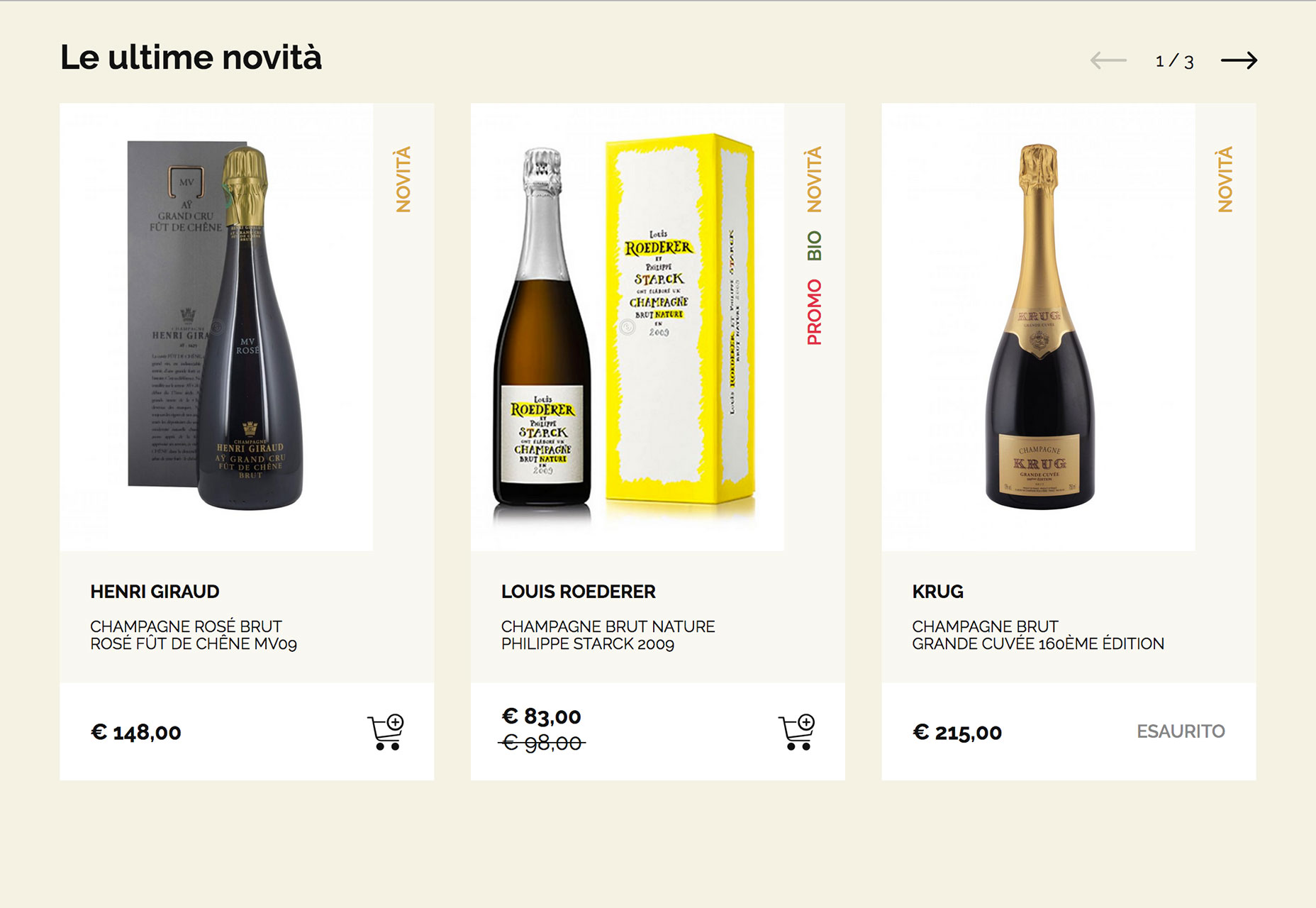
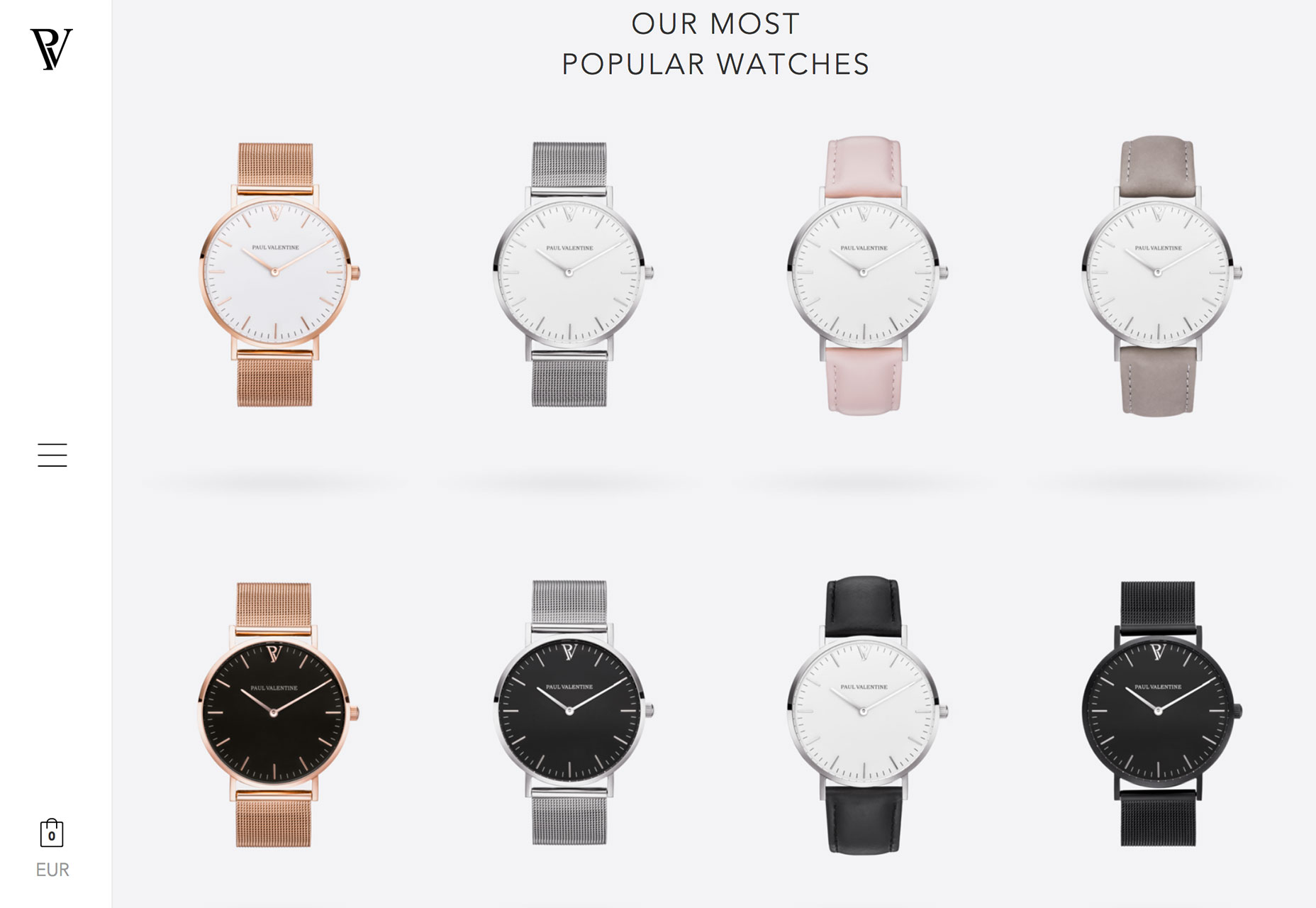
Die folgenden Beispiele kommen eher aus Geschäften, die etwas höher liegen und dich nicht mit riesigen Navigationsmenüs und Hunderten von Optionen von Anfang an treffen. Der Fokus liegt auf der Schönheit oder Einzigartigkeit des Objekts und der Geschichte dahinter. Dann auf Scroll oder Hover finden Sie, dass Sie den Artikel genau dort kaufen können.
Das Design hat ein visuelleres Feeling mit Instagram-beeinflussten Fotos und Karten-ähnlichen Oberflächen, die Klicks fördern. Artikel in diesen Einzelhandelsdesigns scheinen nicht mit vielen Optionen pro Artikel zu kommen; Artikel werden genauer gesagt so wie sie sind bestellt.
Während dieses Konzept für Geschäfte mit großen Lagerbeständen oder komplizierten Ebenen von Optionen oder Anpassungen nicht gut funktionieren würde, ist es eine gute Alternative für Einzelhändler, die ein High-End-Gefühl mit einem High-End-Design zeigen wollen.
Jedes dieser Beispiele verwendet brillante Hover-Effekte, um die Preise anzuzeigen, aber den Nutzer dazu zu bringen, das Element zu wollen, bevor sie überhaupt über den Einfluss auf das Taschenbuch nachdenken. Die andere Gemeinsamkeit? Sie können bis zum Scrollen keinen einzelnen Preis finden. Der erste Bildschirm soll das Verlangen durch eine Produktgeschichte steigern.
3) Pastellfarbpaletten
Weichere Farben kommen im großen Stil zurück. Während hellere, mutigere Paletten seit einiger Zeit das Ziel sind, scheint sich das zu verschieben.
Die Verwendung ist jedoch nicht. Pastelltöne werden in flachen und materiellen Designprojekten so eingesetzt, dass diese Designstile neu entstehen.
Während Sie vielleicht denken, dass Pastellfarben am besten für Hintergründe gespeichert werden, ist das auch nicht immer der Fall. Während ein Pastell-Hintergrund leicht zu bearbeiten ist - viele Textsorten sind auf hellen Hintergründen in dunkleren Farben gut lesbar - können sie auch auf andere Arten verwendet werden.
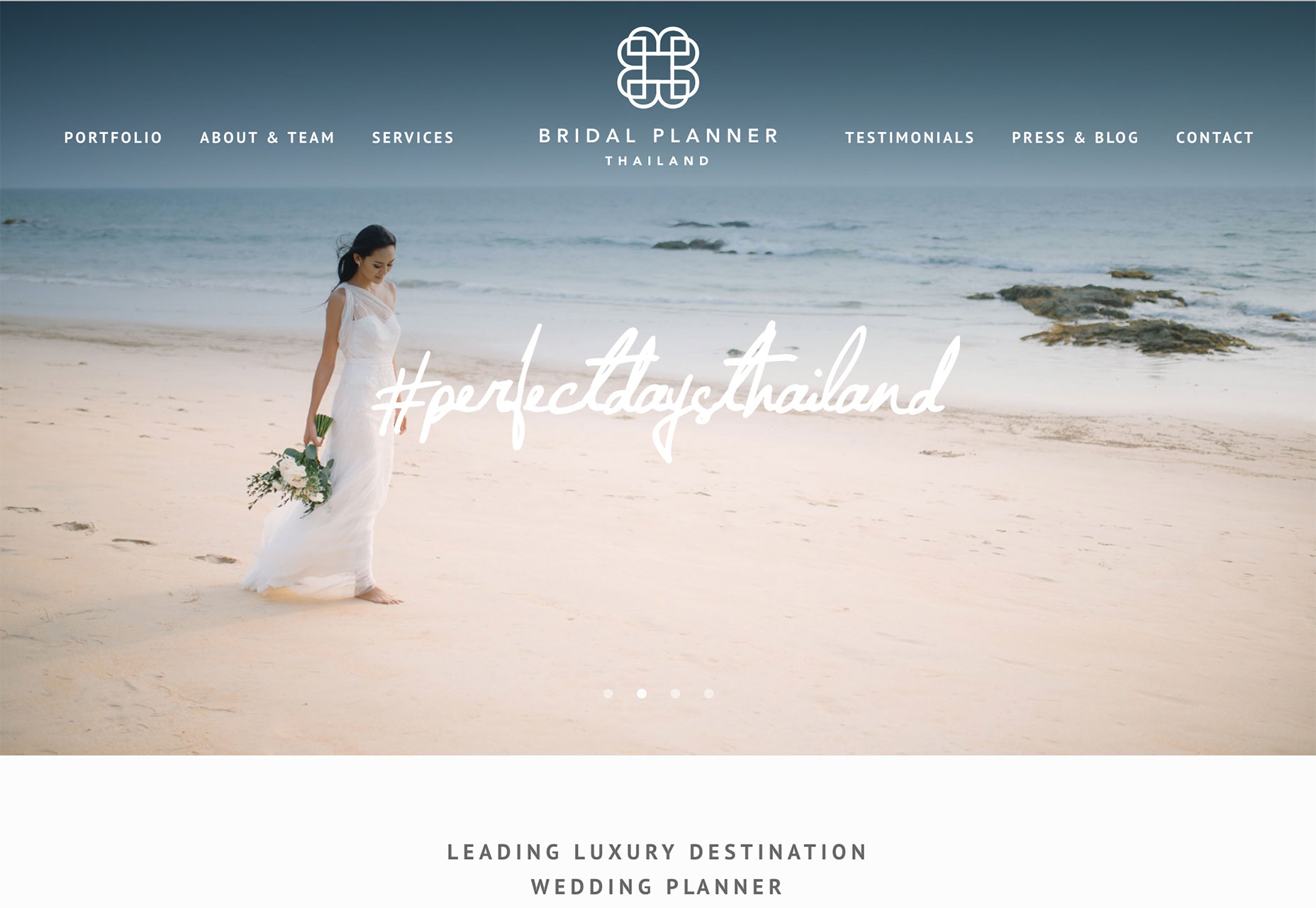
Pastellbasierte Bilder für Heldenköpfe und dominante Bilder sind beliebt. Viele Designer scheinen Farbpaletten aus diesen Bildern zu ziehen. Oder ist es umgekehrt? Wie auch immer, Bild und Foto, die mit Pastellpaletten zusammenpassen, können eine auffällige Kombination sein, die einen weicheren Ton setzt, wie die Website unten für den Brautplaner. Die Infinity Foods verwendet eine ähnliche Technik, indem sie neutrale Pastellfarben mit Bildern verbindet, die ein ähnliches Farbthema haben.
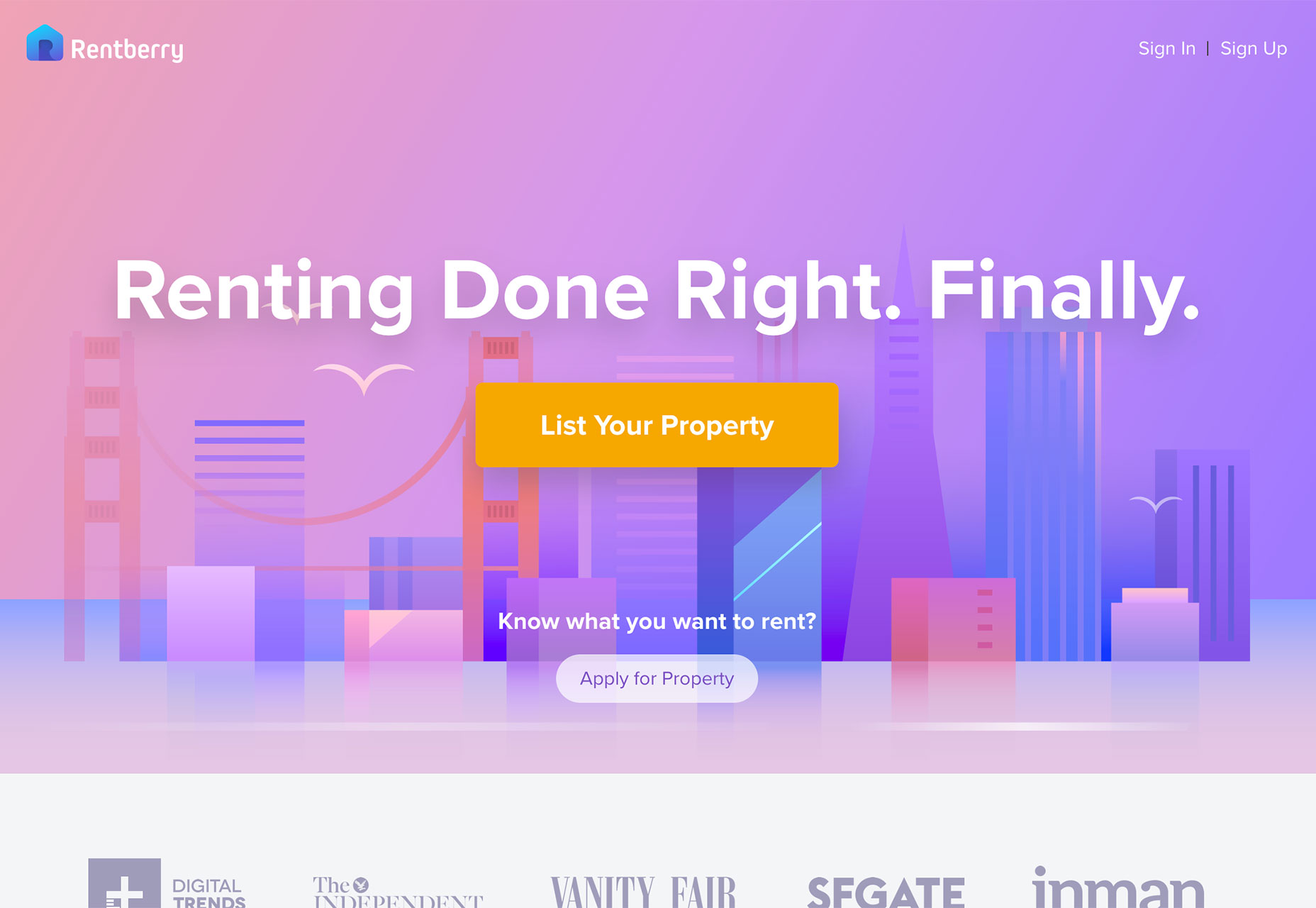
Andere Designer verwenden weniger gesättigte Farbpaletten als neue Interpretation von Trends, von denen manche behaupten könnten, sie seien überstrapaziert. Rentberry verwendet eine lustige Palette mit einem ausgesprochen materiellen Stil. Was das Design wirklich populär macht, ist, dass es so funktioniert und aussieht, wie du es dir vorstellst, aber die Farbe lässt dich fast ein Double-Take machen. Dieses kleine Element der Überraschung ist ein Spaßbonus für Benutzer. Und eine einfache Möglichkeit für Designer, eine Designästhetik zu markieren, die nur allzu häufig vorkommt.
Fazit
Während Trends in Momentaufnahmen festgehalten werden können, hängen sie nicht immer herum. Welcher dieser Trends ist Ihrer Meinung nach am besten für Ihre Projekte geeignet? Wie siehst du sie sich entwickeln? Die Verlagerung der Einkaufserlebnisse ist faszinierend und hat das Potenzial, für Low-Stock- und High-End-Shops durchzuhalten.
Welche Trends liebst oder hasst du momentan? Ich würde gerne einige der Websites sehen, die Sie fasziniert sind. Schreibe mir einen Link auf Twitter ; Ich würde gerne von dir hören.