Den neuesten Webtrend aufnehmen: Kartenbasiertes Design
Immer neue Webdesign-Trends gewinnen an Dynamik. Wer könnte Parallax Scrolling von vor ein paar Jahren vergessen, was heute noch populär ist? In letzter Zeit bekommen Seiten mit langen Scrolls mehr Aufmerksamkeit von Seitenbesuchern.
Ein Trend, der nicht wie viele andere erkannt wird und schon seit einiger Zeit existiert, ist kartenbasiertes Design.
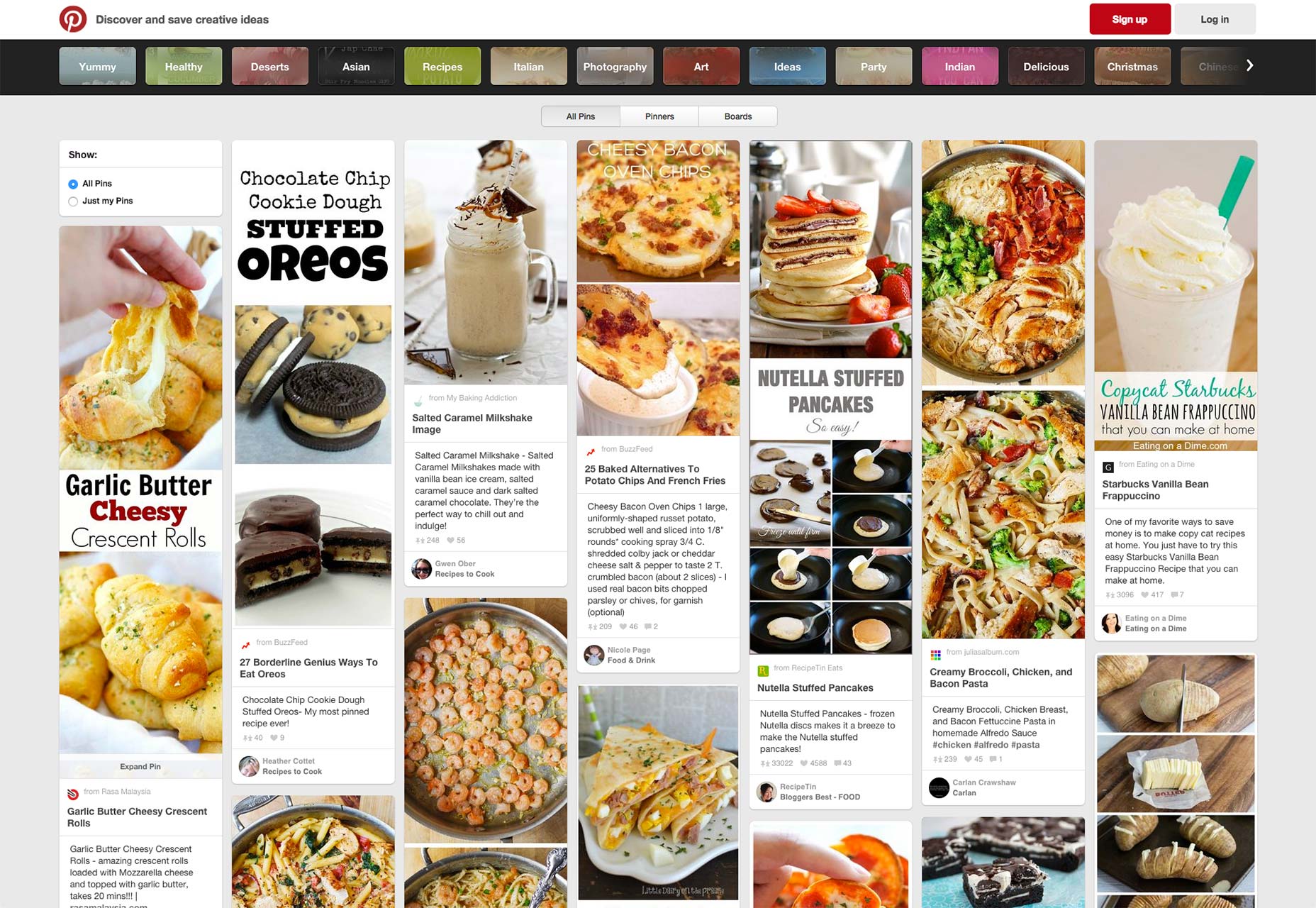
Die beliebteste Website, die diesen Designtrend präsentiert, ist Pinterest, aber es gibt auch andere Websites, die zunehmend diesen Designansatz verwenden, und das aus gutem Grund. Wenn Besucher eine Website durchsuchen, die diese Design-Technik verwendet, bemerken sie sofort die Sauberkeit und die gut organisierte Planung, die hinter einer so simplen, aber dennoch eleganten Design-Herangehensweise stehen.
Die Verwendung von kartenbasiertem Design auf Ihrer eigenen Website bietet viele Vorteile.
Ein Rasteransatz für IA
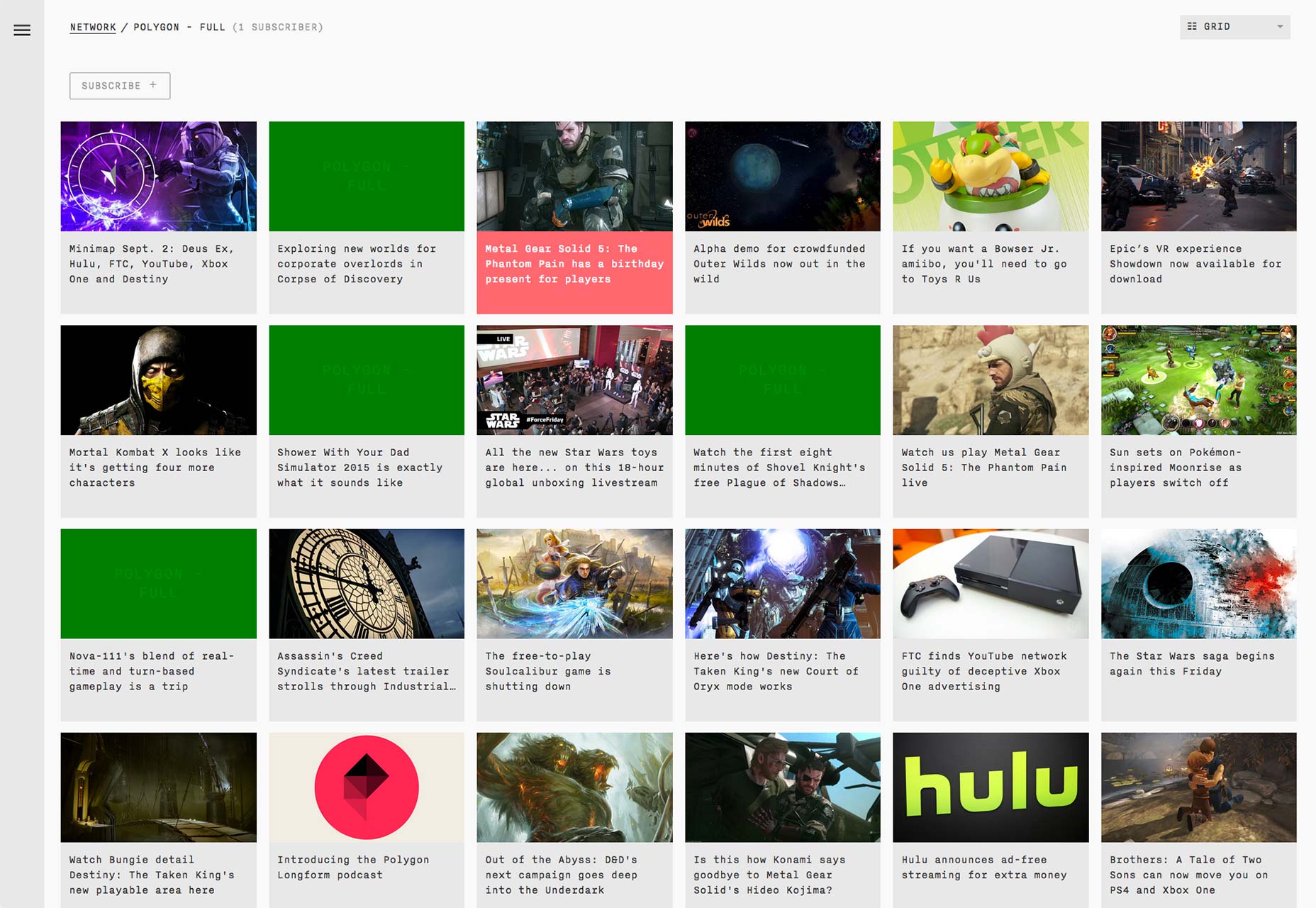
Wenn Sie sich ein kartenbasiertes Design ansehen, ist es unmöglich, auch nicht durch ein gitterbasiertes Design hindurchzuschauen. Das liegt daran, dass jede Kante einer Karte wirklich die Kante verschiedener Raster in einem größeren, gut organisierten System ist, das große Konsistenz und Harmonie in der Art und Weise der Darstellung der Seite fördert.
Dies wiederum hilft der Informationsarchitektur Ihrer Website erheblich. Informationsarchitektur ist die intelligente Reihenfolge und der intelligente Fluss, in dem Ihre Besucher Website-Informationen aufnehmen, idealerweise im Einklang mit dem Ziel jeder Seite und der gesamten Website.
Denken Sie daran: Das kartenbasierte Design führt die Aufmerksamkeit Ihrer Besucher auf Konsistenz. Jede Karte ist Teil einer Spalte oder Reihe, die ihre Augen entlang gleichmäßiger horizontaler und vertikaler Linien richtet. Diese Anordnung hilft Ihren Besuchern zu verstehen, welche Information wichtiger ist als andere.
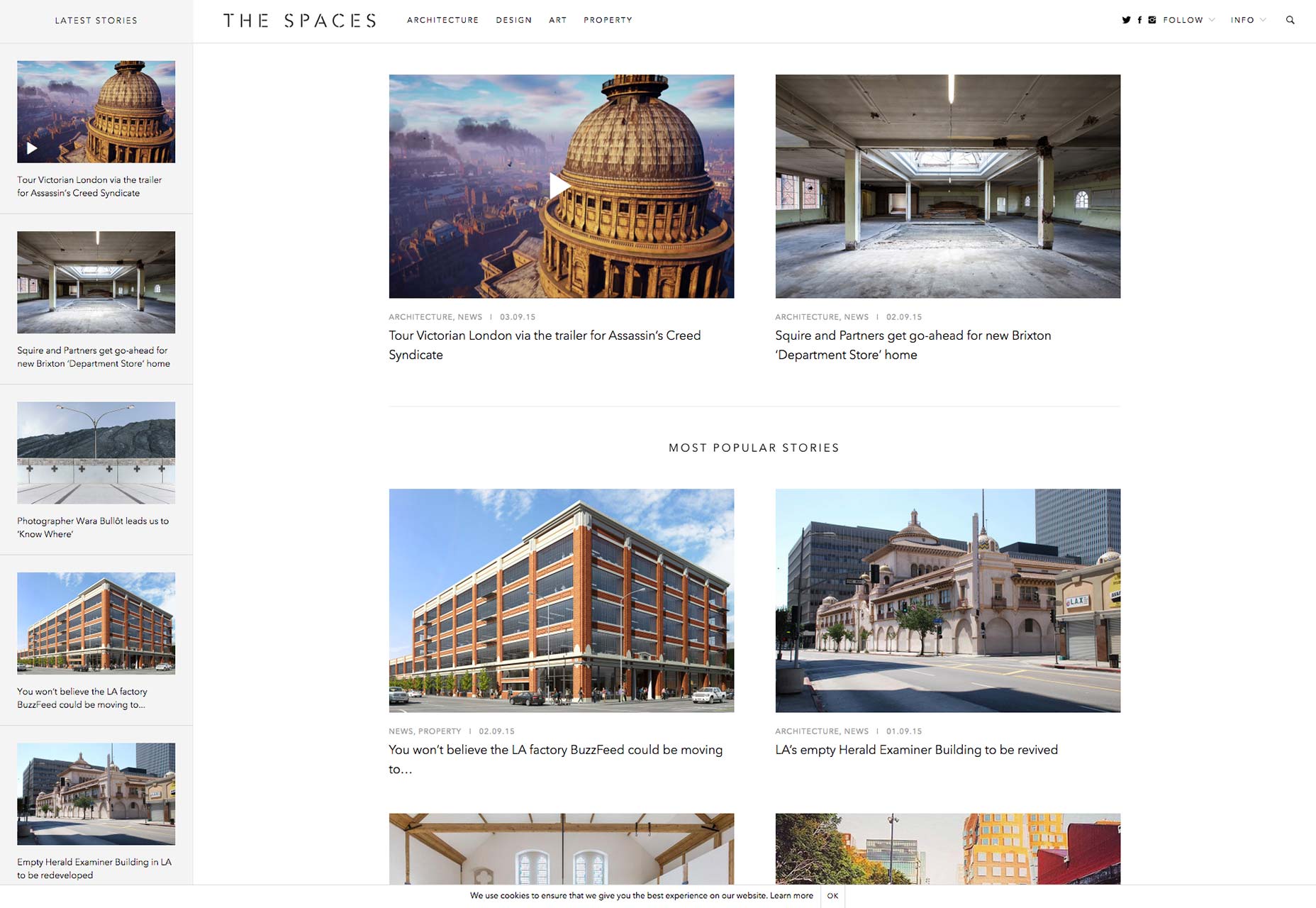
Nimm zum Beispiel, Im Gegensatz , ein Fotomagazin. Wenn Sie dem Raster- / Kartenlayout folgen, können Sie besser verstehen, was in der Informationshierarchie wichtiger ist. Die neuesten Artikel werden entlang der oberen Reihe platziert, während die älteren Artikel in der unteren Reihe erscheinen. Neuheit wird in der Regel mit größerer Bedeutung in Verbindung gebracht, sodass die Reihenfolge der Zeilen im Kartensystem so festgelegt wird, dass Benutzer schnell assoziieren können, welche Inhalte wichtiger sind. Sie können daher die Reihenfolge priorisieren, in der sie diese Informationen lesen.
Starke Abhängigkeit von Bildern
Wir haben das alte Sprichwort gehört, dass Menschen so oft visuelle Kreaturen sind, dass es ein Klischee ist, aber im kartenbasierten Design bekommt es eine neue Bedeutung. Kartenbasiertes Design beruht fast ausschließlich auf visuellen Elementen; Jede Kopie auf derselben Seite ist in Bezug auf die Informationsarchitektur in der Regel sekundär.
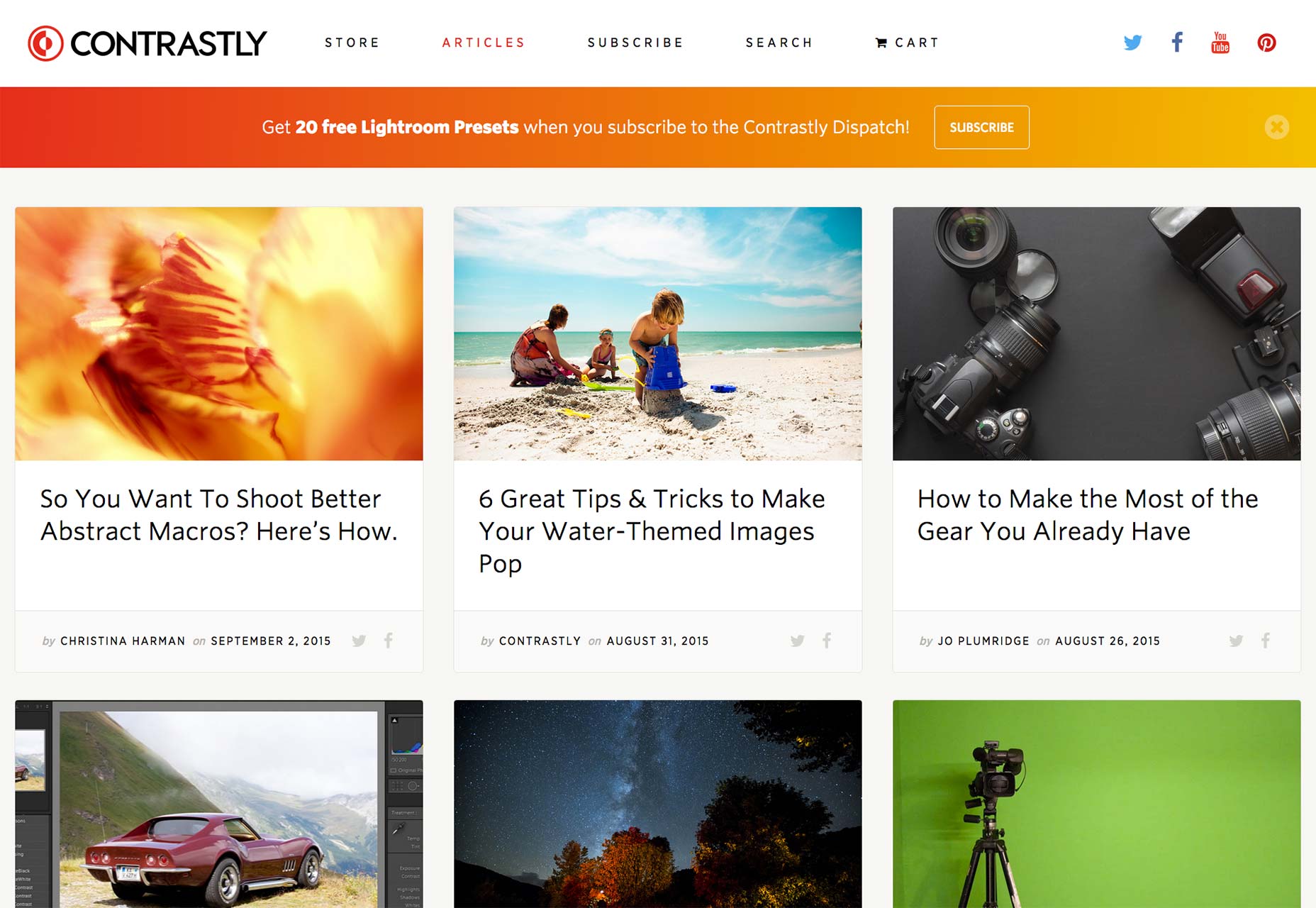
Sich auf Bilder wie dieses zu konzentrieren, ist eine Stärke des kartenbasierten Designs, da Studien bereits bestätigen, dass Bilder das Webdesign erhöhen. Zum Beispiel, sowohl qualitativ hochwertige Bilder und Verwenden Sie mehr menschliche Gesichter in Bildern steigern die Conversion-Rate. Alles in allem, gibt es verschiedene Wege in denen die Verwendung von Bildern im Design die Conversions Ihrer Website erhöhen kann.
Mit anderen Worten, die Betonung der Verwendung von Bildern macht das kartenbasierte Design für Website-Besucher attraktiver. Es ist kein Zufall, dass Pinterest ist laut Alexa die 15. beliebteste Seite in den USA
Mit Blick auf die Pinterest Ergebnisse Für den Suchbegriff "Essen" können wir sehen, dass Bilder die allerersten Dinge sind, die Ihnen auf der Website auffallen. Die Beschreibungen unter den Bildern interessieren dich nicht, zumindest nicht zuerst. Die hochwertigen, blendenden Bilder sind Ihre Aufmerksamkeit, und nachdem Sie entschieden haben, dass Sie mehr lernen möchten (aber Sie sich bereits zu dieser Karte bekennen), lesen Sie die Kartenbeschreibungen.
Verbesserte UX
Jeder Designer sollte Ihnen sagen, dass die Benutzererfahrung am wichtigsten ist. Dafür sollten wir in erster Linie entwerfen. Ein weiterer Grund dafür, dass Karten-basiertes Design so gut angekommen ist und dies auch in absehbarer Zukunft tun wird, ist, dass es dem Benutzer hilft, Erfahrungen zu machen. Und das regt die Besucher dazu an, immer wieder auf Ihre Website zu kommen, was wiederum dazu führt, dass sie länger dort verweilen, was letztendlich zu mehr Conversions führt!
Ein großartiges Benutzererlebnis konzentriert sich darauf, dass Menschen sich reibungslos auf Ihrer Website zurechtfinden. Im Grunde sollten sie sofort und ohne Kopfschmerzen finden, was sie finden wollen.
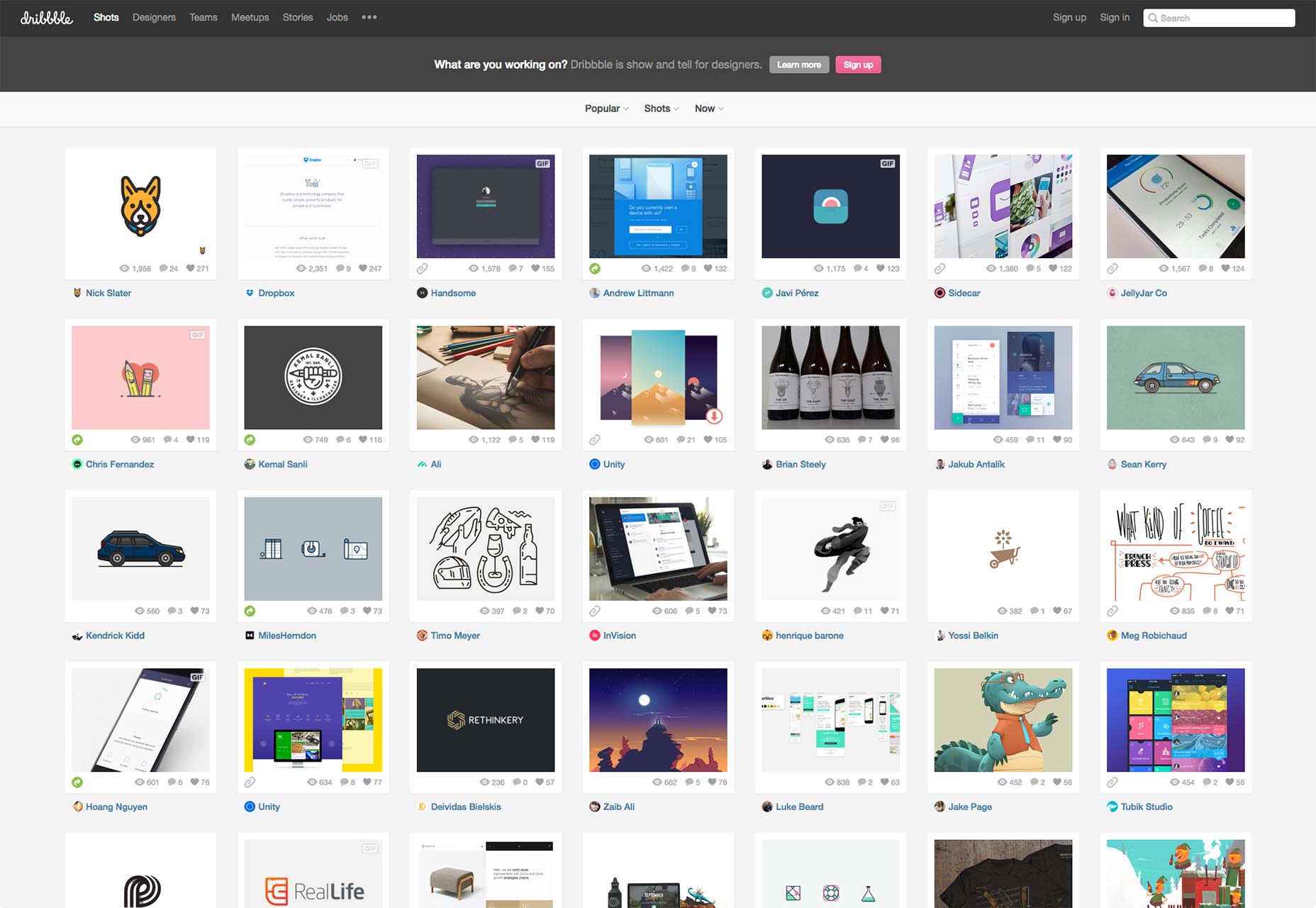
Dribbling ist eine Website, die das gut versteht, weil ihre Designer Karten verwendet haben, um die Benutzererfahrung einfacher und besser zu machen. Diese Website ist in der Online-Kreativ-Community als ein Schaufenster für von Nutzern erstellte Kunstwerke bekannt.
Der Punkt der Website ist für Menschen, Illustrationen, Grafiken und Bilder aller Art zu bewundern, so Karten-basierte Design ist wirklich die beste Art, dies zu präsentieren. Da Bilder den Besucher sofort und effizient ansprechen, wird die Benutzerfreundlichkeit erheblich verbessert, wenn Besucher die Karten im Rasterlayout schnell durchsehen können, um zu sehen, welche sie interessieren. Sobald sie eines sehen, das sie interessiert, können sie sofort auf die Karte klicken, um genauer hinzusehen.
Eine Website wie Dribble ermöglicht es den Besuchern auf Anhieb zu finden, wonach sie suchen. Das ist der Inbegriff einer großartigen User Experience!
Gut geeignet für mobiles Design
Sie haben vielleicht schon gehört, dass das Mobilgerät in der schieren Anzahl von Benutzern bereits den Desktop überholt hat. In den USA allein für 2015, mobile Medien digitale Zeit kommt auf 51% im Vergleich zu Desktops mit 42%. Kartenbasiertes Design ist ideal, da es diesen Trend berücksichtigt, da es mit reaktionsfähigen Frameworks kompatibel ist. Da Karten Inhalte in besser verdaulichen Stücken anbieten, ist es einfacher, sie auf mobilen Frameworks anzuzeigen.
Schauen Sie sich die Karten so an: Ihre Form und Größe entspricht praktisch der Form und Größe eines Smartphones oder Tablets. Natürlich nicht gerade perfekt durch die Vielzahl der verschiedenen verfügbaren Modelle, aber immer noch eine ziemlich enge Übereinstimmung, wenn Sie in Bezug auf das Seitenverhältnis denken.
Daher gehen die Karten nie weg, solange das mobile Gerät wächst, und es zeigt keine Anzeichen für eine baldige Verlangsamung.
Nicht nur eine andere Design-Modeerscheinung
Das Problem mit einigen Designtrends ist, dass sie zu Modeerscheinungen werden, die sie kurzlebig und vergesslich machen. Kartenbasiertes Design ist jedoch alles andere als! Wegen der vielen praktischen Anwendungen und Vorteile, die es bietet, wird es mit der Zeit immer beliebter werden. Dies bedeutet, dass es Halt hat.
Es sorgt für Konsistenz in der Informationsarchitektur von Websites und nutzt die Obsession der Benutzer mit scharfen Bildern, um mehr Conversions zu erzielen. Folglich wird die gesamte Benutzererfahrung mit dem kartenbasierten Design ebenfalls enorm verbessert, da es den Benutzern tatsächlich erleichtert, das zu finden, wonach sie auf der Website suchen. Dank des Aufstiegs von Mobiltelefonen in den letzten Jahren wird dieser Designansatz zu einer Hauptstütze, auf die immer mehr Menschen stoßen und die sie genießen.
Wenn Sie darüber nachdenken, Karten sind wirklich ein altes Konzept, aber sie haben einen Schuss in den Arm gegeben und auf eine neue, neue Art des Webdesigns aktualisiert. Es zeigt Ihnen, dass innovative Designer etwas Altes und Alltägliches in etwas verwandeln können, das im 21. Jahrhundert äußerst relevant und nützlich ist.